Do you want to set up page events that trigger exit intent or timed lightboxes that engage your website visitors just at the right time? Thrive Architect allows you to add page events in the editor and decide whether you want to show a lightbox on exit intent or a set time.
In this article, we’ll show you how you can set up page events on your website and trigger exit intent or timed lightboxes in Thrive Architect.
Adding Page Events in Thrive Architect
To start adding a page event, you will first need to open the page in the Thrive Architect editor.
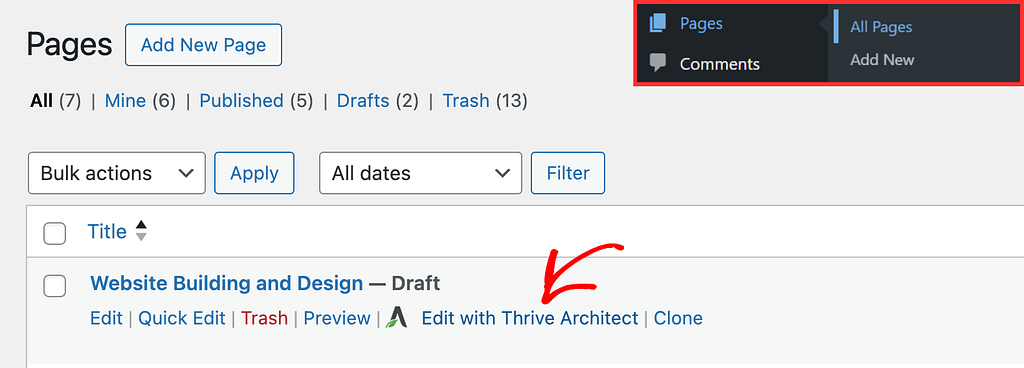
To do so, open your WordPress admin area, navigate to Pages >> All Pages, hover on the page you want to edit, and click Edit with Thrive Architect.

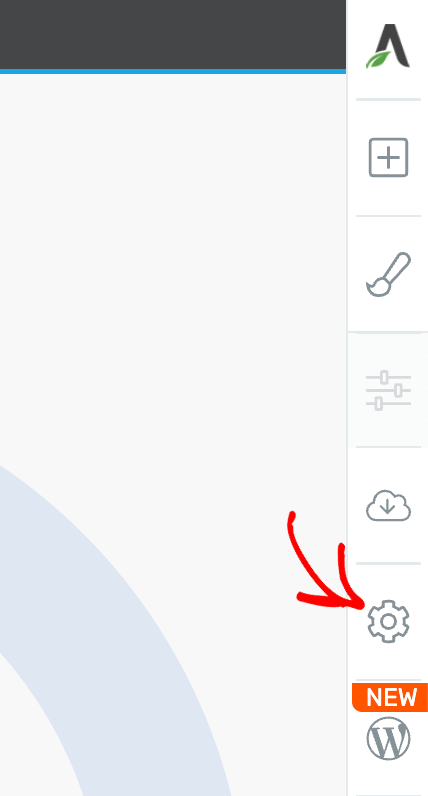
In the editor, click the Settings icon in the right panel.

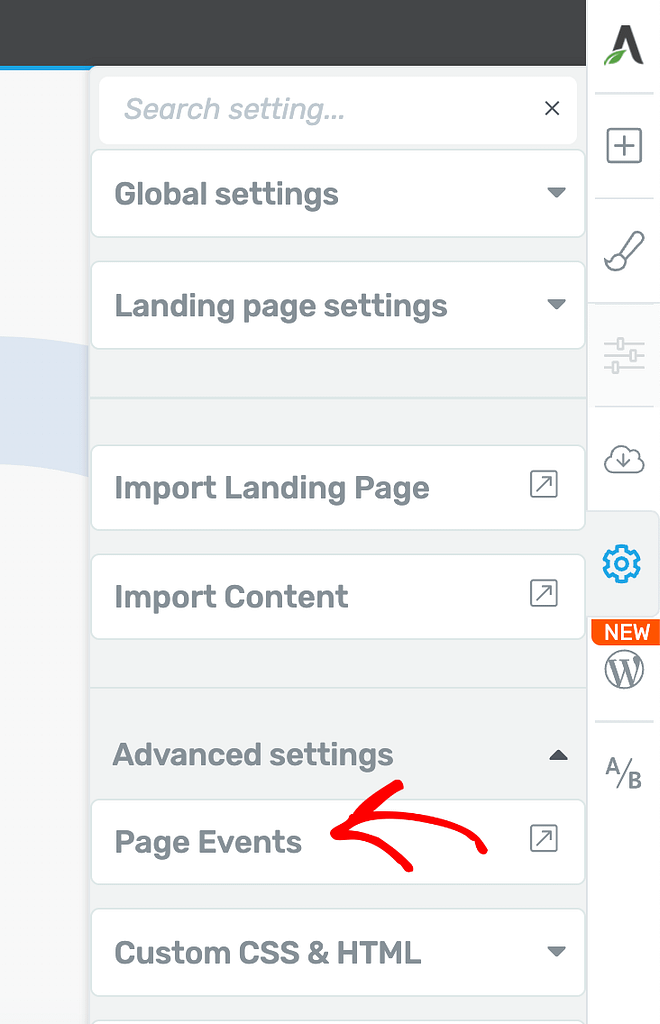
In the options that appear, click on Advanced Settings and then on Page Events.

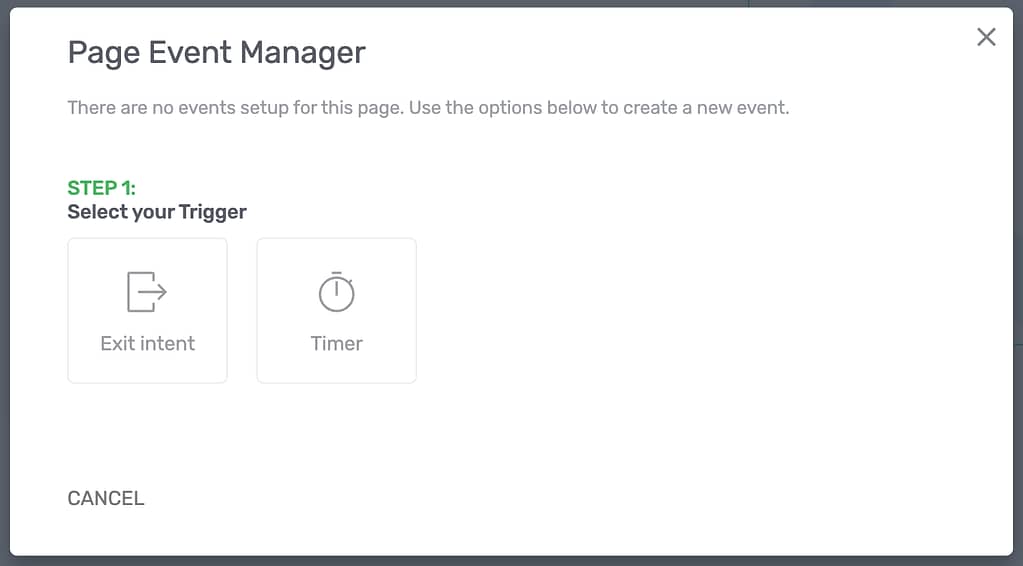
When you click on Page Events, you’ll see a popup where you have to select the trigger.
Selecting a Trigger
Clicking Page Events from the page settings in the right panel, you’ll see a popup where you have to select the trigger.

