Are you looking to create a video background for your WordPress website?
Whether you're creating a new website for your business, or you're looking for ways to improve the design of your website, adding background video is a great way to add visual interest and engage your visitors. Background videos can help capture the attention of your audience and tell your brand's story more effectively.
In this post, you'll learn how to add a video background using 3 different methods:
- Using a WordPress page builder plugin
- Using the built-in WordPress editor, Gutenberg
- Using a dedicated video background WordPress plugin
Ready to learn how to make a video background for your WordPress website? Let's dive in with this beginner's tutorial!
More...
What is a Video Background?
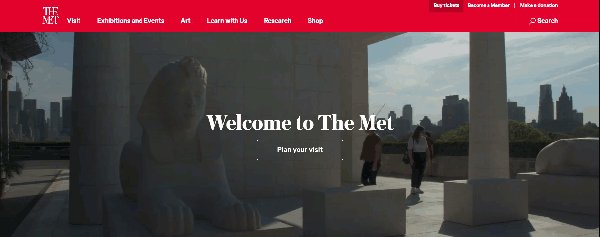
A video background is a design feature that allows you to use a video clip as the background of a web page or web page section. This feature can make your WordPress website more dynamic, engaging, and visually appealing. They're particularly effective when used in the hero section of a website, or as the backdrop of key content sections. A great example of a video background can be seen at The Met website.

How to Add a WordPress Video Background Using a Page Builder
Page builders make the task of designing beautiful web pages easy and fast —perfect for those with no coding or design experience. The page builder tool we recommend for adding a background video to your website is Thrive Architect.
With Thrive Architect, you can easily create visually impressive designs without touching a single line of code (HTML, CSS, Javascript, nothing!). It simplifies many website-building tasks, including adding a video background to your WordPress website. You can even add text overlays, buttons, and customize the appearance to align with your brand's aesthetic.
Sounds like the perfect tool for your needs? Then head to the pricing page and check out Thrive Architect today.
Check out pricing for Thrive Architect
Need even more? Consider Thrive Suite, our complete package that includes Thrive Architect along with our entire collection of tools. Thrive Suite equips you with everything you need to design stunning and high-performing websites, landing pages, and marketing campaigns — all at an incredible value.
Check out pricing for Thrive Suite
After purchasing Thrive Architect (or Thrive Suite), follow our step-by-step guide to easily create an engaging video background for your WordPress website using Thrive Architect.
1. Install Thrive Architect
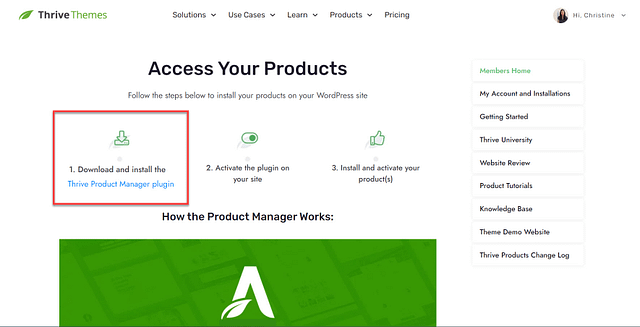
Start by logging in to your Thrive Themes account and downloading the Thrive Product Manager plugin.

Download the Thrive Product Manager from your Thrive Themes account.
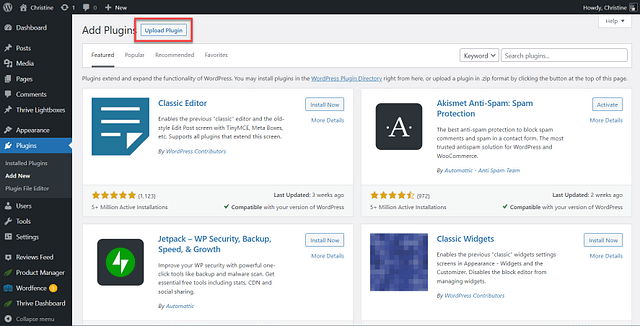
Next, access the back end of your WordPress website and upload the Thrive Product Manager plugin. After installing and activating the plugin, navigate to Thrive Product Manager in the left sidebar and follow the prompts to install and activate Thrive Architect.

