Are you looking to boost user engagement, drive conversions, or guide visitors to take specific actions on your website? Buttons are a powerful solution that make it easy for users to interact with your site – whether it’s submitting a form, downloading a file, or navigating to another page.
In this article, we’ll guide you through the process of adding and customizing the Button element on your website using Thrive Architect.
- Adding the Button Element to a Page
- Changing the Template of the Button Element
- Editing the Status of a Button Element
- Using the Main Options of the Button Element
- Other Options for the Button Element
Adding the Button Element to a Page
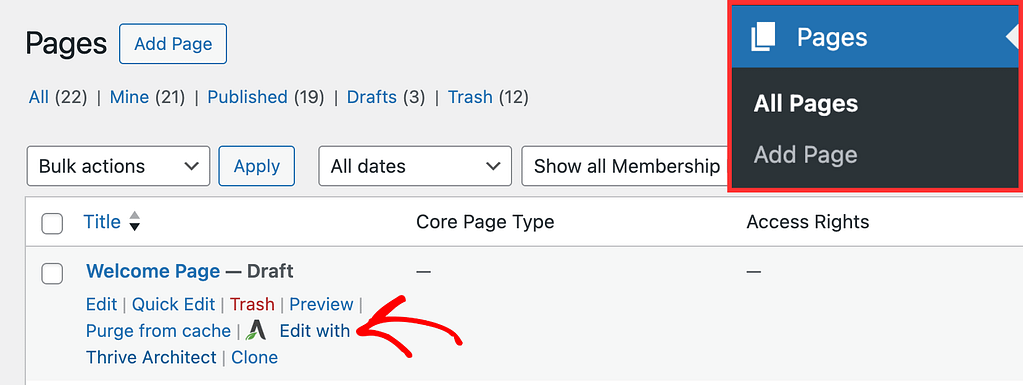
To add the Button element to a page, begin by opening the page in the Thrive Architect editor. To do so, open your WordPress admin area, Pages >> All Pages, hover on the page you want to edit and click Edit with Thrive Architect.

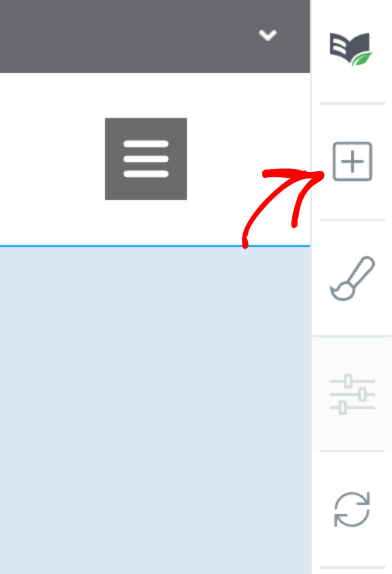
When the page is opened in the Thrive Architect editor, go to the right panel and click the plus (+) icon.

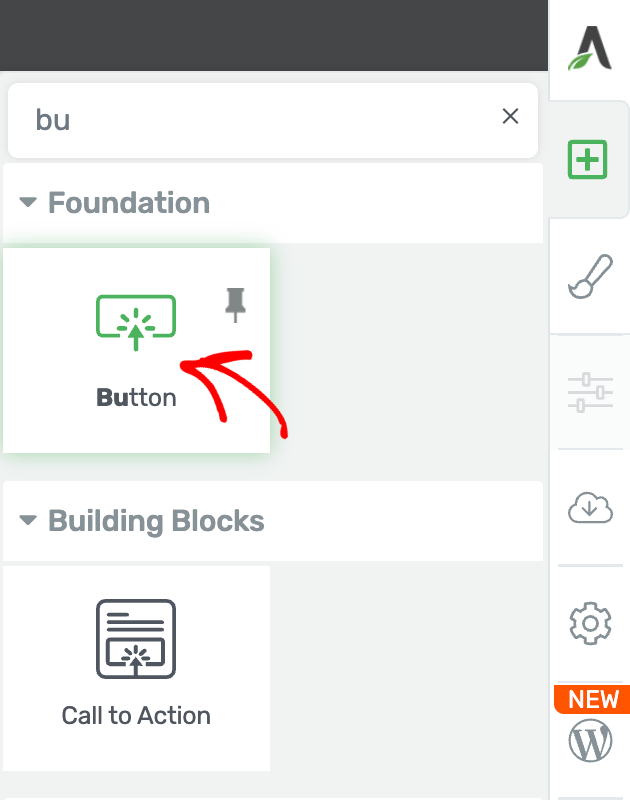
Clicking on the plus icon will open up the list of Thrive Architect elements to choose from. From this list, drag and drop the Button element on the page.

