
Contact Form
Ditch third party contact form plugins with Thrive's native contact form element.
Make it Easy to Get in Touch with You with the Contact Form Element
A Contact form is an essential element on any website to give your visitors a chance to get in touch with you. Depending on your business, that first message might be the first step to build out a business relationship.
There are many external contact form plugins available on the web. However, these plugins are hard to edit and look detached from the rest of your website.
Thrive Suite comes with its own Contact Form element, so there’s no need for any extra plugins. The element automatically blends into your Thrive website’s overall design.
Select a Contact Form Template That Fits Your Website
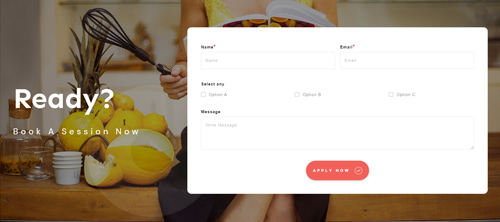
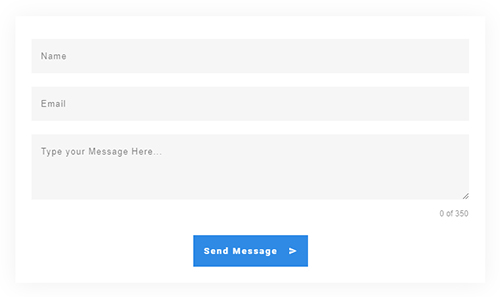
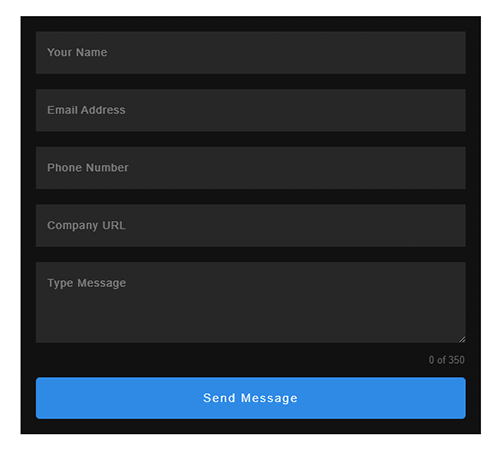
The Contact Form Element comes with a library of templates. These professionally built templates automatically inherit the colors and fonts of your page which makes it super fast and easy to create a professional looking contact form. Simply pick a template, drop it on the page and use the visual editor to make the changes you want. No coding necessary!
Customize Contact Fields to Your Needs
Add any field to your contact form to request information that’s important for you, such as name, email address, or phone number. Add, delete or rearrange the fields directly from the Thrive editor.
You can even add dropdown choices, checkboxes or radio buttons to your form so that it fits your needs.
Need additional form specific information? Add a hidden field to pass information through without bothering the visitor.
Connect Your Email Marketing Tool to Your Contact Form
If you're looking to collect leads from your contact forms, you can do so with this element. The Contact Form element integrates with all of the popular email marketing and email delivery tools.
Connect the form with your email marketing tool with a couple of clicks.
The form can also be connected to Zapier which allows to add contact directly to your CRM!
File Upload Feature Included
Allow visitors to send you documents with their message!
If you’re working with clients, this feature enables them to send you specifications, images, photos, sketches,...
You can use this feature for marketing purposes too. Challenge your readers in a competition! Accept submissions for your publication or collect guest post submissions!
All documents are safely stored in your Dropbox or Google Drive to keep your website 100% safe.
Define Action After a Successful Contact Form Submission
Inform your visitors what happens after they send you a message and provide them with relevant information.
In the Contact Form element, you can select from two actions: redirect visitors to a new page or show a success notification. You are in total control of the message you want your visitors to see after submitting an inquiry.
Add Custom Labels & Placeholders to Match Your Brand
Communicate clearly what your visitors should provide in a contact form. Use labels to name your input fields, and placeholder texts to provide an example of what you expect your visitor to enter.
Fully GDPR Compliant
If you plan to collect data of people who contact you, or you want to give them the option to sign up to your newsletter, make sure that your contact form is GDPR Compliant. Add a "GDPR checkbox" field to your contact form, that you can connect with your email marketing tool.
Avoid Spam Submissions
Avoid getting tons of spam in your inbox by enabling spam prevention. You can easily integrate your contact form with ReCaptcha, to filter out bots.
Avoid Frustration with Personalized Error Messages
If someone skips a required input field or the format isn’t right, you can display personalized error messages to your visitors. This way your messaging always stays on brand (and in your chosen language).
Keep Everyone in the Loop
Specify the email address(s) where you want the emails to arrive within the Contact Form element. Moreover, you can send a confirmation email to the user who submitted the message.

Get access to the Contact Form Element & Thrive Suite Today!
Hover Effect for Unmissable Elements
Add a hover effect to any of the elements in your form, making sure that they pop out from the page.
Spice Up Your Contact From with Icons
Add Icons to your labels to draw attention to important elements.
Enable Required fields
Ensure all the important information will be filled out by adding required fields.
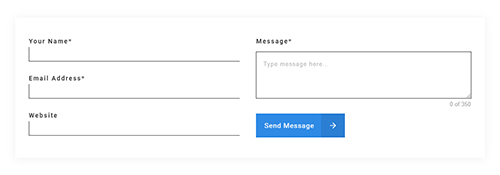
Create a Column Layout by Dragging & Dropping Input Fields
Drag & drop each field within the Contact Form element to create multi-column layouts.
Contact Form