You want to be able to change a predominant color from your website without going through all the places where you applied that color?
All that is now possible, in Thrive Architect, with the addition of global colors!
More...
Setting Up a Global Color
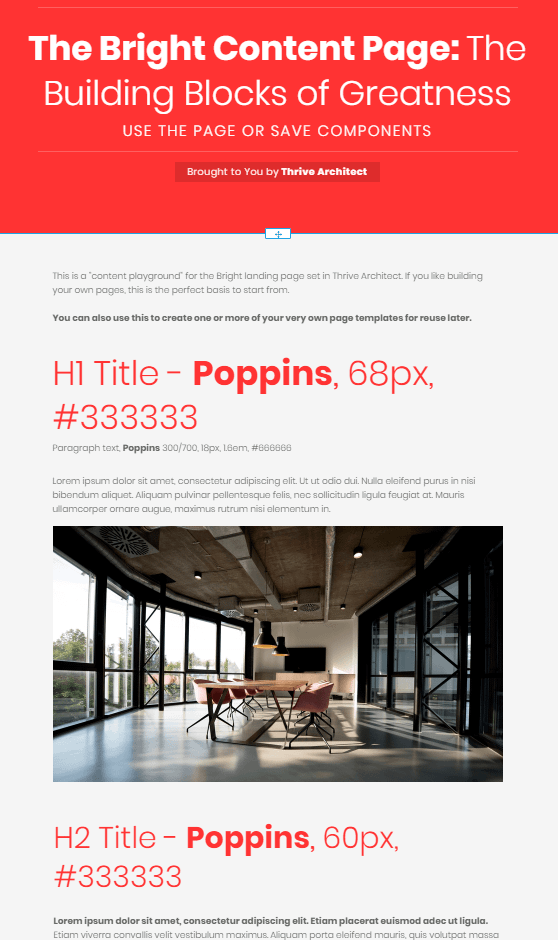
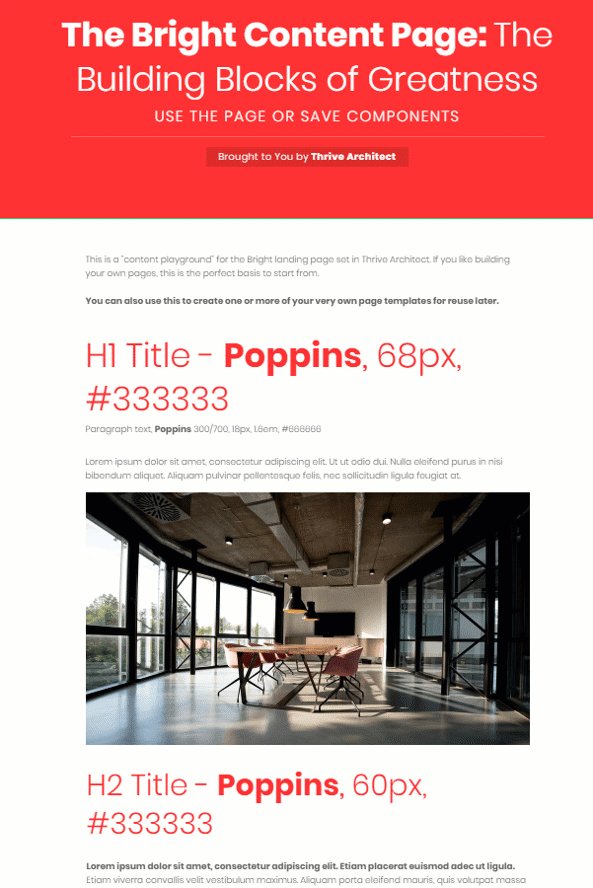
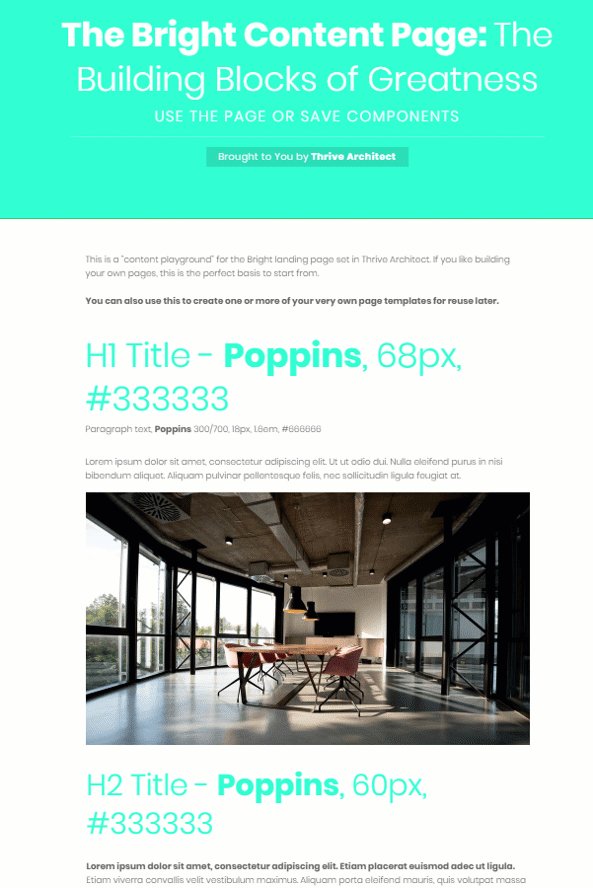
In the example below, we have a landing page that has a red predominant color:

Landing Page with a red predominant color
And you're not exactly satisfied with the red color, but you don't know exactly what other color you could use, either.