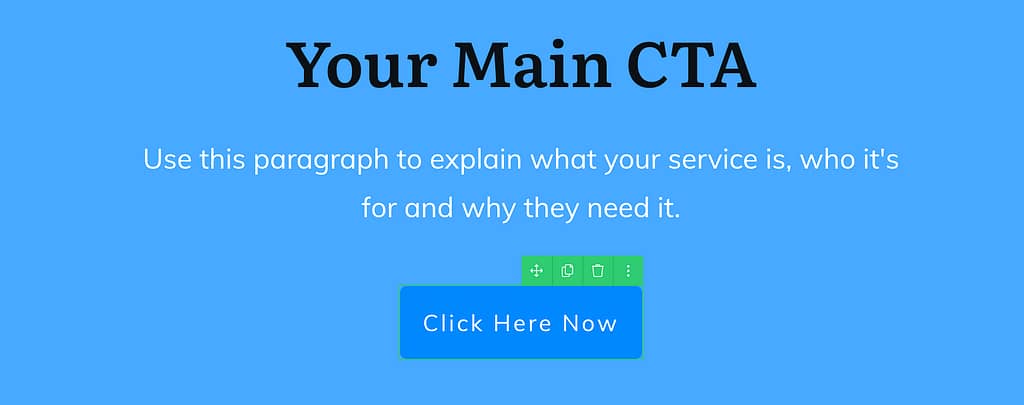
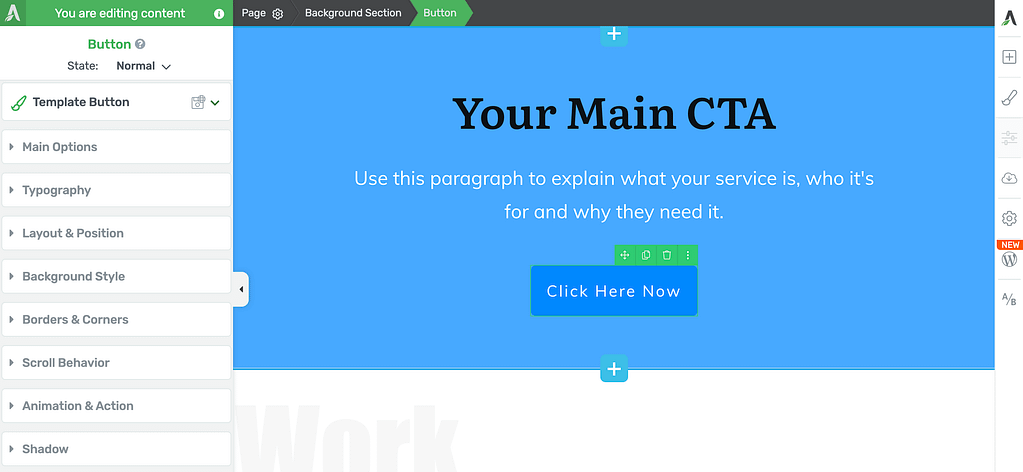
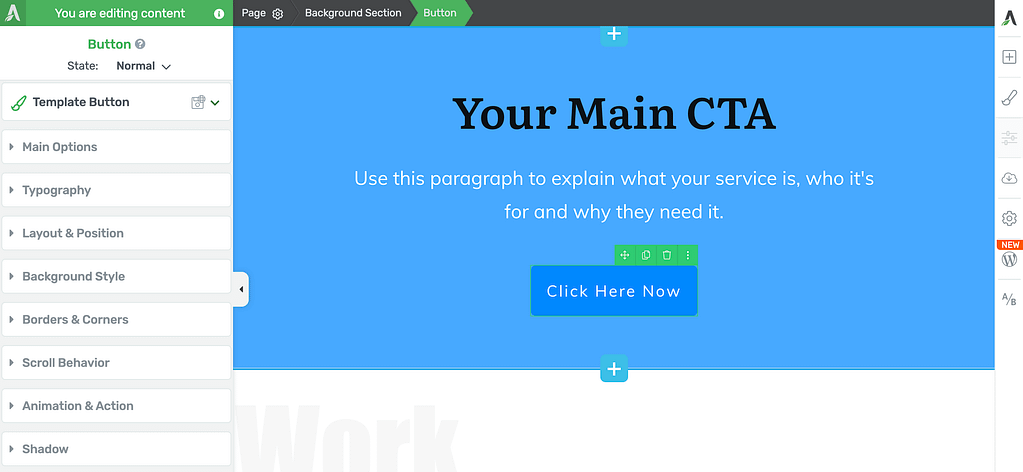
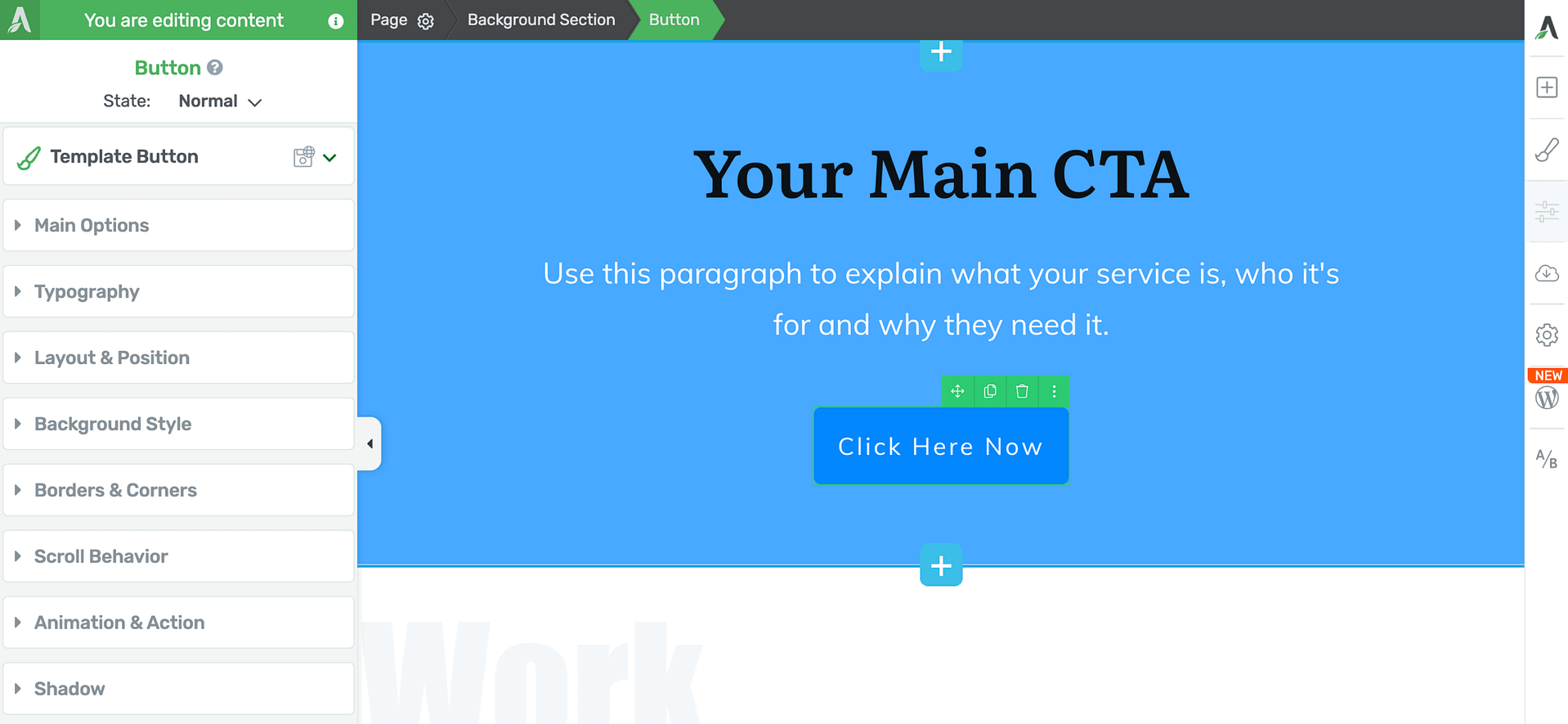
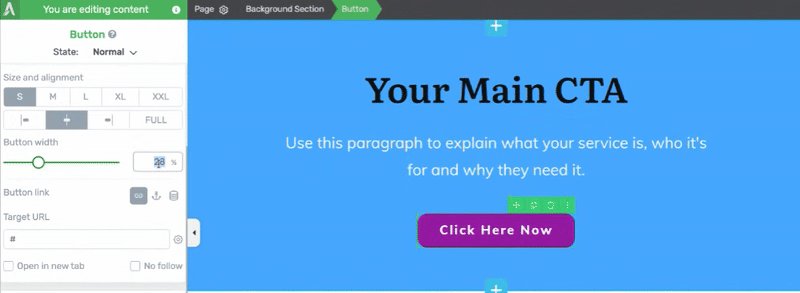
Once you drag and drop the element in your desired location you’ll see the Button element on the page.