Upload the Thrive Product Manager plugin by going to Plugins > Add Plugin. Then, click the Upload Plugin button.
2. Open the page you want to edit in Thrive Architect
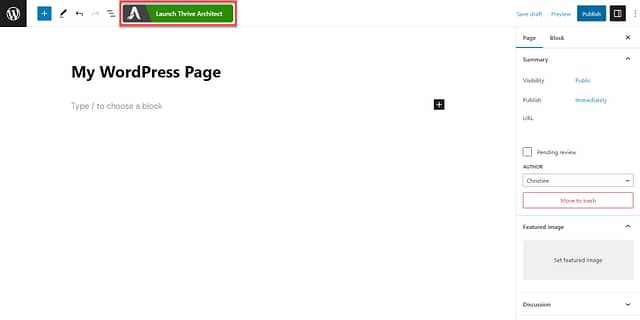
Select the specific page you would like to modify, then launch Thrive Architect.

To launch Thrive Architect, click the button at the top of the page.
3. Add a background section to your page
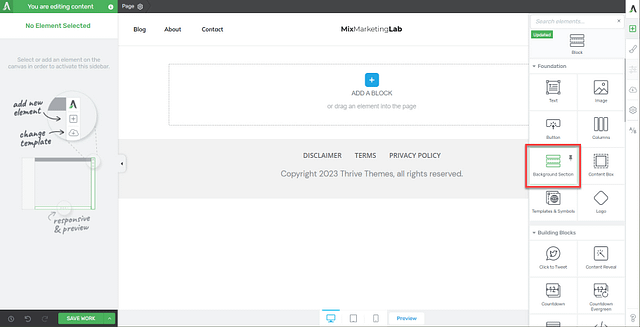
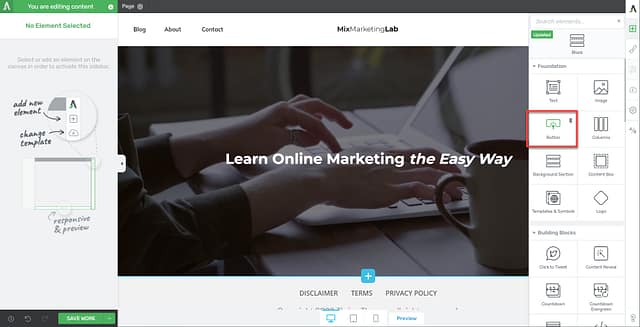
The Thrive editor has a convenient drag-and-drop interface. Click the Add Element button in the right hand side bar, then look for the Background Section element. Drag and drop it onto your page.

Select the Background Section element from the right sidebar.
4. Add your video background
Next, adding your video background is as simple as 1-2-3:
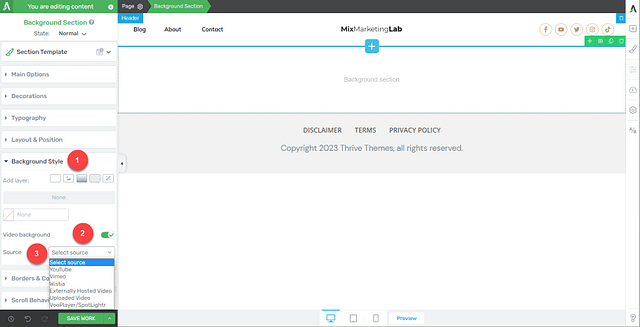
1. Select the Background Style tab (note, you can also use a background image).
2. Enable the Video Background option.
3. Select a source, and paste the link to your video. Thrive Architect supports:
- Youtube video
- Vimeo
- Wistia
- VooPlayer
- Spotlightr
You may also use an externally hosted video or a video that you have uploaded to your Media Library.

Add your video background by going to the Background Style tab, enabling the video background option, and selecting a source.
5. Adjust the background section height
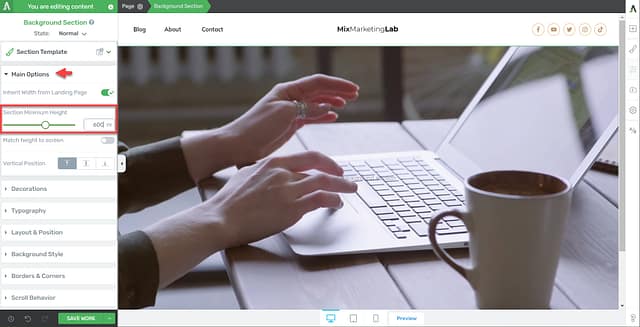
Your video background may initially appear as a long narrow strip. To adjust the height of the background section, go to the Main Options tab, and adjust the Section Minimum Height.

Adjust the height of your background section by going to the Main Options tab and changing the Section Minimum Height.
And voilá! You can even make a full page (full-screen background) video if you like.
Save your work, click the Preview button at the bottom of the page, and you now have an eye-catching video background that will autoplay and grab your audience's attention.

