Speed geeks, SEO fiends, and marketers alike:
Gather round.
Today, we have released Project Lightspeed. This is a huge milestone in the history of Thrive Themes.
Project Lightspeed is a one-click, code optimization tool that ensures your website — built with any Thrive Themes plugins — will output leaner, cleaner code.
Leaner code = less to load = faster website response times.
And with Google's Core Web Vitals algorithm set to roll out gradually from later this month until August, now is the right time to try it out.
Read on for a tutorial on what Project Lightspeed is and how to enable it.
More...
An Introduction to Project Lightspeed
Before we walk you through the tutorial, let's go over some of the key information you really should know.
("No thanks, Brad – just show me how to enable it")
Most Thrive Themes plugins use our visual editor. That visual editor allows you to visually build and design your pages, templates, lead generation forms, pop-ups, content and more... without ever writing a line of code.
But behind the scenes, our visual editor is writing code for you—code that is interpreted by different web browsers and different devices.
Years ago when we began building the Thrive Visual Editor, we followed recommended website coding practices, and we relied on browser-caching. That means more code was loaded when a visitor first arrives on your site... but that code is then saved on your device making other pages load much faster.
Recently, speed measuring tools and companies like Google have ignored those benefits to focus only on initial load time.
And to be fair, that makes sense.
The faster a visitor's first page visit loads, the more likely they are to stick around or come back for more.
Project Lightspeed means we are shifting from the old approach of serving larger one-size-fits-all code that represents your whole website... to delivering super small files that are tailored per-page and will only load the code that's needed right there and then— and nothing else.
With me so far?
Here's some other key facts before the tutorial:
Let me show you how it's done.
How to Enable Project Lightspeed
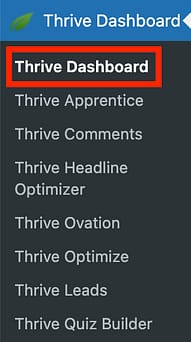
Once you update to the latest version of your Thrive Themes software, navigate to the Thrive Dashboard.

Look for Thrive Dashboard in your WordPress Menu.
In the Thrive Dashboard, you'll find a new feature card under 'Thrive Features' called Project Lightspeed. Click on that.

Click 'Speed Settings' on the new Project Lightspeed feature card in the Thrive Dashboard.
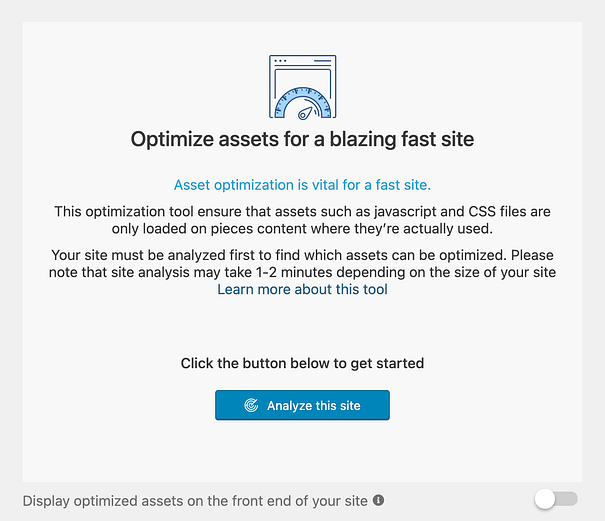
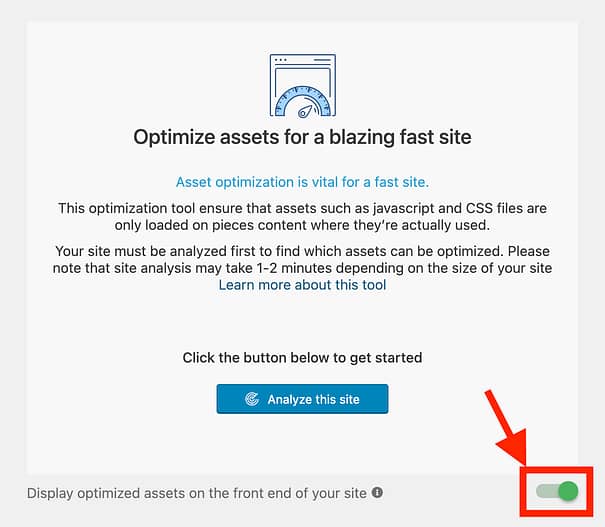
The first screen of Project Lightspeed will explain a little bit more about what's happening, and will include an option to 'Analyze this site'.
The Analyze Site step is just to have a look and see if you already have optimized code on your website or not. It'll only take a few seconds to run.

The first step is to click 'Analyze this site' on the Project Lightspeed welcome screen.
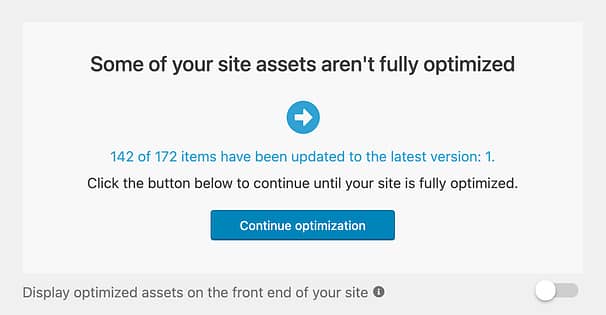
After the Analysis step, you'll see a quick report on the state of your site assets.
If it's the first time you've ever done this, it will likely say that none of your website assets are optimized. However, in my screenshot below, you'll see the report is saying that 142 of 172 items have been optimized.

You'll be notified if none, some or all of your assets have optimized code yet or not.
Once you click 'Optimize my site', we'll begin to run the asset optimization.
Note: Temporarily disable your Caching plugin while running the optimization!
Some caching plugins have settings that minify and combine CSS. This is a great feature and will continue to work with Project Lightspeed, but it may cause problems during the optimization step.
We recommend disabling your caching plugin temporarily while you run the optimization. You can re-enable it again immediately after.
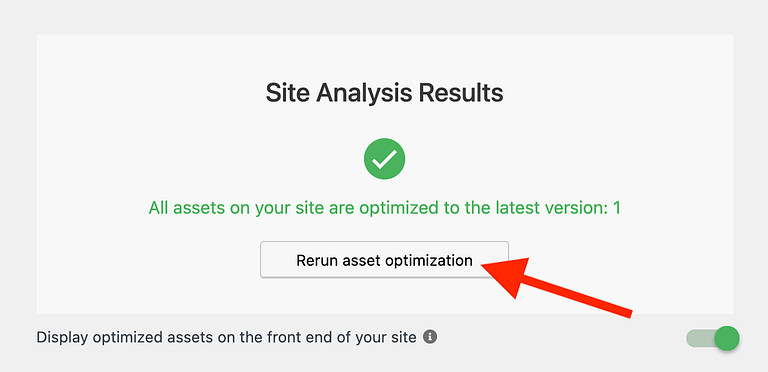
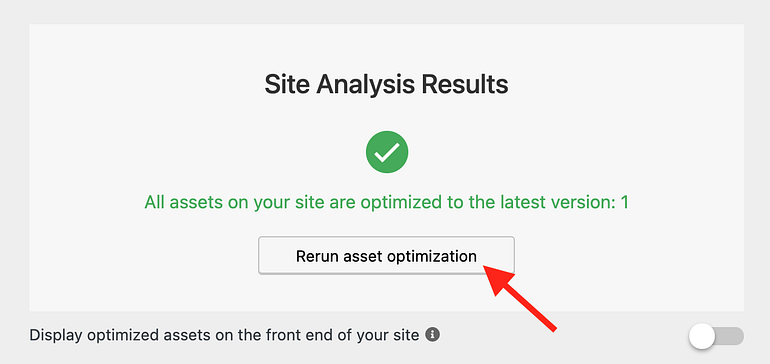
If you already optimized your site while you had your caching plugin enabled and anything looks incorrect on the front-end of your site, you can fix this easily.
Simply disable your caching plugin, return to Project Lightspeed and click 'Rerun Asset Optimization'. This will allow our tool to rebuild your optimized code without issues. Learn more about this step here.
Depending on the size of your website, the optimization step could take a few minutes or it could take a lot longer on large sites. When we ran this on ActiveGrowth, it took nearly 2 hours to prepare the optimized code- but that is a big, complex site with a bunch of test pages.
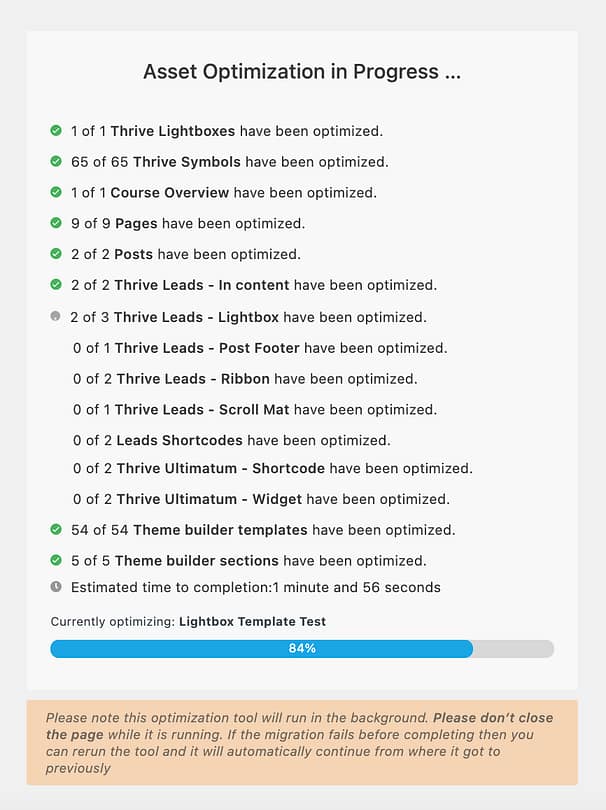
You'll see a report on the progress of your optimization, including what pages are being optimized, your progress as a percentage, and an estimation of time left.

During optimization, you'll see this report updating you with your site's progress.
It's important to note that running this optimization does not automatically enable the new code. All it does is prepare the new code.
That means it's safe to walk away and come back, or that if you encounter any issues, none of it will apply to your website until you manually enable it.
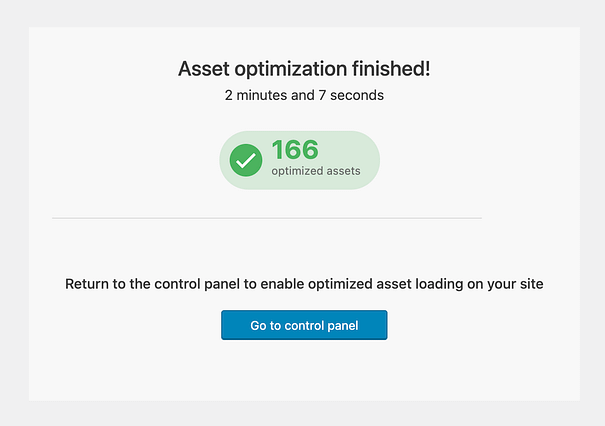
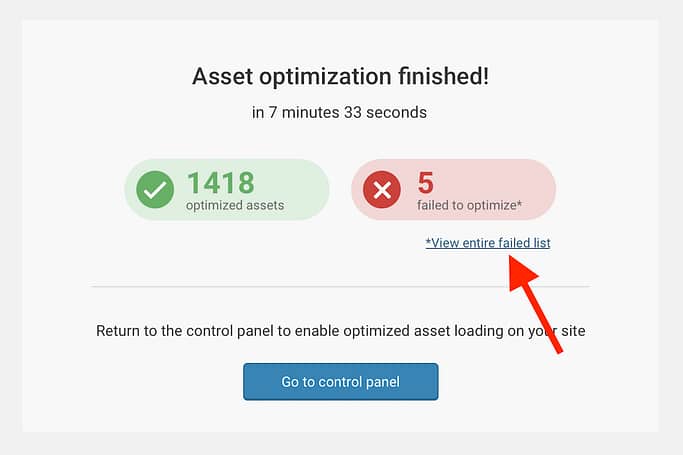
Once the optimization is complete, you'll see a results page.

Once asset optimization is complete, click 'Go to control panel'.
If any pages or content on your site couldn't be optimized, it will be flagged in the above screen. You'll be able to see which pages we couldn't optimize. We'll talk more about what to do in that case below.
With your asset optimizations complete, you can click the button to return to the control panel.
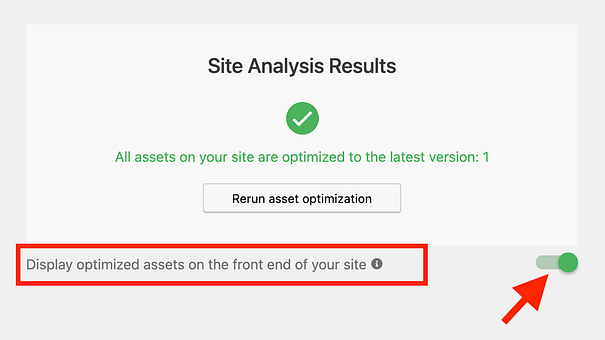
At this stage -- and this is important -- you'll finally be able to enable the toggle for displaying optimized assets on the front end of your site.

After asset optimization, you'll be able to enable the toggle to display your optimized assets.
This toggle can only be enabled after the optimized code has been created.
And, it's your kill-switch. Any time you return to Project Lightspeed from the Thrive Dashboard, you'll see that toggle. One click and you're back to your old code.

Return to the main screen at any time to disable the toggle, reverting to your old code.
Bear in mind that if you disable Project Lightspeed, you may need to repeat just the analyze step (not the optimization step).
The analyze step only takes a few seconds and will tell you if all the optimized code exists. If it does, then you're ready to re-enable it with a click, without going through the migration again.
Then, as a final step: re-enable your cache, purge any server caches, and refresh your CDN cache (if you are using one).
A CDN (content delivery network) keeps a cached version of your site in different locations around the world so that your visitors don't have to wait for data to bounce around the whole planet to get to their device.
Your website is now serving new code, so you want to make sure that any speed technology isn't still loading the old version of your code. Most cache plugins or services have built in refresh times, which may be hours to days. Rather than waiting for them to update, give them to nudge to collect and display your new website code.
"What if something goes wrong?"
If you have a unique server setup or potentially conflicting plugins, Project Lightspeed might encounter issues where it can't optimize some pieces of Thrive-built content on your site.
But don't worry: you'll see the result in the report and you can still enable optimized code for all of the successfully migrated content.
Content that couldn't be optimized will show as 'failed' in the report after the asset optimization is complete.

If any content couldn't be optimized, it will be flagged in the report and you can see what content failed.
If you enable the Project Lightspeed toggle when there is failed content, successful content will still load the new code but failed content will load the old code. If these pages aren't crucial to speed or SEO, there's no harm in continuing to serve the old code.
What can you do to fix these errors? You have a few options.
- 1Run the optimization again: Sometimes a timeout might cause pieces of content to fail. You can simply repeat the analysis step and Project Lightspeed will find the remaining content that hasn't been optimized— including any failed pages. Running the optimization again will only optimize those remaining pieces, so there is not harm in doing it twice.
- 2View the failed content: Still not working? You can click 'View entire failed list' to see the names of each piece of content that failed. From there, you can try to figure out why it is failing, perhaps it's a clash with another plugin, or— better yet— contact our support team! They'll help you figure out the problem.
Can't find an obvious cause for a failing piece of content? Try opening the Thrive editor for the failed content and manually saving it. Clicking 'Save' will automatically create optimized code just for that one piece, meaning Project Lightspeed no longer has to optimize it from the site-wide migration tool.
"My website looks broken!"
If something on your website looks broken when Project Lightspeed is enabled, you may have a setting in a caching plugin that is preventing our tool from correctly building the optimized code. (Don't forget—you can easily disable Project Lightspeed with a click.)
Project Lightspeed will tell you that the optimization was successful, but what you see on the front-end is wrong.
Fortunately, our developers are already fixing it and will release the updated fix in the coming few days.
But why wait when... you can easily fix it yourself too!
Simply disable your caching plugin temporarily, return to Project Lightspeed and click 'Rerun asset optimization'.

Clicking 'Rerun asset optimization' will rebuild your code assets again.
This will force Project Lightspeed to rebuild all of the optimized code assets again- this time without interference from your caching plugin.
Then, you can re-enable your caching plugin and carry on growing your business.
Our Support Team Is On Standby!
Website code can be quite technical. Our support team have been testing Project Lightspeed in various setups, and we are all ready to help you.
If you encounter any issues, please-- open a support ticket here or email our support team at [email protected]. Our team is ready and waiting to assist you.
We want this code migration to be as seamless as possible for you.
FAQ
Website speed is affected by many things and Project Lightspeed is only one piece of the puzzle. However, it is the piece that we are able to improve the most from our end- which is exactly what we've done in this release.
Many of the other pieces of the puzzle need to be handled at the individual site level and are out of our control.
Over the coming month, we'll publish more educational content to help you explore ways to improve your site speed. Keep an eye on our blog and mailing list.
Yes.
After enabling Project Optimize, you should purge your cache.
Remember, if you intend to test your website speed, you should load your webpage from an incognito tab at least once after purging the cache so that your caching plugin can rebuild the page. Do this before re-testing speeds.
Caching plugins are very effective at speeding up websites, which is why we have built integrations with 3 popular caching plugins: W3 Total Cache, WP fastest Cache, and WP Rocket.
Our code optimization applies at the page level, meaning your cache plugins and other speed tools will look at the code we output and further optimize it. You may find after enabling Project Lightspeed that you'll get better results with different settings than what you did before.
If you encounter any issues, try to disable other speed plugins and re-enable them after Project Lightspeed is switched on.
Even though code optimizations can be delicate, it is extremely unlikely that your website will break. Remember: you can disable the optimizations with one click to return to the same code you had before.
The worst issues we can forsee is that, if there is a plugin conflict, the styling on the front end of your site may be different after the optimization. If this is the case, please report it by contacting our Support team. Project Lightspeed has been thoroughly tested but we are ready to find and fix any unexpected edge cases as soon as we know about them.
Google have announced an update to their search engine algorithm which they call 'Core Web Vitals'. They will roll out this algorithm update gradually between mid-June and late-August 2021 and the effect may mean some websites rank higher or lower in Google's results than what they did before. This update adds 3 new website usability metrics to their list of over 200+ ranking factors.
You can read our detailed breakdown of the 3 Core Web Vitals metrics, how Google calculates them, and what this means for website owners.
Yes.
There is a lot that you can do as a website owner - including using better hosting, enabling caching plugins, and image optimization.
Beyond that, we have identified two Thrive Leads form types that can negatively impact CLS (Cumulative layout shift), which is one of the Core Web Vitals: Scroll Mats and Ribbons. These form types push page content around after they load and Google doesn't like that. Other form types that load inside the page or over the page, such as pop-ups or full-screen-fillers, are fine.
To improve LCP (Largest Contentful Paint), you can either move slower-loading content such as large images or videos below the fold on your SEO-ranking webpages, or reduce their visual size until they are no longer the largest object in the viewport above the fold.
You can learn more about Core Web Vitals and Google's recommendations by visiting web.dev/vitals - but expect to read some technobabble. We're working on more posts and articles that demystify their recommendations and give you actionable steps in plain english.
Yes!
We've identified further improvements we can make and new features we can add into our tools to help push our optimizations even further. Each one is likely to be less impactful than the CSS and JS optimizations included in this release, but we're working to add them anyway.
You'll hear more about them when we add them to our tools throughout the rest of the year.
June 2021- Project Lightspeed Updates

I want to share an update on Project Lightspeed.
I'm going to get trigger-happy with testimonials, but I can't help myself. We're really damn proud!
Project Lightspeed was our code optimization overhaul that we added across all of our tools early last month, the result of a very developer-heavy and intense period of work. It was and will likely remain one of the biggest software engineering challenges we've ever pulled off.
And well... it worked.

If you haven't activated Project Lightspeed, then you're missing out on a significant boost to your website's speed and SEO performance, especially considering Google has begun rolling out their Core Web Vitals update into their search algorithm.
Project Lightspeed is opt in only, meaning nothing will happen until you enable it... and we strongly recommend that you do.

With a code optimization project of this size that works with a click of a button, it was impossible to test every server condition, caching setup, hosting provider, CDN and website combination.
For most people's sites, enabling Project Lightspeed was flawless.

However, some of you did encounter issues and we're very grateful for all of you that contacted our support team with information about anything suspicious.
That kind of feedback helped us diagnose unexpected server configurations, improve caching rules, and stabilize the new codebase.
Remember, Project Lightspeed can be switched off with a click. We built it that way so that if you encountered any problems, you could revert to your old code while we investigated the problem.
Since the release, we've ironed out a bunch of smaller errors.
If you're seeing anything unusual on your website when enabling it, then please follow these steps:
- Update to the latest versions of our software
- Temporarily disable any caching plugins on your website
- Open Project Lightspeed from the Thrive Dashboard of your website, and continue until you find the option to 'Rerun asset optimization'.

Something not right? Update your plugins and rerun asset optimization
The rerun will resave every piece of Thrive-made content on your site, so depending on the size of your website it could takes minutes or up to an hour.
At this point, any errors should be gone and you can re-enable your caching plugin. If they're not, our support team would love to hear from you so we can figure out why.
"Do I have to disable caching every time?"
You won't have to, no. But if you encounter errors, our first suggestion is to disable caching and rerun the optimization.
We've built (and have been refining) the rules that help the optimization process to play nicely with caching tools. But we did encounter some caching plugins that, if left enabled, would move Thrive code somewhere that our asset optimization wasn't expecting, resulting in incorrect CSS files while Project Lightspeed was enabled.
One last testimonial, because the results just make us so proud...

September 2021- Project Lightspeed Updates
Give your Core Web Vitals a CLS Boost in Thrive Leads
Cumulative Layout Shift – or CLS – is one of the major factors that Google takes into account when it decides how fast your website loads as part of Core Web Vitals.
As a web page initially loads in the browser, Google carefully watches to see if new elements pop in and force the layout to shift around unexpectedly.
The more the page jumps around and flickers trying to load, the poorer the user experience and the higher the CLS score.

A lower CLS score is better.
In short: Reduce your CLS to score better in Google’s Core Web Vitals.
As part of our commitment to speed and website usability that has resulted in many code improvements and features dedicated to speed, our product team uncovered a another improvement...
We saw that Thrive Leads forms can affect CLS, so naturally, we found a solution. Before we explain how, let's first understand why.
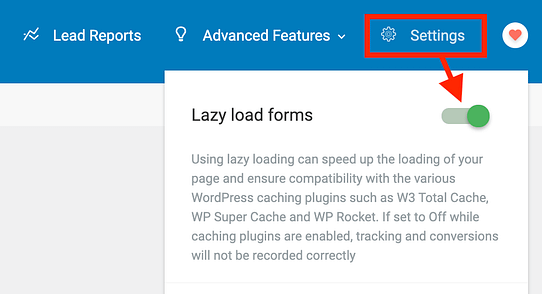
To make a page load faster and play nicely with caching plugins, we've always recommended setting Thrive Leads forms to Lazy Loaded. By enabling this setting, your Thrive Leads forms will load after the main page loads, meaning it won't slow down the initial page rendering.

We've always recommended Lazy Loading for faster websites.
And although there are many benefits to enabling lazy loading, there's one disadvantage:
Lazy loading Thrive Leads forms can impact your CLS score by pushing the content of your page around after it's loaded. This was only noticeable when they were above the fold when the page loaded.
But we want the best of both worlds— lazy loading and minimal CLS... and we figured out how to achieve this by adding two new features to Thrive Leads.
Improvement 1: New Ribbon positions
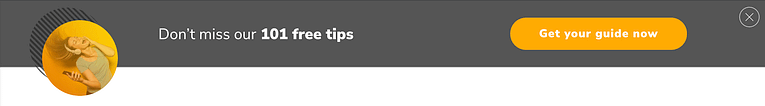
A common Thrive Leads form is the ribbon, and it looks like this.

An example Thrive Leads ribbon.
Ribbons stick to the top or the bottom of a visitor's viewport as they navigate your website.
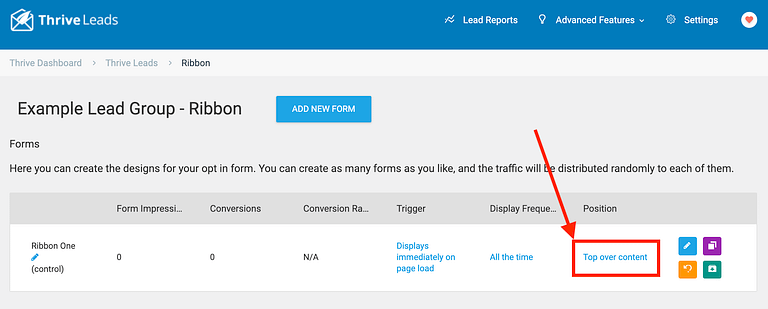
The problem was that a ribbon stuck to the top of the page and set to lazy load would 'push' the content of your page down a second after it had loaded. To combat this, we've added a 3rd Thrive Leads ribbon position: Top Over Content.

When editing your ribbon, you can now pick the new 3rd option: top over content.
If you select 'Top over content' as your Ribbon position, then when your ribbon has lazy-loaded, it will be placed over the top of your page content rather than pushing it down.
As far as Google's Core Web Vitals are concerned, it's perfectly ok to load content over the top of your page, so long as it doesn't move the rest of the page around.
How to use this feature:
If you are making use of the Thrive Leads ribbon on a webpage that you really want to rank in Google, we'd recommend switching it to 'Top over content' as your Ribbon position.
Improvement 2: Skeletons!
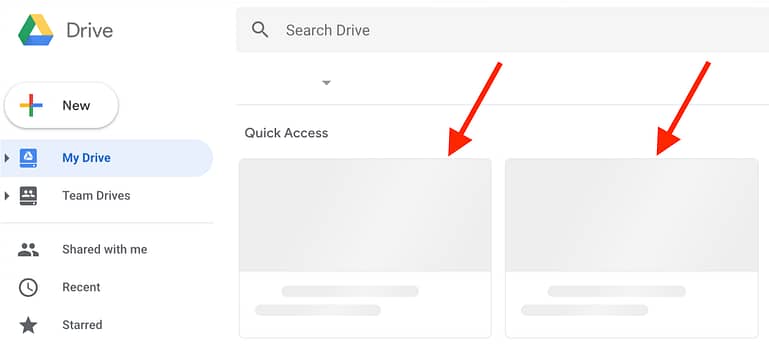
Have you even opened Google Drive, Facebook or YouTube and noticed a light grey placeholder that displays for a half-second before the page content renders? Something like this?

These light grey placeholders are known as 'skeletons'
That's called a 'skeleton', and they're not just good for showing users that page content is loading... it also reserves space on the page.
In Thrive Leads, there are a few lead form types that can impact your CLS scores: the widget form (that appears in a sidebar on your website) and the Lead Shortcode (that you can embed anywhere).
These forms, when lazy loaded, will push other content around the page once they've loaded.
So to fix this, we've added our own simple loading skeletons— a light grey placeholder that reserves space for the Thrive Leads form while the page content loads.
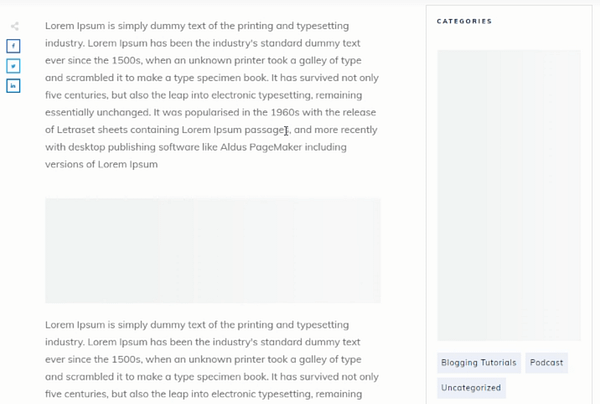
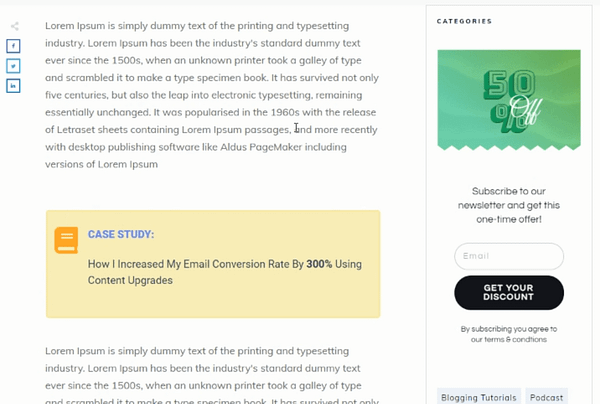
Here’s an example page a few milliseconds after loading a page with 2 Thrive Leads forms:

... and here’s the same page a second later, when the skeletons are replaced with the lazy-loaded content:

It’s a simple solution with a big payoff – The layout doesn’t change or flicker, so the CLS impact is greatly reduced!
This is a much more professional experience for the end user, and it helps you achieve a better Core Web Vitals CLS score, which can factor into better SEO performance.
How to enable Thrive Leads Skeletons:
All you need to do is update to the latest version of our plugins, and re-run Project Lightspeed. That means going to your Thrive Dashboard, clicking 'Project Lightspeed', and selecting 're-run asset optimization'.
Read our knowledgebase article on how to re-run Project Lightspeed.
But does it make a difference? YES!
We tested our Thrive Leads improvements many times to ensure that we'd see meaningful improvements to CLS, and we're proud to say that yes it made a difference.
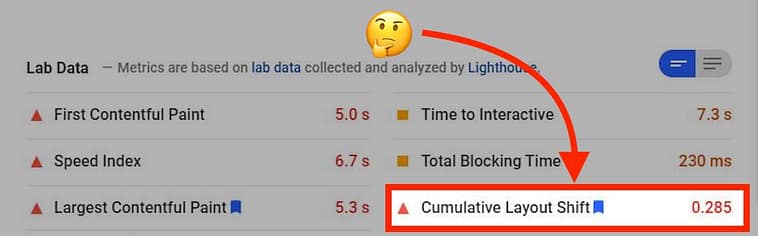
Have a look at the score our test page was getting before enabling the latest changes in Thrive Leads:

Here our CLS score is in the red...
Our test page had a Thrive Leads ribbon, a widget form in the sidebar, and a lead shortcode embedded above the fold. Perhaps it was excessive, but we wanted to see the results on an exaggerated test.
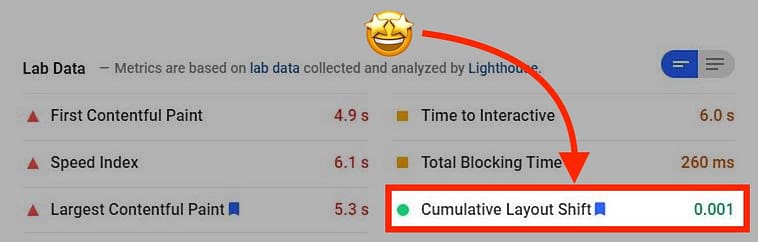
Now, here are the results after re-running the Project Lightspeed asset optimization which adds the loading skeletons, and setting the ribbon to display 'Top Over Content':

CLS in the green!
Without any other optimizations, CLS dropped from 0.285 to 0.001. That's an outstanding score, just by running Project Lightspeed (a few clicks) and changing the Thrive Leads ribbon position.
November 2021- Project Lightspeed Updates
Now, in this release, we've taken it one step further...
We've stepped outside of just optimizing the assets that Thrive creates and we've given you an option to optimize assets made by Gutenberg and WooCommerce.
(For reference: an 'asset' is a small file containing required code that must be loaded by your visitors before a webpage will correctly display.)
The issue we noticed is that by default, Gutenberg and WooCommerce assets load on every single page on your website, including any pages that don't need them!
That's terribly inefficient and will slow down your page load times.
So we decided to do something about it.
How to optimize WooCommerce and Gutenberg assets:
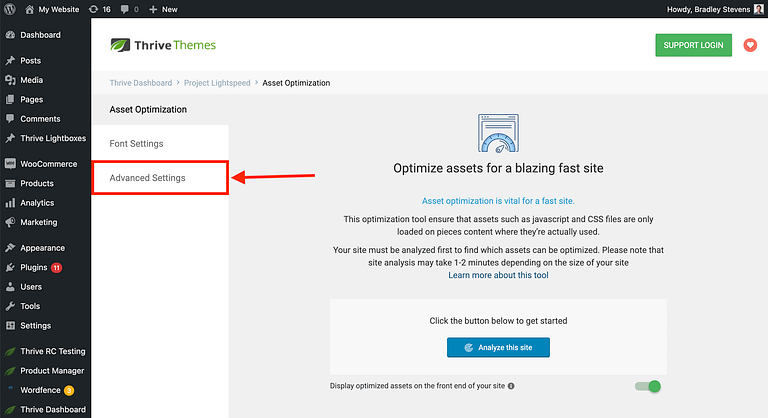
Start by heading to the Thrive Dashboard on your WordPress website, and find the Project Lightspeed card.

Start here, in Thrive Dashboard.
Inside Project Lightspeed is where you'll find all of our speed optimization options and settings.
You'll now find a new tab on the left hand side, 'Advanced Settings'.

Look for the new 'Advanced Settings' in the left hand side of Project Lightspeed.
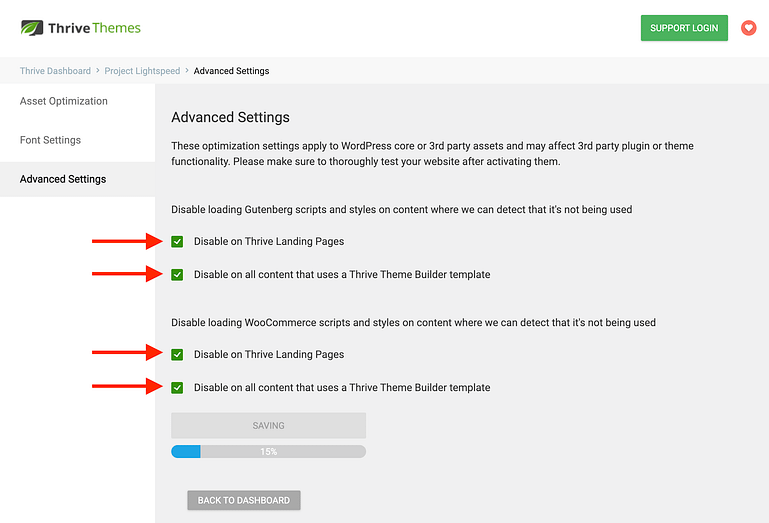
Inside of Advanced Settings, you'll see some checkboxes where you can configure your asset preferences for Gutenberg and WooCommerce.
Go ahead an enabled these checkboxes, and click save.

Enable the checkboxes, and click 'Save'.
When you save, it will run a saving process that could take a few minutes.
Here, it's searching through the content of your website and determining which pages do not require those assets to load. When it finds them, it will resave those pages with the assets disabled.
For any pages where we can see that WooCommerce or Gutenberg is being used, the assets will remain.
We have tested this thoroughly and extensively and are confident with how our technology works. However we don't know what myriad of potentially poorly-coded plugins you may have installed, so we recommend you check your website after enabling these checkboxes.
If, for any reason, something doesn't look right— you can uncheck the boxes and easily revert to loading all assets all of the time.
Once you enable these checkboxes and save, you can leave them enabled permanently and do not need to return to this screen. Continue creating new content on your website and the same asset analysis will run anytime you save a new page.
From here on out, your visitors won't be loading unnecessary assets on the pages where Gutenberg or WooCommerce is not being used.
Leave a comment!
As always, we love hearing from you all. Your feedback, thoughts and comments are very helpful to our team.
However, please remember that if you have any complications or issues, these are best handled through our support team, where we can directly investigate.
Do you have any other questions? Or did the migration and optimization work nicely for you? We'd love to hear about it below!



Great! Can’t wait to check it out!
Super cool! Great work from the development team. We easily get Google Speedtest on 60 for mobile on a rich content page and nearly at 100 for desktop!
Epic!
Great to see this moving along. I upgraded everything and enabled it. Most stuff worked well, yet the dropdowns on my main menu stopped working. I’ve turned it off again to await an update.
If you have a caching plugin, make sure you purge/refresh the cache. If you still see any issues, please open a support ticket so we can have a look at what happening and fix it.
thank you so much for optimize, save me a lot of time
Fantastic work guys 🙂
Thanks Andrew
Hi there
Do you have a video done to explain how this is done ?
Kindest regards
Kevin
No we don’t, sorry Kevin. This is fresh off the press and videos take us time to record and produce.
Yes! Very excited to check this out!
Re the CLS issues with Scroll Mats and Ribbons in Thrive Leads:
I use these extensively on my site (scroll mat on desktop and ribbon on mobile) since they have long been seen as “best practice” for high subscriber conversion.
Will you be adding further fixes for CLS, etc for these form types in future releases or is it a case of reviewing my site to decide which pages should keep or remove them (or both)?
Yeah, you’re best to review your site, I’m afraid. Ribbons and Scroll Mats definitely still have value. They make for great opt-in forms. But if you have them on a page that’s ranking in Google and your CWV score says “Failed”, consider swapping them for lightboxes, slide-ins or full screen overlays. From our interpretation of Google’s documentation and from our own tests, we see that they’re ok with anything appearing over the top of or inside of content. CLS is only an issue when it pushes other page content around.
Thanks Bradley, that makes sense and I’ve already swapped a couple of scroll mats over to full screen lightboxes.
I shall follow suit with replacing ribbons for mobile if they’re causing an issue:
Which form type(s) do you think would be the best replacement for mobile?
Lightboxes. I know people say that they hate lightboxes, but what they really hate is lazy marketing. Hanne wrote an excellent analysis of this issue here, it’s a great article worth reading. So provided you know your visitor’s pain points and show the right opt-in form that matches the content they arrived for, then lightboxes are what I’d recommend. Also because on mobile, there isn’t much screen space and a lightbox uses more of it to get the value proposition across.
That’s my 2 cents, but in reality, every audience/ niche responds differently.
Thanks for update Brad,
When I run this it breaks my landing page but I don’t get any error. Can’t access support team unfortunately. So this is not working for me.
Cheers!
If you have a cache plugin, make sure to purge your cache. If the problem persists and you can’t get to support, please email [email protected]
If you let your subscription lap, just resubscribe. This is one thing I’m happy to pay the extra in currency conversion for (being Canadian).
Updated and enabled. I can actually see the difference on Google Page Speed tool. Great job ThriveThemes 🙂
Excellent, thanks for coming back to let us know that it’s made a difference!
Superb! Nice one guys. Just ran a “before and after” through Pingdom and GTMetrix and saw a significant difference all round. Thank you!
Awesome, I’m so happy to hear that!
Please build an integration with the LiteSpeed Cache plugin: It has already 2+ million active installations. W3 Total Cache only has 1+ million active installations.
You don’t need an integration to use a cache plugin. Our integrations mean it’s 1-click to install and activate a recommended plugin, and apply our recommended settings. But there’s nothing stopping you from using any cache plugin of your own choice- although you may need to tweak some settings first to get it working perfectly with Thrive-built pages.
Geez! I just absolutely love Thrive and all of you associated with Thrive Themes and all of the tools you produce.
I have one website that I tested this on so far and it made an immediate, SURPRISINGLY, big impact. I expected a minor impact, but the site is at least 20% faster with just a 5 minute task. Well done.
Awesome! Love hear results like this, thanks James
Now this is what I call a seriously epic release! This took a few of my pages from around 82-87 to 98-99 on mobile. I’ve never liked Gutenberg or other builders from the perspective of a publisher, just because Thrive Architect is SO much easier and quicker to keep publishing content using the same design templates. Keep up with the awesome work!
Excellent news! Thanks for commenting, Rohit
Hi, Rohit,
Would it be possible for you to share what you’re using, sort from Project Lightspeed, to get those times for mobile, I have in high nineties for desktop, but, not so hot on mobile. I’m currently using WP Rocket and their CDN also.
Thank you.
Alex…………..
Great job.
Before using the Project Lightspeed my Google Pagespeed Index was 66. After running the optimize-process, the index climbed up to 86.
Mobile 66 up to 86.
Desktop went up from 99 to 100.
And going with the flow i dropped two script, now the Mobile Index is at 98.
Great result! Thanks for coming back to leave a comment and let us know how it went
What about lazy loading of opt-in forms and images? Should we turn off lazy loading since Google will be focused on initial load time?
Also, I use optimole on one of my sites where the theme is thrive theme builder. Does this new optimized code effect the loading of images to the point where optimole is not necessary? Or should I continue using optimole but turn off the lazy loading option?
Definitely keep Optimole, and keep lazy loading. Right now Project Lightspeed dramatically reduces your CSS and JS file sizes per page, it doesn’t affect your images. Lazy loading is preferable because then only the content that is seen in the viewport loads first, and the rest is only loaded when required- which means faster initial load times.
Hey!
Great you guys finally got the issue and try to sort it out.
But me personally, i’d have been interested in a technical “what we’ve done” section.
So, what was done?
Conditional asset loading, splitting a full Stylesheet into used styles PER PAGE? (btw this would be super relevant info for anybody running their own caching setup as some may choose between sitewide CSS and combined CSS per page)
Was JS inlined? Was it set with defer automatically?
Some techie-info would be great.
Thanks!
Hey André, we go more into depth about that in this article here about Core Web Vitals and Project Lightspeed and there’s some more info in our original announcement for Project Lightspeed back in April. There’s more techy information you’ll find there.
But basically, yes. On page save, the Thrive Visual editor looks at all of the elements, sections and content of the page and builds a unique CSS file with only the information required for that page. It will also load only the JS files required for that content. So if you don’t add an image gallery to the page, it won’t load any CSS or JS for it until you do add it and save the page. This is done per content piece, meaning not just posts and pages… but also symbols, thrive leads forms, thrive quiz builder splash pages and results pages, sidebars and headers in TTB, etc.
The optimization tool is going through every piece of Thrive-made content on your site and resaving it, so it can strip out the unused CSS and JS files.
Bravo!! There are significant improvements to CWV to all kinds of pages on my site. You are the BEST!
Woo! Thanks Feng!
Hey Brad, I updated to the latest version of Thrive Themes but Project Lightspeed doesn’t appear under Thrive Features. Do I have to wait?
Nope, it should be there. That’s strange. I’d suggest going into plugins and click ‘check for update’ on each one. It definitely should be there! Any further issues, let our support team know. There might be something up with your site
Thank you so much for all of your hard work, I’ve been really exited for this. Can’t wait to try it out!
Damn, so impressed with this update. I mean, TTB was already extremely fast – to score around 76 on mobile is far above other drag & drop solutions on the market.
Now I’m getting around 86 on mobile. Blocking time has dropped significantly. Originally at around 300+ms and in the red, it’s in the green at 100ms. Time to interactive is around 1.6 seconds faster.
Amazing!
Awww chyeeeah! LOVE hearing this!
It breaks my home page if I Minify and combine CSS. In fact, not even the entire home page. Just one column containing a content box and image becomes half-hidden.
Unfortunately, out of support period. So not working for me 🙁
Ah, that’s a shame. You can either renew your support, or cross your fingers and hope that someone else reports the same issue. If it’s reported, our team will investigate. We’re ready to make changes/ fixes quickly
Will any new posts, pages, or content automatically be optimized? If I keep the optimization toggled to on?
Yes, it sure will! Any time you click ‘save’ in the Thrive Editor, our software will create the optimized code. If you have the toggle switched to on, then immediately that optimized code will start showing.
Randomly tested one of my site on Siteground. Desktop increase from 45 to 54.
Thanks, Brad for the update, running the optimization on two webs. Will see how it will work. Also did Google’s site speed test before and the will do after to see if there any changes in the results.
3 sites updated (or still in progress). The worst is with the ECommerce project where are just 5 products but ~1500 variations… it shows 17 hours to complete optimization.
Other projects improved a little bit. Not much, but it was a chance to update caching plugin, optimize images, and do other not everyday stuffs.
How’d you go, Martin? I’m curious to know if the eComm project migrated correctly
Wow, this made a HUGE difference for me! Whoohooo!
Somehow I always was hesitant at using Thrive Architect in my landing pages, just because speed concerns, now I feel proud of using it!
Thanks Victor!
Awesome! 🙂 Since you mention the upcoming Apprentice update, will it come in June or later?
That’s difficult to answer. It depends on testing. We think it will be at the very end of June, but it may come in early July instead. Don’t quote me— We’ve given estimates and had to change the plan last minute, that’s just the nature of software development.
On one of my websites this worked immediately.
On the other it seemed to break the CSS on all the pages (table of contents, buttons, columns etc)
Which is weird as both websites had the same theme (FocusBlog) and almost identical plugins.
Even disabling all the plugins on the broken site didn’t fix it.
However re-saving every page individually through Thrive Architect did fix it.
And the the difference in PageSpeed Insights certainly made it worth it!
One question: an embedded YouTube video seems to affect the PageSpeed Insights score adversely, are there any plans to enable Lazy Loading on videos?
Or some other optimisation techniques on videos?
Thanks for all the good work!
Hello Kye – yes we’re literally working on solving the video loading problem at the moment. YouTube embeds add around 600kb of javascript on load, so we’re working on providing an innovative way to have both image and image free placeholders that load the video scripts on click.
Superb news Bradley! I can’t wait to test it!
Will you update the recommended (auto) settings for the supported caching plugins? Will there be some guidelines for the new optimal settings?
Yeah, we will update the recommended settings, but it’ll take us a bit of time to collect feedback from different users and server configurations first.
Hi… what’s the process for a brand new website that isn’t created yet?
Do I still have to publish and then use lightspeed?
Hey Jim, you must have missed it, but I did mention this in the article. If you are building a new website which has never had Thrive plugins installed before, then from the first install Project Lightspeed will be enabled. There is no need to migrate or re-optimize, the new code is made any time you save a new page, post, template, or piece of content.
Hi Bradley, before “optimization” mobile 77 and desktop 98,
after “optimization” mobile 63 and desktop 79, wtf…
Hey Matthias, I just updated the article with more information about caching and CDNs, which can affect the speed. Give the article a quick re-read. You might find that a few changes to caching and any CDN caches or server caches should fix that up.
I have a TTB site under development with lots of edits all the time. Does it make more sense to turn on the Lightspeed and deal with any issues as I go along, or wait until the site is complete to turn it on?
I’d suggest enabling it now and dealing with any issues as you go along. Once it’s enabled, every time that you create and save a new page or template, it will immediately start serving the new optimized code.
Just tried it! Had an improvement of +20 marks!
But also ‘ve found a bug:
The menu dropdown at homepage stopped working (in all other pages works fine).
Posting to support right now.
Thanks Demetris, appreciate your opening a support ticket. That’s the fastest way for us to get it fixed. We published a new update fix on Friday. Could you please update your plugins, go to Project Lightspeed and click ‘Rerun asset optimization’. Let us know if your menu issue persists
Great update. Going to test this out on our business website immediately!
Congrats! Unfortunately, this broke the first site I tried it on, so I’m waiting for support. Once I (hopefully) get it sorted, I’ll be able to share the impact it has on a few sites. I’m doing 12 different speed test measurements of before/after the update, so hoping for good results (and hopefully no more broken sites!)
I imagine the support team is working with you already, but we found an issue that happens randomly with some caching plugins. I say random because the exact same settings sometimes don’t trigger the issue. It might be what you’re facing, so you can try this if you’d like: Disable any caching plugins, reopen Project Lightspeed and click ‘Rerun asset optimization’. You can enable your caching plugin again after the optimization is complete. I’ve added some steps to the blog post about how/ why this happens. Hope that helps! If not, I’m sure our Support team will figure it out quickly.
Brad I am running ads through Ezoic, has “project lightspeed” been optimised for serving ads? My Page Speed Insights rating went from a 74 down to a 65 on mobile. So just wondering if this has to do with using Ezoic?
I wouldn’t think this could be affected by Ezoic. We literally output much less code, so a reduction in speed doesn’t make sense. However, we found some problems with caching. I’ve updated the blog post with more information- have a look and if it’s still slower, contact our support so we can figure it out.
Isaac Asimov said that a sufficiently advanced technology is indistinguishable from magic. That’s what we have here, magic. Took 11 minutes to optimize my site. PageSpeed Insights showed a dramatic increase in desktop speed. Mobile loading is still poor, but improved.
Thats a spectacular asset to have available on all of our websites, thanks for your generosity team.
Great thing! Website went mobile from 64 to 81 and on desktop from 96 to 99 on pagespeed!
Excellent metrics VITALS results:
97% perfomance – 90% Structure
LCP : 1.0sTBT: 23ms CLS: 0.01
¡Thanks MKTS Growth!
I was excited for this and understand it is V1.
Our site actually got worse. Google mobile score used to be 28-32 for homepage and now it is around 16-22. Theres more items listed now under “remove render blocking resources” and it takes about 1.4 seconds longer under that one. Desktop is the same.
I ran the optimization, toggled to enable on the site, cleared WP rocket cache, WP rocket setting are from Thrive, cleared WPX CDN, and ran the test multiple times with same lower results.
Then reran asset optimization and nothing has changed.
The toggle is turned on to show optimized content publicly.
Site is PhxHomeRemodeling.com
Is there something else I’m missing?
Hey Jeremy, that’s really odd. We’ve been discussing your comment in a team, trying to think of how and why this would be the case. You’ve definitely done the right thing. There’s only one thing I can think of, which is to disable your caching plugins and then ‘rerun asset optimization’ in Project Lightspeed- which forces a rebuild of the code. We’ve found that on occasion some caching plugins can interfere with how our optimization first runs, so perhaps something went wrong the first time. You can re-enable your caching plugin again afterwards, and it will cache the new code created.
Otherwise, open a support ticket. We want to find out what might cause this on your site because there’s no logical reason for it to be slower.
Thanks. I submitted a ticket and they are helping me figure this out. Thanks
This is excellent! Many thanks. One thing I don’t undeerstand is “enable the toggle for displaying optimized assets on the front end of your site.” What does this actually do? Displayed where?
Maybe ‘display’ is a bit misleading. Flipping that switch means visitors to your pages will download the new optimized code, which is what their browsers interpret to display the page. If you don’t flip that switch, you may still have the optimized code created but it is not being shown to visitors– they’ll still be downloading the larger files until you enable that toggle.
OK, thanks. Now it makes more sense! :0)
Sounds like Donald Trump names this but I’m pumped!! Lol
Only question not answered in the article is will my site visitors see any downtime while it does it’s thing?
Haha, I assure you we didn’t consult him!
No downtime, no. When you run the optimization, it will build the new code but does not yet enable the new code. Let’s say it takes 30 minutes- your visitors can still visit your site just fine while it’s building that code. Then as soon as you flip the toggle, all of your pages start serving the new code.
The CSS and JS code needed for each individual page to load has decreased a lot, and my tested pages went from 90 up to 99 on mobile inside Speed Insights. Improvements were seen on webpagetest.org as well. Awesome work!
The only thing I noticed is the fact that Project Lightspeed now adds a litle inline JS in the head of any page, no matter if the page is using a Thrive Product or not.
It has no any noticable impact, but would be even cleaner to only load it on pages that uses a Thrive Product rather than in all pages.
Keep up with the awesome work!
I’ll enquire with our developers about that one extra line. Happy to hear you saw an instant improvement in speed!
I have often had to fight over the past 2 years with clients concerned about page load speed with Thrive. It was a legitimate concern. THIS will help. A LOT.
But the question is – how does that affect optimizations we may have in effect, such as cache plugins, code minifiers etc?
Joe C.
Hey Joe, glad to hear this will be helpful! I’ve updated the post with more information about Caching plugins- take a look. But to summarize- some optimization tools can create issues while Project Lightspeed builds your new code. If you encounter issues, disable them and rerun the optimization. Once you;ve finished the optimization, you can re-enable caching plugins and minifiers. They’ll do their job as usual, but now to a new code set.
I am disappointed. Whenever I turn on the optimization it breaks my homepage. Unfortunately I can’t use the feature. Good that it can be turned off easily.
Hey Peter, this might be an issue with your caching plugin. If you’re using one, try this: disable the caching plugin, go to Project Lightspeed and click ‘rerun asset optimization’, then re-enable your caching plugin again after it’s done. I’ve updated the blog post with this information. If you have any other problems, please open a support ticket– we’d like to figure out what’s causing it.
Hi Bradley, thanks for the help. For me it was the server cache that caused the problems. Now it works fine! Thank you
Thank you for investing the time to make such an impressive upgrade. The improvements in this release resolved the majority of CLS issues remaining on my site.
I’ve made major strides over the past few months, with a lot of help from the Thrive Team, but there were still a few hurdles remaining and you’ve just eliminated most of them.
#RockStars
Thanks Todd, I’m happy to hear our team was also able to help you outside of Project Lightspeed too
Well done! My two larger sites were taking 4-5 seconds to load before optimizing them with Lightspeed, but are now loading in 1.5 to 2.5 seconds. Less than half the previous time for both!
Great result– thanks for sharing, Steven.
Works a treat but have a technical question I use WP Rocket and I also use Delay Javascript execution. So I am assuming because all javascript files have been changed I have to recheck which ones I need to delay because the old files are probably not loading anymore?
Also, I probably have to also check Load JavaScript deferred to account for the optimisation?
Hmm, I’m not sure, Rodney. Project Lightspeed now means there are much, much less Javascript files loaded on a page visit- you’ll only have the JS files that are essential for the content the user is looking at then and there. But that doesn’t mean some of those JS feels can’t be delayed.
I can’t give you a perfect answer yet, some of this takes consultation with our developers first, but I’d encourage you to try out a few different WP Rocket settings and see what gets you the best results.
Hi Brad,
Actually it completely screwed up my website (design all over the place). I will send a ticket right away.
Claire
Hey Claire, I think I know why this is- we’ve found an issue that occurs randomly with some caching plugin setups. The quick fix is to disable your caching plugin, return to Project Lightspeed, and click ‘Rerun asset optimization’. You can re-enable your caching plugin again after the new code has been rebuilt. I’ve updated the blog post with this information
I had the same problem with WP Fastest Cache, funnily enough only on mobile, as it seems. The workaround has fixed the issue, though.
I have not noticed any improvement in the site speed, though.
No improvements? Purge any caches, server caches, or CDN caches, and then made sure you load your pages at least once in an incognito browser before testing speed again. If you haven’t emptied caches, you may still be serving the old files. And loading the page again means fresh caches of the new code will be rebuilt– and finally that’s what speed testing tools will load.
Quick note regarding the bug about the hamburger menu on mobile: The workaround has not fixed this issue, so I had to disable Project Lightspeed again. The issue appears only on my iPhone 7, not on my iPad. Should I log a call with Support?
I emptied all caches in my website and reloaded the website several times before speed testing. I do not use a CDN, but I have to check if there is any cache on the server side. However, as long as the menu issue is not fixed, I cannot reenable the Lightspeed option.
Yes, please contact our support team so they can investigate.
Thanks Brad, I will give it a try!
I have a question once I optimise my site and activate Project Lightspeed, what happens with new content I add to my site do I have to manually optimise it again for this one page or does it happen automatically? If I have to do it manually do I get a warning it needs to be optimised?
What happens if I edit a page and add remove content same questions as above? Do I have to manually optimise it again for this one page or does it happen automatically? If I have to do it manually do I get a warning it needs to be optimised?
Nope, every time you click ‘save’ on a page in the Thrive Editor, it will re-build the new code for you. So you can enable Project Lightspeed and carry on building your website just as you did before.
Awesome. No thinking, no work, super easy to implement. On testing with GTMetrix, it cut a tenth of a second off the load time. The main page with 10 images above the fold went from 1.4 seconds to 1.3 seconds. I do need a new hosting company with the TTFB at 698 MS,
But for the price of the hosting, I am happy.
Thanks for a great job, you all did Outstanding.
Just amazing! Mobile google pagespeed rating increased from 44 to 78! Desktop from 73 to 89. Nice Work!
Awesome developments! Great to see work being done on site speed. I just enabled it and tested with GT Metrix before and after. Unfortunately no improvement, the score was actually slightly lower than before :(. But I hope it will get better with future improvements to project Lightspeed.
Hey Michiel, I just update the blog post with some more information about caching and CDNs. Give it a quick re-read. You might find that local caches, server caches, or CDN caching could affect your score. Once they’re refreshed and once you’ve opened the target page in an incognito browser at least once, you’ll have a fresh cache. Then try your speed tests again
That’s really odd. If you have the time, I’d suggest opening a support ticket. If our support team can have a look at your site, they might find something that might be causing that and it would be helpful for us to find it and know what it is. The code is significantly less so slower loading time just doesn’t make sense
My loadingtime went from 1,5sek to 0,5sek. crazy
Looks very good. Do we have to run this optimizer every time we add-edit something, or is this automatic?
Able to fall back to old code! Does this mean we have basically doubled up on our code size with two versions?
If so, will this remain forever, or will it be urged at some stage?
People are quoting numbers, but not the program. Are most of these 90+ numbers from GTMetix?
Wouldn’t a “Continue until completed” button be helpful?
Then you would need a Cancel of some sort. The first time I tried it, I was running for several hours. Then I found out that you need to disable any cache plugin, which no doubt solves the issue.
Haven’t done timings yet, but after getting over the initial hurdles, I have now done 4 sites.
Other comments look excellent. I will keep tuned. 🙂
Don (Sharon’s dad)
Hey Don (Sharon’s dad, haha!)
Nope, after it’s enabled, it’s automatic and any time you click ‘save’ on a new page, post or content type, the optimized code will be built and served.
Nope, haven’t double up on code size. The only code that matters is what your visitors see, and they won’t ever see double. Click the button and your site will give them one of the code sets, disable the button and they’ll get the other code set.
Yep, remain forever! Set it and forget it, with one exception– this is version 1.0 so in the future we may add more optimizations (1.1, etc). When we do, we’ll encourage you to rerun the optimization to get the new benefits that we’ve added. But again, that’ll be optional. Staying with 1.0 code is still going to be fast and will work just fine.
‘Continue until completed’ – not required. Each optimized asset (page) is saved individually. So if half way through you need to stop and return to the optimization, the ‘analyze’ step will see that half of your pages are already optimized and will continue only on the remaining pages that aren’t. The exception is the caching issue, where you want to re-run the optimization again entirely, regardless, just to clear out any issues.
Don’t forget that, before you check timings, check to see if your web host has a server cache or if it’s using a CDN with a cache. If it is, clear that cache too, then load the page once in incognito so the cache can fill back up with the new code… then go ahead and test the speed!
Great update, great results! Well done LightSpeed team!
Thanks Mark!
Anything to do before if we use Cloudflare?
Not before- but after you’ve run the optimization tool and then enabled your new code, make sure you purge your Cloudflare cache.
Hey Brad – the impact of Lightspeed is incredible. I’ve seen significant improvements in Core Web Vitals metrics for a range of sites. Brilliant job by the Thrive dev team! Thanks
Unfortunately, this update is devastating for my websites… The moment I update to that version my page speed drops enormously… I don´t even have to run the optimization tool and activate the new code… the moment I update to the version with lightspeed my speed ratings drop from 50-60 (mobile) to 30 and below (most pages below 20 and if I turn Cloudflare of below 10!!!!! – and from 95+ on Desktop to 60+- (with Cloudflare – 50+- without)
If I run the optimization and activated it desktop somewhat recovers to 90+- but mobile gets a maximum of 35…. The only none Thrive or Thrive recommended plugin I use is Perfomatters… this in combination with Cloudflare does a much much better job… this is catastrophic for me because I can´t update any of the Thrive Plugins or the theme without getting fully loaded pages of 10-50 seconds… and not like 1-5 seconds like before….
Hi Jan,
Something else is going on on your site… Please open a support ticket so we can investigate and help you out.
Tried on one site so far. Did absolutely nothing to improve the score…
What do we need to do to make Lightspeed have an effect? My site bombs in terms of speed.
Then the speed issues you’re experiencing are not related to our tools…
There are a ton of elements that will impact site speed: hosting, caching, image optimization, amount of plugins installed,…
You can check out this article to get started: https://thrivethemes.com/optimize-website-speed/
Just a question. When explaining that you’ve left Apprentice for later, you said: “However, course content never ranks in Google so we don’t consider this a high priority.”
I was planning to use apprentice to post free courses, but I did want to write the lessons with SEO in mind.
Can I do that? Won’t my lessons rank in Google?
Cheers!
Just to say thank you to all the team for your amazing job. Your expertise are crucial for all online entrepreneur. Thank you again.
Hello
I don’t understand one thing.
You say that Google is now only concerned with the loading time on the first visit.
Knowing that the cache plugin allows to optimize the loading time of the pages for the visitors who return on the site, what is the point to continue to use a cache plugin?
Thanks for your answer.
Hey Richard, it sounds like there might be a misunderstanding. Caching isn’t about optimizing per visitor. Once you enable a caching plugin, the first time a visitor lands on a page, your web server has to package up all of the data to show that page, including code, scripts, images, etc. It takes the server a second or two to figure that out. A caching plugin then places all of that data in an easy-to-access bucket. That means that when someone else visits that same page, the server doesn’t have to re-package it all— it just hands over the pre-packaged data that it made from that first visitor. That’s why if you enabling caching on your website, you should load your page once first before doing any speed tests. The benefits are felt by anyone else that visits the page after caching is enabled. Hope that helps!
Hi. It is cleared. I also asked the question to wp rocket and i understood now. Thanks 🙂