If you want to learn how to use popups on your website the right way... this guide is for you.
Popups can be a great way to grab your visitors attention and get them to act on an offer fast.
You just need to know how to use them correctly.
Read this guide to learn how to setup a popup on your WordPress website so you can improve your conversions & grow your online business.
Wait…Can I Still Use Popups On My Site?
Yes, you absolutely can! But let's address the elephant in the room.
Popups have earned themselves a pretty bad reputation – and it's not hard to see why. We've all been there: trying to read an article when suddenly, three different popups jump out asking us to subscribe, buy something, and take a survey... all at once. It's enough to make anyone close the tab in frustration.
But here's the thing: popups aren't inherently bad – they're just often used badly. Think of them like seasoning in cooking. Used thoughtfully, they enhance the experience. Dump the entire shaker in, and well... you've ruined the dish.
When used strategically, popups can actually be a powerful tool in your marketing toolkit. The secret lies in showing the right message, to the right person, at the right time. When you nail this combination, popups can help you:
- Convert casual readers into loyal subscribers
- Highlight time-sensitive offers without being pushy
- Guide visitors to your most valuable content
- Boost sales without damaging the user experience
The key is learning how to use them respectfully and strategically – which is exactly what we'll cover next.
How to Use Popups on Your WordPress Website
Here is a step-by-step guide on how to create and add popups to your website:
1. Download and Install Thrive Leads
Thrive Leads is your number one choice if you're looking to create opt-in forms to convince your audience to convert.
First off, you're going to love how easy it is to use. With its drag-and-drop functionality, designing custom popups is a breeze, even for beginner WordPress website owners. No need to try figure out HTML or CSS.
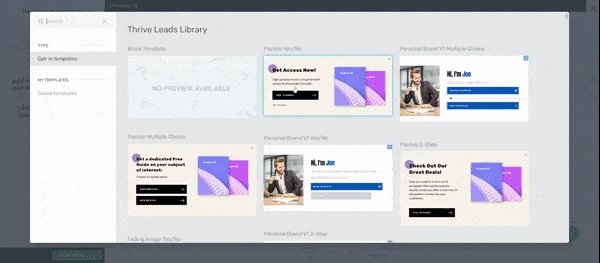
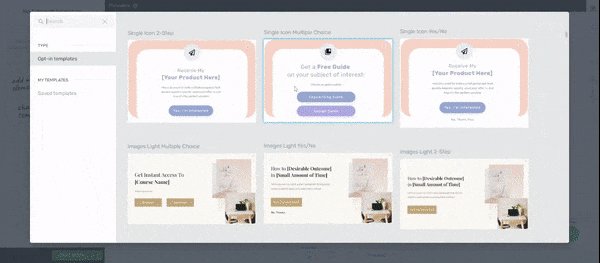
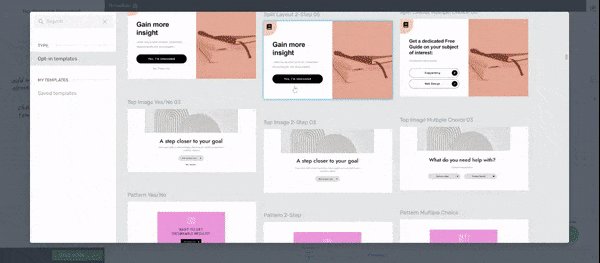
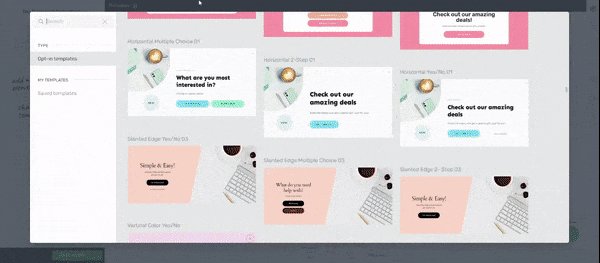
This tool is all about making things simple and efficient for you. And with a variety of templates (450+ to be exact) that are not just eye-catching but conversion-optimized, you're set to capture your audience's attention.

