Want to know which are the best WordPress plugins for growing your online business?
As an entrepreneur, you know that running a successful online business requires not only great ideas but also the right tools to help you build, manage, and grow your website. WordPress has an extensive library of plugins that can help you optimize your site, improve user experience, and increase conversions. But which ones are the best for your business?
In this blog post, we will go through the 17 best WordPress plugins for entrepreneurs, broken down into categories that cater to different aspects of your online business. Let’s dive in!
More...
Must-have WordPress Plugins:
Want to build a thriving WordPress website without design knowledge or coding skills?
You won't have to know a thing about CSS, Javascript, firewalls, APIs or anything like that, and it's all because of the amazing plugins that are available with WordPress.
So let's find out how you can take your WordPress pages to the next level and get your WordPress users taking action on your site.
1. Thrive Architect
Every entrepreneur needs a versatile page builder that allows them to create visually stunning and conversion-focused pages with ease. Thrive Architect is a user-friendly page builder plugin for WordPress that does just that.
With its intuitive drag-and-drop interface, Thrive Architect enables you to effortlessly design eye-catching pages, landing pages, sales pages, and more, without requiring any coding knowledge. The plugin offers over 300+ pre-built templates, making it easy to find the perfect design for your specific needs and simplifying the page creation process.
What you’ll love about Thrive Architect:
- Intuitive drag-and-drop editor: Thrive Architect's front-end editor allows you to easily add, move, and customize elements on your pages, providing full design control.
- Pre-built templates: The plugin includes a library of professionally designed templates that you can use as a starting point for your pages or customize to suit your needs.
- Mobile responsiveness: Thrive Architect ensures your pages look great on all devices by offering mobile-responsive design options and tools. All of the pre-designed templates that come with Thrive Architect are mobile responsive right out of the box.
- Conversion-focused elements: The plugin includes a variety of conversion-focused elements like opt-in forms, countdown timers, and testimonials to help you generate leads and drive sales.
- Integration with popular marketing tools: Thrive Architect integrates with popular email marketing services, making it easy to connect your pages.
For those just starting out, you can purchase a Thrive Architect single license at a fantastic discount of 50% off for the first year. However, if you're serious about growing your online business, consider investing in Thrive Suite, which grants you access to the entire suite of incredible WordPress themes and conversion-focused tools, including Thrive Architect, at an unbeatable value.
2. All in One SEO
Search engine optimization is crucial for any online business, as it helps increase organic traffic and improve search engine rankings. Used by over 3 million websites, All in One SEO (AIOSEO) is a comprehensive plugin that offers a range of SEO features for your WordPress website.
Key features of All-in-One SEO include:
- Optimized metadata: AIOSEO helps you create SEO-friendly titles, meta descriptions, and keywords to improve your search rankings.
- XML sitemaps: The plugin automatically generates XML sitemaps, making it easy for search engines to crawl and index your website.
- Google Search Console integration: AIOSEO integrates with Google Search Console, providing you with valuable insights about your website's performance.
- Advanced schema markup: AIOSEO includes a custom schema generator, allowing you to add FAQ schema, reviews schema, and other structured data types to improve your website's visibility in search results.
While many entrepreneurs enjoy using the free version of All in One SEO, the Pro paid version includes more advanced features like news sitemap, video sitemap, redirection manager, 404 error tracking, and more.
3. Thrive Leads
Building an email list is essential for any online entrepreneur looking to grow their business, and the tool we recommend for that is Thrive Leads. With Thrive Leads, you can design eye-catching opt-in forms for capturing leads on your WordPress website.
Why you’re going to love Thrive Leads:
- Variety of opt-in form types: Thrive Leads comes with an intuitive drag-and-drop builder, which offers a wide range of templates and customization options. Choose from multiple form types, such as pop-ups, slide-ins, in-content forms, contact forms, and more, to create the perfect lead capture strategy for your audience.
- Advanced targeting options: The plugin allows you to display your opt-in forms based on specific triggers, such as time on site, scroll depth, or exit intent. You can also target forms to specific pages, categories, or even individual user behavior, ensuring that you're capturing the right audience with highly relevant offers.