When on the page, click the button so you can customize it using the settings you see in the left column.

Changing the Template of the Button Element
When you add a button to a page, it gets added in its default style. If you want to change the button template on the page, first, click the button to open the settings in the left column.

In the left column, click on the template name. In this case Template Button.

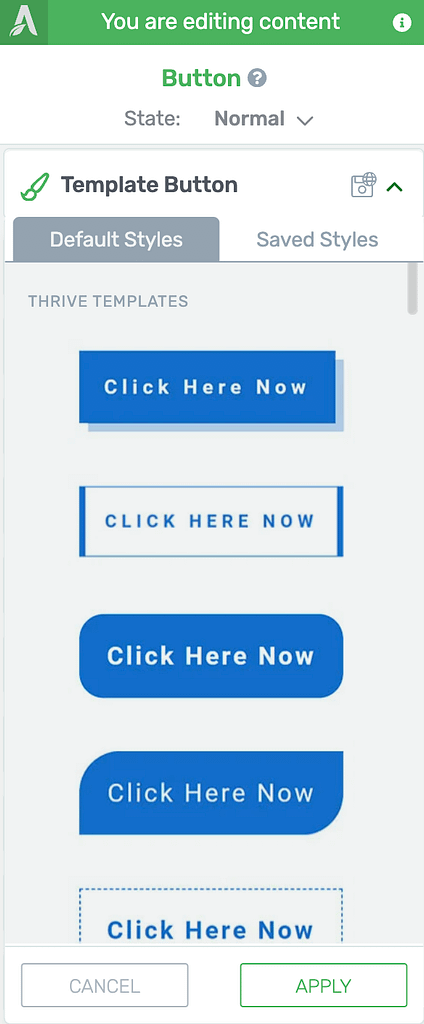
When you click on the current button template, you’ll see a box with two tabs –
- Default Styles: Button styles offered by Thrive Architect.
- Saved Styles: Button styles that you save using the Global style options.
Here, select the button template you want to use and click the Apply button.

Editing the Status of a Button Element
Like many other Thrive Architect elements, the Button element comes with two states – Normal, for when it is seen on the page, and Hover, for when a user hovers over it.
You can customize to change the look and feel of the button in both these states.
To change the state, click on the Button to open its editing options in the left column.

In the left column, change the State of the button by clicking the down arrow besides Normal.

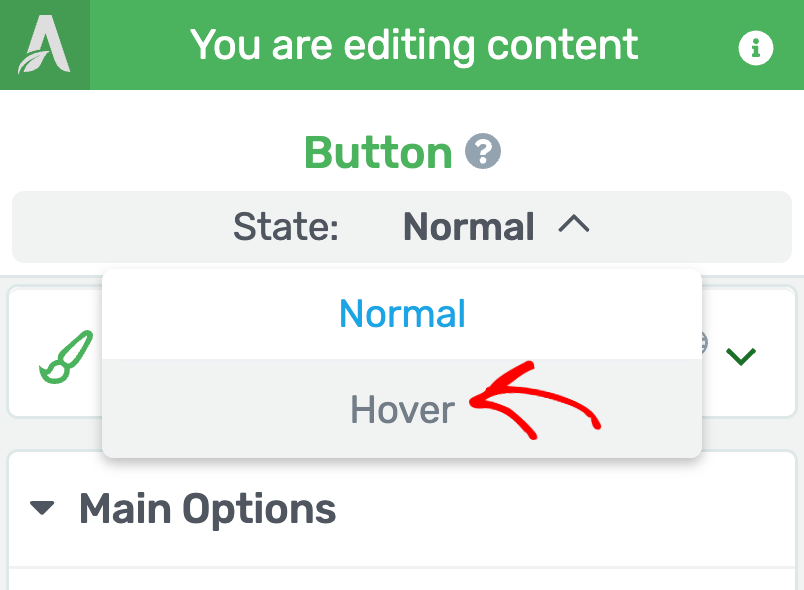
When you click to change the state, you’ll see two states that you can select from and edit the button accordingly.
To edit the button styling that’ll show up when the user hovers on it, select the Hover state here.

