Get ready for your once-in-three-weeks dose of updates to Thrive Themes software!
This release is a little smaller than our average, but not without a few great new features we think you're going to love.
If you're wondering why this release is smaller than usual, it's because our team are hard at work on some major updates to one of our plugins...
More details are at the end of this post.
But for now, read on to see what we've just added to your WordPress website building software.
More...
1. Visual Quiz Question Editing in Thrive Quiz Builder
If you haven't heard the buzz around Thrive Quiz Builder, then here's a summary:
Quizzes are known to be one of the highest-converting mailing list growth hacks ever and Thrive Quiz Builder lets you build and embed addictive, sharable quizzes on your site.
For a long time, we've seen requests for visually editing the colors and fonts of Quiz Questions.
You've always been able to edit the Splash Page, Opt-In Gate and the Results Page but now we are pleased to announce Version 1 of the Visual Question editor.

Now that means all 4 parts of your quiz structure can be visually styled.
How to visually style your quiz questions:
When you build a quiz, you can choose from 6 pre-made quiz styles. The visual question editor is currently only available on the style called Minimalist.
Be sure to pick this one here:

Only the minimalist quiz style has visual question editing enabled.
Once you have the Minimalist style selected, you'll notice in your settings panel that a new 'Edit Design' button is visible right underneath the style preview.

Click this new 'Edit Design' button on the Minimalist style preview.
As the name suggests, this will open up the Thrive editor and you'll find new quiz elements waiting for you on the canvas.
Keep in mind that you are editing the styling, not the content - much like editing a template. The question text, question description and answer text will be updated with the questions that your visitor's are answering.

Here you can style the appearance of your Quiz Questions.
As there can be a multitude of quiz question variations (such as video questions, audio questions, text questions, long form answers, multiple choice answers and more) we've kept it simple: One template that applies to all question formats.
In a few clicks you can change the Smart Color that applies to your questions, change layouts and change the typography of your question text, descriptions and answers.
As a quick example, I spent 5 minutes making some changes from the quiz interface above to apply the Montserrat font, and orange and charcoal brand colors. This was the result.

5 minutes work and the quiz questions look completely different!
2. New GDPR Checkbox Form Field
GDPR stands for 'Global Data Protection Regulation' and was an overwhelming 261-page document that went into effect on May 25th, 2018.
That document set in motion new standards for data protection on websites, particular concerning European citizens.
It also led to a lot paranoia.
In response to that, Shane published one of the most sensible interpretations of GDPR you'll find on the internet, and you can read it here:
The Smart Way to Make Your Opt-In Forms & Email Marketing GDPR Compliant.
The general idea is that to be GDPR compliant, your visitors must know how you are going to use their data and must agree to those uses. No shady bait-and-switch growth hacks to harvest your data.
At the time GDPR was announced, we created an Explicit Consent checkbox that you can add to your lead generations forms to be 100% sure your visitors know what they are signing up for.
This week, we significantly improved the checkbox by releasing a brand new GDPR Checkbox field type.

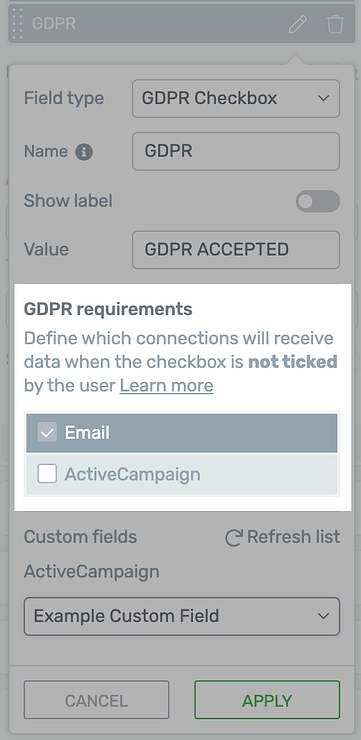
The new GDPR form field settings panel.
How to use the new GDPR checkbox field:
When you add this new field type to a lead generation or contact form, a checkbox will appear alongside a sentence of text linking to your Privacy Policy.

The GDPR form field will add this checkbox and text to your form.
Although it looks like a regular checkbox, the GDPR checkbox functions differently. It will alter the behavior of your form depending on whether or not it is checked by your visitors.
A common example will be if you have a contact form that also subscribes a user to a mailing list.
To do this, you would create two connections on the one form.

This form would make 2 connections on form submit
In this case, the first connection called Email is going to send an email from your website to your own inbox (or whoever you nominate) with the information your visitor has provided.
This is perfect for contact forms, application forms, quote forms, etc.
The second connection is an Email Autoresponder API. In my case I'm using Active Campaign. This would be the mailing list you use primarily for marketing, where subscribers may begin to receive an automated email sequence along with other marketing updates straight to their inbox.
With these two connections active on your form, take look at what becomes visible in the GDPR checkbox settings:

The same connections from the lead generation form are reflected inside the GDPR field settings.
Here I can now choose to disable/enable different connections based on whether or not my visitor has checked the checkbox.
If they agree and check the checkbox, all connections will run.
If they do not agree and don't check the checkbox, you can nominate which connections will still fire and which ones won't when the form is submitted.
An obvious choice is to still receive the Email with the visitor's message from the contact form, but block the connection to Active Campaign. That means the contact form email is still sent, but the visitor will not be subscribed to the mailing list unless they give explicit consent.
The more API connections you setup on the one form, the more options you'll have inside the GDPR checkbox settings.
You are also able to pass some text to a custom field if a visitor checks the checkbox, meaning you can easily store a notice of their permission on the mailing list contact record.
Linking GDPR text to your Privacy Policy
With this release, we've also enabled hyperlinks and dynamic text inside checkboxes. You'll notice that the GDPR checkbox comes pre-linked to your Privacy Policy.

When you add a GDPR form, it will be linked to your Privacy Policy by default.
It works like magic!
Your Privacy Policy link and text is auto-populated from the Global Fields in your Smart Site dashboard, meaning if you ever change that URL, it will update anywhere you reference that same Global Field.
You can access your Global fields under Thrive Dashboard >> Smart Site.

Global fields give your a central location to manage important site-wide links.
Of course you can manually add any of your Global fields anywhere on your site or to other checkboxes just by clicking the dynamic text button in your typography bar.

Global Fields are available as dynamic text too.
For those of you who used our previous Explicit Consent checkboxes, you'll love the new GDPR field type as it let's you customize the size, color and design of your checkbox too.

Set your GDPR checkbox to one of 8 styles!
"Why can't I have 2 GDPR checkboxes?"
You can only add one GDPR checkbox to a form. This is because that one checkbox will modify your API connections, so adding two would cause technical mayhem.
However, for the extremely privacy-conscious, you might want a checkbox for your Terms and Conditions, and another for explicit consent to join your mailing list.
In this case, just add a regular checkbox element with a single value and set it to 'required'. This will block the form from being submitted until it's checked. Then use the GDPR checkbox to filter your API connections based on what your visitor agrees to.

Regular checkbox + GDPR checkbox = super explicit consent!
Confused by GDPR?
Don't panic. Read Shane's sensible post about GDPR here and I'm sure you'll realize it's not all doom and gloom.
3. Dropdown - Manage Multiple Options
A few months ago, we added a flexible Dropdown field type to our Lead Generation forms, and it looks like this:

Dropdowns (aka: Selects) are a convenient way to present a long list of options to your users without cluttering your forms.
However, getting lots and lots of options in there would be quite tedious. You'd have to click this [+] sign again... and again... and again...

Click the [+] sign to add new dropdown options
We have an easier solution: Use the new Manage Multiple Options tab!
While in edit mode on a form, select your Dropdown and look for the new tab at the bottom of the Main Options panel.

Click this tab to open the multiple options manager
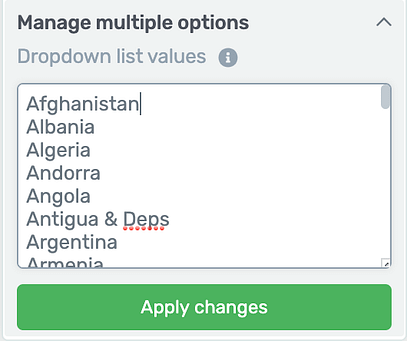
When you open this tab, you'll see a text box with your existing Dropdown options listed. Simply change the values, click apply and you're done!

The values in this box reflect what's in your dropdown
As an example, let's say you want your visitors to select which country they are from. Rather than manually adding every single country, just copy and paste a text list (one value per line) into the text box like this:

Paste long lists of options to quickly update your dropdown.
Just like that you've added 200+ values to your dropdown and you'll see the changes right there on the canvas:

Your new dropdown options are already visible.
The multiple options area also supports comma-separated-pairs in the format: "Option A, Value A".
That means that where a comma exists on a single row, the text to the left of it will become the option your visitors can choose from the dropdown and the text to the right will be the value that will be sent to your email or custom field when the form is submitted.
In the example below, your visitors will choose the currency name in the dropdown but the 3-letter currency code is what will actually be submitted through your form.
They pick 'US Dollar' but your autoresponder or email will see 'USD'.

Comma separated pairs in the dropdown

The text after a comma becomes the value that is sent on form submit
(P.S.: Looking to ask what country your visitor is in? Here is a list of countries you can copy paste right into the multiple options manager.)
4. Thrive Theme Builder: Top and Bottom Sections Added to Landing Pages
Thrive Theme Builder lets you customize and edit every part of your website's theme templates, including what we call Top and Bottom sections.
The Top section sits underneath your website header but above the page content. It's your above-the-fold, seen be every visitor, and it's prime real estate for branding, adverts, offers, lead generation and calls-to-action.

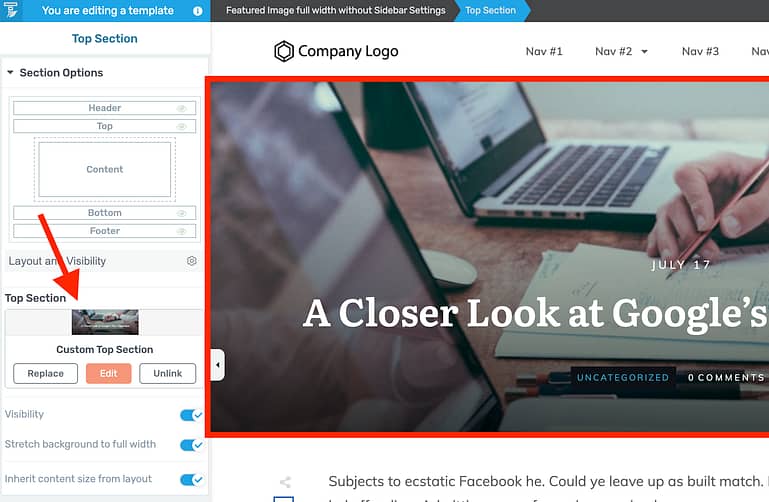
Top Sections can be edited and linked across multiple templates on your site.
The bottom section is above your footer, a perfect place for a sign-off or a final call-to-action after visitors have scrolled to the end of your content.
But there's a catch:
When you transform a webpage into a Landing Page in Thrive Architect, you overwrite your theme template.
This allows your landing pages to have unique colors, fonts and designs to the rest of your site, existing as sub-branded pages or funnels. But you lose access to those Top and Bottom sections.
As you see in the image below, you only have a header and a footer surrounding the page content area.

Landing pages in Architect used to have only a header and footer...
Not anymore!
In our latest release, we've added Top and Bottom sections to Landing Pages built in Thrive Architect when your website has Thrive Theme Builder active!
You'll notice your landing pages now have these 2 new areas available.

Top and Bottom areas added to Thrive Architect landing pages.
Now when you're editing a landing page while Thrive Theme Builder is active, you can click the eye icon next to that section and immediately the sections gallery will open.

The sections gallery lets you add or load top or bottom sections to your page.
From here, you can load any of our designer-made top and bottom sections from the ShapeShift template set, or you can load the saved sections that you are using elsewhere on your website.
5. Improved Columns
When it comes to building a responsive website that looks great at all screen sizes, nailing your columns becomes very important.
For this reason, we've made some improvements to our columns element so they are easier to manage.
Resetting column widths
Once you drop some columns on your page and start altering their widths, it can be challenging to get them back to their original settings. We've added a Reset Column Layout button in the sidebar when you have the parent columns element selected.

Two clicks to reset your layout!
Depending on how many columns exist inside the parent element, you'll be able to pick from a new layout.
If you have 5 or more columns, this button will reset them to even widths. Any less than 5 and a small dropdown of column layouts will appear.

Easily apply a new layout.
Set column breakpoint for wrapped columns
The columns element has a toggle for 'wrap'. This setting means that your columns will stack vertically if there isn't enough space to fit side by side. (Note: Wrap can be enabled/ disabled per screen size so you can customize responsive appearances).
We've modified a slider to go with it, now called 'Column breakpoint'.

This new slider lets your change responsive behavior.
Column breakpoint will show when Wrap is enabled and it lets you set the maximum width a column can be reduced to before it will stack vertically instead.
Use this setting to make sure your columns don't look squashed on smaller screen sizes.
Finer width adjustments per column
Each Column inside a Columns element can be individually selected. When you do, you'll have greater control over the width from the sidebar.

Set the exact width your want from the sidebar.
You can still drag the column width right there on the canvas (except when Wrap is enabled as that locks column percentages), but now you can type in a value into the input box to set it to the exact % or pixel width you need.
6. New Custom Menu Templates
The Custom Menu element in Thrive Architect and Thrive Theme Builder is the backbone of your website navigation, and our design team have just added lots of new menu templates for you.

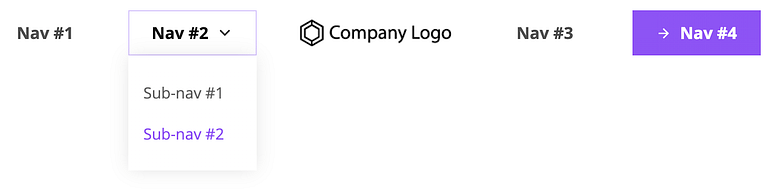
These templates are made with an emphasis on simplicity and clarity, and utilize some of our newer features such as split menu with logo and our always-improving Smart Color technology.
Try them out! They'll inherit your smart colors and your website logo and should look great right out of the box. There are also some new designs for use on dark backgrounds.