Enhancing Your Video Background
Ready to have some fun with your video background?
With a few added elements and touches, you can create a more engaging experience that pushes your marketing efforts forward. Let's dive into how you can utilize text overlays, styling options, and responsive design features to fully optimize your video background.
How do I add a text overlay to my video background?
A text overlay can transform your video background from a purely visual element into a powerful marketing asset. It provides you with an opportunity to communicate key messages, such as your website's tagline, or to guide visitors to the next step, like signing up for a lead magnet or navigating to another part of your site.
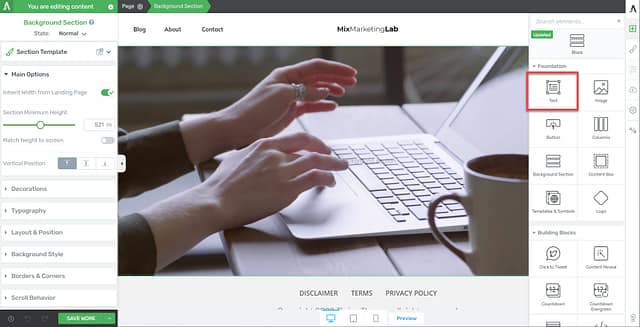
To add a text overlay, click on the Add Element button, look for the Text element, and drag-and-drop it inside of the background section.

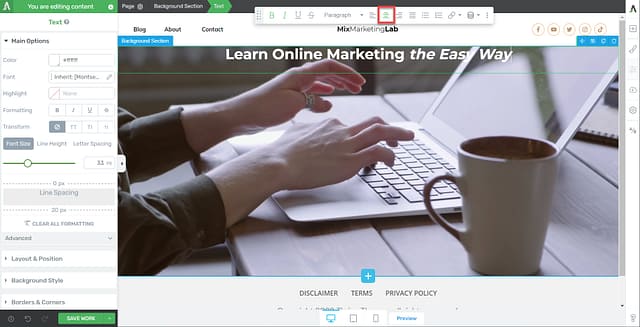
Drag-and-drop the Text element to the center of the Background Section.
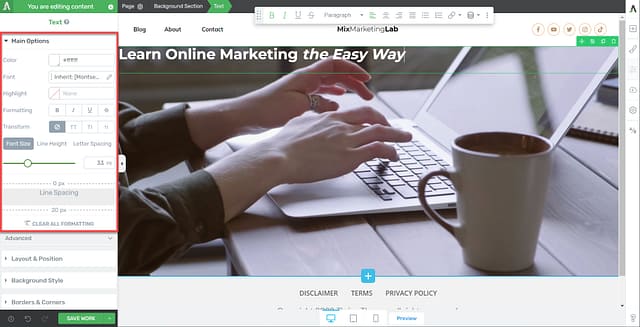
The Text element will appear in the upper left corner of the background section. You can edit the text to suit your needs and customize its appearance (font-size, font, color, etc.) using the Main Options tab.

Use the options in the left sidebar to customize your text.
To center the text on your page, use the text element floating bar.

Use the text element floating bar to left/center/right align the text.
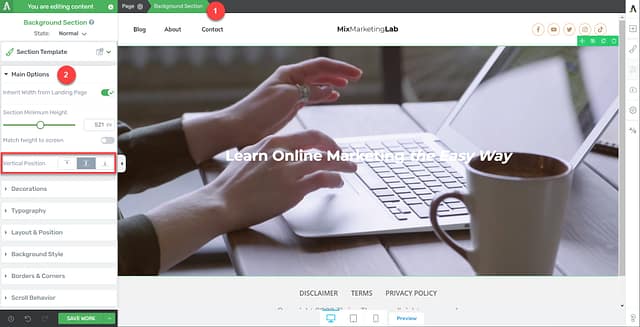
To vertically align the text with your background section, first select the Background Section, then go to the Main Options tab, and adjust the vertical position accordingly.

