Usually, every three weeks, we surprise you with brand new features we've added to Thrive Suite— features that will help you build a better website and a better business.
On that front, this article is no different: I'll be sharing the 3 new features we just released last week.
But that isn't all...
Behind the scenes, we've been working on some really, really big things, coming soon.
And in today's article, I'm going to announce not one— but two huge projects that are right around the corner.
You're not going to want to miss this.
More...
Announcing Kwik — a new companion theme for Thrive Theme Builder (coming Nov 17th)
Do yourself a favor and watch this video right now!
What is Kwik Theme?
Our fastest loading, most lightweight WordPress theme to date — specifically optimized for Google's Core Web Vitals SERP algorithm update — designed to maximize your site's Page Speed Insight scores.
On top of that, Kwik Theme looks super dope too!
Instead of relying on slow loading images and exotic typographies, Kwik Theme leverages bold colors, nimble icons and fast loading system fonts within its designs.
Kwik Theme is light on trimmings, heavy on performance and chocked-full with rapid customization fun!
This clear & confident companion theme for Thrive Theme Builder — included with Thrive Suite — is perfect for getting your hard-hitting, high-converting content loaded fast.
Kwik Theme will be available inside Thrive Theme Builder on November 17th, 2021.
What are Thrive Theme Builder companion themes?
In 2020, we released Thrive Theme Builder, a truly revolutionary theme builder for WordPress, that allows drag-and-drop visual editing of WordPress theme templates.
With it, we included Shapeshift, the first companion theme built out of compatible templates. Then, earlier this year, we added a second companion theme called Ommi.
In exactly one week from today, on November 17th, we will be releasing Kwik— our 3rd official companion theme, this time with an emphasis on speed.
This is extra exciting because our design team are building Kwik without any assistance from our developers.
Yep!
While our developers are fervently working on new tech (to be revealed at the end of this article), our design team built Kwik without needing any extra code written. That's the power of Theme Builder tech!
Let's correct any misunderstandings about Kwik in advance—
To use Kwik, Thrive Theme Builder must be installed as your WordPress theme. It is the software engine that allows you to manipulate your WordPress theme templates in ways that were never possible before.
Our companion themes, such as Kwik, consist of pre-built template sets including:
...all using the same visual aesthetic and design language across the companion theme, and all set to inherit your brand color and typography of choice defined in Thrive Theme Builder.
If you use Thrive Theme Builder, you can change the visual look of your website from Shapeshift to Ommi to Kwik, without changing the theme engine itself... and you can endlessly customize your website until you're 100% happy with ever pixel.
Kwik means you have a new, fast, starting point. Stay tuned for more details on the 17th November!
Now, on to the features that we released last week...
1. Hide Checkout Fields in WooCommerce
WooCommerce is a very popular eCommerce solution for WordPress, for one main reason: it's free.
But, spoiler alert— as soon as you want to add any customizations to your eCommerce store, you'll find a slew of plugins begging for your credit card just to make minor edits, and the combination can quickly add up.
Fortunately, Thrive Theme Builder already allows you to customize your WooCommerce product template, shop page, cart, mini-cart, ecommerce headers, checkout page and more.
And with our integration with Thrive Apprentice, we've made it incredibly easy to sell your online courses with the simplest, free version of WooCommerce.
But for simple online course creators, we noticed something annoying...
There's too many checkout fields!

12 checkout fields just to buy an online course?! No thanks!
See, WooCommerce was originally created to support physical product sales. That means including billing addresses and postal address fields, order notes, and even a company name field— all enabled by default.
If you're only using WooCommerce to sell digital products, all of those extra fields are not only unnecessary... they'll reduce your conversion rate!
The more steps a customer has to complete, the greater the drop-off rate.
So in our latest update to Thrive Theme Builder, we've given you the simple option to disable unnecessary checkout fields, and to re-order those fields that you do want.
Simply edit your Checkout page in Thrive Theme Builder, and click the new 'display options' dropdown from the checkout element.

Edit your checkout with Thrive Theme Builder and remove the fields you don't want.
What will show is a list of all checkout fields.
Click the eye icon next to any fields you don't want, or drag to reorder those that you do. (First name and Last name fields must remain at the top— a rule enforced by WooCommerce themselves.)
For my example, I made the following changes.

Enable, disable and re-order your checkout fields!
And for a simple digital product, this makes sense!
All I need to know is who you are (name), what your email address is, and I've decided to leave the country and state fields enabled for tax calculation.