The popup shows two trigger options as follows.
- Exit Intent: Tracks when the user is about to leave the page.
- Timer: Tracks the time the user / visitor has been on the page.
Selecting an Exit Intent Trigger
When you enable a page event, you have to select one trigger to begin with.
The Exit Intent trigger as the name suggests detects when a user is about to leave the page. Since this is done by tracking the cursor movements on screen, it is obvious that the Exit Intent trigger won’t work on mobile devices.
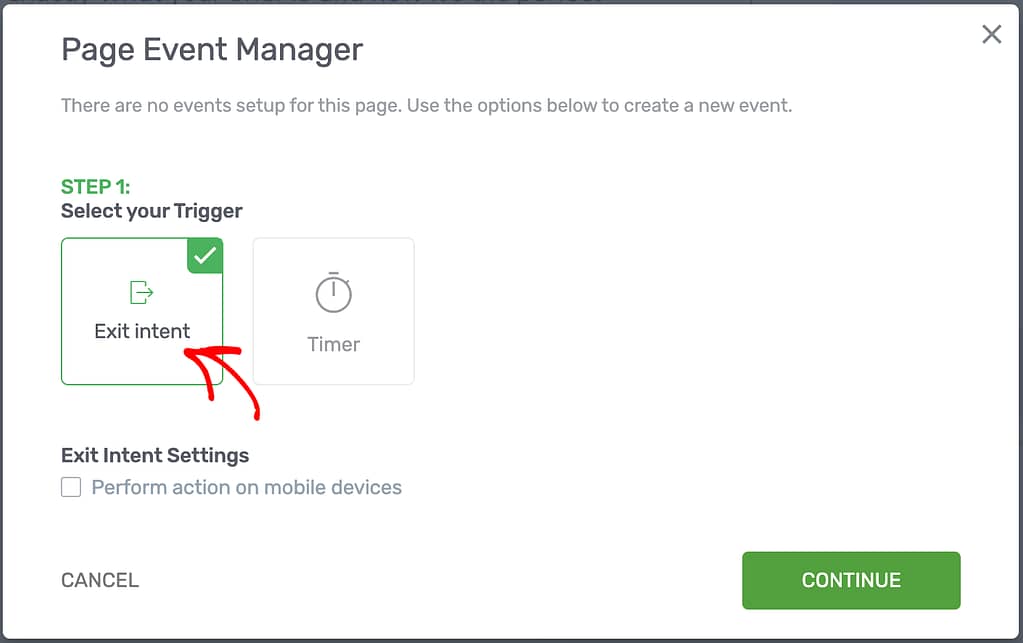
To enable an Exit Intent trigger, select Exit Intent in the Page Events popup.

When you select the Exit intent trigger, you will see a checkbox that asks whether you want this trigger to be active on mobile devices.
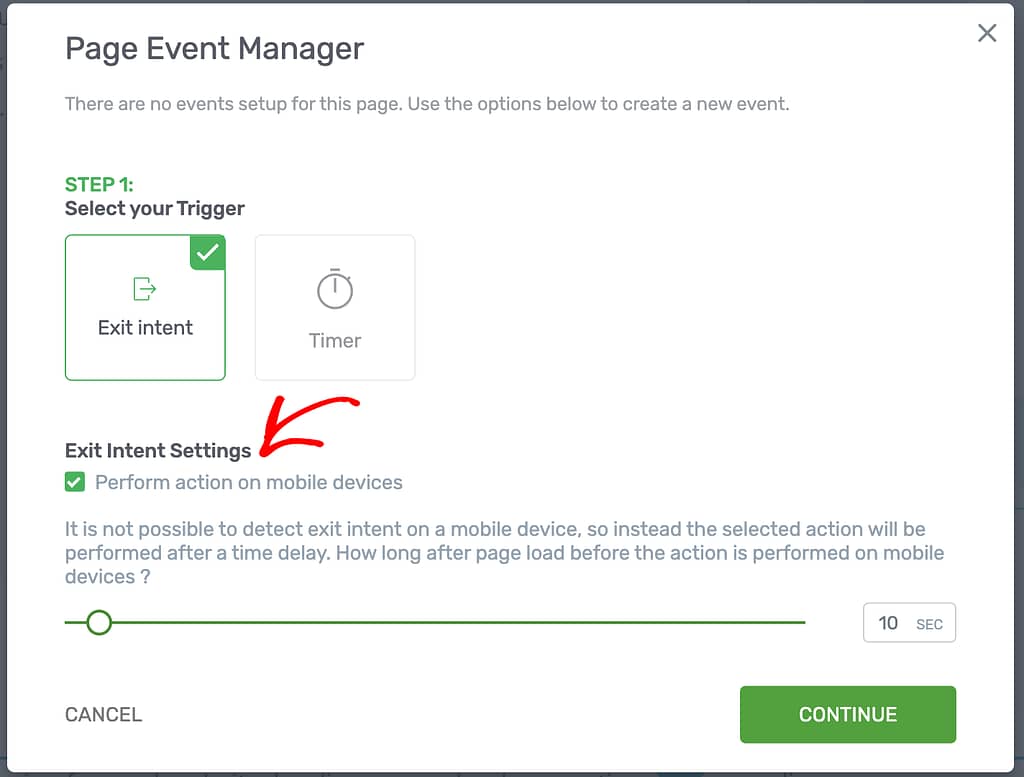
Although Exit intent does not work on mobile, this checkbox offers you an alternative when clicked. To proceed, check this box.

After clicking the checkbox, you see a message that tells you that the exit intent won’t work on mobile. So, you can use a timer for the action to be performed after the set time delay.
This means a trigger will be raised after the specified amount of time after page load on mobile.
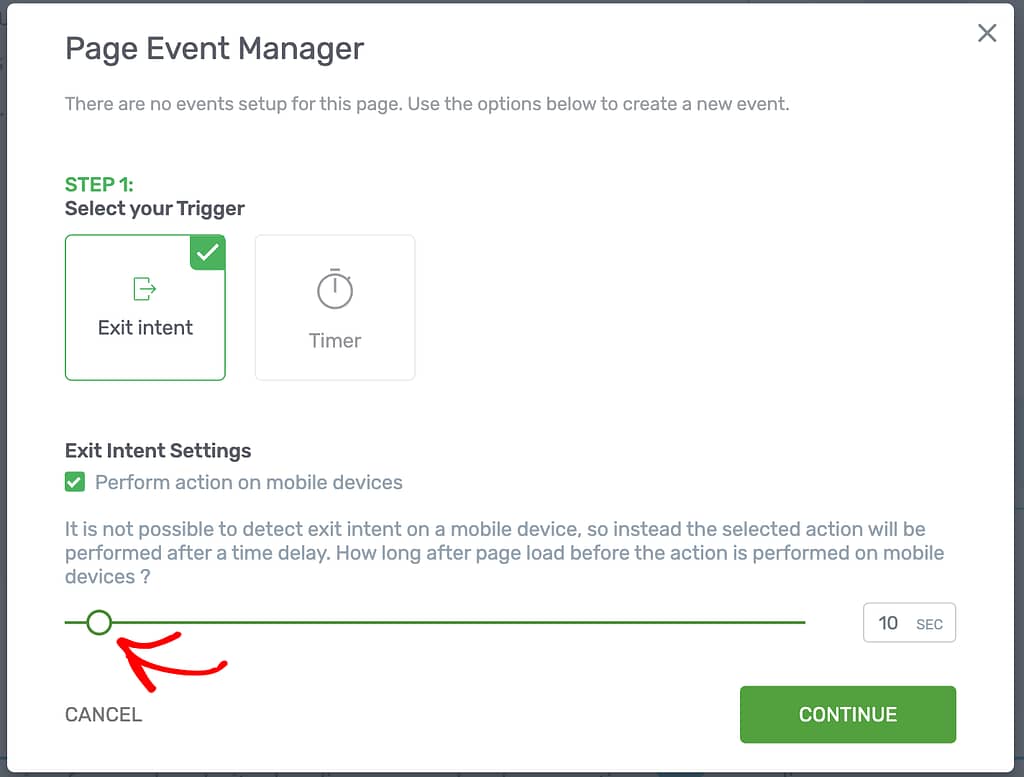
To set the timer, use the slider or the field beside it.
The time can be said in seconds.