Form Templates in Thrive Leads
What makes Thrive Leads stand out is how precisely it targets your visitors.
You can control who sees your forms based on their interests, where they came from (like social media or search), and how they use your site. When visitors get content that matches their interests, they're more likely to sign up.
The plugin connects with most email marketing platforms and marketing tools without hassle. Its detailed analytics dashboard shows you exactly how your forms are performing, so you can see what works and make smart changes to get more subscribers.
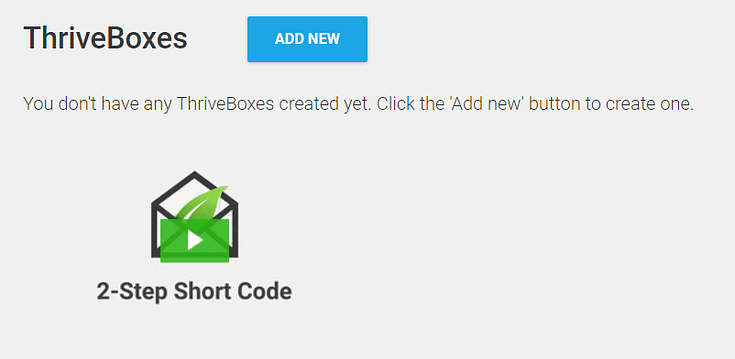
2. Create a New ThriveBox
ThriveBoxes are a quick and easy way to create popups for your pages or posts.
After you've launched Thrive Leads, scroll down until you find the ThriveBox section.

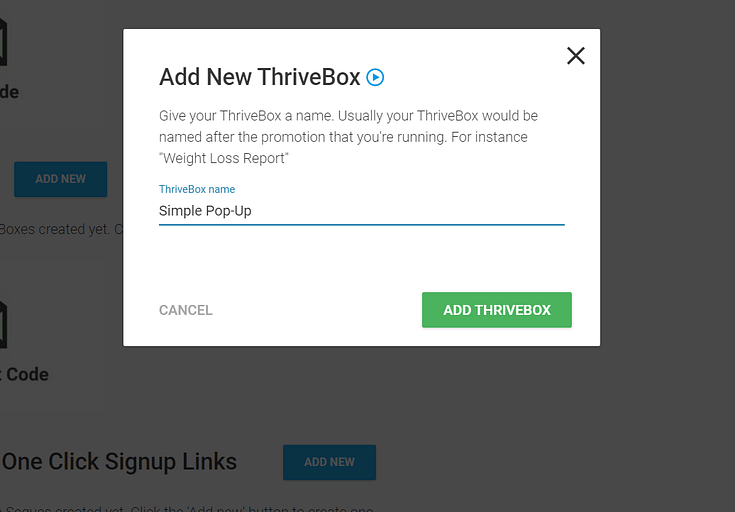
Click "Add New" and give your ThriveBox a name.

3. Create a Form for Your ThriveBox
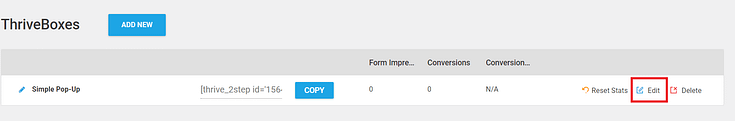
Next, you need to create a form for your ThriveBox. Click the "Edit" button next to the ThriveBox you just created.

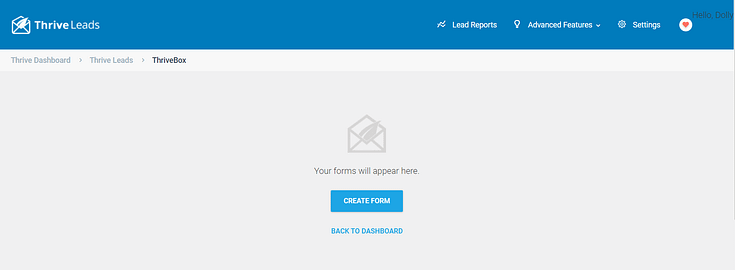
A new page will appear, where you'll need to click the "Create Form" button and proceed with creating your form.

