"When are you going to integrate with WooCommerce?"
The moment that we released Thrive Theme Builder in March this year, questions about WooCommerce started coming in fast.
But integrating with WooCommerce is no small achievement.
Thrive Theme Builder breaks open the limitations of WordPress, letting you visually customize everything across your website in a way that you never could before.
Supporting WooCommerce with this technology was much more than checking a box. It was months of dedicated work.
This week we're pleased to release our WooCommerce integration... Plus 7 other feature updates and improvements to our tools!
Read on to discover what new wonderful features are hidden inside your software.
More...
(P.S.: Like the new Table of Contents? That's only one of 14 fully-editable templates we released with Thrive Architect last month)
1. WooCommerce Integrated With Thrive Theme Builder
(Not interested in ecommerce? Click here to skip to the next feature.)
Thrive Theme Builder is now fully WooCommerce compatible.
We've built it to work with WooCommerce hooks and filters out-of-the-box. This means that if you have extensions such as support for different product variations or types, then unless those extensions are doing something wildly unexpected, they'll work with Theme Builder straight away.
Getting Started with WooCommerce
To get started, make sure you have installed and activated the WooCommerce plugin on your site.
Once you have, visit the Thrive Theme Builder Site Wizard and look for a new Step 12: 'Download and activate WooCommerce shop templates'.

If you've already completed the Site Wizard, jump straight to #12.
This is going to download our designer-made WooCommerce templates and activate them on your site.
Don't Miss The Wizard Step!
If you skip this step and just enable WooCommerce and Thrive Theme Builder, you'll only get half of the features we've made for you.
Yes, you'll be able to visually edit... but you won't access to all the beautiful templates we've made! Clicking the button above is necessary to download these templates.
WooCommerce Templates
By default, installing the WooCommerce plugin creates 5 new page types on your website:
When you visit the Templates panel in Thrive Theme Builder, you'll see templates for those pages are already active and ready for editing:

The purple flag will show you the active WooCommerce templates
The above image doesn't do it justice because on your site you'll have 5 Product Templates to choose from and 9 Shop templates, all made by our designers.
Style your favourite templates and set them as your default. It's as easy as that.
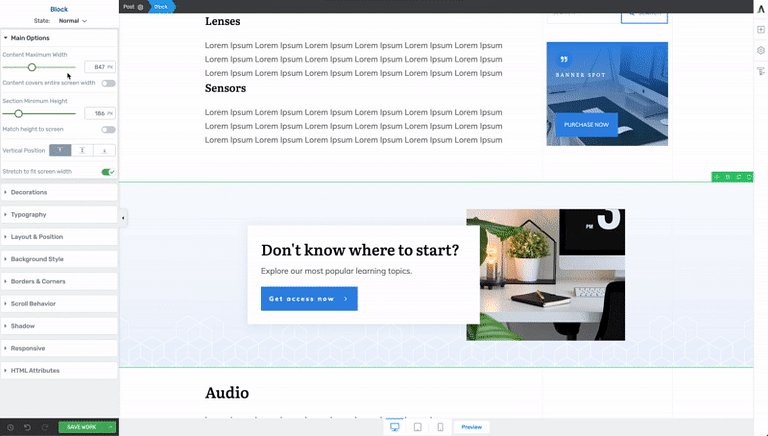
The Shop Template
The WooCommerce shop template is a unique page on your site. This page lists all of the products that you have for purchase and allows visitors to apply filters to the selection displayed. Since it's such a fundamental page, Thrive Theme Builder comes with 9 different shop templates to choose from.
Have a look at this beautiful default template with no extra styling applied:

The first default template with no customizations.
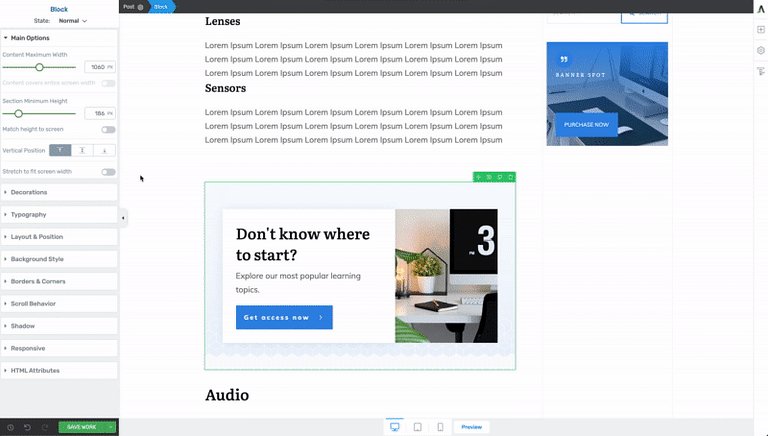
When you edit the shop template, you can change the header, footer, top section, bottom section and sidebar just as you would with any other theme template.
However, the content area on the Shop is one large element that can be customized right from the Theme Builder sidebar with the following settings:

Main Options for the Shop Product List
New WooCommerce Elements
Not only will you have available templates, but when you open the Thrive Theme Builder editor on any of these templates (or Thrive Architect on regular posts and pages), you'll have access to a whole new set of elements:

New WooCommerce widgets available in the elements panel.
Each of these new elements are WooCommerce widgets often used in WordPress themes... but now you can visually organise and display them right inside of Thrive Theme Builder and Thrive Architect.
Under the Main Options for each element, you'll be able to change the parameters that are supported by the WooCommerce widgets. For example, you can alter the filtering for the Product widget until it shows the products you want.
Designer-Made Theme Sections You Can Add With A Click
At this point, we've covered the basics of a WooCommerce integration with a WordPress theme.
But our designers have gone above and beyond.
Thrive Theme Builder gives you the ability to add pre-made sections to your theme templates. If you've activated WooCommerce, you'll find new ecommerce specific designs for the top sections, bottom sections and sidebar sections of your site.

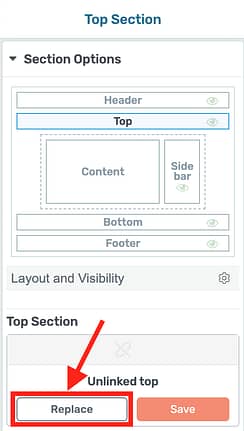
Click this button to access your new templates.
With any of these sections selected in your template, click 'Replace' in the Theme Builder sidebar and our template gallery will load with beautiful designs that are just one-click away.

These top sections are pre-made and fully editable in Thrive Theme Builder.
Same with the sidebar of your website.
No more wrestling with the old WordPress widgets area to try and customize your shop. Just click on 'Replace' in your template and choose from the many designs that include WooCommerce widgets, author bios, sale alerts, product images and more.

Sidebars you can load with a click!
This is the future of building and customizing an ecommerce website.
Just like any other template, everything outside of the WooCommerce content is editable. This is Thrive Theme Builder in it's prime: you can change the header, footer, sidebar, top and bottom sections and update it whenever you want.
Let's look up close at an example Bottom Section template:

Click into any field and change the text, icons, images and more.
With a couple of clicks you can edit the pre-made testimonial section, change the image, and customize the 4 guarantee areas right on your website and display this underneath your shop, cart, checkout or anywhere else.
Edit Product Descriptions In Thrive Architect
In WooCommerce, a product page is a special Post Type made to showcase images, descriptions, reviews and more about a product.
Although most elements on this page are governed by the theme templates, the product description is treated like the general content area. Think of it like the post content area on a blog post.
That means you can fire up Thrive Architect to visually edit this area, adding anything from the elements panel.

