Convert More With Powerful WordPress Lead Generation Tools
Build genuine relationships that naturally convert.
❝
Thrive Leads is changing the list-building game and I'm so glad to be on board. Daniel A

Transform Visitors Into Subscribers (Without the Confusion)
Get everything you need to grow your email list - from simple opt-in forms to complete marketing funnels.
What Most People Do:

With Thrive Suite You Get:

Included in Your Thrive Suite:
For less than the cost of a single premium plugin, you'll get every lead generation tool you need plus a complete page builder - start simple...

Christina Hooper
Thrive's team of designers puts careful consideration into helping you get conversions with every block they design... the tools are transformative.
Four Ways to Grow Your List with Thrive Suite
Start with one tactic or combine them all - you've got complete lead generation freedom for less than many plugins charge just for form building.

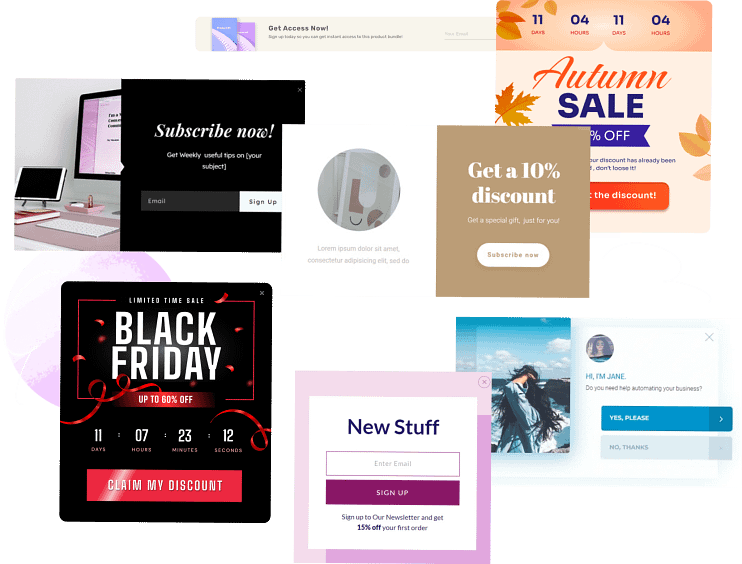
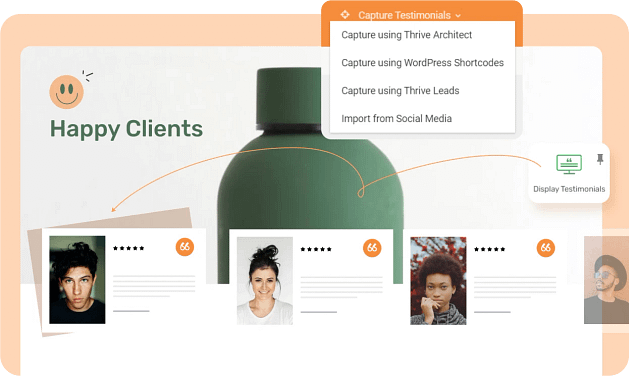
Smart Forms That Work
Convert more visitors into subscribers with forms that show up at just the right time.
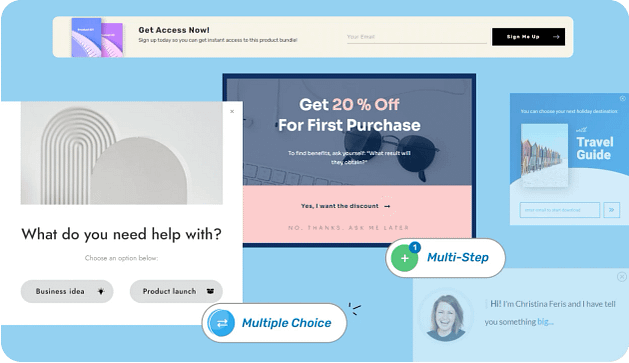
Quizzes that Hook People In
Convert curiosity into email signups with quizzes visitors love to take.


Comments that Lead to Action
Turn your most engaged readers into loyal subscribers, automatically.
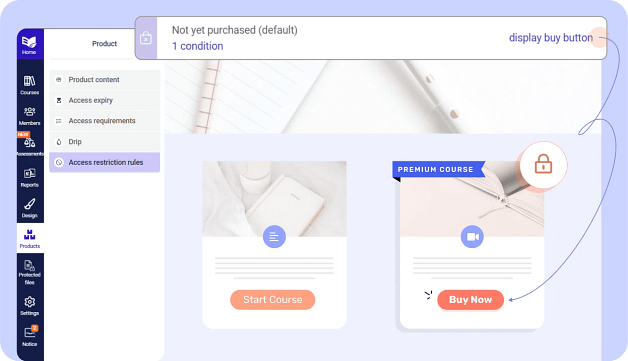
Premium Content that Gets People Subscribing
Grow your list by giving visitors a sneak peek of your premium content - they'll want more.

Conversion Tested
Ready to Start?
Choose from proven templates that make implementation easy.

Want to take your lead generation further? Here are the principles that power successful list building...
The 5 Keys to Supercharging Your WordPress Lead Generation
Other form builders give you the basics. Thrive Suite gives you everything you need to put these powerful principles into practice.
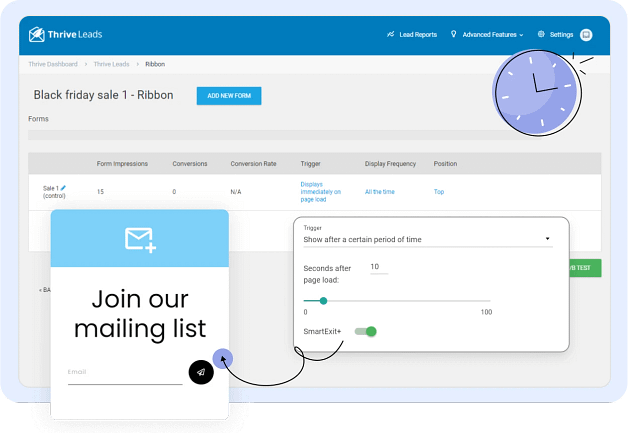
Perfect Timing
Convert more visitors by asking at exactly the right moment. Your forms will:


Irresistible Offers
Transform your expertise into lead magnets that visitors can't resist. Thrive Suite helps you:
Smart Segmentation
Stop treating every visitor the same. Let Thrive Suite match the right offer to the right person. Target with precision:


Trust Signals
Build confidence with proof elements that make visitors feel secure. Add trust-building elements:
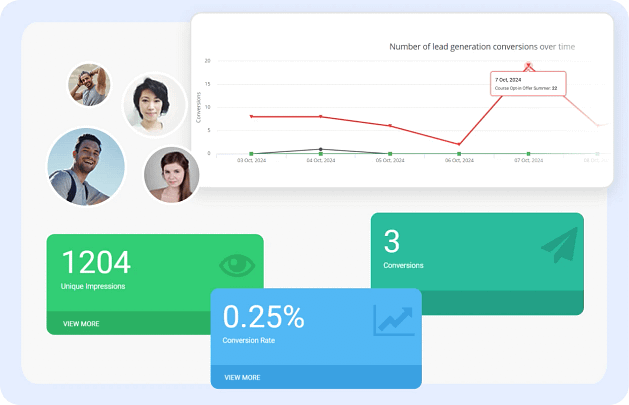
Test & Improve
Stop guessing what works. Let Thrive Suite's A/B testing find your winning combinations. Find what converts best:

The best part? Everything works together seamlessly...
Works With Your Favorite Tools
One-click connections to all popular email marketing services.
No complex setup. No technical headaches.



























Ben McCullough
❝
From web design, online course development, ecommerce , and lead generation , and all its email marketing service integrations, the Thrive Suite of products has been a real game changer for me and my business.
Ready to transform your WordPress site into a lead generation machine?

Thrive Suite:
Complete Testing & Growth Toolkit
From $299/ year (save $1,300+ vs buying separately)
Lead Generation Tools

Why Users Love It:

Complete marketing suite


We guarantee you'll build a revenue-driving website in 30 days. What's more, if you implement our free website success plan, you'll have created 100+ leads and landed your first sales... and if not, we'll give you your money back.
Happy Customers
Love it
I've made multiple sites with Thrive now and love it. They have lots of good documentation but when I've needed a little extra help, their customer support really came through for me.
Pam H
Best investment I made
Without a doubt, Thrive Themes is the best investment I've ever made online - it literally changed how I operate my business. Thank you for listening to us! 🙂
Reona
Versatility & functionality
I am very familiar with WordPress.org and have built numerous websites over the years. What I like best is using Thrive to customize the entire site using their plugins and themes. It gives you versatility not only for the look of your website but also functionality.
Michael C
Excellent tools & training
In a world over run with poor value, useless junk and noise…You good people at Thrive Themes constantly deliver Value, excellent Tools, Training and Actionable Content!
Justin R
Build Your Lead Gen Machine Today!
Join 22,000+ entrepreneurs who grow their business with Thrive Suite.


