All those pretty fonts on your site... they're slowing you down.
And guess what? If your page doesn't load quickly, visitors don't wait -- they bounce. You're losing clicks, leads, and sales and your fonts are contributing to the problem.
Don’t believe me? Check your website’s speed metrics. A 100-millisecond delay can drop your conversion rate by up to 7%.
But now there’s a way to fix that without sacrificing your brand or design.
That's why I'm thrilled to announce our brand new Thrive Font Library!
Built-In Font Management That Actually Makes Sense
Now you can manage all your fonts directly from your Thrive Dashboard, with local hosting and complete control over your typography - without touching a single line of code or installing additional plugins.

The best part? Unlike other WordPress solutions that require multiple plugins or rely on external services, our Font Library is built right into the Thrive Dashboard, giving you everything you need in one place.
Why the New Thrive Font Library Matters for Your Site
Typography plays a big role in your site's look, feel, and performance. And now, managing it is simpler, faster, and more powerful than ever.
Instantly Access Google Fonts – Without Extra Plugins or Load Time Trade-offs
With full Google Fonts integration, you get the best of both worlds: design flexibility and site performance.

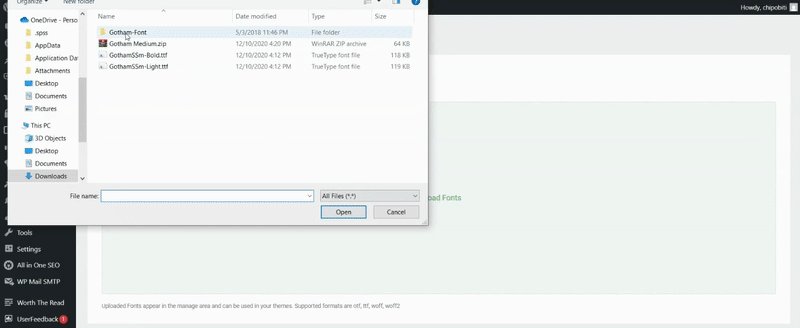
Upload Your Brand Fonts – Quickly and with Full Format Support
Want to use a font that perfectly matches your brand? Now you can, without extra setup or technical headaches.

Keep Your Typography Consistent – Across Every Thrive Tool
Your typography should stay consistent, no matter what tool you're working in. The Thrive Font Library makes that effortless.

Built for WordPress – Fully Synced with the Font API
Behind the scenes, the Thrive Font Library integrates directly with the WordPress Font Library – so your fonts are fully in sync, and changes take effect everywhere.
No more worrying about font loading issues or plugin conflicts. Change fonts once – see the update across your entire site
Who Is This For? Thrive’s Font Library Is Perfect For:
Setting up is incredibly simple:
You can get started in just a few clicks!
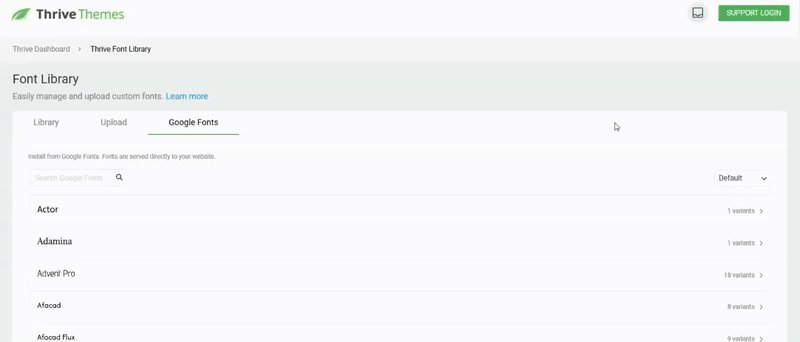
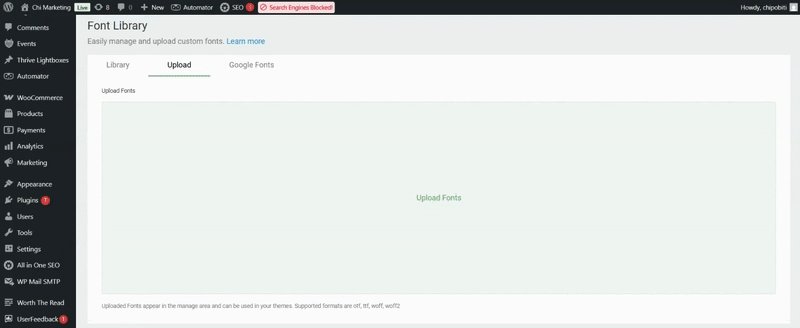
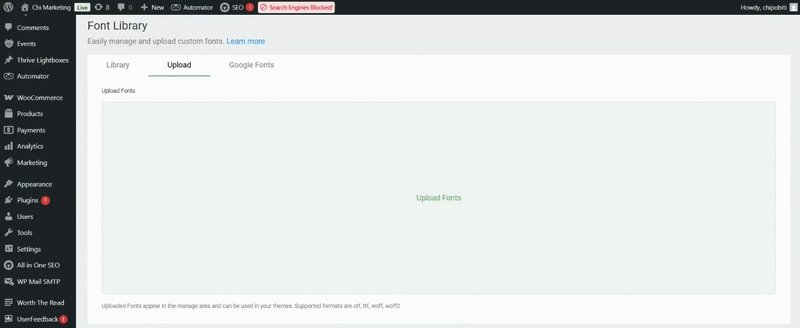
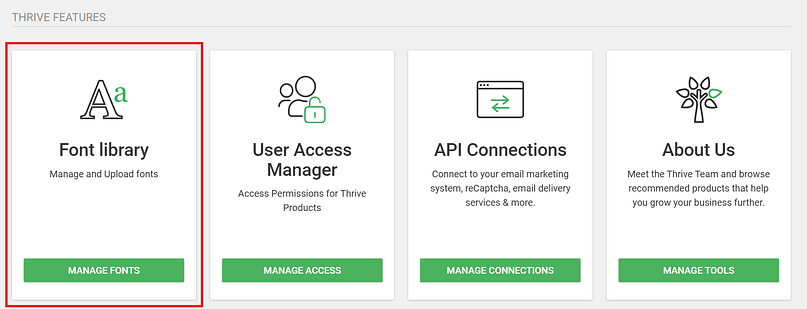
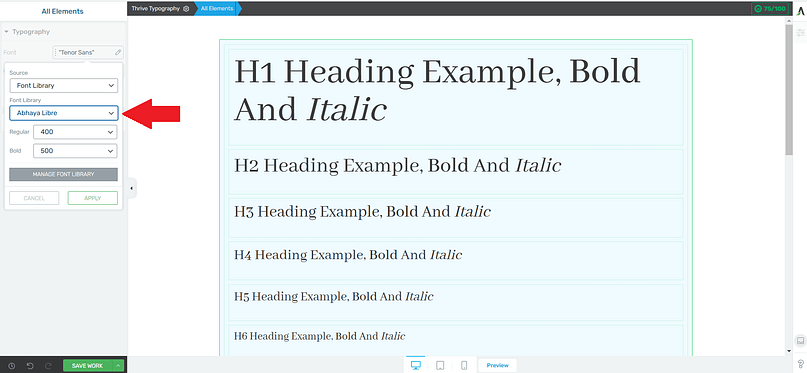
1. Access Your Font Library
Navigate to your Thrive Dashboard and click on "Font Library"

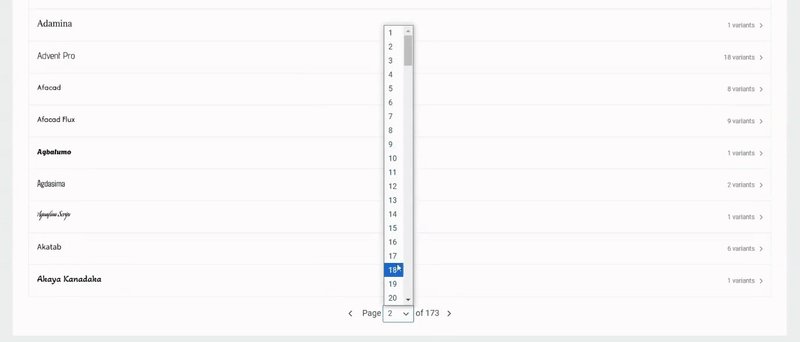
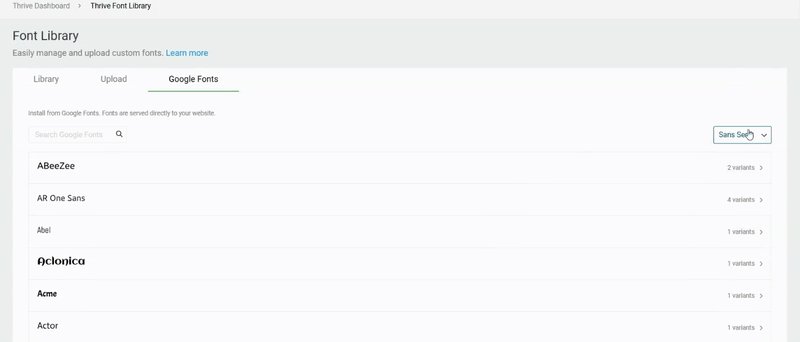
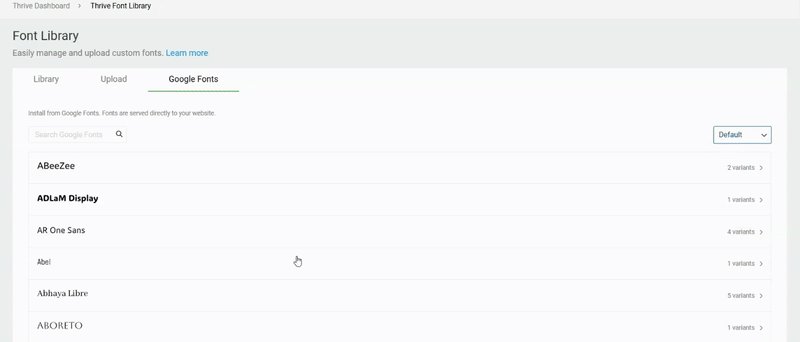
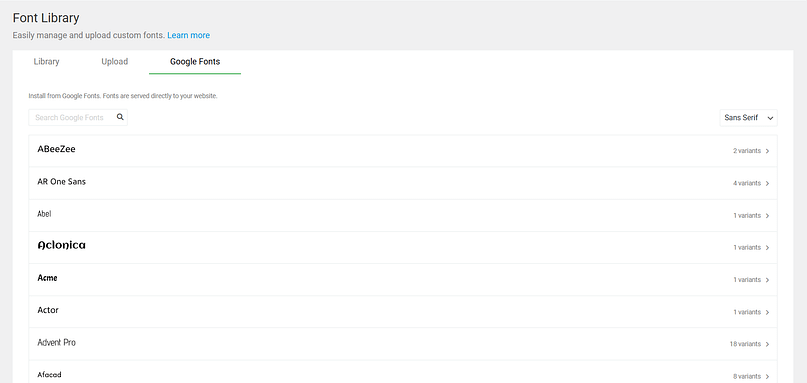
2. Add Your Fonts
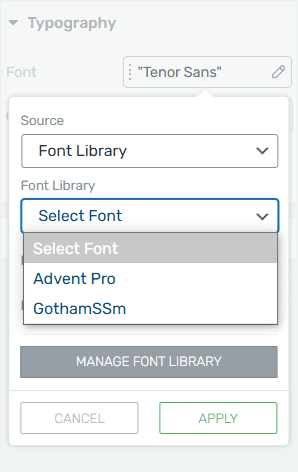
Choose from Google Fonts (or upload your custom fonts).

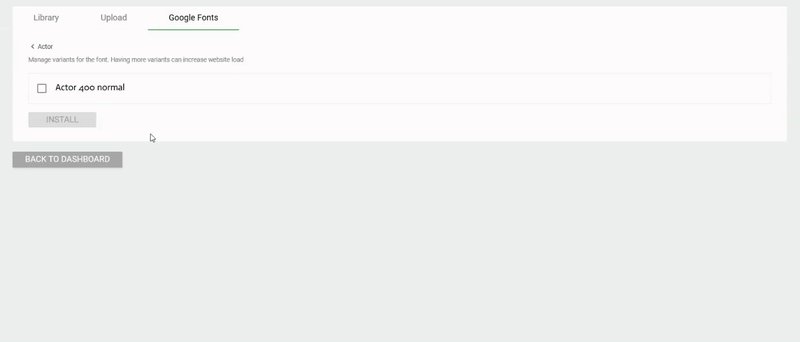
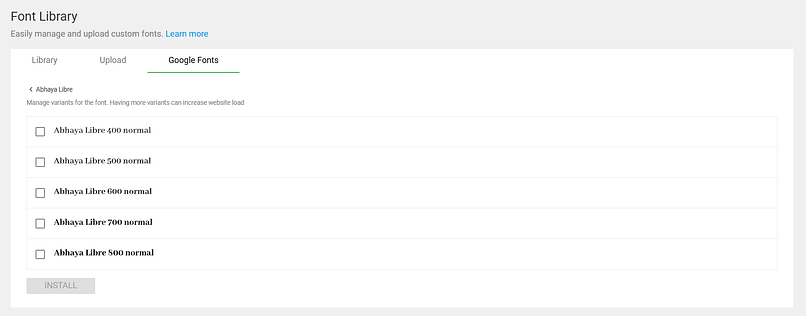
3. Select Font Variations
Pick exactly which weights and styles you need

4. Start Using Your Fonts

Your fonts are now available across all Thrive tools.
Everything You Need to Manage Fonts Is Already Here
But here's what makes this truly special…
While other WordPress solutions require multiple plugins, external services, or technical knowledge to manage fonts properly, our Font Library handles everything automatically.
Plus, it's completely integrated with all your Thrive tools.
Think about it: How much time and money could you save by having all your typography needs handled in one place, while improving your site's performance at the same time?
Ready to take control of your website's typography? The new Font Library is available now to all Thrive users. Simply log in to your dashboard and start exploring the possibilities.
As always, thank you for being part of the Thrive community. We're committed to making your website building experience better every day.
Angie and the Thrive Themes team
P.S. Don't have Thrive Suite yet? Click here to get started and see why thousands of business owners trust Thrive to build their websites.



Will this automatically update across our site? Or do we need to visit each page or post to update?
Hi Shawn — thanks for reaching out!
If your site is using Thrive Theme Builder, you can just jump into your theme’s typography set and make the change there once. All the pages and posts that inherit your theme’s typography settings will now use the font you’ve set in the typography area.
Let me know if you have any other questions 😊
What do we need to do to ensure we are using the new faster fonts on all our webpages? I imagine one step is updating our Thrive Theme fonts in Thrive Theme Builder but are there certain pages (like landing pages) that also need to be updated individually? Is it possible that we might need to double check every page of our site, and if so, is there a plugin that can help speed up the process?
Hi Andrew — excellent question.
You’re right about one thing: if your site is using Thrive Theme Builder, updating your theme’s typography set to use your Thrive Font Library custom font will ensure that all pages and posts inheriting your theme’s typography settings use the font you’ve selected in the typography area.
As for landing pages that aren’t inheriting your theme’s typography set — they’ll still function perfectly, and you’re not obligated to change them if you don’t want to. It’s considered best practice if you’d prefer to host everything locally, but like I said, that’s entirely your call. They’ll continue working just as they have up until now.
If you do decide to update them, just keep in mind that Thrive Architect lets you quickly customize the typography set for your entire landing page — no need to manually change each individual text element on your page. You can find this option in the Styles panel of your landing page.
Let me know if you have any other questions 😊
Forgot to mention — landing pages also have a handy toggle you can click to magically make them inherit your theme’s typography settings, if you’d prefer to go that route 😁