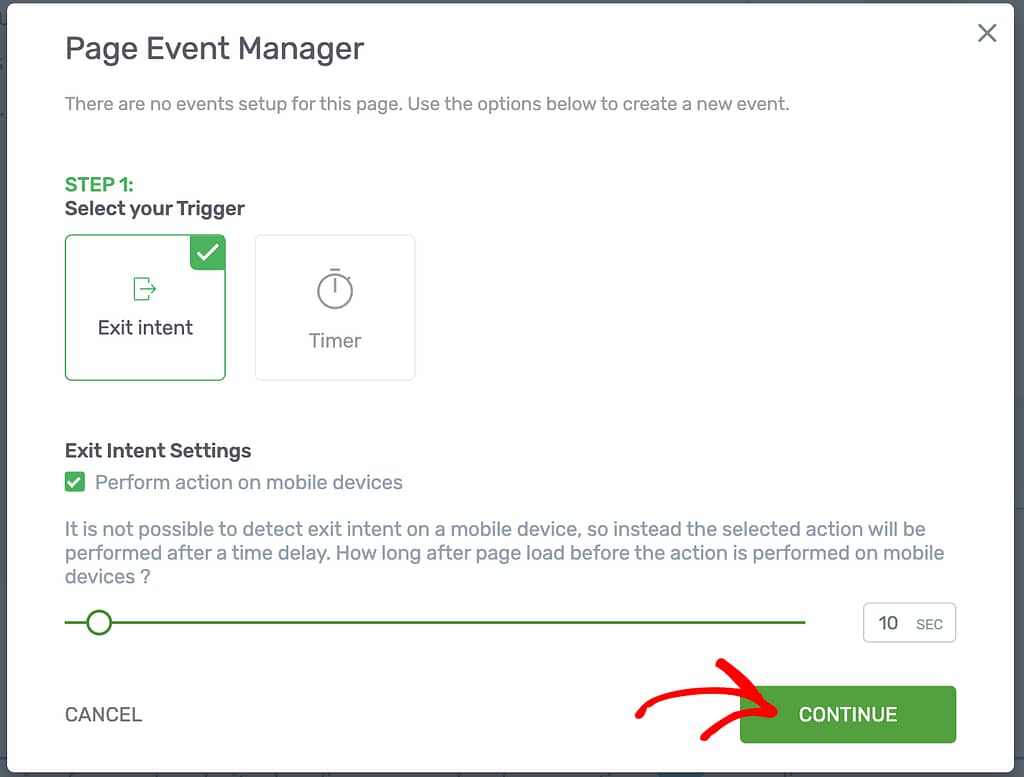
Once you finish enabling the exit intent trigger and the alternative timer for mobile devices, click Continue.

Once you click Continue, you’ll be taken to the next step to set the action that will be performed when this trigger is raised.
Selecting the Timer
The Timer trigger is one where you can set a specific time that should be complete after page load. This means that the trigger will be raised after the specified time amount is completed after page load.
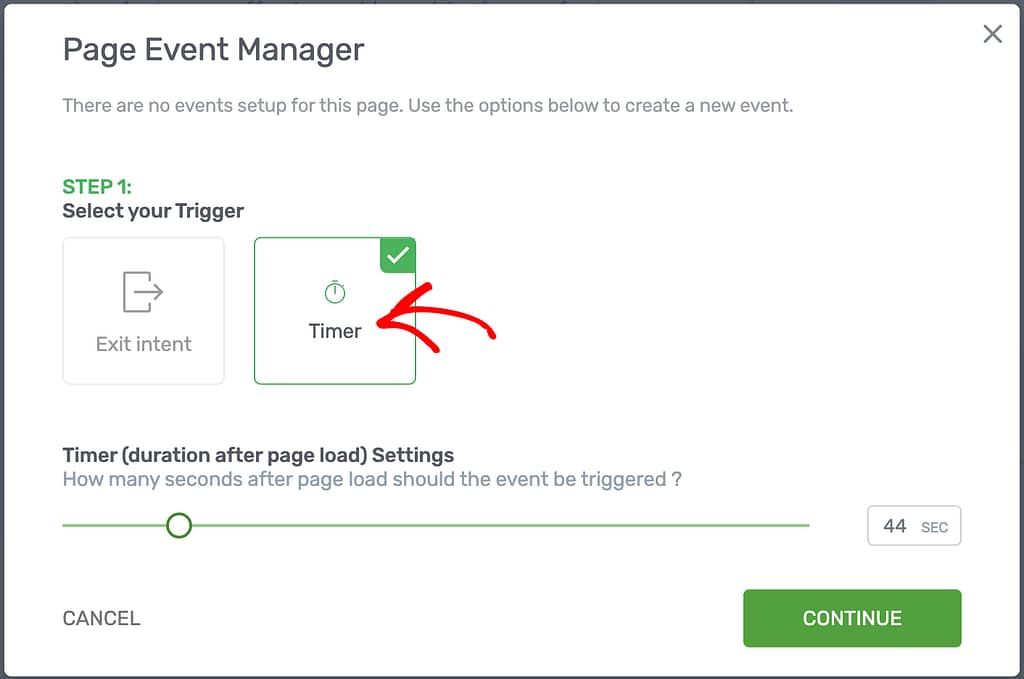
To enable Timer, select Timer in the Page Events popup.

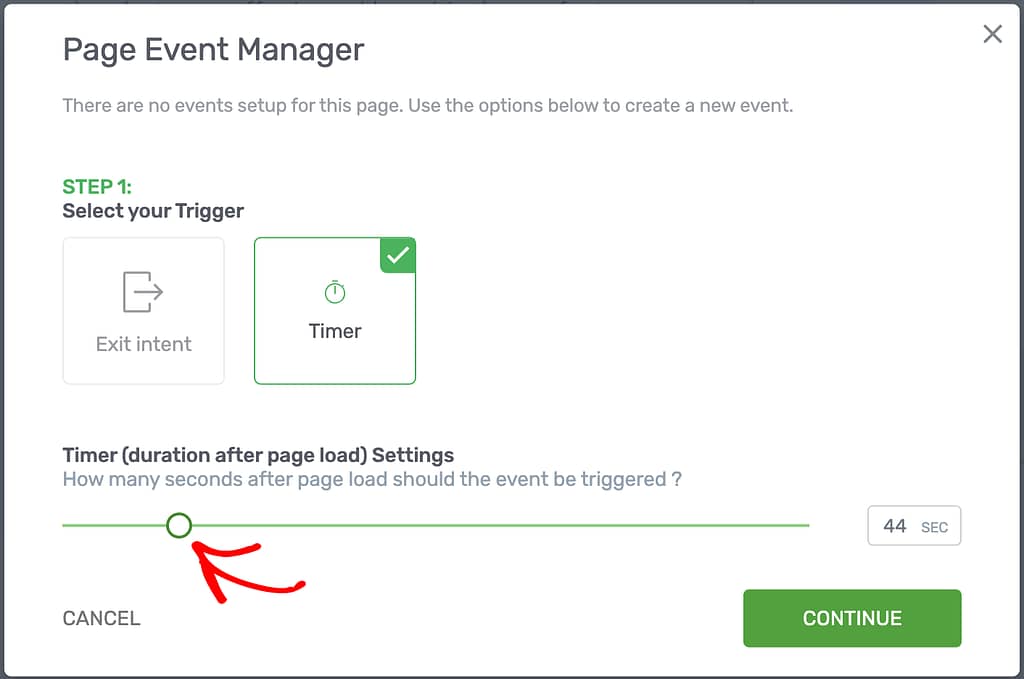
Selecting the Timer trigger, you’ll see a slider where you need to select the duration after page load when you want the trigger to strike.
To do so, use the slider to set the time in seconds.

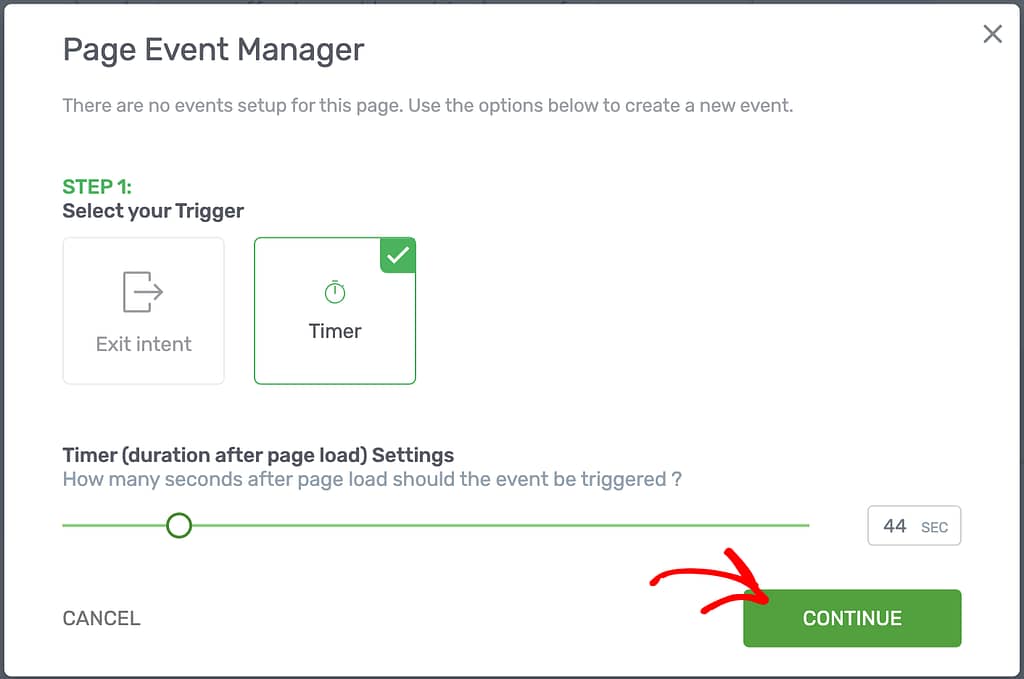
After you select the Timer trigger and set the time, click Continue.

Once you click Continue, you’ll be taken to the next step to set the action that will be performed when this trigger is raised.
Setting Up an Action for the Trigger
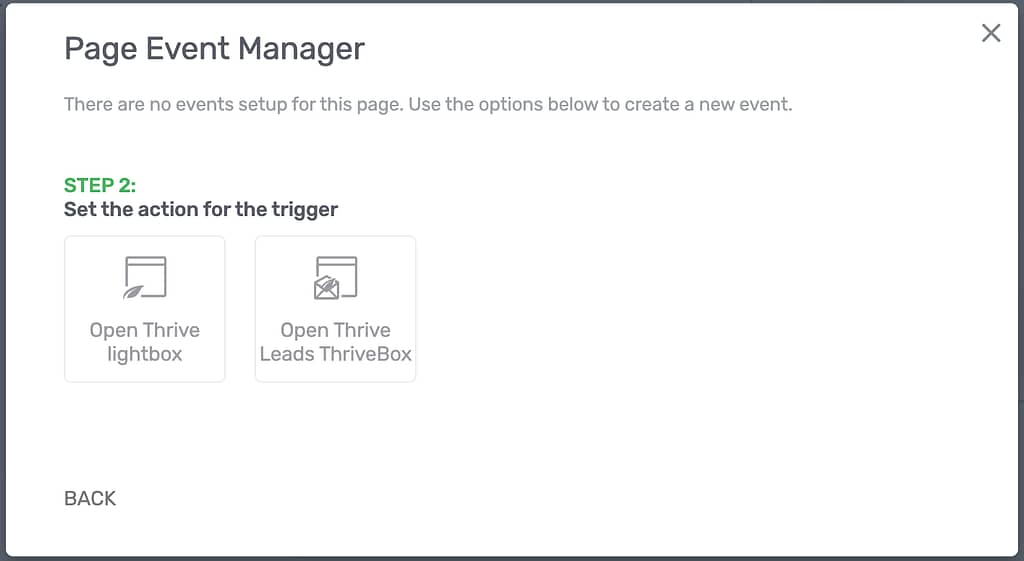
After you select the trigger you want to use, you’ll be taken to step 2 where you have to select the action that should be performed.

On the popup, you can select one of the following options.
Opening a Thrive Lightbox
After you’ve selected the trigger for a page event, you can decide the action it should perform.
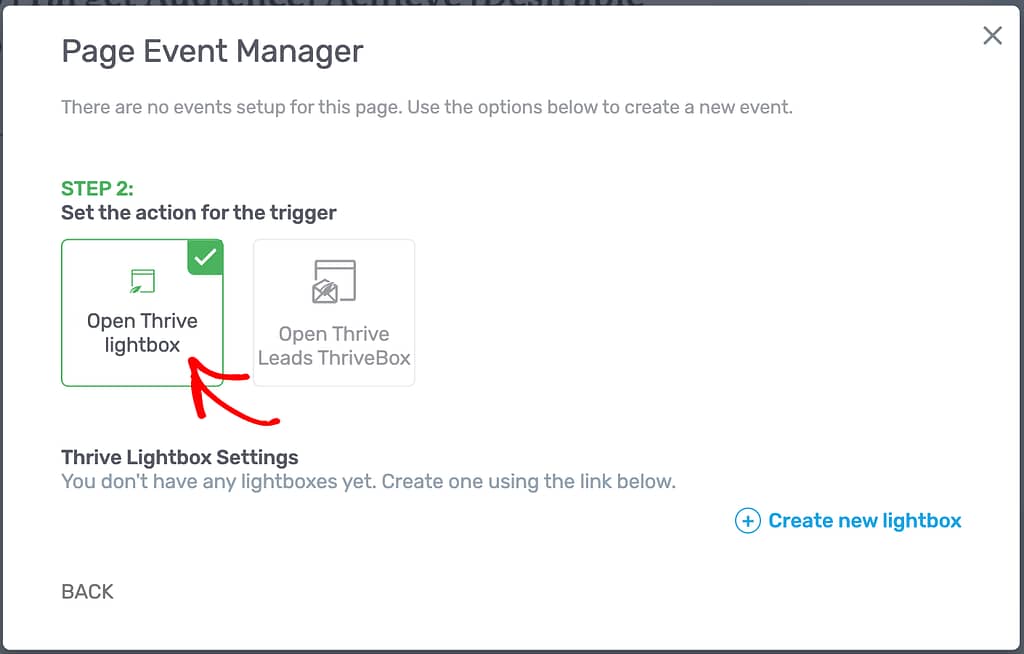
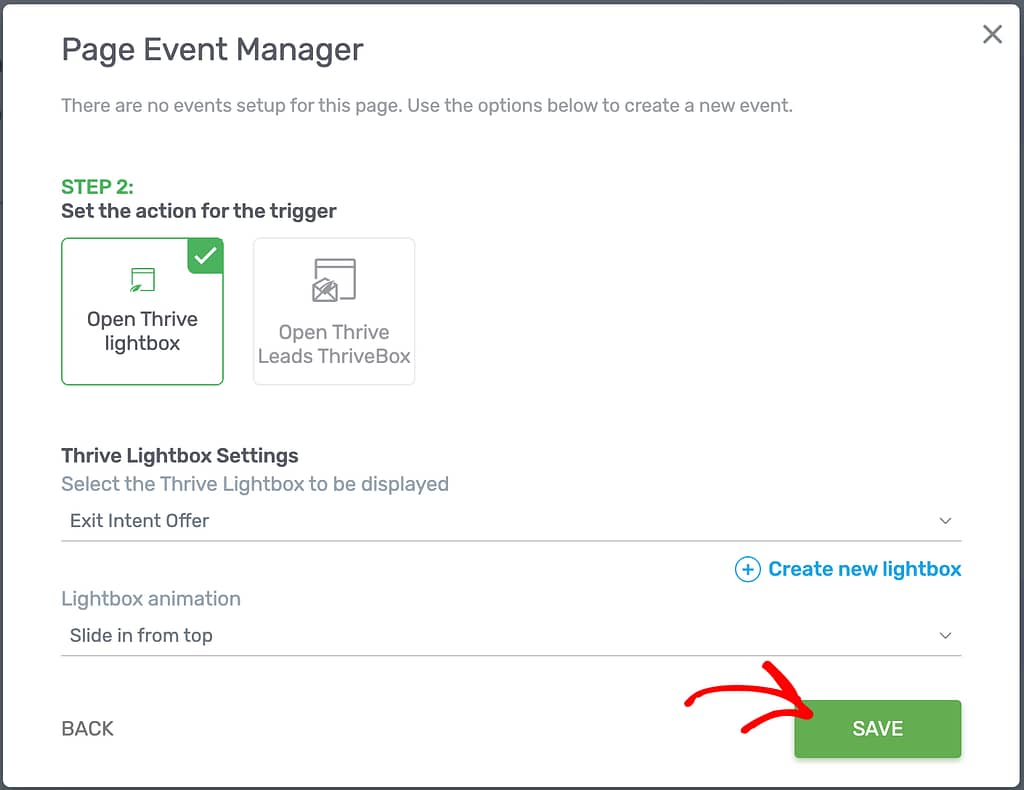
A Thrive Lightbox is a popup you create using the Thrive Architect editor. So, to open a Thrive Lightbox when the selected trigger strikes, select Open Thrive Lightbox as the action in the popup.

Once you select to open a Thrive Lightbox, you’ll see the Thrive Lightbox Settings below.
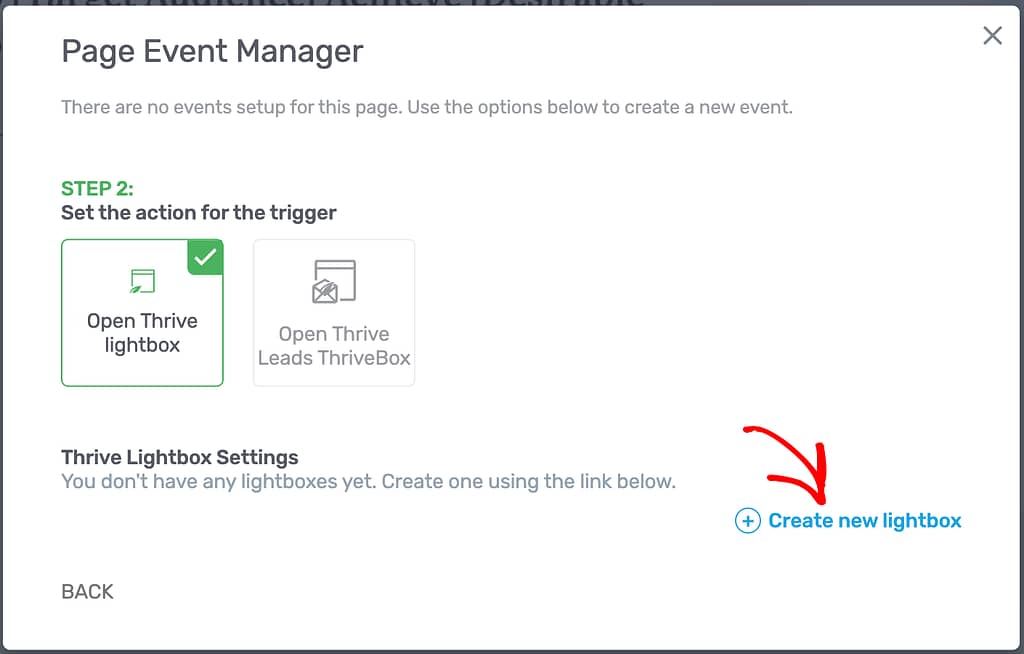
If you have already created Thrive Lightboxes on the website, you’ll see a list that you can select from. If not, you’ll see a message that says you do not have any light boxes on the website and that you can create one.
To create a Thrive Lightbox, click the Create new lightbox link.

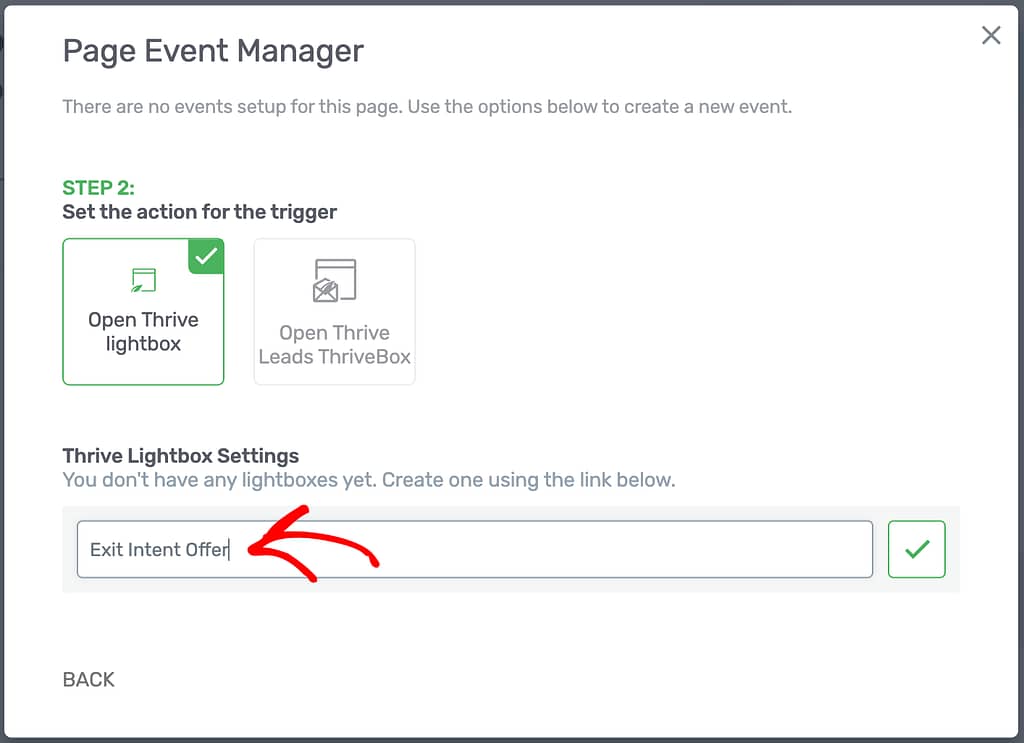
After clicking the link, enter the name of the lightbox in the given field and click the checkmark beside it.