Here's what you should do: Instead of testing new colors only on one of the elements, test them on the entire page at once, by applying the global color!
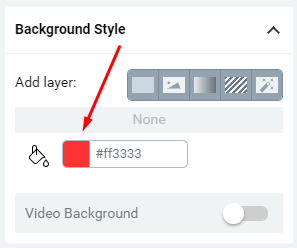
To do this, click on one of the elements that has the red color. In this example, we'll select the red background section and go to Background Style > Color Picker:

Select the "Background Style" Color Picker
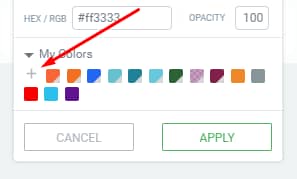
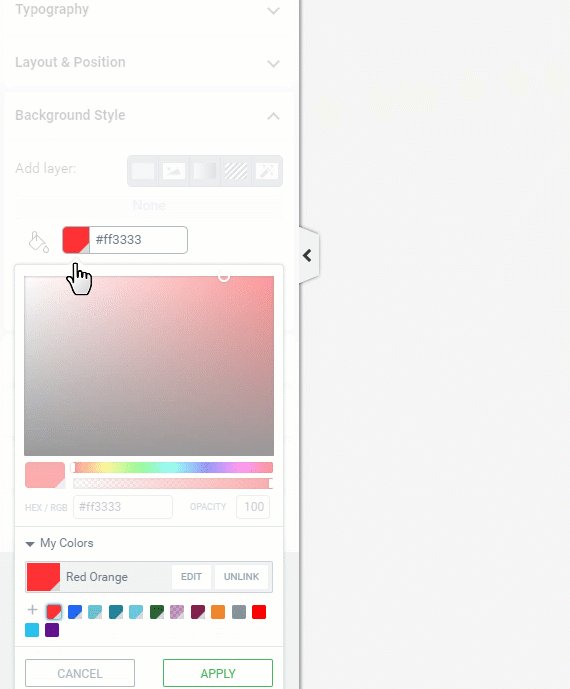
Then, click on the "plus" icon:

Click on the "plus" icon to save the color
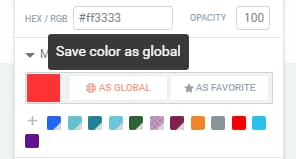
And save the color as global:

Click on "As Global"
The grey right bottom corner on the color will indicate the fact that the color is a global color:
Global color indicator
What About the Other Elements?
Once you have the global color set up, applying it on other elements takes less time.
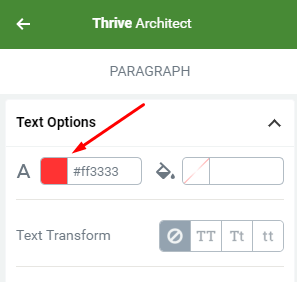
For example, to assign the global color to one of the headings from our landing page, select the heading, go to Text Options > Color Picker:

Click on the "Text Options" Color Picker
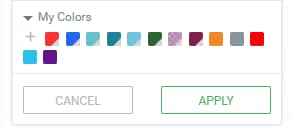
Now, all you have to do is click on the global color that you have just set up, found under "My Colors". Look for the color with the grey indicator:

Find your global color under "My Colors"
Click on apply, and the global color has been assigned to the heading!
