If you would like to know how to save your page and then, see what it looks like on various devices, watch the video above or read on.
Save and Preview on Desktop
The first thing to do is saving your page. You can easily do this by clicking on the “Save Work” button from the bottom-left part of the editor:

After you have saved your page, you can click on the “Preview Option” (eye icon), from the bottom center part of the editor:

This will open the page in preview mode, in a new tab, showing you how your page is displayed on a desktop.
Preview on other devices
In order for a website to reach its highest potential, it has to have mobile-friendly content as well. Thus, seeing how your page looks like when visitors access it from a mobile phone or a tablet is essential.
If you wish to do just that, or you want to bring some changes to the content on those devices, you will have to use the ‘Responsive view’ option. You can find this option next to the “Preview Option”.
The “Responsive View” consists of 3 options: “Desktop”, “Tablet” and “Mobile”. They are represented by the respective icons on the bottom center part of the editor:

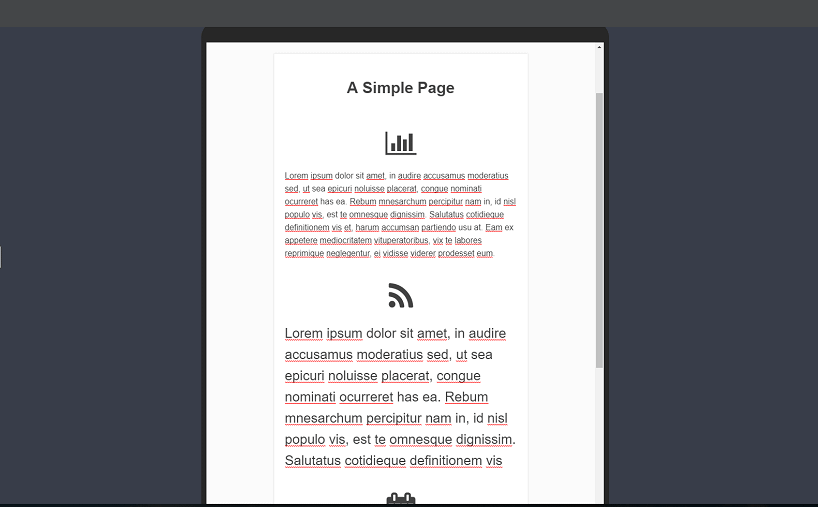
If you click on either of these, you will see how your page looks like on the respective device.
Let’s take the ‘Tablet’ view as an example. If you access this view and make some changes to the content (for instance, make one of the texts bigger), those changes will be applied to the tablet as well as the mobile version of your page, but not to the desktop version:

Naturally, if you wish the changes not to be applied on the “Mobile” view, or you wish to make other changes there, you just have to click on it and proceed with customizing that view too.
Should you need more info on how to make your content mobile-friendly, check out this blog post.