Let's customize the "Cart" page:
- In "Thrive Theme Builder", click the "Templates" tab
- Hover over the "WooCommerce Templates" dropdown menu and select "Custom Post Templates"
- Select "WooCommerce"
- Scroll down, find your "Default WooCommerce Cart" page and click "Edit"
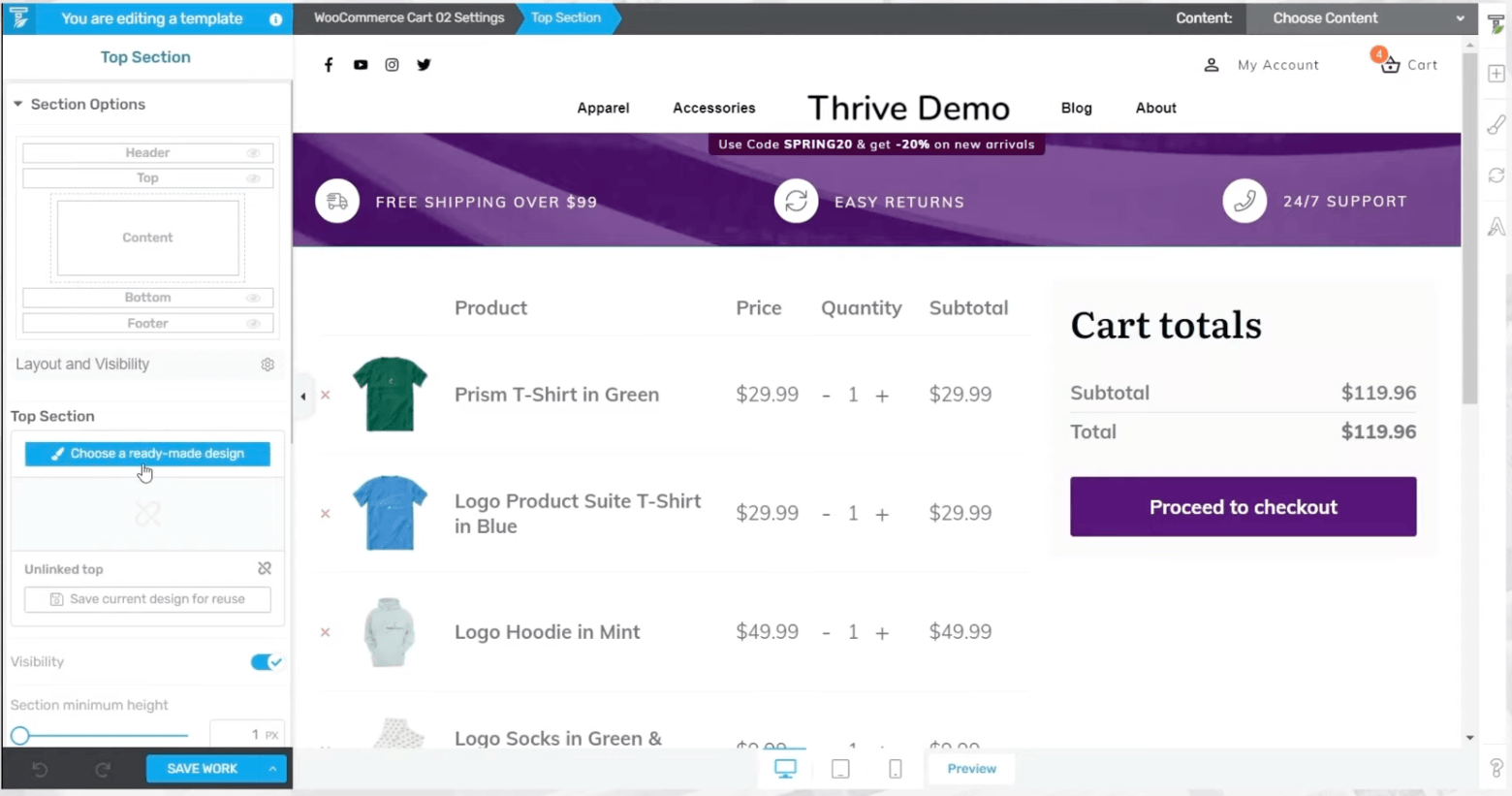
Once on the page, you can choose to show or hide the top section by going to the "Main Options" tab. The eye icon will allow you to turn the "Top" on (visible) or off (hidden).
Optional: The "Top" section can also be switched out by clicking on it, under the "Top" section tab (left) and clicking "Choose a ready-made design"
Don't forget to click "Save Work" when you're finished with your customizations.

Easily replace the top section by "Choosing a ready-made design".
Move on to Lesson 4, where you'll learn how to customize Product pages as well as how to add WooCommerce to your website.