Repeat this process for all the elements you want to assign a global color on.
Changing the Color Across the Page
Now that the global is applied on all the red elements, let's see what happens if we change that color to blue.
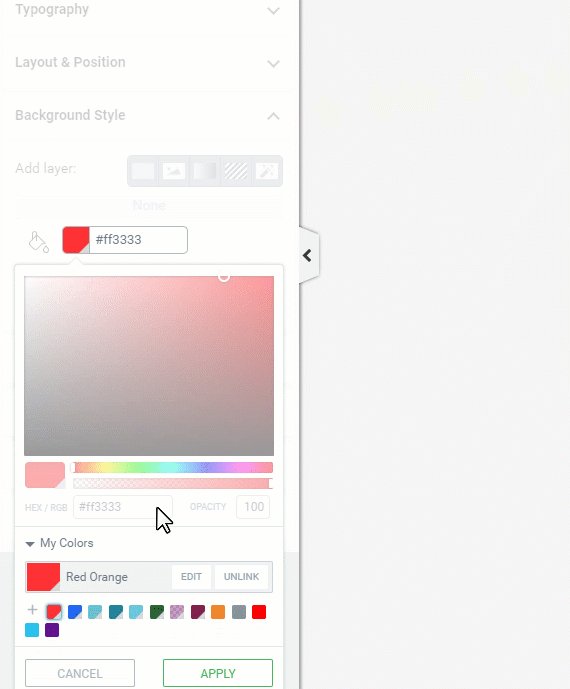
To do this, we'll click on either one of the elements that has the global color (e.g. the background section), go to Background Style > Color Picker > Edit > Color and choose a different color:

Change the global color by entering the Color Picker and then select Edit > Color
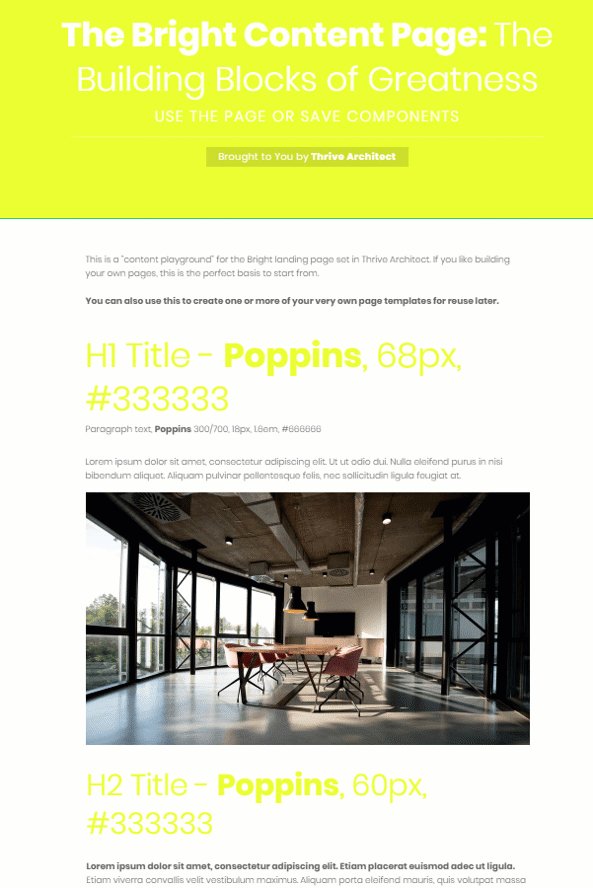
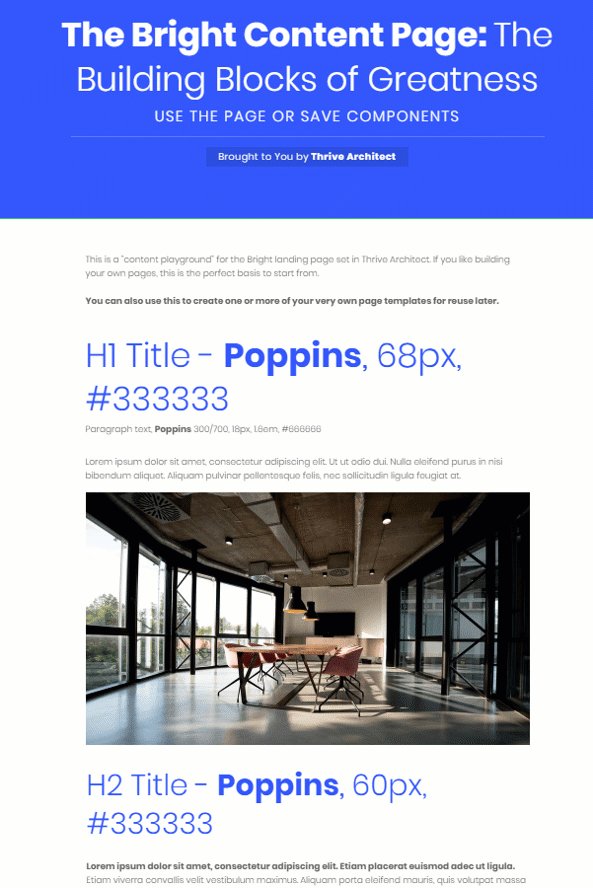
Aaaand here's what actually happens on the page when you change the global color:

When the global color is changed, it affects all the elements that carry that color
And just like that, you can see how any color looks on your entire landing page!