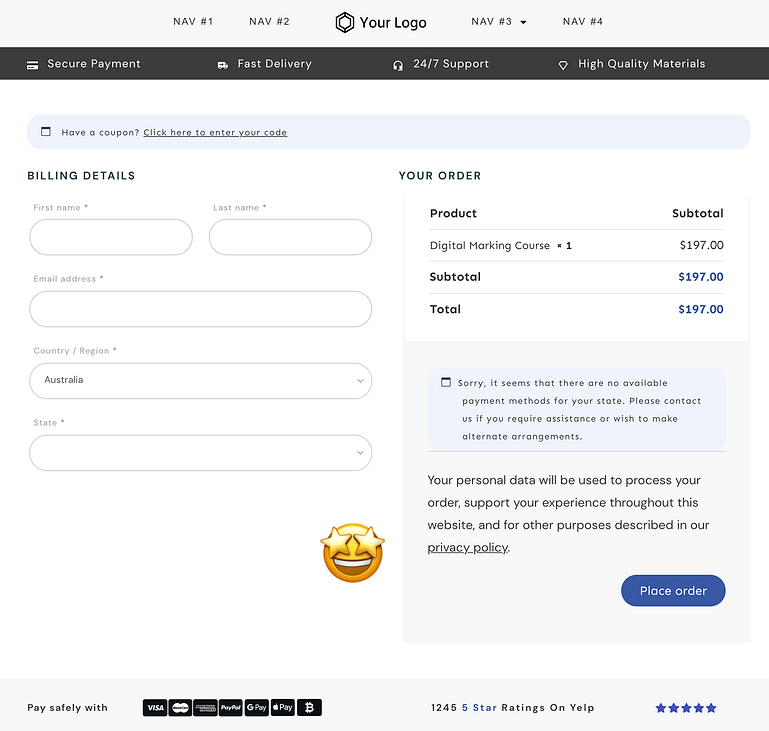
The end result?
How much more inviting does this checkout look for someone buying my online course? (Ignore the lack of credit card fields, this is a test checkout.)

From 12 fields down to 5, and I can do even less if I wanted!
The option to hide fields is set site-wide, so if you wish to sell physical products, make sure you re-enable your shipping fields!
2. Disable Gutenberg and WooCommerce Assets on Pages They Are Not Used
We told you, many months ago, that we were going to focus on website speed and optimization... to make it even easier for you to have a lean, fast website built with Thrive tools.
And since then, we have delivered.
The effect of these features has been huge. We've seen website speed scores jump at the click of a button.
Now, in our latest release, we've taken it one step further...
We've stepped outside of just optimizing the assets that Thrive creates and we've given you an option to optimize assets made by Gutenberg and WooCommerce.
(For reference: an 'asset' is a small file containing required code that must be loaded by your visitors before a webpage will correctly display.)
The issue we noticed is that by default, Gutenberg and WooCommerce assets load on every single page on your website, including any pages that don't need them!
That's terribly inefficient and will slow down your page load times.
So we decided to do something about it.
How to optimize WooCommerce and Gutenberg assets:
Start by heading to the Thrive Dashboard on your WordPress website, and find the Project Lightspeed card.

Start here, in Thrive Dashboard.
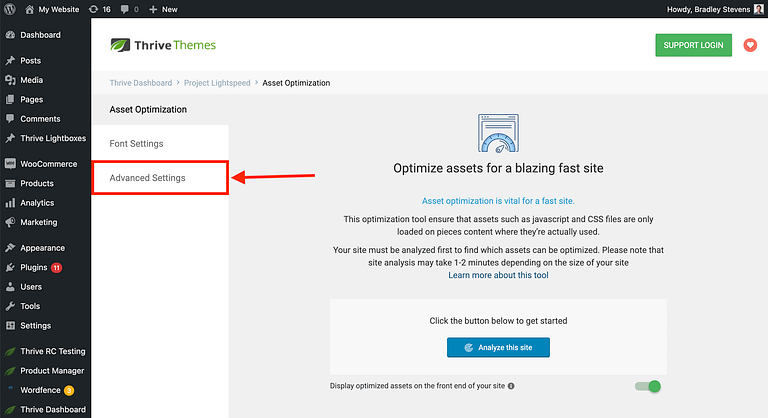
Inside Project Lightspeed is where you'll find all of our speed optimization options and settings.
You'll now find a new tab on the left hand side, 'Advanced Settings'.

