Sometimes, you may want to customize the appearance of your Landing Pages with styling that goes beyond the built-in options available in Thrive Architect.
This article will show you how you can utilize the Script Manager to apply custom CSS to all your Landing Pages simultaneously, without having to edit each one individually
Add or Edit a Landing Page
To start, open one of your existing Landing Pages or create a new one from your WordPress dashboard.
We’ll use this page as an example. Right now, when visitors highlight text, the default blue selection color appears. We want to change that to our brand color (green background with white text), but you can replace this with your brand colors.

Adding the Custom CSS
To get started with adding your custom CSS, follow these steps:
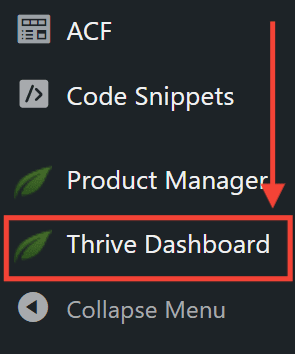
- In the WordPress admin area, go to the Thrive Dashboard.

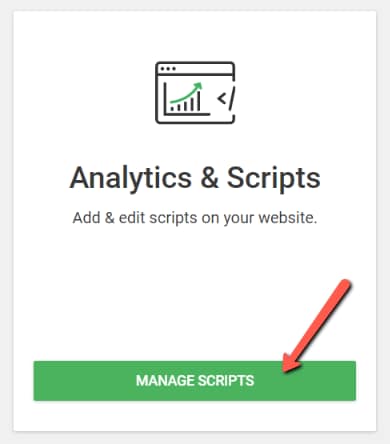
- Next, locate the Analytics & Scripts card and click the Manage Scripts button.

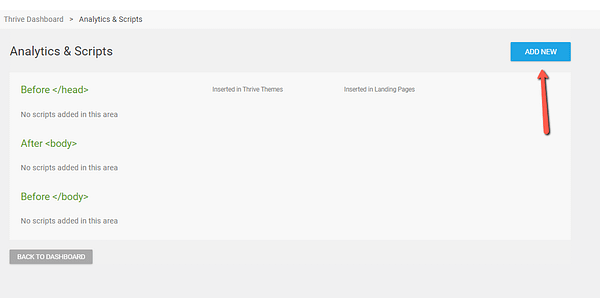
- Inside the Script Manager, click Add New to add the custom CSS.

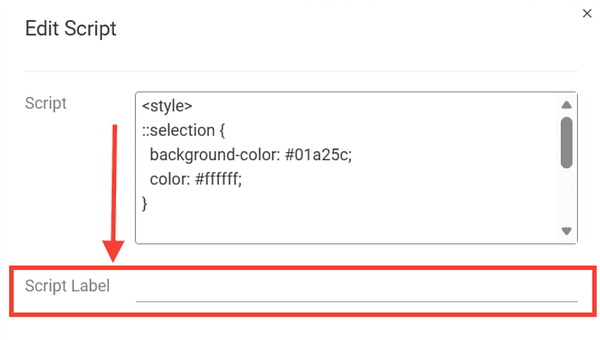
- Paste the following code into the Script field:
<style>
::selection
{
background-color: #01a25c;
color: #ffffff;
}
::-moz-selection
{
background-color: #01a25c;
color: #ffffff;
}
</style>Important: Always wrap your CSS code with <style> and </style> tags when using Script Manager.
- In the Script Label field, enter a descriptive name for your script.

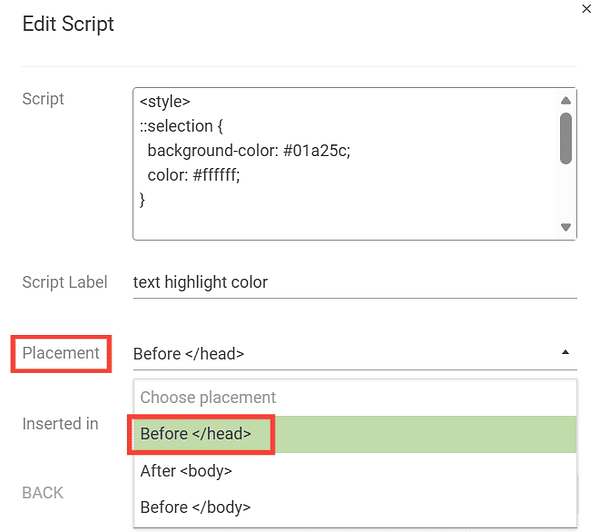
Configuring Where the Code Appears
To ensure your CSS loads correctly and applies to all landing pages, follow these steps:
- Click the dropdown next to Placement and select “Before </head>”. This ensures the CSS loads in the header of your pages for proper functionality.

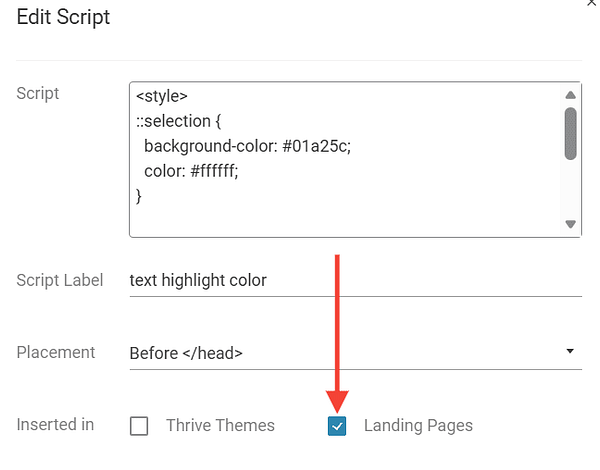
- In the Inserted in section, select the checkbox for “Landing Pages.” This will automatically apply the code to all your landing pages.

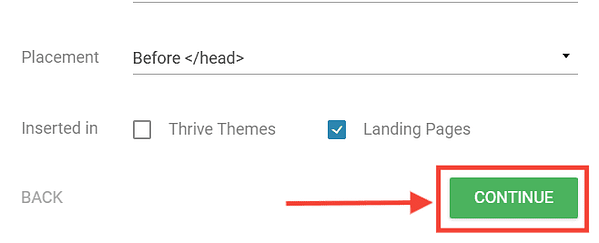
- Once done, click Continue.

Verifying Your Changes
To confirm that your custom CSS is working correctly, follow these steps:
- Clear all site cache and open one of your landing pages in a new tab.
- Next, click and drag your cursor to highlight some text on the page.
- Check to ensure that your custom highlight color appears instead of the browser’s default blue color.

This is how you can add custom CSS to all your Landing Pages, without having to edit each one individually.