Conversion-focused website building for the small (but powerful) guys
The #1 WordPress Landing Page Builder for Deliberate Marketers
Landing Page and Funnel Builder
300+
Templates
Drag &
Drop
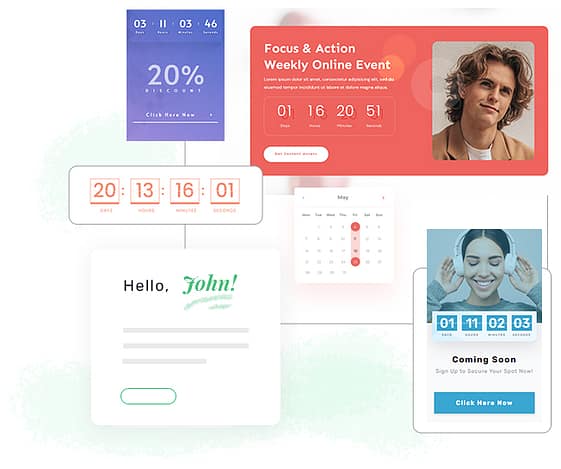
Dynamic
Personalization
Conversion-Focused Elements
Lightning Page Speeds




You’re a savvy, deliberate marketer, you need a WordPress page builder plugin to match
You may not have hundreds of thousands of dollars to throw at your website like the big guys, but you do have the knowledge, desire, and authenticity needed to outcompete them.

All you need is the right website builder to turn your ideas into reality, but so far, you’ve just found challenges at every point.

WordPress’s native editor doesn’t allow you to bring your plans to life, and all the plugins you’ve looked at lack the deliberate, conversion-focused implementation you need.
Take Control of Your Website
Get set up quicker, design with freedom, implement your marketing strategies, and convert more with a powerful visual editor for WordPress

