Last month, we announced Project Lightspeed, our code optimization project to improve the efficiency of Thrive Themes plugins, themes and software on your website.
We are doing this in response to Google's upcoming Core Web Vitals algorithm update, where they will include website user experience into their 200+ ranking factors for Google Search.
The very same day we announced Project Lightspeed, Google amended their timeline, now saying that Core Web Vitals will be a gradual rollout beginning in mid-June and ending in late-August.
In this article, we'll provide an update on:
- 1Our progress on Project Lightspeed
- 2A breakdown of each Core Web Vitals metric
- 3Examples of how our code optimization can improve those metrics
Read on.
More...
A Quick Summary:
At Thrive Themes, we keep our cards close to our chest for a number of reasons. We don’t have a public roadmap outlining our planned updates or ETAs. The easiest explanation for why is: "Plans can change."
However, this year we've made two exceptions.
First, we've announced in advance our 2021 plans for Thrive Apprentice, our online course plugin for WordPress.
Second, we announced Project Lightspeed, our code optimization project, to improve our tools for the purpose of Google’s Core Web Vitals algorithm update.
Our initial plan was to release a public beta of Project Lightspeed earlier this month, but with Google's amended timeline, we are now going to include more advanced code optimizations in a single release early in June, before the algorithm update begins.
That release will include a simple migration tool, meaning optimizations will only take effect when you are ready to enable them and they can be disabled at any time with a click.
We will share tutorials on how it works when it’s ready.
"But… does it work?" Yes!

The real impact of Project Lightspeed on mobile page scores.
Core Web Vitals and code optimizations are far, far from easy work. This is arguably some of the most advanced work we've had to do.
But we know that all you really care about is: does it work?
So far, the answer is: yes.
We are seeing notable performance improvements when split testing pages where Project Lightspeed has been enabled vs. pages where it hasn't.
Towards the end of this article, I’ll share our testing scenario and show you the impact of Project Lightspeed (or click here to jump straight to the tests).
But all of that will mean nothing without a proper understanding of Core Web Vitals, what we are optimizing and why. So let’s dig into that first.
Understanding Core Web Vitals Metrics

The content of this article includes some images, animations and information provided by Google for developers and webmasters. If you'd like to dig deeper into this research, we recommend starting here: Google's Core Web Vitals.
There are 3 Core Web Vitals:
Google measures these 3 metrics and provides performance scoring benchmarks. How your site performs on these metrics will count as one of their 200+ algorithm ranking factors.
It’s important to remember that getting a great score is not going to magically make your website rank. But if you have a page that is already fighting for a specific spot on the search engine results page, improving your Core Web Vitals might give you an edge over your competition.
Core Web Vitals is not strictly about speed; It’s about website user experience. The tools you use to measure your website usability will report more than just the 3 Core Web Vitals, but it is only these 3 in the new algorithm update.
We’re actually pleased to see that Google is measuring worthwhile metrics.
Often a site owner curious about speed punches their URL into a speed measuring tool and makes the mistake of focusing only on ‘time to fully loaded’.
'Time to fully loaded' is arguably the least important metric for website usability, as it accounts for the loading of content that a visitor won’t even see until they engage with a page and scroll down to the end.
It’s like measuring a car’s top speed instead of acceleration. Are you really going to drive at 250kph? Acceleration is more likely to impact your everyday driving than top speed.
It's the same with websites.
Your website visitors won’t sit there with an open browser and a stopwatch, waiting for their browser to acknowledge it has downloaded all resources before they start read or interact with the page.
What really matters is how quickly content begins to appear and becomes usable while it is being downloaded after a visitor first arrives, and that can be measured by specific time milestones during page load.
That’s what Google is measuring, so hats off to them for focusing on the right metrics.
How Google Measures Core Web Vitals Data
Google has provided a free tool called Google Page Speed Insights. That's what we're using in our tests.
However, Page Speed Insights uses Field Data when available, not Lab Data, which can sometimes be problematic for testing. Other recommended testing tools are Google's web.dev/measure and webpagetest.org.
What is Field Data?

If Field Data is available, it is displayed first in horizontal bar graphs.
Field Data is collected by Google from their Google Chrome Browser, and only from users that have agreed to share such data. This means it is real-world data, reporting metrics back to Google that your site visitors have actually experienced.
It’s not a simulation- it’s from real humans.
If your website gets lots of visitors who are on a decade-old mobile phone with terrible internet connection, your metrics will be slower than another website that attracts desktop users on fast wifi internet connections.
The point is to optimize your website for the types of visitors that are coming to it.
The catch with Field Data is that it’s not always available. New websites or web pages with low traffic won’t have enough meaningful data for Google to use to assess usability of your websites.
Field data is generated as a 28-day trailing data set updated daily. That means if you make a big change to your website, the Chrome User Experience Report will take 28 days to gradually update and reflect the full changes in Google Page Speed Insights.
What is Lab Data?

Lab Data is displayed next, with a table of 6 metrics.
Lab Data is not real world users. It’s a simulation of what your website’s user experience would be for a particular user + device + internet connection.
To calculate Lab Data, Google uses something called Google Lighthouse, an open source website benchmarking tool built right into the Google Chrome browser.
You can change the lab data test from desktop to mobile, and even pick a specific mobile device or internet speed.
Unlike Field Data, Lab Data is immediately available. You can test your site, make a change, and test again to see what difference it makes- no need to wait 28 days.
However arbitrary lab data tests will never truly represent real human interactions.
That's why Google Page Speed Insights will use Field Data if it’s available. If it isn’t, it will fall back to Lab Data.
Why is a website slower on mobile, according to Google?
We hear this question often.
"Why is my website slower on mobile?"
Technically, it isn't.
If Google doesn't have sufficient Field Data for your webpage, then their Page Speed Insights will default to Lab Data only.
And since Google is taking a wild guess at who your website visitor might be, they've settled on a specific device:
A 5-year old Motorola Moto G4 smart phone (released in 2016) with speed throttling to emulate the top 25% of fast 3G internet or the bottom 25% of slow 4G internet.
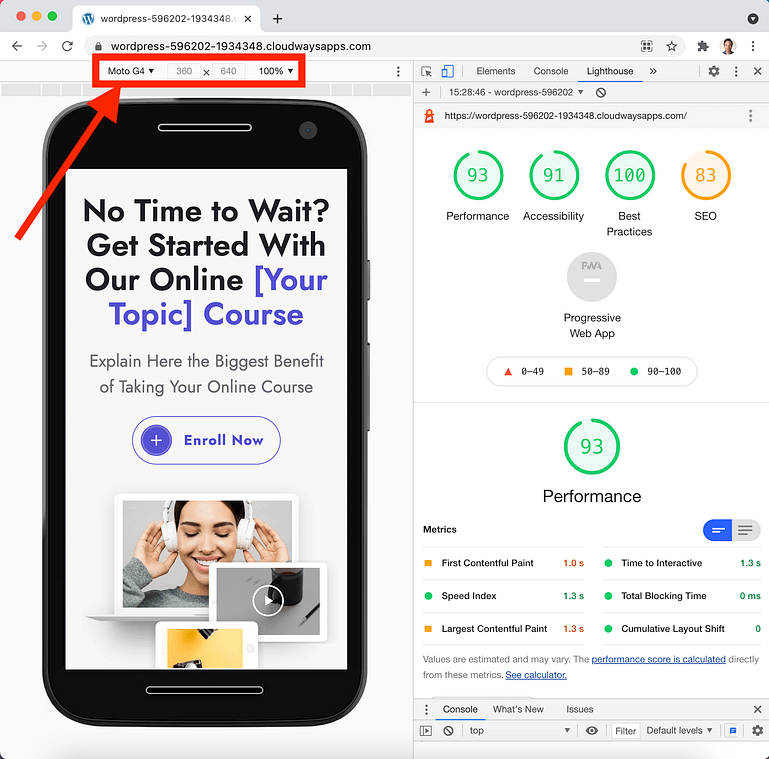
In fact, they even have a device emulator for the Moto G4 built right into the Dev Tools of Google Chrome:

Moto G4 is available as a device emulator in Google Chrome's Developer Tools
But why are they benchmarking with a 5-year old Moto G4 on throttled internet?
Because it was considered 'average'.
The Moto G4 was a popular device that sold for $200 USD and sits around the average/middle of the spectrum between high performance phones and cheap over-the-counter phones.
It wasn't exceptionally fast or slow... for it's time. (There's talk of Google updating their benchmark device to a newer phone soon).
The choice to throttle internet speeds to the highest 25% of 3G internet is because faster 4G and 5G internet isn't as readily available world-wide, and wifi connections cannot be guaranteed.
So your website isn't slower. It's the same.
But the device that connects to your website and processes the data is slower. The goalposts have moved for the purpose of benchmarking fairly.
Google's benchmarks are more generic. Unfortunately, it also means the bar gets set frustratingly high so that websites consider the usability impact on users with slower devices too.
When a website gets enough proper field data from real users, then Google starts calculating your metrics based on the 75th percentile of your visitors, taking into account the actual devices and internet speed they connected with.
If your website attracts more desktop users on fast internet, your Core Web Vitals score will increase. But if your site attracts mobile users with 12-year-old devices on the slowest internet known to mankind, then your field data will make your scores plummet.
Now, let's look at each Core Web Vital in detail.
#1. LCP - Largest Contentful Paint

Google's benchmark scores for LCP.
Largest Contentful Paint is a speed metric that measures how long it takes for the biggest visual object above-the-fold to be displayed during the first few seconds of a page visit.
It’s not everything above the fold, it’s only one single object.
For each web page, the object can be different, but it’s always either an image element, background image, video poster image, text element container or icon.
The term ‘contentful’ means it’s the part of the page that is considered the content that a visitor consumes. The border of a box or the font of a text element isn’t contentful- it has no meaning. Content is words they can read or an image that means something to your visitor.
Notice that LCP is a Core Web Vital, but officially FCP (First Contentful Paint) is not. Google aren’t interested in when the first object renders, but are measuring the one that contributes to the greatest percentage of the viewport, as that’s when visitors feel like the content they are expecting is now displaying.
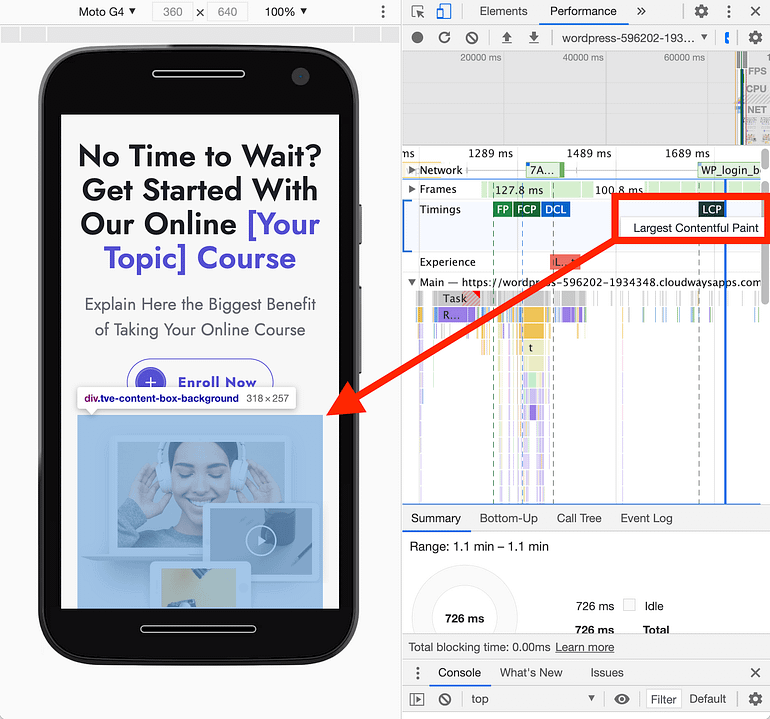
For example, on this webpage, the LCP object is a content box with a background image:

Chrome Developer Tools will show which object in the viewport is the LCP
If the size of that content box was reduced, then the LCP object would likely be the headline text instead and we'd see a reduction in the LCP time reported in Core Web Vitals.
But for the purpose of testing, we're using out-of-the-box templates without making any favorable edits to skew the numbers.
Optimizing for LCP means finding new ways to load the largest above-the-fold object faster.
#2. FID - First Input Delay

Google's benchmarks for FID
First Input Delay is the time it takes from when a visitor clicks on something on your page and then the appropriate action occurs.
It’s measured in milliseconds, starting from the moment of input and ending after the action begins (not ends). The delay is a result of the browser still downloading Javascript and being unable to respond to their input.
An example would be clicking on a toggle element, a button or link, or clicking into a lead generation field to input an email address. It doesn’t include scrolling or zooming, since that is not considered interacting with the content of your page.
Unfortunately, First Input Delay can only be calculated from Field Data. This is why speed testing tools don’t report FID, but instead report the next closest metric, TBT - Total Blocking Time.