Product Description areas can be edited with Thrive Architect
Previously this area was just static (and often boring) text. Now you're now able to spice up your product descriptions with any of our elements and really sell your products to your visitors.
You can also load the post type 'Product' into our Post List element if you ever want to style your own list of products anywhere in Thrive Architect.
Smart Colors & Global Typography
From day 1, Thrive Theme Builder came equipped with our Smart Color technology and our WooCommerce integration uses it too.
Remember: Smart Colors are more than just a single global color updated across your site.
You pick a brand color and our Smart Color algorithm will create complimentary shades and tones that support it. If you ever want to change colors across your site, just change that one accent and new shades and tones are instantly recalculated to match it.

Look how easy it is to change your colors!
Fonts and typography settings will be inherited too. Wherever your WooCommerce widgets display, they'll pick up the correct heading and paragraph fonts to match the theme or landing page. Update these fonts centrally and you'll safely know the changes are reflected everywhere they should be.
There's More Coming Soon!
We're not done. The Roadmap for our WooCommerce integration is quite exciting.
Over the coming months, you'll see a new cart element, support for more product shortcode elements, improved template configuration, an improved setup wizard and more.
For those of you running ecommerce stores, take it for a spin and let us know what you think. You know we're open and grateful for your feedback.
2. The New Block
Over the last year, we released two types of blocks: Content Blocks and Page Blocks.
Now we've consolidated the two and moved them under the one element, simply called Block.

The updated Block element in the elements panel.
So that we're all on the same page, a Block is a pre-designed chunk of content made up of smaller Thrive Architect elements. They can easily be edited and reordered so you can quickly piece together a page.
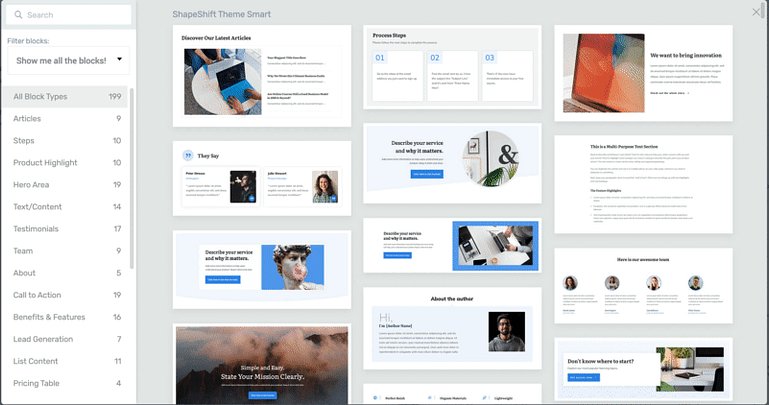
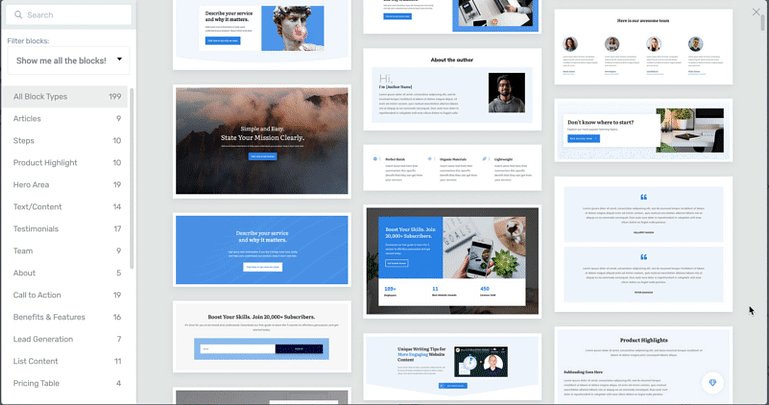
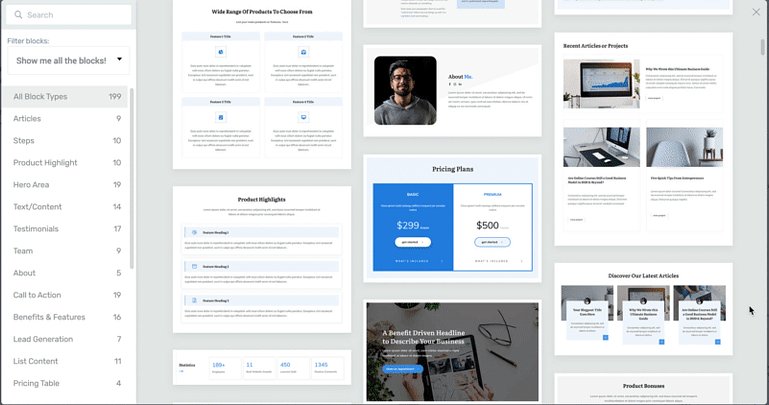
When you open the Block library, it will look like this:

Content Blocks and Page Blocks combined.
Immediately it will show you all available block types for the content that you are editing. In some environments you'll see more blocks, such as when you're editing a Smart Landing Page which has it's own set of compatible blocks.
But this takes the guesswork out of knowing what types of blocks are available.
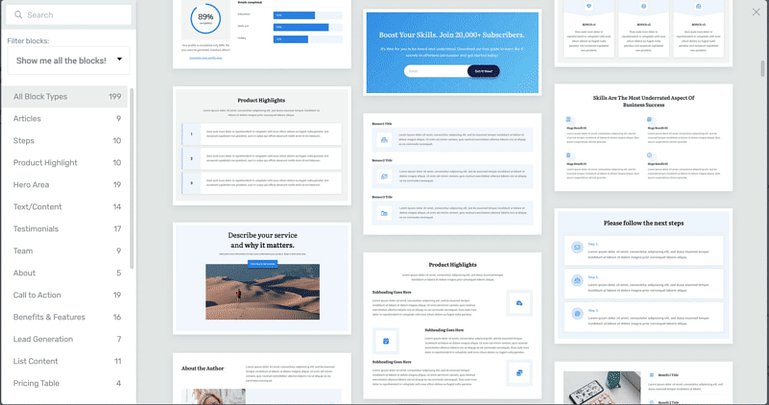
On the left hand side, you'll see 'Show me all the blocks' is enabled. But you can easily apply a filter to see which types you're after.

Filter the Block types from this dropdown.
Why the new Block is better
There are a few advantages that come with this new block consolidation. For example, they are all Smart Color enabled and will inherit the correct colors wherever you place them.
You can also create dramatic full-width blocks inside of narrow Blog Post content, an effect that has previously been difficult to achieve.

Full width blocks in a narrow blog post? Easy!
The most significant advantage of the new Block will be noticed by those of you using Thrive Theme Builder.
Shapeshift is our the companion theme to Thrive Theme Builder. Think of it as a library of templates built from Theme Builder technology so that you don't have to start from scratch.
With the new Block element, Shapeshift page blocks are available for you to use outside of landing pages. That means you can add them to your blog posts and to regular WordPress pages that are controlled by your theme templates (instead of landing pages that overwrite your theme CSS).
Wherever you use them, Shapeshift blocks match the look and feel of your entire website.
3. Icon Library Rebooted
Our Icon library has been rebuilt to load faster and manage icons more effectively. When you drop an icon on the page, you'll now be greeted with this new lightbox:
It loads so quickly!
Inside of this lightbox you can refine your filters and search by icon packs.
Behind the scenes, we've improved the icon technology which paves the way for some greater expansions to the icon element coming over the new few months.
Going forward, we will be increasing our support for Open Source icon libraries as opposed to premium license packs. Open Source licenses permit unlimited free use with any modifications, meaning you can use your icons both online and offline, in any merchandise and marketing or brand material.
Open Source icons are truly free, and we've already provided the first library for you. Look out for 'Material Icons'.

Material Icons are now available
Material Design, created by Google, is a set of design guidelines backed by open source code to be shared by designers and developers across devices and platforms.
This is why we decided to support the official icons they've released, which you can preview right here... or just open Thrive Architect and see them for yourself.
Moving forward, we are continuing to support Font Awesome Free icons by default but those of you wishing to use the Pro icons will require your own Kit ID.

Click 'Manage Icon Packs' to enable Font Awesome Pro.
Adding a Font Awesome Pro Kit ID will unlock all Font Awesome Pro 5 icons including their Light-style icons and the popular Duotone icons which we were unable to support before.
Existing Pro icons will still display anywhere you have placed them on your website after this update.
As for the recently announced Font Awesome Pro 6... we'll have to wait until they are released before our developers can investigate how we can support them.
For now, rest assured - more Open Source icon styles are coming in the near future.
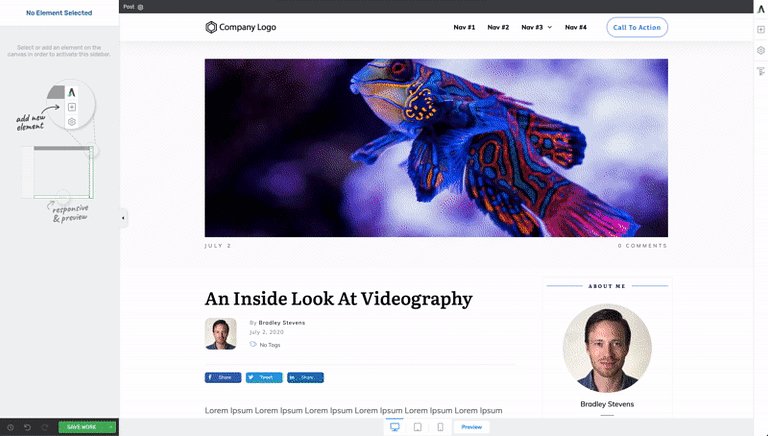
4. Template Switching From Blog Posts
We have a dream... that you can open an empty blog post in Thrive Architect and set all the high level post data and content without even exiting to the WordPress dashboard.
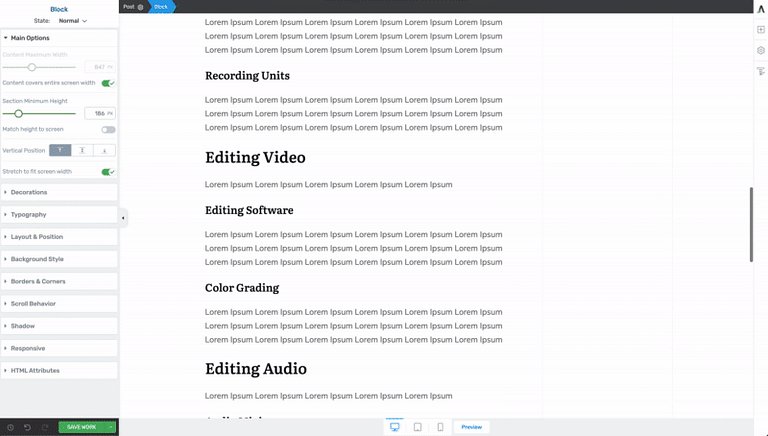
In recent releases, we've made it possible to change the title, feature image, video or audio, and publish settings right from the 'Post' breadcrumb when Thrive Theme Builder is active. Now we've improved how you can select your template too.

New options under the Post breadcrumb
When you open the Template settings from a blog post, you'll have a new selection panel that looks like this:

Change the active template for your blog post with a click.
With one click you can change which Thrive Theme Builder template will display for the post you are editing. Yes, you can have multiple post designs and quickly choose the one that suits your content.
The green 'Default' flag will show you which are the default Post, Video and Audio templates that you've allocated in the backend of Thrive Theme Builder and they reflect what you see here:

These are your default templates as seen in the Theme Builder templates panel.
If you want to change to a different media type, set the filter and select the template of your choosing and your post will immediately load the the media type as though you made the change in the WordPress backend.

Switching post media types? Simple.
5. New Integrations: Zoho + SendFox
We've added another 2 email and CRM tools to our already huge list of integrations: Zoho and Sendfox.


SendFox is a simple but popular mailing list service and Zoho is a powerful CRM with email marketing built in. Our Zoho integration has been released with full support for Custom Fields allowing you to use checkbox, radios and dropdowns on your lead generation forms and pass that data straight into your Zoho custom fields.
6. Thrive Leads Database Optimization
Thrive Leads is our flagship lead generation plugin and it identifies which visitors have seen what forms. When those visitors sign up it then calculates your conversion rates.
Our developers have been working to optimize how Thrive Leads impression data is managed on your server and we've found a way to make it leaner, faster and significantly smaller without sacrificing data. Your hosting providers will be grateful.
The next time you open Thrive Leads, you'll see a notice prompting you to migrate your database to the new format:

Click to start the migration from inside of the Thrive Leads dashboard.
Once you click, you'll be prompted to start a database migration. When you're ready to confirm, the process will begin and it looks like this:

The Thrive Leads database migration.
Depending on the size of your Thrive Leads database, this could take seconds to minutes. We've taken extra precautions so that if anything goes wrong during the migration, your site is unharmed and none of your data will be lost. You can resume without any trouble.
If you want to know more about how this works, click the toggle below to read the FAQ from our developers regarding this migration process.
Q: Will there be issues with server timeouts during the migration?
There shouldn’t be. The migration is done chunk by chunk to ensure that this isn’t an issue.
Q: What happens if the migration pauses halfway through completion?
Reload the migration screen and the migration will continue where it failed.
Q: How long will the migration take?
It depends on the size of the existing database, power of your server, etc.
For most sites the migration will be just a minute or two. Some larger sites might take between 5 and 10 minutes. As an example, our test data sample of 4m rows took around 13 minutes to complete.
Q: Will the migration hog resources on the server?
We’ve throttled each request to make sure this doesn’t happen. Each request is limited to process a maximum number of 30.000 entries from the events log table.
The following request only starts after the previous request has been completed.
Q: How big a difference does the performance optimization make?
As a test we took the latest database backup from thrivethemes.com and optimized Thrive Leads entries. Result was a ~94% decrease of the number of rows ( from ~3.8M to ~170K ). The new table storing impression totals is at around 71K rows (spanning 5 years worth of lead generation data).
7. More Speed Improvements
Although Thrive Leads requires you to begin the migration yourself, there are 2 other speed updates that are already active as soon as you update.
8. Thrive Quiz Builder: Enable Scroll From Architect
A while ago, we released a Quiz Scroll feature for Thrive Quiz Builder.
As a quiz taker moves through your questions, sometimes it's helpful to reposition their browser viewport after each question is answered. This is especially helpful if your question areas are long and a visitor needs to scroll down to make their selection.
Although the quiz scroll feature is tucked away inside of Thrive Quiz Builder, we saw that you may want to control that setting depending on where you embed your quiz.

Toggle Quiz Scroll from inside of Thrive Architect wherever you embed a quiz.
Now when you add a quiz to any page in Thrive Architect, you can enable that setting to suit the quiz environment.
Give us your feedback... We're Listening!
When we saw how much demand there was for WooCommerce, we made it a priority. Our integrations with Zoho and SendFox came because we saw a large number of requests for them. We merged Blocks so you can find available templates more easily.
The point is that we are listening to your feedback and we love helping you build a better business with our tools.
Drop us a comment below and let us know: What do you think of these updates? What else would you like to see in 2020?
P.S. Our Website Is Fixed!
We had some server issues on our website for a few hours from the 1st - 2nd July. If you had any trouble logging in or opening support tickets, those problems should be resolved and our support team are waiting to help you out with any issues you might have.



Wow thank you for these amazing updates, you guys are incredible! As I want to set up a store, woo commerce integration comes at the perfect time 🙂
Very newbie question here: My store would be very basic, just a few items, all digital. Do I have to use checkout plugins from woo commerce to make it all work correctly or can I link from the cart widget straight to Sendowl for everything payment related?
Best,
Andreas
WooCommerce handles the checkout on its own, normally you’d just connect it with your preferred payment processor like PayPal or Stripe and that should be enough for a basic store.
WooCommerce comes with a lot of different options and extensions to improve the checkout process, so if you want anything more-than-standard, you should be able to do that.
We made sure our integration is clean and uses the right WooCommerce functions, so if you want to use 3rd party extensions, it should all work correctly.
Great improvements, as always.
Thanks Vincent
Amazing, love you guys! Looking forward to trying the WooCommerce integration out 🙂
Thanks Marian – let us know how it goes!
Woocommerce is Excellent addition. Hope it will be added to Apprentice soon. Do you have plans to add Moosend email marketing platform soon? I have sent a request for it months ago and not sure it received enough requests.
@TT Thanks for the updates. But are you going to integrate WooCommerce in Apprentice? It would be great!
Yes Apprentice has a lot coming soon, including integrations.
!! Paul, this is exciting news. I’ve used TA to create courses that people find stunning / really beautiful — people who are used to Teachable are taken aback. However, the tool really feels like it needs some updates. I’m looking forward to it!
This will be a game changer for sure.
Absolutely. The moment Woo and Apprentice are linked to allow the same features that Sendowl and Apprentice have, I can ditch the Sendowl subscription and truly take advantage of the new Thrive/Woo integration. Would be a game changer for ecom with Thrive
Colten quick question – what solution would you use for collecting digital tax?
I’ve thought about that, and while I currently use Sendowl to do that, it seems like Woocommerce can be set up for EU VAT rates for different classes of goods like digital products, etc.: https://docs.woocommerce.com/document/setting-up-eu-vat-rates-for-digital-products/
Maybe you’ve looked at this and ascertained it doesn’t work, and to be fair I haven’t played around with it yet, but it sounds workable at first glance.
Right, I’m happy to see that this has been built into WC now.
In the future, it would be nice if the DigiVAT rates were updated automatically. It seems that with this solution you’ll have to check that none of the VAT rates in any of the jurisdictions have changed. Not a big deal but not quite as automated as a hosted solution. I guess it depends how fully hands off you want to be.
Side note:- A WooComm integration is definitely on the horizon.
An integration with ThriveCart would be great. You can collect digital tax easily with ThriveCart. It’s a fantastic shopping cart and has been selling for a low one-time fee for years. Would love to see that.
ThriveCart integration is in the release candidate. As long as we don’t find any issues then it will be released 22nd July.
That’s great to hear!
We work through integrations based on number of requests. Moosend has had quite a few so it’s on our radar, but a few others will have to come first.
Nice! Love it going from strength to strength.
Will we be able to use dynamic countdown timers on specific products to create scarcity in any upcoming updates
Away from WC….I really hope you can focus on using TTB with Apprentice to make custom membership mages
It’s almost like you can read our minds!
Love.
It’s an old request. Please hear this out
Great updates again.
Unfortunatelly I get this error after several attempts.
09:30:05 » Initializing…
09:30:06 » Checking summary table … summary table exists.
09:30:06 » Deleting archived logs … deleted 0 archived logs
09:30:07 » Gathering form impressions and conversions… found 2,006,767 items to migrate.
09:30:09 » Processing 2,006,767 items…
09:30:16 » An unknown error has occurred. Please try again.
That’s strange! Please can you create a thread with FTP so we can investigate? We’d like to understand what’s causing that error…
Update:- No need for FTP details. We’ve found what’s causing this – a hotfix is being released shortly.
It is working now 🙂 After another update.
Looks great! Do you think you will extend this to be an option in Apprentice, too?
We’d like to and it definitely makes sense to. But we haven’t done a technical assessment yet so just can’t make any promises… yet.
You’ve done it again Thrive! Not only is the Woo addition a welcome upgrade but I’ve been waiting/wishing for blocks to be able to be added everywhere.
Thank you!
Glad you like it. Both were challenging but I think the results are good.
I am glad about this improvements and congratulations however respect to woocommerce, I hope wecan do more customization in the future. Try to have the same customization options as elementor or better
For example i cannot change anything inside a product (since apppear as a block) .
Respect the posibility about Product Description areas can be edited with Thrive Architect, I cannot see how to do it because when i click on description in thrive architech appears as a “wordpress content”
We don’t have plans to build full and complete drag and drop WooCommerce editing simply because it’s next to impossible to support all the extensions that come with Woo. That’s also the problem that you have with Elementor if use build a product page from scratch.
To edit the product description in Architect is just the same as any other content. If you have content in the default WordPress editor, then you’ll need to copy that across to Architect first.
Ok Paul but at least the posibility to edit by separate this elements: short description , price , title of price, button add to cart, product images and product title . This is posible with elementor and lets you an aspect much more customizable.
Most of those are actually already available as inline dynamic text and dynamic links. Here’s a screenshot:- https://gyazo.com/6ab645fdf61a57ebbc91b5ac5dcb601d
ok thanks, it woulde nice you will add in the future “button add to cart” and “product image” as customizable widgets.
Definitely we’ll add an add to cart button – that makes a lot of sense.
The main product image is accessible under dynamic image -> featured image.
Great timing just starting a new shop can not wait to start playing around with this theme.
Great – would be interested to hear how you find it…
I’m not using any of these features (not a Woocommerce user), but just wanted to say I love ThriveThemes, you’re awesome <3
Thanks Maricarmen!
WOW!! 2 wishes came true – Woo & Zoho! I can’t wait to try out the WooFeatures. I have been a (happy) customer for a long time – but this update is really cool for my projects. Thanks and congratulations for this achievement!
Sounds like you’ve got a busy weekend ahead! Thanks for the comment, Kai, glad to hear you’ll use these features.
Highly appreciate the Thrive Leads database optimization! As someone who had issues(small issues) with it before, it’s great to see! 😉
Glad to hear that!
Great work, love your products.
Just been playing around with woocommerce and the template looks good straight out of the box, well done.
Why doesn’t all the shop templates show in the wizard?
Same for product pages and categories.
Also when will you be adding new headers with shopping cart, checkout and profile links? So customers can login, sign up and check there cart. This is a must have!
New header asap please.
