Ever wondered what it takes to create affiliate blog posts that generate steady clicks and income?
Well, this post is about to show you how to write engaging blog content that converts.
And don't worry... when I first dipped my toes into affiliate blogging, I was overwhelmed by the sheer volume of information too. I remember spending hours crafting my first post, only to realize I had missed the mark completely. But that experience taught me invaluable lessons about understanding my audience and the importance of authenticity.
Creating affiliate blog posts that resonate with your audience and drive conversions isn't just about sharing product links. You need to find a way to blending valuable content with smart marketing tactics to engage and persuade your readers.
Writing compelling affiliate content involves understanding your audience deeply, presenting products in a way that solves their problems, and optimizing your posts for both readability and conversions.
If the idea of transforming your affiliate blog posts from good to great seems difficult, we've got you covered.
We've put together 13 essential tips for writing affiliate blog posts that not only attract more readers but also convert them into eager buyers.
Tired of Putting in Hours of Work and Only Getting a Couple of Clicks?
You spend hours upon hours researching, writing, and perfecting your posts, only for them to land a disappointing few clicks. Ouch. We know the feeling.
It’s a common frustration that leaves a lot of bloggers and business owners questioning their impact and even their choice to dive into affiliate marketing.
But here's a slice of truth: generating engagement and conversions is a challenge – but it’s one you can overcome (and you won’t need to reinvent the wheel).
In fact, it often boils down to a few key tactics: Understanding your audience's needs, crafting compelling content, and making your affiliate links irresistible are the cornerstones of turning the tide.
I once wrote a post about a popular fitness tracker, but it flopped. After some feedback, I realized I had targeted the wrong audience. When I shifted my focus to busy parents looking for quick fitness solutions, my engagement skyrocketed.
With the right approach, your blog can transform from a silent space on the web to a bustling hub of activity and conversions – where you’ll start seeing the profitable passive income stream you hoped to see after joining affiliate marketing programs.
Key Tips to Create Awesome Affiliate Blog Posts That Lead to Sales
These tips work for all types of online businesses and blogs that are part of affiliate networks (eCommerce, podcasts, freelancers, etc.).
1. First, Create a Responsive, Readable Layout

How you present your content is as important as the content itself.
If your readers land on your blog posts and find a large, intimidating wall of text – they’re going to leave without reading or taking action.
Your affiliate marketing blog needs to look great and function seamlessly across all devices, whether it’s a desktop or a mobile phone. Everyone’s on the move these days, and your blog has to keep up, ensuring it’s easy to navigate and read, no matter where your audience is coming from.
The easiest way to nail this layout is by using post templates.
These templates act as a blueprint for consistency and visual appeal across your blog, ensuring that each post maintains a professional look while being incredibly reader-friendly. They're key for segmenting your content into manageable chunks, logically organizing your ideas, and seamlessly integrating images or videos.
If you’re looking to elevate your blog content with top-notch templates and design flexibility, Thrive Theme Builder coupled with Thrive Architect is the duo to make it happen.

Thrive Theme Builder lays the foundation, allowing you to craft and customize your blog’s overall design and layout, ensuring every page aligns with your brand identity.
Then, Thrive Architect steps in to fine-tune your posts. It's a WordPress plugin that provides an expansive set of customizable post templates, all optimized for conversions and designed to captivate your audience.
2. Do a Deep Dive On Your Target Audience
Understanding your target audience involves getting into their heads to figure out what ticks their boxes.
Start by asking the basics: Who are they (beginners, experts, etc.)? What do they want to learn from an influencer? Where do they hang out online? And, perhaps most importantly, what motivates their decisions to click and buy?

Digging deep into your audience's preferences helps you tailor your content and affiliate offers to match their interests. Keyword research is important here. Tools like Semrush, Ahrefs, or WPBeginner’s Keyword Generator can help you here.
Look at the data at your disposal – think analytics, surveys, and social media interactions. What types of blog posts do they engage with the most? Do they respond to listicles, roundups, or product reviews the most? What questions are they asking? What problems do they need solutions for?
Armed with this knowledge, you can shape your blog post to resonate more effectively with your readers. It becomes easier to select affiliate products that align with their interests and present quality content in a way that feels natural and compelling.
3. Choose Products Wisely
First off, think quality over quantity when planning your affiliate product reviews.
While it's tempting to stuff your blog with a bunch of affiliate links in product reviews, hoping some will stick – this strategy is ineffective. Instead, focus on products you genuinely believe in. Products you'd recommend to a friend without hesitation. This is how to build trust with your readers, and trust is crucial for successful affiliate marketing.
Consider the fit. The products should mesh well with your blog's niche and type of content. If you're running a fitness blog or YouTube channel, promoting kitchen gadgets might not resonate with your audience. Stick to products that enhance your content and bring value to your readers' lives.
That’s a key principle for a great content marketing strategy — and generating income from affiliate programs.
Lastly, keep an eye on affiliate commission rates but don't let them be your only guide. A high commission rate is great, but not if the product is a dud. Your reputation is on the line with every product you promote, so choose wisely.
4. Lead In With First-Hand Experience

When you talk about a product from your own perspective, it does a few things. First, it humanizes your content. You're no longer a faceless promoter; you're a real person sharing a genuine experience – giving your readers more reason to trust you.
Also, it allows you to highlight specific features or benefits that stood out to you, which might not be apparent in a standard product description. Maybe you found a clever workaround for a common issue, or a particular benefit drastically improved your daily routine.
These insights in provide value to your readers, make your affiliate links much more compelling, and allow you to monetize your blog more effectively.
5. Use Compelling Headlines that Stand Out
Imagine if I titled this post 'Stuff You Should Read About Affiliate Marketing.' Yawn! Instead, how about 'Unlocking the Secrets of Affiliate Marketing: Your Wallet Will Thank You!
Use action words and power phrases that resonate with your target audience. For example, "5 Life-Changing Products You Need Now" is more compelling than "5 Products to Consider." It speaks directly to the reader, creates a sense of urgency, and hints at the transformative impact of the content.
Don't shy away from numbers and specifics. Headlines with numbers, like "10 Proven Tips to Boost Your Affiliate Sales," tend to perform well because they suggest a clear, organized path through the content. They promise value and easy readability, which can be very enticing for readers scanning for helpful resources.
Thrive Architect users can easily make their headlines stand out with our nifty text highlights feature.
6. Tell a Story to Connect with Your Audience
Stories are how humans have connected and communicated for millennia; they're wired into our psyche, and they can significantly enhance your affiliate marketing content ideas . Leveraging this in your affiliate content can create a memorable connection with your readers.
When you weave your affiliate products into a narrative, you're doing more than just selling; you're engaging. Start with a relatable problem or desire that your audience faces.
I once shared a story about my struggle with finding the right running shoes. By detailing my journey, I not only connected with my readers but also saw a 30% increase in clicks on the affiliate links I included.
Then, guide them through the journey of how the product or service you're promoting can be the hero of their story. This approach not only makes your content more relatable but also helps to illustrate the value of what you're promoting in a very tangible way.
Your story should be authentic and personal. Share your experiences or create a scenario that your target audience can see themselves in. Did a particular gadget save you time on a busy day? Did a service help you overcome a challenge? These real-life applications of the products you're promoting help your audience envision themselves benefiting in the same way.
7. Don’t List Features, Showcase the Benefits
People don't buy products; they buy better versions of themselves. Your job is to paint a picture of that improved reality.
Features are the what; benefits are the why. For instance, saying an email marketing course has a "20 Key Tips" is fine, but explaining that "this course features key secrets from digital marketing legends" transforms a vague spec into a compelling benefit. It's about connecting the dots for your readers, showing them how a feature translates into a real-world advantage.

Features and benefits template in Thrive Architect
8. Include Real Images and Videos of the Product
When you share real images, you're giving your readers a tangible sense of what to expect, a crucial aspect for visual content in blogging. It's one thing to claim a product is high-quality, sleek, or easy to use, but showing it through clear, high-resolution images takes your word to the next level.
60% of US digital shoppers want to see at least 3 images before making a purchase, and the same goes for your affiliate products. If you're not giving them high-quality images, they're going to question your authenticity.
This visual evidence supports your claims and helps break down skepticism, allowing your audience to see the value for themselves.
Videos take this a step further by demonstrating the product in real-life scenarios. A video can show the product being used, highlight its features in action, and even include first-hand testimonials or reviews.
9. Make Your Affiliate Links Stand Out
Creating links that stand out is about striking the right balance between being clear and adding a little creativity to avoid blending into the background.
You can achieve this with a few simple tweaks:
Embrace Buttons or CTA Graphics: Use clear and straightforward buttons or graphics like "Buy Now" or "Check Price". They’re not just eye-catching but make it obvious where readers should click for more details or to make a purchase.
Make Your Links Pop: Give your links a unique look with a different color or font style to ensure they’re easy to spot as clickable without interrupting the flow of your article.
Think About Placement: Put your links where they’re most likely to get noticed and clicked: near the top, within the body where it makes sense, and at the end as part of a persuasive call to action.
For a smoother experience and better link management, consider using tools like Thirsty Affiliates and Pretty Links. They’re great for making your links more noticeable and tracking their success, helping you refine your affiliate strategy with ease.
10. Use Clear Call-to-Action Buttons
A well-placed, clearly labeled CTA button can significantly increase the likelihood of your readers engaging with your affiliate products, turning passive interest into active engagement.
Many affiliates can revamp their CTAs to be more direct, and increase clicks substantially. Instead of 'Learn More,' I switched to 'Get Your Discount Now!' and it made all the difference.
Your CTA buttons should be impossible to miss, both in terms of placement and design. Use colors that stand out from the rest of your page but still fit within your overall design scheme.

This visual distinction makes it immediately clear to your readers where they should click to take advantage of the offer or learn more about the product.
The wording on your CTA buttons is equally important. Be direct and action-oriented. Phrases like "Buy Now," "Get Started," "Learn More," or "Claim Your Offer" leave no doubt about what happens next. This clarity removes any hesitation or confusion, making it easy for your readers to take the next step.
Positioning matters too. Your CTA buttons should be placed strategically throughout your post, particularly after strong persuasive points or compelling product benefits.
But avoid overdoing it. Too many CTAs can overwhelm or annoy your readers, so find a balance that encourages action without being pushy.
11. Include Social Proof to Make Your Reviews Credible
Adding social proof to your affiliate blog posts, like customer testimonials, case studies, user reviews from Amazon or Google, gives your content a credibility boost. It's like showing your readers a sneak peek into the product's real-life impact, making them think, "This could be great for me too."
Even better, it can boost conversions by up to 15%!

Include those genuine reviews and personal success stories. If experts are giving it a thumbs-up, mention that. Your own experiences with the product? Absolutely share them.
And if there's a buzz on social media, let that shine through in your post. It's about providing evidence that what you're promoting has made a positive difference in people’s lives.
12. Remember to Put a Disclosure on Your Blog
When I first started, I hesitated to disclose my affiliate links. But once I did, my audience appreciated my honesty, and I noticed a significant increase in trust and engagement.
Transparency with your audience is vital and that’s where a clear disclosure comes in. You should:
Be Clear and Direct: Put your disclosure at the start of your post. It should be straightforward, ensuring readers understand the affiliate nature right away.
Use Simple Language: A clear statement like, “This post contains affiliate links, meaning I may earn a commission if you make a purchase through them,” does the trick.
Explain Affiliate Links: Briefly define affiliate links for those who might not know, keeping it simple.
Reiterate Honesty: Your disclosure is a chance to remind readers that your recommendations are genuine and based on products you truly endorse and know how to use.
Legal Requirements: Be aware of the specific legal requirements for disclosures in your region, like the FTC guidelines in the U.S., and make sure you comply.
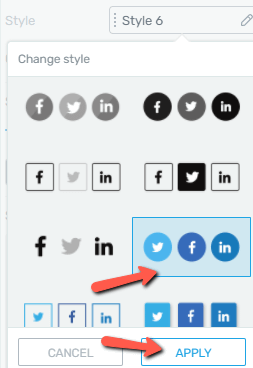
13. Embed a Social Sharing Feature on Your Posts
Adding social sharing buttons to your affiliate blog posts is a smart move. It's all about choosing plugins that match your blog's style and support the big social networks like Facebook, Twitter, Pinterest, and LinkedIn. This way, you're right where your audience is.

Think about where to place these buttons. Putting them at the top and bottom of your posts works best. It catches readers who are ready to share right away and those who wait until they've finished reading.
A gentle nudge to share can make a big difference. A simple call-to-action, such as "Feel free to share this with someone who'd love it!" can encourage your readers to spread the word.
Next Steps: Learn How to Make Your Writing Even Better
There’s always room to improve your writing to make your posts even better. I make it a point to read at least one new article or book on affiliate marketing each month. This commitment has not only improved my writing but also kept my content fresh and relevant.
Here are four more useful tutorials and step-by-step guides to help you make your content more conversion-focused and easily discoverable for people and search engines:
To write an effective affiliate blog post, understand your audience's needs, choose quality products, and use engaging storytelling with clear calls to action (CTAs) to guide readers toward making a purchase.
Consider creating product reviews, comparison posts, how-to guides, and listicles featuring top products. Sharing personal stories about product benefits can also enhance engagement and credibility.
Optimize your blog by ensuring a responsive layout, using SEO best practices, and making affiliate links noticeable through design and placement. Include clear CTAs to encourage conversions.
Include personal experiences with products, benefits that resonate with your audience, high-quality images or videos, and a disclosure about affiliate links to maintain transparency.
Start by selecting a niche you are passionate about, choose a blogging platform, and create valuable content that addresses your audience's pain points while incorporating affiliate links naturally.
To ensure transparency, always include a disclosure statement at the beginning of your posts, informing readers that you may earn a commission from affiliate links.
Ready to Start Writing Better Affiliate Blog Posts?
My journey in affiliate marketing has been a rollercoaster. From my first sale to months of frustration, each step taught me valuable lessons that I now share with my readers.
With these tips you can optimize your current posts and steer your content in the right direction.
If your blog is in need of an overhaul from a design perspective, then this is your time to give Thrive Theme Builder and Thrive Architect a try.
This website-building duo will help you design a professional website for your business. A site your potential customers will look at and want to engage with.
When I switched to a more user-friendly theme, my bounce rate dropped significantly. It was a game-changer that allowed my readers to engage more with my content.
No need to struggle with code or janky tools.
This combo takes the stress out of web design and leaves you with all the fun — and total design control.
Today could be the day you decide to give your business a new competitive edge and wow your audience with a kickass new site.
And you’re just a couple of clicks away...
Start using Thrive Theme Builder and Thrive Architect today.