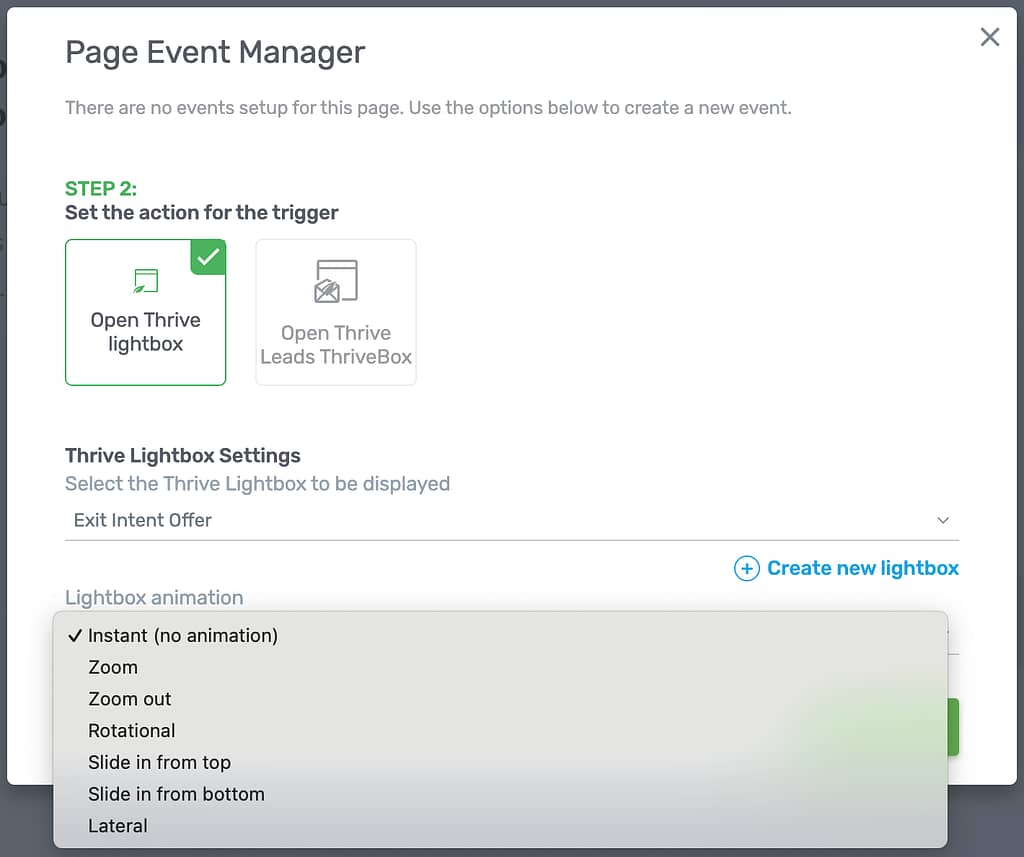
Entering the Lightbox name then asks you to select the lightbox animation. In the dropdown, select the animation you want to apply to this lightbox.

Once you finish adding the name and animation for the lightbox, click Save.

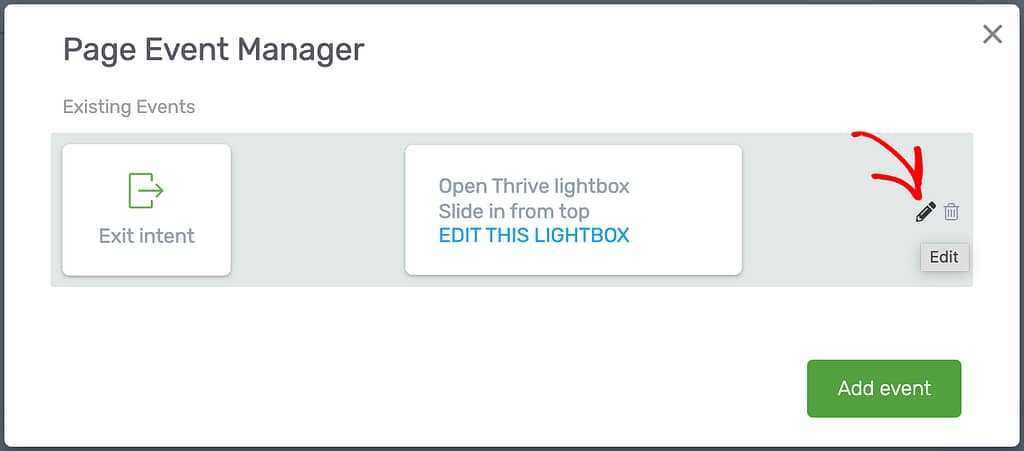
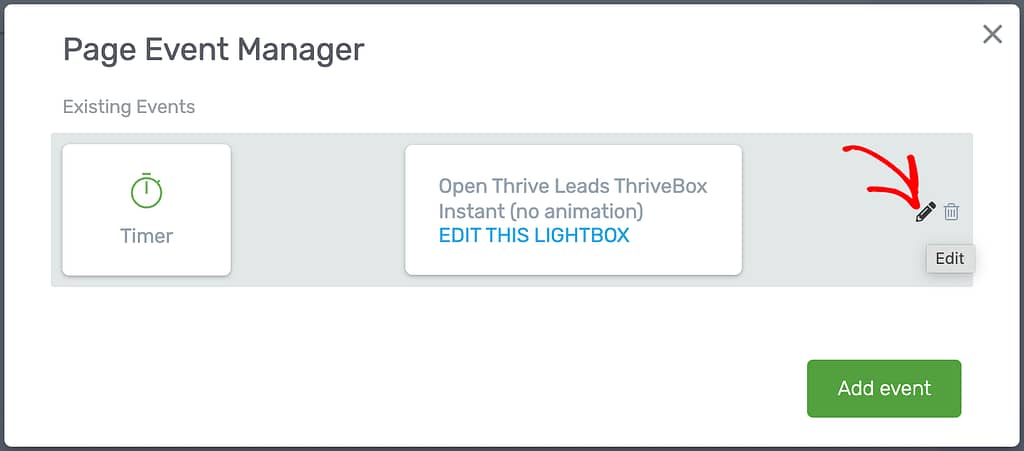
After clicking Save, you’ll be taken to the next stage where you will see all the page events listed there. You can edit a page event by clicking the pen icon within the block.
You can also use the Add Event button to add another page event.