Important!
The Global Color feature is best used at the beginning of building a page. In that way, if you know you're going to use the same color on multiple elements, you can just set it as a global color.
Use Global Colors Sitewide
You're not limited to using the global colors on one single page. You can actually apply the same global color on multiple pages, and when you change the color, all the pages where it is applied are affected.
Here's a cool use case.
In many Thrive Architect Landing Page sets you will find a Lead Generation page, a Confirmation page and a Download page.
When you select the differnt funnel pages from within the same landing page set they'll share the same design language - Same structure, same colors.

Lead Generation, Confirmation and Download pages are found in every Thrive Architect landing page set
Applying the same principle found above, you can go ahead and set as global colors the ones that are predominant on all of the 3 landing pages.
Try 'Em Out!
Now it's your turn to test the Global Colors on your website. Don't be afraid to use them on all the Thrive Themes products that feature the Thrive Architect editor.
If you have any questions regarding this, leave a comment below and I'll be more than happy to get back to you!



Great job team, that is a fantastic new feature. I can see how it will save a lot of time when a simple color design change is needed.
Will saved templates be able to retain their global colors when imported to another site? This would be nice for using templates with different customers that need similar page designs.
Hi, Scott!
We’re working on finding a solution for this but, for the moment, global colors only work on the site on which they have been set up.
Very very cool! Something I’ll definitely be using a lot! Thanks David!
I’m glad to hear that, Jonas! Enjoy 🙂
Hey there, really cool! Two questions:
1. Have you updated all of the template landing pages to use global colors? If so, is there a way to update existing landing pages?
2. Does this only work on landing pages or does it work on theme pages, as well?
Thanks,
Dennis
Also wondering on use of global colors as we are currently designing a sample of pages and haven’t settled on this yet. I’m wondering whether we have to our colors now and then revisit older pages if we decide to change the color or if it works retrospectively so long as colors used were saved as global?
I’m also wondering this with symbols too…
Hi Matthew,
This is not “retro active” so even if you use the same color and now you save it as a global color the old pages and elements would not be “linked” you would have to go in and assign the new global color.
Same with symbols, if you transform a template into a symbol only when inserting the symbol from then on, it will be linked.
Thanks for confirming. Will be sure to save as many elements as global or symbols from the get go then 🙂
Yes, it would be awesome if all of the templates were updated to use global colours – it would make customising them even simpler 🙂
Warren, that’s a great idea 🙂 Stay tuned …
Hi, Dennis!
1. The old templates haven’t been updated yet, but we are working on finding a solution for the upcoming templates. However, until then, it is actually pretty easy to asign a global color to the existing elements, as seen in this blog post 🙂
2. It works on any page that can be edited with Thrive Architect.
Another great feature for faster work!
Style copying would be just as great. 🙂 Do you planning this feature?
We’re working on something we believe more user friendly than style copying 😉
OMG, I was just asking about this feature after discovering a post while looking for something else the other day. Wheeeeeeeeeeee!!!!!!!!!
Haha that is awesome!
I second the “are you a mind reader” comment, although I realize you can’t tell us whether that’s true. ha ha
Yes, I’ll try to be more subtle with the mind reading next time… Ha ha
One question…is it possible to use those global colors on standard pages or only those created with TA?
Good question – global colours is an architect feature so it only works on pages built with TA
Hey there Paul…I suspected as much AND figured I could be surprised with what y’all did…again! Blessings.
A wonderful gem, not having the best memory my life has just been made easier.