Take Your Website to the Next Level
We get it - you’re trying to launch a business - not become a website developer.
So we’ve tossed out all the bits you don’t need, made everything super simple, and focused on how we can maximize your results.
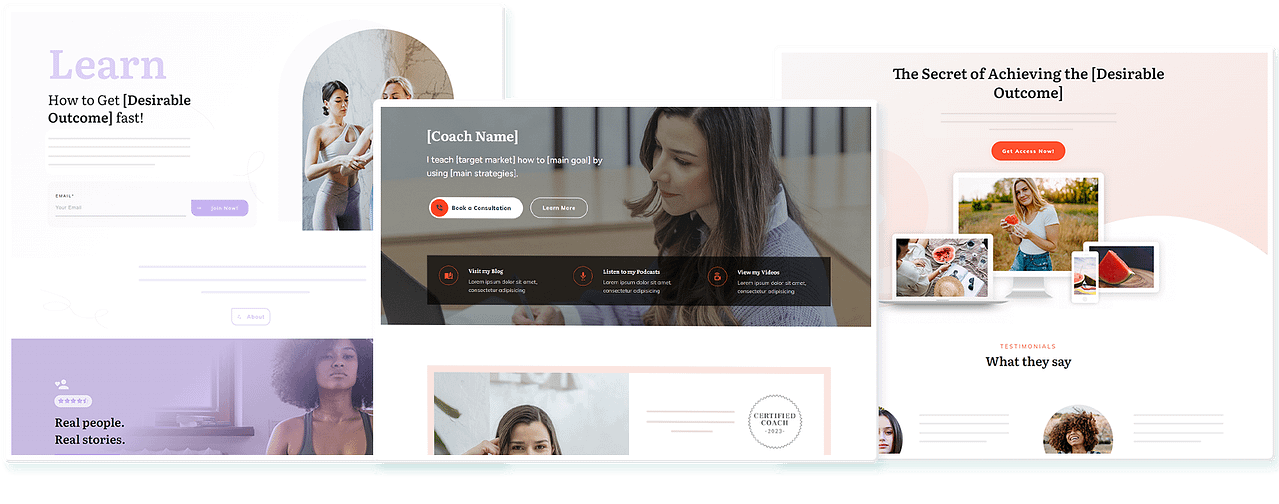
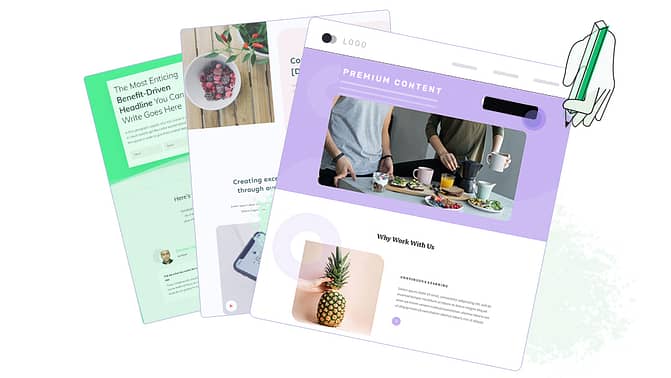
300+ Professionally Designed Templates
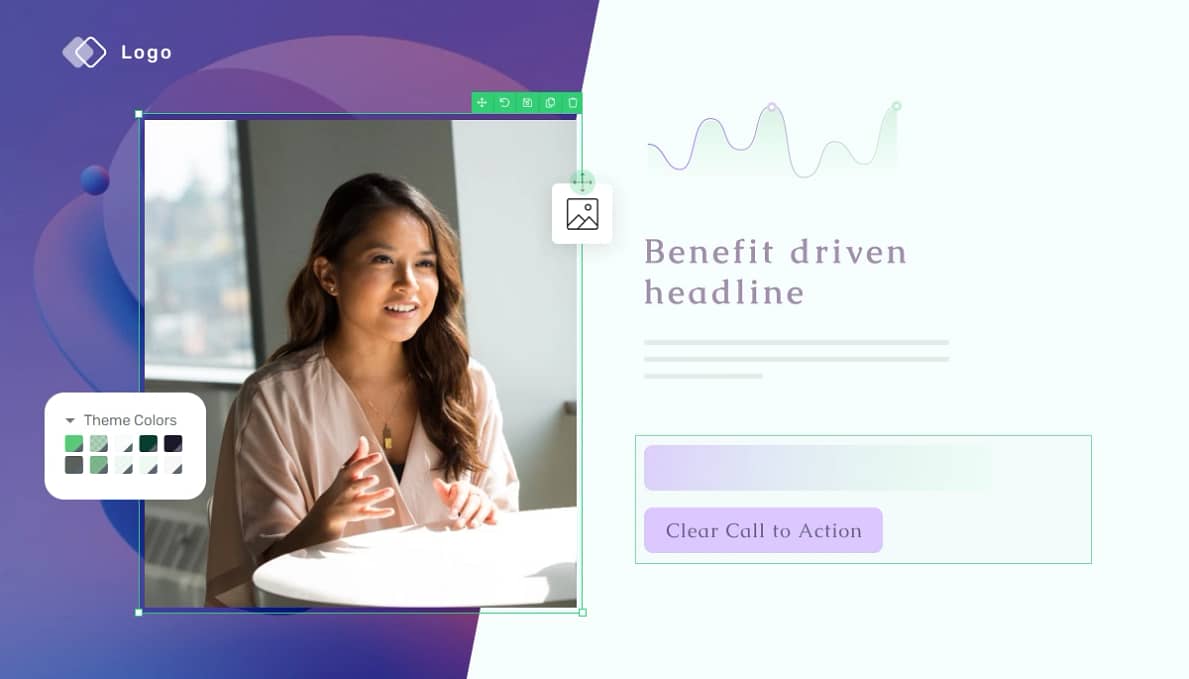
Seamless Visual (Drag & Drop) Builder
Features that Drive Visitors to Take Action

01
Take Action Now

02
Focus on What You Do Best

03
Concentrate on the Results that Matter to You
The Conversion-Focused WordPress Builder

We Give You the the Platform to Run the Show
The internet is a mammoth knowledge depository and people are searching it for answers. Knowledge is the key commodity, and a quiz can help you turn yours into leads.

Sales is a carefully orchestrated show.
Think about the amount of time a supermarket puts into organizing its isles, how Ikea guides you through the store, or makeup artists give free makeovers to sell cosmetics.
If you’re not in control of the show, then your sales are going to suffer. And in the online world, if you don’t have the right tools, you’ll never be in charge of the show.
Thrive Architect WordPress landing page builder takes care of the big picture for you, so you can focus on running the show - without anyone’s (expensive) help.
Share your expert knowledge in eye-catching, easy-to-consume ways
Personalize your content to fit the reader’s needs
Tailor your sales funnels to take control of the customer journey
Show your products and services in the best light
Streamline your checkout for maximum impact
Make Mistakes but Learn from them Quickly
The internet is a mammoth knowledge depository and people are searching it for answers. Knowledge is the key commodity, and a quiz can help you turn yours into leads.

You’re going to make mistakes - it’s a fact of business.
What’s important is you recognize you’re not going to get everything right 100% of the time and take action when something isn’t working.
If you’re going to do this, then you’ve got to start A/B testing. Sounds scary, right?
Well, we’ve made it incredibly easy with our fast WordPress page design and testing tools.
Put your ideas into action more quickly with an effortless drag-and-drop builder
Control every pixel to position your brand in the best possible way
Use built in split testing to test every element of your page
Discover the page variations that maximize your goals
Implement changes and keep testing with our SEO-friendly page builder
Never Lose Focus of the Goal
The internet is a mammoth knowledge depository and people are searching it for answers. Knowledge is the key commodity, and a quiz can help you turn yours into leads.

It’s incredibly easy to lose focus of the goal in online marketing.
There are so many shiny new things drawing us away from what really matters.
We’re here to draw you back to what matters most to you - converting on your goals.
It’s in every piece of copy we write, baked into our products, and accentuated in our frequent new releases - it’s our way of being and Thrive Architect is going to make it yours too.
Take complete control of your marketing strategies
Own the data you need to make important business decisions
Stop searching for the miracle plugin that overpromises and underdelivers
Utilize the WordPress page builder that allows you to shine
Translate your marketing ideas into better leads, more sales, and increased revenue

Start taking your online business to the next level
Get Thrive Architect today!
I love being able to go in and adjust things SO easily on my site. And create new landing pages that look great.
It is the best.
Jordan Koopman
I had very limited technical knowledge in the area of website development and no understanding of how to develop a sales funnel using landing pages and setting up an email service to interface with the landing pages and website.
Thrive Architect is allowing me to build a lead generating website - without this I would have to have someone else design and build a website for me.
Jay Cameron
I thought landing pages would be much harder. I've been doing it the hard way. I have a much clearer way of doing them now, I feel more confident.
Randy Allensen
The WordPress Page Builder Features That Put You in Control
Click on each feature to learn more
Templates
Drag & Drop
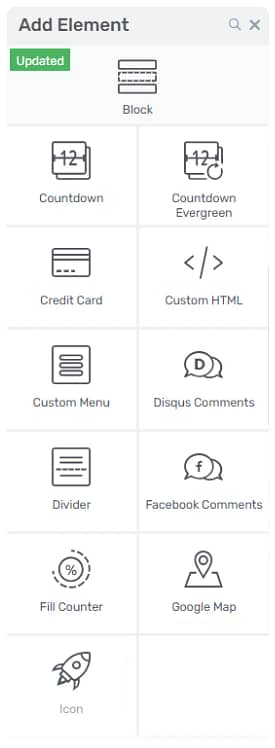
Blocks
Responsive
Integrations
Global Edit
Page Builder
Optimized
Customizable
WooCommerce
Conditional Display
Columns
Fonts
Hover Effects
Animations
New in
Features

Don’t Be Overwhelmed by All the Possibilities, We’re Here for You
That’s a ton of features we’ve listed, and you’ll find a lot more when you dig around Thrive Architect.
It can be a little overwhelming, but remember, everything we create at Thrive is purpose built to help you launch your website and start converting on your goals.
Thrive Architect is designed to get your website set up quickly, and allow you to put your strategies in place from day one. To do this, we offer in-depth onboarding, a comprehensive setup wizard and incredible support.
Comprehensive Onboarding
Our team will outline all the steps you need to take to launch your business today!
Advanced Training
We’re content creators at heart, so you’ll constantly be updated with design tutorials, marketing strategies, and conversion tips.
World Class Support
If you get stuck at any point in the process, we’ve got an entire team of people waiting to help you out.
We started using Thrive Themes a few months ago and are beyond impressed. As the owner of a digital agency I’ve noticed an increase in conversions since we switched and I continue to be impressed with pretty much every aspect!

Philip Shaw | CLEVERCLICKS
It’s at the price point where it’s affordable for anybody, somebody just getting started, but it’s at the level of quality where it can scale with you and you can build a million dollar business off of it.
Jeff Sauer | FOUNDER OF JEFFALYTICS

Start taking your online business to the next level
Get Thrive Architect today!
Your Online Business Growth is Much Closer than You Think
Once you’ve installed Thrive Architect there’s nothing stopping you from launching your online business.
-
Edit
-
Focus On Conversions
-
Launch
-
Optimize
01. Choose a Template (or don’t!)
Create a fully functional web page in just a few clicks.
We’ve done all the hard work for you, just choose a design you love, and you’re ready to go.
Want to design it yourself? No problem!

Take Control of Your Marketing Strategies Today
The Best WordPress Landing Page Builder Is Just the Start
Ok, so if you’re new to WordPress, there’s something you might just be learning.
WordPress is a free platform, but unless you’ve got great tech skills, it’s pretty difficult to build a high-converting website where you’re in control. There are some free plugins you can cobble together, but there are going to be some significant limitations.

If you want to be in complete control and run the show
You’re likely to need a collection of plugins that includes:
A theme
Page builder
Form builder
Conversion optimization toolkit
Learning management system (for courses and memberships)
That’s 5 subscriptions coming out of your startup fund right away, plus plenty of time deciding on each plugin.
Thrive Architect is packed with a ton of features that are designed to help you launch your business today, but as you expand, you may want to add some additional functionality. We want you to be able to enact all your marketing strategies from day one and be in complete control of your website, which is why Thrive Architect is available as part of our complete set of WordPress plugins - Thrive Suite.
Our Pricing Plans

Thrive Suite
Get full access to our entire suite of integrated plugins (including Thrive Architect and Thrive Optimize) at one great price. Build and grow your dream online business with a complete set of conversion-focused tools.
$ 599/yr
$
299/yr
Save $300!*

Thrive Architect
Get a standalone copy of the most powerful page builder plugin for WordPress. Thrive Architect comes with hundreds of conversion focused page templates
- complete with tutorialized copy.
$ 199/yr
$
99/yr
Save $100!*

+

Thrive Architect & Thrive Optimize
Squeeze even more conversions out of your landing pages with Thrive Optimize — the A/B testing add-on to Thrive Architect. Get instant access to both plugins in this powerful bundle.
$ 399/yr
$
199/yr
Save $200!*
30-Day Money Back guarantee
*All pricing is in USD. All renewals are at full price. You can change plans or cancel your account at any time.
Full Feature List
Thrive Suite
Thrive Architect
Architect+Optimize
Licenses
5 Sites
1 Site
1 Site
WordPress Plugins
9
1
2
Thrive Architect ⓘ
Thrive Optimize ⓘ
Thrive Theme Builder ⓘ ⓘ
Thrive Apprentice ⓘ ⓘ
Thrive Leads ⓘ
Thrive Quiz Builder ⓘ
Thrive Ultimatum ⓘ
Thrive Comments ⓘ
Thrive Ovation ⓘ
WordPress Themes
Thrive Theme Builder
Shapeshift ⓘ
Ommi ⓘ
Kwik ⓘ
Bookwise ⓘ
Jaya ⓘ
Xpert ⓘ
Templates
For Everything
For Landing Pages
For Landing Pages
Landing page templates
220+
220+
220+
Smart page block templates
1270+
810+
810+
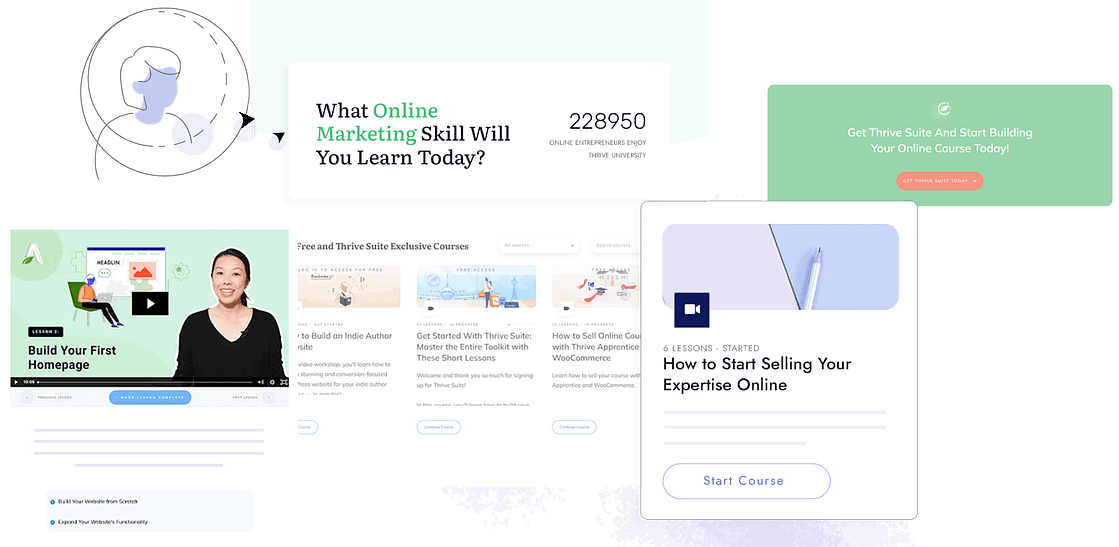
Lesson, module, course overview and school templates for online courses
Lead form templates
Quiz templates
Scarcity campaign templates
Testimonial Templates
A/B Testing
Landing pages
Opt-in Forms
Quizzes and Surveys
Scarcity Campaigns
Support & Updates
5 Sites
1 Site
1 Site
Updates
Unlimited
Unlimited
Unlimited
Support Access
24 hour Weekday Support Unlimited requests
24 hour Weekday Support Unlimited requests
24 hour Weekday Support Unlimited requests
Education & Community
Exclusive Access
Free Access
Free Access
Access to Thrive University
Access to exclusive Thrive Suite only courses
Thrive Suite exclusive webinars
Access to the Facebook Group
Guarantee
30 Days
30 Days
30 Days
most popular

Thrive Suite
$ 599/yr
$
299/yr
Save $300!*
Get full access to our entire suite of tools (including Thrive Architect and Thrive Optimize) at one great price.
*All pricing is in USD. All renewals are at full price. You can change plans or cancel your account at any time.

Thrive Architect
$ 199/yr
$
99/yr
Save $100!*
Get a standalone copy of the most powerful page builder plugin for WordPress. Thrive Architect comes with:
*All pricing is in USD. All renewals are at full price. You can change plans or cancel your account at any time.

+

Optimize Bundle
$ 399/yr
$
199/yr
Save $200!*
Get access to Thrive Architect AND Thrive Optimize — the A/B testing add-on to Thrive Architect in this powerful bundle.
*All pricing is in USD. All renewals are at full price. You can change plans or cancel your account at any time.

Our 100% Satisfaction Guarantee
If, for any reason, you don't like Thrive Suite, you can get a full refund anytime within 30 days after your first purchase. If you have any issues, just get in touch with our friendly support team and they'll either help you out until you get the results you need or give you a swift refund.
Frequently Asked Questions
Yes. You can install Thrive Architect alongside your current WordPress theme. If you get Thrive Suite, we recommend you use Thrive Architect alongside our fully customizable WordPress theme — Thrive Theme Builder. But it will work with ANY WordPress theme you have installed on your website.
Yes. Thrive Architect and the entire Thrive Suite set of themes and plugins can be installed and activated on WordPress.com websites IF you upgrade to a "Business" or "eCommerce" plan. However, Thrive Suite is optimized for self-hosted, wordpress.org websites.
Yes! This entire page is built solely with Thrive Architect. No sneaky CSS or other coding hacks going on! And chances are big we're currently running an A/B test on this page with Thrive Optimize!
What you've built with Thrive Architect (or any of the Thrive Suite tools for that matter) will stay intact and working. However, you won't be able to get support or be able to create or edit content with Thrive Architect once your subscription expires. Also, if you choose to restart your subscription after it expires, you'll have to do so at whatever the current price is. That's right, the price you subscribe at is the price you stay at for as long as you maintain an active subscription!
Thrive Optimize is an A/B testing add-on for Thrive Architect. That means if you purchase either Thrive Suite or the Thrive Apprentice + Thrive Optimize bundle, you can easily and quickly A/B test your landing pages to increase your conversions.
At its most basic, Thrive Architect isn't more complicated to use than a word processor. But of course, you'll want to do much more with Thrive Architect than you could ever do with a word processor. So yes, it will take a bit of learning and getting used to. We have an extensive library of help articles and step-by-step tutorials that make this easy for you.
Yes. Free support is included with your purchase of Thrive Suite or Thrive Architect — and available as long as your subscription is in good standing.
Yes. A single site license of Thrive Architect (or Thrive Architect + Thrive Optimize) is available on a yearly subscription plan. It's also available as part of Thrive Suite.
No. If you want to fully customize your WordPress theme (including header, footer, blog layout, blog list, 404 pages, custom post types, etc.), you'll want to use Thrive Theme Builder. Thrive Theme Builder comes included inside Thrive Suite, or you can also purchase it as a standalone, single site license theme on a yearly subscription.
Depends. If you're just looking for a powerful visual page builder on a single site, getting Thrive Architect by itself makes sense. If you want to add landing page A/B testing to the mix, get Thrive Architect + Thrive Optimize. But if you need to build multiple websites, and want to layer additional functionality to those sites (such as the ability to fully customize your WordPress theme, build your email list with conversion focused opt-in forms, build and sell online courses, incorporate engaging quizzes into your content, use scarcity countdown timers in your product launches, etc.) — Thrive Suite is online business building toolkit you've been looking for.
Take Your Website to the Next Level
Thrive Architect will transform the way you create content and will put the power of landing pages, sales pages and more, at your fingertips.