Do you want to make it easy for visitors to contact you directly from your website with just one click? Linking a button or text to an email address in Thrive Architect allows users to quickly open their email client and send a message to your chosen email ID.
In this article, we’ll see how you can link a text element and a button element to an email address using Thrive Architect on your website.
Linking a Button Element to an Email Address
Before you follow the steps to link a button to an email address, please ensure you’ve added the Button element on your page using Thrive Architect.

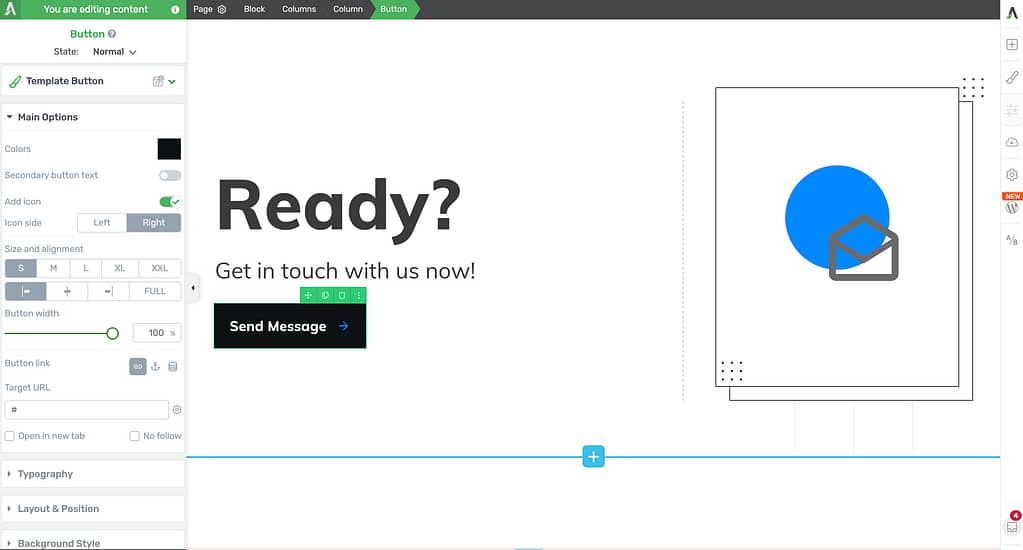
When you’ve added a button on a page, open the page in the Thrive Architect editor, and click on the Button element to open its settings in the left column.

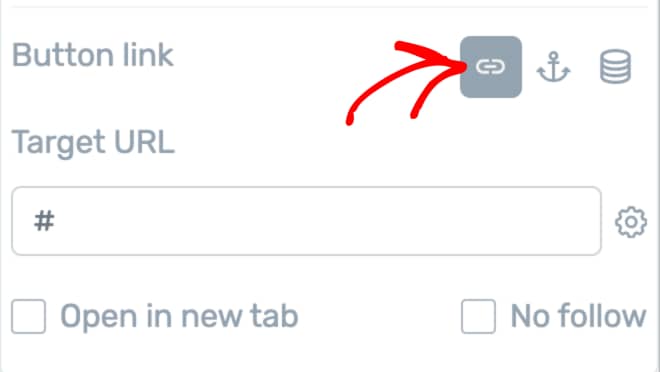
In the left column, under Main Options, scroll down to the Button Link section and choose to add a Static Link.

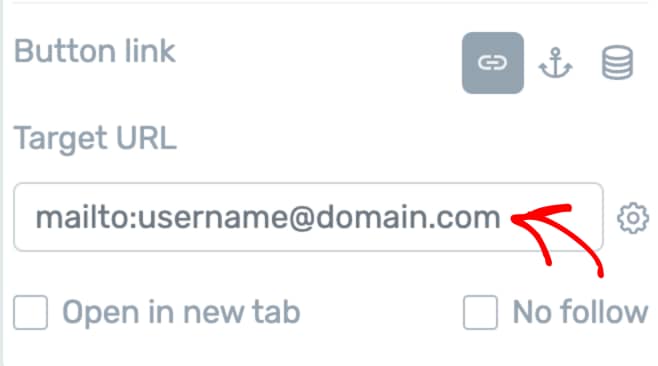
When you choose to add a static link, you’ll see a field where you have to add a Target URL. In this field add the following text:
mailto:[email protected]
(where username(at)domain(dot)com is the email ID you want users to send an email to.)

After you’ve added the button link, click Save Work button on the bottom left to save the changes to the page.
Linking a button to an email address will open a pop-up that will ask users to select the email platform you want to open when they click the button.
This depends on what platform the users have installed on their computer. Once they choose the platform they want to send the email from, a new email window will open.
On the other hand, if a user already has an email platform previously set and selected on their PC, then the button will go straight to the new email window.
Linking a Text Element to an Email Address
Before you follow the steps to link a text to an email address, please ensure you’ve added the Text element on your page using Thrive Architect.

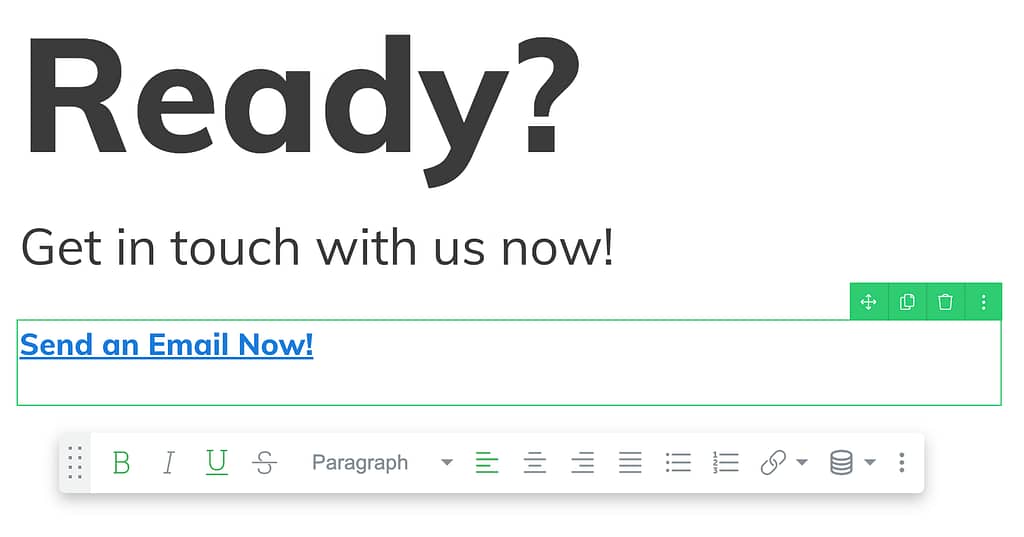
When you’ve added a text on a page, open the page in the Thrive Architect editor, and click on the Text element to open the floating formatting panel.

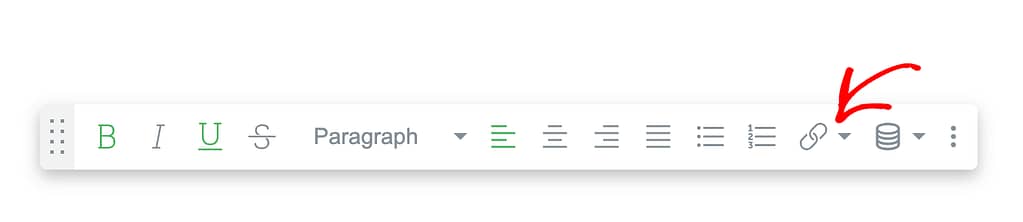
In the floating panel, click on the down arrow beside the link icon.

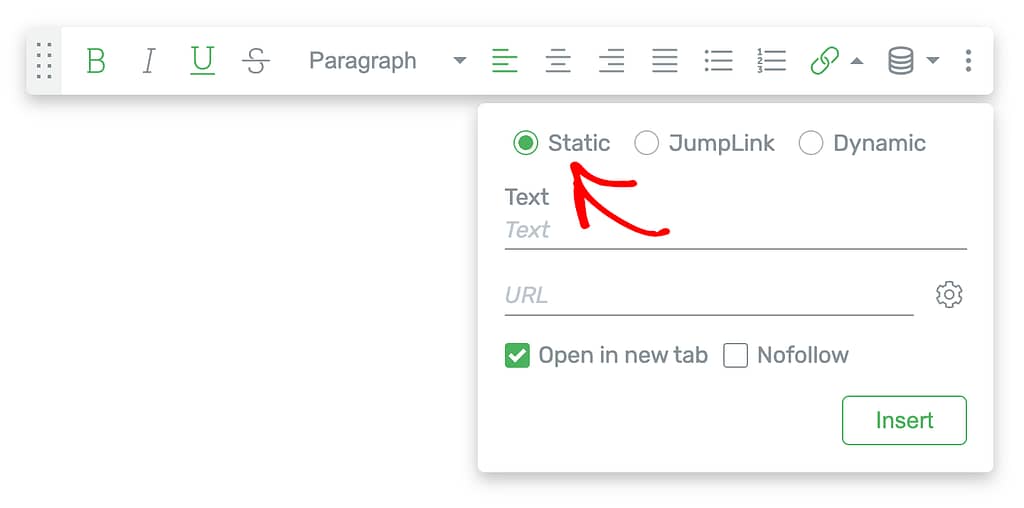
When you click the link icon, select to add a Static link to the text.

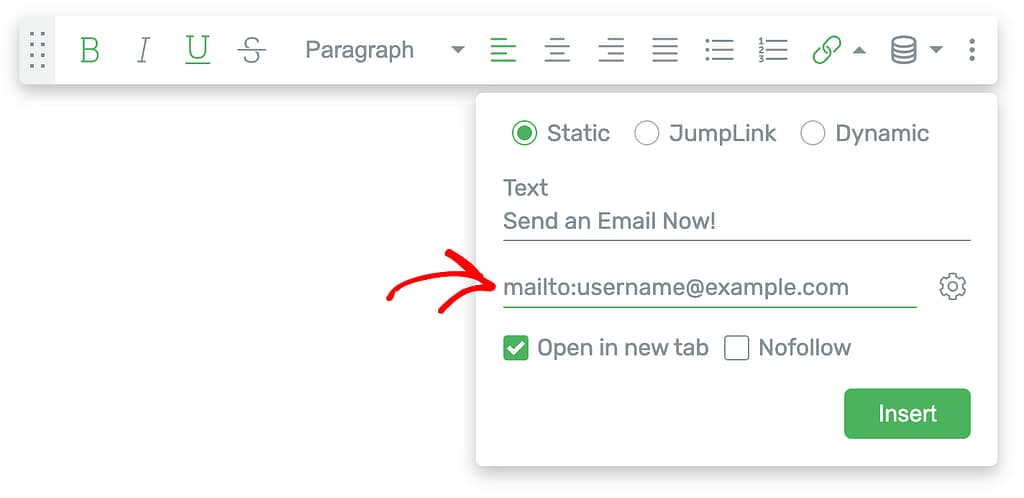
When you choose to add a static link, you’ll see two fields where you enter text in one and a URL in the second. In the URL field add the following text:
mailto:[email protected]
(where username(at)domain(dot)com is the email ID you want users to send an email to.)

After you add the details, click the Insert button.
This will link the text to the email address you mentioned.
Finally, after you’ve added the link and finished with the other changes, click the Save Work button on the bottom left to save the changes on the page.
Linking a text to an email address will open a pop-up that will ask users to select the email platform you want to open when they click the text.
This depends on what platform the users have installed on their computer. Once they choose the platform they want to send the email from, a new email window will open.
On the other hand, if a user already has an email platform previously set and selected on their PC, then the text will go straight to the new email window.
We’ve just seen how you can link a button and a text element to an email address using Thrive Architect. You can take a visual tour by watching the video here.
Next, if you want to link a text element or a button element to a phone number, here’s a document that will help.