The “Styled Box” element can be used to add beautifully designed content boxes to your Thrive Architect pages.
The element is very similar to the Content Box element, the only difference is that it uses predefined templates that make your job a lot easier!
In order to find out how to properly use the element, follow the instructions found in the video tutorial below:
Add the Element to the Post/Page
Firstly, you need to add the element to the page. For that, click on the plus sign from the right sidebar:

Then, in the list of elements that opens, look for the “Styled Box” element, or type its name in the search bar:

Once found, drag and drop the element where you best see fit on the page:

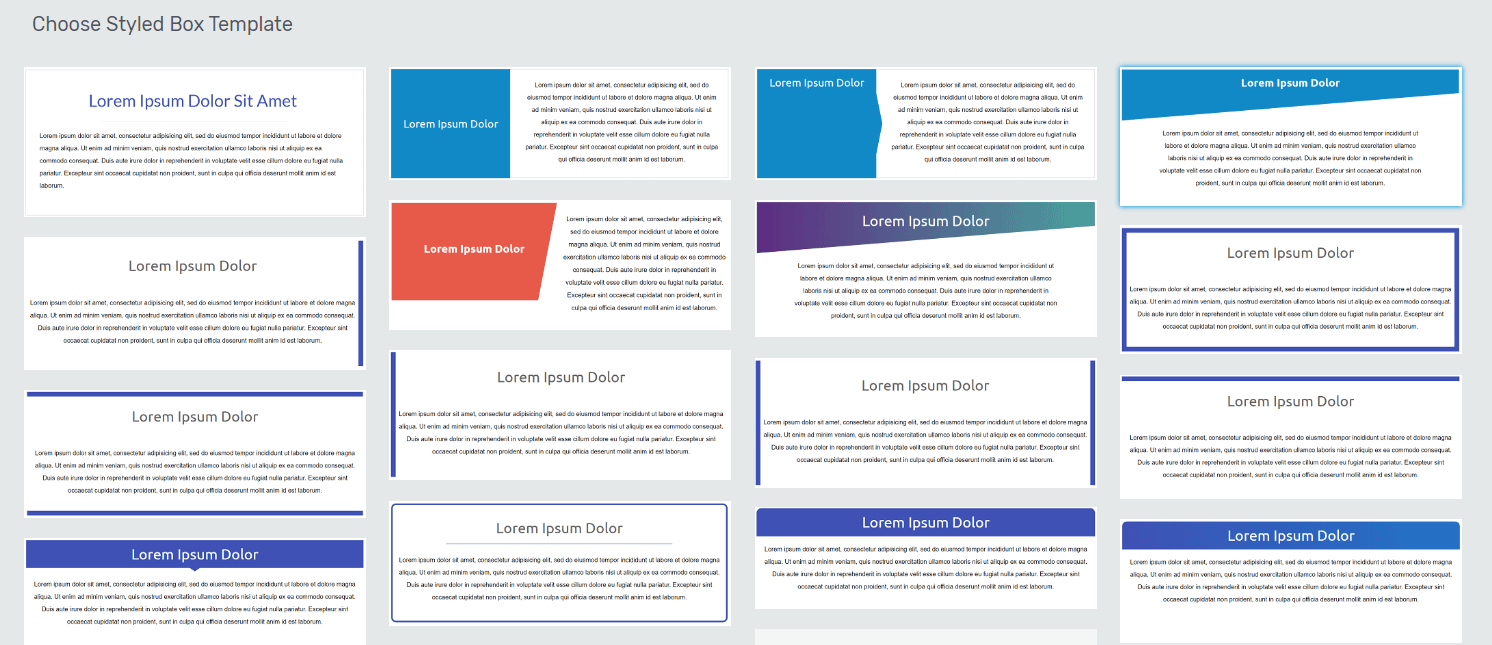
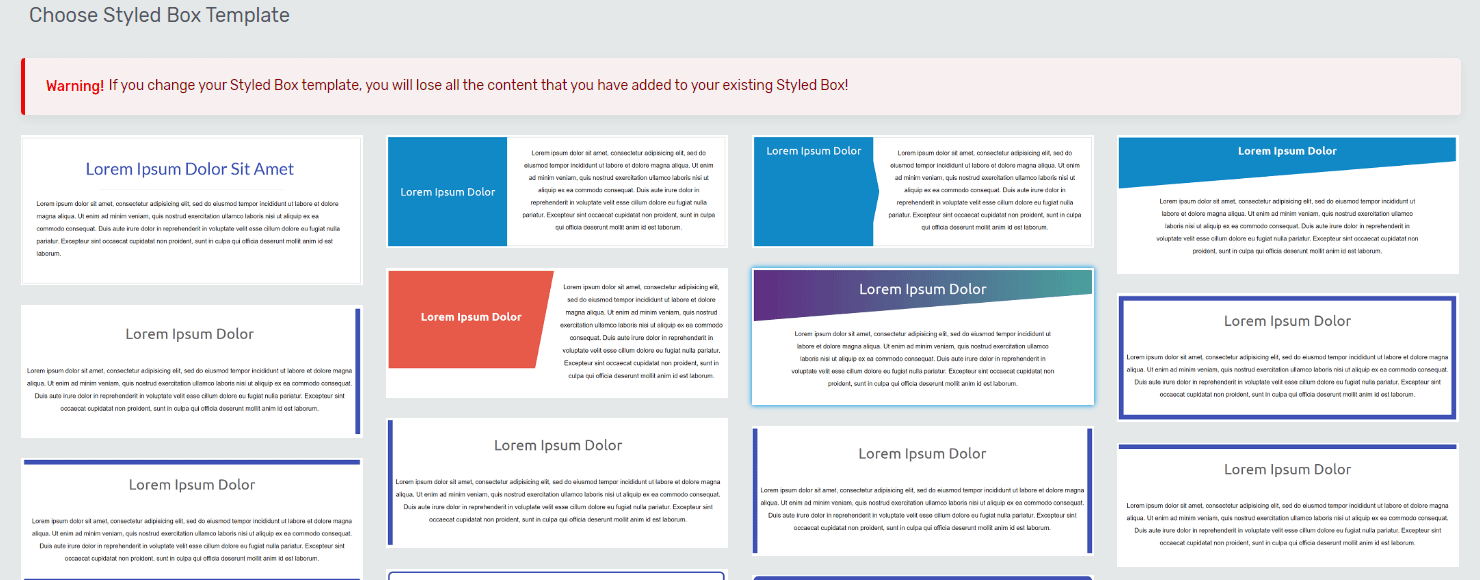
Once you do, a pop-up will automatically open. This will have a list of all the available templates for the element:

Simply select the template that you prefer, in order to apply it to your element.
After you do that, several options will appear in the left sidebar for you to use.
Choose the Template
The first section is the template library one. If you change your mind about the template that you’ve chosen when adding the element, you can replace it from here

Then, the same pop-up with the templates will open again:

Note: If you want to replace the template, make sure you do this before adding any content or customize the existing content of the “Styled Box” element. This is because, when changing the template, all the initial content and modifications will be lost.
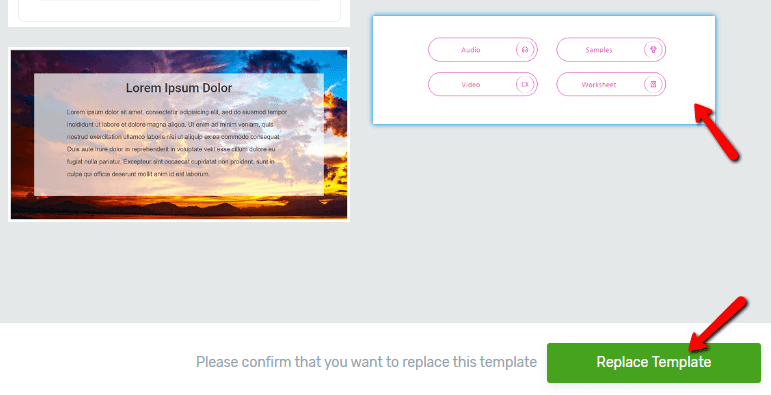
In order to replace the template, click on another template in order to select it, and then click on the green “Replace Template” button:

Use the Main Options
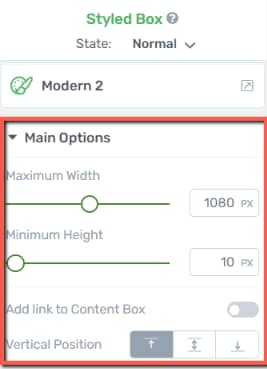
Next, you can start using the remaining options:

Maximum Width
Use the slider from this section if you want to adjust the width of the “Styled Box”. The same can be achieved if you insert a numerical value in the field next to the slider:

Minimum Height
The “Maximum Height” option allows you to set a minimum height for your box. Use the slider or the numerical field, just as in the previous case:

Add link to Content Box
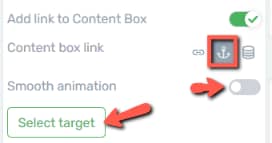
If you want to add a link to your element, then you can do so by activating this toggle:

This will open up another set of options, which you can use just like you would do with any other element to which you would add a link:

First off, you can decide what type of link you would like to apply. You can choose between a “static”, “jumplink” or “dynamic” link:

In the case of the “Static link”, you can simply paste the URL and search for a page already exiting on your website in the field below it:

You can find an example of how to use the static link and the “Target URL” field in this article.
If you select “Jumplink”, then you’ll also have to configure your “target” and whether you want to apply an animation to it or not:

An example of how to use this feature is described in this article, detailing the steps for adding a jumplink to a “Button” element.
Lastly, the “Dynamic link” can be used as per the steps described here:

Vertical Position
The “Vertical Position” option lets you choose the vertical position of the content inside the “Styled Box” element. You can choose to place the content on the top, in the middle, or on the bottom of it. By default the top position is selected:

Use the Rest of the Options
Besides the “Main Options” described above, you can also use the rest of the “General Options” to further edit the element, such as the “Borders & Corners” option, “Layout & Position”, etc.
We have separate articles for all of them, which can be found in our knowledge base.
These were the ways in which you can customize the “Styled Box” element. I hope this article was useful to you. If that’s the case, make sure to reward our efforts by leaving a smile below. 🙂