An example of a new, clean template using a purple Smart Color accent.
7. Auto 'Reply-To' Header in Emails
Earlier this year, the Lead Generation element was given all the features to make it a fully-fledged contact form element too.
That includes the ability to send a contact email to a chosen email address with form data submitted by your visitors, the interface for which looks like this:

This is where you customize the email sent from your website to yourself of anyone you choose.
We heard from your feedback that you want the visitor's email address to be automatically set as the reply-to header on those emails in your inbox. So that's exactly what we've done!
What does that mean?
It means when a contact form email arrives in your inbox, you can simply hit 'reply' and know that your reply email will be sent to the visitor that filled out your form, making it incredibly easy to start email correspondence with your new leads.
Note: Not all 3rd party transactional email services support reply-to headers. For those that don't, you'll still need to manually choose the email address you'd like to reply to.
8. Block YouTube Cookies
YouTube is the easiest platform to use for social video marketing. We use it for the videos that we want people to discover, whereas we recommend using Wistia or Vimeo for the videos you want to keep private.
But if you're embedding YouTube videos on your website, you're also permitting YouTube to use cookies to collect viewer data.
For video marketers, that's not as sinister as it sounds. In fact, it can be a good thing.
However, for the privacy-conscious out there, you might want to use YouTube videos without giving data to Google. Now you can Disable YouTube Cookies.

On the video element, open advanced...

...and toggle to disable YouTube cookies.
Under the advanced settings of the Video element in Thrive Architect, you'll find a toggle to Disable YouTube Cookies.
Enabling this toggle will load from a non-cookied version of YouTube's hosting, a service provided by YouTube for users that aren't comfortable with the amount of data YouTube collects.
Header Scroll States: Minor Adjustments
We've also made a few small adjustments to the Header Scroll State feature we released last month, which allows you to create an effect like this:

- 1Different Header Sizes and Layouts: We previously locked the size of the 'On Scroll' state of the header, meaning that it had to match the 'On Load' state. This was due to a restriction on the fade animation, which we have now solved. This means your 'On Load' and 'On Scroll' headers can be completely different sizes and layouts now.
- 2Instant State Switching: We have now set the transition minimum to 1px. This means your website header can change to the second state the moment your visitors start scrolling down the page. Of course you can set that number higher so the visitor has to scroll further before the transition occurs.
Read more about Header Scroll here.
What Are We Working On Next?
You may have heard through the grapevine that we are planning to work on Thrive Apprentice.
It's 100% true.
Thrive Apprentice is our online course creation plugin for WordPress.
We love it, and for years we've wanted to do so much more with Thrive Apprentice, to really transform the experience of building your online courses, managing your students and optimizing your info-product business.
But now we aren't just planning to make those changes... they've already begun.
Our product team and developers are hard at work on Thrive Apprentice. Some of our releases may be a bit smaller in the meantime but only because there's a lot happening behind the scenes that we aren't able to show you.
...yet.
Also coming soon: more updates to our integration with WooCommerce.
Stay tuned, and as always- drop us a comment below with your thoughts and feature requests!



Hi Thrive Team,
Great job!
About Thrive Apprentice that I hope it can integrate with Woocommerce, because the payment gateway issue.
And also can integrate with Thrive theme builder as well.
Thanks!
WooCommerce integration with Thrive Apprentice will be coming, yes. No ETA yet, but we’re aware that it would be well used!
*Yeah!* An integration with WooCommerce would really be great!
I also wanted to do this, so I came up with a workaround that works quite nicely. It is quite simple, just requires two more plugins:
– Members (free plugin to create new roles for your users)
– YITH Automatic Role Changer for WooCommerce (I use the premium version [along with quite a few other plugins from Yith], maybe the free one would suffice)
Here is how it works:
– you create a virtual product in WC, which is your course
– you create a new role for course customers (with Members)
– you create a new rule for automatically switching members who buy your course to this specific role (with Role Changer)
– you set your course in TA to restricted access to this specific role.
Simple and effective 🙂
Clever workaround, Marian! That’s an example of why WordPress is powerful. There is usually more than one way to achieve a goal
great … thanks for the improvements and welcome the next improvements for thrive apprentice, but please team don’t forget improvements in woocommerce.
Oh yeah, we have some WooCommerce updates coming very soon too! We definitely haven’t forgotten.
So happy to see that the ability style Thrive Quiz Builder questions is finally HERE!!! Seriously doing the happy dance. Also can’t wait to see all the exciting updates coming for Thrive Apprentice!
Nice updates and thank you for keeping us informed…and making such great products for us!
You’re welcome, Sharee. We opted to keep the Quiz Question styling quite simple to begin with, but we’d love to hear how you find it feels to use.
Love the quiz builder design tool!
It’s a nice improvement, for sure! Let us know what you think of it when you try it out, Denis
Great information, thanks for that.
Does Thrive Apprentice also work with Digimember and Digistore24? These are the member programs that we primarily use in Germany.
No, not at the moment. We’ve seen a high number of requests for Digistore24 though, so we are keeping them in mind.
Very happy with seeing 2 of my feature requests being released: the top and bottom sections added to landing pages and the new GDPR checkbox form field that allows me to add a link to the privacy policy. Not a small update at all… 😉
I suppose you are right, it’s a matter of opinion! Glad to hear this release is good news for you, Wouter
I’m about to transition a site from the original Apprentice (that came within a couple of ThriveThemes) to the newer Apprentice plugin. Should I wait for the newer new Apprentice, or is it OK to proceed with that work now knowing it will be OK in the new version you’re developing?
You’ll be perfectly OK to proceed, Quentin. None of the upcoming changes will undo existing Apprentice setups and everything will be backwards compatible. We also advocate the “do it now” attitude, rather than waiting for things to be better.
Is the import of authoring tool content (articulate, ISpring etc) something that is being considered for apprentice?
No, not being considered at the moment, and unlikely that it will be in the near future. Do you have existing courses on those platforms that you’re trying to move away from? What are you hoping to achieve?
No. 7 is a great update, small thing but really annoying. That said, I still don’t get to reply to the client’s email address. Still need to change it manually.
How do you mean, Adrijus? If it isn’t correct for you, then you might be using a 3rd party transactional email service that cannot accept different reply-to headers. Or there might be another problem. You can open a ticket with our support team and we’ll take a look and see what’s going on
Big Apprentice updates?? Great news. Can’t wait.
Thank you Team, and thank you Brad
Great things need time, that’s true… and I really would like to see a translation tool be supported by TT and TTB e.g. WPML
We have been investigating this, but I’ll add your vote to the feature request
Just about to launch a new course..so looking forward to the Apprentice update!
Don’t wait! Launch! And then add the new features when they come through 😀
Awesome! That takes care of some pet peeves of mine. You guys really do phenomenal work. Thank you!
No problem, Anna!
Great improvements! Please can you tell me, when will the Quizz builder compatible with AMP?
Hey Dennis, not sure I can answer that without significant technical research. But right now, it’s not a priority, I’m afraid.
Praying for a native thrive payment add-on at some point
Not in the near future, I’m afraid. What seems simple on the surface is very technical underneath. At least for now, we’re going to focus on what we’re best at and integrate with other payment solutions that specialize in that one area.
I am saying that because I would like to get rid of Clickfunnels for good. Didn’t know that it was that technical
We would love to help you get rid of it too, no doubt saving your $1000s per year! May I ask what you are selling? I might be able to recommend a way to get the same (or better) result.
Nothing specific but I like all in one solutions and don’t like to rely on external plugins/platforms
Great, the quiz builder update is welcomed, the lack of customisation was frustrating.. having to custom CSS.
Hey Bradley, I guess you know ..who just released bells and whistle quiz builder..be nice to have some of those features in future updates. ????
Couple of bells and whistles, are starting to show up – it’s true!
Waiting to see the changes on Thrive Apprentice. Currently it’s not up to the standard and integration with WooCommerce and TTB are my request as an improvement to it. Hope it will be there!
All in time, Bishnu, all in time 🙂
Loving your work! Have to say that we are also looking towards Webflow because of the way they make animation so easy, and the way they use classes. That makes things much easier, especially on big sites. But for now, I’ll stick with you gues, since your product actually works with WordPress and theirs not so much.