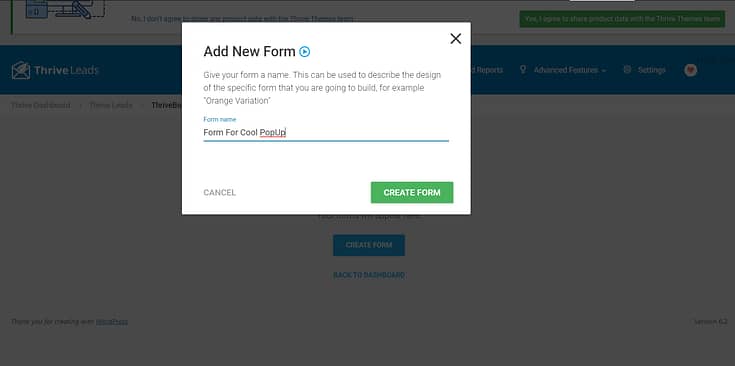
Another popup will appear, asking you to name your form. Once you've done this, click the "Create Form" button and you'll return to the Thrive Leads dashboard.

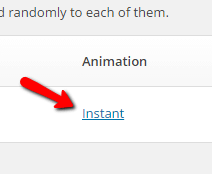
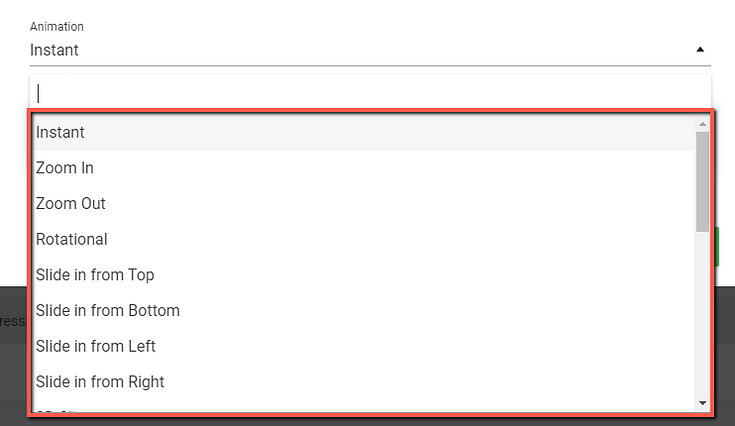
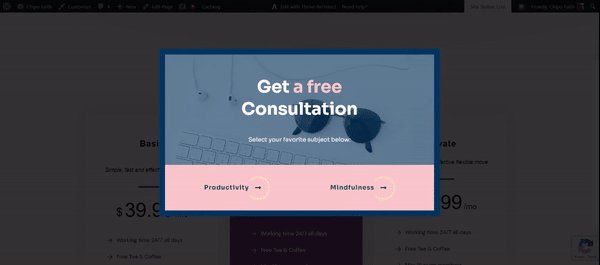
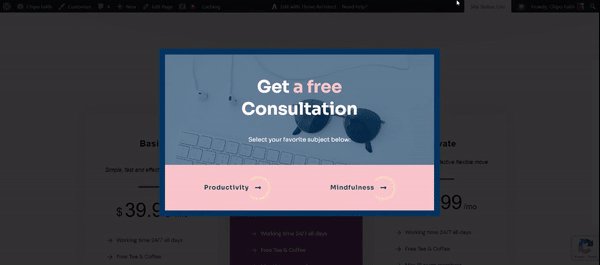
4. Set an Animation for Your Form

