If you’re looking for a tool that will let you create beautiful sales pages, email opt-in pages, webinar signup pages, thank you pages, blog posts, and so much more… then you should consider Thrive Architect.
Thrive Architect is our drag and drop page-building plugin for WordPress, and in today’s video, Christine shows you 7 key features that you just won’t get with any other tool.
More...
1. Landing Page Sets
First: Thrive Architect comes with landing page sets.
A Landing Page Set is essentially a group of pre-designed pages complete with content, making it 10x easier to set up marketing funnels in rapid time. These done-for-you pages are also 100% customizable.
Our landing page sets include:
- Homepages
- Sales pages
- Upsell pages
- Lead Generation pages
- Course Launch pages
- Thank You pages
- Confirmation pages
- Download pages
- Webinar and Event Signup pages
Imagine creating all of these pages from scratch? It’s doable, but it would take you hours. Hours you could use to focus on other aspects of your business.
In this video, Christine shows you where to access these sets and how to get started with them on your website. Check it out.
2. Smart Color Technology
Thrive Architect also comes with smart color technology.
When you create a landing page, e.g. a lead generation page, you’ll notice that it has its own color scheme. But what if the colors don’t match your brand colors?
Instead of clicking on each individual element and changing the color of each one individually, smart colors in Thrive Architect allow you to change the colors for the entire page in just a few clicks. This is a huge time saver when you customize your landing pages.
3. Landing Page Blocks
Up next, we have landing page blocks.
These blocks are a fast and easy way to add beautifully-styled sections to your page that match the rest of your landing page template.
Let’s say you’ve found a landing page template you really like – but there’s a section missing that you really need.
Christine shows you how to easily add a block that matches to a particular landing page, so that you can complete its look.
Note to the Reader
A really cool thing to look forward to: when you add a block to your page, the new block automatically updates to use the smart colors that you haven chosen for your page. Meaning you don’t have to manually update any of the elements on the new blocks added to your landing page. And, if you change the smart colors on this page, the new blocks that you’ve added will automatically change colors, along with everything else. Pretty smart, right?
4. Exit Intent Lightboxes
Now this next feature is one that even experienced Thrive Architect users might not know about:
Exit intent lightboxes.
Lightboxes are a popular feature in Thrive Leads, our lead-generation plugin, but you can also use them in Thrive Architect.
For example, if you want to make sure your visitors see certain promotions or offers that you have, before they leave one of your pages, this is where you’ll need an exit intent lightbox.
This is super easy to create and you’ll see this in today’s video.
Note to the Reader
While the lightbox in the video’s example is just for a particular page, you can also add a lightbox to other pages on your website. If you are interested in placing a lightbox on more than one page, or if you want a different kind of opt-in, like a ribbon at the top of the page, or a widget in your sidebar, or one that’s displayed at the bottom of every blog post, then be sure to check out Thrive Leads.
5. Element templates
Next, Thrive Architect comes with element templates.
So you might see that other tools out there come with the similar elements as Thrive Architect.
For example, other tools might have a lead generation element, or a table of contents element. But what’s unique about the lead generation element in Thrive Architect is that it also comes with templates so that you don’t have to design everything yourself. Christine will show you how.
6. No CSS needed
There’s quite a few things that, in other tools, you would have to use CSS to accomplish – but not with Thrive Architect.
Some elements like the Toggle element are completely built for you, and all you have to do is add your content. Other elements, like the button element, have CSS animation options, so all you have to do is select the one you want.
For example, let’s say you would like a button to animate when someone hovers over it. That’s super easy to do in Thrive Architect, and Christine shows you how to do it in this tutorial.