- A/B testing: A/B testing is another crucial aspect of successful list building. With Thrive Leads’ built-in A/B testing functionality, you can easily create and compare multiple variations of your opt-in forms to determine which design, copy, or trigger performs best. With this data-driven approach, you can optimize your lead capture strategy and watch conversion rates improve over time.
- Integration with popular email marketing services: Thrive Leads integrates seamlessly with the most popular email marketing services and CRM platforms, making it easy to manage your leads and automate your email marketing campaigns.
While Thrive Leads is available as a standalone plugin, you can also access it as part of the Thrive Suite membership, which includes all of Thrive Themes' conversion-focused tools at a fantastic value.
Best WordPress Plugins for Selling Products:
4. Easy Digital Downloads
For entrepreneurs focusing on selling digital products, Easy Digital Downloads (EDD) is the perfect plugin for streamlining your online business. Designed specifically for digital goods, EDD offers a comprehensive set of features, such as file management and detailed reporting, that cater to the needs of digital product sellers.
Key features of Easy Digital Downloads include:
- Simple product management: EDD provides a straightforward interface for adding, organizing, and managing your digital products with ease.
- Multiple payment gateways: The plugin integrates with popular payment gateways like PayPal, Stripe, and Amazon Payments.
- File access control: EDD allows you to set download limits and expiration dates for your digital products, ensuring that your content is only accessible to paying customers.
- Extension library: EDD's extensive library of add-ons and extensions allows you to enhance your digital store with features like email marketing integration, software licensing, and more.
With its focused features and user-friendly interface, EDD is a great choice for entrepreneurs looking to create a successful digital products store on the WordPress platform.
5. WooCommerce
For entrepreneurs looking to establish an online store and sell physical or digital products, WooCommerce is the most popular eCommerce plugin for WordPress. With its extensive range of features, customization options, and flexibility, WooCommerce caters to the needs of both small and large online businesses.
Setting up an online store with WooCommerce is straightforward, thanks to its user-friendly interface and seamless integration with WordPress. The plugin allows you to easily add and manage products, set up various payment and shipping options, and handle tax and inventory settings.
Key features of WooCommerce include:
- Comprehensive product management: WooCommerce allows you to add and manage an unlimited number of products, complete with images, descriptions, and variations.
- Secure payment processing: The plugin integrates with a wide variety of payment gateways, ensuring secure transactions for your customers.
- Inventory management: The plugin includes inventory management features, helping you keep track of stock levels, manage backorders, and more.
- Extension library: One of the key strengths of WooCommerce is its extensibility, with thousands of free and premium add-ons available to enhance your e-commerce store's functionality. These add-ons include payment gateways, shipping carriers, marketing tools, and various other integrations that can help streamline your eCommerce operations and boost your sales.
While the core WooCommerce plugin is available for free, some add-ons and extensions may require a one-time or subscription-based fee.
Best WordPress Plugins for Creating Memberships and Courses on the WordPress platform:
6. Thrive Apprentice
Online courses and membership programs have become increasingly popular among entrepreneurs looking to monetize their expertise. Thrive Apprentice is an incredibly powerful plugin that enables you to create and sell engaging online courses and membership programs directly on your WordPress site.
Why you’re going to love Thrive Apprentice:
- User-friendly course builder: Thrive Apprentice's course builder allows you to easily create lessons, modules, and chapters, complete with video content, audio content, and quizzes.
- Customizable course design: The plugin offers a variety of design options and templates, enabling you to create courses that match your brand and style.
- Drip content: Thrive Apprentice allows you to schedule content delivery, ensuring your students progress through your course at a steady pace. Thanks to its decoupled drip feature, Thrive Apprentice also allows you to sell infoproducts in multiple ways concurrently.
- Integration with payment plugins: Thrive Apprentice integrates with a variety of payment tools including WooCommerce, SendOwl, and ThriveCart, making it easy to sell your courses and manage access.
- No membership plugin needed: Thrive Apprentice does integrate with membership plugins such as MemberPress, but a membership plugin is not needed to protect content.
- Detailed tracking and analytics: Thrive Apprentice provides detailed analytics and reporting, enabling you to track your course's performance and student engagement. These insights can help you identify areas for improvement, optimize your course content, and ultimately grow your online course business.
While Thrive Apprentice is available as a standalone plugin, you can also access it as part of the Thrive Suite membership, which includes all of the Thrive tools at an amazing value.
7. MemberPress
For entrepreneurs looking to build a thriving membership website, MemberPress is a powerful and versatile plugin that simplifies the process of creating and managing memberships. With its user-friendly interface, MemberPress allows you to control access to content, create subscription plans, and manage member accounts with ease.
Key features of MemberPress include:
- Easy membership creation: MemberPress enables you to create various membership levels with different pricing plans and access permissions, allowing you to offer tailored content and experiences to your members.
- Access control: The plugin provides advanced access control features, enabling you to restrict access to specific content, pages, or sections based on membership levels or user roles.
- Payment gateway integration: MemberPress integrates seamlessly with popular payment gateways like Stripe, PayPal, and Authorize.net, ensuring secure and hassle-free payment processing for your members.
For entrepreneurs, MemberPress is a fantastic tool for creating and managing a successful membership site.
Best WordPress Plugins for Increasing Conversions
8. Thrive Ultimatum
In the world of online marketing, scarcity tactics can be highly effective in driving conversions and encouraging visitors to take action. Thrive Ultimatum is a scarcity marketing plugin designed to help you create time-sensitive offers and promotions with attention-grabbing animated countdown timers.

An example of a Thrive Ultimatum top ribbon
Getting started with Thrive Ultimatum is a breeze, thanks to its guided campaign builder. Start by choosing one of the pre-designed templates, then customize it to your heart's content.

The top ribbon templates available in Thrive Ultimatum
With Thrive Ultimatum, you can create:
- Fixed-date promotions, allowing you to run special offers during specific time periods, such as holiday sales or product launches.
- Recurring promotions, allowing you to run offers daily, weekly, or monthly on autopilot.
- Evergreen campaigns, personalized for each visitor based on their interactions with your website.
In addition to its core features, Thrive Ultimatum integrates seamlessly with popular email marketing services and other Thrive Themes plugins, such as Thrive Automator. When you use Thrive Automator in conjunction with Thrive Ultimatum, you can easily set up workflows to level up your marketing strategy, such as ones like these:
- When someone completes a particular lesson in Thrive Apprentice, trigger a limited time offer for another online course.
- When someone completes a particular lesson in Thrive Apprentice, tag the person in your email list.
- When someone subscribes to your email list, trigger a limited time offer for an infoproduct.
With its advanced features and ease of use, Thrive Ultimatum is the best choice for entrepreneurs looking to leverage scarcity marketing to boost conversions and sales on their WordPress website.
Thrive Ultimatum is available as a standalone plugin, but you can also access it as part of the Thrive Suite membership, which includes all of Thrive Themes' powerful conversion-focused tools at a fantastic value.
9. Thrive Optimize
A/B testing, aka split testing, is an essential step when optimizing your website for conversions and improving its overall performance. Thrive Optimize is a beginner-friendly A/B testing plugin designed specifically for WordPress websites, allowing you to test different versions of your pages and make informed decisions to enhance your site's effectiveness.
Here’s what you’ll love about Thrive Optimize:
- Seamless integration with Thrive Architect: Thrive Optimize is designed to work seamlessly with Thrive Architect, a popular page builder for WordPress. This integration makes it a breeze to create and edit different versions of your pages for testing.
- Detailed analytics and reporting: Thrive Optimize provides analytics and detailed reports on the performance of your tests, helping you make data-driven decisions to improve your website's performance.
- Automatic winner selection: The plugin can automatically select the best-performing variation of your pages based on the test results, ensuring that you're always showing the most effective content to your audience.
For entrepreneurs, Thrive Optimize is an essential tool for optimizing your website and boosting conversions. By running targeted A/B tests and making data-driven decisions, you can improve your website's performance and achieve better conversions.
10. MonsterInsights
Understanding your website's performance is critical for making informed decisions about your marketing strategies and improving conversion rates. MonsterInsights is an easy-to-use Google Analytics plugin designed specifically for WordPress websites, providing you with detailed insights into your site's traffic, user behavior, and other key metrics.
Key features of MonsterInsights include:
- Easy installation and setup: MonsterInsights offers a simple installation process and an intuitive setup wizard, making it easy to connect your website with Google Analytics without any coding knowledge.
- Real-time statistics: The plugin provides real-time statistics on your website's performance, including pageviews, bounce rate, and session duration, and more.
- Advanced tracking features: MonsterInsights offers advanced tracking features, such as eCommerce tracking and form conversions, providing you with valuable insights into your website's performance and user behavior.
- Customizable reports: With MonsterInsights, you can create customized reports to focus on the metrics that matter most to you.
While MonsterInsights offers a free version with basic features, the Pro version allows you to have advanced tracking capabilities, enhanced reporting, and priority support, making it an excellent choice for entrepreneurs looking to gain a deeper understanding of their website's performance.
Best WordPress Plugins for Social Media:
11. Smash Balloon
Showcase your social media presence, increase user engagement, and add credibility to your website with Smash Balloon. Smash Balloon is a suite of social media plugins for WordPress that allows you to easily integrate content from various social media platforms like Facebook, Instagram, Twitter, and YouTube into your website.

An example of a SmashBalloon feed
The plugin’s key features include:
- Fully customizable feeds, allowing you to match them to your site’s design
- Responsive design, ensuring a seamless experience across all devices and screen sizes
- Easy set up, no coding knowledge needed
- Real-time updates, to keep your social media feeds fresh and up-to-date
Smash Balloon offers a free version with basic features, as well as premium plans for additional customization options and advanced features.
12. Social Warfare
Social Warfare is a social media sharing plugin for WordPress that lets entrepreneurs drive more traffic from social networks by placing social sharing buttons on pages and posts.

Key features of Social Warfare include:
- Customizable sharing buttons: Social Warfare offers a variety of attractive, customizable sharing buttons that can be tailored to match your website's design and branding. Choose from different styles, colors, and sizes to create the perfect look for your site.
- Share count recovery: If you've changed your site's URL structure or switched to HTTPS, Social Warfare can recover your lost share counts, ensuring that your social proof remains intact.
- Click-to-tweet functionality: With Social Warfare, you can create click-to-tweet quotes within your content, encouraging visitors to share your key messages on Twitter and boosting your content's virality.
- Content protection: Social Warfare's Frame Buster feature protects your content from being embedded within an unauthorized frame, ensuring that your website gets the credit it deserves.
Social Warfare makes it easy for visitors to share your content on various social media platforms, so you can capitalize on the power of social networks to grow your audience.
Best WordPress Plugins for Building Trust:
13. Thrive Ovation
Thrive Ovation is a testimonial management plugin for WordPress designed to help entrepreneurs collect, manage, and display customer testimonials on their websites. By showcasing social proof through testimonials, you can build trust with your audience and increase conversions.
Thrive Ovation is a solution that handles these tasks with ease:
1. Testimonial capture: Thrive Ovation makes it easy to collect testimonials directly from your website using customizable testimonial capture forms. The plugin comes with a handy selection of pre-designed templates. You can also import testimonials from social media platforms like Facebook and Twitter, and from blog comments.

The capture form templates that come with Thrive Ovation
2. Testimonial management: The plugin allows you to manage all your testimonials in one place, making it simple to organize, categorize, and search for specific testimonials.