Also just had an idea maybe it’s a new product for you.
A social share product.
“Thrive share”
With all your focus on conversions it would be great for a plugin/product that you guys create that focuses on getting our users to share our pages.
Maybe now with woocommerce how about encouraging users to share a category/product page to get a discount code?
Or a share to get a free download?
Would be great on blog post too.
Basically the same as thrive leads but instead in email capture get a social share.
– Wizard integration is in the next release
– We’re building a mini cart for the header. Once that’s done then we’ll build more e-commerce header templates
– For share to reveal functionality, check out OnePress social locker. We don’t currently have plans to build this into our suite.
Great integration- has me considering WC above Shopify now.
But most importantly I’ve been hanging out for major thrive apprentice upgrade for the last 2 years and next month we are launching a brand new course that will really need the seamless integration between thrive, membership level and payments.
Can you give us an insight to the timeline and the goal for apprentice?
Thrive Apprentice is getting much more development time with a dedicated development team starting this month. We simply had to work through some higher priorities first such as Theme Builder. I can’t reveal much, unfortunately. For now, I would recommend that you get your course live however you can with available integrations rather than waiting for updates. WishList member has had positive reviews and integrates nicely with Apprentice so I’d recommend that as a starting point. Good luck!
Hi Bradley, will your team be looking at adding an advanced affiliate management system function to Apprentice with the ability to add linked coupon codes, etc? This would be brilliant. Thanks
Affiliate systems are tied to a checkout tool, not to the product delivery. So we wouldn’t build this into Apprentice. SendOwl and ThriveCart (integration coming soon) have affiliate systems built in already, and with WooCommerce it’s just an extra plugin. In other words: provided Apprentice is protected by a membership tool or checkout that has an affiliate system, you can already do this. Hope that helps!
Hi, what is the best and easiest resource to watch to fully get my head around the thrive theme builder & architect so that I can know where and how to edit the header & footer and have them consistent throughout a site.
Then to edit the page layouts and content – all without flicking back and forth between several areas whilst getting very confused what and where things are.
Thank you
PS: Elements like phone numbers and emails in headers don’t shrink on mobile sizes very well and not all options to edit seem available in ‘header edit’..!
Hey Dave, I’d recommend checking this out: How to build a conversion-focused website from scratch in under an hour. Shane walks through the A-Z of getting started with Thrive Theme Builder. There will be more to learn after that but it covers the basics quite thoroughly.
Hello Brad,
I have been using Woocommerce for a couple years now and it’s very frustrating how limited the lay out options are. For example the cart page has a terrible standard lay out.
You can’t add elements to this page which makes it looks real old and not that trustable for customers. I bought software for this (aero checkout) but this seems to cause lay out issues and support could not help me with it.
With the new woocommerce updates for thrive, is it possible to edit the cart page?
Thanks alot
Hello Geert,
The current integration gives you some editing capabilities and you can definitely add elements around the WooCommerce blocks. Having a full visual editor for WooCommerce is a very complex challenge, that would take a lot of time to build. It is definitely our goal to make WooCommerce user-friendly and we have many improvements on our roadmap. Do you maybe have some examples of what kind of customization you need? Maybe our integration can already do it, maybe we can add it to our feature list sometime in the future.
Thanks for the fast reply Lorant!
Sure, the standard woocommerce cart page is very empty. It contains the client shipping details forms and the payment options.
This does not provoke trust. Elements which could help seal the deal and bump conversions are:
1) garantie lines (free shipping, xxx trusted customers etc.)
2) testimonials
3) support email address and phone number in case of questions.
This can be added on the cart page with some custom work but it messes with the lay out, especialy on mobile!
Tried multiple plugins for this and with result. One major headache is that it’s a pain in the but to set up and took me weeks. And still I get a messy lay out on certain devices.
Hope this helps.
I’m happy to say that we got that covered 🙂
You are pretty much free to customize the cart page around the WooCommerce blocks in any way you want. You can add top and bottom sections, and also other elements from the editor.
I recorded a short video about some of the available options:
https://www.loom.com/share/678ef8334fa4479baede2e553b558a14
Thanks! I’m very happy with alle of the good updates, and woocommerce. Will it also work with Cartflows?
I can’t see why it wouldn’t but I haven’t tested it myself. I believe Cartflows works with any WooCommerce site. If you try it out, let us know how you go!
Im really happy with these news, I was needed a lot Woocomerce and SendFox | Great team
Excellent – glad to hear that, Camilo
Awesome update. I’d love it if the product filter could create clean SEO-friendly URLs the way the premium Premmerce WooCommerce Product Filter plugin does it. They implement this in a smart way that I think really helps with SEO.
With regards to SEO, our stance is to make sure that we’re compatible with all the best tools in the marketplace. RankMath and Yoast, for example. This WooCommerce Product Filter plugin is another.
So while we won’t add our own SEO options directly in TTB, the best solutions all work with TTB out of the box so you can achieve the SEO structure that you’re looking for.
And one more thing, now that Thrive supports Woocommerce, I hope Thrive Comments doesn’t create a conflict with other customer review plugins such as “Customer Reviews for WooCommerce”. Last time I checked Thrive Comments would override and mess up Wocommerce product reviews, I guess because it only had the concepts of “blog post comments” which are different from Woocommerce product reviews. Please fix this if it hasn’t been fixed yet.
Thrive Comments doesn’t mess up WC reviews – that’s been tested 🙂
Hey,
Awesome as always!
SUGGESTION: Since thrive suite is so powerful, we need a plugin (or built in Architect) for an IF…ELSE content block.
For e.g.
IF query string has ?=newuser then show this content block, ELSE hide.
IF referrer is google.com, show this content block, ELSE hide.
IF cart has product X only, show coupon block 1 on cart page, else hide.
And so on… this could really open up crazy possibilities for personalization and returning visitors.
(I am aware of the existing dynamic content option, but it’s really omly usable to populate one or two words from the query string.)
I agree, dynamic content is on the roadmap.
It’s one of those things that will be amazing if done well but a nightmare if done badly. So we’re taking our time to get this just right.
It would be amazing to be able to make Thrive Theme Builder templates dynamic — to switch out or change those big header and footer elements based on the user, depending on Smart Links, subscriber / non-subscriber etc.
Good suggestion. I know people that have stopped using Thrive Leads and switched to ConvertBox precisely for this functionality.
That`s what I`m looking all month right now. Amod any findings from your side?
Paul, I can share an interesting UI solution for Thrive regarding this.
At least I know how you call it. Dynamic content sounds great.
OK thanks! Where should I look?
I’m waiting for this update since April.
Thank you Team.
Yeah, these things take a bit of time to get right…but I’m very happy with the results (although, this is really just the beginning for WooComm + Thrive)
Thanks for the updates 🙂
I would like to ask to improve the History process (Undo – Redo changes). It just doesn’t work most of the time. For example in Elementor, this is just not an issue. But in Architect, most of the changes can’t be undone or I need to click the Undo button more times to go back only one step. And if I want to undo a lot of changes, it allows to go back only a few steps, then the Undo button becomes inactive (though I didn’t save the changes at that point). Thanks if you listen to this feedback. 🙂
