Google Analytics provides you with the necessary tools to track the activity from your website. And, if used together with various tools such as Google Tag Manager, it can help you better understand your customers, conversions, analytics data, and so on.
Google Tag Manager is a “Tag Management System” that you can use to deploy tags in your website, without affecting your site’s code.
Furthermore, it allows you to have control over all your website’s tags, in one place, and use the reporting areas to pull data regarding the activity from your site.
Normally, you could do that by pasting multiple tagging scripts on your site and tracking each of them individually, but with Google Tag Manager you can do that with the help of a single snippet (called container), that you can paste on your website.
What you will need in order to use the services of these two platforms is to create accounts on both of them, and integrate them with your Thrive Themes website.
Create Google Analytics Account
To get started, you need to have a Google Analytics account – so go ahead and create one, or simply sign in if you already have an account.
Next, you have to set up a property and a reporting view in your account.
Create a Property
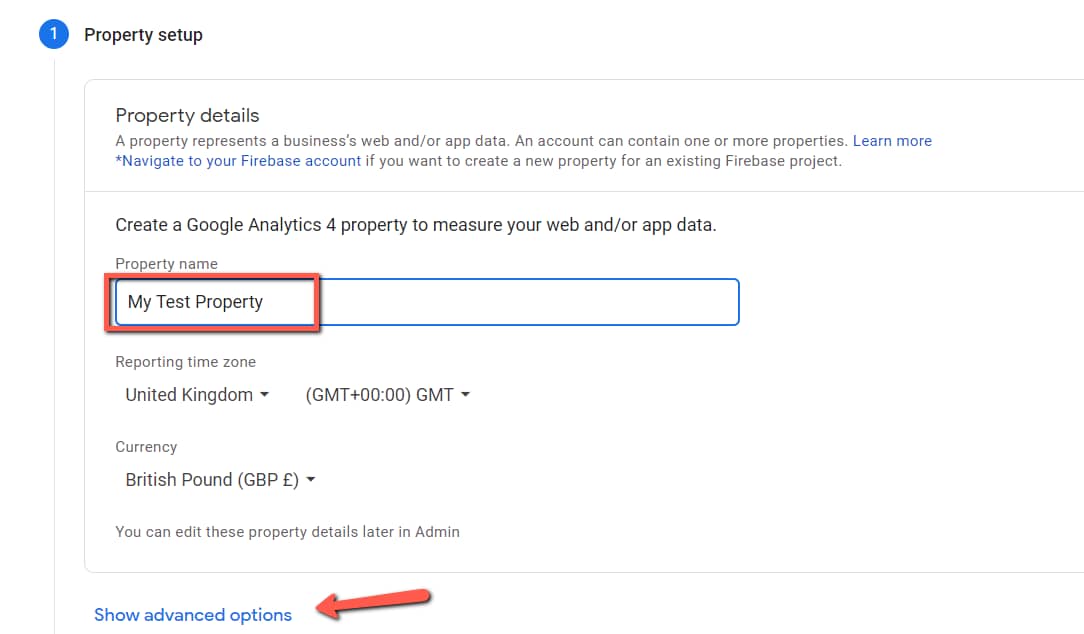
When creating the property, after you give it a name, make sure you access the advanced options:

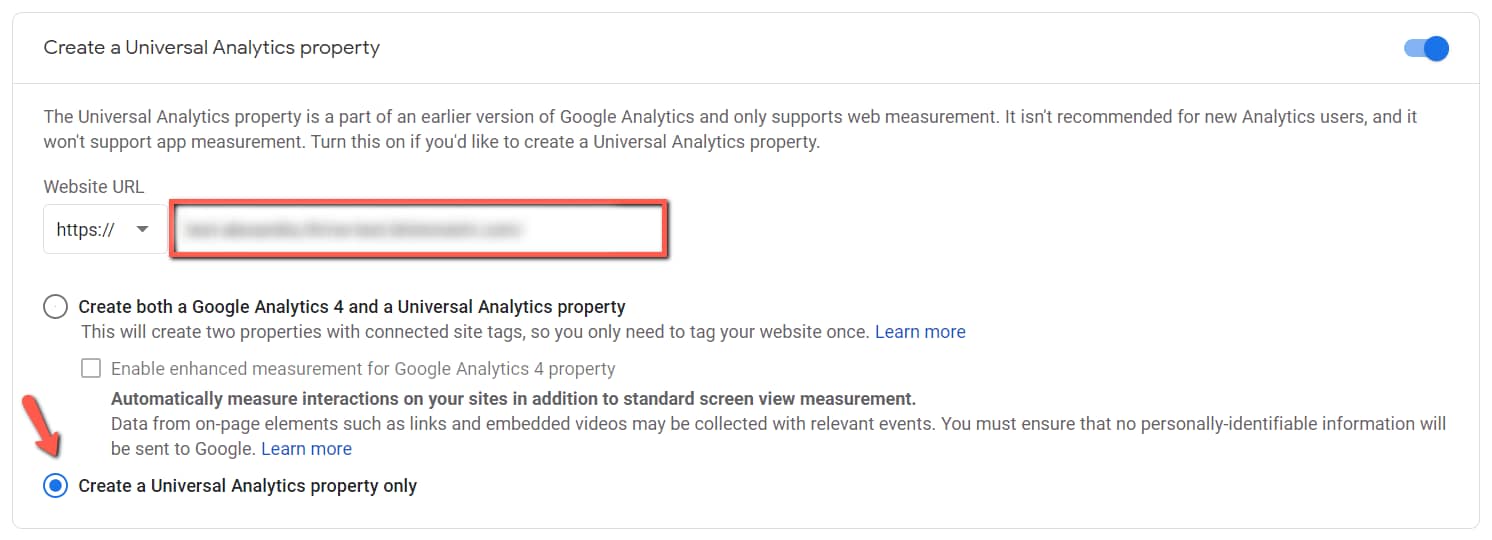
Here, activate the toggle next to “Create a Universal Analytics property”:

Paste your website URL in the corresponding field and then select the “Create a Universal Analytics property only”:

Then, fill in the remaining details, and once done click on “Create”:

Now your property has been created, and you can proceed with setting up the reporting view.
Set up a Reporting View
In your Google Analytics dashboard, click on “Admin”:

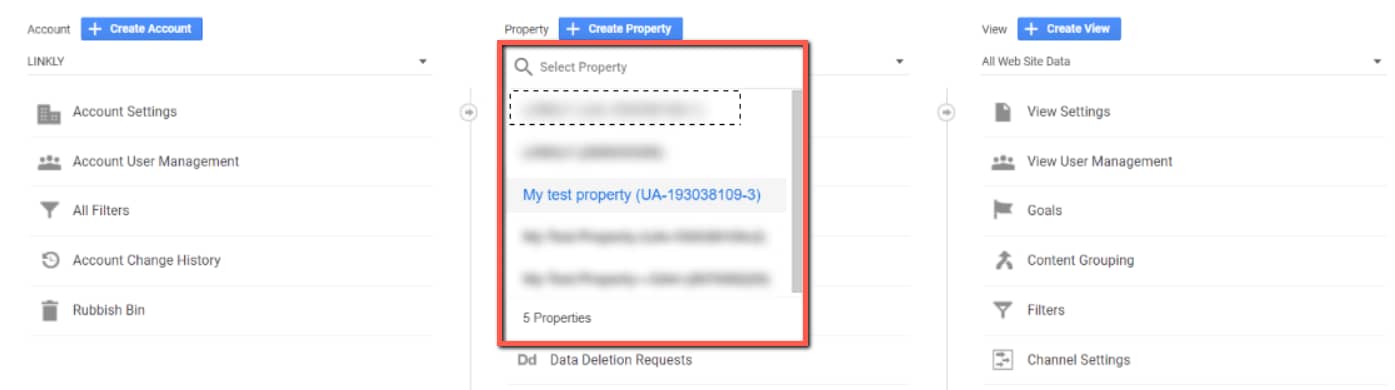
Select the property for which you want to set up the reporting view:

Next, click on “+Create View”:

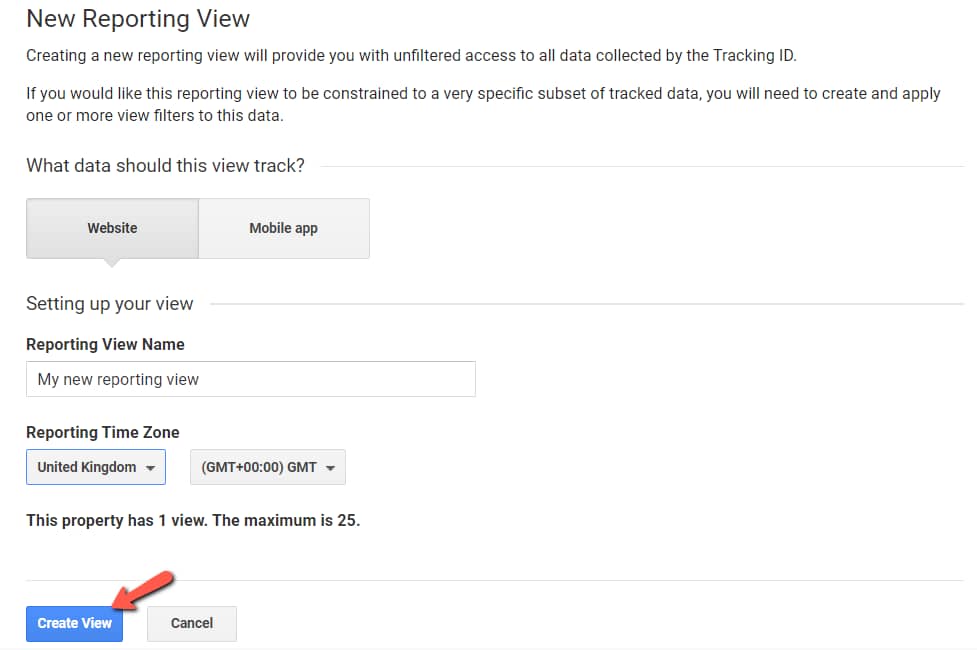
And set up the remaining details, such as what data will be tracked (form your website or from a mobile app) plus the view name and timezone. When done, click on “Create View”:

Now both your property and reporting view are set up and ready to be used, so you can go ahead with the next step, which is creating your Google Tag Manager account.
Create Google Tag Manager Account
Creating a Google Tag Manager account is easy – you just need to go access tagmanager.google.com and follow some steps.
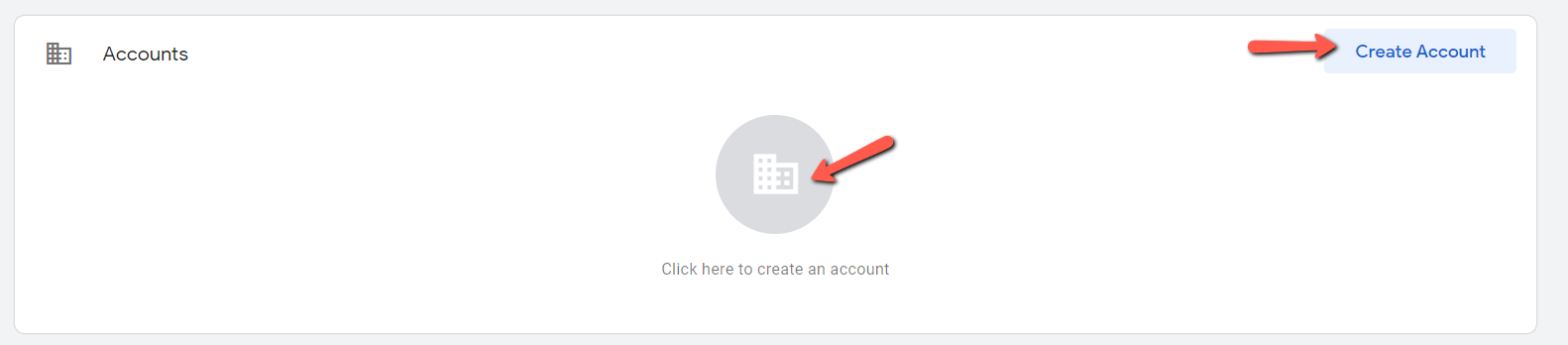
First, select either one of these two options in order to create your account:

Fill in the details required for the account creation:

Note: We have selected “Web” as our target platform since we will be showcasing the entire process on a website built with Thrive Theme Builder.
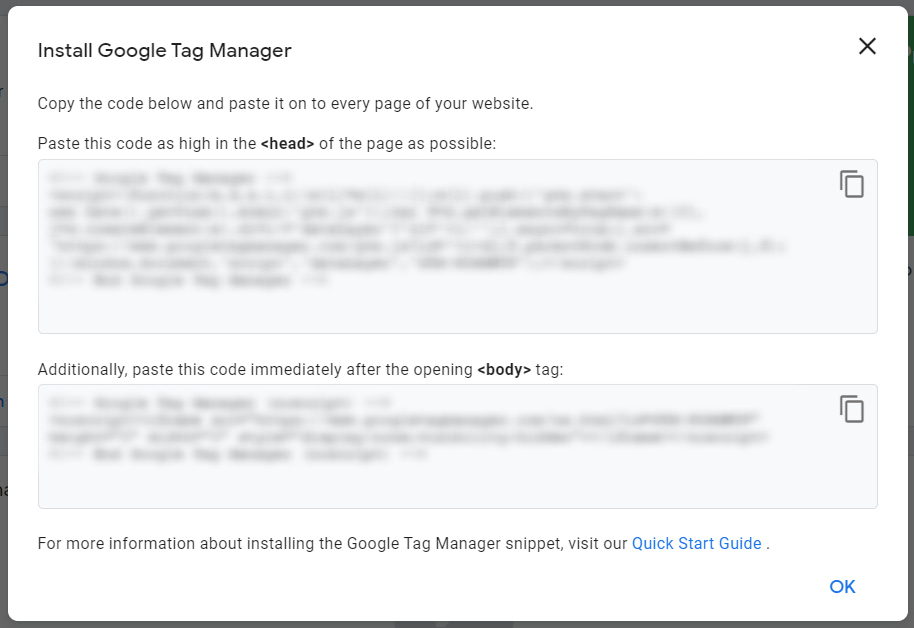
Next, you’ll be prompted with a page where you need to consent to the GDPR terms and once you do that, you’ll see this lightbox with your Google Tag Manager container code:

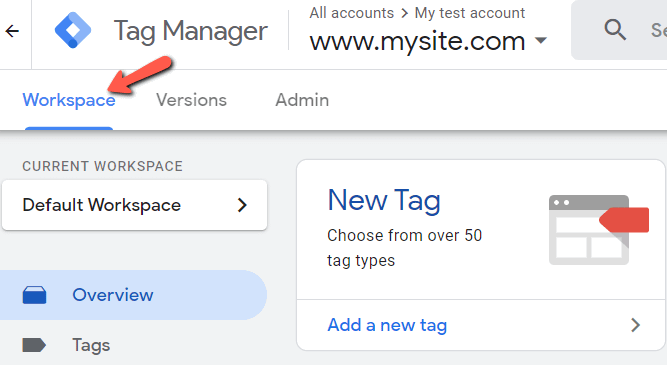
Note: You can access your Google Tag Manager container code anytime you want, simply by accessing your “Workplace” dashboard:

And then clicking on your container ID to launch the “Install Tag Manager box”:

Add the Code to Your Website
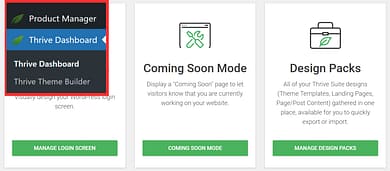
Log into your WordPress admin dashboard and access your Thrive Dashboard:

Scroll down until you find the “Analytics & Scripts” card and access it:

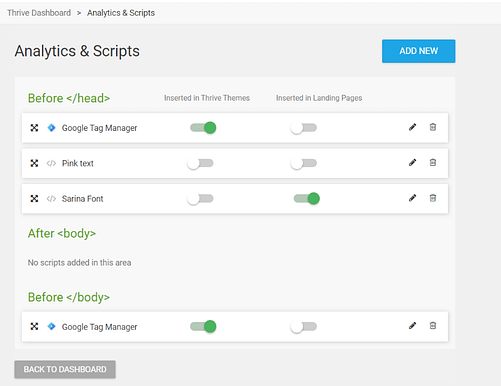
Next, install the Google Tag Manager using the two code snippets you generated earlier in your account. Follow the steps described in this article for correctly adding your code:
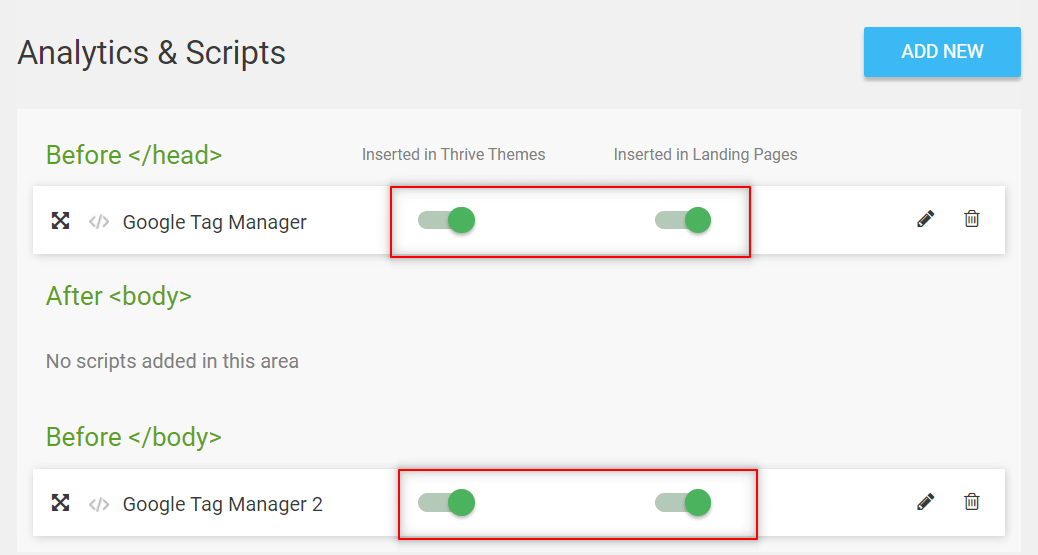
We have inserted the two snippets as per the instructions from the Google Tag Manager Installation box (the first code as high in the <head> of the page as possible, and the second one, immediately after the opening before <body> tag):

As simple as that, your snippet has been added site-wide and you can start setting up the tags on your website.
Track Page Views
We’ll see below the steps for setting up a tag and trigger in your Google Tag Manager, in such a way in which all your page views will be registered and visible in the reporting section of your account.
Add a Tag
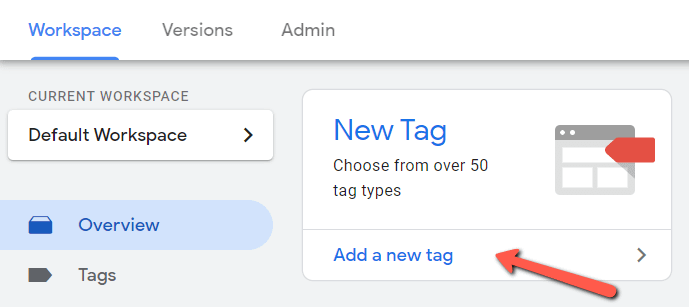
Access the Workspace area of your Google Tag Manager account and click on “Add a new tag”:

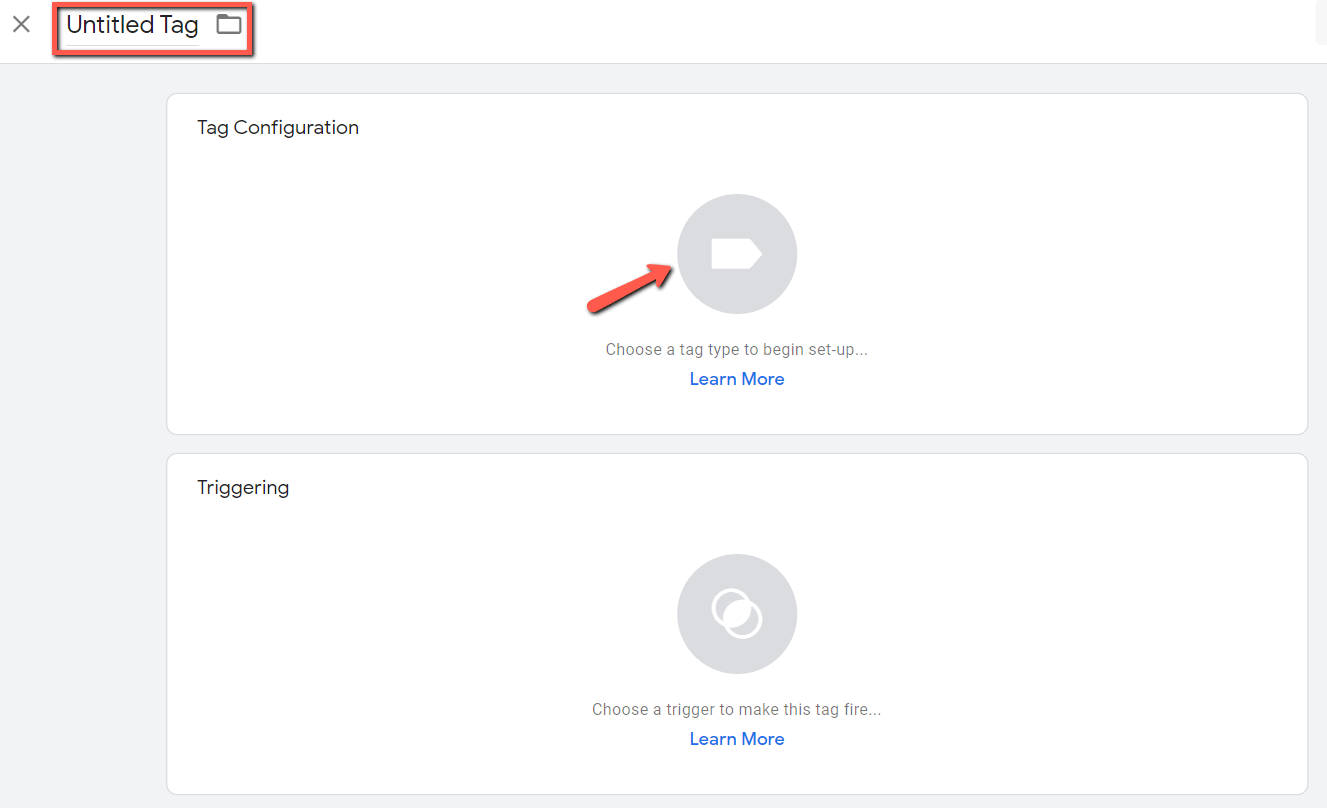
Next, name your tag and click anywhere within the “Tag Configuration” section :