Glad to hear this, David! Well, we want to make website building as easy as possible 🙂
That’s an awesome feature! I’m going to use it on every single site I create.
However, I think you guys will have a big challenge to educate all users on when to use Architect vs. the new Theme Builder.
It is not clear to me, which features should be included in Architect and which ones should be added to your new Theme Builder instead. But I guess it might get more clear when we have tried them out a bit.
Am I missing out something here? Is the new Theme builder up?
Not yet, Cheefoo. But soon, the wait will be over 🙂
Hi Emil,
I believe it will be much clearer when the Theme Builder is launched and we can show rather than tell 🙂
Is it possible to edit global element colors with this for the navigation menu, header background, etc?
That’s a great question – would also love to hear an answer.
Yes, sir 🙂 You can use global colors both on the Custom Menu element and on the Headers & Footers, as well.
Great time saver!
Now my site will slowly morph through all the colours of the rainbow as I play with this feature…
😉
Fair enough, Trevor 😀
Great Feature. Thank you so much, David.
I imagine this will also apply when building a custom post, as the ones Hanne taught us to do a few days ago. Right?
Hi Luis,
Yes this will work on blogposts too.
Ok, now I’m a little freaked out. Are you guys mind readers or something? Do you have a psychic on staff??? LOL!
I’m afraid I can’t reveal that information, Fred… Haha
So that means I can now change the colour of my website to match the colour of my shirt and socks every day 🙂
Seriously, love this feature…keep the new features coming
That’s exactly what you can do, Richard! Ha ha
Thanks for your comment 🙂
I’m commenting without even watching the video. So excited, thank you for features like this.
Feels like you’re focusing on power users/non-starters too now. Glad to see this direction.
Thanks a lot for the comment, Rajavanya! Hope you saw the video too, though 😀
In addition to global elements, headers and footers this is an awesome feature.
Thanks!
I know, right? 😀
Great news. Not to nit pick but website is spelled wrong in the title.
Fixed, thanks for the heads up!
🙂 not on my browser – still ……webiste Not that it matters – who reads the title ?
It was fixed on the browser tab, as well, Phillip 🙂
I love you guys!
This is simply great. 🙂
By the way:
Whenever a mail from Thrive Themes pops up in my inbox, I instantly open it and read your blog posts – no matter what I do.
I am doing this only with your mails, and as person who likes to focus I am surprised to find myself still opening every single mail from you instantly. 😉
But it’s totally worth it – its never a distraction but a welcomed break which makes my day brighter and saves me a lot of time. 🙂
Thank you for your outstanding work!
Thank you for your comment, Thomas! I’ve forwarded it to our team, as well 🙂
Thanks guys. This is a great feature.
As I update my pages I’ll move my design elements to global colors.
That’s awesome, Owen! Best of luck 🙂
Wow, this an amazing feature! Thank you for adding it.
I’m glad you like it, Scott 🙂
It might be a bit much to ask (or I may have misunderstood)… but have the templates been updated to be global colours – or do we need to manually set each colour as global as we go?
Will future templates already be set with global colours, so it will just be a quick one-click colour change for the entire template?
Hi Megan,
Templates have not been updated yet and I can’t promise if the old templates will get updated, buuuut we’re working on something for the upcoming templates 😉
Was hoping for a feature like this a few days ago. And here it is. Very strange 🙂
Hmm, it seems that more and more people say this. It is strange… Haha
Brilliant time saver!
Next on wishlist is providing an easy way to edit the colours in the preinstalled colour themes. That’s a theme by theme issue but imagine the solution would be similar.
I guess you can imagine we’ll use these global colors in our theme builder 😉
Great explanation, David. The Global Colors feature will save me quite a bit of time moving forward. Thanks!
I’m glad you enjoyed it, Zane 🙂
Hooray, at long last! I’ve been waiting for this feature forever. Thanks for keeping the improvements coming 😀
Absolutely, Lexi! We’re not stopping here 🙂
Oh man, this is amazing! I’ve been asking for a page builder to introduce site-wide color palates and you did it! Thank you. Can’t wait for you to get the theme editor done so I can start rolling this out.
Soon, Luke, the wait will be over 🙂 Until then, enjoy the new features!
Yayyy!
That’s the spirit! 😀
Now you are talking!
Haha I know, right? 😀
I am loving this feature so much!! I have been contemplating on making some color changes but I knew it would take a ton of time to do it. Now it looks like once the legwork is over I will have all the flexibility I need. Thank you so much!!