When you select the Hover state of the button, you’ll see the available settings for this state in the left column.
To know more about the settings for the Button hover state, refer to our document here.
Using the Main Options of the Button Element
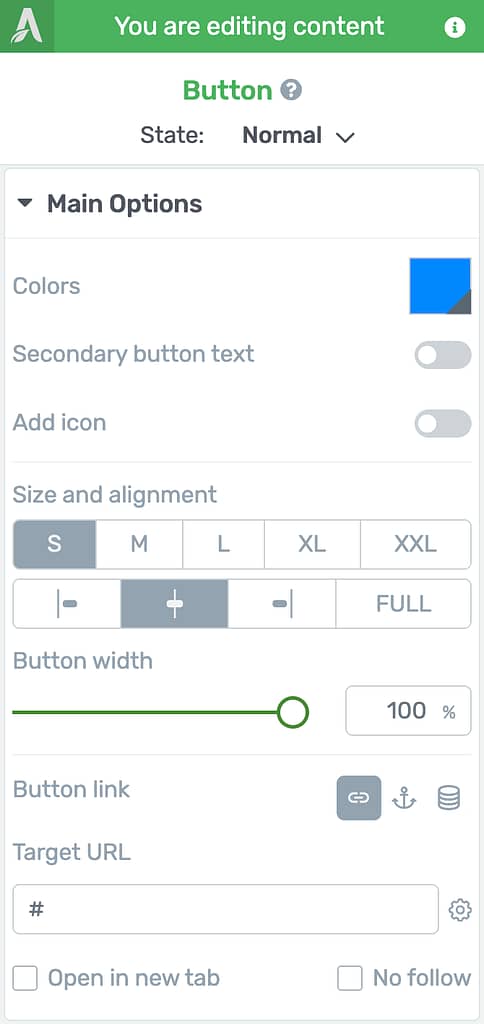
The Main Options of the Button element allow you to customize the main look and feel of the button. They enable you to do the following.
- Changing the Color of the Button
- Adding a Secondary Button Text
- Adding an Icon on the Button
- Managing the Size and Alignment of the Button
- Setting the Button Width
- Adding a Button Link

Changing the Color of the Button
To change the color of the button, click on the color block beside the given option under Main options.

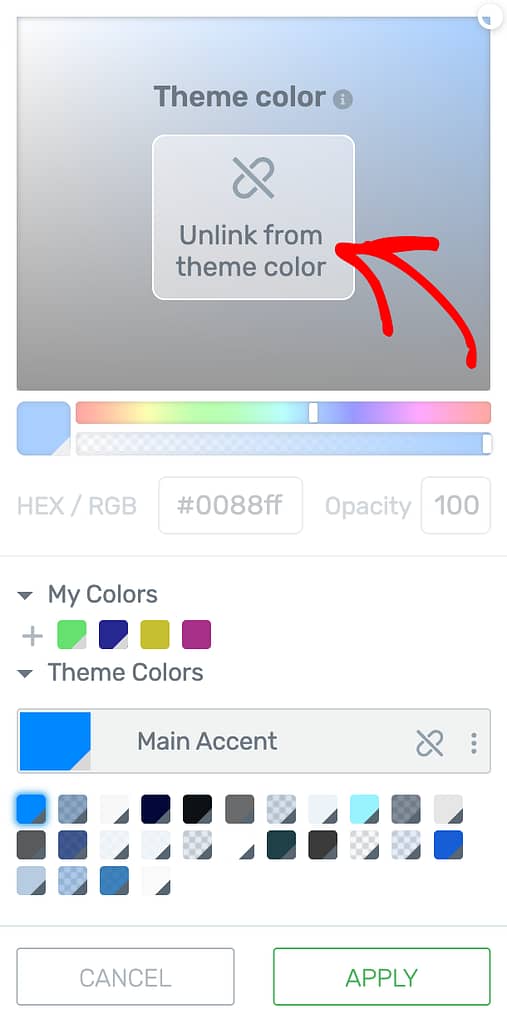
When you click on the color block, you’ll see a color picker where you can select the color for the button. When your button has inherited a color from the selected theme, you’ll see a message that will ask you to unlink from theme color. You will have to unlink the button color to be able to select a new one.
To proceed, click on Unlink from theme color.

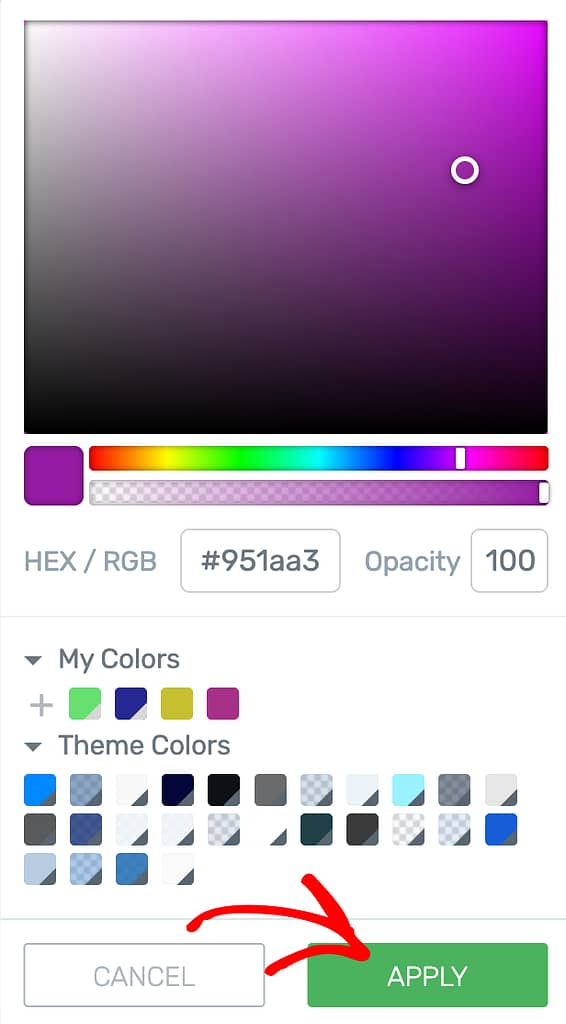
After unlinking the color, select the color you want to apply to the button and click the Apply button.

Adding a Secondary Button Text
The secondary button text is another line of text that gets added to the button under the main one. To add secondary text, click on the toggle button besides the setting under Main Options.

Enabling secondary text on a button will add another inline text on the button that you can click and edit on the page and customize it using the settings in the left column.

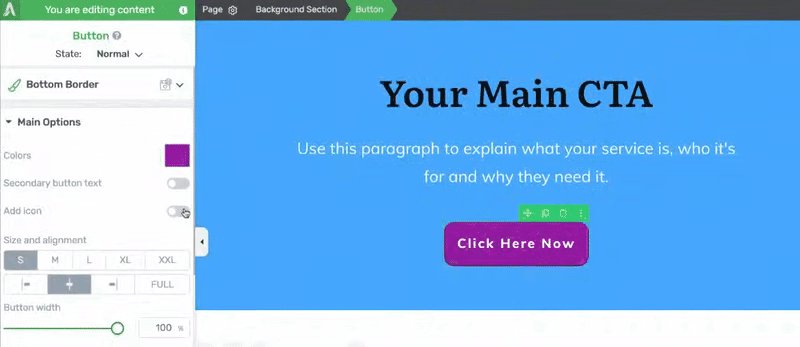
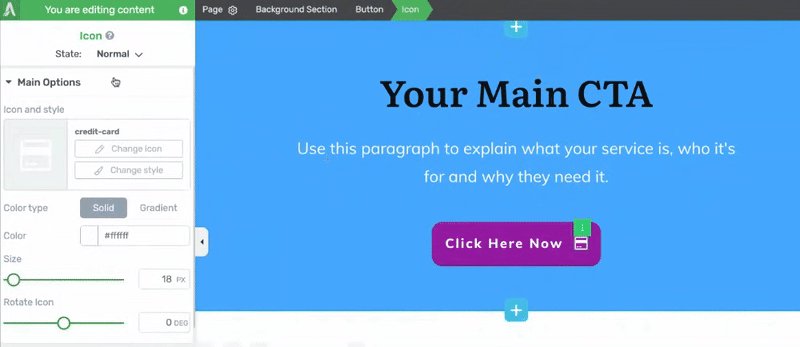
Adding an Icon on the Button
Alongside the text, you can add an icon on the button.
To add an icon on a button, click the toggle button beside the setting under Main Options.

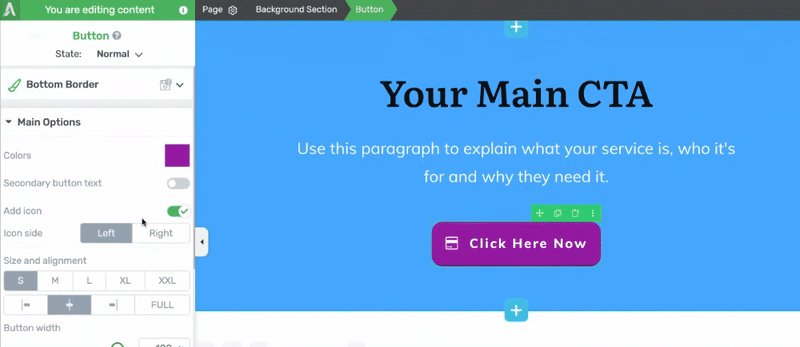
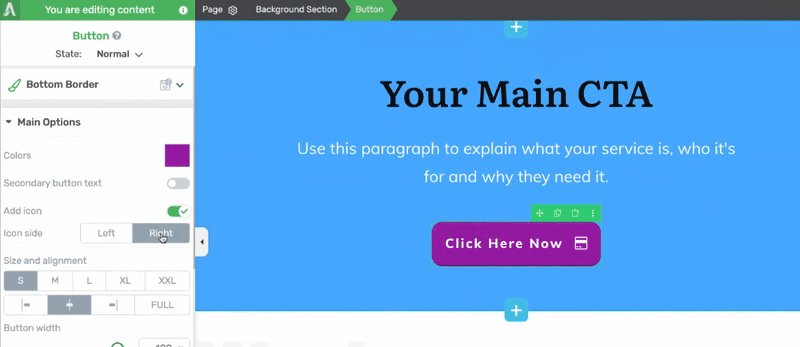
When you add an icon on the button, you can choose to keep it on the left or right of the text, and customize it further using the settings you’ll see when you click on the icon.

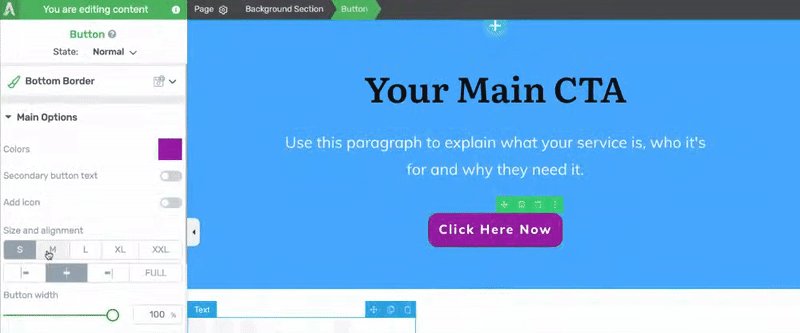
Managing the Size and Alignment of the Button
As the name suggests, the size and alignment settings allow you to manage the size and alignment of the button.
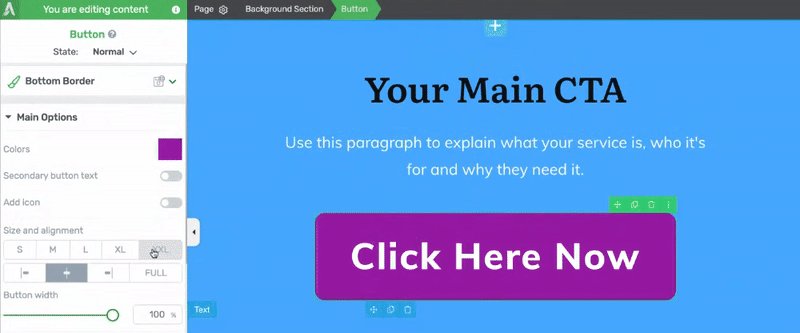
Using the Size settings you can set the button size as Small (S), Medium (M), Large (L), Extra Large (XL), or Extra Extra Large (XXL). When you change the size of the button, the size of the text on it is also changed proportionally.
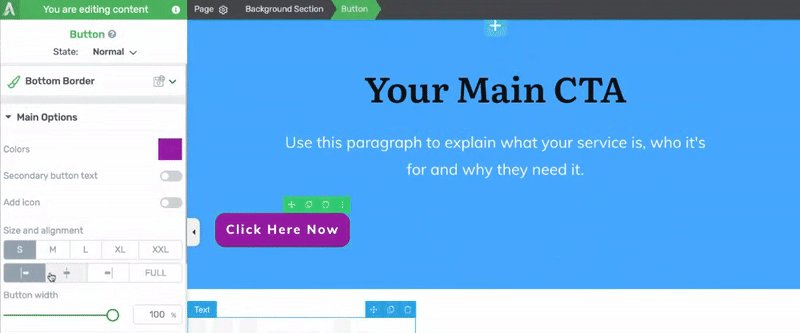
With the alignment setting you can decide the placement of the button such as left, center, right, or spread across the full content length.

Setting the Button Width
The Button width setting allows you to set the button width. Unlike the Button size setting we’ve seen above, the Button width setting only changes the width of the button and not the size of the text on it.
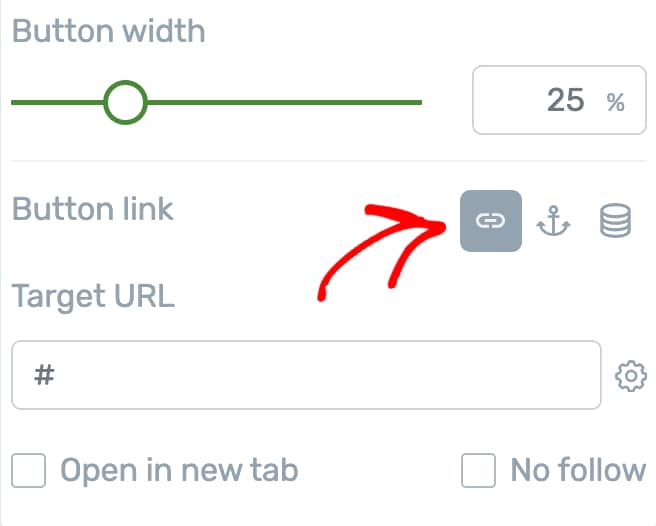
To set the button width, use the slider or the percentage field you see in the settings.

Adding a Button Link
Many a times you’d want to add links to a button rediecting users to where you want them to be.
The Button link section lets you add a static link, a jump link, or a dynamic link to the button.

To add these links to a button, you can refer to the following articles that will help you with detailed explanations of each.
Other Options for the Button Element
Just like the other Thrive Architect elements, the Button element comes with additional options where you can manage the layout and positioning, borders and corners, background styling, shadows, etc.
To learn more about these options, read the documents listed below.
- Using Typography Options in Thrive Architect
- Using Layout and Position Options in Thrive Architect
- Using the Background Style Option in Thrive Architect
- Using Borders and Corners Settings in Thrive Architect
- Using Scroll Behavior Options in Thrive Architect
- Using Animations and Actions in Thrive Architect
- Adding Shadows to Thrive Architect Elements
- Using the Responsive Option in Thrive Architect
- Using HTML Attributes in Thrive Architect
We’ve just seen how you can add and customize a Button element on a page using Thrive Architect.
You can take a visual tour of it in the video below.
Next, do you want to create a button that downloads a file immediately after a user clicks it? Here’s a document that will help.