A coming soon page is a great way to let your visitors know that your website (or product) is currently being built and will be launched soon.
It’s a temporary solution for hiding the under-construction part of your website, all while capturing your visitor’s interest before the actual launch.
If you want to have such a page on your website, then head over to your WordPress admin dashboard and select Thrive Dashboard from the left sidebar:

Look for the “Coming Soon Mode” card, and access it:

The “Coming Soon” mode is deactivated by default:

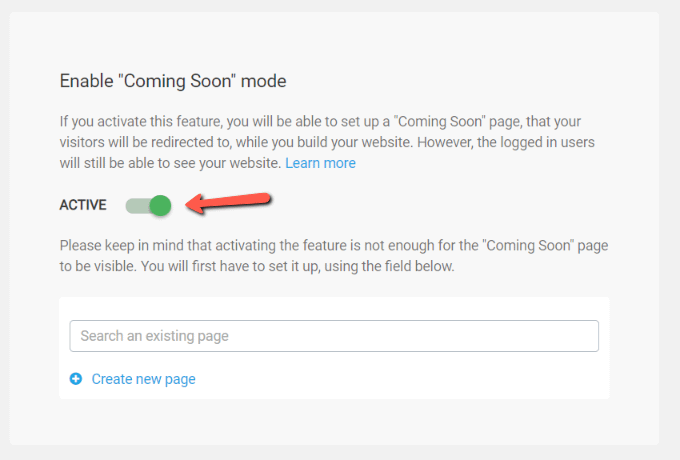
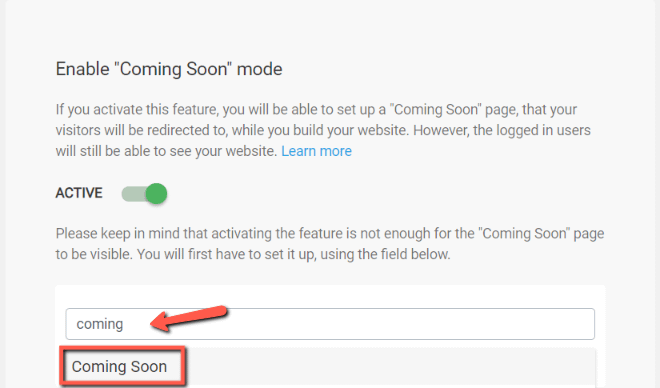
You can activate this feature by switching on the toggle:

After you do that, you will also have to set up a page to which the visitors will be redirected when they are trying to access your site. There are two ways in which you can do that:
- Search an existing page
One way to do it is by searching for an already existing page from your website. Simply type in the name in the search field and select the page from the list:

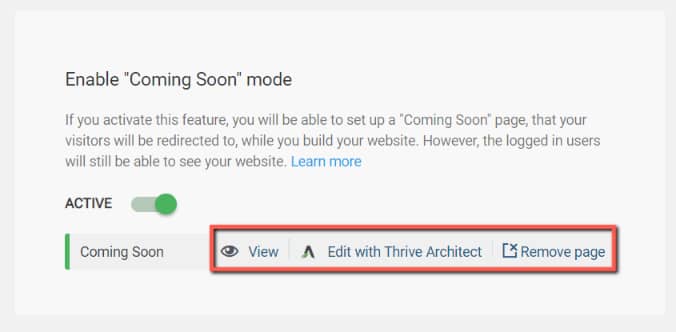
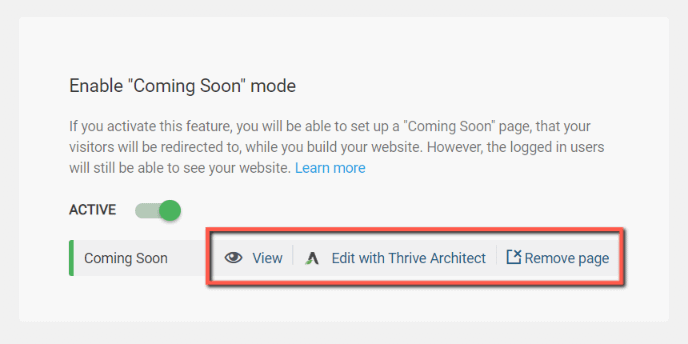
Once you do that, you will be able to use the additional options that will become available (view, edit or remove the page):

