Visually Build The Conversion Focused Site Of Your Dreams No Matter Your Experience Level With The Only Marketing Centered WordPress Theme Builder
introducing

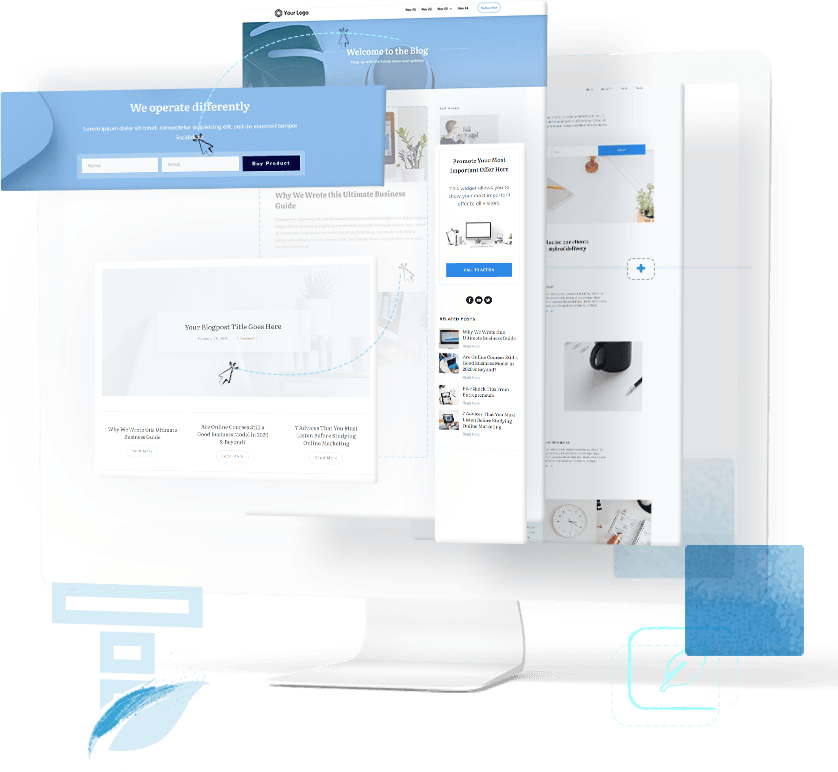
With Thrive Theme Builder you can easily build your marketing focused WordPress website with 100% front-end visual theme building magic. No coding needed!
Building a Professional WordPress Website Can Be Difficult
So What Makes Thrive Theme Builder So Much Better Than Your Standard WordPress Theme or Site Builder?
Not a plugin, and not some workaround, Thrive Theme Builder is a fully-fledged WordPress theme and site builder — with drag and drop, front-end customization power — that’s been broken free from the traditional WordPress framework to give you unparalleled control over your site.
With the premier WordPress theme builder, you can visually create and customize your header, footer, blog post templates, sidebar, page layout, category pages, search pages, 404s, and MORE.
Show Me Don't Tell Me...
Sure! No problem. This video is a real-life walkthrough of Thrive Theme Builder.
Scroll Down for more
Launch Your Site In Under 15 Minutes

Getting started with a new site or theme is HARD… the learning curve alone can eat up precious hours and days. No longer. Thrive Theme Builder comes equipped with a site set-up wizard that will hold your hand through a series of steps to get your first site live in under 15 minutes.
Update Your Brand Everywhere In Seconds

Thrive Theme Builder makes it easy to manage your brand everywhere from one centralized location with dynamic global color settings, centralized font management, and effortless control over your logos. Quickly change brand elements everywhere with one-click, or customize every pixel to your exact needs.
Professionally Designed With Conversions In Mind

Thrive Theme Builder doesn’t just give you a professional looking website. A website built with Thrive Theme Builder will help you grow your business and get more email subscribers. Thrive Theme Builder was built with conversions in mind.
FULLY Mobile Responsive

Thrive Theme Builder was built with the mobile web in mind. Every page, element, and feature was built to look and function beautifully out-of-the-box on any modern web browser.
100's Of Design & Site Building Elements Included

Get started building beautiful, conversion-focused sites with every design and site-building element you could ever need. Icons, fonts, fancy dividers, page blocks, content elements, conversion tools, global color management… never go hunting for design elements again.
Integrates With All Your Favorite Tools