Webflow is a nice tool, I agree. But we love WordPress for it’s incredible flexibility, which is why we’re remaining on this platform.
Will you be adding a membership system as part of the Thrive Apprentice?
I’d really like that ability natively in Thrive.
It depends on what exactly you mean by membership. You can already protect courses with Thrive Apprentice without needing a 3rd party membership plugin, and we’ll expand this further but not to the full extent of membership tools. In our opinion, most membership plugins are overkill for what really matters to a business.
I was working on a site with buddyboss yesterday and I went to go to the “members” page and it took me to a thrive apprentice page. I had to deactivate thrive apprentice to get it to work. Not sure if there is a setting to toggle this or not, but makes it difficult to work with both buddyboss and thrive apprentice together. If you guys are working on Apprentice you may want to take a look and see if it is compatible with buddyboss/buddypress.
Strange. That sounds like buddyboss might use the same URL slugs as Apprentice, or that there’s some kind of unknown redirect happening. If you can open a ticket with our support team, they’ll take a look and confirm the cause and then we’ll work a fix into one of our updates when we can.
I look forward to get Thrive Apprentice connected with Digistore 24 soon!
We’ll count your vote!
oohhh yees Apprentice (update) gonna love it im sure.. (looking long) for some responsive (mobile) UI as the Learndash 3.0 .. both as creator but allso as huge “course” (thrive university) user. The mobile experience and note taking so on, is not a “LM” level.
its soon X-mas and we will get som huge GIFTS frome the thrive team.. yyeeahhhhaaaa… jingle bells.. im gonna sing.
Hopefully the Thrive Santa Claus will be visiting earlier this year, then! Jonas – I’d love to know: in regards to note taking, what would you like to see? Have you used any other tools that manage note taking nicely with an LMS?
Happy for the quiz editing feature and the GDPR checkbox! And I cannot wait for Thrive Apprentice news as I want to switch my membership from Teachable to Thrive Apprentice… Do you know if I should wait a bit before jumping on a membership plugin like Memberpress? Or I can start copying/pasting whole my courses right now? 🙂
Everything we add to Thrive Apprentice won’t harm any existing setups. It’ll be backwards compatible. That means… Go for it! Get started and as the updates come through you can improve the courses you’ll already have.
I’m interested to find out what updates you are planning for Apprentice. I just switched fully to host all of my courses with Apprentice and whilst it is really good I would love to have the ability to hide courses that customers haven’t paid for. Is that in the works? Thanks!
Hey Stephen, so I’m clear: That would mean that you’d have some courses that only become visible in the Course list once a customer moves through your sales funnel and Apprentice can see that they have purchased access? We’ve had a lot of requests for this, yeah- so we’ll make it happen
Yes, exactly 🙂 Having that function would really help me! I have lots of courses for slightly different programs and having them all displayed at once is rather confusing for my customers. Thanks for being so responsive to requests! I have been able to move off ClickFunnels now that ThriveCart has been integrated with Apprentice and combined with the suite of products from you guys I have much more functionality than CF for a vastly reduced cost.
I’m so glad to hear that, Stephen! If my math is right, that’ll save you literally $1000s per year. I’d love to know more about your experience of converting your business over to Thrive Themes too, and how we can make that even more seamless
yes!!!!
Thanks Bradley.
Love the Thrive Quiz update and the addition of some new menus and the manage multiple options dropdown.
I was beginning to get withdrawal symptoms having not had a post to read for 3 weeks. I kinda knew that something was brewing and you’d be busy with more and more features to throw at us but I need my weekly fix of Thrive goodies.
Thanks Jonah! We wanted to trial a monday post rather than our usual thursday post. I hope the 4 days of withdrawal weren’t too hard! 😀
Will Thrive Apprentice have a student dashboard? Like in Kajabi or Thinkific, where you can see all the courses you’ve bought, and not just the whole list of courses.
I’d really love a feature like this!
Bingo! That’s one of the updates that will be coming. We’re cracking down on user experience and we agree that’ll be helpful for students
Who else click on the Table of contents to come to the ….
“What Are We Working On Next? section” 🙂
You couldn’t have chosen two more important areas to focus on for my current projects and focus…
Apprentice and Woocomerce excellent choices
Thanks, team
Looking forward to what you going to release soon…
PS: thanks for the updates here as well
Straight to the good stuff, Warren! Thanks for the vote of confidence.
Congratulations on yet another great update. I’m surprised that there isn’t an update for your social proof plugin yet. Would of thought that this would of been higher on your to do list.
Social Proof plugin…? We don’t have a traditional one, but if you mean Social Follow icons and Social Share buttons, both of those are being improved shortly.
Referring to Ovation plugin. Architech got testimonial design updates, yet Ovation, being the testimonial plugin is left out. Would of expected an update unless only a few people use this plugin and prefer Architect testimonials option instead. Perhaps I have it all wrong.
Hey Bonnie, no you’re not wrong. Ovation is overdue for some updates, yes. We work in batches of priorities so for example the first half of this year was dedicated to TTB and improving Lead Generation. Unfortunately there’s a few priorities we have to devote our developers to before we can get to Thrive Ovation, but I’ll raise this with the team and see what we can do in the meantime.
Thanks Bradley, just being impatient, and the update blog doesn’t come quick enough. Keep up the awesome work.
Thanks Bonnie!