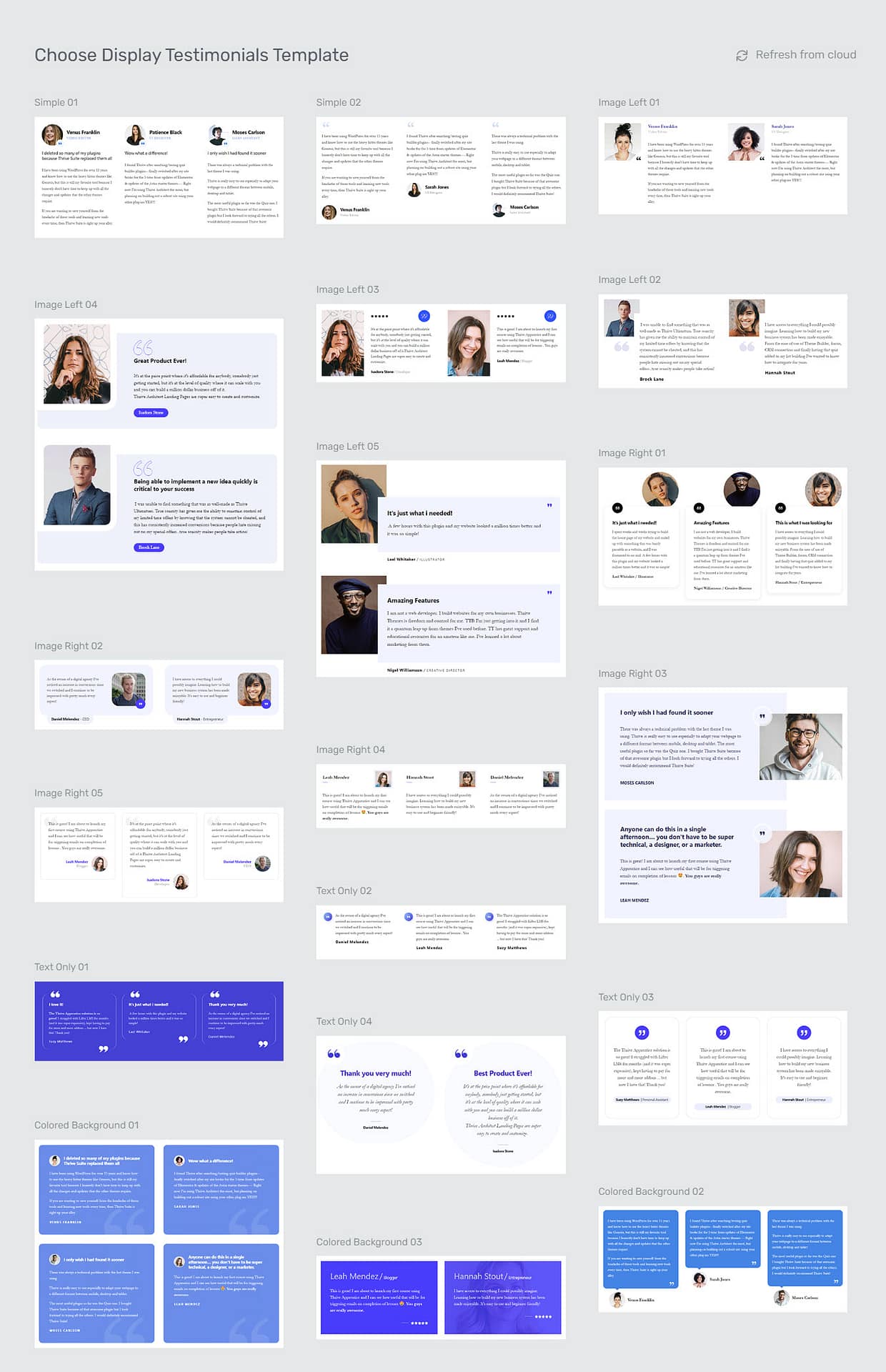
3. Automated testimonial display: With Thrive Ovation, you can set up dynamic testimonial displays that automatically update with your latest testimonials. This ensures that your website always showcases fresh, relevant social proof. Choose from a variety of pre-built templates to display your testimonials.

Some of the display templates the come with Thrive Ovation
Thrive Ovation provides an easy, no-code way to collect and display customer testimonials. By showcasing genuine feedback from customers, you can leverage the power of social proof to drive conversions and grow your business.
Sounds complicated?
Don't worry, it's really not, and we've got a ton of great tutorials to help you get started.
While Thrive Ovation is available as a standalone plugin, you can also access it as part of the Thrive Suite membership, which includes all of Thrive Themes' powerful conversion-focused tools at a fantastic value.
14. TrustPulse
Trust Pulse is a social proof plugin that displays real-time notifications of recent customer activity on your website. With TrustPulse, you can display recent customer actions like purchases, sign-ups, and more, creating a sense of urgency and FOMO (fear of missing out) among your visitors.

