Do you want to use the Text Element effectively with all the available styling and functional options in Thrive Architect? Like every other element, the Text element too comes with features and settings that will help you display a simple text paragraph beautifully.
In this article, we’ll show you how you can add the Text element to a page, and customize it to your needs.
- Adding the Text Element to a Page
- Using the Text Styling Panel
- Using the Text Element’s Main Options
- Using the Layout and Positioning Options
- Managing the Background Styling for Text Element
- Managing the Borders and Corners in a Text Element
- Using the Scroll Behavior for the Text Element
- Managing Animations and Actions for the Text Element
- Adding Shadows to the Text Element
- Managing the Responsiveness of the Text Element
- Using Conditional Display for a Text Element
- Using HTML Attributes for the Text Element
Adding the Text Element to a Page
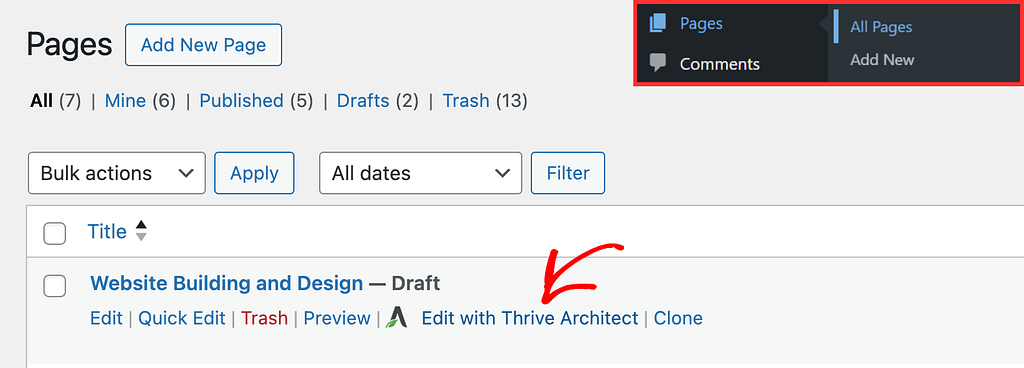
To add the Text element to a page, begin by opening the page in the Thrive Architect editor. To do so, open your WordPress admin area, Pages >> All Pages, hover on the page you want to edit and click Edit with Thrive Architect.

When the page is opened in the Thrive Architect editor, go to the right panel and click the plus (+) icon.

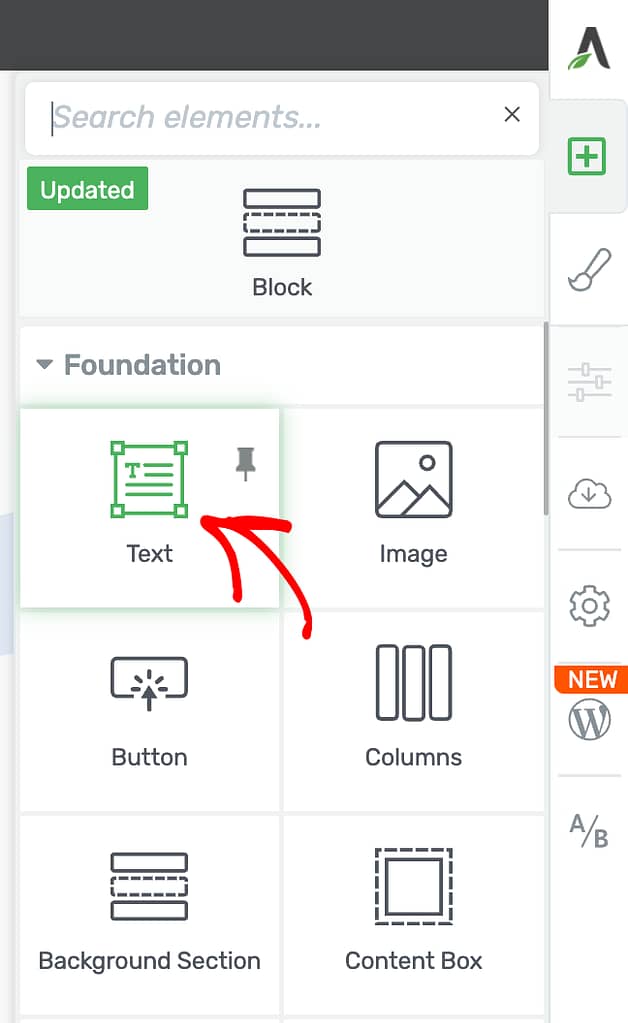
Clicking on the plus icon will open up the list of Thrive Architect elements to choose from. From this list, drag and drop the Text element on the page.

Once you drag and drop the element in your desired location you’ll see the text element on the page with a placeholder text in it.

When on the page, you can edit the text inside the text element.
If you want to add other elements like Button or an Image between text, you will have to add different paragraphs of text in different Text elements.
Using the Text Styling Panel
After adding text in the text element, click over it or select a piece of text you want to style. This will open the floating style panel for the Text element.

The floating style panel has the following options.
- Bold: Convert the selected text to bold.
- Italic: Convert the selected text to Italics.
- Underline: Underline the selected text.
- Strike through: Strike through the selected text.
- Text type: This will apply the selected tag to the Text element. You can select tags like Paragraph, the Heading tags, Plain text, or Blockquote.
- Alignment: This lets you align the text in the element to left, center, right, or justified.
- Lists: The next two settings allow you to display the text and bulleted or numbered lists.
- Add a Link: You can use this to add a static, dynamic, or a jumplink to the selected text. You can read our document that will help you understand how you can add hyperlinks in Thrive Architect. Furthermore, you can also read this document to understand how you can add dynamic links to text in Thrive Architect.
- Dynamic Text: You can use this option when you want to add a dynamic text to the element.
- Styling Panel Mode: This option helps you change the floating panel mode. The available options are Normal, Distraction free and Pinned Mode.
Need help styling paragraphs in Thrive Architect? Read our document here.
Using the Text Element’s Main Options
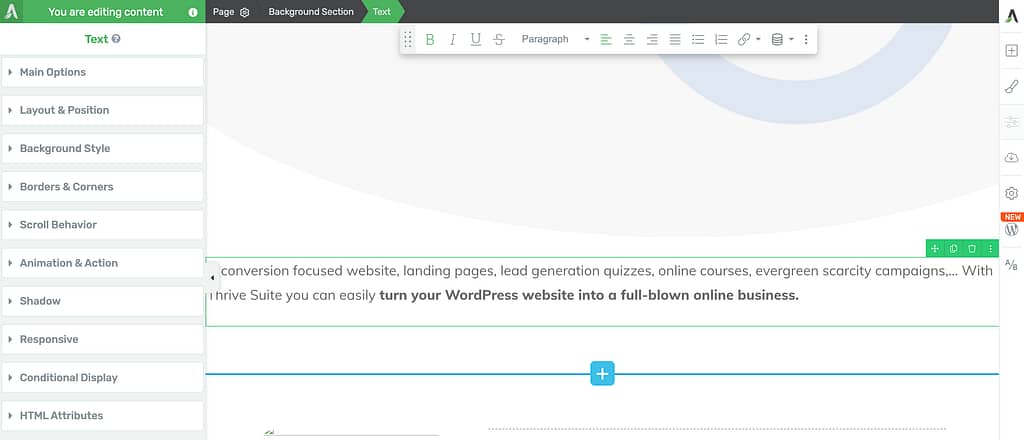
Like the other Thrive Architect elements, the Text element also has some options that will open in the left column. To see these, click on the Text element on the page.

In the left column click on Main Options.

