Do you want to use additional fonts on your website without adding additional load caused by third party plugins or Google Fonts? You can now access the native WordPress font library within your Thrive Dashboard that gives you a lot more font options easily.
This means that you no longer have to install a custom font plugin and you won’t have to load Google fonts on your website. As a result, you’ll make sure your website complies to the GDPR laws by not sending requests to the Google server.
In this article, we’ll see how you can start using the native WordPress font library in Thrive Themes and how you can use the selected fonts on your posts and pages.
- Accessing the Native WordPress Font Library in Thrive Dashboard
- Enabling Font Variants in the Font Library
- Uploading Fonts to the Font Library in Thrive Dashboard
- Using Google Fonts in the Font Library
- Using the Imported Fonts in a Page built Using Thrive Architect
Accessing the Native WordPress Font Library in Thrive Dashboard
To open the Font Library on your website, open your WordPress admin area, navigate to Thrive Dashboard >> Thrive Dashboard, scroll down to Font Library, and click Manage Fonts.
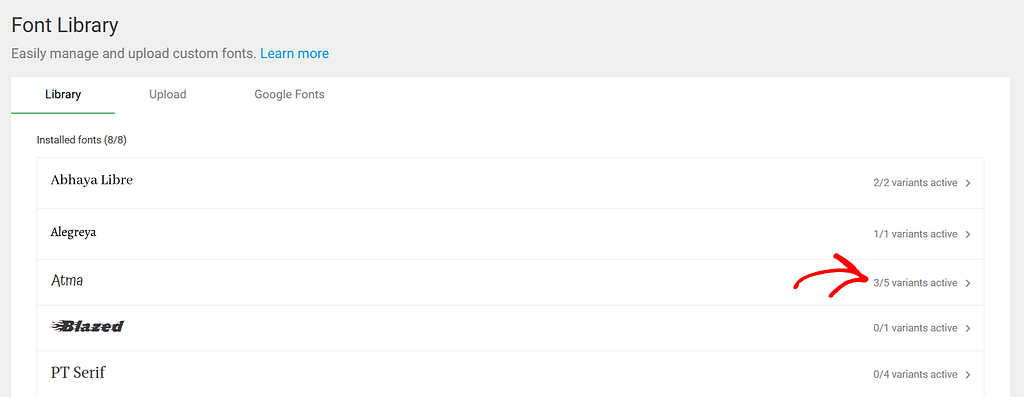
When you click Manage Fonts, you’ll be taken to the Font Library. If this is the first time you are using the Thrive Font Library, you’ll find the Library tab empty. In this example, I’ve already imported a few fonts under the Font Library.
To see a list of fonts under this tab, you can import fonts using the other two tabs, viz., Upload and Google Fonts.
Enabling Font Variants in the Font Library
To be able to use the fonts seen in the Font Library, you need to ensure you enable the font variant you want to use.
To enable the font, first, click on the Variant info you see on the right of the font name.
When you click on variants, you’ll be taken to a page where you can enable the required font variant by clicking the checkbox beside it and clicking the Update button.
This will add the selected font variants to the list of usable fonts for when you try to use them.
To identify which fonts have its variants enabled, take a look at the variant info you see on the right. In the example above, the Atma Font had 5 available variants and we just enabled 3. So, the variant info we should be able to see on the right is 3/5 variant active.

Uploading Fonts to the Font Library in Thrive Dashboard
If you have a font that you’d like to use on your website, you can either download the font file and upload it through the Font Library or import it from Google Fonts.
To upload a font on your website, open the Thrive Dashboard Font Library and click the Upload tab.
Under the Upload tab, click the Upload Fonts option in the block.
When you click Upload Fonts, you’ll be able to upload the font file you’ve downloaded on your computer.
Note: There are multiple sources you can download fonts from. Some of them are listed below.
The Font files are downloaded as .zip files. Please unzip the file and upload only the otf, ttf, woff, or woff2 file you get in it.
Once you select the file in your computer, that gets uploaded and you’ll see that under the font list in the Library tab.
To be able to use the uploaded font, please ensure you enable the font variants in the Font Library.
Using Google Fonts in the Font Library
If you want to use a Google Font in the Font library, you can do that by importing the required font in the library.
To import the Google font, open the Thrive Dashboard Font Library and click the Google Fonts tab.
Under the Google Fonts tab, you’ll see the list of Google fonts to choose from or search the one you want using the Search field on top.
When you make up your mind on what Google font you want to use, click on the Variant info beside the font name.
When you click to open the variants, you’ll see the available options on the next page. This is where you can select the font variant you want to use on the website and click Install.
To be able to use the uploaded font on your website, please ensure you enable the font variants in the Font Library.
Using the Imported Fonts in a Page built Using Thrive Architect
The main benefit of using the native Font Library is that you’ll have all the required fonts in one place, i.e. your website.
You won’t have to send server requests, and therefore comply with GDPR as well.
So, the fonts that you’ve installed or imported in the Font Library can directly with Thrive Architect, Thrive Leads, etc.
For example, let’s say I have a page built using Thrive Architect.
To use the installed fonts, I’ll open the page in the Thrive Architect editor and click the element I want to apply a font to. In this example, a Text element.
When you click the element on the page, click Main Options in the left panel.
Under Main Options, click the Font picker field to select the font for the element.
When you click the Font, you’ll see a small popup where you select the font source as the Font Library.
When you select the source as the Font Library, you can go ahead and select the font in the following dropdown.
After selecting the font, select the font weight you want to use when a regular or bold version of the font is used.
Once you are done setting the font, click Apply.
We’ve just seen how you can access the Font Library in the Thrive Dashboard, upload and install Custom and Google Fonts to the Library, and use them in a Thrive Architect element.
Similarly, you can use the installed fonts in other Thrive products too.
Next, if you want to copy paste elements styles to reuse them on the website, here is our document that will help you do so.