An example of a TrustPulse notification
Key features of TrustPulse include:
- Real-time event tracking: TrustPulse allows you to track and display real-time customer actions on your website, such as recent purchases, newsletter sign-ups, or form submissions, providing instant social proof to your visitors.
- Customizable notifications: The plugin offers a variety of customizable notification templates that you can tailor to match your website's design and branding. Choose from different styles, colors, and animations to create eye-catching notifications that grab your visitors' attention.
- Smart targeting: TrustPulse enables you to target your social proof notifications based on factors like location, device, and referral source, ensuring that your messages are relevant and engaging to your audience.
By showing that other people are engaging with your content or making purchases, Trust Pulse can help to build trust and encourage more conversions.
Other WordPress Plugins You'll Love
Of course, there's a whole world of capabilities you can add to your WordPress site. From caching plugins to security plugins, form builders to image optimization plugins that reduce your load times, you can literally do anything with the right software.
Here are a variety of other free WordPress plugins and premium versions you should consider.
15. Affiliate WP
If you’d like to run an affiliate program for your business then Affiliate WP is a fantastic affiliate WordPress plugin. This feature-rich plugin enables you to create and manage an affiliate program for your online business without ever leaving your WordPress dashboard. Easily track referrals, payouts, and performance of your affiliates.
Key features of AffiliateWP include:
- Easy affiliate management: AffiliateWP enables you to manage your affiliates easily, with options for manual or automatic approval, custom commission rates, and detailed affiliate reports.
- Accurate tracking: The plugin offers real-time, reliable tracking of your affiliates' referrals, visits, and earnings, ensuring that you have accurate data to analyze and make informed decisions about your affiliate program.
- Seamless integration: AffiliateWP is designed to work seamlessly with popular plugins like WooCommerce, Easy Digital Downloads, MemberPress, and more.
- Payout options: AffiliateWP supports a variety of payout options, including PayPal, Stripe, and manual payments, making it easy to pay your affiliates for their hard work.
AffiliateWP provides the best solution for launching and managing an affiliate program, tapping into the power of referral marketing to grow your business.
16. RafflePress
Does your audience need a boost in engagement? RafflePress is a WordPress plugin that allows you to easily create and manage online giveaways and contests. By running engaging giveaways, you can grow your email list, increase social media followers, and boost user engagement on your website, ultimately driving more traffic and conversions.
Key features of RafflePress include:
- Drag-and-drop giveaway builder: RafflePress comes with an intuitive drag-and-drop interface, making it easy to create visually appealing giveaways without any coding knowledge.
- Pre-built giveaway templates: The plugin offers a range of pre-built templates to help you get started quickly.
- Social media integration: RafflePress allows you to integrate your giveaways with popular social media platforms, making it easy for participants to share your giveaways and attract more entries.
- Fraud prevention and security: RafflePress comes with built-in fraud prevention features, such as email verification and reCAPTCHA support, ensuring that your giveaways are secure and fair.
By running targeted and visually appealing giveaways, you can tap into the power of social sharing and word-of-mouth marketing to reach a wider audience.
17. PushEngage
Want to boost your connection with your audience? PushEngage is a WordPress plugin that enables entrepreneurs to boost user engagement and drive more traffic to their websites through web push notifications.

An example of a push notification
These browser-based notifications allow you to send targeted messages to your subscribers, even when they are not actively browsing your website, offering more opportunities to engage with your WordPress blog.
Key features of PushEngage include:
- Easy setup and integration: PushEngage is simple to install and configure on your WordPress website, with no coding knowledge required. It supports all major browsers, ensuring that your notifications reach a broad audience.
- Segmentation and targeting: PushEngage allows you to segment your subscribers based on various criteria, such as location, device type, and browsing behavior, enabling you to send highly targeted and relevant notifications to your audience.
- Automatic notifications: With PushEngage, you can automate your notifications to send updates whenever you publish new content, keeping your subscribers up-to-date with the latest information.
- Scheduling and analytics: The plugin allows you to schedule your notifications for optimal times and provides detailed analytics on the performance of your notifications, helping you make data-driven decisions to improve user engagement.