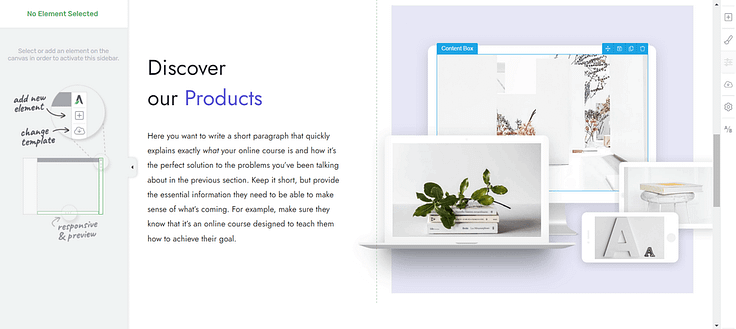
7. Smart Mock-ups
Last but not least: Smart mockups.

Smart-mockup section in Hydrogen, one of our landing page sets in Thrive Architect.
Here's a section from one of our pre-built landing pages. This one is from Hydrogen, one of our recently released landing page sets.
As you can see, there’s a cluster of devices that are meant to show what your online course, e-book, or video training might look like on a device. If you’re an online entrepreneur, you’ll definitely find these smart mockups handy.
Now with a lot of other tools, when you see a mockup like this, it has to be done in Photoshop – a huge pain if you’re not a graphic designer. You either have to figure out how to do this yourself or hire someone to do it for you.
But in Thrive Architect, these mockups are ready to go, and to replace an image with your own – and it’s super simple to do.
Ready to Start Building?
Give Thrive Architect a try, implement one of the features we’ve shown you in the featured video above, and let us know how it went for you.
Good luck!




Yeah, you mention all of this, but you miss one most obvious cool feature that rare tool has: ease of use + great support :V Honestly :))
😀 Thanks Danielius!
Hey Gang. I know my way around TA because I am a long-time user. Since 2015! But I am watching Christine because I want to make sure I’m up to speed on any new features I may have missed. (Thanks Christine, you are a great presenter.) My comment is just about this page and the way the video is embedded. It’s that if you start playing the video, once it starts you don’t have the option to then open the video into full screen mode. Yes, I see that before you start playing the video there is the option to open it (big) on YouTube, but after you start playing the video, then you are kind of stuck with the small screen. And yes, I see the “picture in picture” option but that’s different. Just trying to help. Maybe I am missing something.
Hi Jeff, you’re not missing anything. Unfortunately the only way to view the video full screen is by going to Youtube.
Would love some more smart mock-up options. Like you can get on placeit.net
Also sales pages template for ebooks.
And how about the option to hide blocks or elements
Thrive products are cool.
Keep up the awesome work.
Hi Adam, great suggestions! Could you tell me more about how you would like to hide blocks or elements? There’s the Conditional Display feature, but you probably already know about that.
Hello Christine, if we build a landing page with architect we have an option to show the header or footer by clicking that little button.
Click that button to show or hide that header or footer element.
Now if that option was available on all blocks and elements we could just hide blocks or elements that need to be hidden temporally instead of having to delete that element or block.
+1 for this feature
Thanks Richard, I’ll note your vote.
Thanks Adam, I’ll submit the idea to the team.
Hi Christine,
I like your short and clear overviews ???? and I love TA ????.
This post is an excellent way to ask questions that have been on my mind for some time.
Lately when I’m building sites I’ve found that I could use some small features. So I would like to encourage you and ask:
1) Is it possible to place a grid over the page that I can switch on and off in order to be able to align certain building blocks or text lines in the same way (horizontally and vertically)?
2) It would also be great if you could move objects with the arrow keys, pixel by pixel and in increments of 10. Just like Photoshop or other graphics programs. The pushing with the mouse is annoying.
Could you imagine programming something like this or does it already exist and I just haven’t found it yet?
I look forward to your answer.
Many greetings
Karin
Hi Karin, I’m glad you like the video and Thrive Architect 🙂 Unfortunately Thrive Architect does not have these features, and it is unlikely these features will be developed. For question 2, it’s due to a limitation with web design rules.
Thanks for this video and your blog post. Just a quick question, what software are you using for your graphics? These illustrations are stunning!
Hi Nicholas, glad you like them! Our editor uses Adobe Premiere and After Effects. Our design team uses Adobe Photoshop and Illustrator.