Use the Vertical Position option in the Main Options tab to specify vertical alignment.
Now that you've added some text, let's take things one step further...
How can I make the text easier to read?
The key to ensuring your text overlay is easily readable lies in providing contrast. Consider adding a semi-opaque layer of color over your video.
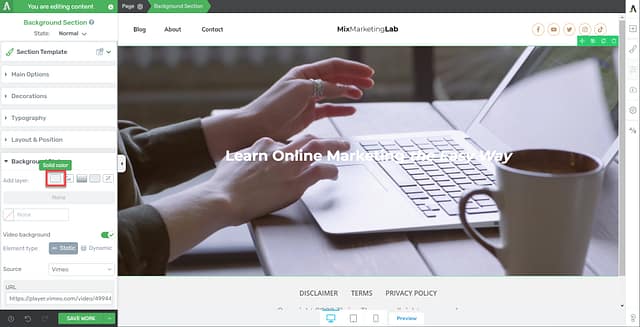
To do this, select the Background Section, navigate to the Background Style tab, and choose the Solid Color option.

Select the Solid Color option from the Background Style tab.
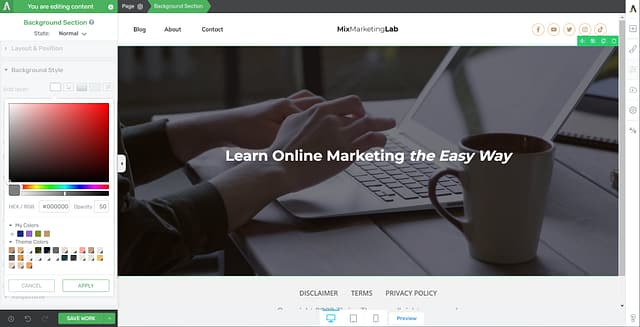
Use the color picker to select your desired color and adjust its opacity.

Adjust the color and opacity of your solid color layer using the color picker.
Looking good! Easy-to-read text makes your website appear more professional and authoritative.
How do I add a button beneath the text?
Want to create a call-to-action or direct visitors to another page on your site?
Simply drag-and-drop the Button element beneath your text overlay.

Add a button to your video background section using the Button element.
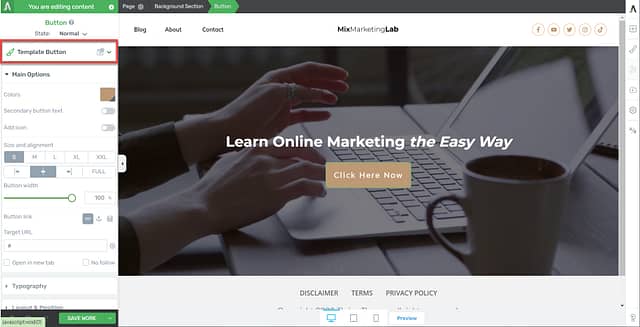
You can quickly change the button's style by viewing the Template Button options in the upper left corner.

Clicking Template Button in the upper left corner is an easy way to change the style of your button quickly.
How do I make the video background section responsive?
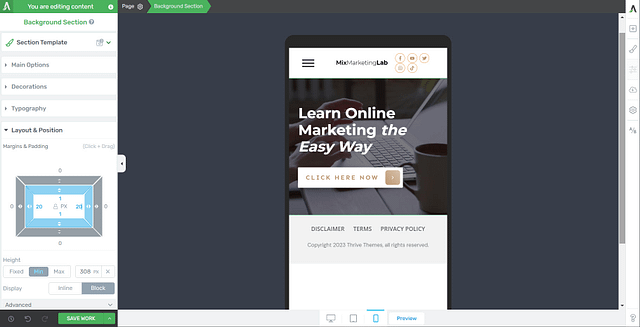
To ensure your video background looks great on all devices (remember mobile responsiveness is incredibly important), use the buttons at the bottom of the screen to switch between screen sizes and make any necessary adjustments.

Use the buttons at the bottom of the screen to switch between screen sizes.
Integrating a video background into your WordPress site with Thrive Architect means that you can enhance the user experience with creative design choices and complete customizability. Although there are a variety of choices when it comes to adding a video background to your website, we believe Thrive Architect is by far the best choice.
How to Add a Video Background in WordPress Using Gutenberg
Gutenberg, the built-in WordPress block editor, also allows you to add a video background. While the feature is simple to use, it doesn't offer as much flexibility and customization options as Thrive Architect.
To add a video background using the Gutenberg editor:
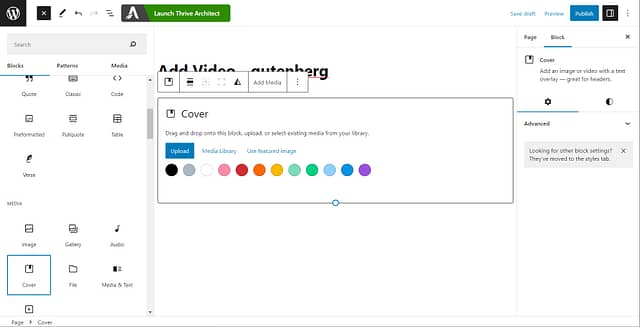
1. Insert a Cover block at the desired location for your video background.

Use the Cover block to add a video background in Gutenberg.
2. Upload your chosen video to your Media Library, then select it for your Cover block.

Upload your video to your Media Library for display as a video background.
3. Add text to your Cover block. Use the options on the right to customize the text.

Easily add text to the Cover block.
Despite its ease of use, the video background feature in the Gutenberg editor has a major limitation: It doesn't allow you to source videos externally, so you must upload videos directly to your WordPress Media Library, which comes with a few issues:
- Many web hosts have specific restrictions against self-hosted videos
- Video requires substantial bandwidth, which could affect site performance
- Because video files are quite large, you may encounter file size limits
Instead, we recommend using Thrive Architect, which lets you source your videos from a variety of platforms like YouTube, Vimeo, and Wistia. Additionally, Thrive Architect provides a multitude of customization options. The flexibility and capabilities offered by Thrive Architect make it the best solution for adding video backgrounds to your WordPress website.
How to Use WordPress Video Background Plugins
Another way to add a video background to your WordPress website is by using a standalone plugin like Advanced WordPress Backgrounds. This plugin works with the Gutenberg editor in WordPress to allow you to use images, videos, and colors in backgrounds.
To use Video Background WordPress:
- Install and activate the plugin.
- Go to the page where you want to insert a video background.
- Insert the Background (AWB) block.
- Add content to your block.
Although standalone plugins like Advanced WordPress Backgrounds can greatly increase the functionality of the Gutenberg editor, there are some drawbacks to note:
1. Lack of Integrated Tools: With standalone video background plugins, you may need to switch between different tools to achieve your desired result. By contrast, Thrive Architect is more than just a video background tool; it's a complete page builder. This means you can design your entire page, including the video background, all within one interface.
2. Potential Compatibility Issues: Standalone video background plugins might not always play well with your theme or other plugins, leading to software conflicts. By contrast, Thrive Architect is designed to work seamlessly with most WordPress themes and plugins.
Best Practices for Adding a Video Background to Your WordPress Website
What is the Recommended Video Format for a Video Background on WordPress?
MP4 is the most commonly used and recommended video format for a video background on WordPress because it's widely supported and offers good quality with relatively small file sizes. The MP4 format is also compatible across various browsers and devices, ensuring a seamless viewing experience for all your website visitors.
What are the Recommended Video Sizes for a Video Background on WordPress?
The recommended video size for a video background depends on your website's layout and design. However, to maintain site speed and performance, it's best to keep video file sizes under 5MB. Smaller file sizes ensure quicker loading times, which is crucial for a great user experience and for SEO.
Remember, the longer your website takes to load, the more likely visitors are to leave, so optimizing your video files is an essential step.
Where Can I Find Stock Video Backgrounds to Use on My WordPress Site?
You can find high-quality stock video backgrounds from online sites such as Shutterstock, Videvo, and Pexels. Be sure to check licensing agreements before displaying the video on your website.
Where Should I Host My Video Background for Use on My WordPress Website?
Although it may be possible to host your video background on your own site, hosting your video background on third-party platforms like YouTube or Vimeo can save server resources and improve your website's loading speed. These platforms are designed for video hosting, which means they have the infrastructure to deliver video content efficiently.
By hosting your videos externally, you can avoid slowing down your server, which could negatively impact your website’s overall performance.
Add a Video Background to Your Site Today!
Adding a video background to your WordPress website can significantly enhance its appearance and user engagement. With a tool like Thrive Architect, you can add and customize video backgrounds with ease, even without coding knowledge.
And, you're not limited to just adding and playing videos. You can add overlays, buttons, and much more. This gives you the freedom to customize your video background to perfectly align with your site's overall design.
Want to learn more? Check out our video:
Next, Level Up Your WordPress Website with Impressive No-Code Designs
Once you've discovered how easy it is to add some pizzazz to your website with video backgrounds, why not try a few more design tips? Here are some free resources to help you get started:
- Learn 5 Key Web Design Tips from the World's Most Recognized Brand
- 8 Fundamental Web Design Principles for Better, High Converting Websites
- Back to Basics: What Makes a Good Website?
- Homepage from Scratch: Advanced Visual Design without Photoshop
Now there's just one thing left to do...
Get Thrive Architect, the best page builder plugin for WordPress websites