I love your updates
Will drip Course content be a feature on apprentice?
And will you be doing your own payment process?
Dripping courses has been very highly requested, and we’ve taken notice! We have to clear out some updates related to improving student experiences first, but dripping lessons will come.
As for payment processes: we aren’t building our own one (yet), but we will improve our integrations with other companies that specialize in handling payments.
It would be great if you could add Samcart as payment solution. I use their service for all my digital product offerings.
We’ll note your request. In the not-too-distant future we’ll have a way that should make integrating with them easier.
I love that you guys are always updating and improving. Two features that I hope are coming to Apprentice…
– A complete lesson button rather than the lesson automatically being marked as read upon opening.
– The ability to drip content rather than all information being immediately available.
Yes, there’ll be some big improvements to the student experience, including how lessons are marked as completed. Dripping lessons will eventually come, but we have to prioritize user experience improvements first. Thanks for sharing your wishlist!
Like many others, I’m excited for the new Thrive Apprentice updates.
Will there be a way to filter courses so you can see just the ones you haven’t done yet?
Also, will there be an admin dashboard so you can see how many students have gone through (or are currently in) each course?
…and could we also have better reports and stats so we can see how many sign ups/purchases we are getting per week/month, etc?
Improvements to reporting aren’t high on our list yet, there’s a few other things first. But I definitely see the value in it. I’ll add your vote for advanced reporting. As for course filtering? Yes, that’s coming 🙂
Hello Bradley and Thrive Team,
Thanks a lot to you guys for the continuous updates.
Although mine has never been put into consideration since last year. Some of us really need to restrict certain email addresses from our opt-ins or lead generation offers.
And I don’t want to install so many plugins on my websites.
Please add this request.
Otherwise thanks a lot for the good work.
Interesting. Why do you want to blacklist email addresses? Is it spammers, or problematic customers/ visitors that you are trying to keep away?
Hey Bradly, yes we get so many gmail users with no intent to proceed through the funnel after getting the offer. ( some competitors go through our funnels as well using their work emails or users, if there was provision to blacklist the competitors and gmail users and concentrate only on those work emails we are want)
Note; New leads with dedicated work emails move through the funnel and complete the customer journey unlike most gmail users.
Then we have a problem of limited number of contacts on our Active Campaign account.
So I would not want to waste our space on some gmail users.
Hope you understand our frustration.
Ok, so you aren’t looking to blacklist specific email addresses – you want to prevent addresses from certain domains such as @gmail.com from submitting? I’ll add your vote to that feature request
Yes exactly,
Thats what we really want.
We shall be very happy if its added.
Thank u
Which updates are you planing for WooCommerce?
It would be great if we could edit the look and elements of the widgets too (Product Widget, Product Search Widget, Filter Widget and so on).
We’re currently working on allowing more styling options for the shop and product elements, these are scheduled for our next few releases. We’re also exploring solutions for improving the search element, sidebars (to display filters in a more user-friendly way) and we plan to see what we can do about a better checkout experience in WooCommerce (these are mostly in the planning phase for now)
While we don’t have specific plans for customizing the widgets in the very near future, I’ll note this as a feature request 🙂
Looking forward to the Apprentice Updates. I hope hope hope the customizations will now be similar to how Architect works – like being able to choose which courses appear on a page (so there isnt just 1 index page), customizing the course grid like you can now customize the post grid?
You’ve got the right idea! There’s a couple of things coming before that, but eventually you’ll have much more control of what displays, where and how it looks.
I am so glad to be part of your group. You make my life easy and fun.
Great work, will you be adding import and export of courses in apprentice? Like you have in quizzes.
That has been hotly requested, I’ll add your vote. May I ask why you would want to import an export? Are you moving courses from one site to another?
Yes, I want to be able to move courses from one site to another.
Ok, thank you Adam- but may I ask why? As a software team, understanding why you want to achieve something helps us make sure we deliver the right result.
I have a few reasons.
First is sometimes a site that doesn’t turn out how you want it. Be it looks or performance. You have spent all this time adding content to a course that is good. So here I would like to be able to export the course to anther site and delete this old site that is no good.
Second is I would like to be able to add all content to a course on a blank install of WordPress (a dummy site)
So when I am happy with the course I can then export it. Then Import to my main site. Course complete and just publish it.
I like the idea of being able to publish every lesson after I create it so I can see it live and fix errors.
Don’t want to do this on my main site. That’s why Id like to build out the courses on a dummy site.
Ah, that was very helpful! Thank you Adam. I can work with that answer. I’ll discuss this with the product team.
In Thrive Quizzes, is there scope for answers not just being text?
It’d be great to be able to use other elements as answers (like images).
Hi Eric,
In Thrive Quiz Builder, you already have the quiz question with images (where people can select an image as the answer).
I have been using Thrive for over two years. While the updates are
awesome, there are few things that I am running into. The back end is