PushEngage offers targeted and personalized web push notifications, ensuring that your subscribers remain connected to your brand and content.
Note: We think we've picked out the best WordPress plugins, but if you want to do some more research, here are some more options.
Elementor (website builder), Yoast SEO, Mailchimp (email provider), UpdraftPlus, Duplicator (WordPress backup plugin), Sucuri (WordPress security + malware protection), WP Rocket (page load speeds), Jetpack, OptinMonster (lead generation), Aksimet (stop spam comments), HubSpot (CMS), WPForms (contact form plugin), bbPress (forums), Google Drive, Dropbox.
Frequently Asked Questions about WordPress Plugins
Are WordPress plugins necessary?
While WordPress offers a feature-rich platform out of the box, plugins can significantly enhance your website's functionality and user experience. The necessity of plugins largely depends on your website's purpose and goals. For example, if you're running an online store, e-commerce plugins like WooCommerce or Easy Digital Downloads become essential. Similarly, SEO plugins like All-in-One SEO can be crucial for improving your site's search engine rankings and driving organic traffic.
In general, WordPress plugins can help you create a more professional, efficient, and user-friendly website.
Will WordPress plugins slow down my website?
While adding multiple plugins to your website can potentially impact its performance, most reputable plugin developers optimize their products for speed and efficiency. To ensure your website remains fast and responsive, choose well-coded plugins and update them regularly.
How do I choose a WordPress plugin?
Choosing the right WordPress plugin for your website can be a daunting task, given the vast number of options available. Here are a few tips to help you select the best plugin for your needs:
- Research and compare: Search for plugins in the WordPress Plugin Directory or plugin marketplaces such as Codecanyon. Compare the features and ratings to gauge their quality.
- Check compatibility: Ensure that the plugin you choose is compatible with your current WordPress version and theme. Read the plugin's documentation and look for compatibility issues.
- Consider the developer's reputation: Choose plugins developed by reputable developers or companies, as they are more likely to provide regular updates and support.
- Look for regular updates and support: Plugins that receive frequent updates are more likely to be secure and compatible with the latest WordPress versions.
How many plugins should I have on my WordPress website?
There is no definitive answer as to the optimum number of plugins one should install on WordPress, as the ideal number of plugins will vary depending on your website's requirements.
The key is to strike a balance between functionality and performance. Too few plugins can mean that your website lacks essential functionality for your business type; too many plugins can slow down your website and increase the potential for conflicts and security vulnerabilities.
A good rule of thumb is to only install plugins that serve a specific purpose and contribute to your website's overall functionality. Regularly review your installed plugins and remove any that are outdated, unused, or no longer necessary; this will ensure that your WordPress website remains secure and easy to manage.
Start Leveling Up Your Business Today with the Best WordPress Plugins
Now that you know which tools to use, it's time to give them a try and watch your business grow.
Use the extra resources below for help getting started:
- What is a Landing Page and Why You Need One
- How to Craft a High-Converting Opt-In Form
- Thrive Apprentice + WooCommerce Quick Start Guide
- Thrive's Golden Rules of Successful A/B Testing
And, check out our video:
Now there's just one thing left to do: Get started with Thrive Suite today!



















You should probably disclose that your parent company owns most of the plugins you’ve recommended here.
Thank you Christine for another great content piece (I’ve seen a lot of your videos). Love Thrive Suite. In regards to concerns about too many plugins, I have seen a few people suggest splitting the marketing function and course/membership activities via a main domain and sub-domain solution. Do you think this is necessary? (I feel like this goes against the core of how Thrive Themes was designed)
Hi Winston, that’s correct, Thrive Themes was designed so that you can host your courses and memberships on your main website. The reasons people give for wanting to split up courses/memberships and a main website are totally valid in my opinion; but doing so will make it more difficult (but not impossible) to do certain marketing activities, such as triggering a Thrive Ultimatum campaign displaying a banner across the top of your main website (promoting a limited time offer) when someone completes a Thrive Apprentice lesson. I guess that’s a long way of saying, Thrive Apprentice is geared toward keeping everything on your main site, but you certainly don’t have to do it that way if you prefer to split them up.