You can easily add headers or footers to your landing pages by using the “Headers and Footers” feature of Thrive Architect. Here is how to do this step by step:
Headers
In order to add a header to your landing page, first access the “Settings” menu by clicking on the gear icon, from the right sidebar:

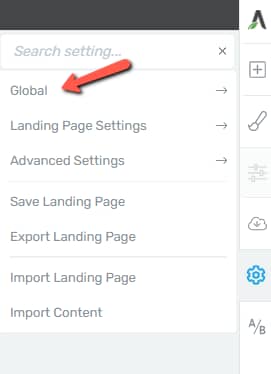
Then, choose the “Global” section from the list of settings that appears:

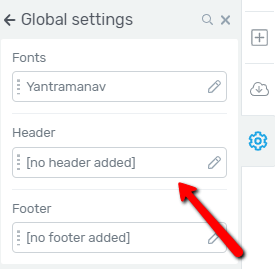
Here, click on the “Header” field to open it and start adding a header:

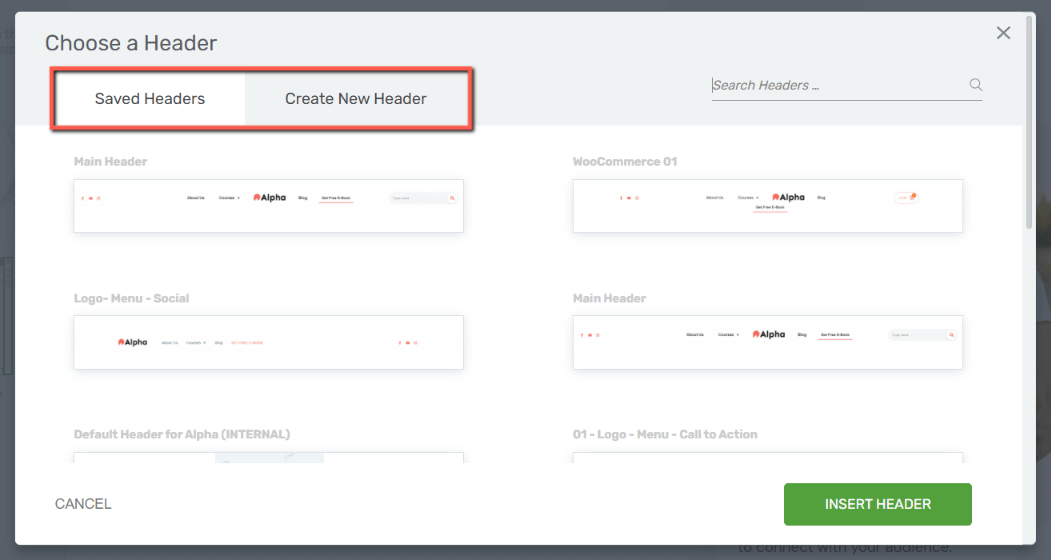
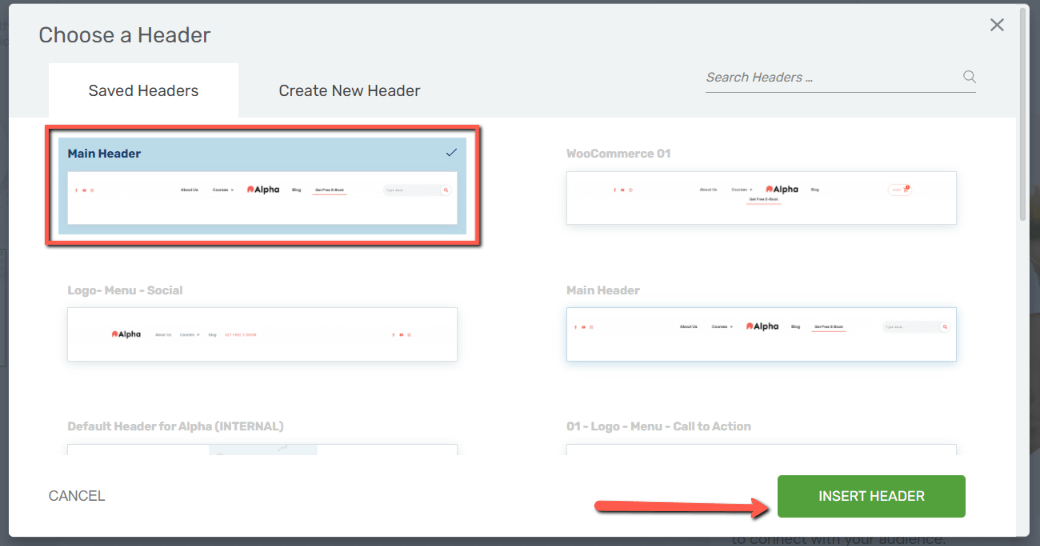
A pop-up window will open where you can either choose an already existing header or create a new one:

In case you want to use an already existing one, you can simply click on it and then, on the “Insert Header” button to use it:

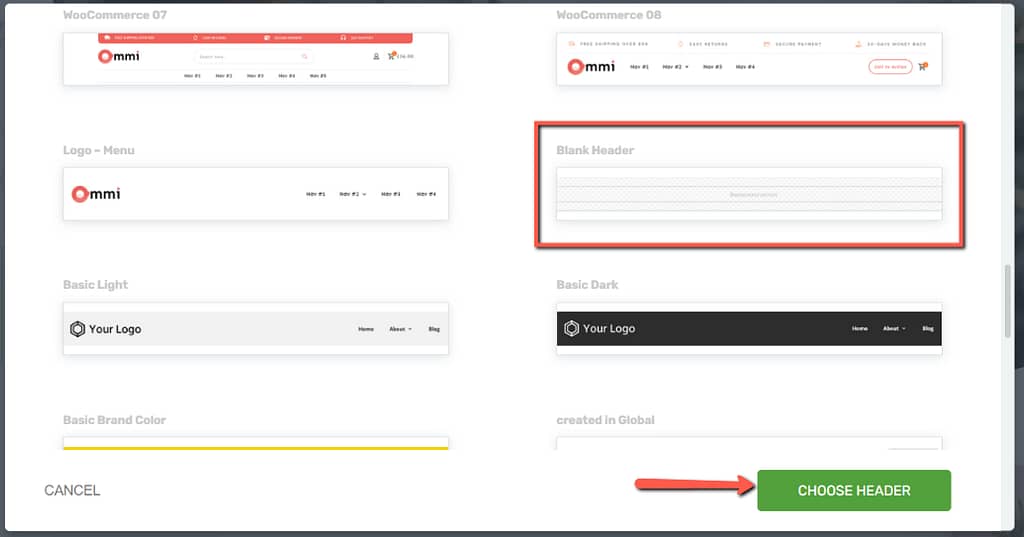
In order to create a new header, go to the “Create New Headers” section. Browse through the list to find a template that best suits your needs. You can even choose to start from scratch, on a completely blank header if you want (this template is available if you scroll down a bit):

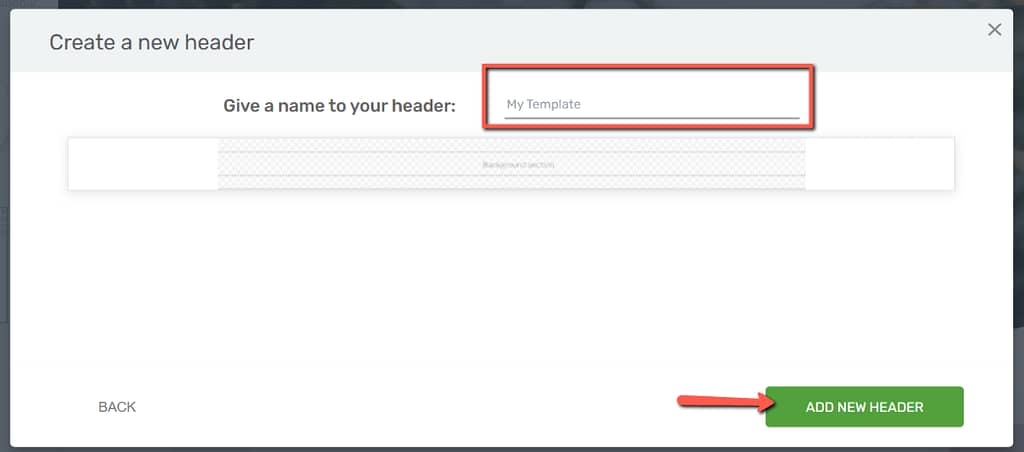
Type in a name for your header in the designated field and click on the “Add New Header” button to insert the header to the top of your landing page:

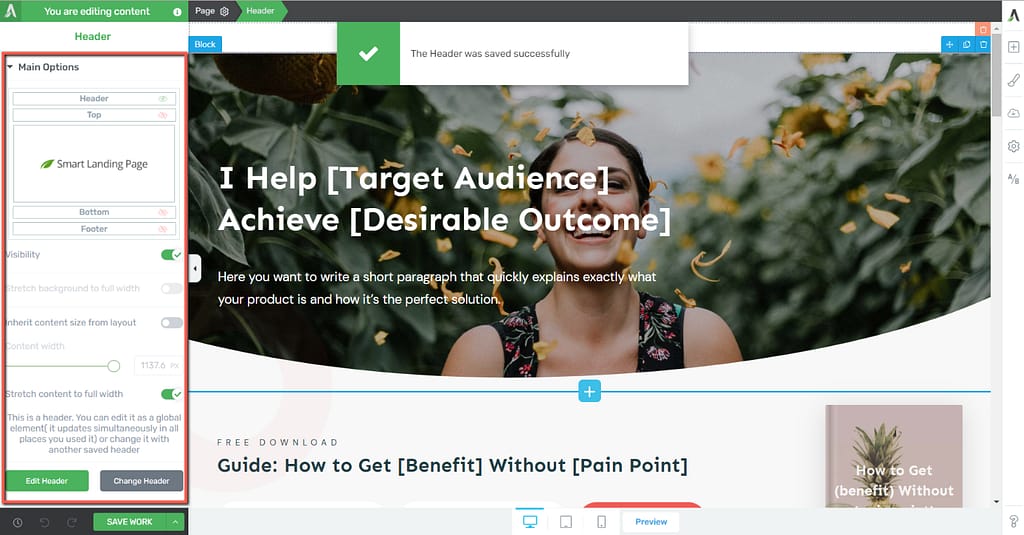
Once you do that, several options will become available in the left sidebar:

Use the Main Options
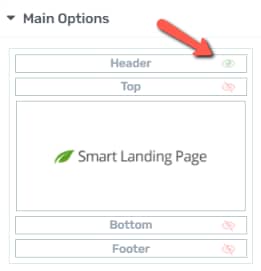
In the first part of the “Main Options” you can select which sections should be visible on your page.
Simply click on the eye icon next to the section you want to display:

This article from our knowledge base might be helpful to your if you want to learn more about the top and bottom sections from Thrive Architect:
For the remaining header and footer options, keep on reading this article.
Note: If you don’t have Thrive Theme Builder active on your website, then you will only be able to edit the header and footer sections:

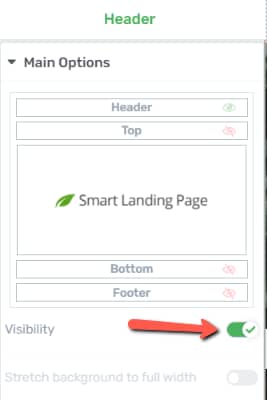
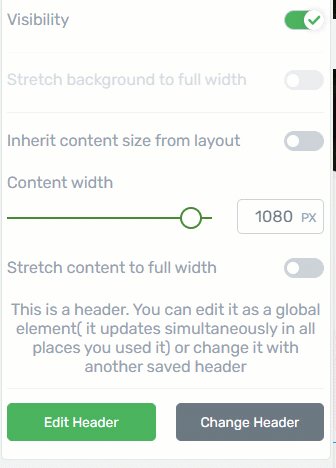
Visibility
Use this toggle, if you want to show or hide the header:

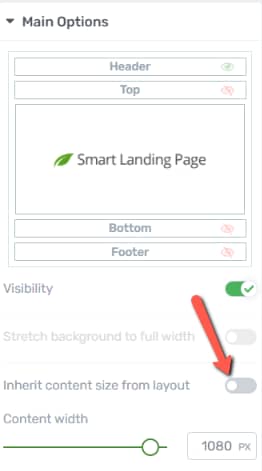
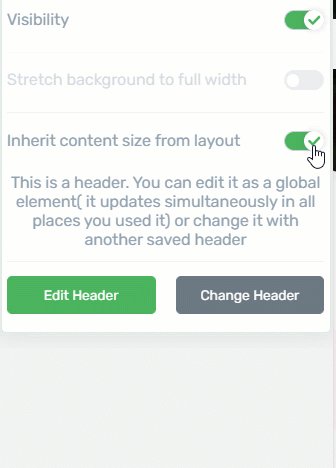
Inherit content size from layout
If you activate this toggle, then you will be able to use the content size of the landing page layout:

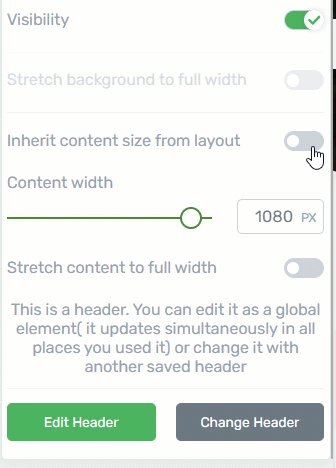
Keep in mind though that once you activate it, you won’t be able to use the “Content width” option from right below, as it will become unavailable:

Content width
Drag the slider from left to right, or insert a numerical value in the designated field if you want to manually adjust the width of the content:

Stretch content to full width
This toggle will automatically stretch the content to full width if you activate it:

Here as well, if you decide to activate it you won’t be able to manually adjust the “Content width”:

Edit Header
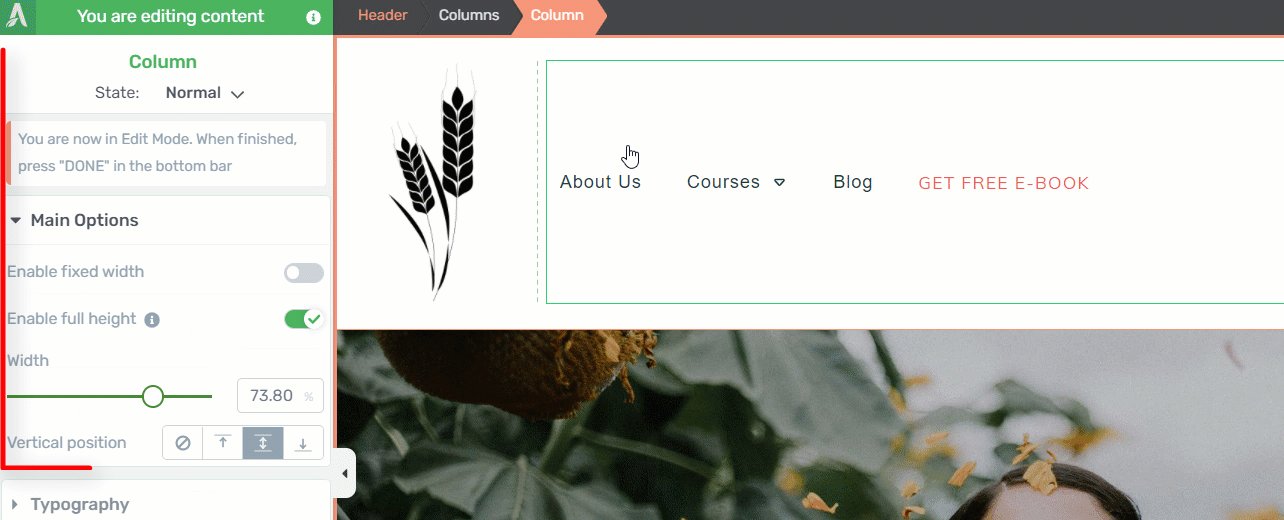
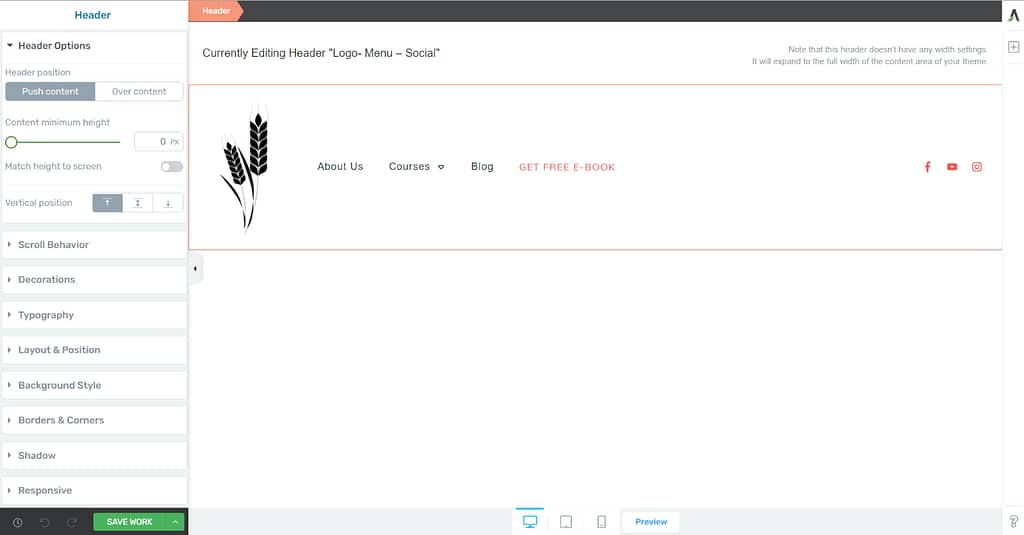
With this button, you can edit the header itself as well as the items from within the header:

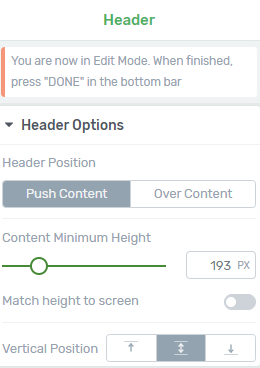
- Header Position
The header position option allows you to either “Push the Content” or have the header overlay the content, which happens if you click on “Over Content”. This second option is useful if you have a header with a transparent background for example.
- Content Minimum Height
You can also adjust the height of the header by simply dragging the slider under this option or entering a value manually in the field next to it.
- Match height to screen
This will allow you to adjust the height of the header so that it will match the size of the screen you are viewing this on.
- Vertical Position
You can also choose the vertical positioning of the header, simply by selecting one of the available options.
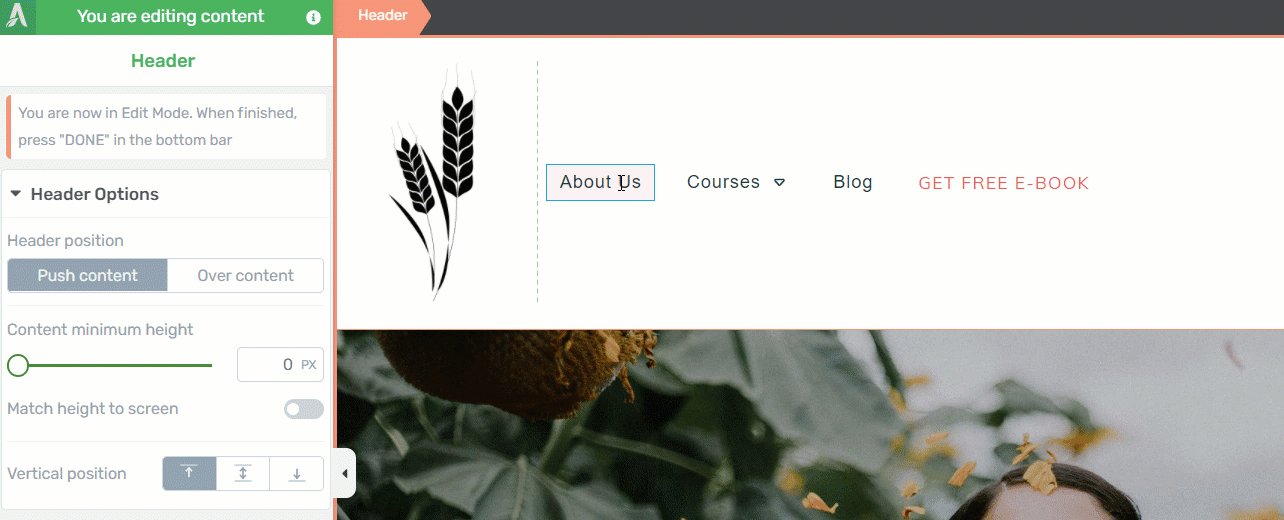
- Edit header items
Lastly, you can also customize the items from within the actual header, and simply use the left sidebar options just like you would do with any other Thrive Architect element.
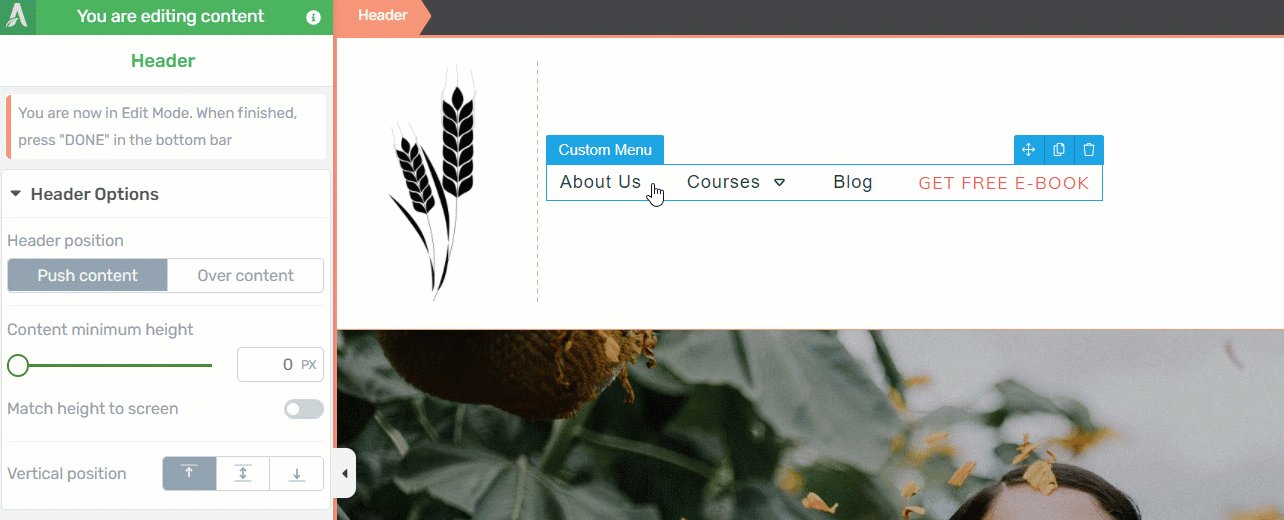
Hover over different parts of your header and then click on the item you want to edit, in order to access its options:

Note: This can only be done while you are in the “Edit” mode of the header.
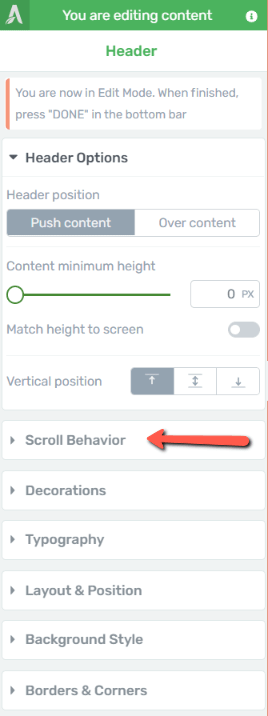
Scroll Behaviour
Besides the “Header Options” section of the left sidebar, you can also use the “Scroll Behaviour” one:

This is described in a separate article, here.
However, in the above-mentioned article, you can choose between the “Static”, “Sticky” and “Parallax” behaviors. In the case of editing a header, you will be presented with the “Static”, “Sticky” and the “Appear on scroll up” option, instead of the “Parallax” one:

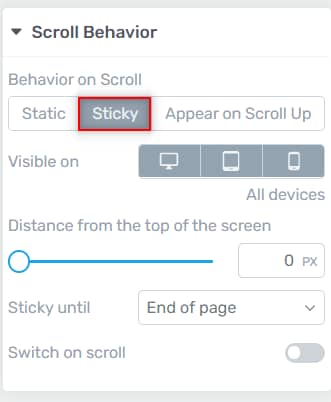
- Switch on scroll
This option cna be used if you select the “Sticky” option and then activate the “Switch on scroll” toggle:

We do have an article that explains just how you can use that option for the header of your site, and you can find it here.
- Appear on scroll up
If you select this type of header, when visitors scroll down on your page, the header will disappear. However, when they start to scroll back up again, the header will reappear:

In order to see how these behaviors look like, you can save the header, then, save the page as well and preview it in all three instances.
These would be the most important options you can use while in this editor. However, feel free to use the other available sections as well:

Once you are done with your changes, click on one of the two “Done” buttons to exit this editor and return to the “Main Options” of the header:

Change Header
Back in the “Main Options” of the header, there’s one last option you can use here:

With the help of the “Change Header” button, you can easily replace the existing header with another one. Clicking it will take you back to the template library, where you can pick another template.
Footers
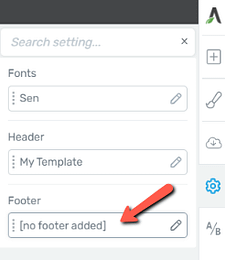
Adding a footer to your page can be done in the same manner. Go to the “Settings” menu (just as shown in the first part of this article) access the “Global” section and this time, click on the “Footer” field to open it and start adding a header:

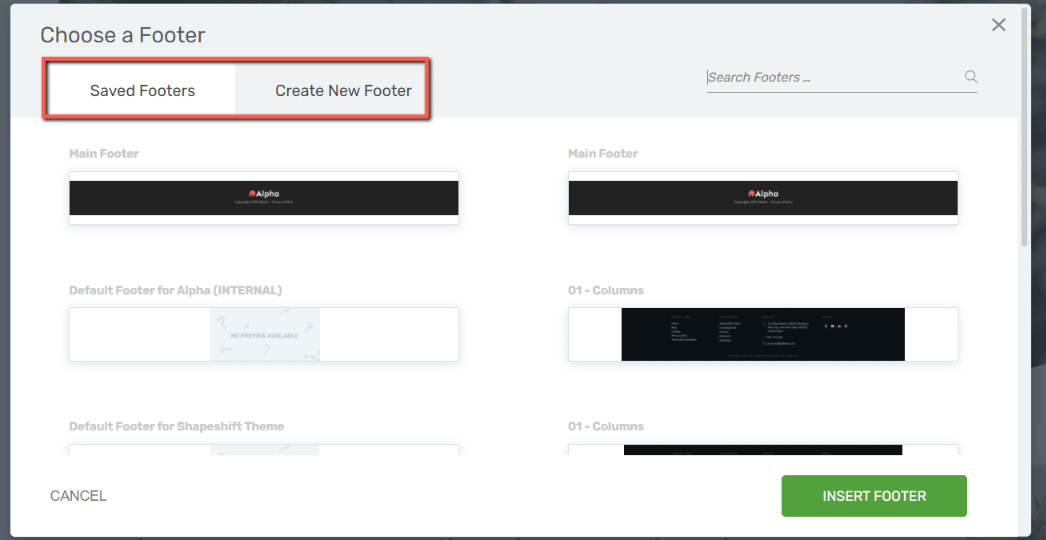
Follow the same steps you took for the header. If you have any “Saved Footers” that you want to use, click on one of them and then, on “Insert Footer”. However, if this is the first time you use this feature, then, click on the “Create New Footers” tab to access that section:

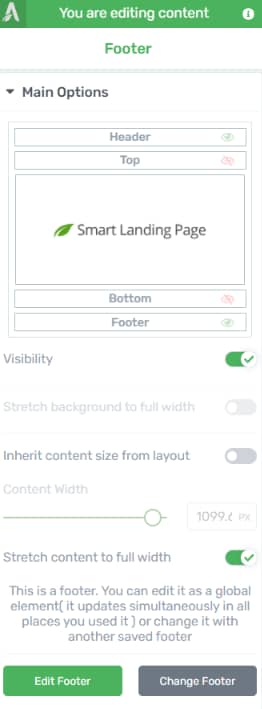
After doing this, you will be able to use the options from the left sidebar just as described above for the “Footer” section:

Feel free to use them as you best see fit.
Headers & Footers – Global Elements
This feature is also very useful because it allows you to add headers and footers to all landing pages that you have on your website, at once.
Since the headers and footers are global elements you can manage them from your WordPress Admin dashboard.
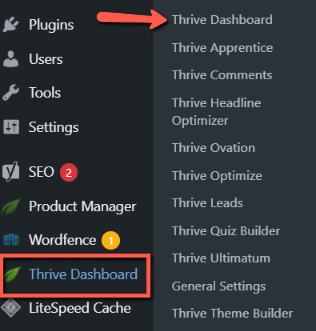
Go to your WordPress Admin dashboard and then, to the Thrive Dashboard:

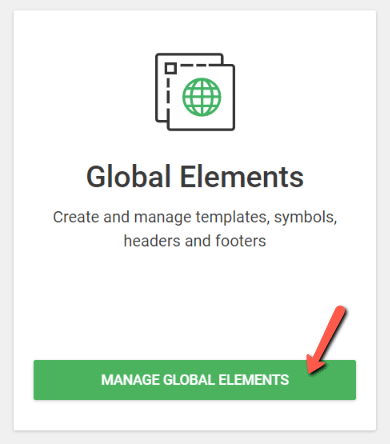
Scroll down to see the “Global Elements” card and click on the “Manage Global Elements” button:

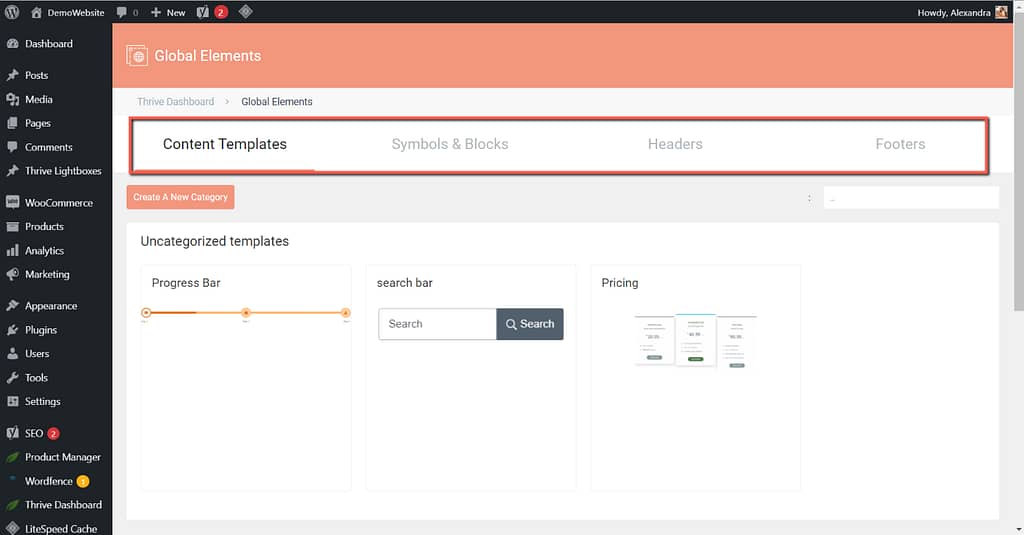
Here, you are able to manage all your global elements. Any change you make here, will be applied to all the places from your website where these elements can be found.
You will see separate tabs for each of them:

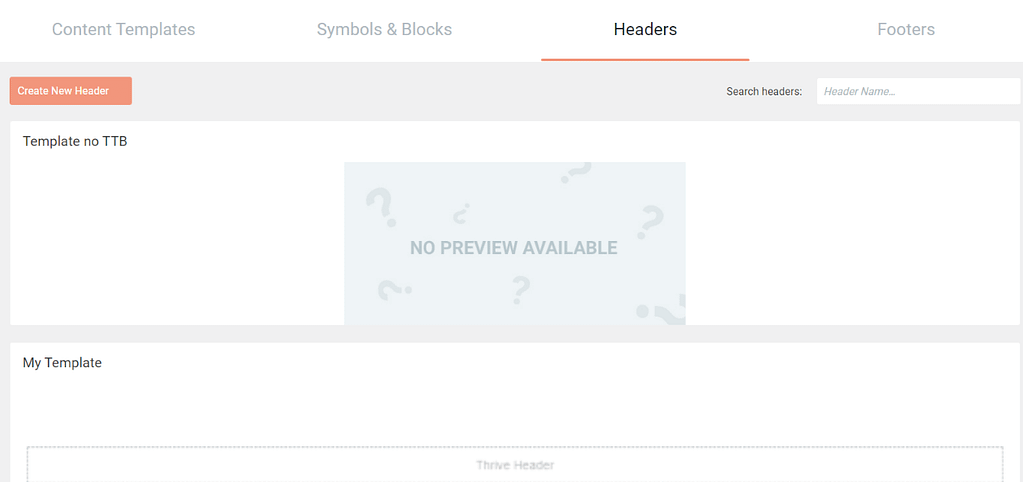
Let’s click, for example, on the “Headers” tab:

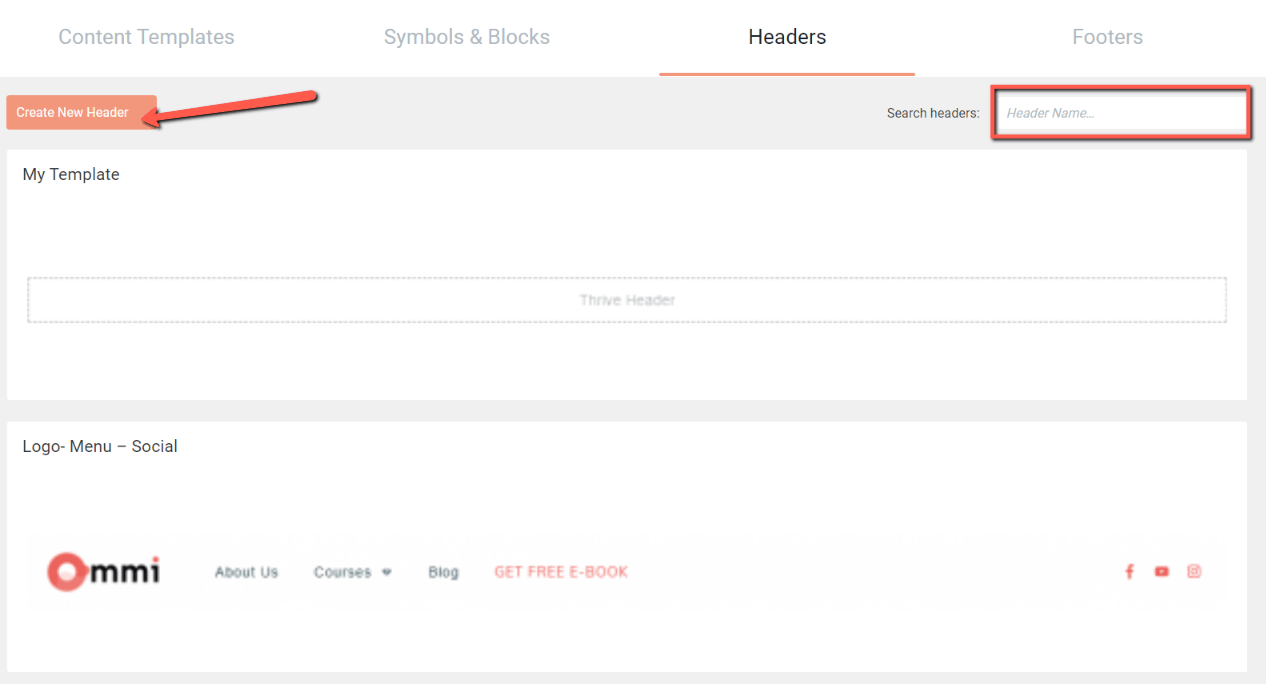
Right off the bat, you can see that you have the option of creating a new header if you want, as well as searching for already existing ones:

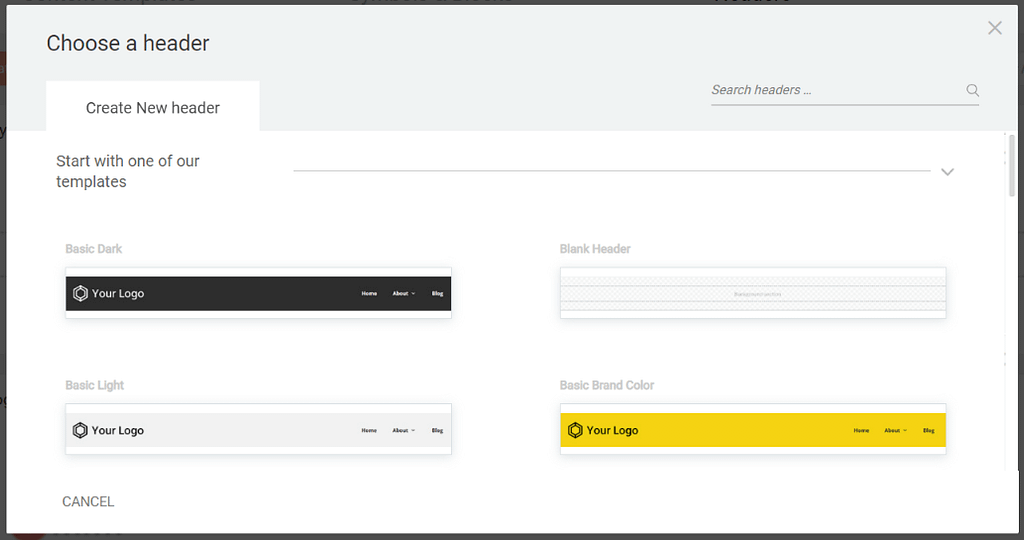
If you decide to create a new one, then you will be prompted once more with this template library where you can simply look for the template you want and select it:

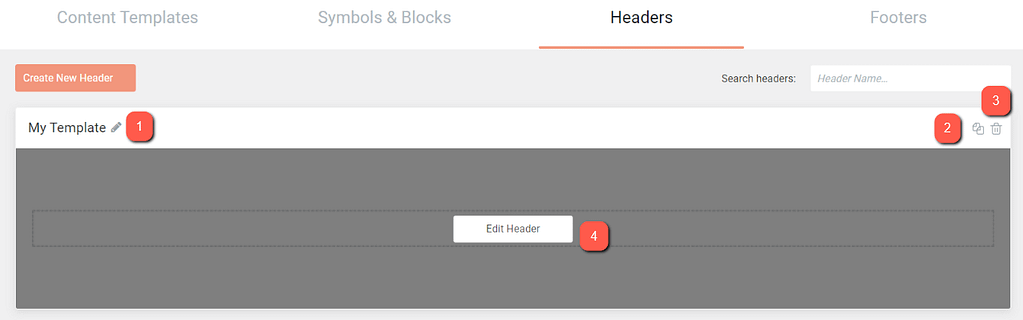
Back in the dashboard, if you hover over an already existing header, the following options will become available:

You can change their name (1), make a copy (2), or delete them (3) by clicking on the icons representing these options.
Furthermore, you can edit (4) them as well, by clicking on the “Edit Header” button.
If you click on it, the header will be opened in a separate editor and you can make the necessary changes:

Since they are global elements, the headers/footers that you change here will be synchronized and updated on every page that they are used on.
You can save time by using the headers and footers as global elements. Basically, any change you make here will be visible on all pages and posts on which the selected header or footer is placed.
Here’s an article that you might find useful, with an example of how you can create a “Footer” section with dynamic copyright information:
Hopefully, this article about the “Headers & Footers” feature was useful for you. Make sure to check other articles from our knowledge base, if you want to learn more about our products and features.
Lastly, don’t hesitate to rate this article with a smile if it was helpful!