If you are looking for a way in which you can use the Thrive Leads Widgets with a Thrive Theme Builder theme, you can read this article and find out just how to do that.
Add a Thrive Leads Widget to a Widget Area
Before doing this step, you should already have a Lead Group created in your Thrive Leads dashboard, which contains a “Widget” type of opt-in form.
This is because, if you want to use an opt-in form in Thrive Theme Builder, this has to be a “Widget” type.
For more information about how you can create a lead group and a form with Thrive Leads, make sure to check out this article.
In order to add any Thrive Leads widgets to Thrive Theme Builder, you have to add them to a widget area.
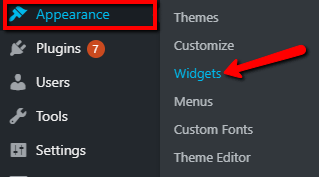
For that, in your WordPress admin dashboard, from the menu on the left side, hover over “Appearance”. A list of some options will open, from which you can choose “Widgets”:

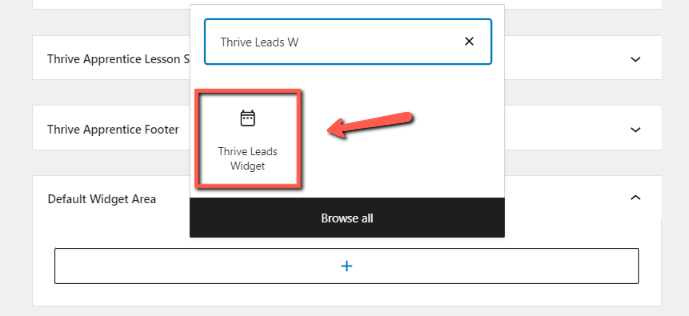
This will access a page where you can see all of your available widget areas. Go to the Widget Area where you want to place the widget, and you can click on the plus sign and look through the widgets until you see “Thrive Leads Widget”:

In order to choose the widget, click on it, and then click on “Update”:

You can then access Thrive Theme Builder and use the form on a template of your choice.
Note: When you set the “Display Settings” of a lead group that you want to use with Thrive Theme Builder, make sure that they match the template that you want the form to be in.
For example, if I want to insert an opt-in form inside a “Post Template”, I will make sure to set the “Display Settings” accordingly (All posts / Individual Posts / etc.)
You can check out this article for a complete example that goes from creating a lead group and setting the “Display Settings”, to adding it to a Thrive Theme Builder template.
Connect the Thrive Leads form to Thrive Theme Builder
The way in which you can add a Thrive Leads opt-in form to a Thrive Theme Builder template is with the use of a “Widget Area” element.
For more details, you can check out this article, in which we have described and exemplified the entire process. If you need more information about various Thrive Theme Builder features, make sure to check out this knowledge base section.
I hope this article was useful for you. If so, don’t forget to rate it with a smile below 🙂