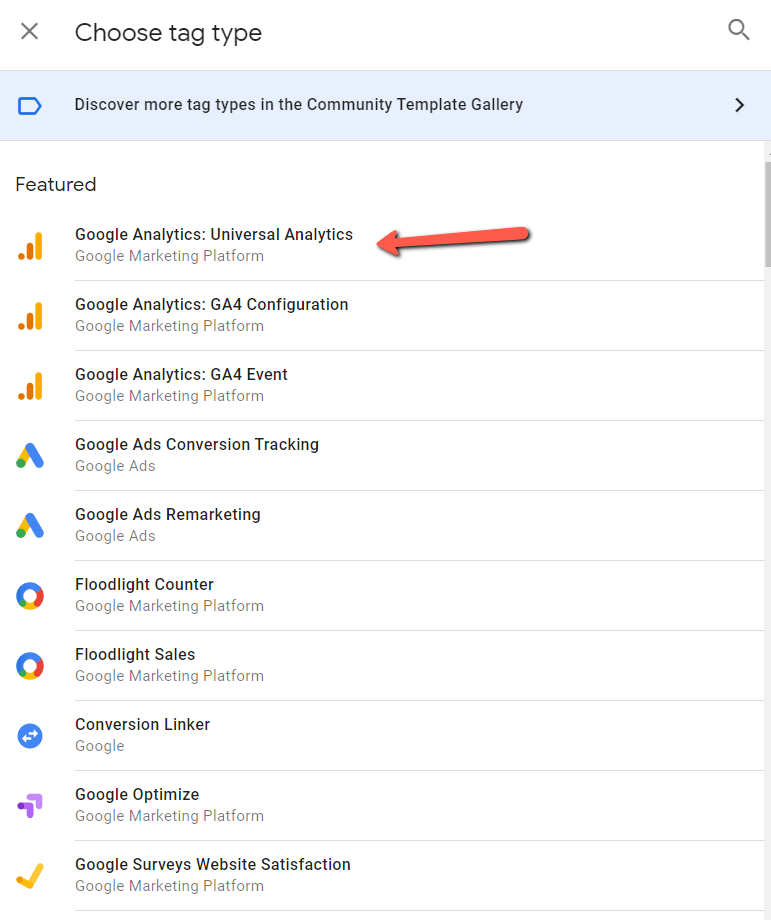
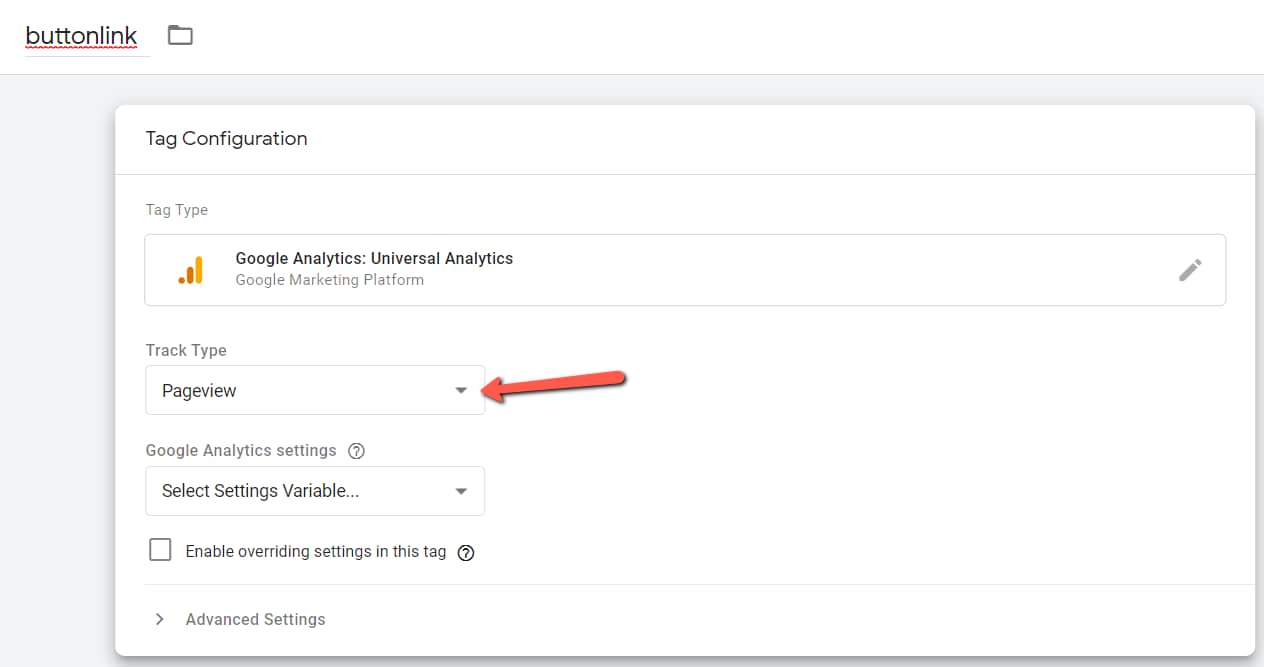
Choose the “Google Analytics: Universal Analytics” tag type from the list that appears on your screen:

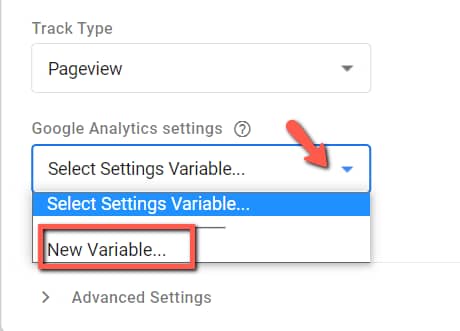
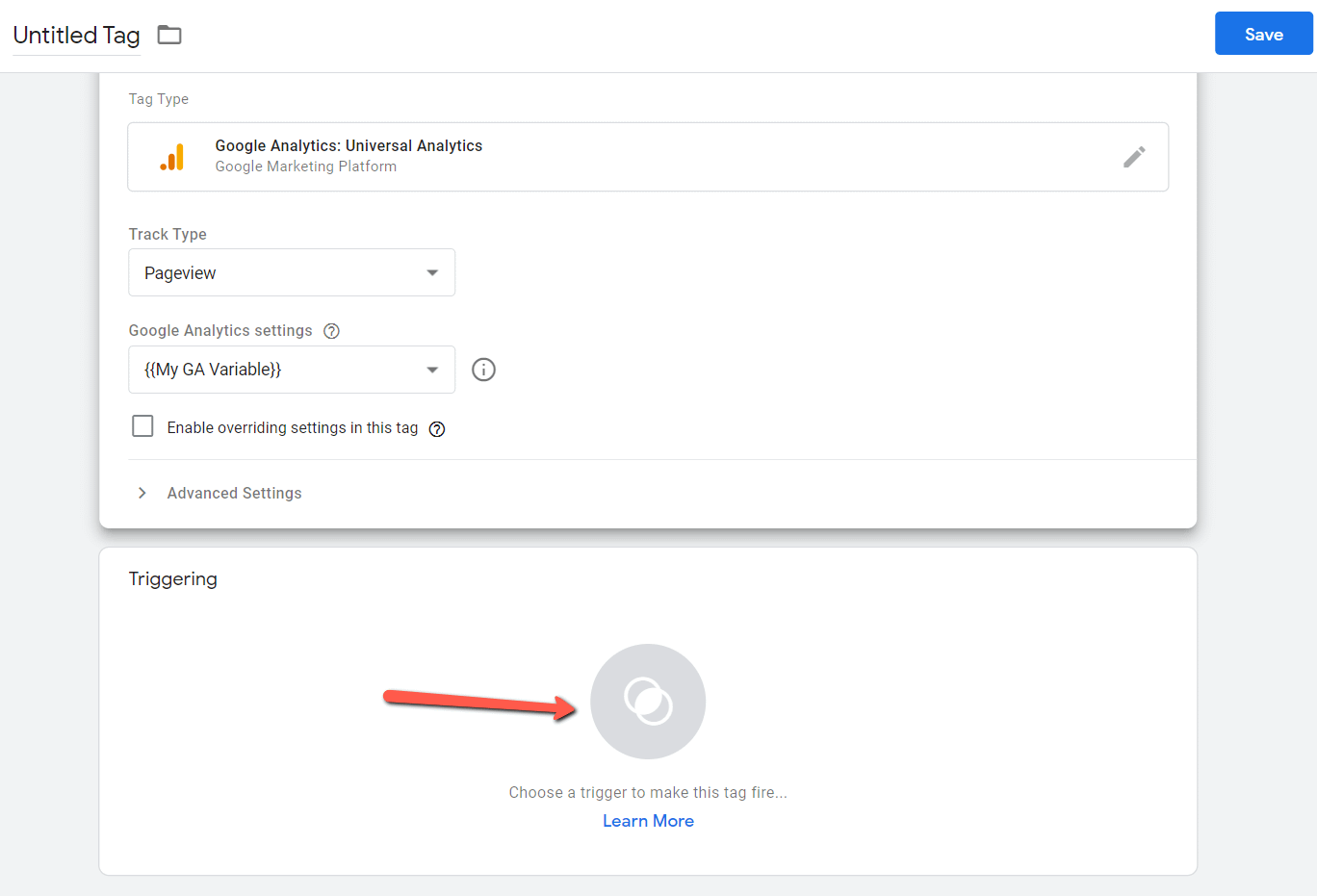
You’ll next have to configure several other options. Leave the “Track Type” set to “Pageview”:

And then open the next drop-down list and click on “New Variable”:

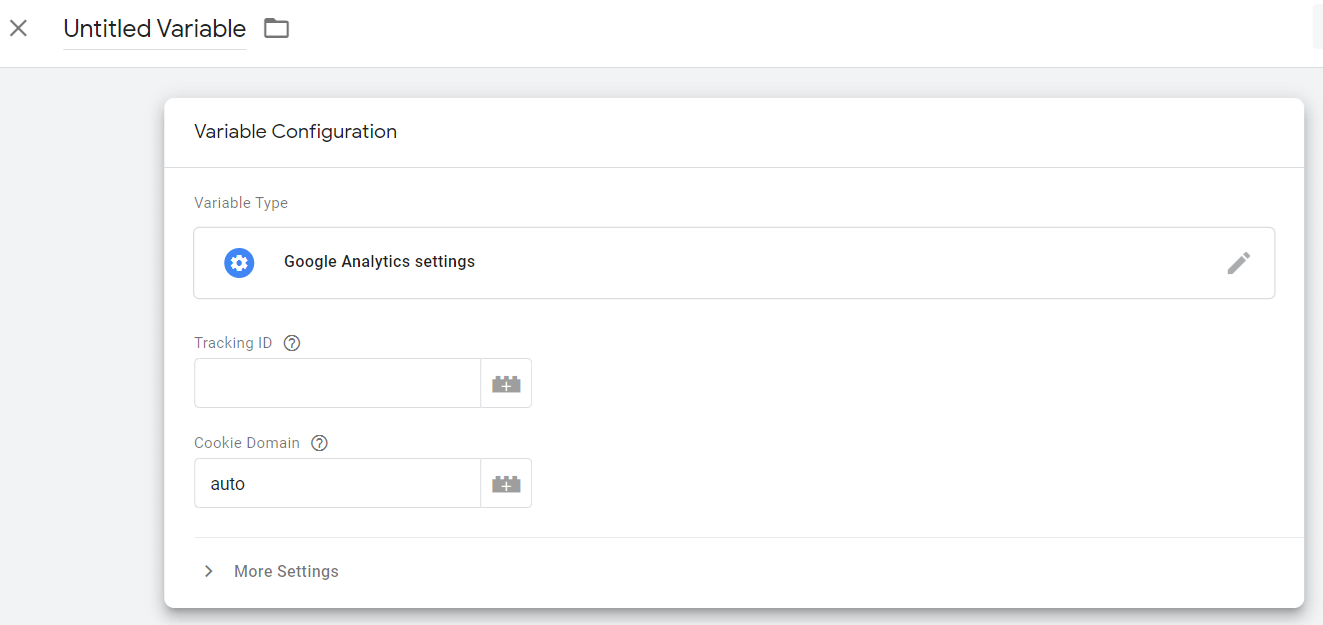
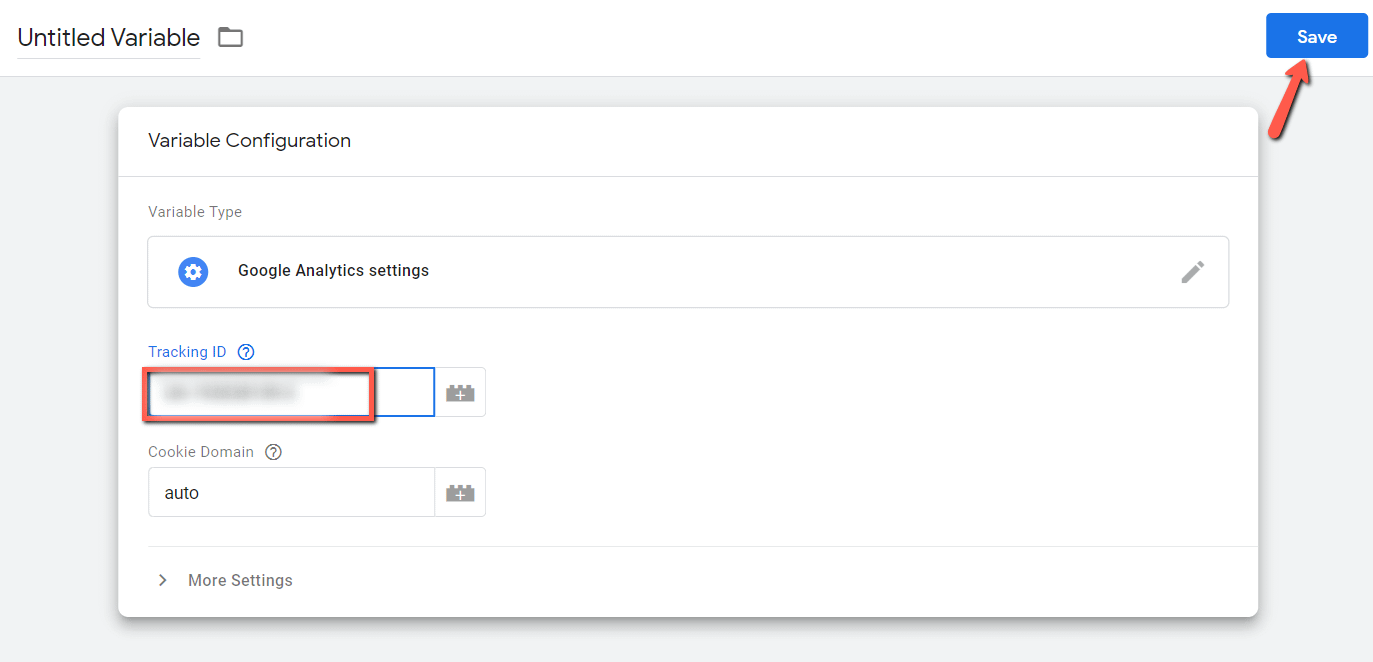
Here, you will need to paste in the “Tracking ID” form your Google Analytics account:

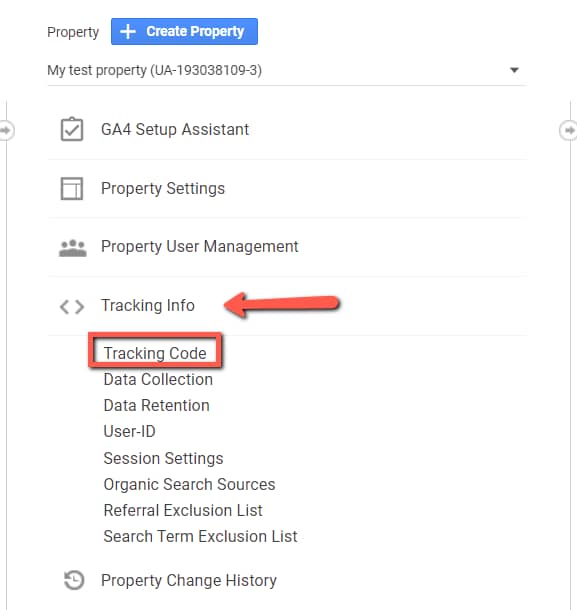
You can find it by returning to your Google Analytics account, and under the “Property” column, open the “Tracking Code” section and select “Tracking Code”:

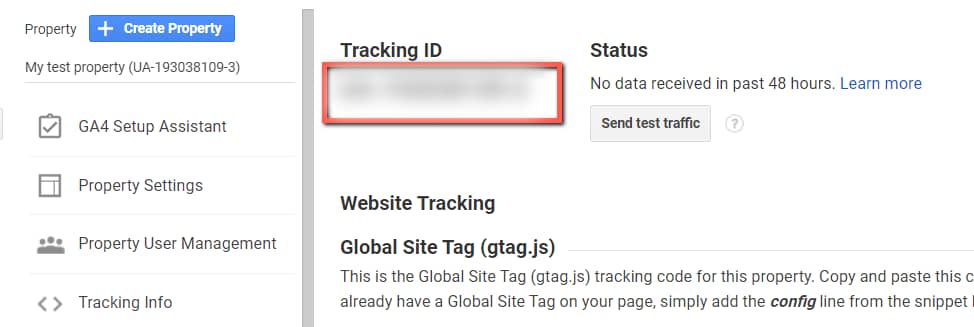
Your “Tracking ID” will appear on screen, so go ahead and copy it:

And then return to your Google Tag Manager account and paste it in the corresponding field:

Add a Trigger
After you do that, you can proceed with configuring the trigger:

The trigger is the action that fires the tag. So, in this case, a page view on your site will add a “Page View” to your Google Analytics reporting section. You can leave the trigger type set to “All Pages”:

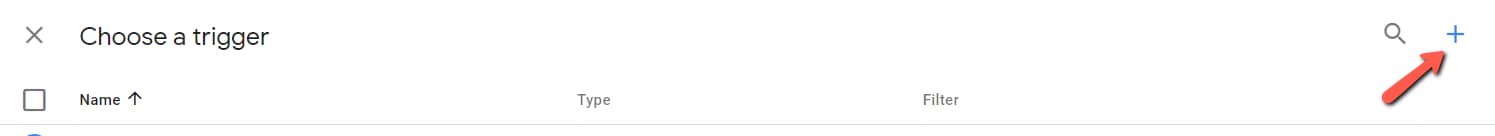
Note: If you do not have any pre-defined trigger here (such as the “All Pages” one), you can simply find it and select it by clicking on the plus sign from the upper right-hand side of the page and then opening the configurator and selecting it from the list:

At the end of the setup process, your settings should look like this, so you can save your work:

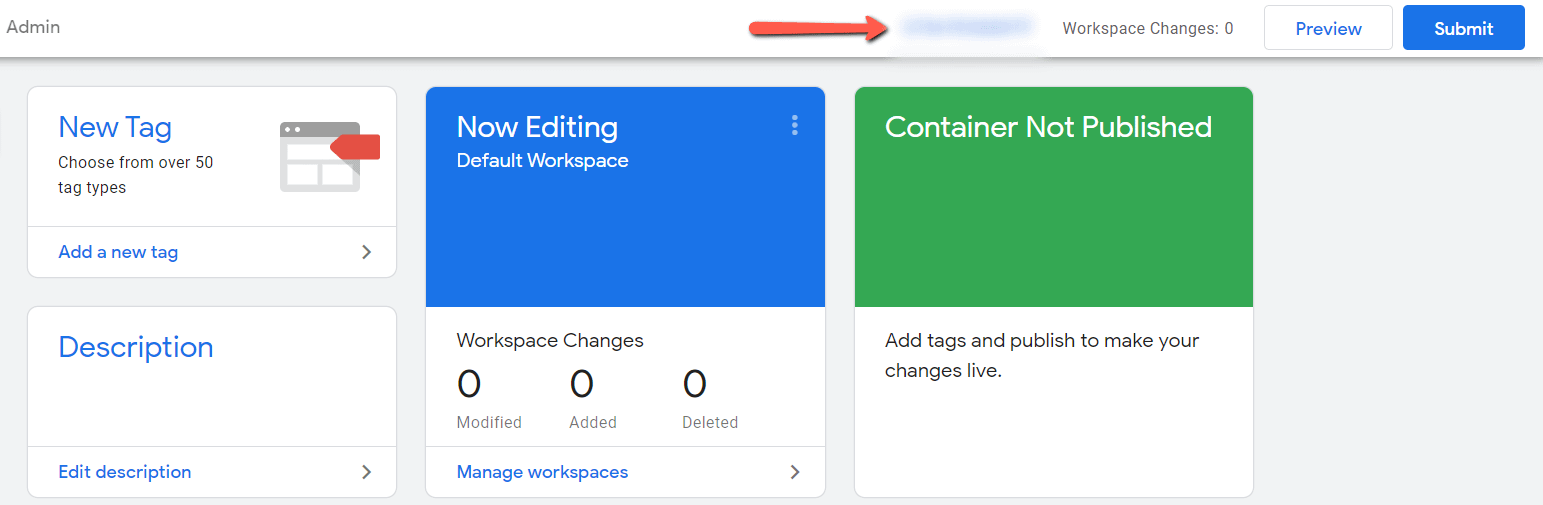
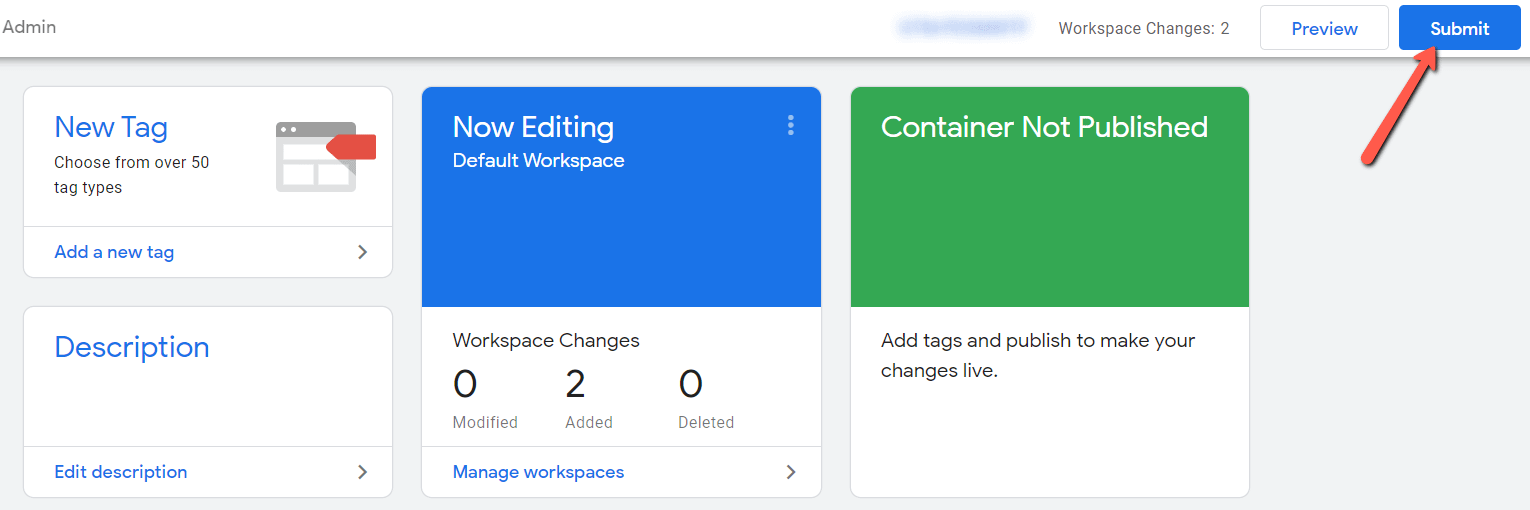
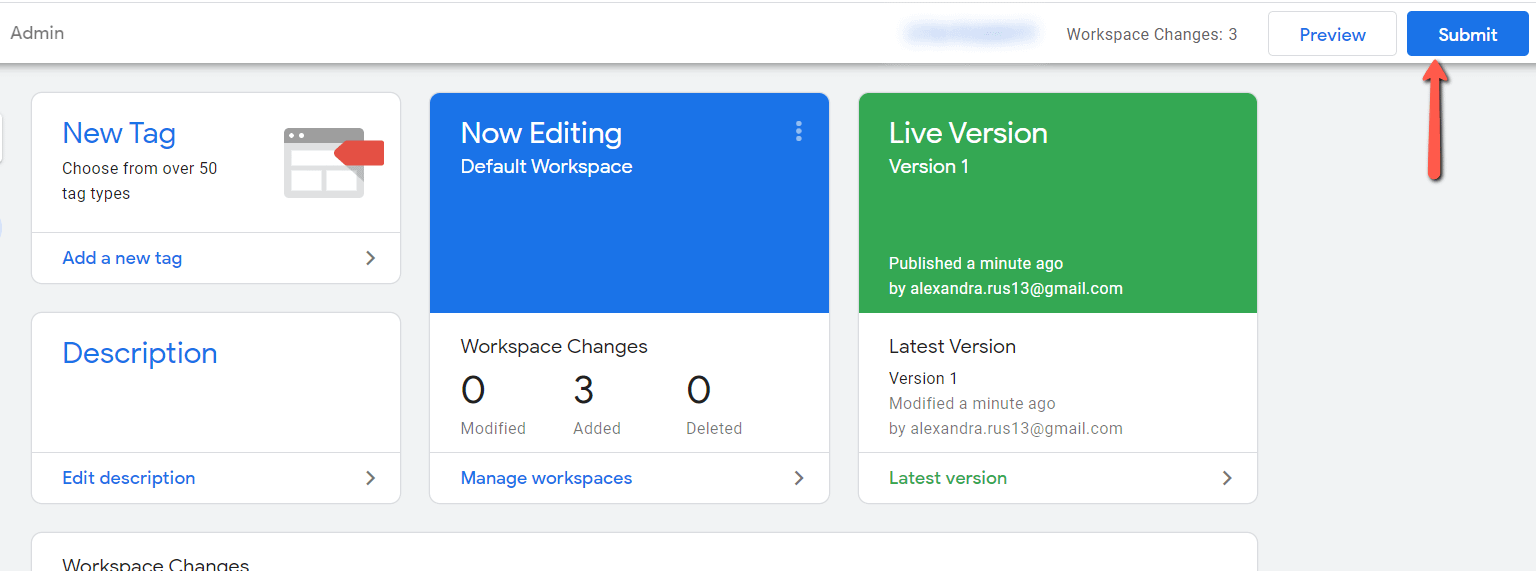
And lastly, in your Workspace dashboard, click on “Submit” and fill in the remaining details (adding a description name and describing the changes):

Note: The platform gives you the possibility to preview and test your changes before submitting them, and this article might help you understand how to do that.
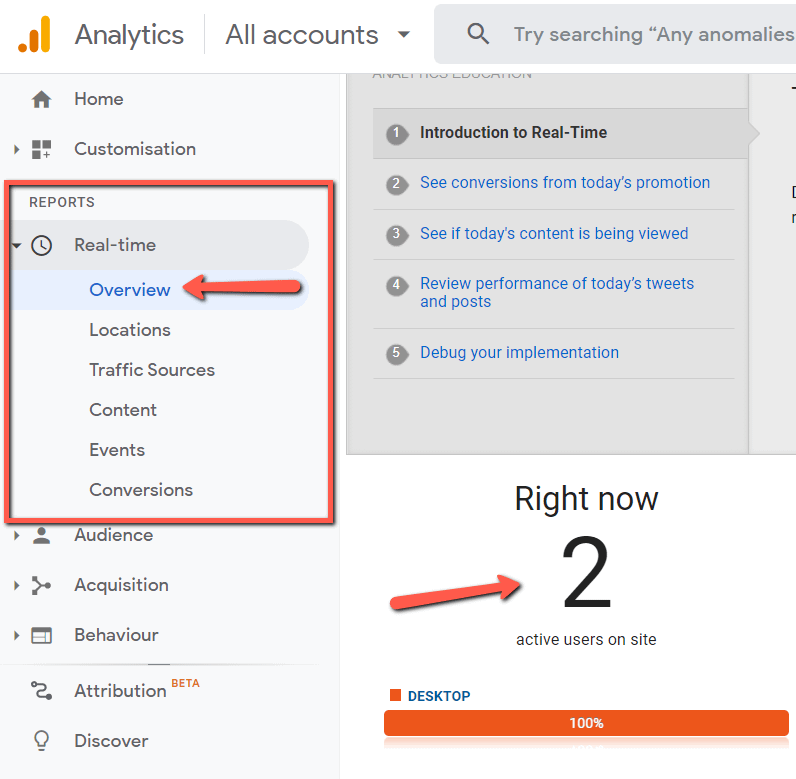
Now, in order to test this, open your website in incognito mode, and then head over to your Google Analytics account and open the reporting area of your left sidebar and you will see the number of active users on your website:

Track Button Link Clicks
Let’s see how you can track the clicks performed on various button links that you might have throughout your website.
The steps for doing this are similar to the ones already described for the page view tracking, with several small differences.
Assign a Unique ID to your Button
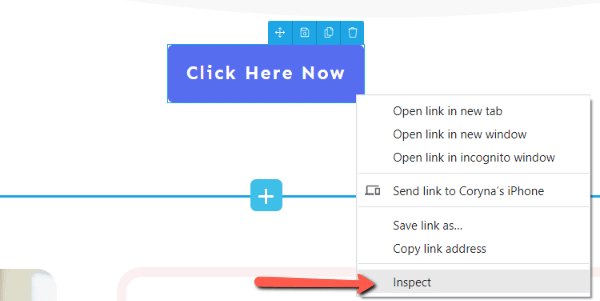
Open with Thrive Architect the page or post on which your button link is placed and select the element. You will have to assign a unique ID to this button, which can be done by accessing the DevTools tab:

Important!
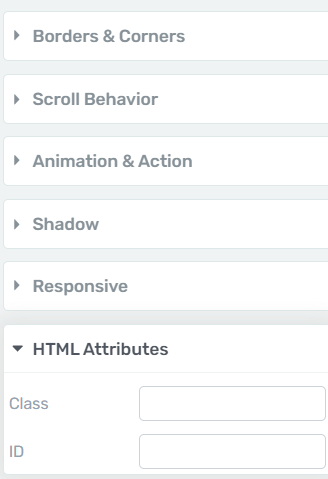
For this process, you can’t use the built-in ID option from the left sidebar “HTML Attributes” section:

This is the feature that you would normally use when trying to assign a unique ID to an element.
However, in this case, the “HTML Attributes” will not work due to the fact that this action does not assign the ID to the link tag itself, but to the button container around the link. You must edit the source code directly to assign the ID to the link tag, a process which is described step-by-step below.
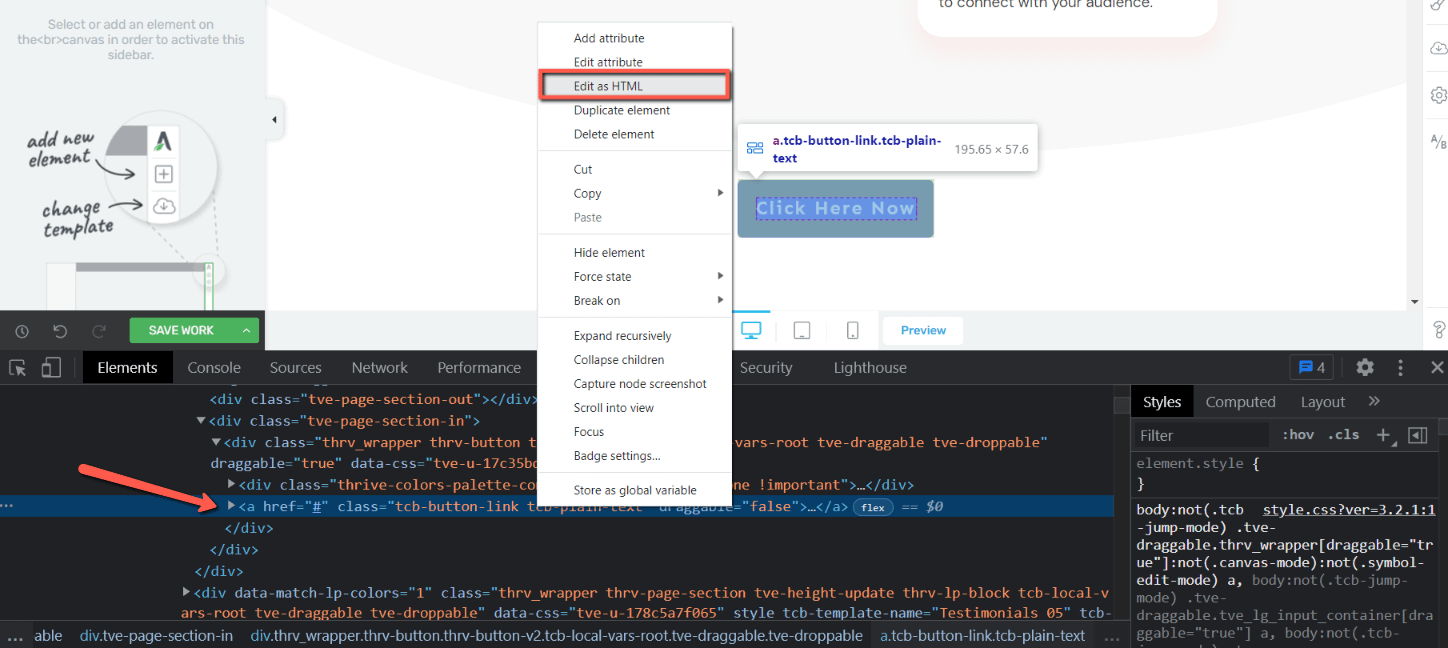
After you click on “Inspect”, the DevTools tab will open and you can go ahead and identify the button code. When you find it, right-click on it and select “Edit as HTML”:

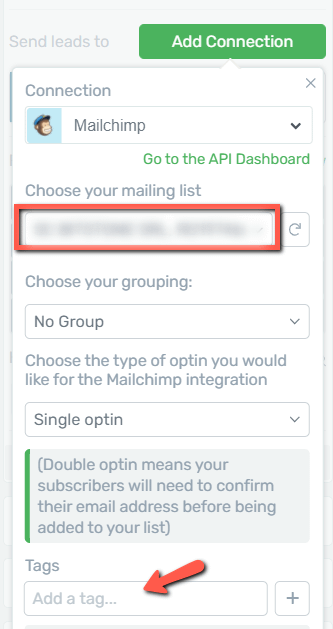
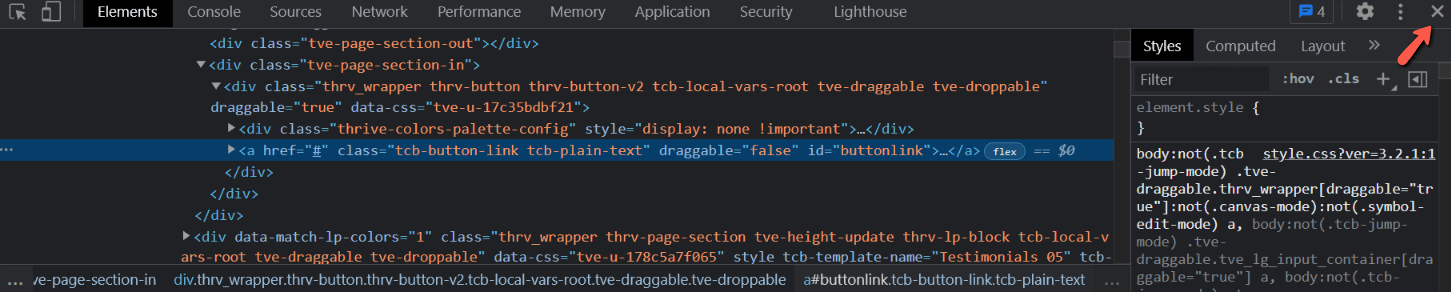
Here, insert your tag at the end of the href attribute, so that Google Tag Manager will be able to detect it:

Important!
Use the id=”tagname” format when adding it to your code, just as shown above.
Click anywhere outside the current box to save your changes and then close the DevTools tab and save your page/post:

Add the Tag and Trigger in Google Tag Manager
Now you can go ahead with setting up a new tag in your Google Tag Manager account.
Follow the same steps as described previously for tracking your page view up to the point where you need to configure the “Track Type”:

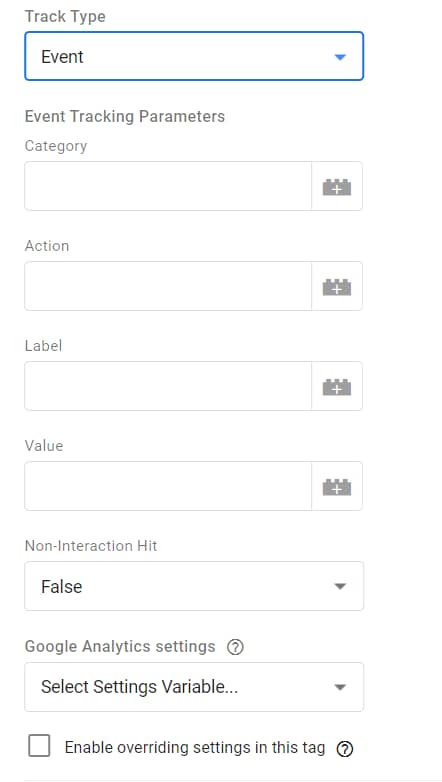
From the drop-down list, you will need to select “Event”, as the action of clicking the button is registered as an event:

The following step is configuring the event tracking parameters:

The “Category”, “Action”, “Label” and “Value” parameters can be defined by you as you want, simply by typing in the text/description you want to assign to each of them.
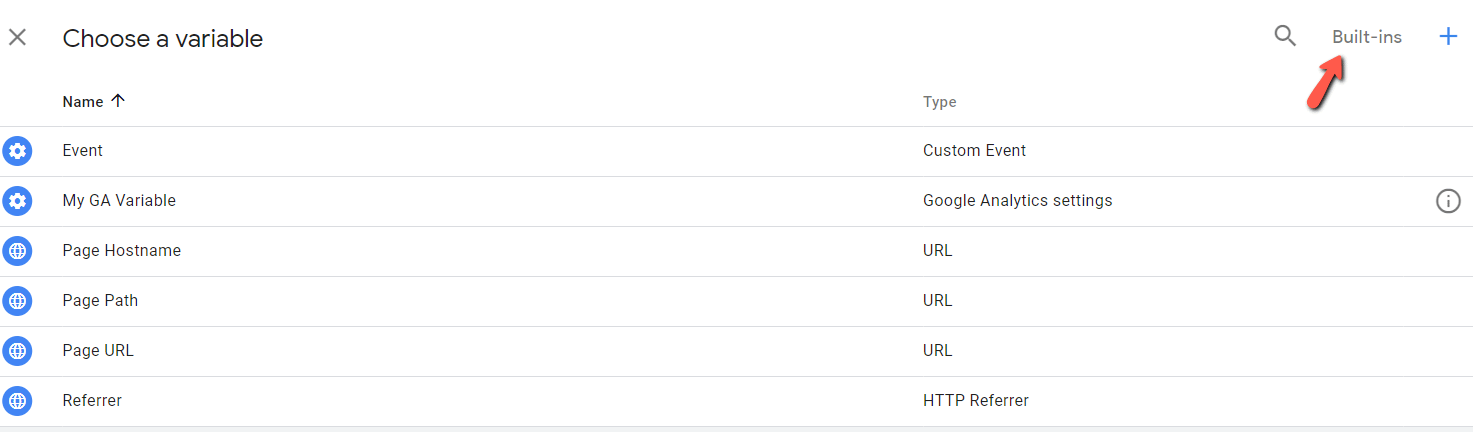
Alternatively, if you want, you can also access the built-in parameters by clicking on the plus button next to each field:

And then clicking on the “Built-ins” text from the top right-hand side of the screen:

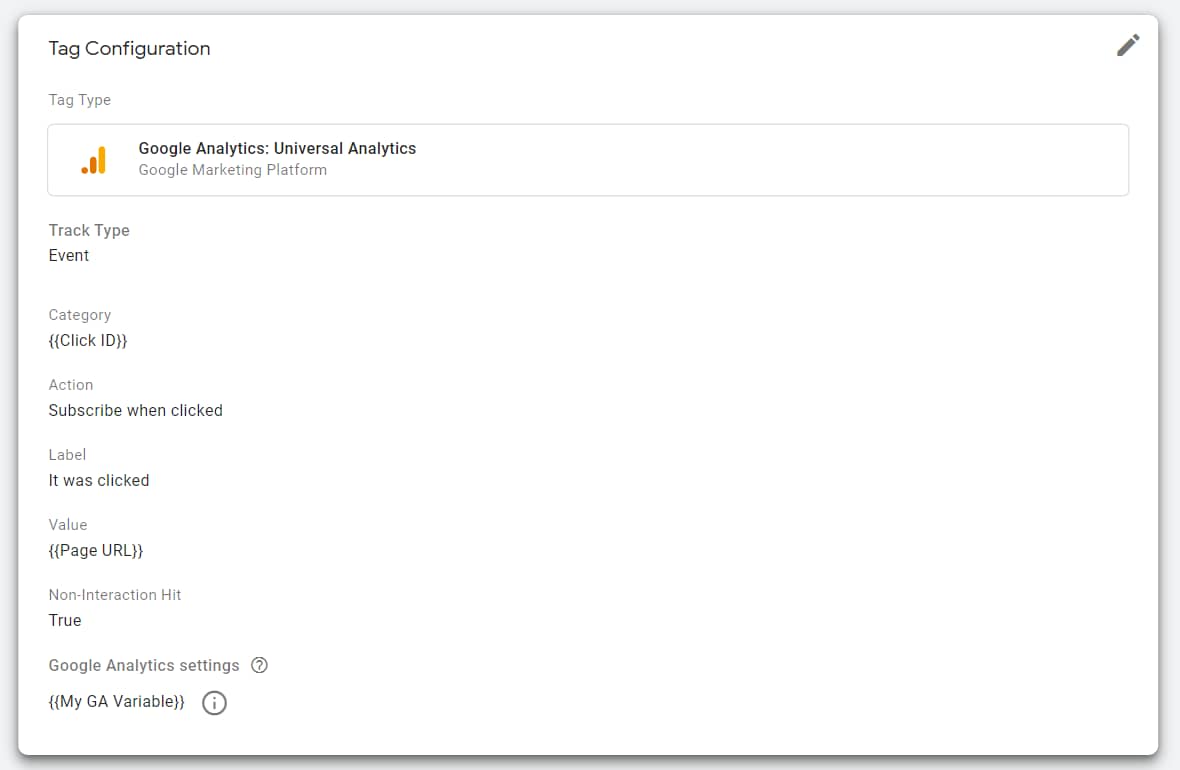
As an example, at the end of the configuration, our parameters looked like this:

For the first two fields, we have added a text that is relevant to the category and performed action. For the “Label” parameter, we have chosen a built-in variable, called “Page Path” and set the value to “1”. This is the data that gets sent to Google Analytics, therefore we wanted to use something that is clear.
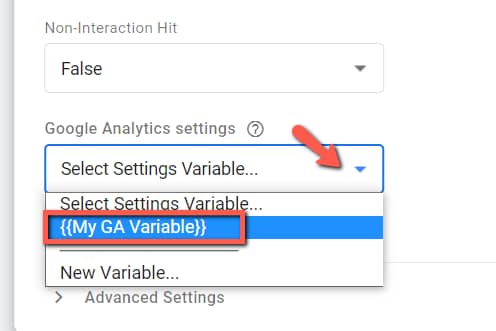
Next, leave the “Non-Interaction Hit” as it is, and then select your Google Analytics variable, that you’ve previously set up for your page view tag:

Next, open the triggers section and click on the plus sign:

You will need to set up the trigger configuration for this type of event, so, first, click on the pencil icon:

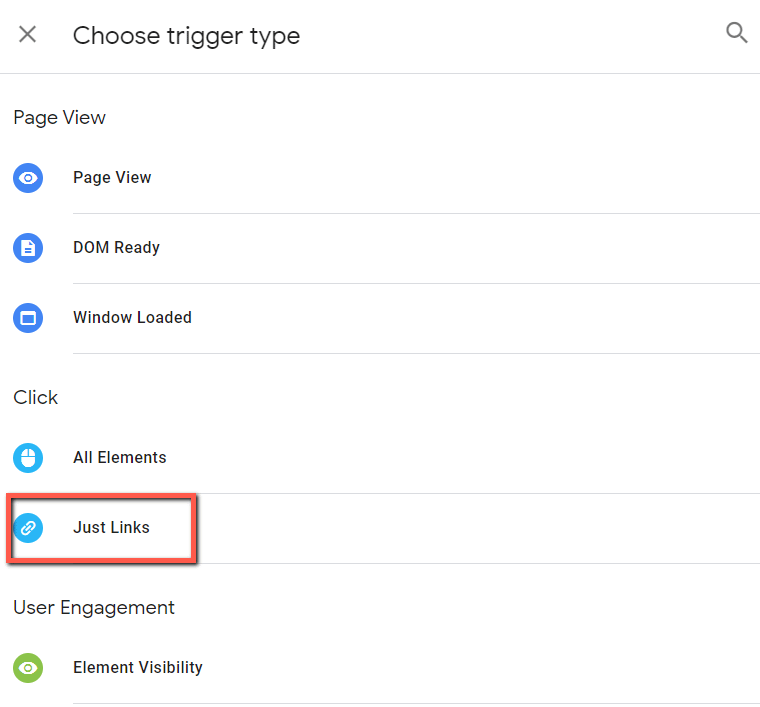
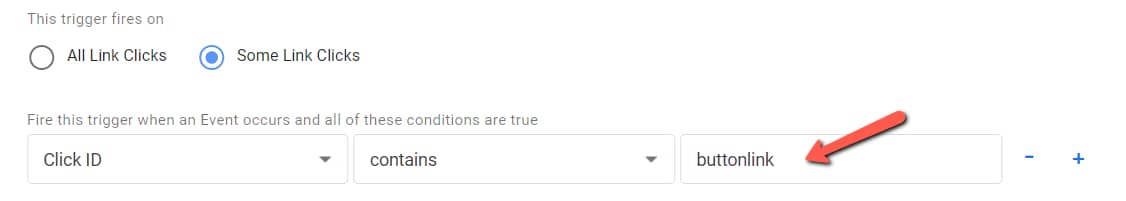
Select the “Just Links” option as your trigger type:

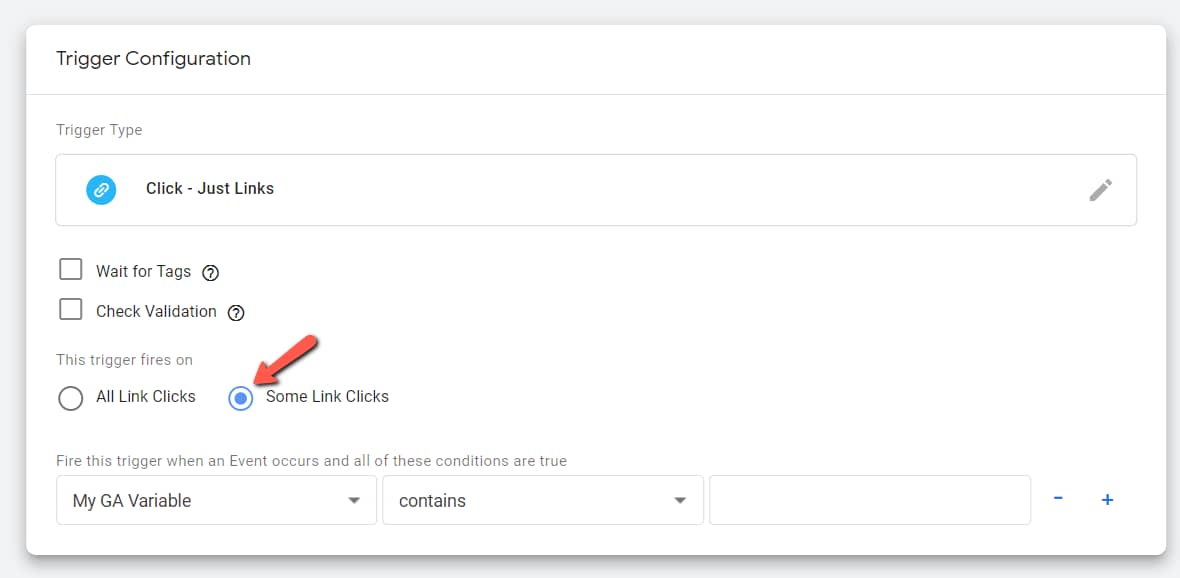
Select “Some Link Clicks” for the trigger firing options:

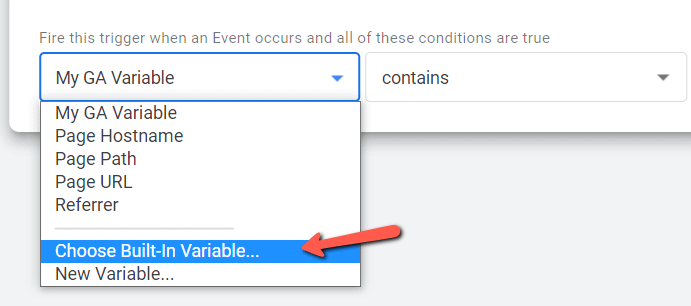
Next, open the first drop-down list from the conditions section and select the “Choose Built-In Variable” options:

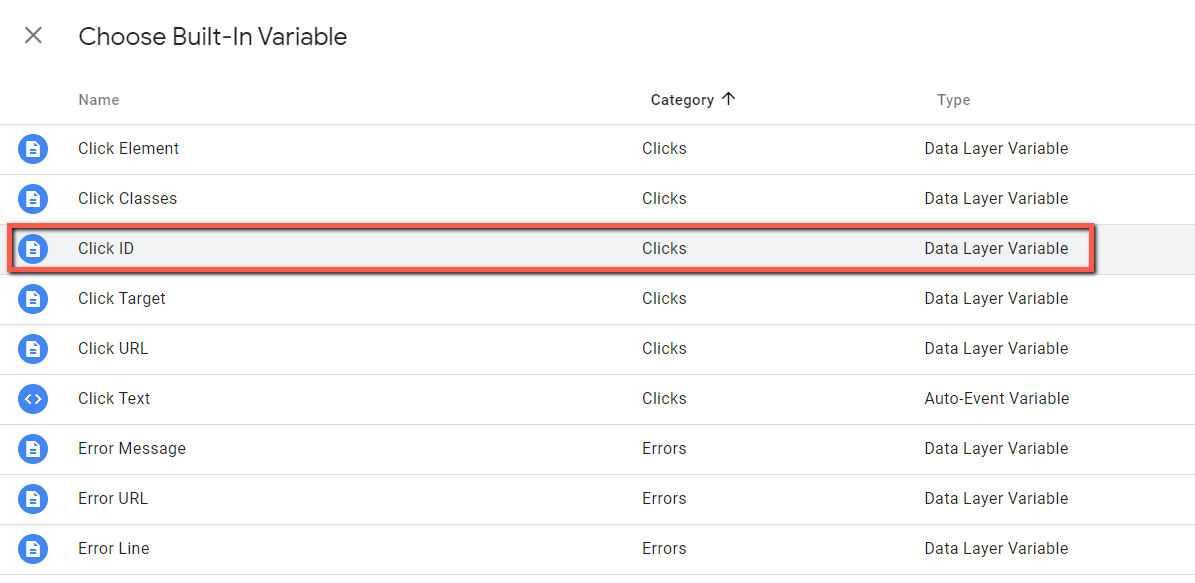
Here, make sure “Click ID” is selected:

And lastly, type in the unique ID which you have assigned to your button link previously in the DevTools tab (for this example, “buttonlink”):

Save everything:

From here onwards, proceed with saving the entire tag/trigger configuration, and submitting your changes:

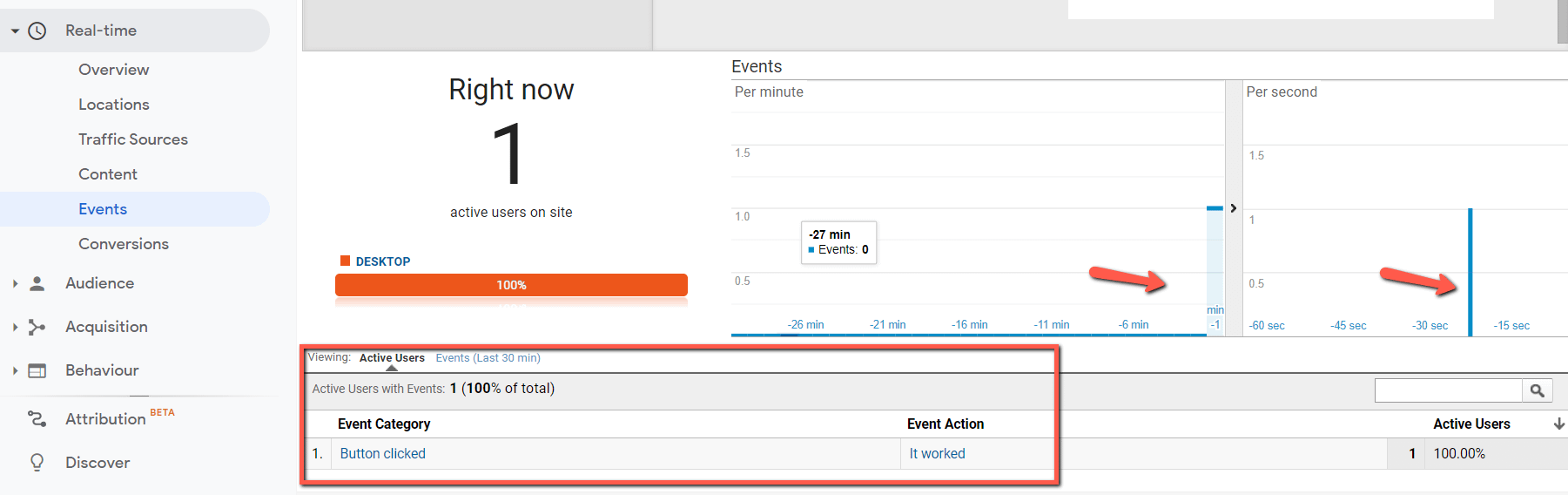
Once more, in order to test it, open the page with the button in incognito mode. Click the button link and then check the reporting section of your Google Analytics account:

You should see a spike in the chart, signaling the fact that an event (the click) has been performed on your website.
Now each time the button gets clicked, you will be able to view and analyze the data pulled by Google Analytics from your website.
Track Form Submissions
If you want to track how many forms from your website have been submitted, you can do that too.
The steps are almost identical to the ones described for tracking the button link clicks, with some small differences which I will highlight below.
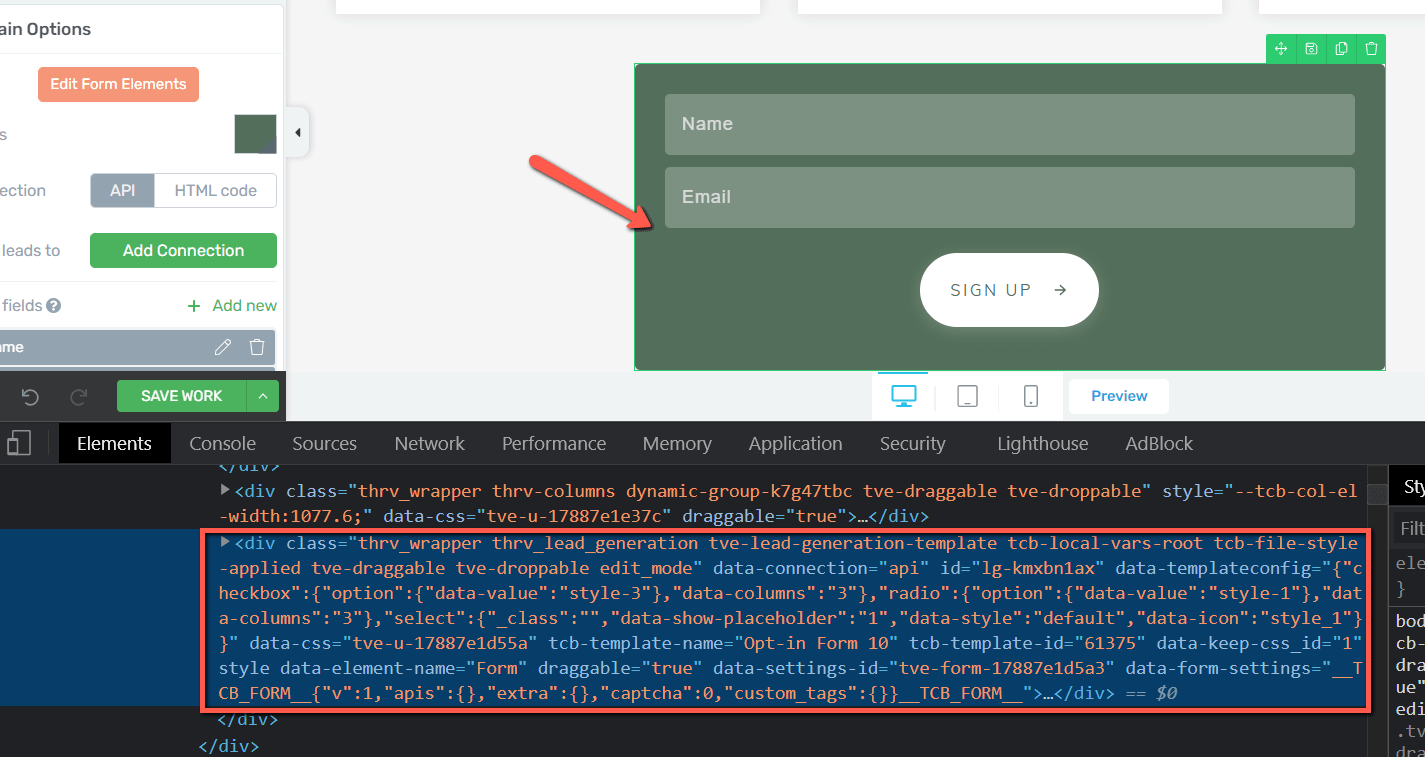
So, in order for this to work you first have to have a “Lead Generation” element on your page. Here as well, you will have to open the DevTools tab and inspect the element:

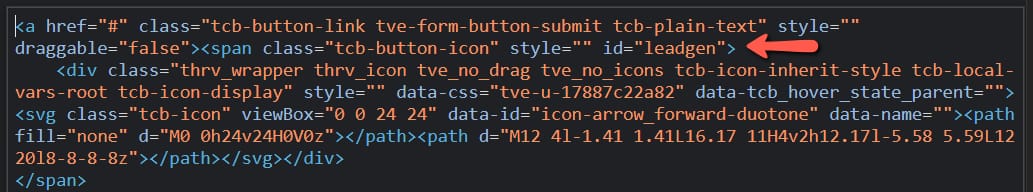
Look for the element attributes, and add the unique id for this form (I used id=”leadgen” for this example):

Save your page and head over to your Google Tag Manager account and create a new tag. Just as I’ve mentioned, the “Tag Configuration” section will be similar to the one used for the button link.
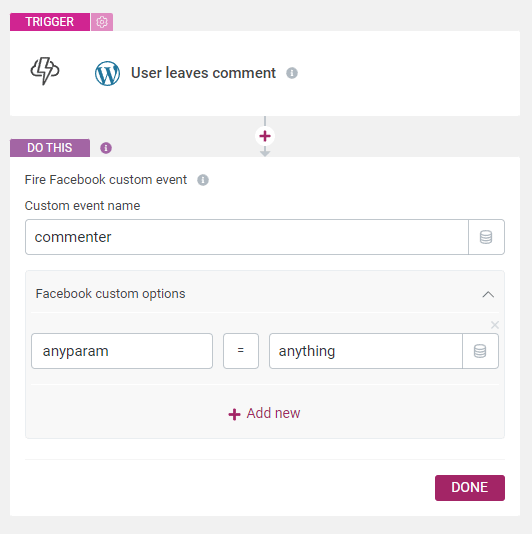
Here’s an example of how it should look like:

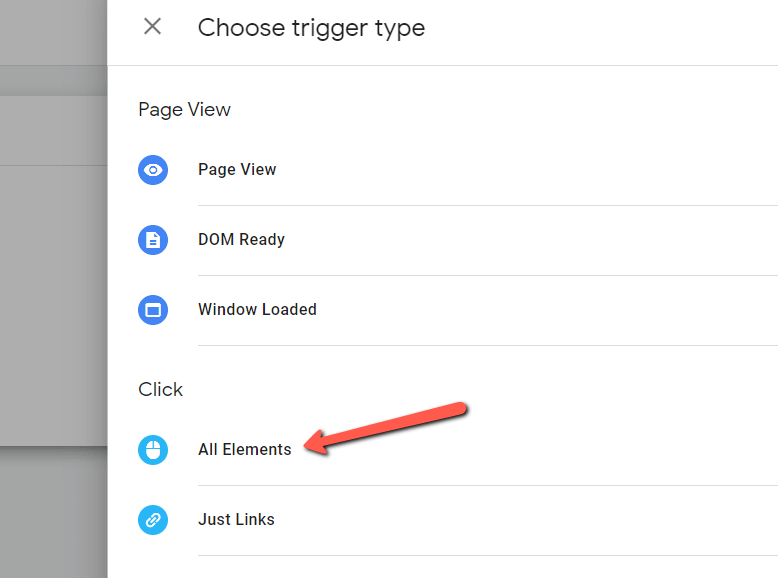
For the “Triggering” options, you will have to make sure that the trigger type is set to “Click – All Elements”. So, when you are choosing the “trigger type”, make sure this one is selected:

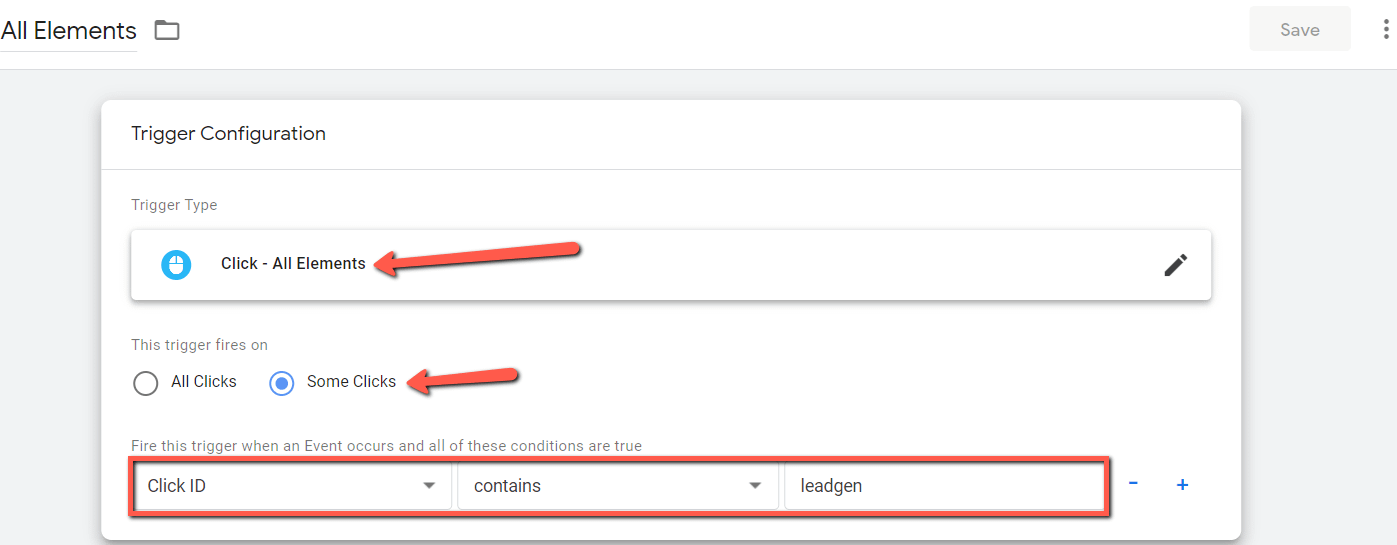
The trigger will fire when some clicks are performed, based on the conditions set by you in the last step of the configuration process:

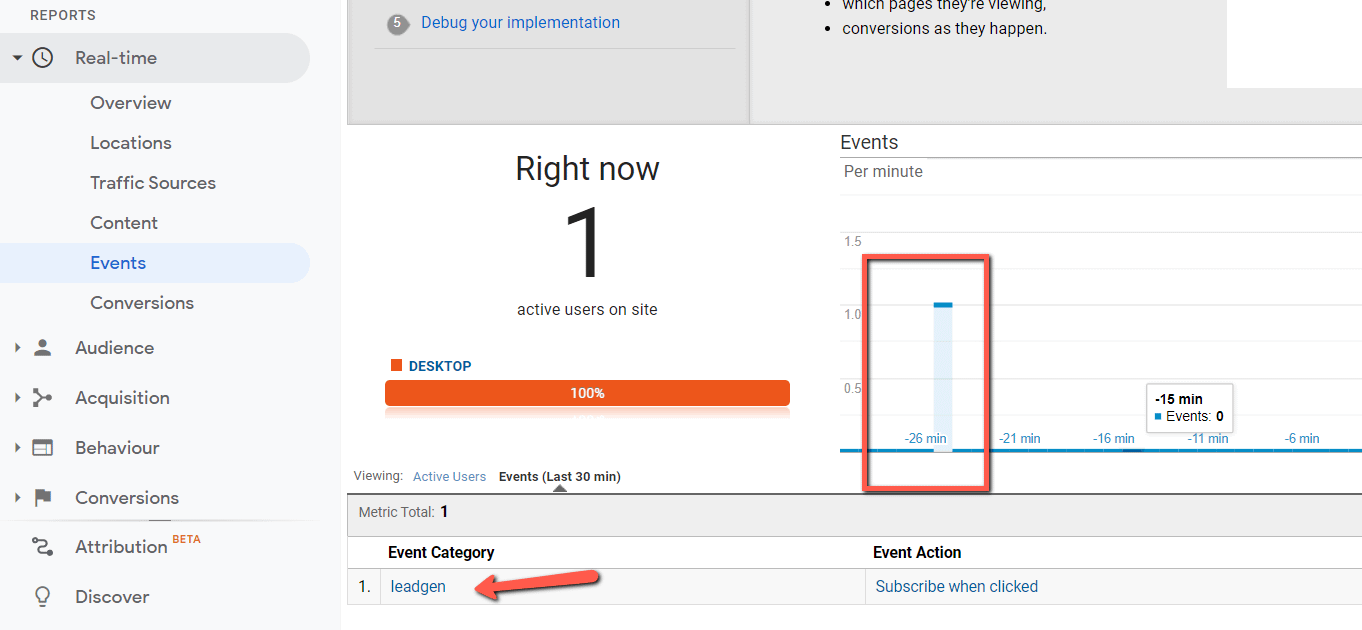
And that should do it – the form submissions should be visible in the reporting section of your Google Analytics account:

This is how you can use the combined serviced of Google Analytics and Google Tag Manager to track conversions, clicks, activity, and so on your website.