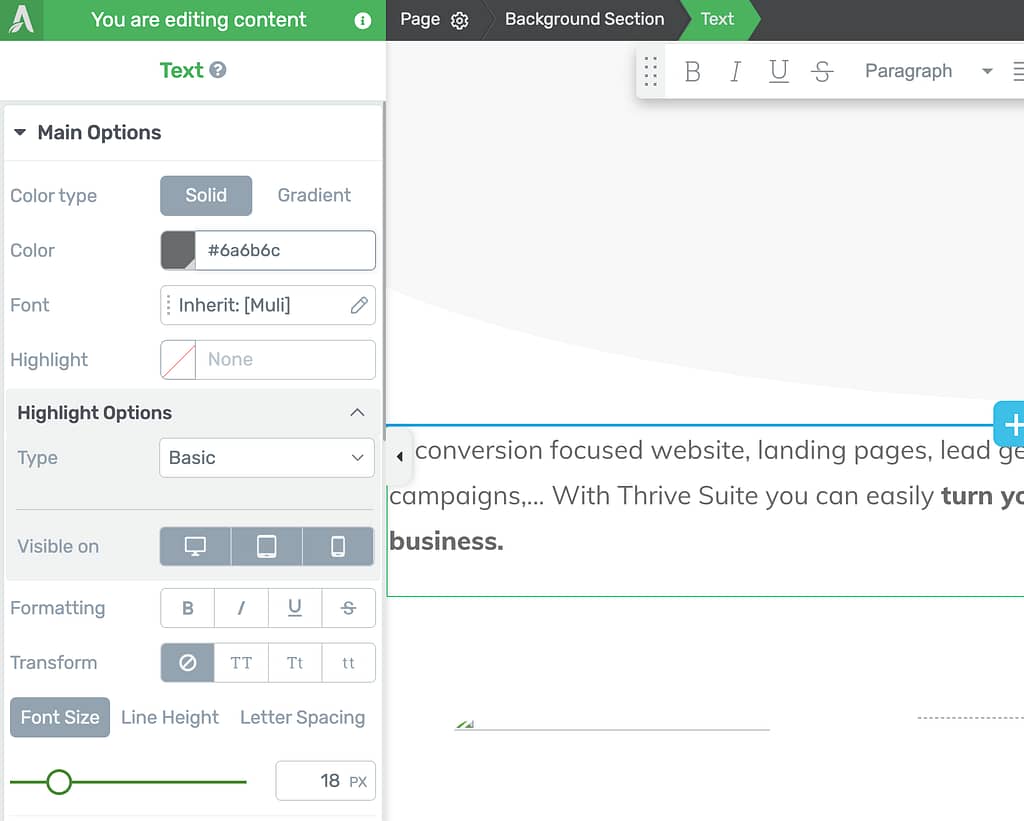
Under Main Options, you can manage various styling options such as the ones listed below.
- Color type: Select the type of color you want to apply to the Text element – Solid or Gradient.
- Text Color: Select the color from the color picker.
- Font: Select the font you want to apply to the text in the element. You can select the source of the font and then the applicable font style.
- Highlight options: Select the highlight style you want to (if at all) apply to the text inside the element.
- Visible on: Select the devices you want this Text element to be visible on. The options are mobile, tablet and desktop.
- Formatting: Select whether you want the text to be marked as bold, italics, underlined or struck through.
- Transform: You can transform the text to All caps, sentence case, or lower case by simply selecting the option here.
- Font size: Set the font size for the selected Text element.
- Line height: Set the line height for the text within the selected Text element.
- Letter spacing: Set the spacing between letters in the selected Text element.
- Advanced – Typefocus Animation: The Typefocus animation inside the Advanced tab in Main options allows you to add an animation to the selected text.

