The last page to customize is the "Shop" page:
- In the "Thrive Theme Builder" side menu, select "Templates"
- Scroll and click "Edit" on the "Default WooCommerce Shop" template
To add a sidebar to your shop page:
- Click the field that contains your shop items
- Look for & click the "Content Area" container (above the header section)
- Click the "Show Sidebar" button
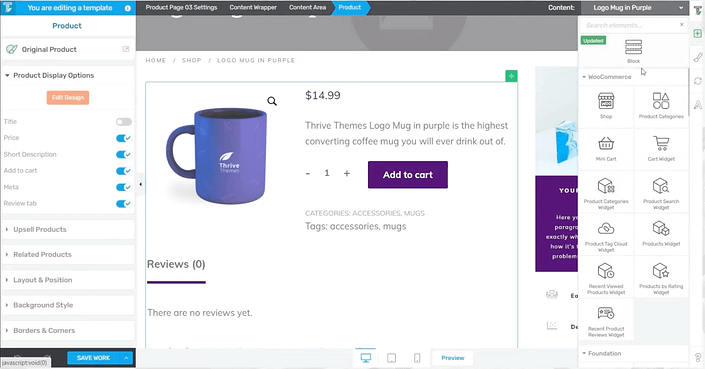
You may additional WooCommerce elements to your pages by clicking on the "Add Element" button and simply dragging and dropping them onto the page. Customize WooCommerce using the options in the left sidebar of the Thrive Visual Editor.
The product list is fully customizable:
- Start by clicking on it & locating the "Shop" breadcrumb
- Choose a different template by clicking on the "Original Shop" tab in the left-hand side menu and scrolling through your options
- Under the "Product List Options" tab choose what to show and / or hide on your page(s)
- Fully customize your product list by clicking on "Edit Design" (fonts, colors, backgrounds, etc.)

Customizing any one of your pages shouldn't be a hassle and that's why Thrive Themes has made it as easy as dragging & dropping template blocks.
It's the home stretch!
Lastly, Christine will show you how to add a category page template.

