In this lesson, we'll go over some basic information about how to customize your templates. You can access your templates from Thrive Theme Builder:
- In the left-hand side menu, select "Templates"
- For WooCommerce templates, click the "Core Templates" dropdown menu
- Choose "Custom Post Templates" and drop down to select "WooCommerce
To use another template (other than those previously assigned), simply choose the 3-dot menu on the bottom right-hand corner of every template and click "Set as default"
To make customizations to the current default product page, ensure that you select the template that has the title "Default …" at the top of it.
A Word to the Wise
Before you start customizing:
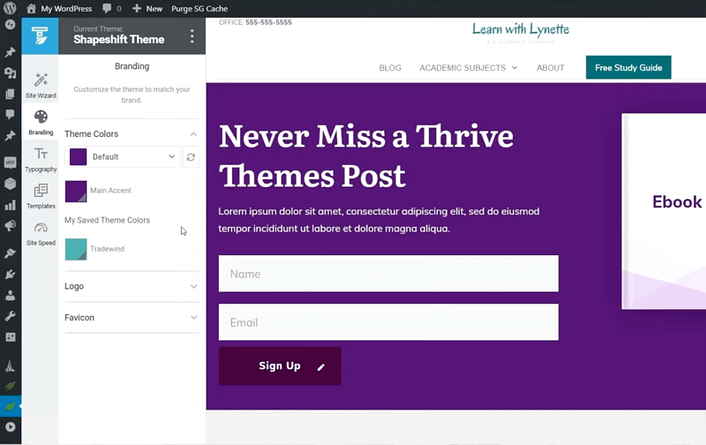
Your WordPress templates will inherit the fonts & colors set in Thrive Theme Builder. This means that the templates will use fonts that are set in the "Typography" tab and color set in your "Branding" tab. If you would like to select different colors for elements on your WooCommerce pages, you can do so by editing the WooCommerce templates in Thrive Theme Builder.

Templates will take on the fonts & colors settings in Thrive Theme Builder - a "global" effect across all pages.
In Lesson 2, we'll focus on customizing the Checkout Page and Header.
Let's get crackin'!