becoming really slow. I have a VPS, but I also tried shared hosting.
Changing font size, Template dialog boxes, anything on the right side
add element menu. All these actions take 10-15 seconds, which is
really annoying. This also brings up the question, do all these
updates affect front-end speed?
Hey Peter, something is definitely wrong. On all of my test sites, those actions are nearly instantaneous and I don’t see any issues like this raised recently on our forum. I’d suggest you open a ticket with our support team and we’ll figure out what may be causing the problem.
Great progress.
Any news on the WPML support?
Additional features for WooComerce would also be a huge step forward.
Looking forward to the next update.
No news to share yet, but it’s something our product team have been investigating 🙂
Hey thrives team great job!, also looking for the Woo integration.
Quick question. Do I need a plugin like cartflows? or thrive + Woo do the job?
Hi Emilio,
WooCommerce is already available, you can learn all about it here: https://thrivethemes.com/woocommerce
And we have tutorials on how to build your complete website here: https://thrivethemes.com/woocommerce-store-from-scratch/
thanks Hanne I was talking about the Apprentice-Woo integration, to be able to set courses only for people who have paid.
With all the new features of Architect & Theme Builder is a plugin such as cartflows really necessary or would it be redundant?
Thanks again!
Hey Emilio, yes integrating Apprentice with Woo is on our to-do list. Cartflows may offer some benefits to your stack right now, but honestly not too much. Especially after some other WooCommerce related features we’re adding soon.
I’m now able to drop a contact form plugin, hurrah! It was ugly. Now I can use drop-downs. One more feature which would help is a Number field, for folks to enter some kind of count.
And the GDPR checkbox is fantastic. I didn’t feel comfortable adding ActiveCampaign integration without explicit permission. Thank you, rock on!
That’s great to hear Jon! Glad we have been able to help you improve your website
Hi Brad
Exciting additions.
I got stuck in trying to find a best way to add covid information to a site, and don’t know how to add a pop-up or if better to do it some other way. How would i do a pop-up with 2 or 3 slides of info for customers when they come to the site? or how else can you suggest to do.
The main idea is like they do on this site after it loads a few seconds
revelsalon.co.uk it gives all that they are doing whilst being covid safe and need to do similar
Thank you Brad
Hi Steve,
You could pretty easily “hack” Thrive Leads for this… With Thrive Leads you get the sidewide pop-up and you can have different states for the different information on the pop-up. Default state would be what people see first then you create another state and add a button to the default state that links to the second state and so on.
How about in thrive apprentice you give us the option to use our default theme instead of overriding with the apprentice theme.
Using thrive theme builder we should be able to create a nice looking course page anyway.
I like the idea of having the same header on every page as it makes the site look more uniformed.
Maybe another option is giving us a few different apprentice themes to choose from.
Soon you’ll have much more control over the appearance of your courses, including the header. For technical reasons, we aren’t looking to re-use your website’s header, but you will be able to customize it much, much more.
I love your products! I have almost all of them. I do have a couple feature requests though.
First, in Thrive Apprentice I would like the option to let the student mark when they have completed the lesson, instead of the lesson being marked as completed just by them visiting the page. The reason is, some students, including myself, might like to look around at the lesson pages before they actually complete the lesson.
Second, I would like for Thrive Quiz Builder to integrate with Thrive Apprentice, to be able to create quizzes for your online courses. And also have the option to require that they pass the quiz with a certain percentage before being allowed to move on the the next lesson. Optionally, if you don’t want to require a certain percentage to pass the quiz and move on, maybe just let them know their score and let them move on anyway.
Thanks for your consideration on these feature requests!
Have a great day!
Hey Jaremy, thanks for the feature suggestions. As for your first one, yes that’s coming as part of our crackdown on usability. And for the second, we’ve been wanting to do this for some time. Thrive Quiz Builder will make a fantastic companion to Thrive Apprentice, but it needs some course-friendly updates first. They’ll be coming after the usability improvements first.
Thrive Apprentice is in the Garage Baby! Awesome news and I can’t wait to see what you do with it… Then what I can do with it! Course Creation and delivery is a Jungle Out There Man (LOL)… Excited for the coming changes because I know it will be good for my business! You good people are getting very good at delivering improvements without making it complicated for us users… Rock On Thrive Themes!
Love your enthusiasm! Yep, it’s in the shop getting fixed up. It’ll be exciting to show you what’s changing when it’s ready
I am in a plan to try to thrive architect. But does thrive architect has the option to create a template for post or pages or I have to design each and every post individually?
Also, can I add the thrive architect blocks as widgets like how we do in elementor as ” Global Widget”
Thrive Architect let’s you visually build page content (the ‘post’ area of your blog posts and wordpress pages), or Landing Pages (which overwrite your Theme just for that one page and can be styled independently of the rest of your site).
As for creating/ editing templates for posts, pages, archives, custom post types, 404s, etc… you’ve got to check out Thrive Theme Builder. It’ll blow you away. It installs as a wordpress theme rather than hacking together template edits, and it seamlessly gives you complete visual control over everything on your site. Have a look at it here.