Naturally, by clicking on “View”, you will be able to see the page that you’ve already set as your coming soon page, and by clicking on “Remove page” you will simply remove it from this dashboard.
If you click on “Edit with Thrive Architect”, then you will access the editor and you can start bringing changes to your page using the left and right sidebar options.
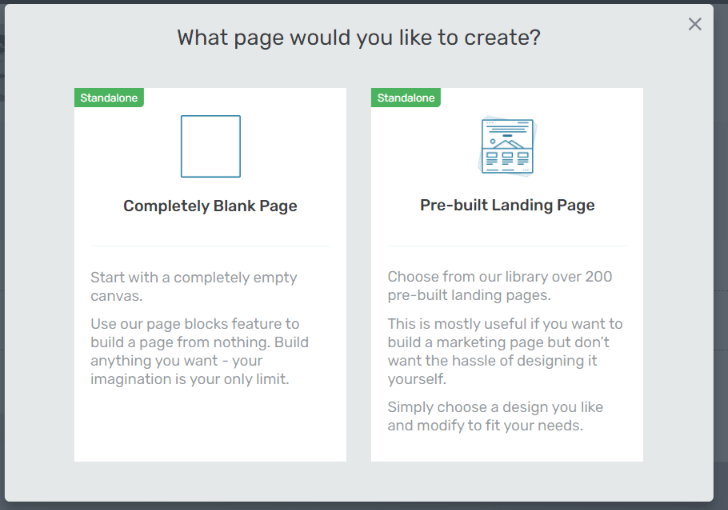
If your page is blank and does not have any kind of published content, then you will first be prompted with this lightbox where you can select between a “Completely Blank Page” or a “Pre-built Landing Page”:

Note: If you don’t have Thrive Theme Builder active on your website, then you will only be able to access the “Coming Soon” cloud templates:

After you select the template, make sure to customize it as needed.
Lastly, the templates come by default with a form added to them, to get the visitors to sign up to your website. These forms need to be connected to your e-mail service provider, through an API connection.
I will jump right into creating a lightbox and linking it to my mailing service, but if you want to learn the steps for doing that, make sure to read this dedicated article from our knowledge base:

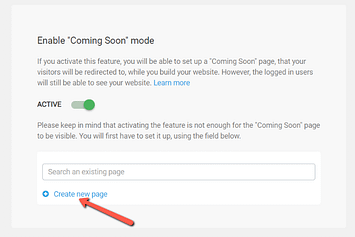
- Create new page
The second way to set up a coming soon page is simply by creating one from scratch directly from this dashboard:

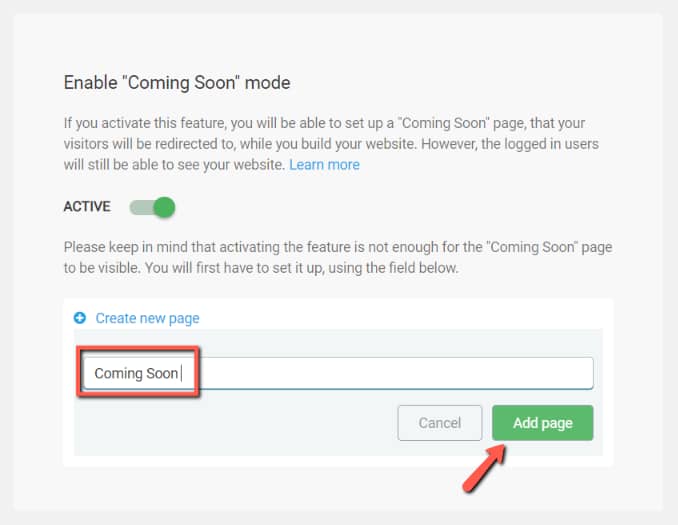
Click on “Create new page” and then simply give it a name and add your new page:

Once you do that, you will be able, once more, to use the options that appear in the dashboard:

Here as well, you will be able to view, edit or remove the page directly from this dashboard.
Access the editor if you want to customize your page or load a pre-defined template, just as already described above. You can add countdown timers, sign-up forms, and animated elements in order to amplify the interest and the audience’s reach prior to the launch.
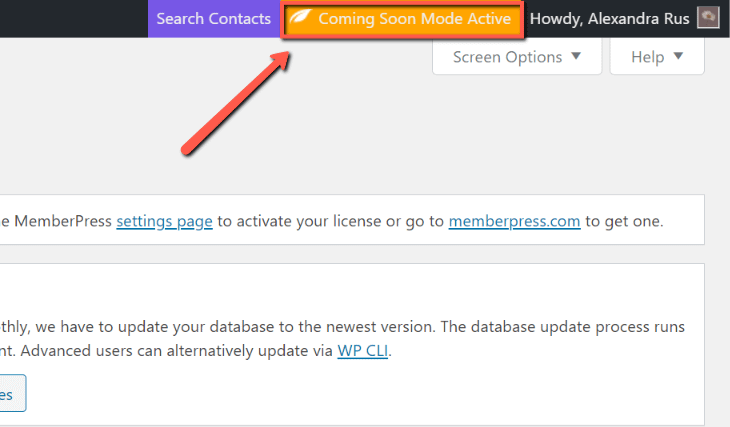
You will be able to view that the “Coming Soon” mode is active in the WordPress admin bar as well:

Clicking on the label from the WordPress admin bar will redirect you to the “Coming Soon” dashboard:

This way, you can very easily remember to turn it off after you have finished building your website.
When it comes to who will be able to view your coming soon page and website, whilst it’s still under maintenance, there are two possible situations.
- The visitors (guests) who are not logged in and are trying to access your site, will be redirected to this page.
- The users who are logged in, however, will be able to view your website even if it’s still under maintenance, just as if it was public.
Hopefully, this article about how to set up a coming soon page was useful to you.
If you want to learn how you can build your “Coming Soon” page from scratch, all while getting the most out of it, then make sure to check this dedicated article from our knowledge base: