The “Global Style Feature” allows you to create a certain style for a button, which you can later use for other button elements, without having to go through the entire customizing process, and this way saving time.
Here is how this feature works:
Customize the button
First, you will need to add a button to your page by dragging and dropping it. Then, you will see that the options of the button will open in the left sidebar.
Use these options to customize the button. For instance, you can use the “Template Button” and the “Main Options” of the button in order to change its style, color, size, etc.
Save the Style as ‘Global’
After you are done with customizing your button, you can save its style as ‘Global’ and use it later on for other buttons.
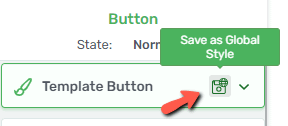
You will need to use the “Template Button” section to do this. Click on the globe icon, which represents the “Save as Global Style” option:

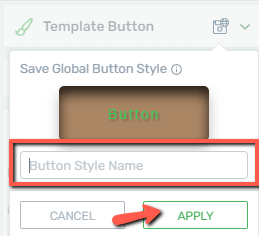
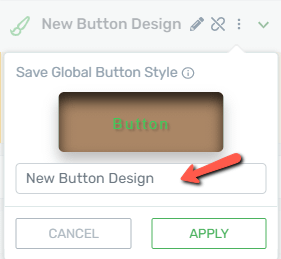
A drop-down will open and you will have to give a name for this button style. Type the name you want to give it in the designated box and then, click on “Apply”:

As simple as that, the style for this button will be saved as global, meaning that you can use it whenever you add a new button and you want it to have the same style.
Adding a Global Style to buttons
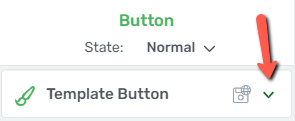
If you have saved a button style, it is very easy to apply it to other buttons that you add to your page. After you add the new button, look for the “Template Button” in the left sidebar, and then, click on the downwards pointing arrow:

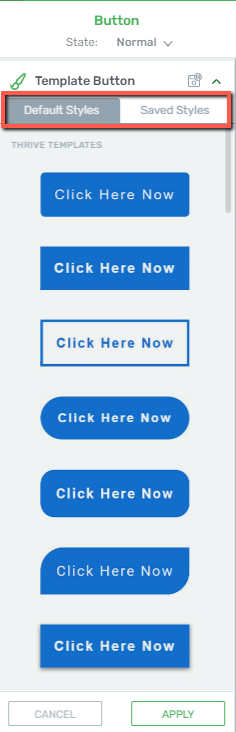
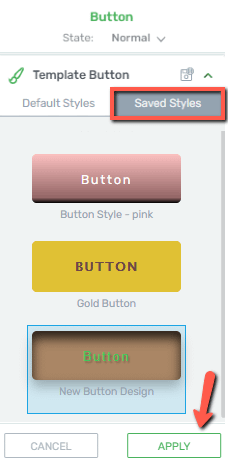
Once the style drop-down is open, you can see the two available sections “Default Styles” and “Saved Styles”. This is where all the styles that you have saved will be displayed:

All you have to do is to select the “Saved Style” tab and look for the design that you have previously saved and want to use on the new button as well. Click on it and then, click on the “Apply” button:

Once this is done, the style of the new button will be identical to the style of the button which was saved as global. Thus, the buttons will have the “Global Styles” feature applied to them.
This also means that whenever you change the style of a button with a global style, the other buttons that have the same style applied to them, will be changed as well.
Editing the Global Style of buttons
Editing a “Global Style” that is applied to buttons can be done in a few easy steps.
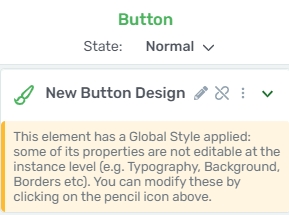
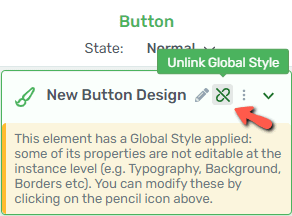
Click on one of the buttons that has the “Global Style” applied to it you will notice that the sidebar will have this new section:

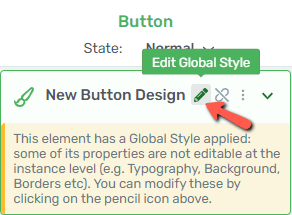
Then, click on the pencil icon, representing the “Edit Global Style” option:

You will enter the “editing” mode of the button’s “Global Style”. Modify the style of the button according to your preferences using the sidebar options.
Important!
Please keep in mind that whenever you edit a “Global Style”, the changes that you make will also be visible on every other element that has the same global style applied to it.
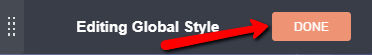
When you are done, click on the “Done” button, from the bottom middle part of the page, to exit the editing state:

Unlink a button from a Global Style
If there is a certain button that has a “Global Style”, meaning it has a shared style with other buttons, and you don’t want this to be applied to it anymore, you can simply unlink the button from the respective style.
In the same left sidebar click on the “Unlink Global Style” option:

The button will be unlinked from the “Global Style”, thus, when you modify it, the other buttons which still have the “Global Style” will not be modified anymore.
Rename or delete a Global Style from buttons
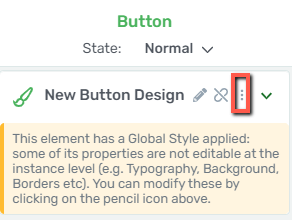
If you want to rename or delete a style that you have previously saved for buttons, you can do that from the same section of the left sidebar, by clicking on the “More” option (the three dots icon):

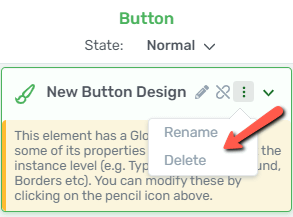
This will open a drop-down with the “Rename” and the “Delete” options and you will have to choose one based on what you wish to do:

Rename
If you click on the “Rename” option the same drop-down will open that you have previously used to give a name for this Global Style.
Simply replace the current name with the new one you wish to give to the style in the name field and then, click on “Apply”:

Delete
If you click on the “Delete” option, a warning message will appear, letting you know that deleting a “Global Style”, will mean that all the buttons with the same style will be reset to their default styles.
Once you confirm that this is indeed what you want to do, the “Global Style” will be deleted and the buttons that were using that style will be reset to their default style.
These are all the ways in which you can use the Global Styles Feature on Buttons.
If you need more info on how to use various Thrive Architect features and elements, then, please check out our tutorials here.
Also, if you want you can check out these articles to see how this feature works on other elements:
If this article was helpful for you, share a smile below 🙂