Andras – I completely agree. The undo feature is completely random and unpredictable. I never trust in it and when I do use it I just cross my fingers and hope for the best. I don’t mean to be negative – but this could use some tweaking. I LOVE TT though. They rock!
Yeah, this is on our radar but it’s actually quite a technical challenge. We’re unsure how to rebuild the history process yet… but we want to. Thanks for the suggestion Andras.
Great stuff and i believe thats what you bring the money, but… i wish an payment integration of digistore24 like sendowl. That brings me the money and i can pay your yearly member fee????
Yeah, you’ll be pleased to know that we have payment integrations coming with Apprentice
Does the new Sendfox integration also include custom fields? If not, is this planned in the future?
We would have integrated with custom fields but they don’t currently support them:- https://sendfox.helpscoutdocs.com/article/166-can-i-add-custom-fields-to-my-form
The Zoho integration is something that I have been waiting for.
I tried setting it up yesterday, but I have only been able to connect to Zoho, but I don’t see a list option to add the leads to. I would expect that I would choose between the contacts or leads module of CRM to add the new leads to.
Where can I get step by step set up instructions and or help?
The Zoho integration is very fresh so our documentation team are making tutorials for it over the next week. For now, check out these articles: Setting up an API connection and Custom fields (look for Zoho). Failing that, hop on our support forum and our support team will help you out.
I’m a step back from George. I can’t even work out how to connect. Eagerly awaiting the documentation as I have requested/been waiting for this integration. Thanks for building it.
Let me get back to you shortly on this…
Hello, George!
We’ve managed to create an article that explains how to set up the connection, here it is.
Hope it helps!
Thanks for that, but you guys are missing a very important detail in your communication concerning Zoho. Zoho is a brand and a company i.e. Thrive Themes.
However, their apps are identified with names Zoho CRM, Zoho Campaigns, Zoho MarketingHub, Zoho Books this list goes on for over 40 business apps i.e. Thrive Architect, Thrive Theme Builder, Thrive leads etc…
You need to communicate clearly what Zoho app you are integrating with. Not all Zoho users have Zoho Campaigns just like not all Thrive Architect users have Thrive Theme Builder or Thrive Leads.
Yes, you are absolutely right. For the time being, you can only connect the Zoho Campaigns application to your Thrive Dashboard. I’ve also included a note about this in the tutorial, and I hope everything is more clear now.
You guys are amazing! I’m so glad I’ve been a customer for many years!
Thanks Kevin, we appreciate your support!
WP Rocket support would be awesome <3
We’re actually in talks with them at the moment about a potential partnership and close integration
Hello and thanks for those updates !
Thrive architect lagged a lot for me as I am using it on long pages, hope this update will fix that issue !
1. I would like to see an integration Thrive Quiz (Optin Gate) + Ultimatum…
Which is actually not possible
2.Also I would like to have an evergreen countdown option inside architect and be able to set a specific timeframe until it hits zero, and then start again.
Example: Count down expires every day at 8 AM, and then starts again until next day.
Having those 2 updates would really help me in my business without having to find other solutions.
Thanks for the feature suggestions, duly noted.
This update should definitely help with the Architect lag issue. We made a number of quite technical improvements under the hood that lead to a much faster editing experience. Just make sure you clear the cache on update!
what version is required please and is it being rolled out over time?
Not sure what you’re referring to here?
I am on version Version: 1.5.1.1 and i don’t see the woocommerce additions..
Hmm OK. Do you have the WooCommerce plugin installed and activated? The wizard step will only show up under those conditions…
No because it wasn’t thrive compatible…… 🙂
Hi, I would put this on the forum again, but I did that quite a while ago and couldn’t find a resolution. I truly LOVE Thrive and was using Shane’s first product (loved the ease in split testing on that one).
So, I’m a big fan.
But, I had to step away from Thrive, not that I wanted to.
Using Architect or the new theme builder on any of my sites causes them to drop their load times from my average of 0.9 seconds to 5 to 11 seconds. And increased the processes from the teens to 30 to 50 depending on the site.
I’ve spent a ton of time and energy optimizing every little thing to get that speed.
I even emailed you guys in hopes that you might reply and you did, telling me to go to the forum, which didn’t provide results.
So, my question is. What are you going to do to address these speed issues?
Page load speed is a huge ranking factor as we all know.
Thank you, Patrick
Hello Patrick – sorry for the delay in replying to the comment. It’s a nuanced topic and highly specific to each site so isn’t easy to answer like a lot of the other comments.
Something definitely doesn’t seem right with those metrics. I’d be interested to do a full investigate the site that’s giving you 5 to 11 seconds loading time.
I’d like to reach out for you to perform this investigation and get to the bottom of this – would you mind?
You guys continually bring the goods! I’m looking forward to sinking my teeth into this WooCommerce update.
We’ve got another batch of WC updates coming on 22nd July so stay tuned for that.
Just Wow! Amazing updates again and again. It’s also hard to keep track of how many awesome improvements you’ve made in the recent months. Thanks!
What I would love most if your marketing plugins (Ultimatum & Leads) and Architecht’s marketing elements (Countdown timer, progressbar) were then given a little more focus.
They will be. Most of our time will be given to our flagship tools but we’re looking to allocate some time to improve ultimatum, leads and quiz builder too.
What Ultimatum really needs is a countdowntimer for the emails too. Would be great to see that!
I agree. Tricky to implement in distributed software and shared hosting but we may be able to integrate with a hosted solution.
HI, great updates, however, I will ask that most of us are not WooCommerce savvy. So, it would be great (putting a request) that if you guys create a course or something that teaches us how to use the WooCommerce features and how to set all that up using your system.
I’ll be honest: WooCommerce has a large learning curve. I would never describe it as ‘easy to use’, but I believe our integration makes it much easier. We will be publishing a lot more content and videos around WooComm soon. As for an all-in-one course? Good suggestion… we’ll discuss it with the team.
The Woocommerce integration looks so cool!
Glad you like it!
LOVE!!! This has been my only request for years!!!
Cheers Ralph, you’ve been with us for …..years. I can literally remember your comments from way back in the Content Builder days.
Thanks for being such a long standing supporter!
Finally, WC is here and l can start building my e-commerce business with my TTB site.
TT has been getting better and better each day with new enhancements and products.
I have never regret using TT in building my site, although my first choice is Elementor.
Thank you.
Chris
Glad to hear the positive feedback, Chris.
Would be interested to hear why Elementor is your first choice.
I basically spend half my life testing everything out there to see how we stack up against the competition. For a marketing and conversion focused site I think we hold an edge and that will get larger because of our focus on key areas.
Disclaimer: I’m probably biased. Hard not to be in my position 🙂
Hi Paul,
You’re absolutely right. TT holds the edge for marketing and conversation that why l switched from Elementor to TTB even through it was my first choice after my friend recommended TA to me.
Now TT getting better with the launch of TTB which is more versatile and simple to create professional and conversion focus website.
TTB is now my main theme and page builder for my sites. I have no hesitation in recommending TTB to anyone.
Keep up the good work and looking forward for more enhancements and updates.
Chris
Amazing work as always!
I hope you please improve your customer support as it’s terribly slow
Thanks Madi. We had some website issues yesterday that interrupted our support. Aside from that, we’re working on some changes to our system to improve how you get customer support.
It’s getting tough to think of fresh compliments for you guys!! Woocommerce was the one I was waiting for, and yet again you’ve done an incredible job. So grateful and impressed. And I love the blocks and that amazing new range of icons will be very handy. Smiles, claps, cheers. Come round for a glass of wine any time!
That’s a pretty good compliment already! Thanks Lewis
love it!!!! now you are the best wordpress base internet company, as a customer now im in absolute love!
Thanks for this!
Wow thanks for the accolade!
Fantastic – have been waiting for this as I want to get my photography print store setup – now to do some serious learning how to do it all! Keep up the great work!
WooCommerce has quite a steep learning curve but I think it’ll be a good fit for a photography print store. Good luck, Craig
Very nice updates, as always… 😉
A feature request: when I use a template (post list, block, testimonial, …) I see the name of the template in the left column. Sometimes I want to reload the original template to start again. But when I load the list of templates, it’s hard to find without seeing the template names. Can you please add the template names in the different templates choosers?
And a similiar request: can you please add template names above the Thrive Architect landing templates on this page?:
https://thrivethemes.com/landing-pages-gallery/
It makes it easier to (text) search for specific pages.
Right that’s a good point – thanks for highlighting this! We’ll see what we can do…
This is great! I will for sure check the WC. I ‘m building a new shop at the moment and want no unnecessary plug ins. This rocks, I’m super thankfull! Even the discount based on customer role is working. Many thanks and looking forward to the things to come, like the email editor.
Cheers Christiaan
Thanks Christiaan. Email editor? Can you tell us more what you are hoping for there?
I just noticed that the header of the WC pages are not inherend is this correct?
Headers should be inherited. One of the great features of Thrive Theme Builder is that you can disconnect the inheritance and set unique headers for certain page types. If yours is configured incorrectly, just edit the WC page template and choose your default header.
Hey Brad,
Awesome updates…AGAIN! 😀
(I won’t have any products so will not be using Woo but I know many are, so that has to feel HUGE for both Thrive developers and the Woo / Thrive community!)
#1: For me, the “Block” is huge, especially that we can now use Page Blocks in ANY content! I’m currently using them to create my SILO pages, and they are a BIG time-saver! 😀
#2: The Icons Library ‘re-boot’ is also great, as I use Icons for so many different purposes… I may purchase the Pro pack but will have to take a look at what the new Library looks like.
#3: Template Switching! WooHoo! Yes!!! This is also going to be a huge time-saver! Since TTB is so new — and I’m still in “discovery mode” 😉 LoL! — sometimes I forget which TTB template I built (rolling my eyes >>), so this will help, especially since the default ones are graphically ‘tagged!’ Super-Yay! 😀
#4: I’m glad to see that the Architect performance issues have been improved! While I haven’t had issues with this myself in *months*, Paul was explaining to me (in another comment thread) the extensive testing your team was doing to get to the bottom of this! The testing process itself was QUITE impressive!
We — at the USER end of things — don’t get to see that or have any idea of the extent to which you vet the speed and performance of your tools, so it was a welcome glimpse into how just some small part of the testing is done! 😀
FWIW: I love the new TOC designs, but haven’t yet tried them out… Shane’s new Audience course has my ‘nose to the grindstone’ so to speak! 😉
As always, it’s awesome to see all of the great updates and to be part of the Thrive community!
Great post…as always! <3
Thanks for your continued support Karen.
A Thrive Themes blog post is not the same without your valuable feedback!
Thanks, Paul! <3
You might change your mind about that after this next challenge I'm throwing your way… ;p LoL!
I'm creating a rather complex document in Architect… It is a PAGE, and I'm using a variety of the new BLOCKS…
Here is my dilemma:
I want to be able to group certain blocks — say 'Title,' 'Text area,' & 'List Content' — and then duplicate these collective "blocks" for consistency throughout the PAGE…
Unfortunately, I discovered it's not possible to put "blocks" into either a background section or a content box, at least as far as I could see…
Is there any way around this…or could this functionality be extended to "blocks" in the future?
The obvious "work-around" is to duplicate each "block" separately but this is so time-intensive!
(BTW, I first tried creating a TTB template but soon realized that each one of these "complex documents" is going to be different enough — & warranting a different layout — that a template is really not that efficient.)
Thanks for listening! 🙂
Thrive theme rocks!!!
Fistbump
We have a working site with pages and ecommerce and we use the Ultra-premium theme, What do you think about change it to Thrive Themes?, Is it very difficult?
It’s not too difficult.
We’ve also made a course that helps you make the switch here:- https://thrivethemes.com/courses/switch-to-ttb/
You guys delivered…again! Above and beyond, as always.
Re learning curve with WooCommerce: How much of WC acts normally in a TTB atmosphere? That is to say, when watching WC tutorials, how much will translate? Being new to WC, I hope that’s not a stupid question!
Not a stupid question at all…
To set up a store in WooCommerce you’ll mainly be working in the admin area. You’ll need to create your products and configure various payment, shipping, order settings and so forth.
This integration doesn’t interfere with any of that. You just handle that as you would usually.
Once you’ve added your products and set everything up, this is where TTB starts to take over.
Without TTB, you’d usually have a few limited options to change the look and feel of your shop homepage, product, cart and checkout pages. These options are dependent on your theme. Some will allow you to change the background colour of the “Buy now” button, as an example. And the fonts.
In TTB, instead of having these backend options, you edit the WooCommerce templates visually. You can change the appearance live, in the editor, and you can add any conversion elements that you see fit to the template. Here’s a demo video that Lorant recorded:- https://www.loom.com/share/678ef8334fa4479baede2e553b558a14
The good news is that even though you have front end visual editing, all the WooCommerce functionality will still work. So if you have any WooCommerce extensions – those will work seemlessly.
Hope this helps, let me know if you have any more q’s about this.
Got it, thanks! But, then, how do you decide what page will be your shop page and assign it to the TTB template? Same for the account, product pages, etc.
Great updates!
1) Hope you solved bugs with Thrive Theme blocks as the author image disappears after 2nd edit all the time. I remake the Author image almost every 2nd time I edit the blog post list template or blog post template itself.
2) What would be great if you could add real Smart Website capabilities – add condition logic for the blocks.
I mean all content blocks (at least) or much better even every object could have a condition logic and versions what to show when.
For example if I have some Query String parameters or Cookies set, I could check their values and based on result show different versions of the blocks/objects.
This will make Thrive architect a super amazing customization tool.
Active Campaign tries to release its own web customization/versioning tool based on user data (hope to test in the coming weeks).
If Thrive Themes are oriented into Conversions – content customization based on user data – will make you Page Builders leader.
Check on these links to understand what I mean:
https://logichop.com/
https://www.activecampaign.com/website-personalization
I have some examples of how it can be integrated from UI perspective with Thrive Architect.
3) As I almost everyday edit some pages to Thrive in different projects, I noticed that with bigger landing pages after saving new content, the page starts to lag. I need to refresh the page and then it is possible to work again. I see you improved something, will test over this, next week, maybe problem is solved.
4) This may be already is on your long term roadmap: User-created block templates. Like a marketplace. Or at least the possibility to export my blocks as a ZIP (whatever file) and import my own block library to other projects. Now I have some created blocks that I would like to have in another project, but I need to save the whole page, save block manually, and then I have it, but it takes so much time. Even the public marketplace for blocks/page templates – would be great for your community. People can start sharing or even selling their blocks there.
