When editing a Thrive Theme Builder template, you have to option of adding the “Previous/Next Content” element to the editor, in order to make it easier for the users of your site to navigate through the content.
Keep reading this article to find out how to add and customize the “Previous/Next Content” element.
Add the Element to the Template
First of all, you will need to add the element to the template. For that, once you have opened the Thrive Theme Builder editor, click on the plus sign, from the right sidebar:

Then, scroll down to the “Theme Elements” section, to find the “Previous/Next Content” element, or search for it in the search bar:

Once you find it, grab the element, and drag and drop it on the editor:

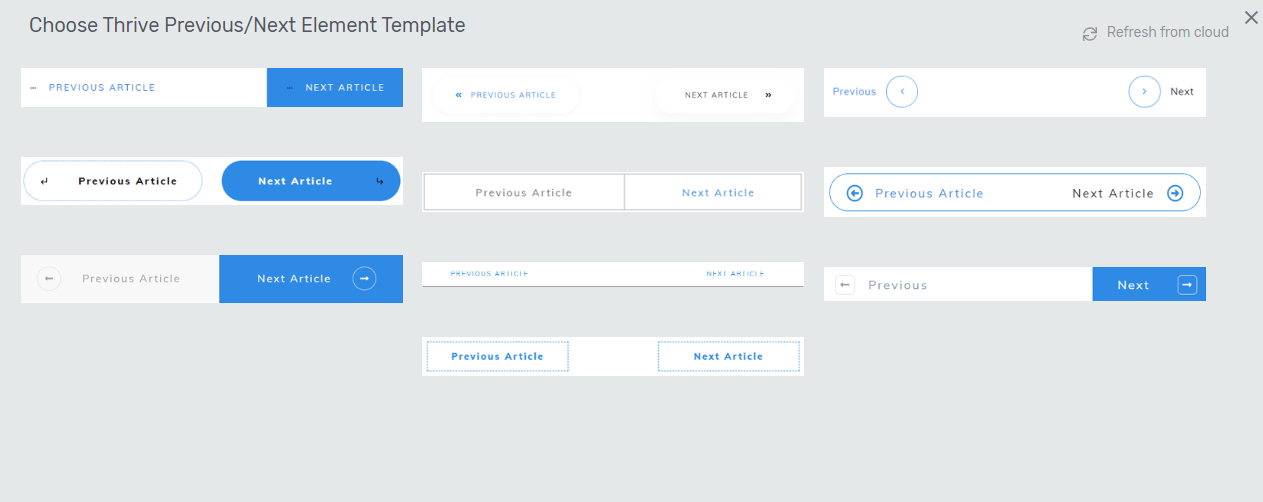
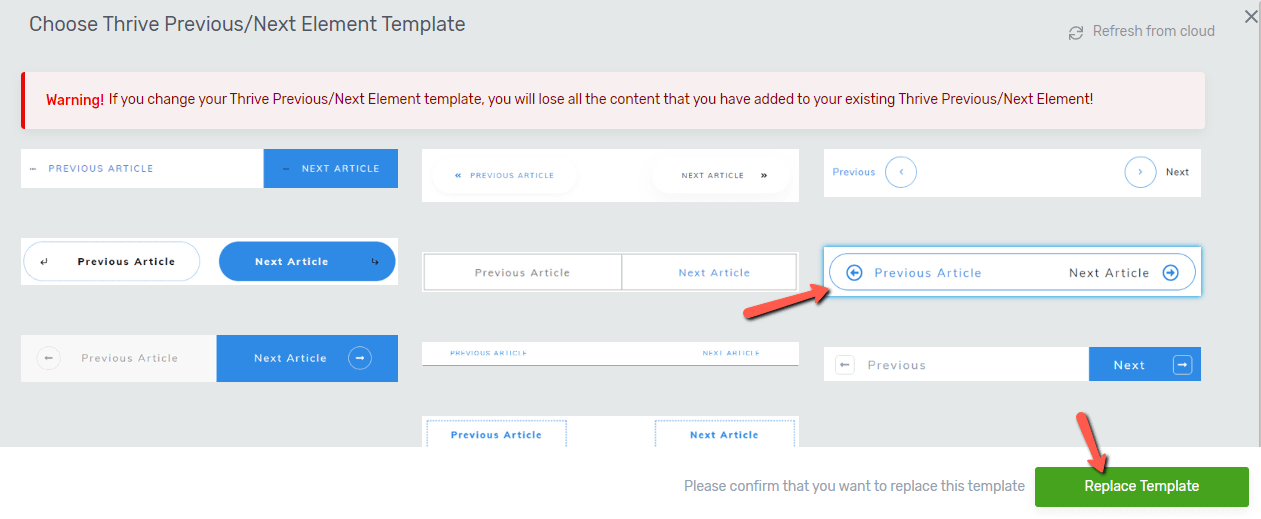
A pop-up will immediately open, and this is where you have to choose a template for the element. Click on the one that best fits the template:

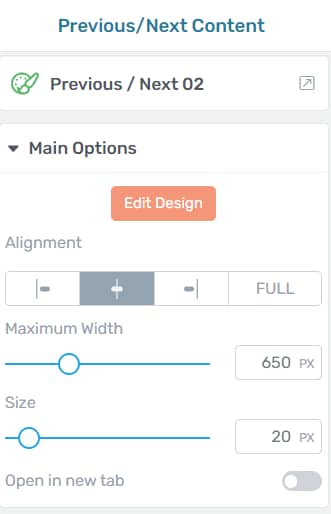
The element will be added, and you can start customizing it using the options from the left sidebar:

Change the Template
The first section from the left sidebar is the “Templates Options” one. If you ever want to change the template of the element, you can simply click on the field next to the “Template” option:

This will open the same pop-up, with all of the templates. Choose the one you prefer, and click on the green “Replace Template” button:

Note: If you want to replace the template, make sure you do this before adding any content or customize the existing content of the “Previous/Next Content” element. This is because, when changing the template, all the initial content and modifications will be lost.
Use the Main Options
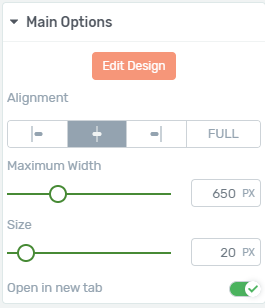
The next set of options can be found under the “Main Options” section of the left sidebar:

Edit Design
The first option here is the “Edit Design” option. This will allow you to enter the “Edit Mode” of the element, thus being able to edit each of the items inside the element (“Text”, “Buttons”, etc).
If you want to do that, click on this option:

This will take you into the “Edit Mode”.
You can then select the items that you want to customize and do that, using the options that appear in the left sidebar.
This element is created using a bundle of other elements (“Text” elements, “Button” elements, etc. ). You can click on one of the items, and then use the Breadcrumbs, to click on the specific element that you want to edit:

For example, you can modify the text, then you can change the way the “Button” elements look, using the options, described in this article Then, you can also change the look of the columns in which the “Button” elements are placed it.
For that, click on “Columns” in the breadcrumbs, and use the “Columns” element options, as described here.
When you’re done customizing the “Previous/Next” element in the “Edit Mode”, you can return to the main options, by clicking on the orange “Done” button:

Alignment
The next option from the “Main Options” section is the “Alignment” one, which, naturally, will allow you to choose the way the “Previous/Next Content” element is aligned.
Click on the option that best fits your template (Align Left/ Align Center/ Align Right or Full Width):

Maximum Width
In case you do not choose the element to be a “Full Width” one in the “Alignment” option, then you will be able to set the maximum width of it. For that, you can drag the slider from side to side, or you can manually enter a numerical value in the field next to the slider:

Size
You can also very easily modify the overall size of this element. For that, just like in the case of its width, you can either use the slider or enter a numerical value in the field below the option:

Open in new tab
The last option under the “Main Options” section, is the “Open in new tab” one. Here, you can set if, when someone clicks on one of the buttons (Next/Previous) from this element, the content should be loaded on the same page, or it should be opened in a new tab.
Naturally, if you want it to open in a new tab, make sure that this option is enabled:

Note: If someone has reached the last available piece of content, the “Next Article” button will disappear.
Similarly, if they are viewing the very first article or piece of content, the “Previous Article” button will not be visible.
These were the ways in which you can customize the “Previous/Next Content” element, using the “Template Options” and the “Main Options” sections of the left sidebar.
Of course, feel free to use the rest of the general options, as well (such as “Layout & Position”, “Shadow”, etc), in order to further customize this element.
For all of these general options, you can find separate tutorials in our knowledge base.
Add previous/next content using dynamic links
Besides using the “Previous/Next Content” element, you can also use the “Dynamic links” feature, in order to insert the title of the next or previous piece of content. Please check out the article about this feature, to get more familiar with it.
This means that, for example, you can insert a “Text” or “Button” element, and whenever someone clicks on it, they will be taken to the next or previous piece of content.
Here are two examples of how to do that for the two elements mentioned above:
“Text” Element
After you add a “Text” element to your template, while the element is selected, go to the “Dynamic Text” option, from the panel options, and click on it. Once the pop-up opens, click on the field with the “Dynamic Text”, to open the list of sources:

The list of sources will open. From here, choose “Content”:

Then, another field will appear. Click on it, to choose the content that you want to insert:

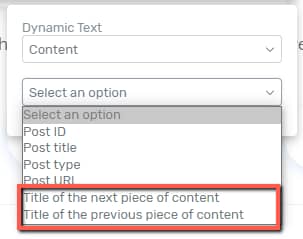
In the list of options that opens, you will be able to choose to insert the “Title of the next/previous piece of content”:

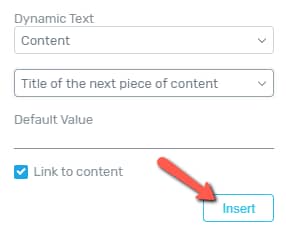
Choose the option that you want, and click on “Insert”:

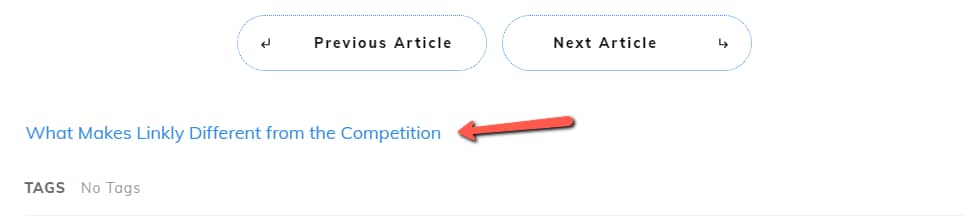
This will transform the “Text” element into a link, that will have the name of the next or previous piece of content:

Whenever someone clicks on this link, they will be taken to the respective piece of content.
“Button” Element
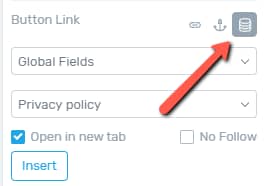
You can also add the next or previous content as a dynamic link in a “Button” element, meaning that whenever someone clicks on that button, they will be taken to the next or previous content. If you want to do that, select the “Button” element and, in the left sidebar, go to the “Button Link” option:

Then, click on the “Dynamic Link” option:

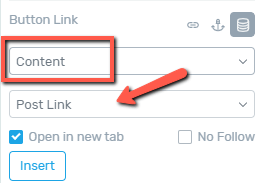
Similar to the other example, make sure to choose “Content” in the first field, and then click on the second field, to open the options:

I hope this tutorial was useful for you. If so, don’t forget to rate it with a smile below :).

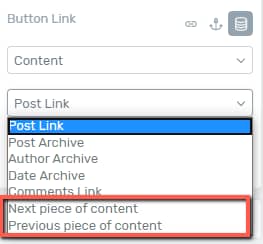
You will see the two options in the list that opens, and you can click on the one you want. After doing this, the button will be linked to the next or previous piece of content.
These are the ways in which you can use the “Previous/Next Content” element, as well as how to use the “Next/Previous piece of content” option from the “Dynamic Links” feature.