We know that integrating with your favorite online tools is essential for your business. Thrive Theme Builder is natively integrated with dozens of tools, including email marketing systems, webinar platforms, Zapier, and more. Learn more here
85416
Installs
WordPress site owners are already using Thrive Theme Builder
See Why These Customers Chose Thrive Theme Builder For Their WordPress Site






By now you might be thinking:
“That sounds great, but I’m no designer and building a theme from scratch sounds hard!”
Don’t worry, we’ve got you covered.
Get Instant Access TO ALL OF OUR COMPANION THEMES:
With Thrive Theme Builder You get Professionally Designed Companion Themes, So You Can Quickly Load Up A Beautiful Layout, And Go From There.
Thrive Theme Builder - the best WordPress theme builder on the market - comes packaged with ready-to-go companion themes to get you started fast. With Thrive Theme Builder, you’ll have your first custom WordPress theme (that looks beautiful but most importantly, is conversion-focused) up and running in 15 minutes or less no matter your experience level. Our companion themes are designed to look amazing straight out of the gate, but malleable so you can sculpt them into the website you've always wanted.
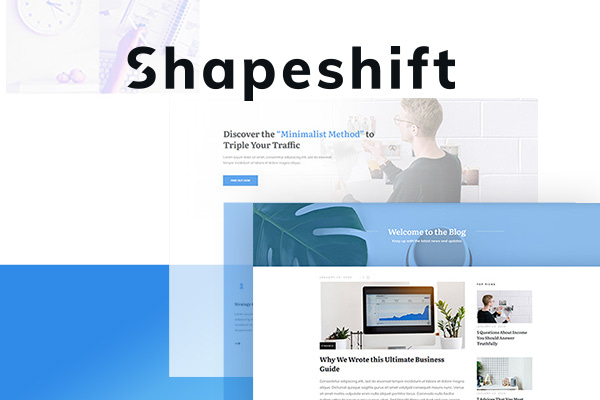
Meet Shapeshift
Sleek and professional, Shapeshift is the perfect starting point to build a modern brand that grows with you.

Meet Ommi
Warm and inviting, Ommi is perfect for building a personal brand that makes your audience feel at home.

Meet Bookwise
Craft a professional website for your indie authors, connect with your readers, and ultimately sell more books.

Meet Kwik
Clean and fast, Kwik is perfect for building a stunning website that’s light on trimmings and heavy on performance.

Meet Chords
Rock your online presence with this dynamic music theme designed to make your band or solo act stand out,

Meet Peak
Build a captivating website for your gym or fitness business without spending all your start-up cash on a web developer.

Meet Xpert
Give your coaching business the beautiful, conversion-focused website it needs.

Meet Jaya
A yoga-inspired theme to showcase your creative ideas, highlight your courses and inspire your target audience.

Meet Spa Theme
Show off your services, create a relaxing online space, and help you promote your treatments, products, and more.

Meet Allure
Allure exudes elegance and sophistication, making it the best option for beauty and cosmetics brands

Meet Traveline Theme
The WordPress travel theme that transforms your stories into unforgettable destinations online.

Meet Gallery Theme
Create the perfect backdrop to highlight your exhibitions, photographs, illustrations, or visual creations.

Get Up & Running FAST With Our Site Setup Walkthrough Wizard (Even If You Have Zero WordPress Experience)
If the idea of visually designing and deploying your own WordPress theme is daunting, we’ve got you covered with our simple site setup walkthrough wizard. From start to finish, the wizard walks you through every initial decision you'll need to make to get your site structure and layout built to go live. From your header, to your logo, blog post layout and page layout, you’ll be gently guided through the entire process in 15 minutes flat.
it realLy IS this easy:
1.
Install Thrive Theme Builder + Choose Your Companion Theme
2.
Follow The Site Setup Walkthrough Wizard
3.
That’s it! Your Theme Structure and Layout is Ready, Just Add Content


Pre-Built Design Templates For All Your Pages, and Page Sections
Not only do Shapeshift, Ommi and Kwik, Bookwise, Jaya, and Xpert come with pre-built page and landing page templates you can load with one click, you’ll also get page section templates to quickly customize specific sections on each page. Want to change your page banner for a lead generation top section? In one-click you can swap out any page section with a fresh new design and go from there.