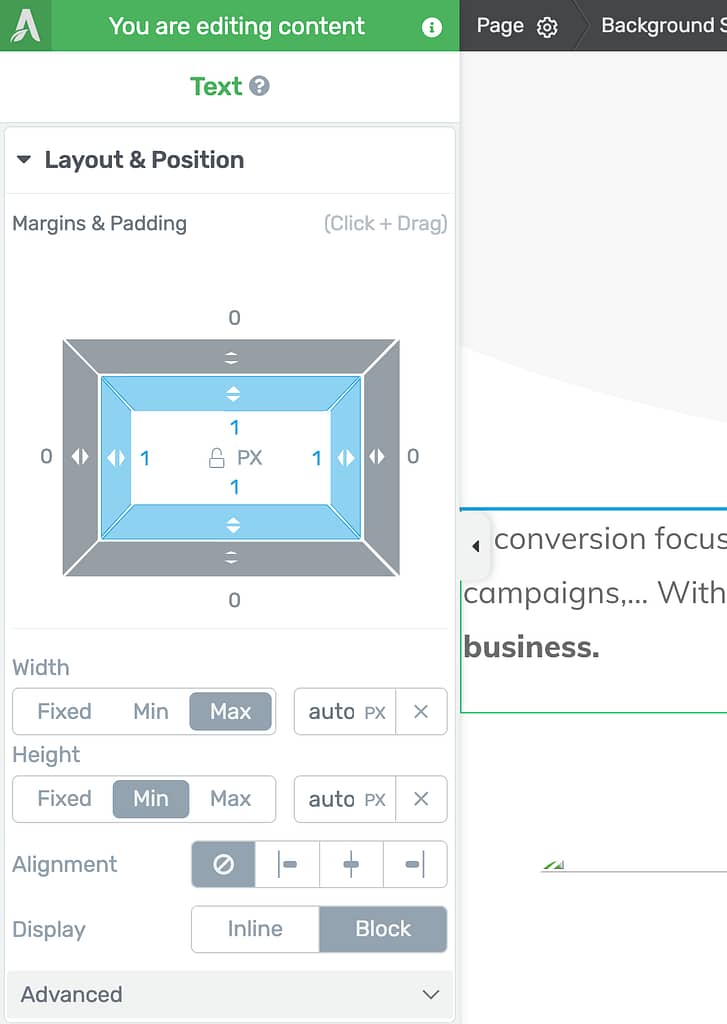
Using the Layout and Positioning Options
The Layout and Positioning options for the text element give you control over how you want the layout, spacing and margins to be set inside the Text element.
The list of settings you’ll find here are listed below.
- Margins and Padding: This lets you control the spacing between the text element and those around it. You can also use this setting to manage the spacing between the content and the boundary of the text element.
- Width: This lets you set the width of the Text element. The available options are Fixed, Minimum, Maximum, alongside the size in pixels.
- Height: This lets you set the height of the Text element. The available options are Fixed, Minimum, Maximum, alongside the size in pixels.
- Alignment: This allows you to set the text alignment to left, right, or center within the selected Text element.
- Display: This lets you decide whether you want to display the text element as a block or as inline text on the page.
- Advanced: The advanced settings under the Layout and Position options for the Text element let you further manage the position of it. You can read more about it here.
Need detailed explanation about the Layout and Position options in Thrive Architect? Read more about it in our document here.

Managing the Background Styling for Text Element
The Background styling options in the left column let you select the type of background, colors, image, etc. you want to set for the Text element.
You can read more about using the Background styling in Thrive Architect here.

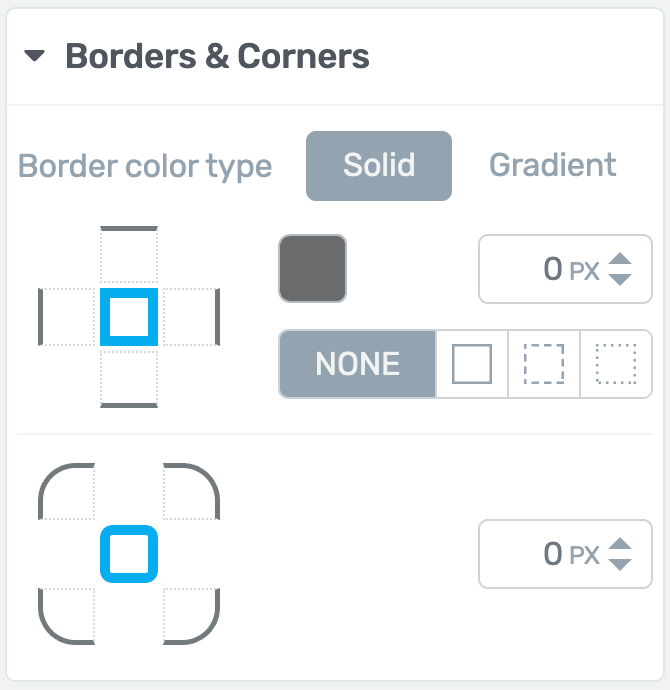
Managing the Borders and Corners in a Text Element
The Borders and Corners options for the Text element lets you set borders and manage the corners of this element.
You can learn more about the Borders and Corners options in our document here.

Using the Scroll Behavior for the Text Element
The Scroll behavior option allows you to decide whether you want the text element to remain static or parallax on scroll. You can read more about Scroll Behavior in Thrive Architect here.

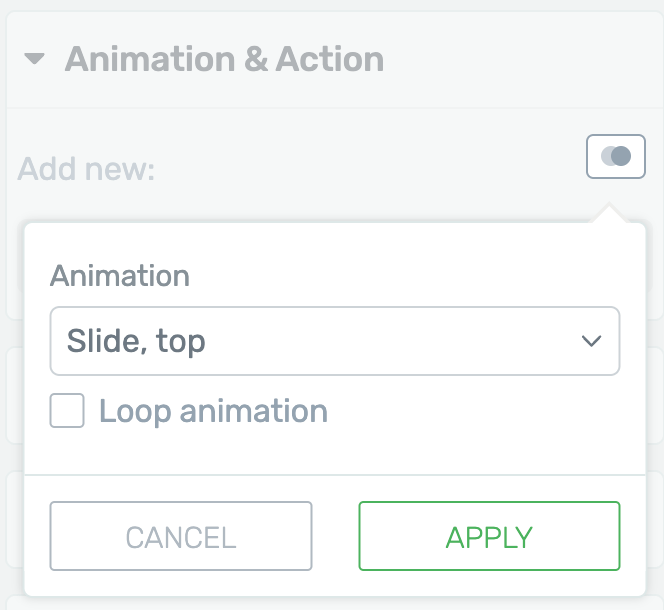
Managing Animations and Actions for the Text Element
Thrive Architect allows you to add animations and actions to elements using this option.
The Animations and actions tab lets you select effects like Slide top, slide bottom, zoom in, zoom out, etc. for the Text element.
You can read more about the Animations and Actions in Thrive Architect here.

Adding Shadows to the Text Element
The Shadow tab for the Text element allows you to add an inner shadow, a drop shadow or a text shadow to the selected Text element.
You can read more about adding shadows to Thrive Architect elements in our document here.

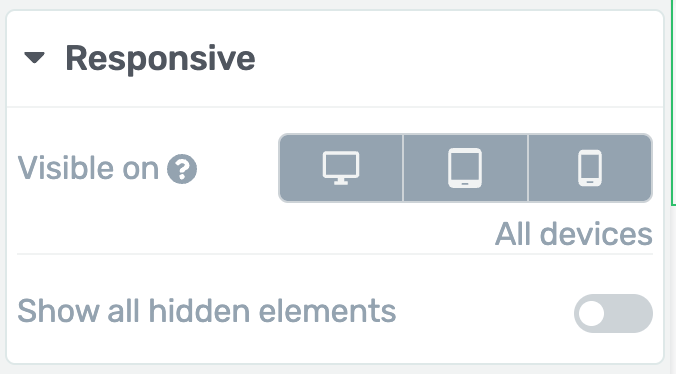
Managing the Responsiveness of the Text Element
The settings under the Responsive tab of the Text element will let you set how the text within this element will look on different screens such as that of a mobile, tablet, or a desktop.
You can read more about the Responsive options in Thrive Architect here.

Using Conditional Display for a Text Element
Conditional display in Thrive Architect lets you set conditions based on which the selected element will be shown or hidden on a page.
Like the other elements in Thrive Architect, you can apply conditional display settings for a text element too.
To understand the working of Conditional Display in Thrive Architect and to be able to use it effectively, we’d recommend you to read our document here.

Using HTML Attributes for the Text Element
The HTML attributes section for the Text Element lets you add a class name or an ID for the selected element. This then can be used when you want to add additional CSS code to enhance user experience.
You can read our document to understand the use of HTML Attributes in Thrive Architect.

We’ve just seen how you can add a Text element on a page in the Thrive Architect editor and the various options that give you control on the style and functionality of the element.
Next, do you want to create Advanced custom fields to be used in Thrive Architect? You can refer to our document here.