I’m happy to hear that, Felix! Enjoy 🙂
It’s really awesome feature. I just implemented the global colors for my new post. A question for you and may sound amateur. Lol. Under what circumstances, should we use favorites over global ?
Hello Chefoo, great question.
Global colours can be updated centrally. So, let’s say you apply a global colour to page A and page B so that they match. If, while editing page B, you change the global colour from green to red then that update will also apply to all instances of that global colour in page A (and sitewide)
Favourite colours aren’t updated centrally. So, if you used a favourite colour instead of a global colour in the example I previously gave, the colour would only be changed to red on page B, not sitewide.
So, in answer to your question:- use global colours for all elements on your site that you want to match. This would usually be brand colours. If you decide to modify a brand colour then your site will instantly update globally.
Hope this helps!
Wow, another great feature that will speed things up for us. Nice braces too, David! lol!
Haha thanks, Glen!
This is an awesome feature – kudos to the team!
We appreciate it, Bibhash! Thanks 🙂
OMG Life changing. Thank you!!!!
I’m glad to hear that, Esther 🙂
Oh this is brilliant – thank you so much. What a great update and a real massive time saver
It is, indeed 🙂 Enjoy!
Great, David.
I remember an article/video og how to use the colors. Perhaps you should put a link here
Thanks, Bjarne! Hmm, what exactly did it say about colors?
Thanks A Lot For The Post. It Has Helped Me Get Some Nice Ideas. I Hope I Will See Some Really Good Result Soon.
That’s great 🙂 Best of luck!
Wow is this an excellent and useful enhancement. Thank you for the improvement and David’s excellent tutorial.
Thank you, John! Enjoy 🙂
Hi
Thanks for this great time saving implementation.
2 questions :
– Could i use this for all my post title to replace (overwrite) the inherit color of my theme for example ? I set up all my H2 with a global color, my H3 with an other global color… to make them changeable all together.
– As the color is identified by a name set for a specific Hexa number, we can’t take the same color name (hexa ) for different elements we won’t change the color at the same time right ?
example : i take a blue color and name it “BlueOne” which has a specific heax number. This color is for my H2 on all the site for example.
But one day i want to take this color for a specific CTA box in all my articles and set it up as a global color too.
IS there a way to avoid changing CTA Box color when changing H2 color ?
Maybe i’ve misunderstood something
Thanks in advance for answer
Hi Eric,
You could, but honestly I wouldn’t recommend it. You can simply use the theme customizer to do this. It would avoid having to think about using the right global color for each title you add.
And because you give it a name, you actually CAN use the same hex code and have different global colors.
So you could have a color #000FFF and call it Button blue (and use it on your buttons) and another color also #000FFF and call it Title Blue (and use it for text) now, changing the “Title blue” global color will only affect the text elements.
Fabulous. It saves me so much manipulations. Thanks.
Glad to hear that, Marc! Enjoy 🙂
With all the new updates, I informed you guys a year ago about how the inline editor doesn’t work in tablet mode. I don’t understand how you add new updates and still haven’t fixed the basics yet.
Hi,
I’m guessing you can imagine this is not an issue for all customers of the plugin. If so, this would have been fixed.
If you’re still experiencing this issue on your site (after updating the plugin to the latest version and purging cache), it’s most likely a conflict specific to your site setup. Please open a support ticket on our forum and our techniciens will gladly help you out.
great david and thanks for writing.
My pleasure 🙂
What a brilliant addition – Thank You. Until now I have been memorizing hexadecimal values to use across the entire site. This will be a massive timesaver. Love it! 🙂
I know exactly what you mean, Kevin! Enjoy 🙂
Wow, thrive themes just keeps getting better and better! Keep up the great work!
Thanks a lot, Nigel! 🙂
thank you!
the only thing is, i cannot select ‘global color’ it just show.. i can only create a favorite. Whats the problem? I installed thrive 1-2 weeks ago, so seems to be the latest version and all that.
Thanks!
Anneke
Thanks for your comment, Anneke!
Could you please open a support ticket and point us to the exact place where the problem occurs? We’ll solve this in no time 🙂
Great time saver! Thank you so much for doing this!
My pleasure, Scott 🙂
This is great. I do have a question as I accidentally added colors I didn’t intend to. How do you edit the color palette? I want to delete some of the colors I added.
You simply select the color that you wish to delete, click on “Edit”, and then select “Remove”. However, make sure that you have selected the right color, because removing a global color will affect all the elements where the color has been applied.
Hi, How can I delete a favorite color (global, I know how to do it).