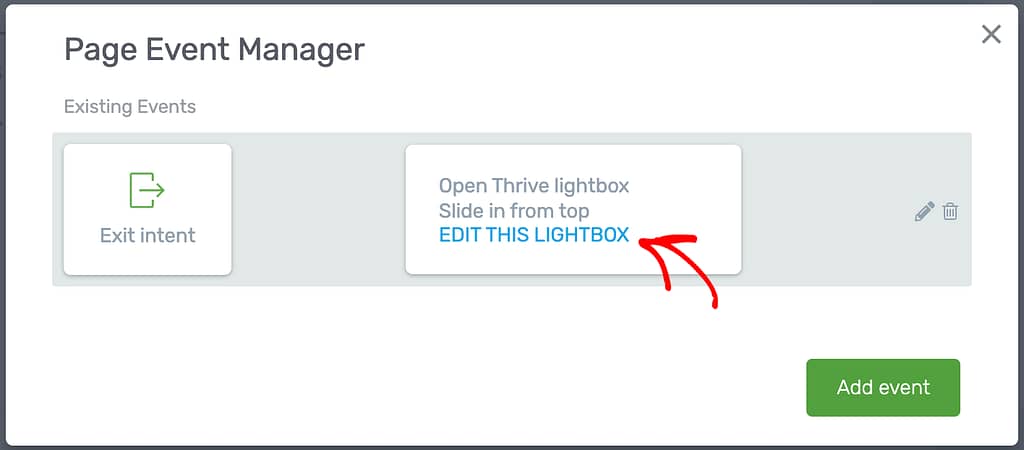
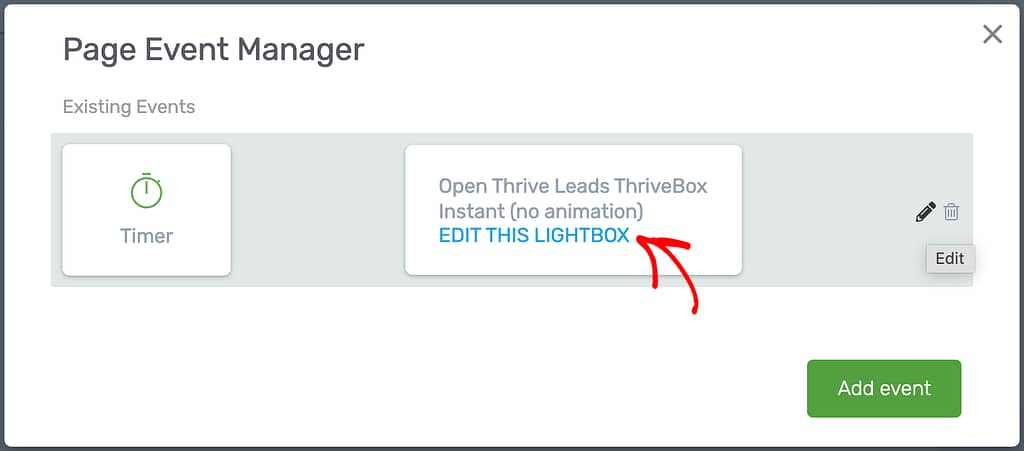
This popup also has a link for you to edit the lightbox. To edit the lightbox associated with the page event, click Edit this Lightbox.

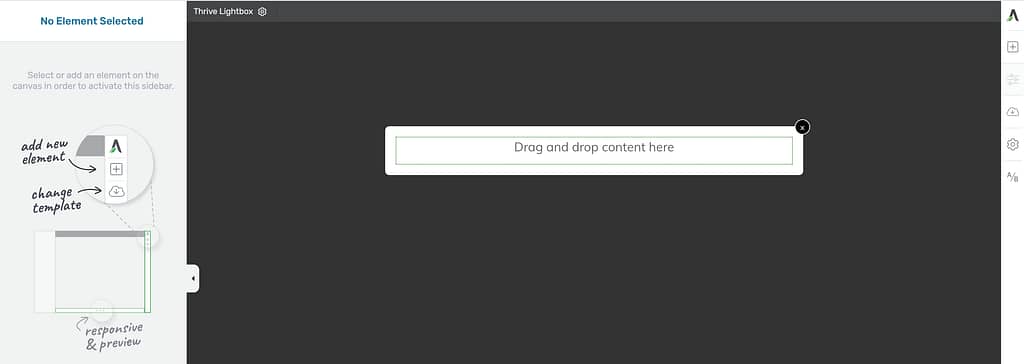
When you click to edit the lightbox, you’ll see it open in the editor. In the editor, drag and drop elements on the lightbox canvas to build one.

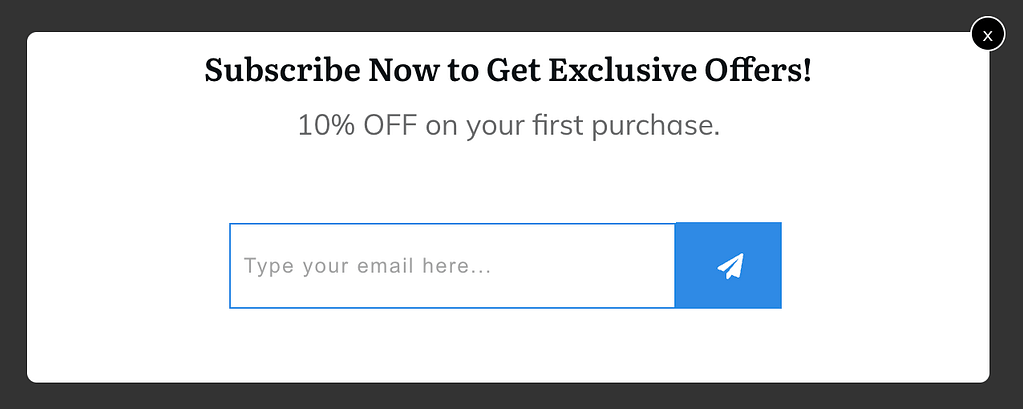
By dragging and dropping elements, you can build something similar to the one seen below.

After you’ve built the lightbox, please ensure you click on Save Work to save the changes you make to the lightbox.
Opening a Thrive Leads ThriveBox
Just like the Thrive Lightbox, you can choose to open a Thrive Leads ThriveBox as an action in a page event.
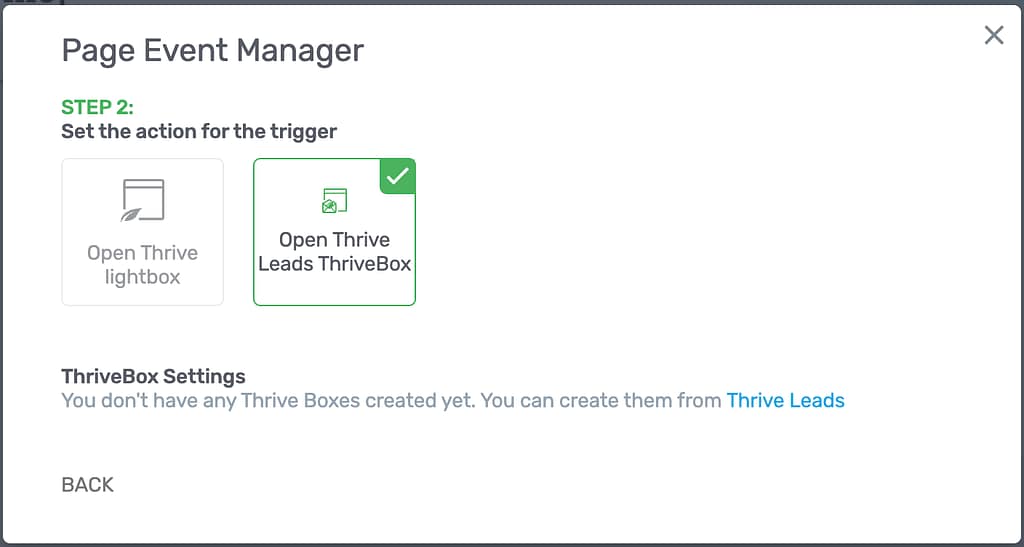
To open a Thrive Leads ThriveBox as an action, click the box that says Open a Thrive Leads ThriveBox.

