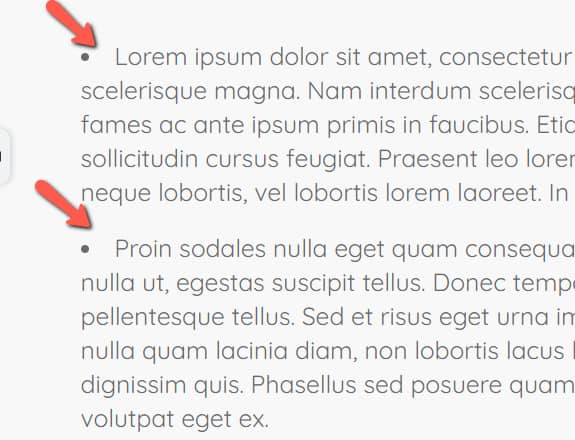
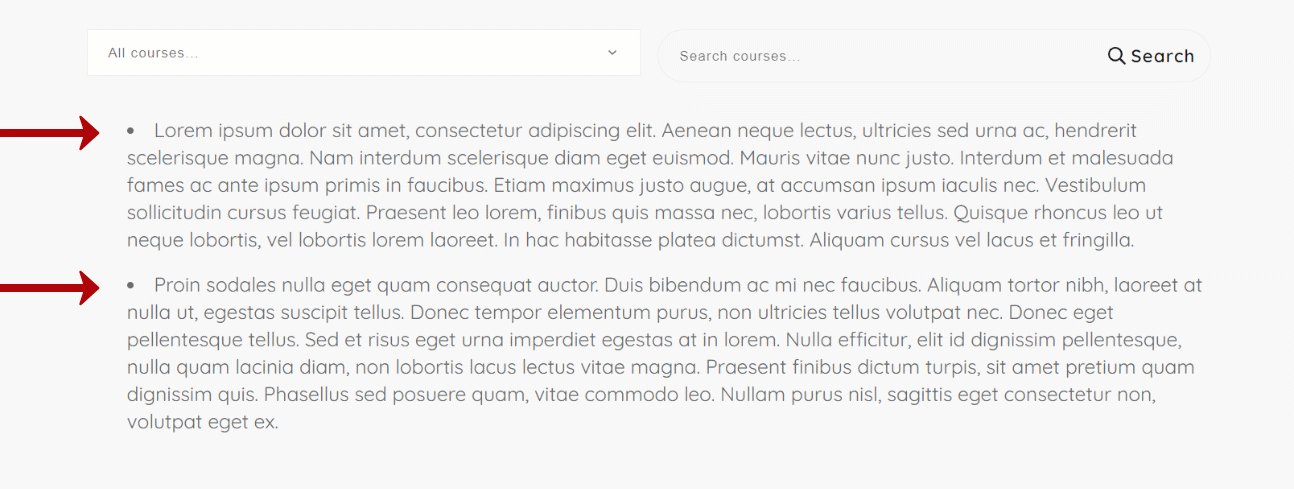
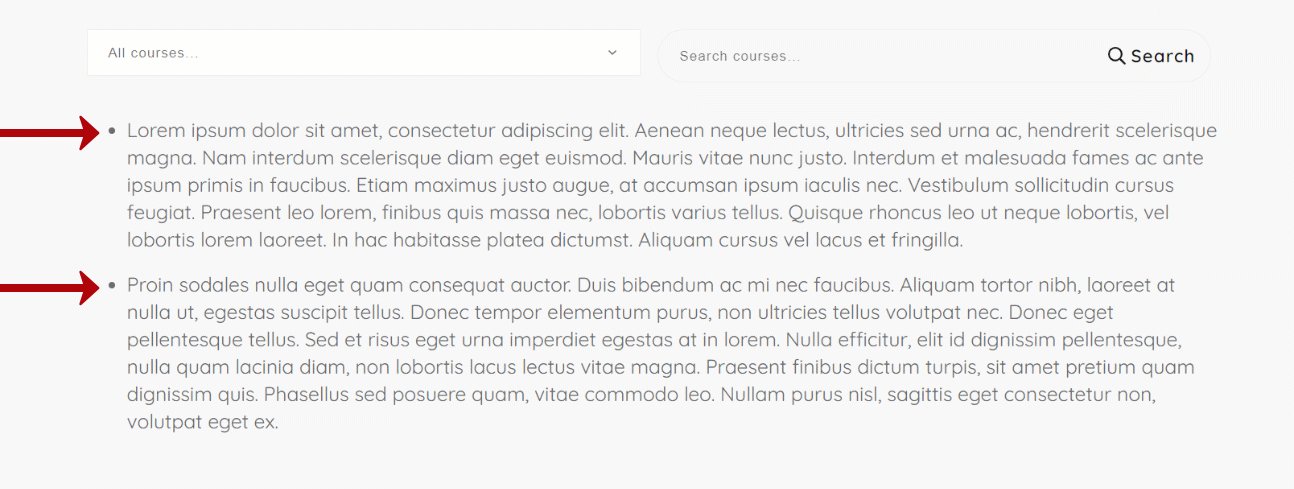
If you add a multi-line paragraph to a “Text” element to a post or page from Thrive Architect, and use the bullet point formatting style, this extra space will appear next to the bullets:

Currently, the only way to get rid of this space is by adding custom CSS to your page or post.
Here’s how to quickly do that:
1. Access the “Custom CSS” option
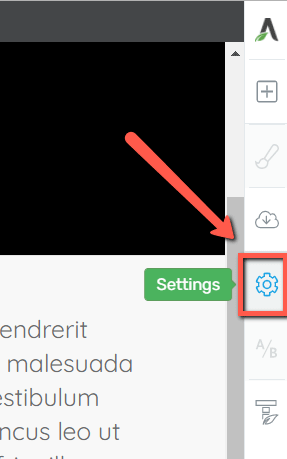
On the same page or post where the paragraph has been added, click on the gear icon, from the right sidebar:

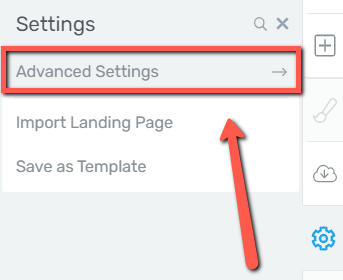
This will open a sub-menu with some options. Click on “Advanced Settings”:

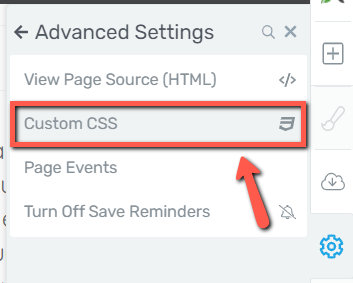
Next, from the list of advanced settings, click on “Custom CSS”:

2. Insert the code and save the post/page
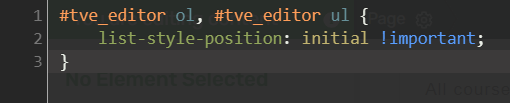
The custom CSS layout will pop up on your screen. You can now start typing. To get rid of the extra bullet point spacing, you can simply paste in this code:
#tve_editor ol, #tve_editor ul {
list-style-position: initial !important;
}The layout should look like this:

To save the code, click on the checkmark icon, from the top right corner of the CSS layout screen:

Make sure you also save the post/page:

Upon reloading the page/post, the spacing should be gone:

This is how you can quickly remove the unwanted space that appears after using the bullet point formatting option.
I hope this article was useful to you. If so, don’t forget to leave a smile below 😄
For more articles and tutorials, make sure to check out our knowledge base, here.