Look for the new 'Advanced Settings' in the left hand side of Project Lightspeed.
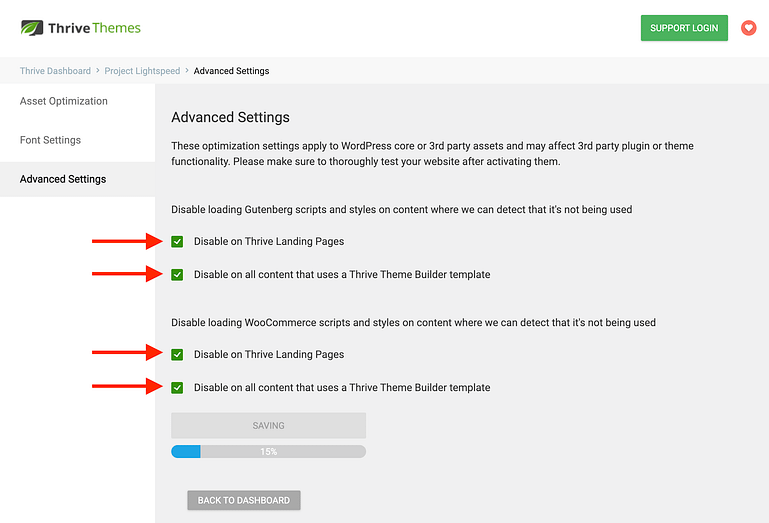
Inside of Advanced Settings, you'll see some checkboxes where you can configure your asset preferences for Gutenberg and WooCommerce.
Go ahead an enabled these checkboxes, and click save.

Enable the checkboxes, and click 'Save'.
When you save, it will run a saving process that could take a few minutes.
Here, it's searching through the content of your website and determining which pages do not require those assets to load. When it finds them, it will resave those pages with the assets disabled.
For any pages where we can see that WooCommerce or Gutenberg is being used, the assets will remain.
We have tested this thoroughly and extensively and are confident with how our technology works. However we don't know what myriad of potentially poorly-coded plugins you may have installed, so we recommend you check your website after enabling these checkboxes.
If, for any reason, something doesn't look right— you can uncheck the boxes and easily revert to loading all assets all of the time.
Once you enable these checkboxes and save, you can leave them enabled permanently and do not need to return to this screen. Continue creating new content on your website and the same asset analysis will run anytime you save a new page.
From here on out, your visitors won't be loading unnecessary assets on the pages where Gutenberg or WooCommerce is not being used.
3. Designer-made Notification Toast Templates
In our October release, we gave you a new feature: a notification editor.
Notifications are the small boxes that appear over the top of your webpages to inform your visitors of the success (or not!) of their website actions.
Primarily, you'll see them when you successfully login, submit a lead generation form, or mark a lesson in Thrive Apprentice as complete, and they look like this:

Our default notification design.
Most commonly, you'll see the green success notification. But there are warning and error states of the notification too.
The text that displays in a notification is fed through from the notification source, meaning that it will change depending on the language settings of your website, and the action that has been completed.
We gave you the ability to edit their appearance.
But we know you probably aren't a designer... so in the latest release, we published 16 pre-made notification templates for you to choose from.
How to apply a pre-made Notification template:
Visit Thrive Dashboard > Global Elements > Notification Toasts.
Here, you'll have the option to change from the hardcoded default that we've always had, to a custom template.
Enable and click 'edit' on the custom templates.

Click to edit your Custom Templates design.
You'll see a familiar editing view, but with a new addition. In the top left, you'll find a button for the template picker.
Click here:

Open the template picker by clicking this button.
You'll see a lightbox with a selection of different template designs to choose from.
Go ahead and pick the one that most suits your brand.

Choose from any of our 16 designer-made templates!
Don't forget, if you click 'Edit Design', you can make as many style changes as you want to your template.
And the edit mode bar has a switcher to allow you to edit the Success, Error or Warning states. Simply click the label indicated in the image below.

Edit the different notification states with the state-switcher in the edit mode bar.
Under The Hood Fixes
In last week's release, we also published a few behind-the-scenes improvements:
One More Thing... Coming Soon
At the start of this article, I mentioned we'd have two teasers about what's around the corner.
The first was Kwik, only one week away.
The second?
It's a little further out, but we're proud to announce that we are fiercely working on a game-changing update to one of our leading plugins.