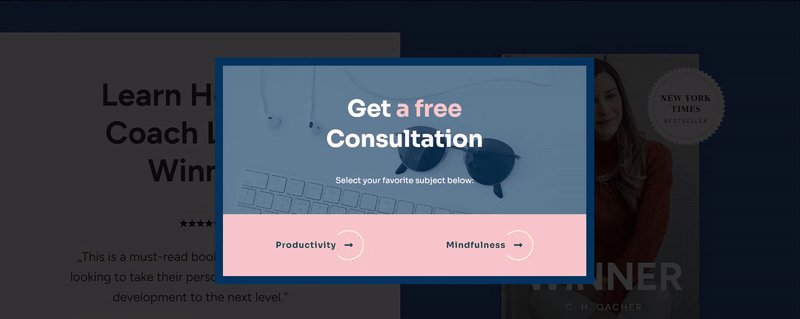
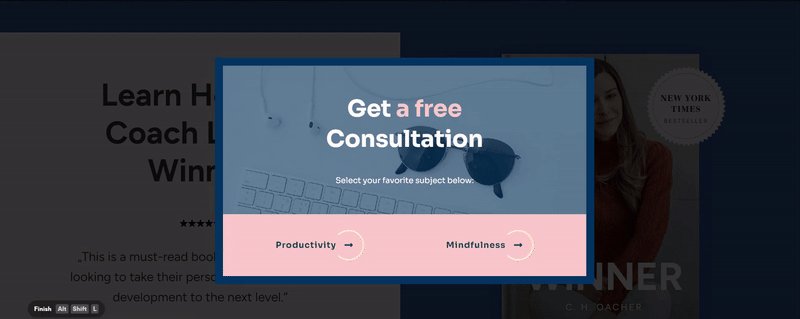
You can pick from a variety of animation options for your popup.

5. Select a Template & Edit Your Popup Design
Thrive Leads has hundreds of opt-in form templates for you to choose from. This includes ThriveBox templates, too.
To select a template for your ThriveBox form, select the "Edit Design" option.

Scroll through our library of professionally designed templates until you find the perfect one for your offer.

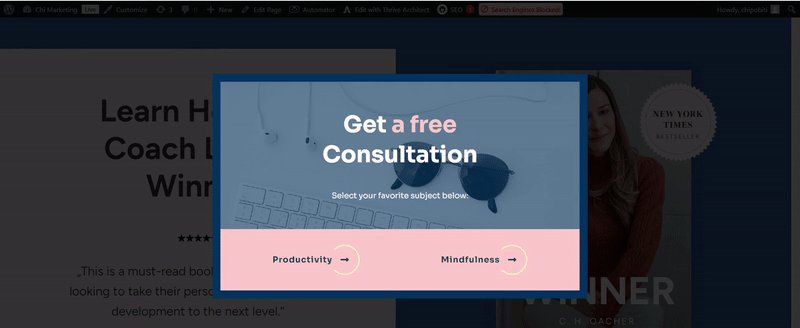
Once you've selected a template, the Thrive Visual Editor will open, allowing you to customize your form.

You can change every element of your pop-up including the text, colors, background image, and calls to action - you're in control!
Save the form and exit the editor after you've customized your form.
6. Add Your Pop-Up to Your Page
Thrive Architect makes it easy to use the ThriveBox feature on any pages or posts you've built with Thrive Architect. You can configure three types of pop-ups:
How to Set Up a Time-Based Pop-up
If you want to make sure your visitors see certain promotions or offers that you have, you need to set up a page event.
Select Your Trigger
First, select the "Cog" icon in the right sidebar to access the page event settings.

Then, click the “Advanced Settings” section:

Next, select the “Page Events” option:

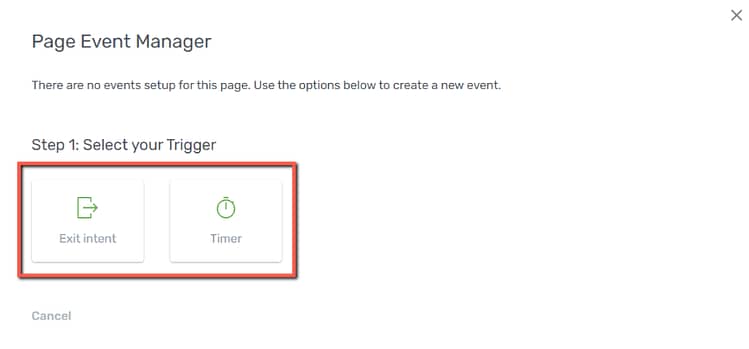
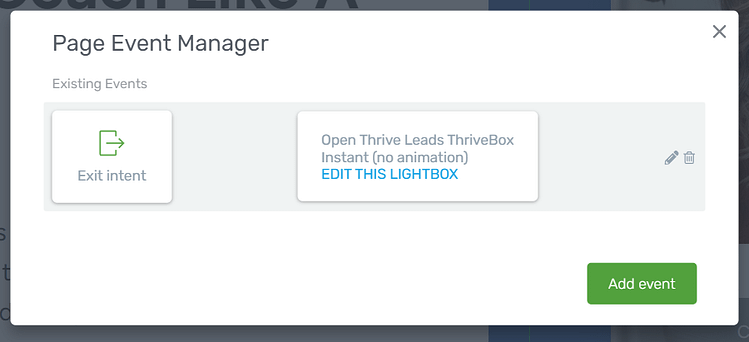
The “Page Event Manager” will open and you will have to select a trigger. You can choose between “Exit intent” which means that the page event will appear when the visitor tries to exit the page, or “Timer”, meaning that the page event will be displayed after a certain amount of time.

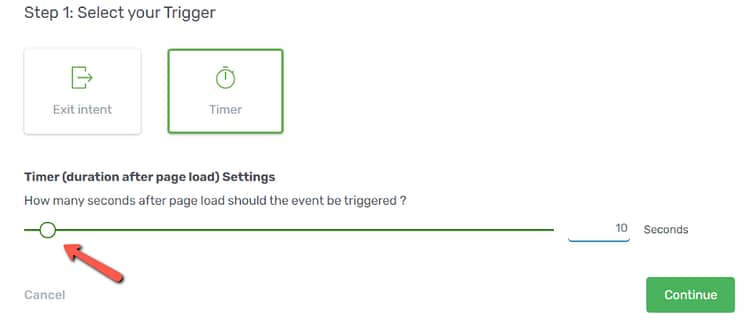
Since this is for a time-based pop-up, choose the "Timer" option.
Next, you'll need to set how many seconds after page load should the event be triggered and then, click on “Continue”:

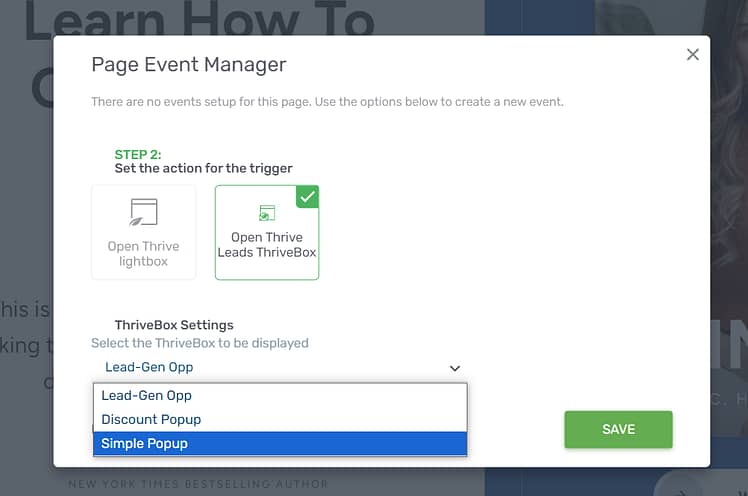
Set an action for the trigger
Now, you need to choose an action for the trigger. Choose the "Open Thrive Leads ThriveBox" option and select your pop-up.

