Wiggle, wiggle, wiggle...
When looking at the new hover animations in Thrive Architect, I couldn't help myself but singing this Jason Derulo song.
And in essence, both the "wiggle, wiggle, wiggle" Jason sings about and the hover animations do the same thing:
Attract the audience's attention
More...
How to Use Animations the Smart Way
At Thrive Themes, we try to protect you from gimmicky design trends that bloat your website and decrease loading speed so these hover animations are not one of those!
A well placed (hover) animation allows to attract the visitor's attention to the most important element on the page.
It makes a page more dynamic and especially when you use them on buttons, they can boost your conversion rates (but of course, you should split test that!)
Hover animations have the big advantage that they only occur when the visitor actually engages with the element. This will automatically avoid the "flying objects" syndrome you might have encountered on certain websites who went crazy with in view port animations.
Where and How to Add Hover Animations
Thrive Architect allows you to add hover animations to:
- Buttons
- Content Boxes
- Images
- Columns
- Icons
- Testimonials
- Call to Action Boxes
- Guarantee Boxes
- Styled Boxes
Because you can use Thrive Architect on pages as well as blog posts, these animations can be used just as easily to spice up a sales page "Buy now" button as a quote box in a blog post.
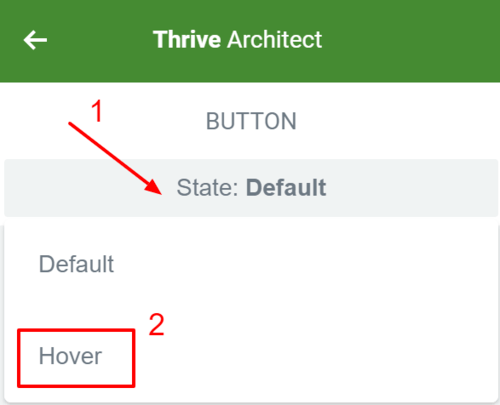
In order to add a hover animation, select the element and go to the hover state of that element.

Go to hover state of the element
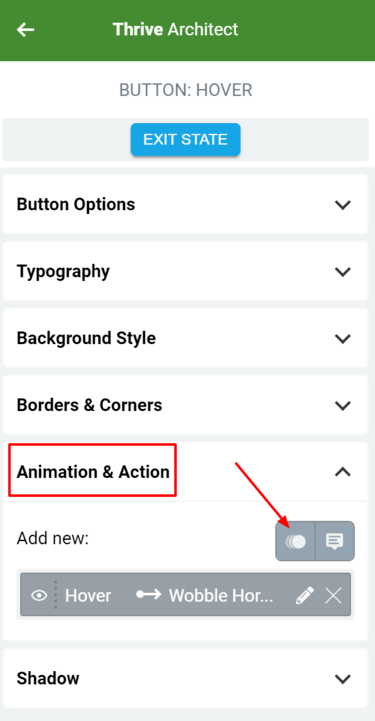
There you'll find a whole bunch of options to apply on hover and in the animations and actions panel, you'll now find the new hover animations.

Animations and Actions with CSS animations and tooltip
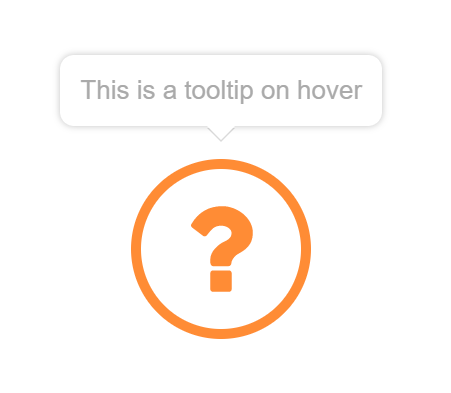
In the same panel, you'll also find the tooltip option which allows you to add a tooltip on hover.

Ready to Use These Hover Animations?
Let me know what you think in the comments below!




Hi Hanne. This is a very useful feature. Will it work on mobile?
Thx
Hi Barbara,
No, these are hover animations. On mobile you can’t hover so they wouldn’t animate on mobile.
Hanne, I actually discovered that, on mobile, if you CLICK an element that has a hover-controlled tooltip, the tooltip will display…but then the tooltip will NOT stop displaying unless you refresh the page.
Could you make it that, on mobile:
a) if a person CLICKS an element that has a hover-controlled tooltip, the tooltip displays (as is the case now)
b) and if they then CLICK the element again, the tool tip stops displaying (which is NOT the case now)
The reason I ask for this feature is that then I could have an image with a little ‘i’ info-icon in the top-right to indicate you can get more info by engaging the image…on desktop, the user rolls over the image and sees the tooltip…on mobile, the user clicks the image to see the tooltip and then clicks again to hide the tooltip.
What do you think?
Hi Grant,
In my testing I noticed different devices handle “hover” animations differently… But I’ll pass this request on to the dev team.
Already implemented some new hover animations once they were available. Subtle but nice touch 🙂
Great to hear you already took action on this Erick!
It’s a great feature! One important feature is missing in Thrive Architect and that is the ability to create forms. Right now, I use gravity forms for my form building needs, but it would be nice to have it all built in Thrive.
Hey, Jerry look a little closer 😉 Forms have been added in the last update!!
True 😀 Find out more about it here
Spoiler alert 😉
Make sure to have the latest version of Thrive Architect and check for the element “contact form”.
Depending on the features you use from Gravity form, this might be what you’re looking for.
Yeah. It’s great for contact forms. I use forms for more than just contacts. Great start though.
Ah love seeing Thrive Architect move forward and become more feature-rich! I pay yearly for a membership just to support the development of this plug-in alone (the others are all bonus but Architect
IS the foundation of my online business)
We need a more powerful “Content Reveal” with the ability to automatically display content upon a second visit… Even a “content disappear” would be amazing to work in line with countdown timers.
We still need the basic ability to edit the default Toggle Element color (right now we can only change the hover state color)
I’d love the ability to remove the “Days” and even “Hours” countdown timer fields altogether for a cleaner looking countdown when they’re not needed. As well with more design options enabled.
Also, this one drives me crazy because I’d love to use this feature for a sales page headline… I’d love the ability to use “Typefocus animation” to only animate the text being typed out once. It will become a powerful tool for sales page headlines then and not constantly be distracting after the initial animation.
Keep it up, it’s a slightly more crowded space now with more competition but that content reveal element is really your biggest selling point for marketers over other builders.
Hi Derek,
Thanks for your input!
The countdown timer is definitely an element we’ll update and upgrade at some point.
I’m taking note on your demand about the typefocus animation and the reveal element.
The animation does not seem to be on the lead generation form. Maybe I’m missing something.
Hi Monty,
No it doesn’t this is for page buttons (and other elements) only at the moment.
Thanks! That will probably be in a future release.
After updating focusblog theme . My website does not load Google font as before. How to deal with this?
Please contact our support team about this issue.
Sweet. Years ago had a plugin that I loved which allowed for these types of animations but they stopped updating it a long time ago (Smart Thumb I think it was called).
One thing I liked about it which I’d love to see in Thrive was the ability to have these new animations (wobble, bounce, etc) on the default state as well, not just on hover.
Hi Nat,
How did that work on the default state? With a timer? On viewport?
But in the button in Thrive Leads is it not possibile?
I don’t find any Animation and Action Tab.
I always use thrive leads shortcodes in Architect pages to have better statystics!
Hi Elena,
No for the moment this is not possible on lead generation buttons.
Hope that we have this animations on the default state and lead generation form. This could make a big difference 🙂
Hi Claudio,
Sorry this is currently not available on the lead generation element.
How can I change the font and background color of the tooltips hover boxes?
That’s currently not an option, Dante
Hi there, can hover tooltips be further customized like custom colors instead of light or dark scheme?
Hi Gregor,
Not at the moment, no.
To edit the font size, font family of the tooltip element, you have to edit the css element below and add in the custom css of your landing page :
.tve_ui_tooltip {
font-family: roboto;
font-weight: 300;
font-size: 11px;
}