To be able to use this further, you will have to create a ThriveBox in Thrive Leads.
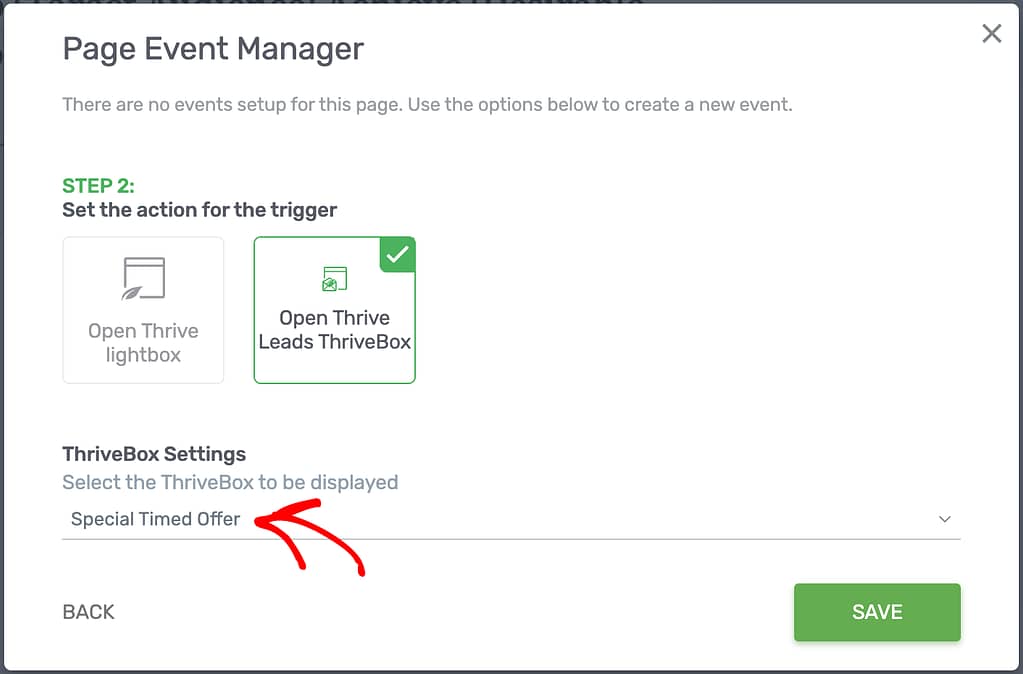
When you already have a Thrive Leads Thrivebox created on the website, you’ll see a dropdown where you can select the ThriveBox you want to open as an action for the page event.
In the dropdown, select the ThriveBox.

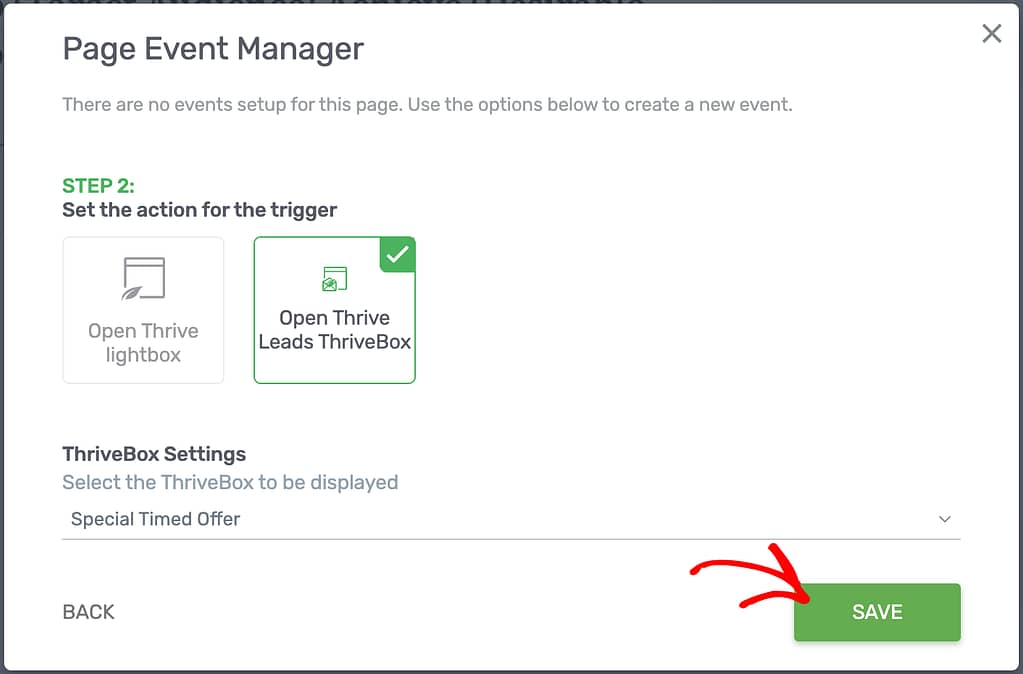
After selecting the ThriveBox, click Save.

Clicking Save will take you to the next stage where you will see all the page events listed there. You can edit a page event by clicking the pen icon within the block.
You can also use the Add Event button to add another page event.

This popup also has a link for you to edit the Thrive Leads ThriveBox. To edit the ThriveBox associated with the page event, click Edit this Lightbox.

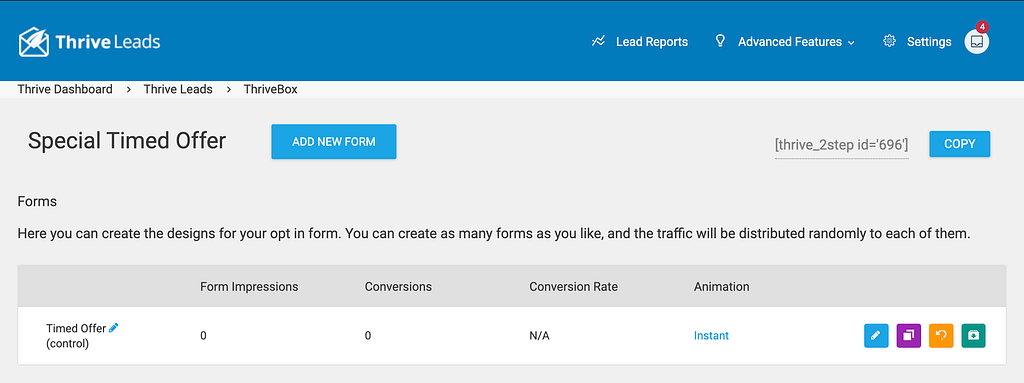
When you click to edit the lightbox, you’ll be taken to the Thrive Leads dashboard where you can edit the form on the ThriveBox.

You can also watch the following video for a virtual representation of this document.
We’ve just seen how you can add a page event and select triggers and actions as needed.
Next, if you are still confused about the difference between Lightboxes and ThriveBoxes, here is a document that will help.