Lighthouse Lab Data reports Total Blocking Time instead of First Input Delay.
The reason FID can’t be measured with Lab Data is because it entirely depends on what a human user is trying to do on your website. It requires a human to click on your page content before it can calculate how long it takes for the page to react.
Each web page has a different purpose. Consider the difference between a login page on your website and a blog post or ultimate guide. On the login page, a user is going to quickly want to enter their username and password- meaning their first input starts sooner. But on a blog post, they’ll simply scroll down the page to read. They might not even trigger a first input at all.
Note that it measures first input delay. Not second or third. There are 2 reasons for this:
- 1The first input gives the user a strong impression of whether or not your site is going to be easy to use.
- 2The first input is more likely to be delayed, since it can occur while the browser is still downloading assets. Subsequent inputs will most likely be instant.
Because FID can’t be measured with lab data, the closest measure is Total Blocking Time. This is the combined total amount of time during page load that a user input would be blocked or delayed if they were to attempt an input.
At no point would a user be delayed by the entire TBT time, but by reducing TBT, you’ll inevitably reduce FID. However, only FID accounts for a real human interaction.
Optimizing for FID means trimming down the number of assets that load at the time a user intends to interact with your page.
#3. CLS - Cumulative Layout Shift

Google's benchmarks for CLS
Have you ever loaded a website and seen elements jump and move around while they are loading? That is called layout shift, and it’s best understood with this clear animation from Google:
Frustrating, right?
Unlike other metrics that can be measured in seconds or milliseconds, CLS is a score between 0 and 1. The lower the score, the better.
Google calculates CLS based on the amount of display area impacted by the shift (as a fraction of the total viewport space) multiplied by the greatest distance it moves (as a fraction of the total viewport height or width).
A layout shift only occurs when existing elements that are visible in the viewport change their start position. A change of element size or addition of new elements doesn't trigger CLS, unless they move the start position of another element within the viewport at the time.
According to Google's Web.Dev resources:
Unexpected movement of page content usually happens because resources are loaded asynchronously or DOM elements get dynamically added to the page above existing content. The culprit might be an image or video with unknown dimensions, a font that renders larger or smaller than its fallback, or a third-party ad or widget that dynamically resizes itself."
CLS is very subjective to what you are trying to do on your webpage and why. It's when it's unexpected for a visitor that it can be an issue, so loading spinners and reserving space on a page can help to keep everything in place.
How Project Lightspeed Can Help
Our first major update due in early June is to rebuild the CSS and Javascript files associated with your webpages built with Thrive tools. Previously we used a single larger CSS file, knowing that it would be browser cached. That meant a larger download upfront for faster website browsing thereafter.
But we saw that we could potentially improve all 3 Core Web Vitals if we moved to a modular approach.
Look at these opportunities Google mentions in their report.

5 of the flagged opportunities can be improved by modular CSS and JS code
Note that Google does call them 'suggestions' and clearly states, "They don't directly affect the performance score".
That's true. But by addressing them, we can nudge some of the Core Web Vitals which in turn affects the score.
The new modular approach to our code means our software has to look at the content of your pages built with Thrive tools, and compile unique CSS and JS files that only contain what’s necessary for that specific page.
On top of that, important CSS can be moved inline meaning it would be written right into your page source code rather than in a separate file to be downloaded, making for quicker access in the first milliseconds that a visitor arrives at your site.
Largest Contentful Paint should be improved because above-the-fold CSS is more readily available with fewer assets to download first.
First Input Delay should be improved because fewer Javascript files means a reduction in total blocking time.
Cumulative Layout Shift is not likely to be impacted much because it isn't a speed measure anyway. As you'll see soon, an untouched Thrive Architect landing page out-of-the-box gets great CLS scores even without any optimization.
The Impact of Project Lightspeed on Core Web Vitals
We created a test to confirm that we’re on the right track.
The goal of this test was to see the impact on Lab Data results of the 3 Core Web Vitals metrics between the same page with versus without our code optimization enabled.
For our test, we used a Thrive Architect landing page that everyone has access to: the Upsell page from the Hydrogen Smart landing page set.

Our chosen test page, found in the Thrive Architect Hydrogen Landing Page set
We chose this one because it’s a medium-long page with a good balance of images, text, columns, a pricing table and a toggle element. It’s an example of a real-world page that you would see in the wild.
We made no changes to the page at all, simply testing how it works out-of-the-box.
We hosted two versions of the page on the same hosting server, a quality Cloudways host.
Hosting plays a huge part in website load times, so we wanted to test a replicable environment for a site with good hosting. This way we know hosting isn’t the bottleneck contributing to any speed issues, and it isolates our code optimizations.
The only thing we changed between the two pages was enabling/ disabling Project Lightspeed. That means one page has the full CSS and Javascript set, whereas the other has been optimized and serves smaller custom assets.
For these tests, we did not enable caching, minification or a CDN (content delivery network). These are important additions that should be added to a website if you want to maximize your performance.
However, we are testing the raw changes only by enabling one new feature.
Here are the results:
Desktop
Before - Project Lightspeed disabled:

Desktop score with no optimization.
After - with Project Lightspeed enabled:

Desktop score after code optimizations are enabled
Mobile
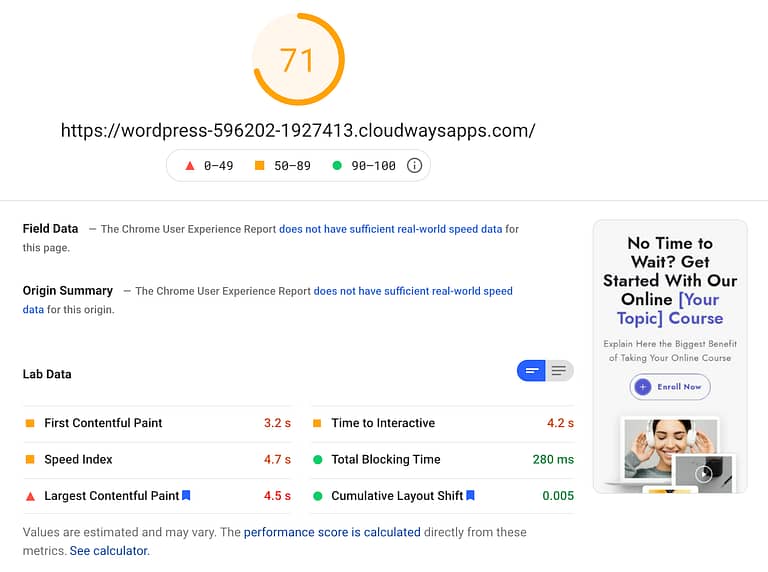
Before - Project Lightspeed disabled:

Mobile score without code optimizations
After - with Project Lightspeed enabled:

Mobile score after code optimizations enabled
Let’s interpret those results.
First, you'll notice that the Desktop Scores, even before Project Lightspeed was enabled, were very good, getting a 94 and then a 97 with optimizations enabled.
Hopefully that's not a surprise to you. The average desktop/ laptop computer has a fast processor and good wifi internet speed.
But since we know that Google has set the bar high with their Moto G4 mobile results on throttled internet, that becomes the challenge to improve.
On Mobile, we saw the score rise from 71 to 91 with these improvements on specific Core Web Vitals:
For a website with no caching and no CDN, that’s a good improvement at the click of a button. Of course there are more optimizations we could do (and we will), but we expect each one to create smaller and smaller improvements.
Project Lightspeed includes versioning, meaning that we can refine it and add more optimizations over time, without bringing any harm to your website.
FAQs
We're confident you'll see an improvement, but how much an improvement will depend on many factors including your host, server configuration, page content, plugins and the device type your target audience uses.
No. When we release Project Lightspeed into the public version of our software, nothing will change until you are ready to enable it.
We always recommend that significant changes to a website are made in a testing or staging environment. Our code optimizations only affect the front-end that loads to your site visitors, and we will have a very easy toggle in the backend of your site that allows you to disable Project Lightspeed and default to our previous code behavior.
Yes. Project Lightspeed will include a migration tool, where you can simply click a button to optimize the Thrive code of your entire website and let it run. It will take a few minutes to prepare your new code. After the code is prepared, you can enable or disable it with a click.
Yes, however you may find different settings in your caching plugin will start to give better results than they did before. In some of our tests, we were surprised to see that caching and minification made a much smaller improvement than it did before our optimizations. Expect that you might need some trial and error to discover what new caching options work best for your setup.
No, not at all. You don't have to enable the Project Lightspeed settings at all and your website will continue exactly as it has been with Thrive Themes tools.
No. Where we can, we try to provide set-it-and-forget-it solutions, though a lean site also means you'll need to learn best practices for building fast pages. Project Lightspeed does include version control, which means we can add more optimizations with time and your website will know if/ when it's worth running a site-wide optimization again.
Our Conclusion
We’re optimistic that Project Lightspeed will make an improvement to your Core Web Vitals.
However, we must stress that our code optimization is only one piece of the puzzle. There are 3 things you can do right now:
- 1Use good hosting: Premium hosts are configured to deliver fast sites.
- 2Optimize your images: Serve compressed, resized images for quicker loading.
- 3Use Website Caching: Reduce server 'thinking time' by caching reusable assets.
In Thrive Theme Builder, we have built in one-click settings for image optimization and website caching. Learn more about how they work here.
Beyond that, there are also some recommendations we’re hoping to provide to help you grow your site following best practices that won’t cause issues.
For now, stay tuned.
In early June, we’ll publish a step-by-step guide on our blog showing you where and how to enable Project Lightspeed safely on your website.



Thanks for a useful and informative article.
I can’t say I’m not disappointed that the release has been pushed back (I’m the one that moaned before about Google penalising my site before these measures are meant to come in, despite having in place all the recommended optimisations!)
However, I’m thankful that you have a plan of action and initial results are looking good. – Thanks for sharing that plan with us, it’s very reassuring.
Thanks also for the info about the mobile benchmarks and the 5 year old “average” device standard: that’s exactly where Search Console has marked my site down but I could never work out why mobile was an issue but desktop is fine. Now I know!
Looking forward to hearing more about best practices.
Roll on the June release! Go TT Dev (and testing) team!
I think between our plan and you having the recommended optimizations in place, Google hopefully won’t have any concerns with your website.
And discovering the dark secret about mobile benchmarks was definitely an ‘aha’ moment that I just had to share!
Thanks Tim!
Very impressed My desktop speed is currently averaging 97/99 but my mobile speed fluctuates quite a bit in the needs improvement section. Looking forward to see how this improves my mobile score. Thanks Brad.
They’ve made the mobile benchmarks unnaturally high, for sure. But I hope this update will make a difference for you. Looking forward to hearing your results next month
Sounds very good. Will existent and built pages automatically profit from this or only pages, which are built with the updated Thrive Theem tools?
Yes, they will. We’re putting the final polish on a site-wide migration tool which will optimize the code for your existing pages (you can disable it after if you’re unsure). Once enabled, new pages will automatically have optimized code.
I am grateful for the huge effort on this. I am surprised that desktop speed shown is considered high even before enabling. Mine is only 65+ desktop speed with wpx hosting, wp rocket cache, and minimum images. Well, looking forward with the new update near June.
It’s strange, right? Either way, I look forward to hearing what difference this makes with your website configuration soon.
First, thank you for taking the time to write such an informative article that explains the intricacies of Google Lightspeed well.
Second, thank you for your efforts to further improve the Thrive experience. I’ve been working on optimizing my site (with a good amount of effort from your team) and have achieved phenomenal success using one of the cache plugins you recommend along with an asset optimization plugin and inherent web-friendly fonts.
Most of the pages on my site are scoring high 90s on mobile and I’m seeing the results in SEO ranking and traffic. So, I’m VERY excited to see the benefit of your code optimization because that is the remaining piece of the puzzle that Google is aiming at.
Keep up the great work! Your efforts are appreciated!
— Todd
You’re welcome, Todd. High 90s? That’s a fantastic result that you’re already getting- well done! I hope our optimization gives you an extra few points and moves you further to that impossible 100.
Average pages score 98/99 Performance | 97 Accessibility | 100 Best Practices 93 SEO consistently. It took a lot of experimenting, tweaking, and insight from Thrive Support.
The 93 for SEO is because Lighthouse downgrades the links in the main menu, claiming that they are not searchable.”
The 97 for Accessibility is because the links contained within image links are not named, e.g. the blog post list, etc.
I’m not exactly chasing that elusive 100 score but we all know that speed matters and appreciate the Team’s efforts to improve Thrive even more!
That’s amazing results you have. Care to share the one thing you do that moves the needle?
Hi Todd, Can you expand on ‘inherent web-friendly fonts’ please? Are these the Google fonts, default web browser fonts like Arial, Helverica etc or something else?
Was concerned about Googles update. To see how y’all have put focus on this is amazing and relieving. My theory is that most of tt users won’t understand the importance of this yet you guys still make the investment to take action on it and do well with it, which is extremely commendable and inspiring as a business owner to always put the best foot forward and take care of my customers to the best of my abilities. Thank you all
Thanks Sam, appreciate the kind words. Google moves in mysterious ways, so even for anyone with technical knowledge, it’s a bit of a guessing game to know how important it will end up being.
Thanks for this. I have another testing question.
What is speed effect of using Thrive Architect vs building the same page with the exact same elements (graphics, etc.) using just the Omni theme?
I’d love to be able to have the design flexibility of using Architect, but hesitate to do so if it’s going to slow things down considerably.
Thanks for giving the facts behind this question.
Don
If I understand your question correctly, the answer is: No difference! If you’re comparing landing pages in Thrive Architect to theme templates in Thrive Theme Builder (Ommi or Shapeshift) with Architect content added, then there shouldn’t be a discernible difference in a 1:1 match.
But if you’re using WordPress’ Gutenberg editor on your Ommi pages, then after Project Lightspeed is out, we actually think Architect could outperform the WordPress editor.
Very cool, thank you
To be very honest, I was about to start testing other page builders for this specific reason (Google Pagespeed Insights). I’m very happy that thrive themes is picking this route. I have been a subscriber for a few years now. Keep up the great work.
Most code-free site builders are facing the same issues. But at the end of this project, our page output will be like a page coded by hand. Thanks for sticking with us, Francisco.
Hey Brad, with the impending Google update there’s no shortage of articles about Core Web Vitals. Many of them are simply a rehash of Google documentation and full of technobabble. Yours is by far the best I’ve read – very informative and easy to understand. The top speed vs acceleration analogy being a great example. Thanks for elaborating on Project Lightspeed – yet another example of Thrive’s focus on continual improvement. Looking forward to it rolling out. Cheers
Thanks Mark, I got the same feeling from some articles I read that offered superficial and unhelpful commentary. But, for what it’s worth, a lot of this article is still a rehash of Google documentation, only with my best attempt to make it useful!
All I can say: THANK YOU so much!!!
I knew and was really worried about the elephant code created by Thrive Builder… However I know you now for several years, so by trusting you, I calmed down myself again and again, telling myself, I´m small guy, they must be much huger ones… so as soon as site speed, Google performance is attracting your businsess (who will by a Site builder that makes the site slow…) you will bring a solution… and voila !!!!
Your are sometimes not always the <> BUT, however you still are fare fare state of the art… and I´m sooo thankfull that I decided 5 years ago to stick to you guys.
My compliment
you are doing a wonderful job.
–> my words are not paid, I´m solointerpreneur, I just say, honor to the ones that honor deserver…
Michael of Spiritquelle
Super grateful for this! I’m working on my Core Vitals right now and most of my issues have been to do with my Thrive code. So, I’m thrilled with your efforts (as always!) Thank you 🙂
Thanks for the update on this one. As a long-time Thrive user and agency owner, I have Thrive products on a lot of client sites.
Disappointed the initial early May rollout didn’t happen, but looking forward to the June release and at least appreciate the proactive communication here.
Thanks!
I have a site I use Thrive Architect on. The scores for both mobile and desktop are good, in the 90’s but for both mobile and desktop. But the scores for Cumulative Layout Shift are very bad.
Should I be worried about this? Sorta confusing.
A really good article and analysis. I’m confident your team will deliver a great update
I am sooooooo excited about this. You have no idea. I have 5 sites on TT and my frustration of getting my site speed up has been paramount. Know you are diligently working on this puts me at huge ease. Thanks for all your hard work!