5) From Quiz builder perspective I would check on Bucket.io as an example, because if your plugin would have those basic integration and data migration capabilities – I would jump on your solution the same moment.
I just want to thank all Thrive Theme team for such a great product.
I was looking for something like this for two decades, but after Theme Builder you released this March and now WooCommerce integration – it`s an amazing tool. I would say it`s a game-changer for those who care about owning projects and data inside their own servers and get rid of developers bullsh*t on simple site things. I build a simple blog in a half-day with all the functionality I needed and few months ago I got half-made projects from Developers who couldn`t do the same thing in 3 months. I already launched 2 full projects and working on the 3rd one. 5 in the background is waiting and I definitely will do it on Thrive platform.
Thanks for the detailed feedback! Here are some thoughts:-
1) Yes that should be solved now (apologies)
2) I agree! It’s on our roadmap. We’re calling it dynamic content and it will essentially be a rule builder for display conditions.
3) Any lag should be significantly improved now. We did a LOT of stress testing and rewrote some code especially for things like typing, clicking on an element, and mouse hover events. It’s really snappy now. Please make sure you hard refresh in the browser to get these updates.
4) We’re in the discussion phase of a potentially implementing marketplace. With sufficient demand we’d go for it. It won’t be in the super near future, though, because we have a strong roadmap for Apprentice, Architect, TTB and along with some smaller updates for Ultimatum, Quiz Builder and Comments already planned for this year.
5) Would you mind clarifying specifically what integrations and data migration functionality you’re missing in TQB?
Finally, thank you very much for your positive words – It’s extremely motivating to hear that our tools have enabled you to do these things! I’ve shared this with the team.
That’s it, folks!
This is huge because Shopify users like me but love to sell physical products using WordPress, this WooCommerce integration coupled with existing Thrive plugins is going to be a gamechanger.
So, if you’ve always been on the fence and not yet onboard with Thrive, then this is the time to jump in, lock in your yearly subscription before a likely price increase. The Thrive suite of software is ridiculously cheap at this time.
If I know anything about this company, they’re obsessed with updates, improvements, tutorials, webinars you name it. Get in now and start learning and setting shop in anticipation of Black Friday sales. There will be plenty of improvements before then.
Thrive Themes is known for superior and conversion-focused software for online businesses of almost any kind, with the exception of eCommerce until now.
Take advantage of the following software to run your shop way better than Shopify:
1. Notification Manager
2. Smart Widget
3. Quiz Builder
4. Thrive Leads
5. Thrive Apprentice
6. Thrive Ultimatum
7. Thrive Ovation
8. Thrive Optimize
9. Thrive Comments
10. Thrive Theme Builder
11. And a lot more in the future.
Inside Shopify, you’ll be looking at $997 minimum a year if you are to subscribe to the above software to run just one site. So it’s a no-brainer to grab Thrive now and you have a chance at setting up multiple stores to see what works before scaling.
I’m sorry this is a long comment, it’s more like a testimonial and product recommendation rolled into one.
Thank you, Brad, for this blog update and to all of you at Thrive who made this possible.
Thanks for the sales pitch Nicholas – your check is in the post 🙂
Wow!
Full width blocks in a narrow blog and different templates for posts!!!!
That doing this is now so easy, taken together, is a game-changing feature from the design perspective.
Trying to do that in any page builder in the past could lead to masses of code repetition and a nightmare arranging things for both computer UI and mobile…
Ha, yeah – I was actually expecting more positive feedback about this particular feature. I’m also really excited about it. I think that elements like these can really make your blog content stand out and boost engagement!
Thank you very much for this! I have 1 Woo store and I’m building another. I’ve installed the Theme Builder on the 2nd store and so far I like what I see, but, there is one thing that I hope you implement.
I’d like to see a header cart widget. In my current store, I have a widget like this next to the cart icon: $0.00 0 items (that also links to the cart). Here’s a screenshot of the widget – https://share.getcloudapp.com/Qwul8xPP
I do hope the team creates something like this soon. I have improvised in my header with a cart menu button, but I’d really prefer the “$0.00 0 items” as well.
Thanks so much 🙂
That’s actually already being worked on Melodye – currently scheduled for 12th August release. Here’s a mockup of what’s coming:- https://gyazo.com/0b6d7727c893e14479975007f5f3b1d3
The dropdown displays on click and shows all the elements in the cart. We’ll also make it fully visually editable.
Wonderful! Looking forward to it 🙂 Thanks so much
Would love to have customisable conversion elements like
1. Limited stock notice
2. Sticky bars (top or bottom),
3. Countdown timers,
4. Real-time visitor counts (real ones) and
5. Button positions
Here’s an example: https://dropship-demo.myshopify.com/collections/gadgets/products/foldable-qi-wireless-fast-charger
Love it! Thank you. Great work. Wonderful that woocommerce now is integrated.
Feedback / Feature Request for Thrive Themes / WooCom integration
This is looking good! You are def going in the right direction. Here are my thoughts so far:
1) A dynamic cart icon
a) Shows number of items in the cart
b) Upon click or hover shows a drop-down list of the items with images
2) A robust search with the options to search for products, posts and pages and to be able to prioritize them in the admin
3) More control over the product page content
a) Like being able to change the star rating color and button colors
b) Set the width of the description
c) Remove the the reviews from the tab and have choice about where to place them
4) Dynamic “My Account” icon with a drop-down menu showing the account subpages – downloads, orders, etc.
5) Product category display options for “Mason Grid” and “List Layout” (Like Amazon).
Great Brad it is very pleasant news, thank you.
Feature request:
Hi, super excited for the WC integration, but I have a different take on it.
My goal is to create a self-hosted Clickfunnels alternative, and despite the fact that you see yourself as mainly a blogger solution, all the functionality are alredy there and just the final pieces are needed to create this mega blockbuster.
The main issue is having a payment processor running on your server so that all the functions can be integrated, and you’ve alredy said that’s too big of a project to create inhouse yourself.
But the fact is that Woocommerce alredy provide integration with every payment processor that exist (from Stripe to the most esoteric), already integrates with any tax calculation plugin (or even provide it for free with the WC services plugins plus Jetpack), integrates with all marketing email platforms, crms, digital delivery or shipping, and essentially integrates already with any ecommerce function anyone could need.
My take is that Woocommerce is only used as the underlying e-comm engine for creating the products and integrating with the payment processor, but on the frontend the user never interact with wc, but only with our website pages built with Thrive Architect (in my case)
The only missing fucntionality, i.e. integrating the front and the backend, is currently provided by 2 famous plugins, Cartflows and Woofunnels, which offer the following additional features:
– custom (embeddable) checkout
a separate checkout that can be customized from scratch with any custom field, not just the wc shortcode
– order bumbs
– upsales/downsales
– email for cart abandonment
– a/b testing (this could be done alredy with TO if all the pages are on the server!)
That’s all, so any way you could built the final piece for this?
I mean, if you could market yourself as a Clickfunnels alternative, that’s actually better, wouldn’t it be huge?
Plus with Apprentice you’re alredy going in this direction, you’re just not seeing it yet.
Final note: those very small plugins sell for 250$/yr which is the same as your entire suite, and I don’t need to tell you how much Clickfunnels costs… food for thoughts.