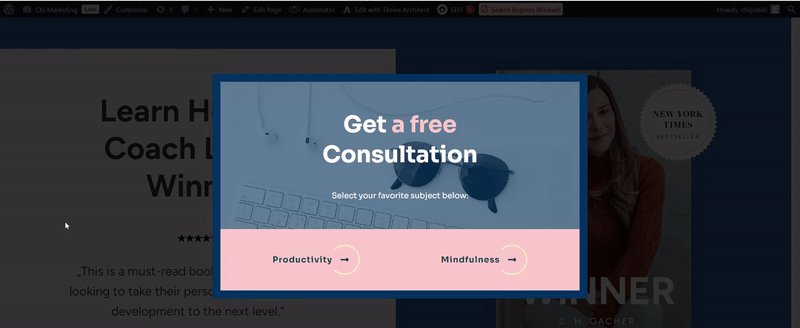
Click "Apply" and don't forget to preview your form.

How to Set Up an Exit-Intent Pop-up
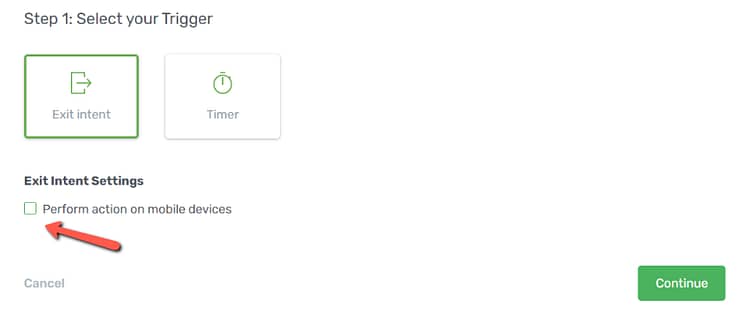
The steps for setting up an exit-intent pop-up are similar to setting up a time-based pop-up. You'll need to set up a page event again, but instead of choosing the "Timer" option, you'll select the "Exit-Intent" option instead.

You can choose to enable your popup on mobile devices. But if you do, you'll need to set a timer to activate the popup because mobile devices can't detect exit intent.
After this, you'll choose "Open Thrive Leads ThriveBox". Select your pop-up and then choose "Add Event".

Preview your pop-up form and don't forget to hit "Save".

How to Set Up a Scroll-Based Pop-Up
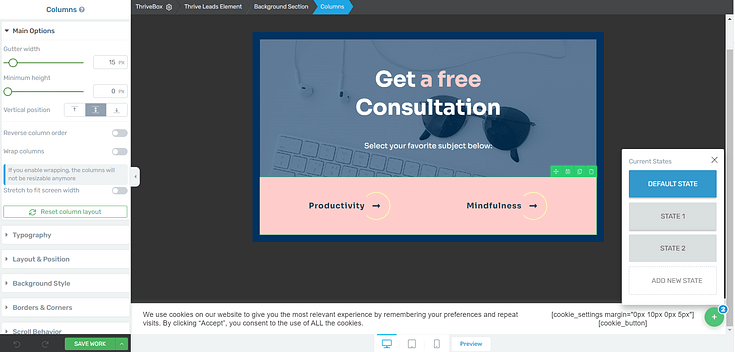
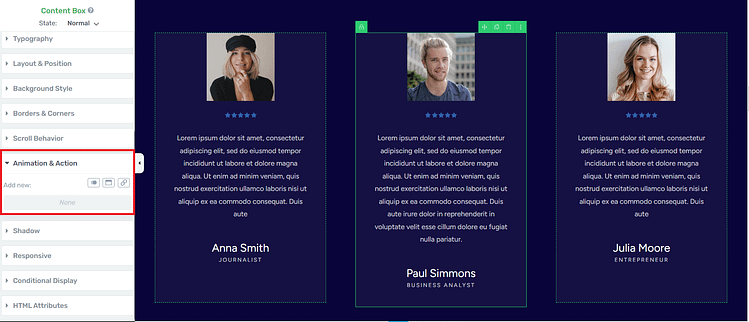
Setting up this type of pop-up is a bit different. Instead of using the "Page Event" feature, you'll use the "Animation & Action" section in the left sidebar.

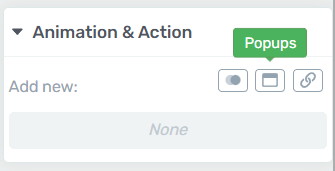
First, load your post or page. Then, click on an image or text section. In the editor on the left, select the "Animation & Action" option. Click the "Popups" element.

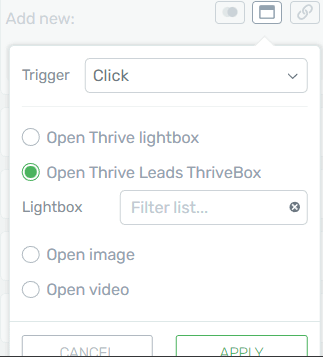
Next, click the "Open Thrive Leads ThriveBox" option.

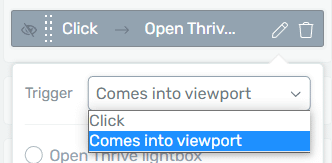
Select your Trigger. You can choose "pick" to only allow the pop-up to appear when a visitor clicks on a specific space. Or you can select "comes into viewport", to trigger a lightbox popup when a visitor lands on a specific part of a post or page.

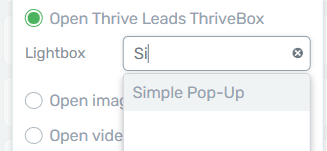
Next, type in the name of your ThriveBox and select it when it appears.

Click "Apply" and preview your form.

And there you go. You've just created your first pop-up.
Making Your Popups Work (Not Annoy): Key Tips
Now that you know how to set up popups technically, let's talk about using them effectively. Most people hate popups - and for good reason. They're often intrusive and annoying. But when done right, popups can be incredibly effective at converting visitors into subscribers or customers. Here's how to make them work without driving visitors away.
Smart Popup Strategies to Get Conversions:
1. Use them sparingly
2. Offer immediate value
3. Time it right
4. Keep it simple and accessible
Remember that popups are just one piece of your marketing puzzle.
Make sure you've planned what happens after someone engages with your popup - whether that's an email sequence, a sales funnel, or a special offer.
When you thoughtfully integrate popups into your broader marketing strategy, they can significantly boost your conversion rates while keeping your audience happy.
Pro tip
Need more tips on how to get more conversions? Check out this detailed guide.
FAQs
Q: Why would I want to use popups on my website?
A: Popups are a great way to promote a limited-time offer, collect leads, highlight case studies, and get your visitors to take quick action. They can supercharge your lead generation, get more people to your checkout page, and get people over the line to actually complete their purchase.
Q: What types of popups can I use on my website?
A: There are several types of popups you can use, including entry popups (appear when a user visits your site), exit-intent popups (triggered when a user is about to leave your site), scroll-based popups (appear after a user scrolls to a specific point on a webpage), full-screen overlays, and timed popups (appear after a certain amount of time spent on a page).
Q: Are website popups annoying to visitors?
A: There are tons of popup examples that don't annoy visitors. Popups are only annoying if you:
- Make them appear too many times
- Make it hard for your visitors to exit the popup
- Use unnecessary flashy designs that are hard to read
Q: Are there any best practices to follow when using popups?
A: Some of the best practices business owners should follow when using popups are:
- Use them sparingly
- Keep them simple and to the point
- Provide immediate, irresistible value
- Make them easy to close
How to Use Pop-Ups: It's Your Turn
And there you go! Now you know how to use popups on your WordPress website or ecommerce store.
If you want to improve your website and get more conversions, you should check out these resources:
- How to Build Your First Sales Page on WordPress
- Build Your Email List Faster with Gated Content
- How to Create a Quiz as a Lead Magnet
- 10 Remarkable Reasons Why Thrive Leads Helps Build Email Lists Faster
Now it's your turn.




One more article of great value! Thank you again 🙂
Thank you for reading! And for such a nice comment!