The name should say it all:
Thrive Apprentice 4.0 – redefining what an online course platform should be.



Take care with WooCommerce zip code (postcode) as it’s used by credit card gateways like Stripe as an anti fraud control.
Good point!
This is all great stuff!
Does this mean that drip content is coming to Apprentice at last?
Wait and see… 🙂
When is the 4.0 planned release date?
We haven’t announced any dates yet. We will only once we’re confident with progress and know we will meet the date
I’m interpreting that as a yes…
Keeping all fingers and all toes crossed that Apprentice 4.0 allows dripped content tied to recurring subscription payments via ThriveCart integration… Also great work on everything Thrive Suite does.
These are timely announcements. Thank you. After decades of developing websites, I have realised that content is way more important than frills, especially as more and more external apps require integrating. Yes the technology has to be there to present content and to keep this short, look at crawler search engines. They don’t look great, however they function and the technology behind them is sophisticated. I’ve recently been removing the frills from my own websites and the preview of Kwik aligns well with what I’m creating. So Kwik will most probably be the foundation theme for most if not all of my websites.
I’m finding that that it takes a lot of work to create courses and their sales process in Thrive Apprentice and related plugins or external sales apps, compared to other course building platforms. However I’m staying with Thrive Apprentice to learn how to create custom templates to speed up the creation of new courses and their sales options. I’m also staying with it because the features seem to be unmatched by any other course creation platform, especially when automation with external apps can be created with Thrive Automator. So I hope Thrive Apprentice 4.0 streamlines the process of new course & sales process creation and course/sales process template duplication, and of course using the Kwik design templates. If you require a pre-release Alpha/Beta tester then I would be happy to use it and provide feedback.
Hi Bharat, apologies for the slow reply. It’s been very busy over here!
Thanks for your comment. I hope Kwik works for you. As for Apprentice, I know what you mean. Our ethos is that we want to make our software easy to use, but infinitely flexible. For most software companies, those two options are opposite ends of a spectrum. We saw many online course platforms that promise ‘ease of use’, but honestly… they failed dismally when offering any degree of flexibility.
And for an online course creator, we don’t think ‘easy’ is the right standard to aim for. Don’t get me wrong— we want our tools to be user-friendly. But what really matters is: Can I grow and sustain a BETTER business with this product? Can I sell more?
Powerful, marketing-focused online businesses need a flexible tool that supports their marketing efforts. And that’s more important than ‘easy’.
nice, looking forward to Thrive Apprentice 4.0 😀 I hope it has many gamification / quest / leading / rewards elements, with if/then/else logic for modules!
Kwik is looking amazing!
Congratulations on that 🙂
Thank you, thank you!
As someone building my first online courses right now, Thrive Apprentice 4.0 sounds exciting… and concerning.
Exciting because I love all your tools, and I’m really looking forward to seeing what you’ve done.
But concerning because… well… I don’t want to have to re-do my existing work.
So, can you share at this stage whether people already using Thrive Apprentice are likely to have to go back and spend serious time on their school, courses and settings in order to make use of the new functionality? Or will it add extra functionality that works immediately alongside existing content?
Thank you!
You’ll be pleased to know that Apprentice 4.0 won’t require re-doing your work. As we get closer to releasing it, we’ll provide a full explanation of what’s changing and why, so you’ll know in advance what to expect.
But we’re building it in such a way that your existing courses will function as they did before, and your students will not know the difference. Then, the new functionality will be there for when you decide to use it.
Slam Dunk. Kwik looks amazing.
Great work guys, amazing new features in the wind. A button would be a great feature for Thrive Automator.
I agree, and that’s on our list for Automator.
Excited to see what Apprentice 4.0 will bring.
And thanks for all the updates and fixes.
You guys are awesome!
Thanks Ulrik, we’re excited to see what you think of it too!
It’s amazing. I am passionate about quick page speed results. I can not wait! Thanks!
Awesome! Thanks for the new updates. Looking forward to using Kwik. 🙂
Is it worth changing the theme from Shapeshift to Kwik to have more speed? Can a site built with the Kwik theme look identical to a site built with the Shapeshift theme?
Keep up the excellent work!
Hey Jussi, there’s 2 parts to speed:
The first is the site technology, such as Project Lightspeed, hosting, CDNs, caching plugins, image optimization, etc. That’s handled by Thrive Theme Builder.
The second is how you actually design and structure your pages. For example, a page with large background images above-the-fold won’t achieve as good scores as a page with text only as the focus above the fold.
Shapeshift, Ommi and Kwik all benefit from the first.
But Kwik was built around those best-practices in terms of design, such as the ideal above-the-fold page structure, minimal images (especially background images), system fonts, etc.
It’s the ‘look’ of Kwik that makes it CWV optimized.
If you like the look of Shapeshift, there’s no need to change. Keep on top of optimizations, and Shapeshift is still very fast. Changing to Kwik and modifying it to look like Shapeshift would undo some of those design best-practices that it’s built around.
But if you’re the kind of person that insists on very light-weight, fast design… Kwik helps you get that right out of the box.
Great news Brad, Kwik looks really great!!! Just 2 questions:
1. Will Kwik include home/landing designs optimized for course selling???
2. I imagine Thrive Apprentice 4.0 will include the so – expected DRIP function… any ETA???? The Drip function was promised for 2021, and the year is almost finishing…
Thanks 🙂
What if a site sells both physical goods and digital products? I assume one or the other w the extra fields?
Snip from above:
The option to hide fields in Woo is set site-wide, so if you wish to sell physical products, make sure you re-enable your shipping fields!
Might need subdomains then, it seems. Have an ebook site and another for books on paper.
Yeah, this is a simple solution for those who only sell digital products. We don’t have anything to switch fields on and off depending on what product type is in the cart.
Great improvements, as we’re almost used to. 🙂
But this one … I can not wait for TA 4.0!
Great Brad, thank you for this update and all new features and looking forward to the new theme Kwik.
I want to ask some questions about option 1, Hide Checkout Fields in WooCommerce.
I see you can change it in “You are editing a template”. But suppose you have the following, a lead page with a link to your free course, and then to your WooCommerce checkout, on this checkout you only want name and email address that is good. But on another WooCommerce checkout page you want someone to pay, and then you need the address of the customer (which is mandatory in the Netherlands). How can we solve that? Can we make more template checkout pages?
And yesss Apprentice 4.0 I like it.
We don’t have a way to switch WooCommerce fields on and off depending on product type, no. This is a quick and simple solution.
However, when you say you have a free course, if what you mean is that it’s free for registered users (and you’re growing your mailing list), you can use the registration form which just takes name, email and password. Then when the user is ready to buy, send them to your WooComm checkout with the extra fields.
My point being: you don’t need to use the WooComm checkout as your free course enrolment.
Thank you. I understand but would like to have one registration method and want them directly into Woocommerce. But no problem, maybe in the future it will be possible.
Real exiting! I cannot wait to see Kwik and the soon-to-be Thrive Apprentice 4.0 in action.
Thanks Michael! We can’t wait to see the reactions either
Excited to hear more about apprentice updates. Thanks for all the hard work.
Wow, I just got used to all the options I got with the last WYSIWIG update to customize ThriveApprentice content. I can’t wait for the next major update!
Well, you’ll be pleased to know that all your front-end design work will remain unchanged! Looking forward to seeing what you think of 4.0
Awesome. Good stuff. Keep it up.
The #1 thing I’ve been needing for months is the ability to create horizontally scrolling sections of content (e.g., navigation, lists of courses, etc.). Any chance that’ll get slipped in soon?
More info – https://uxdesign.cc/creating-horizontal-scrolling-containers-the-right-way-css-grid-c256f64fc585
I like this suggestion, thanks Ryan. It’s been on my mind too. We’ll discuss it in our product team and see what we can do
Oh boys!
1) This is a lot!
2) What else can you do with Apprentice? It already is better than most of the course plugins… Can’t wait to see! xD
Thanks Danielius! Sure is some fun stuff in the pipeline. I’m looking forward to seeing what you think of Apprentice 4.0
Thrive Suite is always making moves. Let’s go!!!
I’m seriously considering to switch from Omni to KWIK immediately on November the 17th. We’re building a new website and, although the launch is currently planned for November 18th, the extra speed sounds delicious!
I’m freaking existing about Apprentice 4.0! One year ago, I invested in an LMS because Apprentice just wasn’t up to par with any of the other systems.
That’s history!
I love my Thrive Suite. ❤️
Oh, that’s a tight schedule! Changing theme the day before a launch— you’re braver than I am!
Ommi will still get excellent speed results if you enable the optimizations we’ve added to Thrive Theme Builder.
Kwik is a little different because it’s built around design best-practices for speed, such as minimal images, ideal above-the-fold page structures, and system fonts, etc.
Whichever way you go, I wish you the best with your launch!
Damn! You guys move the industry forward! I can’t wait to see the new Apprentice. Thank you!
You’re crushing it again–week after week! I can hardly wait to get my hands on Kwik and hope that Thrive Apprentice 4.0 is ready in time for my next launch!
4.0 will build on top of anything you’ve already made with Apprentice, so there’s no reason to hold back on your launch while you wait!
Super excited for the apprentice update. Just built a course with the newest version and it was soooo much better than the previous iterations, so I can’t wait to see what’s next!
The good news is that 4.0 won’t undo any of the work you’ve already done, so keep working on that course and embrace the new options when we release them!
Let’s take over LearnDash !!!!!
Haha, I love that your share in our ambition!
Thank You and ROCK ON Thrive!
Go ahead and make my day ‘….Dpip Drip Drip .TA4 ????
Stay tuned!
Regarding Kwik and the fonts used: Are those just the standard “Web safe fonts” which already could be used in the past or are you additionally introducing a “System Font Stack” which leverages the standard font of the operating system used by the visitor (https://systemfontstack.com).
In my opinion the latter would look more modern compared to old Arial, Times New Roman, etc.
Yes, standard web safe fonts. I spoke with our designers and they said that until they see the CSS community fully embrace a new system font stack that works with all browsers and all operating systems, we’ll stay with web safe fonts.
It was quite a challenge to make a beautiful theme with such simple fonts, but I think the design team have achieved something impressive with Kwik.
Great timing, Brad! (As usual! 😉 )
I have been digging into the Apprentice tutorials… Excited to see what 4.0 will look like!
Q.: About eliminating those “assets” not being used… I absolutely hate Gutenberg! TA has me spoiled! 😉
So if I enable that, will Gutenberg “go away?”
I will NEVER use it! So it’s a waste of ‘resource assets’ since I’m never going to use it!
Thanks! Nice to hear from you again…and with such great news! 😀
Hello Karen, great to hear from you again!
Gutenberg won’t exactly ‘go away’— you’ll still see the editor available in the back end of WordPress pages/posts. However, if you do not use it to create any content, then we’ll identify that and simply not load any of the assets.
Basically, this feature is for anyone like you (and me) who want to build all of their content with Thrive Architect. It’s just a waste to load Gutenberg assets if I literally never use it.
Aw, thanks Brad! <3 (You might not *hear* from me , but I’m always listening & reading! 😉 LoL!)
I figure I couldn’t exactly “banish” Gutenberg (I’m sure it’s part of the WP core), but it’s good to know I can prevent it loading…
… on. every. page. ;p
Thank You guys! Today I optimized my website speed with everything you covered here and WOOOOWWW… loading speed and Google Core Vitals improved a lot!!! No doubt Kwik will be my new theme 😀
Yes, I’m so happy to hear that! If you’ve followed all of our suggestions, it wouldn’t surprise me your site will be significantly faster.
Kwik theme takes that even further, by making sure all best-practices for speed are accounted for in page design too. Such as using system fonts, keeping the above-the-fold of pages very light, and avoiding the use of images unless they are necessary.
If you’re getting great scores without Kwik, there won’t be a need to swap at all. But if you ever build a new website and want it structured around best practiced, Kwik will make it very easy.
Unfortunately, what I still miss very much are surveys. Being able to provide such a service to users would not only make an article massively more attractive, you could also offer users a lot of added value.
But unfortunately Thrive Themes has never responded to such requests.
You mean like a dedicated survey quiz type in Thrive Quiz Builder, that can be embedded anywhere you use the Thrive Visual Editor, including on blog posts?
Like… this?
We added a survey quiz type about 2 years ago. Does this not meet your requirement?
No, not a quiz or guessing game
A Survey,
I ask, users answer.
and after the poll the result is summed up and nicely presented.
Oh boy please please please Santa, let there be multiple topics assignable in apprentice 4.0!
Nice work guys.
Regarding to Kwik, it would be nice that one could use any template or block of any themes whatever your main theme is.
Do you have something in mind regarding to this?
Regards,
Víctor
We’re exploring cross-theme compatibility, particularly allowing the Landing Pages from different themes to be available at all times. I know it seems really simple, but behind the scenes there’s some technical complexity to making that happen. If we can figure out how to solve those, we’d love to deliver that update!
Hi Bradley, thanks for your reply.
It sounds fantastic.
Do you have an ETA for that?
Regards,
Víctor
No ETA, sorry Victor. We have to figure out how to solve the tech concerns first, before we can build the solution.
Great article. Is it or would it be even possible to have multiple checkout pages? So if you sell courses you have a slim down version over a full version if someone is buying a physical products.
This is something we’ve always wanted to do— and we often talk about it in our product team. But it’s a fairly significant update and for now, we have a lot of other priorities to get through first. So maybe one day!
Great updates !!
We need download and share button in image lightbox
Download and share what? The lightbox? I need a bit more info before I can respond to that.
– In image gallery,
– Click Behavior: Open Fullscreen Lightbox.
We need social sharing button and download button in Lightbox mode like Elementor
Saving an image is a browser function. To download an image, right-click -> Save image. There’s no need to incorporate a save feature into a lightbox for an image, that would only clutter the UI and add unnecessary bloat.
And share an image on social media? You want someone to share just an image (not a page) from your website? I would argue that it’s not a good idea, when you think about it carefully.
An image from WordPress is just a direct link to the file in the WP media library. No page, no anything— just a raw image file with no context. It really doesn’t make sense to share it like that. If someone wants to upload an image from your website, they could download it (right click + save), then upload to their facebook account, at which point it’s disconnected from anyone discovering your website.
It makes a lot more sense to share a webpage. In which case, yes, we have a Social Share feature in both Thrive Architect and Thrive Theme Builder. If you want someone to share an image, place it on a dedicated page and invite people to share that page.
In summary, I don’t think a download or share button for a direct image in an image gallery is a good experience. Until we see a solid use-case that makes it worth while, we won’t add this feature.
Awesome as usual, Brad.
(Not the right forum perhaps but I have a question: Why are there no lead forms on the thrive website? Not on the silo pages, not on the main blog page and not on individual articles? How do subscribers today subscribe to receive your emails?)
Hah, good question! Thrive Leads + smartlinks, that’s your answer. We have all kinds of Thrive Leads forms across our website, but with smartlinks, all of those forms are set to hidden once someone opts in to our mailing list. Basically, if you’ve already joined our mailing list, we do our best to make sure you never see an opt-in form again.
That’s what I thought. Different states on forms in combo with smartlinks. But my understanding was this requires a cookie placed on my machine to work so I cleared all cookies and cache etc….but no forms. What the next layer I am missing as I think it’s a great way to declutter the site and assist my visitors down the funnel?
Some really cool updates coming.
Excited for apprentice 4.0
Love the new theme look. Dig the yellow.
Woocommerce check out page update is great.
Just with woocommerce it would be awesome if we could create a landing page and add a checkout module on the same page just for whatever the landing page was selling. Same as what samcart offers. If we could do that with woocommerce and thrive architect would be awesome.
Keep up the amazing work. Thank you
That’s something that we’ve been wanting to offer for a very long time, but we just haven’t been able to prioritize it with everything else we’re working on. I can’t promise that we will be able to anytime soon either, but I agree it’d be a very useful feature.
The option to hide check out fileds is great! Thank you! Do you plan any updates which make it possible to add new and other fields like checkboxes and custom additional fields? That would be awesome to safe expensive plugins for that… ????????
Thrive Theme Builder integrates with WooCommerce Product Add Ons, arguably the most popular WooCommerce extension for adding checkboxes and custom product options.
For now, we aren’t planning to develop our own options like that. But I am curious, what are you selling that you’d like checkboxes and custom fields for?
looking forward to the new apprentice 4.0!
Thrive Apprentice 4.0! I cant wait! I finally figured out how to protect all the course using my membership plugin, I hope these updated improve this even further.
Which membership plugin are you using, Steven?
Congratulations on Kwik it looks really good, can’t wait to try it.
With all the work you do with your theme builder and woocommerce it would be great if you could integrate with multi vender plugins.
I have a site that uses multivendor plugin and woocommerce but would love to be-able to use thrive theme builder but I can’t.
Any chance this will be fixed in the future?
Unfortunately, it’s not likely that we will support multivendor plugins in the near future. It just isn’t a priority right now and we have many other high requests fighting for our development time.
Please share more about Thrive Apprentice 4.0!
I have many hopes for what you may have included. ????
We’re keeping details under wraps until we’re ready to come forward with an official update. When we do, trust me— we’ll make a lot of noise about it and you won’t miss it!
Is Thrivecart part of Thrive Themes?
No. They are a completely different company, but we have an integration that lets you use ThriveCart to sell courses that you make with our tool, Thrive Apprentice.
I think Thrive is doing a GREAT job! However, two things I’m concerned about. 1) I’ve always wanted a place on the website where we can hire individuals who know, like and use Thrive Themes. You could even provide them a certificate of certification. Not necessary to have but, would justify someone demanding a higher price. 2) is, I’m concerned about Google going to mobile, faster load times and how Thrive is going to hold up to this. I hope you are paying attention.
I’ve been a Thrive Customer for a long time yet, I haven’t found the time to devote to doing the actual work so, the only place i can find people who work with Thrive has been on Fiverr and they are not always the best but, the best I’ve been able to find.
Hey Chris, for your first question— we got quite close to putting together a certification, but didn’t feel it was quite the right way forward, so put it on hold. As for a listing of Thrive-talent on our website, that’s a good idea! I’ll discuss it with the team.
For number 2, I’m confused. Did you read this article? Or any of the other articles about Thrive updates in the last 8 months?
At the top of this article where you’ve written this comment, we announced a speed-focused theme for Thrive Theme Builder built to excel at Google’s page speed insights. And we’ve poured so much time and energy into Core Web Vitals optimization for Google speed, it’s been our number 1 focus for months. We’ve delivered release after release of cutting-edge speed optimization features into our products all year, and have held back on building other features so we could make speed our priority. You can learn about the biggest speed-focused release of them all right here: Thrive Themes release Project Lightspeed.
You say: “I hope you are paying attention”. We most definitely are.
I’m so happy about the new theme! I even marked it down in my calendar. It’s going to be so useful for a new website for my school. Thank you all at Thrive Themes 🙂
I hope the new version of Thrive Apprentice has some sort of scarcity marketing features built in. I’ve had it since its launch and never knew why it wasn’t already a feature, seeing as how it’s a course management platform/plugin.
Hi Eric, what scarcity features are you looking for? When you combine Thrive Apprentice and Thrive Ultimatum you have a pretty powerful combo to do most of the stuff you’d need!
This is great news. Well done Thrive team!
I like Thrive Themes and its products. A lot. However, I feel that with all the focus on Thrive Theme Builder, people who are using another theme for a variety of reasons can skip most of the updates because you need to be using a Thrive Theme. I have the same feeling with Apprentice. You were a bit late to the game of online learning with Apprentice, so many people are already using some other plugin like Learndash… and it’s a big pain in the * to switch to a different setup. The same with Thrive Automator: a lot of potential, but there are other plugins that have more triggers, integrations, and have been tested for years. I understand the strategy behind your developments, especially since a performant integration of tools really really matters, but still, I wanted to express how I feel as a customer.
Thanks for sharing you’re feeling, Bert. You’re always welcome to. However, I’m finding it hard to see a practical takeaway I can apply from this, and I would like to know what we can do better. It sounds like what you’re saying is: stop developing TTB, stop developing Apprentice, and stop developing Automator. If not those, which of our plugins are you using?
Also, bear in mind that the speed updates we’ve applied are visual editor wide, meaning they improve Architect, Theme Builder, Leads, Apprentice, Quiz Builder and Ultimatum.
It would be nice to be able to create your own landing pages with checkout for purchasing products.
You mean for WooCommerce? We’d like to bring this feature at some point
Looking forward to the Thrive Apprentice Update. Hopefully, it includes Digistore24 integration, so all German users can finally use this amazing tool. I personally can’t wait to switch from Learndash.
The update is just to Thrive Apprentice itself, so won’t include any other integrations. However, it paves the way for us to expand our integrations. We’re aware of Digistore24 and as soon as we know it’s the right time, we’ll look at what we can do.
Hi, I am looking forward to the 4.0 version of thrieve apprentice. But there is still so much to improve. It’s strange that i can’t publish a course that consists only of scheduled lessons. I can schedule each lesson, but then the course can’t be published because it needs at least one published lesson to do so. Why do you do something like that?
Wow! You guys are amazing! Can’t wait to see what Apprentice has up its sleeve!
I think you’ll be pleasantly surprised.
Hi Bradley!
Will it also be possible to add more consent checkboxes to the WooCommerce Checkout Process and make them mandatory before proceeding?
For example:
– Terms & Conditions
– Return Policy
– Return Policy for digital goods
– Privacy Policy
– etc?
That would be awesome!!!
Thanks in advance!
Keno