Quickly Load A Conversion Focused Homepage Design Or Build an Amazing Homepage From Scratch
Using Thrive Theme Builder enabled me to quickly set up a homepage for my podcast. The ease of use makes it very easy for non-technical people like me.
- Phillip

Thanks to Page Blocks, You'll Never Have to Worry About Messing Up Your Page Design Again
Maybe you want to add a testimonial section to your homepage, but don't want to risk ruining the design… Thrive Theme Builder has you covered with an entire library of Page Blocks. Page blocks are pre-designed page sections you can drop into a page with one-click. They'll match the overall look and feel of your site and will automatically match your brand color!
Looking for Features? We've Got Features!
Thrive Theme Builder comes equipped with every design element and site-building feature you could ever need to build high-converting WordPress sites.

Mobile Responsive Design: Every Element & Template Is Mobile Friendly
The web is mobile, and so is our WordPress theme builder. Whether you’re adding a fancy element to a page, or building a brand new website, you’ll rest easy knowing the heavy lifting of mobile responsive design is already taken care of for you.

BUILD CUSTOM PAGE & BLOG POST TEMPLATES TO RINSE & REPEAT
If you know WordPress, you’re most likely familiar with the frustrating restrictions of building ready-to-deploy pages and post templates at the theme level. Thrive Theme Builder sets your WordPress pages and posts free, giving you endless options to front-end design your perfect templates. Finally get the freedom to one-click load the post template of your dreams.

Easily Update Your Site’s Global Color Palette With Smart Colors
Set theme-wide color palettes that dynamically update across your site with one click. Change it once, change it everywhere. Choose the colors that match your brand and watch Smart Colors algorithmically update your entire brand before your eyes.

GROW YOUR LIST WITH INTEGRATED LEAD GENERATION ELEMENTS
Converting visitors into email subscribers is critical for growing your online business. Simply pick a design you like or style the lead generation element yourself, connect it to your favorite marketing tool, and watch your list grow.

WOOCOMMERCE COMPATIBLE
Thrive Theme Builder is now fully Woocommerce compatible. This allows you to create awesome eCommerce shops under the Thrive Theme Builder roof.

Customize Your WordPress Headers In Any Way Imaginable
“Thrive Theme Builder has now allowed me to create the header of my dreams.”
- Mica
Let’s face it. WordPress Headers are a constant source of frustration and disappointment. Why can’t you edit them in any way you please? No longer. Thrive Theme Builder gives you total front-end design control over your headers.

Start taking your online business to the next level
Get Thrive Theme Builder today!
All The Support You Need:
Instant Access To Thrive University, The Thrive Knowledge Base, And Our Team of WordPress Customer Support Experts
When you join the Thrive Themes family, you’re getting so much more than themes and plugins.
We’re passionate about helping you grow your online business faster and easier than ever before. This also means we have some of the best online marketing training available in Thrive University with a support team ready to help you whenever needed.
Thanks to Thrive Themes, the amazing tools, the A+ customer service, and the super easy-to-figure-out software, I've been able to have a very successful year this year.
- Mika -
Thrive Theme Builder is Backed By a World Class WordPress Development Team With 7+ Years Experience Shipping The Best WordPress Software On The Market
When you buy Thrive Theme Builder, you’re getting peace of mind that your website is being supported by a world class development team.
Thrive Themes has been around for a long time and we've been on the forefront of visual editing ever since we started. We're relentlessly improving our products which means that the amazing Thrive Theme Builder is only getting better.








integrations
Thrive Theme Builder Natively Integrates With All Of Your Online Essential Tools & Apps




Campaign Monitor





























pricing
Get Instant Access To Thrive Theme Builder, The Only WordPress Theme You'll Ever Need (or Want!)
Unlike a standard WordPress theme
YOU GET A PROFESSIONAL DESIGN AND tOTAL DESIGN FREEDOM
Unlike chameleon themes or theme frameworks
You'll have Total flexibility AND Your website up and running quickly
Unlike a blank theme with global widgets
You get Total WordPress customization Freedom AND global theme settings
Our Pricing Plans

Thrive Suite
Get full access to our entire suite of integrated plugins (including Thrive Theme Builder and Thrive Architect) at one great price. Build and grow your dream online business with a complete set of conversion-focused tools.
$ 599/yr
$
299/yr
Save $300!*

Thrive Theme Builder
Get a standalone copy of the only, fully customizable theme for WordPress. Build and customize your header, footer, blog post templates, sidebar, page layout, category pages, search pages, 404s, and MORE.
$ 199/yr
$
99/yr
Save $100!*

+

Thrive Theme Builder &
Thrive Architect
The ultimate visual building combo — ZERO coding required! Use Thrive Theme Builder to fully customize your WordPress theme and Thrive Architect to build any landing page or sales funnel you need to grow your business.
$ 399/yr
$
199/yr
Save $200!*
30-Day Money Back guarantee
*All pricing is in USD. All renewals are at full price. You can change plans or cancel your account at any time.
Full Feature List
Thrive Suite
Thrive Theme Builder
Theme Builder+Architect
Licenses
5 Sites
1 Site
1 Site
WordPress Plugins
9
1
2
Thrive Theme Builder ⓘ ⓘ
Thrive Architect ⓘ
Thrive Apprentice ⓘ ⓘ
Thrive Leads ⓘ
Thrive Quiz Builder ⓘ
Thrive Ultimatum ⓘ
Thrive Comments ⓘ
Thrive Ovation ⓘ
Thrive Optimize ⓘ
WordPress Themes
Thrive Theme Builder
Thrive Theme Builder
Thrive Theme Builder
Shapeshift ⓘ
Ommi ⓘ
Kwik ⓘ
Bookwise ⓘ
Jaya ⓘ
Xpert ⓘ
Peak ⓘ
Chords ⓘ
Spa ⓘ
Allure ⓘ
Gallery ⓘ
Traveline ⓘ
Templates
For Everything (1000+)
For Your Theme
For Your Theme & Landing Pages
Dozens of Theme Page Templates
Dozens of Companion Theme specific page templates
Landing page templates
220+
220+
Smart page block templates
1270+
810+
1270+
Lesson, module, course overview and school templates for online courses
Lead form templates
Quiz templates
Scarcity campaign templates
Testimonial Templates
A/B Testing
Landing pages
Opt-in Forms
Quizzes and Surveys
Scarcity Campaigns
Support & Updates
5 Sites
1 Site
1 Site
Updates
Unlimited
Unlimited
Unlimited
Support Access
24 hour Weekday Support Unlimited requests
24 hour Weekday Support Unlimited requests
24 hour Weekday Support Unlimited requests
Education & Community
Exclusive Access
Free Access
Free Access
Access to Thrive University
Access to exclusive Thrive Suite only courses
Thrive Suite exclusive webinars
Access to the Facebook Group
Guarantee
30 Days
30 Days
30 Days

Thrive Suite
Get full access to our entire suite of integrated plugins (including Thrive Theme Builder and Thrive Architect) at one great price. Build and grow your dream online business with a complete set of conversion-focused tools.
$ 599/yr
$
299/yr
Save $300!*
*All pricing is in USD. All renewals are at full price. You can change plans or cancel your account at any time.

Thrive Theme Builder
Get a standalone copy of the only, fully customizable theme for WordPress. Build and customize your header, footer, blog post templates, sidebar, page layout, category pages, search pages, 404s, and MORE.
$ 199/yr
$
99/yr
Save $100!*
*All pricing is in USD. All renewals are at full price. You can change plans or cancel your account at any time.

+

Thrive Theme Builder + Thrive Architect
The ultimate visual building combo — ZERO coding required! Use Thrive Theme Builder to fully customize your WordPress theme and Thrive Architect to build any landing page or sales funnel you need to grow your business.
$ 399/yr
$
199/yr
Save $200!*
*All pricing is in USD. All renewals are at full price. You can change plans or cancel your account at any time.

Start taking your online business to the next level
Get Thrive Theme Builder today!
Our Iron-clad 30-Day Money Back Guarantee
Fully Backed by our 100% Risk Free Guarantee
If, for any reason, you don't like Thrive Theme Builder or Thrive Suite, you can get a full refund anytime within 30 days after your purchase. If you have any issues, just get in touch with our friendly support team and they'll either help you out until you get the results you need or give you a swift refund.
FAQs About WordPress Theme Builders
Here are answers to some common questions about the Thrive Suite, Thrive Theme Builder, and its companion Themes – Shapeshift, Ommi, Kwik and Bookwise:
Thrive Suite includes
- All our plugins: Thrive Architect, Thrive Leads, Thrive Quiz Builder, Thrive Apprentice, Thrive Comments, Thrive Ovation, Thrive Optimize, Thrive Ultimatum and Thrive Automator
- Thrive Theme Builder and its companion themes: Shapeshift, Kwik ,Ommi and Bookwise
- Unlimited support
- Unlimited updates
- Full access to premium templates
Thrive Suite is perfect if you're starting a blog. You can build your site and blog using Thrive Theme Builder, create landing pages and blog posts using Thrive Architect and add opt-in forms using Thrive Leads.
Thrive Suite includes all the tools you need to have a blog that will first engage your audience and then get them on your mailing list so they'll keep coming back for more.
Yes, Thrive Suite can be purchased on a quarterly or yearly subscription basis.
Yes, if for any reason you're not happy with Thrive Suite or Thrive Theme Builder, you can get a swift refund by contacting our support team.
Thrive Suite subscribers get instant access to any new themes and plugins we release during their active membership period.
Thrive Theme Builder standalone theme subscribers get instant access to any new themes we release during their active subscription period.
We have hundreds of tutorials for every single feature and element in our toolkit and we provide full step-by-step videos on how to set everything up.
Yes. Thrive Theme Builder and the entire Thrive Suite toolkit can be installed and activated on WordPress.com websites IF you upgrade to a "Business" or "eCommerce" plan. However, Thrive Theme Builder and Thrive Suite are optimized for self-hosted, wordpress.org websites.
No you do not because a standalone license of Thrive Theme Builder comes with a light version of Thrive Architect installed so you can visually edit your theme pages and key standalone pages (like your homepage).
BUT if you purchase Thrive Suite or the Thrive Theme Builder + Thrive Architect bundle, you get immediate access to Thrive Architect which gives you full access to our ENTIRE landing page template library.
Depends. If you're just looking for a WordPress theme you can fully, visually customize on a single site, then getting Thrive Theme Builder by itself makes sense. If you want to add the ability to build and fully customize landing pages and sales funnels on that single site, then get the Thrive Theme Builder + Thrive Architect bundle. But if you need to build multiple websites, and want to layer additional functionality onto those sites (such as the ability to fully customize your WordPress theme, build your email list with conversion focused opt-in forms, build and sell online courses or memberships, incorporate engaging quizzes into your content, use scarcity countdown timers in your product launches, etc.) — Thrive Suite is online business building toolkit you've been looking for.
Yes it is!
What you've built with Thrive Theme Builder (or any of the Thrive Suite tools for that matter) will stay intact and working.
However, you won't be able to get support, updates or use any of our premium templates once your subscription expires. Also, if you choose to restart your subscription after it expires, you'll have to do so at whatever the current price is. That's right, the price you subscribe at is the price you stay at for as long as you maintain an active subscription!
We're constantly adding new features and templates to our Thrive Suite toolkit. Thrive Suite customers get access to it all!
If you decide to purchase a standalone Thrive Theme Builder license or Thrive Theme Builder + Thrive Architect license, you'll get any new features we roll out to those specific tools during your active subscription period.
No. Shapeshift, Ommi, Kwik and Bookwise are companion themes built specifically for Thrive Theme Builder. You'll only be able to use these companion themes when Thrive Theme Builder is activated as your WordPress Theme.
No! Thrive Theme Builder IS a WordPress theme... it's just the first fully customizable WordPress theme! This means there are no workarounds. Building a theme layout with a plugin is like starting from a black wall and then painting it white. Using Thrive Theme Builder as your WordPress theme is like starting with a white wall so you can create whatever sort of theme design you need!
Yes, a single site license of Thrive Theme Builder can be purchased on an annual subscription and used to create a fully customized WordPress theme.
Don't hesitate to join our Facebook group so you can ask your questions there or contact our friendly support team by sending a message to [email protected]
How Much Is Total WordPress Site-building & Design Freedom Worth To You?
When you purchase Thrive Theme Builder, you’re not only getting the best visual “no code” front-end WordPress site builder on the market so you can build your perfect website... You’re also getting instant access to all of our conversion-focused site building tools.
You’re Getting All This Today: