Ever landed on a website that felt… well, flat? Like a beautifully drawn blueprint, but missing the hum of life? Then, you stumble upon something... different.
This one breathes. Buttons subtly react to your touch, images glide into view as you scroll, and suddenly, the whole experience just feels… right. It's not just about flashy effects; it’s about a feeling. The feeling that someone actually thought about your journey through their digital space.
Article Overview: Navigating the World of Web Animations
In this guide, we'll strip away the fluff and focus on what truly works. We’ll explore:
- The undeniable benefits of smart animation.
- The hidden dangers of overdoing it.
- Practical, no-messing-around tips for implementing animations.
- How Thrive Architect makes it ridiculously easy (and smart) to add impactful motion to your WordPress site.
Our goal? To empower you to create a website that engages, converts, and delights, without resorting to gimmicks.
For years, I've watched countless website owners, from ambitious beginners to seasoned online entrepreneurs, wrestle with this exact dilemma. They see the allure of a dynamic website, the promise of engaging their audience, and the undeniable "cool factor" of a well-placed animation. Yet, just as often, I've seen the dream descend into a digital circus, leaving visitors more bewildered than delighted.
This, my friends, is the Tipping Point of Animation. It's the critical moment where a powerful tool, when used wisely, can elevate your website from functional to phenomenal. But cross that invisible line, and you risk turning your masterpiece into a mess. Too little, and your site might be bland; too much, and you're not just distracting, you're actively annoying your audience.
My First Foray Into Web Animation (and the Lesson Learned)
I once worked on a project where the client, bless their enthusiastic heart, wanted everything to animate. Buttons pulsed, images bounced, text flew in from every conceivable angle. My initial thought? "Well, that's a good problem to have!" It meant they were passionate, they understood the potential for dynamism. But, as we'll explore, unbridled enthusiasm without a clear strategy can quickly lead to what I affectionately call an "Animation Catastrophe." It’s a sign of wanting to impress, but it needs channeling. And that’s exactly what we’re here to do: channel that creative energy into animations that truly serve your business goals.
I. The "Why": The Positive Impact of Purposeful Animation

Let's be clear: we're not talking about gratuitous spinning logos or text that swoops in just for kicks. We're talking about purposeful motion and deliberate design.
For beginners, this means understanding that even small, subtle movements can make your website feel more professional and alive. For optimizers, it means recognizing a powerful lever for improving engagement, reducing friction, and ultimately, boosting conversions.
Engagement & User Experience: The Unsung Heroes of Motion
Think of your website as a conversation. Would you rather talk to someone who just stares blankly, or someone who uses natural gestures and expressions to emphasize their points? Animations are those gestures – they provide cues, feedback, and personality that make your site feel more human and responsive.
Micro-interactions and Visual Feedback
These are the little delights that make a big difference. When you hover over a button and it subtly changes color, or fill out a form and see a small checkmark appear, that's a micro-interaction at play. Well-executed microanimations can increase user satisfaction by 20% by making interactions more intuitive. And when someone types in a wrong password, a subtle shake animation on the input field instantly highlights the error, helping them correct it swiftly and improving completion rates.
Micro-interactions enhance user experience by providing immediate visual feedback to user actions. For example, a button changing color on hover or a subtle animation when a form field is correctly filled makes the website feel more responsive and intuitive. This can increase user satisfaction and guide them effectively.
Smooth Transitions and Navigation
Ever noticed how a well-designed app transitions seamlessly from one screen to another? That's not just aesthetic; it reduces cognitive load. Simple transitions, like fading in menus, can make navigation smoother, potentially improving user retention rates by approximately 20% (Moldstud). They guide the eye, making the journey feel fluid and natural.
Animated Progress Indicators
Nobody likes waiting. But if you have to, clear feedback makes it bearable. Applications using progress animations have seen a 25% increase in user satisfaction during wait times (Moldstud). These indicators not only manage expectations but can also increase conversions by up to 40% in multi-step processes (Moldstud) by keeping users informed and engaged. It’s about reassuring the user that something is happening and they haven't been left in digital limbo.
Brand Recall and Emotional Connection
Your brand isn't just a logo; it's an experience. Animation plays a significant role in this. By simplifying technical details and capturing attention, animation can foster trust and positively influence buying decisions. When users understand your product better and have a positive, engaging experience, they're far more likely to remember and connect emotionally with your brand.
Conversion Rates: Where Aesthetics Meet Business Goals
Let's be real: ultimately, your website needs to do something. It needs to generate leads, sell products, or get people to sign up for your list. Strategic animation isn't just about looking good; it's about actively guiding users towards those desired actions (and if yours isn't, you should look at this conversion optimization checklist).
A/B Testing and Conversion Lift
This is where the rubber meets the road for optimizers. Interfaces employing animations have achieved a 15% enhancement in task completion rates (Moldstud). This isn't guesswork; it's data-driven improvement.
Animated CTAs (Call-to-Actions)
Your call-to-action button is arguably the most important element on many pages. Don't let it sit there unnoticed. A button that subtly enlarges or changes color upon hover can lead to a 33% increase in clicks (Moldstud). HubSpot famously found a red CTA button outperformed a green one by 21% in a past test, underscoring how visual cues, including subtle motion, can significantly impact results.
Key Animation Wins: By the Numbers
Thoughtful animation delivers measurable results:
- Well-executed microanimations can increase user satisfaction by 20%.
- Simple transitions can improve user retention rates by approximately 20%.
- Progress animations have shown a 25% increase in user satisfaction during waits and can boost conversions by up to 40% in multi-step processes.
- Interfaces using animations have achieved a 15% enhancement in task completion rates.
- A button that subtly enlarges or changes color on hover can lead to a 33% increase in clicks.
It's simple: animations, when wielded with purpose, are powerful tools for guiding user attention, making your website feel more responsive and intuitive, and injecting a unique brand personality. They can transform a static page into an interactive experience, pointing visitors precisely where you want them to look or click.
II. The Perils of Over-Animation: When Good Intentions Go Bad
Just as a dash of spice can elevate a dish, too much can ruin it. The same goes for animations. While the allure of a dynamic website is strong, an unbridled approach can quickly transform your digital presence into a headache for your visitors, impacting everything from performance to patience. This is where good intentions pave the road to a frustrating user experience.
The "Sensory Overload" Trap: More is Not Always Merrier

Imagine walking into a room where every light is flashing, every object is spinning, and every sound is vying for your attention. That's what an over-animated website feels like. It's not just annoying; it's a fundamental breakdown of effective communication.
Performance Hits
This is arguably the most critical and often overlooked pitfall. Large animation files or inefficient code can significantly increase page load times. And in today's fast-paced digital world, users are notoriously impatient; if web pages take longer than 3 seconds to load, 53% of mobile users will abandon the site entirely. Flashy or laggy loading animations, ironically, can cause a large spike in bounce rates, as users may assume the site is broken before it even finishes loading. For optimizers, this is a red flag: every millisecond lost is a potential customer lost.
Performance Alert: Load Times & Bounce Rates
- If web pages take longer than 3 seconds to load, 53% of mobile users will abandon the site entirely.
- Flashy or laggy loading animations, ironically, can cause a spike in bounce rates, as users may assume the site is broken before it even finishes loading.
User Frustration and Distraction
When elements are constantly moving, fading, or sliding, it's incredibly difficult for the user to focus on your core message. Instead of guiding attention, it fragments it. Your crucial call-to-action might be overshadowed by a distracting background animation. This constant movement can feel chaotic and overwhelming, leading to a quick click of the "back" button.
Increased Cognitive Load
Beyond mere annoyance, excessive or irrelevant animations actually make your users' brains work harder. Research has found that "decorative animations" – those not directly related to the learning material – impair recall and are a source of extraneous cognitive load. Essentially, your users are spending mental energy processing unnecessary motion instead of absorbing your content. This translates to reduced comprehension and a higher mental workload, which is the exact opposite of what you want.
Accessibility Concerns: Excluding Your Audience
This is where the "fun" of animation can turn into a serious barrier. Neglecting accessibility considerations isn't just bad design; it's actively excluding a segment of your potential audience.
Motion Sickness and Vestibular Disorders
For some users, excessive or sudden motion on a screen can trigger severe discomfort, dizziness, or even seizures. A study found that people with vestibular disorders struggle with excessive motion on websites. This is a critical concern, and something every responsible website owner must consider. The Web Content Accessibility Guidelines (WCAG) stress that content should not blink more than 3 times per second to prevent seizures.
Control Over Motion Effects
Beyond extreme cases, all users should have a degree of control. WCAG also emphasizes that automatic playing of animations should generally be avoided, and users should have the ability to trigger them. Furthermore, if you're building a site that responds to device movement (like shaking a phone), WCAG 2.5.4 (Motion Actuation) states that these actions must also be optional and performable in other ways.
"Reduced Motion" Settings
The good news is, you can address this! Modern web development allows for "reduced motion" settings. Developers can use JavaScript to check if the `prefers-reduced-motion` media query matches the user's system settings and serve simpler animations or disable them accordingly. This demonstrates respect for user preferences and creates a more inclusive, universally accessible experience. It's a win-win.
Excessive or poorly implemented animations can be serious barriers. Key concerns include triggering motion sickness or vestibular disorders for some users. Flashing content (more than 3 times per second) can be a seizure risk. Generally, users should have control over motion, automatic playing should be avoided, and "reduced motion" preferences set in a user's system should be respected to create an inclusive experience.
Accessibility Focus: Design for All Users
- The Web Content Accessibility Guidelines (WCAG) stress that content should not blink more than 3 times per second to prevent seizures.
- Users should have control over motion effects, and automatic playing of animations should generally be avoided.
- Respect "reduced motion" settings for a more inclusive experience.
My Animation Overload
My "Animation Catastrophe" wasn't a hypothetical. Early in my journey, fueled by enthusiasm and a naive belief that "more effects equals more engagement," I built a landing page that felt like a digital funhouse. Every single element had an entrance animation: text would slide, images would bounce, buttons would pulsate. I remember proudly showing it off, only for a colleague to politely ask, "Is it supposed to feel like a dizzying roller coaster?" The bounce rate was predictably through the roof, and conversions were non-existent. It was a painful, but vital, lesson: animations are like salt. A pinch enhances flavor; a handful ruins the meal.
III. The Animation Toolkit: What's Available (and What Actually Works)
So, you've accepted that balance is key. You're ready to embrace purposeful animation, not reckless abandon. But where do you even start? The world is cluttered with tools and techniques, many of which are overkill for most website owners. Our goal here is to cut through that noise and highlight the animation types that consistently deliver results without demanding a computer science degree.
A "No-Messing-Around" Look at Animation Types: Focus on Impact, Not Flash
Forget the fancy jargon and the endless possibilities for a moment. Most effective web animations fall into a few core categories, each serving a distinct purpose.
⭐ Micro-interactions: These are the unsung heroes of good user experience. They're the tiny, subtle movements that provide instant feedback when a user interacts with an element. Think of a button that slightly brightens when you hover your mouse over it, or a form field that gets a gentle outline when you click into it. They reassure the user that their action was registered and guide them forward. They're barely noticeable, but their absence is keenly felt.

⭐ Scroll-triggered Animations: These effects bring your content to life as the user scrolls down the page. An image might gently fade in, a section might subtly slide into view, or a progress bar might fill up. When done right, they create a sense of discovery and progression, pulling the user deeper into your content without feeling jarring.
⭐ Entrance Animations: These are elements that appear or change when they first enter the viewport on page load. A common example is text that fades in smoothly or an image that "grows" into place. While they can add polish, this is where the "less is more" rule truly applies. Overuse leads to that "sensory overload" we just discussed. Use them sparingly for key elements you want to emphasize on initial load.

⭐ Lottie Files/SVG Animations: For those looking for something a bit more custom and visually rich, Lottie and SVG animations are fantastic. Unlike traditional GIF or video files, these are lightweight, scalable vector graphics that can include complex motion without bogging down your site speed. They offer high quality and small file sizes, making them an optimizer's dream for bespoke effects.
Effective web animations usually include:
- Micro-interactions: Small, subtle feedback for user actions (e.g., button hover effects).
- Scroll-triggered Animations: Elements that animate into view as the user scrolls, guiding progression.
- Entrance Animations: Used sparingly for key elements appearing on load (e.g., fade-ins).
- Lottie/SVG Animations: Lightweight, scalable vector animations for custom, high-quality effects without significant performance hits.
What to Avoid Like the Plague (Mostly)
Animations to Steer Clear Of (Usually!)
- Full-page animated intros: Generally detrimental for conversions and user patience.
- Excessive flashing or blinking elements: Annoying and can trigger adverse reactions.
- Motion that induces seasickness: Avoid rapid, unpredictable movements or animations that disrupt natural scrolling.
Choosing the Right Tool for the Job: Your Path to Purposeful Motion
You don't need to be a coding wizard or hire an expensive developer to add effective animations to your website. For most website owners, especially those on WordPress, the solution is much simpler and far more empowering. While custom code certainly offers limitless possibilities, it also demands significant technical skill and time – resources that most beginners simply don't have, and optimizers often find more effectively spent elsewhere.
This is precisely why platforms and plugins exist. WordPress, combined with powerful page builders, has democratized web animation. Instead of wrestling with lines of CSS or JavaScript, you can often achieve stunning effects with a few clicks. The key isn't to buy every "animation plugin" you see. It's to choose a robust, versatile tool that allows you to implement the right kind of animations easily and efficiently, without sacrificing performance or control.
IV. WordPress & Thrive Architect: Animation Made Easy (and Smart)

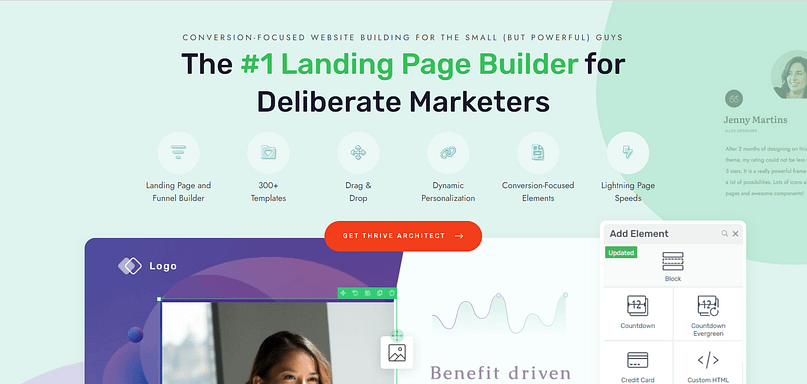
This is where the theory becomes practice. We’ve talked about the "why" and the "why not." Now, let's get down to the "how." For most of us, navigating the world of web animation without getting bogged down in code or endless plugin searches can feel daunting. This is precisely where WordPress, paired with a powerhouse like Thrive Architect, transforms the entire process.
The WordPress Advantage for Animations: Flexibility at Your Fingertips
WordPress, at its core, is designed for flexibility. It's why millions of websites, from simple blogs to complex e-commerce stores, rely on it. Its open-source nature means a vast ecosystem of themes and plugins that extend its functionality – including animation. While WordPress itself doesn't offer native drag-and-drop animation features out-of-the-box, its extensible nature makes it the ideal foundation. This is where page builders come into play, abstracting the complexity and putting powerful design and animation controls directly into your hands. You don't need to become a developer; you just need the right tool.
Thrive Architect: Your Animation Playground (Without the Headaches)
If you've ever thought, "I don't have the technical skills to make my website look dynamic," then Thrive Architect was built for you. It shatters that belief, empowering you to add professional, impactful animations without writing a single line of code. It's not just a page builder; it’s a conversion-focused design tool that understands the power of subtle motion.
Why Thrive Architect?
It's simple: Thrive Architect is built on the principle of giving you control over your destiny. It annoyingly frustrates us when people doubt their ability to build their own online business, because they absolutely can – they just need the right software. And then they can take control. Thrive Architect doesn't just offer features; it provides a means to achieve benefits that help you run your business more effectively.
Let's look at how ridiculously easy it is to breathe life into your pages:
The 'Control Your Destiny' Angle
Thrive Architect empowers you to add professional animations yourself, directly in the visual editor. No more waiting for developers, no more wrestling with code. This means you have the power to create dynamic, engaging content on your own terms, without relying on anybody else. Your opportunities are limitless.
It's Not Just About "Cool": It's About Conversion
The beauty of Thrive Architect isn't just its ease of use; it's its underlying philosophy: conversion obsession. There's no point doing something unless it leads to some kind of conversion. Every animation option within Thrive Architect is designed to serve a purpose – to draw attention to your opt-in forms, highlight product features, emphasize testimonials, or lead the user towards your call to action. It instills a mentality that constantly looks to increase conversions.
The Optimizer's Playground
For experienced users, Thrive Architect becomes an indispensable tool for data-driven design. When used as part of Thrive Suite, Thrive Optimize enables A/B testing of pages. This means you can create two versions of a page – one with a specific animation effect and one without, or two different animation styles – and see which one genuinely impacts your sign-ups, sales, or lead generation. You can test animated icon colors or animation triggers (e.g., Animate on Loop vs. On-Hover). This allows you to move beyond guesswork and make data-driven decisions about your animation choices, ensuring every pixel is working hard for your business goals.
Optimizer's Edge: Data-Driven Animation Choices
When used as part of Thrive Suite, Thrive Optimize enables A/B testing of pages. This means you can create and test variations—one with a specific animation, one without, or using different styles—to see which genuinely impacts your key metrics like sign-ups, sales, or lead generation. You can test animated icon colors or triggers (e.g., Animate on Loop vs. On-Hover) to make informed, data-backed decisions.
Thrive Architect doesn't just make animations accessible; it makes them strategic. It gives both the beginner a clear, gentle path towards success, and the optimizer the precise tools needed to continually improve and fine-tune results.
V. Crafting Your Animation Strategy: A Results-Orientated Approach
So, you’ve got the tools and the understanding that animations aren't just decorative; they're strategic. Now, let's distill this into an actionable strategy, cutting through any lingering "fluff" and focusing on what truly delivers results. This isn't about animating everything; it's about animating smartly.
Inside This Strategy Section:
The "Less is More" Mantra: Revisited with a Twist
We’ve seen the perils of a carnival of animation. The antidote isn't to abstain from animation entirely, but to adopt a mindset of deliberate, purpose-driven design.
"Less is More" in animation strategy means prioritizing purpose and subtlety over quantity. Effective animations often go unnoticed consciously but enhance the user's journey by making interactions feel intuitive and smooth. It's about avoiding "sensory overload" and ensuring every animation serves a clear goal, rather than just adding motion for its own sake. The focus is on deliberate design where each animation contributes positively to the user experience and business objectives.
Purpose-Driven Animations
Every single animation on your site should answer a fundamental question: Why is this here? Does it guide the user's eye to a call to action? Does it make an interaction feel smoother? Does it add personality to your brand? If an animation doesn't serve a clear purpose, it’s not enhancing; it’s just noise. For the optimizer, this translates directly to ROI: is this animation contributing to a business goal, or is it merely consuming bandwidth and attention?
Subtlety Wins
Think of a master storyteller who uses pauses and inflections to build tension, rather than shouting every sentence. The most effective animations are often those you don't explicitly notice, but whose absence you would feel. They subtly enhance the user's journey, making it feel intuitive and engaging without screaming for attention. They are the quiet mechanics that ensure your site flows.
The Zen of Web Animation
"The most effective animations aren't the ones you notice the most, but the ones that seamlessly guide your eye and enhance your experience without you even realizing they're there."
Consistency is Key
Imagine a book where the font, colors, and layout changed on every page. Confusing, right? The same applies to your animations. Don't use a different entrance animation for every image, or a new hover effect for every button. Find a consistent style that aligns with your brand and stick to it. This creates a cohesive and professional experience, reinforcing your brand identity rather than fracturing it.
Practical Steps for Implementation: Your Clear Path to Success
You don't need a grand, sweeping animation plan to start. Success in animation, like many things in business, comes from iterative improvement and a willingness to learn.
Start Small, Test, and Learn
Don't try to animate your entire website on day one. Begin with micro-interactions on your most important elements: your buttons, your forms, or key calls to action. See how users react. Are clicks increasing? Are forms being completed more smoothly? For optimizers, this is your prime opportunity for mini A/B tests. For example, testing animated icon colors or animation triggers can provide clear data on what works best for your audience.
Prioritize Performance
Always, always, always keep performance in mind. Even with powerful tools like Thrive Architect, excessive animations can add weight. Regularly check your site speed. Remember, if pages take longer than 3 seconds to load, 53% of mobile users will abandon the site entirely. A beautiful animation is useless if nobody waits around to see it.
Accessibility First
Make it a non-negotiable. Always consider users with motion sensitivities. Beyond avoiding rapid flashing, ensure your key information is accessible even if animations are turned off or if a user has "reduced motion" settings enabled. This isn't just about compliance; it's about building an inclusive online presence that welcomes everyone. It's simply the right thing to do.
Actionable Animation Strategy: Quick Checklist
- Start Small, Test, and Learn: Begin with micro-interactions on crucial elements and A/B test changes where possible.
- Prioritize Performance: Regularly check site speed; remember that 53% of mobile users abandon sites loading longer than 3 seconds.
- Accessibility First: Ensure key information is accessible with animations off and respect "reduced motion" settings. This is non-negotiable for an inclusive experience.
Conclusion: Your Animated Journey to Better Conversions
We started this journey acknowledging the delicate dance between a static website and a digital circus. We’ve unmasked the genuine power of purposeful animation to engage, guide, and convert, supported by real data that shows how even subtle movements can drastically improve user experience and task completion. But we also pulled back the curtain on the "Animation Catastrophe" – the performance bottlenecks, the user frustration, and the accessibility nightmares that can arise from unchecked enthusiasm.
The lesson is clear: balance is not just a buzzword; it's the bedrock of effective web design.
The good news? You don't need to be a coding wizard, or hire one, to wield this power effectively. Tools like WordPress, especially when supercharged by Thrive Architect, put the control directly in your hands. You now have the means to add sophisticated, strategic animations with simple clicks, and for the optimizers among us, even A/B test their impact on your bottom line. This isn't about buying every shiny plugin on the market; it's about leveraging the right tools to achieve maximum results.
The journey to an animated website that truly performs is an exciting one. It’s about being thoughtful, testing your assumptions, and always putting your audience first. With the knowledge and tools we've discussed, you're now equipped to take control of your online presence. You have the power to create a website that not only looks professional but actively helps you achieve your business goals.
Go forth and animate with purpose. Your online business opportunities are truly limitless.



