"Thank you, Thrive Themes! That's another plugin I can delete now that you do it better!"
These are the kinds of comments we love.
Although we still support the WordPress ecosystem of plugins, on occasion we'll release a single update that feels like we've just given you a brand new plugin for your website.
We just released two of those.
...along with another 3 updates. Read on to discover what's new!
More...
1. New Hybrid Registration Element
Have you ever tried a 3rd party registration form plugin for WordPress?
How long did you last before you wanted to throw your laptop out the window? Yeah... me too.
The reality is that they suck.
Even though WordPress allows you to add new website users and manage their permissions, when it comes to embedding a seamless, flexible, designer-friendly form on your site... it's an absolute nightmare.
Until now.
We are proud to announce a new hybrid Login & Registration Form element that you'll find in your Thrive elements tray.

Thrive Themes now has a Registration Form!
Those of you with a keen eye will remember that we already had a Login element. This is the same element but vastly expanded.
In fact, this registration form element is arguably the best registration form you can find for WordPress. Maybe I'm biased, but you be the judge.
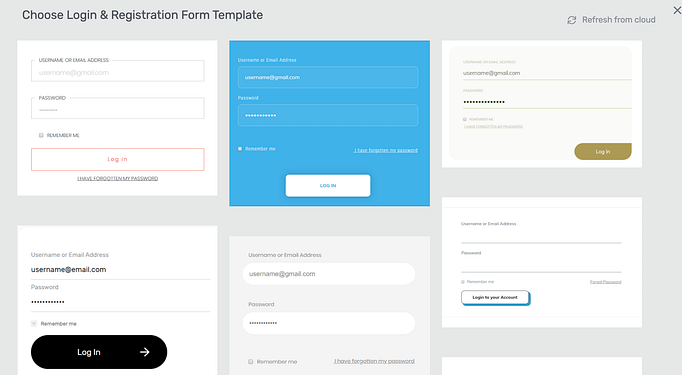
In true Thrive Themes style, this element comes with a library of designer-made templates that support our smart color technology and update to match your pages.

Lots of beautiful form templates!
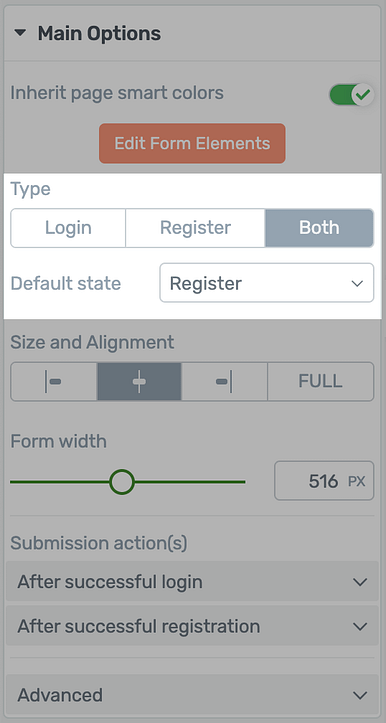
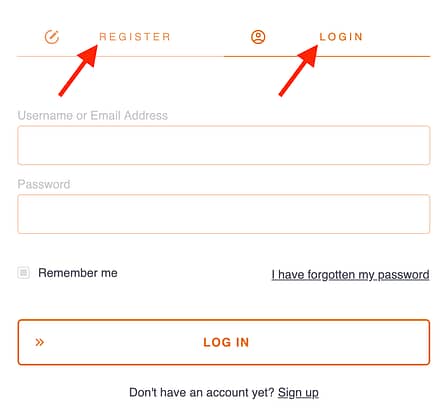
What you'll now notice is that you can choose to make this a Login form... or a Registration form... or both!
In the case of the latter, you can choose which form type will be displayed by default.

Choose from Login, Registration... or both!
Back in April this year, we released the initial Login form element, so let's focus on the Registration half of it now.
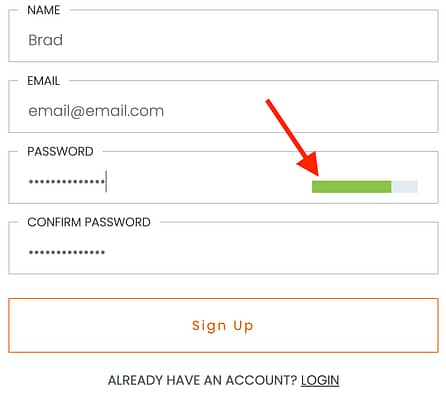
By default, the registration state shows name, email, password and confirmation fields. It even includes a password strength indicator!

Password strength indicator will work inside the form too!
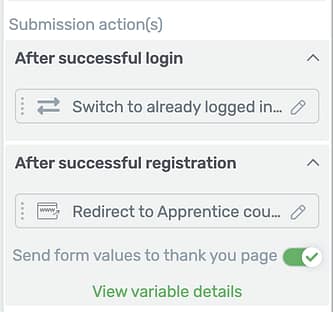
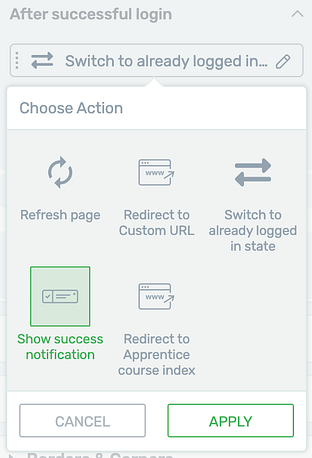
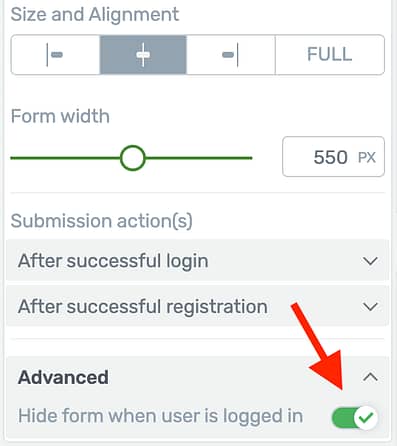
Depending on the purpose of your form (and if you want both form types in the one element), you can customize the action to take place after successfully logging in or registering right here:

Set different success actions for each form type.

Choose your preferred success action.
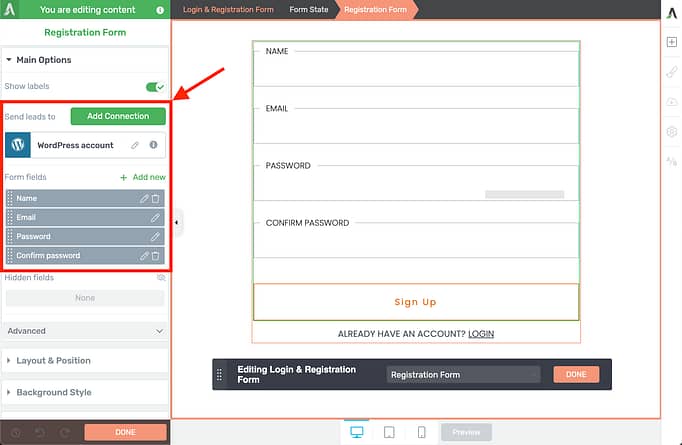
When you enter 'Edit Mode', you'll have granular control over your form fields, their appearance, connections and more.
The Registration Form type will feel quite similar to our Lead Generation element, except that it has a fixed WordPress account connection.

Editing your Registration form allows you to connect to any API in our integration list.
This means that at the same time as you accept new users on your website, you can pass their information to any 3rd party integration on our massive integrations list.
...including Active Campaign, MailChimp, Zapier, Drip, InfusionSoft, and more. The list is seriously huge.
Other 3rd party registration forms would expect you to pay extra fees just to enable one basic email integration. We're offering all of ours for no extra cost.
Compatible with 3rd Party User Roles
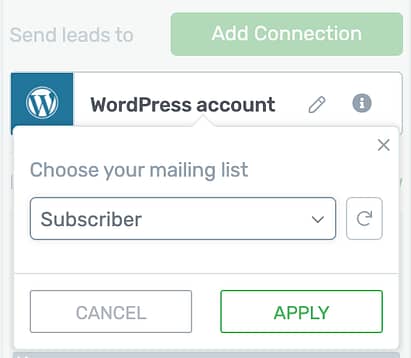
Under the WordPress connection settings inside the Registration form, you can choose which user role a registrant will be given.

Choose which WordPress user role is granted.
'Subscriber' is the most versatile and harmless, and has been set by default.
For obvious security reasons, we won't let you choose 'Admin'... but you can choose any other custom user roles created by 3rd party plugins.
That means this registration form is compatible with a multitude of other membership tools, forum plugins, and more.
Editing States
What looks simple on the surface is powerful behind the scenes. When both form types are enabled, you'll find 5 editable states:
- 1Login Form
- 2Registration Form
- 3Password Recovery Form
- 4Password Recovery Confirmation
- 5Already Logged In
You can edit each state by switching from the Edit Bar.

If you'd prefer to hide the entire form if the user is logged in, then we have that as an advanced option too!

Magically hide your form from logged in users!
Navigating States For Your Visitors
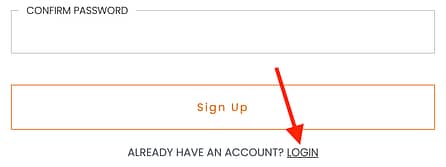
Take a look at the link underneath the Registration form below that says 'Login'.

That text is a state-switching hyperlink.
That means that if your visitors arrive and see your Registration form but they already have an account, it's just one click for them to swap the form to the Login state instead.
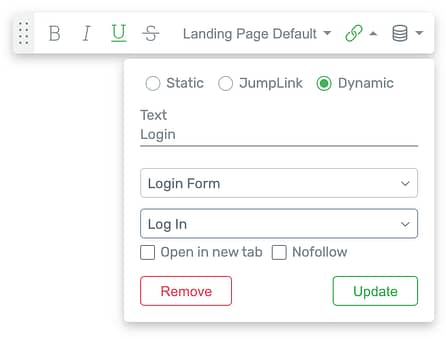
Behind that link is a dynamic hyperlink with these options:

State-switching links can be applied as dynamic links on the form.
When you are inside of Edit Mode, you'll find dynamic state-switching links for the register, log out, log In, password reset and back to login actions.
Not only can these be assigned to text links inside the form, but also to buttons or content boxes. This is how our designers managed to build templates with switching buttons like this:

State-switches can be set on buttons too!
Hopefully you now understand how carefully thought out and powerful this element is. We're pretty proud of it!
What does this mean for Thrive Apprentice?
Behind-the-scenes, our product team is working hard on some significant updates to Thrive Apprentice, but we needed a world-class, visually-editable registration form first.
For Thrive Apprentice users, the value of this element will become clear over the next few months as we release other updates that use this element to its full advantage.
But right now, it can be used to grant access to free courses while growing your mailing list at the same time, or to let students log in.
Note: SendOwl users, this element does not yet replace your checkout registration element. Changes there will be coming soon.
2. ReCaptcha Version 2 + Version 3
Registration forms are great... but spam is not.
If you have a registration form, contact form, lead generation form or any other form on your site, there is a chance you'll get spam sign-ups from bots.
You'll know it when you see a boost in sign ups from junk email addresses.
To combat bots, we've now improved our integration with Google ReCaptcha version 2... while also adding support for Version 3.

ReCaptcha is enabled in your API dashboard.
What is Google ReCaptcha?
ReCaptcha is a spam prevention service provided by Google.
And it's free. (Unless you are dealing with massive, enterprise-level volume of signups.)
It's a service that identifies when a visitor of your website is suspiciously bot-like and rejects certain actions until they've proven they are not a robot.
Anytime you've visited a website and been asked to click on fire hydrants, crosswalks or traffic lights, you've encountered ReCaptcha V2.
How To Get Started
You'll need to create an account with Google ReCaptcha to get a site key. Here's our knowledge base article + video about setting up ReCaptcha.
Once you have an account, visit the API dashboard and connect to ReCaptcha with your site key provided by Google.
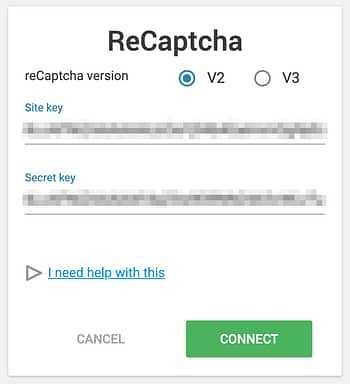
You'll now see a new option to choose V2 or V3.
Note: A different site key is required depending on your choice between V2 and V3. If you want to change versions, you'll need to generate a site key that matches it from Google ReCaptcha.

V2 and V3 options are available from the API settings.
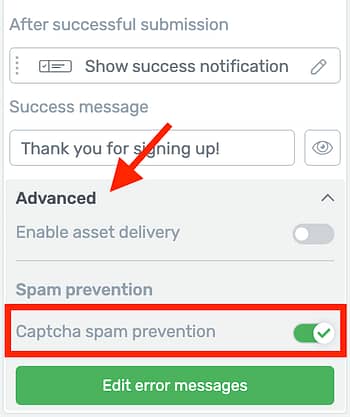
Once you are connected, edit any Thrive Themes form and under the advanced tab, you'll be able to enable Captcha spam prevention.

Enable Captcha under the advanced options per form.
ReCaptcha V2
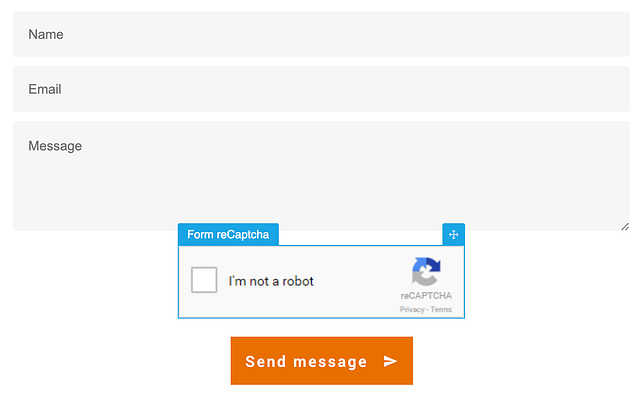
If you're using Version 2, enabling Captcha spam prevention will drop a ReCaptcha box at the bottom of your form just like this:

This is ReCaptcha V2 on a form.
Previously, you didn't have much control over the position of this ReCaptcha.
Now you do.
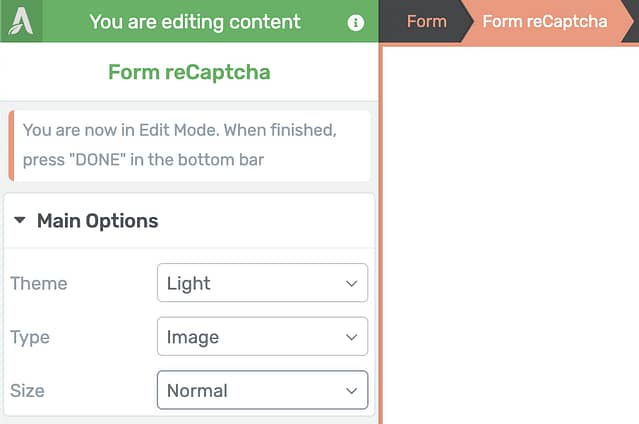
You can move it anywhere on your form, customize margins, and you can customize the ReCaptcha type.

ReCaptcha V2 options available in your form.
You can choose light or dark designs, whether your want it full-size or compact, and if it should be an image or audio bot test.

This is the dark ReCaptcha design.

Compact ReCaptcha.
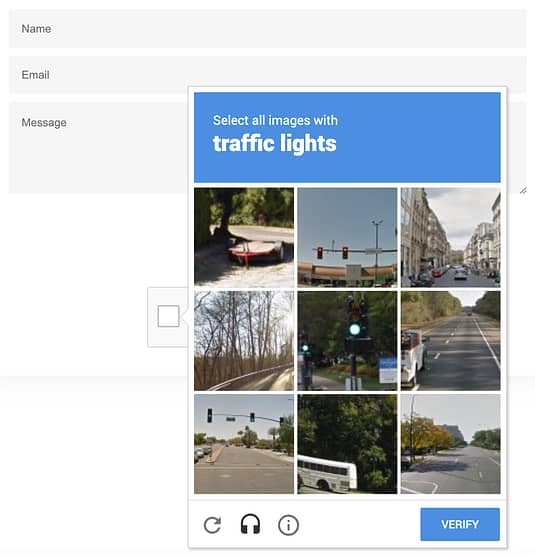
Then, when a visitor tries to submit your form, Google ReCaptcha will identify suspicious browser connections and will display an image picker just like this traffic lights test to prove if a visitor is a robot or not.

I bet you've clicked on thousands of these in your life time!
ReCaptcha V3
No-one enjoys clicking on crosswalks. For site visitors with disabilities, it can be even more difficult.
So Google have developed ReCaptcha V3... and it's invisible.
Your visitors will never have to click a fire hydrant again! When ReCaptcha V3 is enabled, you'll see this icon displayed in the bottom right corner.

This icon identified ReCaptcha V3.
ReCaptcha V3 works by analyzing visitor's browser behavior before they even submit the form. It takes into consideration browser type, cursor movement, time on page, and other indicators as proof of humanity.
It does all of this silently behind the scenes and generates a score from 0 - 1.
A score of 0.9 means Google is 90% sure this visitor is a human, whereas a score of 0.1 means Google is almost certain it's a bot.
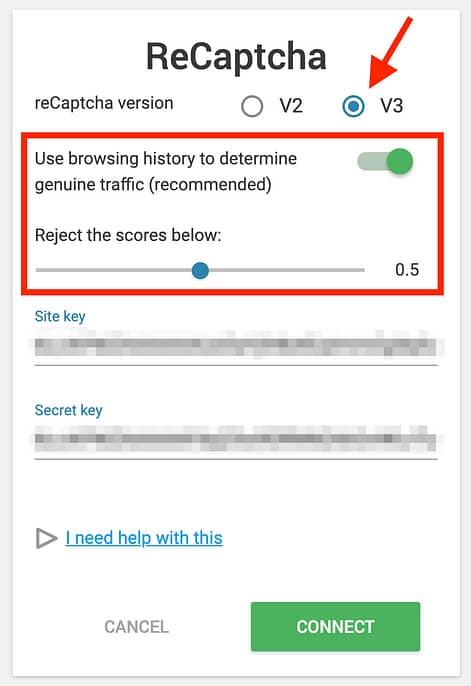
If you choose V3 from our API setup, you'll see two new options:

New ReCaptcha options when V3 is selected
If you enable 'Use browsing history to determine genuine traffic', then the Google ReCaptcha icon will appear in the bottom right corner of your entire website. It will use their entire browsing behavior as an indicator of being a bot.
If you disable it, the icon will only appear on pages with a form that has Captcha spam prevention enabled, and it will only use the browsing data from that page.
By default, your forms will be set to reject scores below 0.5. Adjust the slider higher if you get too much spam or lower if your visitors complain they are being rejected.
If a visitor fails the bot check, a small alert will appear asking them to try again from a different browser or contact the website admin. In another update soon, we'll allow you to customize this alert.
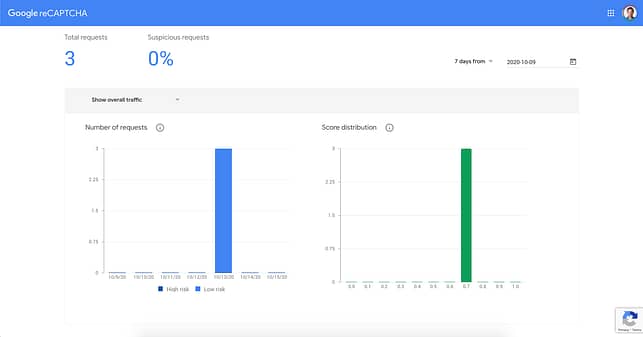
Don't forget that Google ReCaptcha also provides a reporting dashboard with details about the requests that have been accepted or rejected on your site!

Google ReCaptcha includes a reporting dashboard.
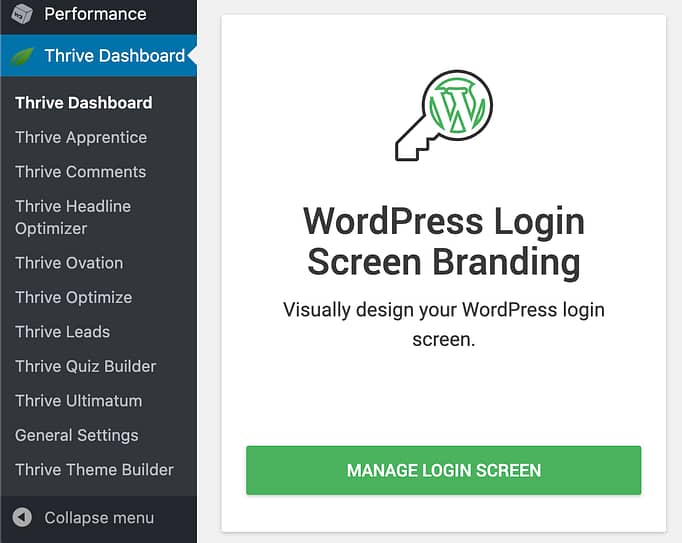
3. WordPress Login Screen Branding
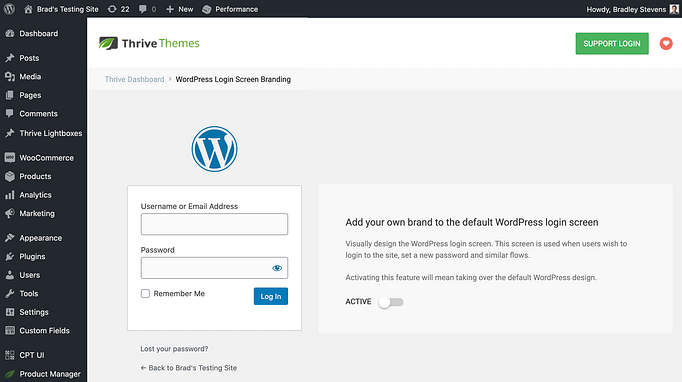
Users of Thrive Theme Builder, Thrive Architect or Thrive Apprentice will be pleased to see a new option inside of your Thrive dashboard:
WordPress Login Screen Branding.

I think you know what this means!
Even though we've just released a versatile, visually-editable Login & Registration form, there will still be times when you'll need to use the default WordPress form.
For example, if a user forgets their password and requests a reset, they'll be emailed a temporary reset link that takes them to the default WordPress form.
Or perhaps you're using a membership plugin to protect your entire site, and this form becomes the customer-facing gateway to logging in.
Whatever it is, you can now get rid of that pesky WordPress logo and add some style!

Apply your own style to the default form.
When you access this panel in your Thrive dashboard, you'll see the default WordPress form.
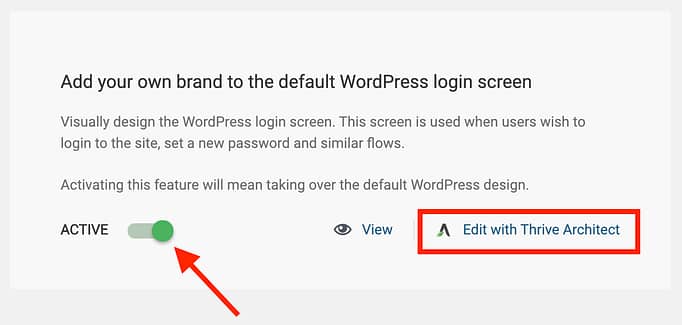
With one click, you can activate your own branding and watch that form immediately change. Click 'Edit with Thrive Architect', and then you can get creative.

Activate and Edit with Thrive Architect
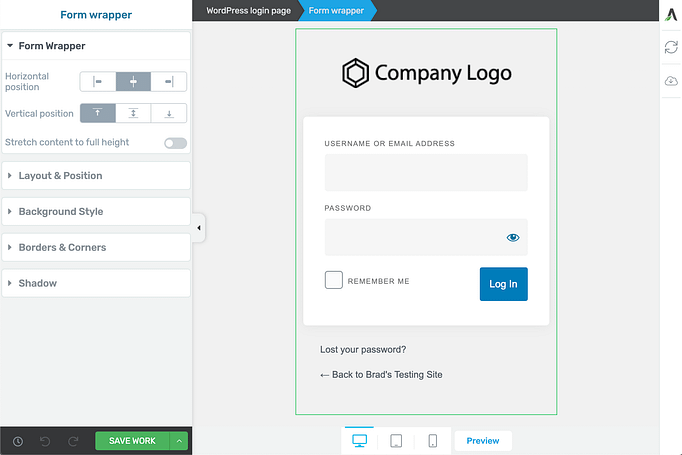
Inside of Thrive Architect, you'll see your WordPress login form with a fresh look, and your logo pre-loaded across the top (if you've set one).

Time to style that form.
You can change the background image, colors, borders, corners, paddings, margins... everything.
Behind the scenes, Thrive Architect is only applying CSS to your form, meaning that no matter how unique your website or combination of plugins, the functionality of this form will remain the same.
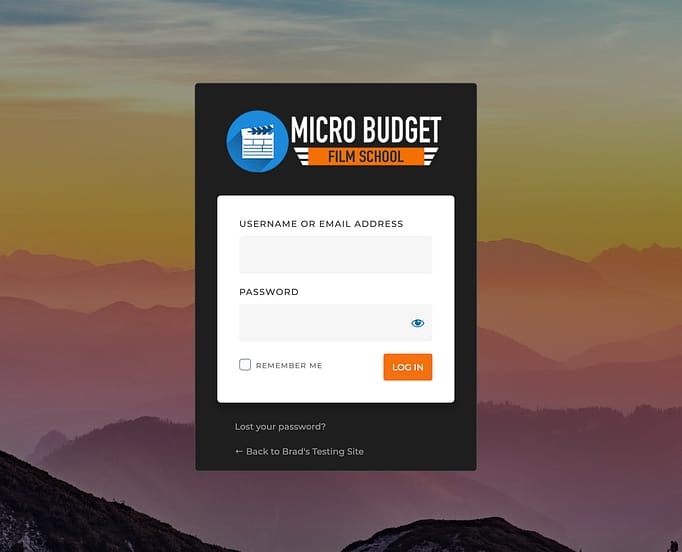
Look what I made in 5 minutes by adding my logo, a background image and some new fonts and colors.

So much nicer than the WordPress default!
4. Advanced Custom Fields: Support for Dynamic Colors
In February, we released our integration with Advanced Custom Fields (also known just as ACF).
Over the last few months, we've quietly been improving that integration and in this release, we've added support for Dynamic Colors.
What is ACF?
Advanced Custom Fields is a popular plugin for WordPress that extends your website's functionality.
Instead of only having a name, date, URL and content area for each post, you can add all kinds of extra fields of custom metadata.

Look for the ACF plugin in the WordPress repository.
As an example, I have a Custom Post Type called 'Movies' made for a movie review website.
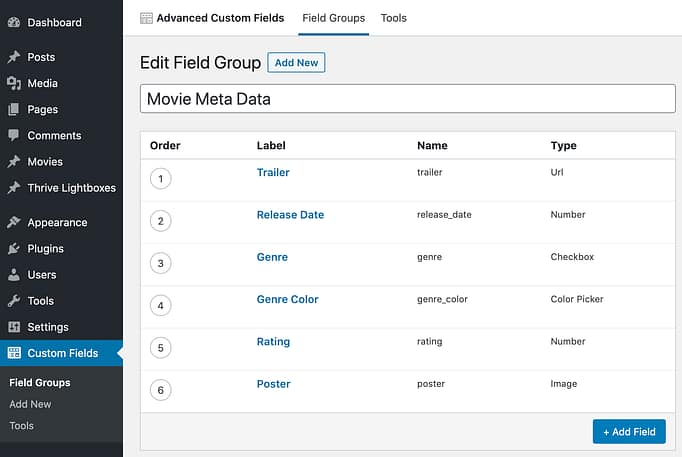
I've made some Movie data fields in ACF that apply to my new post type:

With ACF, you can define groups of custom fields.
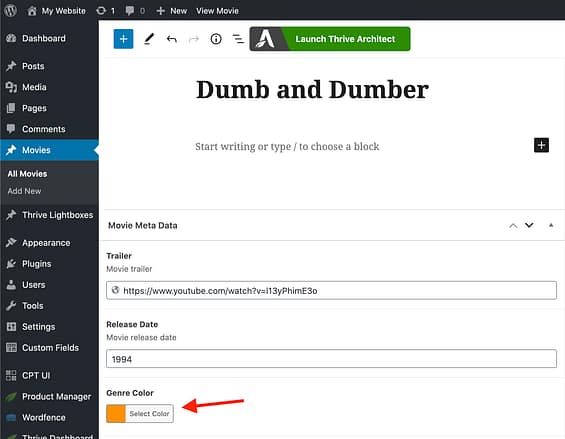
Now when I'm editing a movie post on my site, those fields become available underneath the body of the post.
I can now store data here that is only attributed to that post.

See my Movie Meta Data fields available beneath my movie post? That's ACF.
Now when I edit that post directly in Thrive Architect, add it to a post list, or edit the post template in Thrive Theme Builder...
I can dynamically display these custom fields on my website!
There are 3 types of ACF content you can display with Thrive Themes tools:
- 1Dynamic Text and Hyperlinks
- 2Dynamic Data Source (such as videos, images, star rating, Google maps locations, etc).
- 3Dynamic Colors (new!)
Displaying Dynamic Colors
One of my example ACF fields is called 'Genre Color'.
This is where our new integration with ACF Dynamic Colors shines.
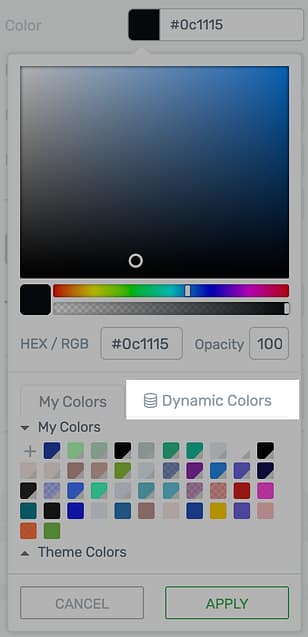
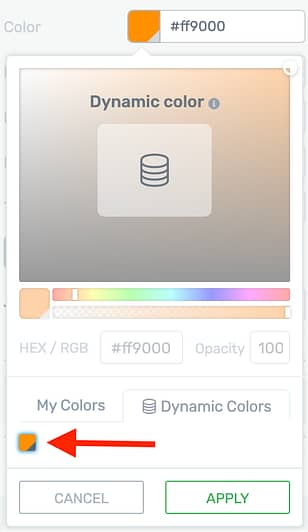
When editing a post or template attached to a post with an ACF color field, a new tab will become visible in the color picker:

This Dynamic Colors tab will appear.

Select your Dynamic Color programmed in ACF.
The colors available under this tab will be the ones programmed into ACF for that post.
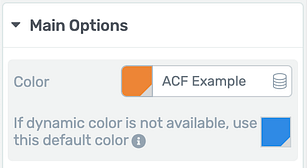
In the case of theme templates or Post Lists that apply across a range of posts, you may want to define an alternative color if no dynamic color is available.
Yes, you can do that too.

Set an alternative color.

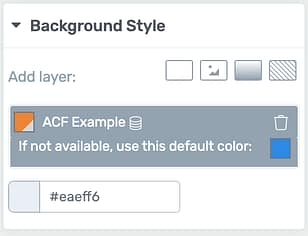
This applies to background colors too!
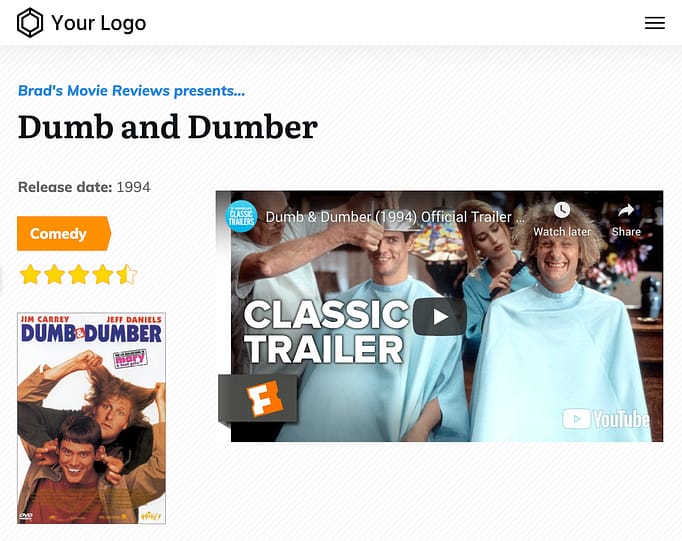
The end result of my movie review post will look something like this:

Everything you see is dynamically pulled from ACF.
Since the movie name, trailer, release date, genre, genre color (orange), star rating and poster are all dynamic content loaded from ACF fields, I can quickly load in the data for other movies knowing that the same template can be applied to all of them.
ACF is definitely an advanced tool, but it really blows open the flexibility of WordPress. We'll publish more tutorials about this soon, but the key features can be found on our knowledge base.
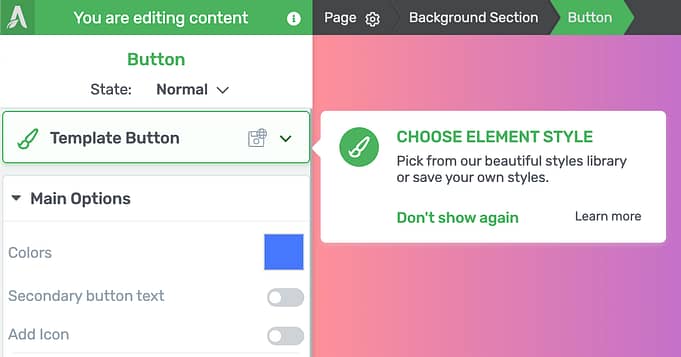
5. New Element Style Picker
Many Thrive Architect elements have styles.
A style is different to a template in that it changes the appearance without changing the content.
This is the case with buttons, content boxes, background sections and more. Changing the style won't change the text or link contained inside the element, but will change how it looks.
We've now made the element style picker easier to find and use.

A tooltip should alert you to the new style picker after you update.
When you select an element that is compatible with our pre-defined styles, you'll notice a new style picker on the left-hand sidebar.
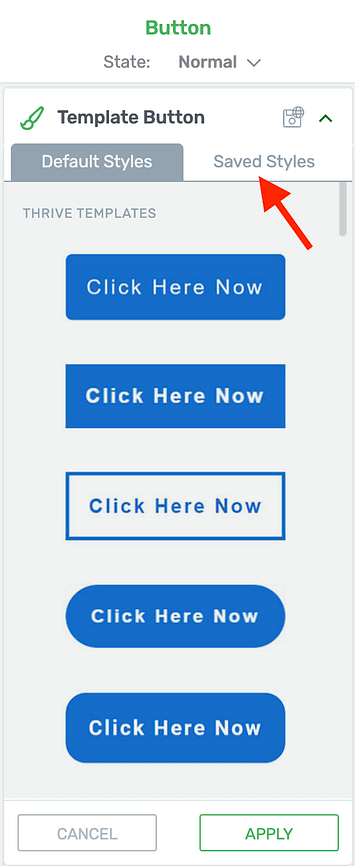
It's a dropdown, so give it a click and you'll see a preview panel of all the pre-built templates available, as well as a tab to see your saved styles.

Easily scroll through pre-made styles.
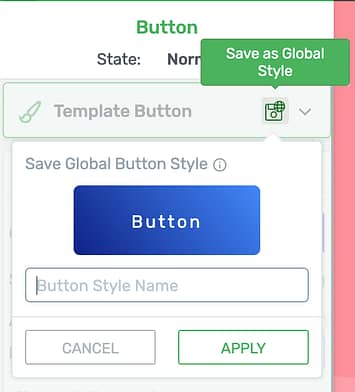
If you've built the perfect button or content box for your website, you can easily save it as a global style too, just by clicking the save button and giving it a name.

Save a style to reapply any time!
Let us know your feedback!
As we hope you already know, we love to hear from you about each release. What do you like? What else will help you make your website better?
Let us know in the comments below!
Oh, and one more thing... we now have an official Facebook group. This is an environment where you can ask questions and mingle with other knowledgeable Thrive Themes users.



This might be my favorite release of all time from Thrive!
That’s so awesome to hear!
Super excited about changes to Thrive Apprentice!
YESSS me too, long-awaited for me, it just wasn’t a 100% customizable yet. Hope that will be better!
We are too. It will be gradual, but in 6 months time, we’ll look back and realize how much it has changed.
I just love how you guys keep getting better and better
Thanks Tyrone, we do our best
Now I really can’t wait to see updates on apprentice! This is going to be amazing!
Hi, can the new hybrid registration element be used for WooCommerce sites and customer registration? Or would that be the WordPress login registration form?
Yes, it can. If you have WooCommerce installed, you’ll be able to choose the ‘Customer’ user role, or any other WooCommerce user role (shop manager, etc). But for purchases, those customers will still go through a WooCommerce checkout page.
Well, what I meant was, on my site buyers register with an account – no guest checkouts. So with the hybrid login registration be used for this?
Yes, it can. Woocommerce uses the same users that WordPress do, but their role is set not to “subscriber”, but to “customer”. So yeah, this new registration form can be used in your checkout pages.
I don’t think the New Hybrid Registration Element applies to WooCommerce.
I tried to change the forms on the WC My Account page, but could not.
No, that’s right. The registration and login step at the checkout of WooCommerce is controlled by Woo itself and we can’t override it unfortunately. However, if you want customers to register before they reach checkout or return customer to login elsewhere on your site, you can use the new form element we’ve released. An example would be create an account/ login links you add to your shop header or footer.
So my 2 questions are: #1: Does this registration and access take the place of other membership plugins like wishlist? #2: If I want to create my own styled membership site with thrive architect can I just use this access into my site (as its a dedicated url for the membership)
#1: Not quite. You would still protect your content with a membership plugin. But if a membership tool like Wishlist creates user roles, then you could use our registration form to sign people up for a free membership level. #2: Yes, you can use our log in form for your members to access protected areas of your site. Hope that helps!
Hmmmmm….. I was wondering if the behind the scenes work related to this new form functionality related to membership ….. ????
Always improving. I’m loving these additions. Massive thanks to the whole team 🙂
You’re welcome, Kevin. And thank you for dropping by to let us know
Excellent update! Thank you for updating the ACF capabilities! ????
Do you plan to integrate the “Relationship” field from ACF – this alone will be a game-changer for a Dynamic Site. ????
Thank you in advance!
We haven’t been planning to so far because it’s one of the more niche options that will require a fair bit of dev work to prepare. What exactly are you looking to do? You want another post connected via ACF relationship to have its meta data available as dynamic content inside the first post template? What’s your end goal/ use case?
Thank you for your reply! I’m creating an authors-books site and our need is to have an “author page” where all his books are displayed and also a “book page” where information about the author is available.
Other use cases for “ACF relationship”: used car-dealer, shoes-brand, movies-actors, a real estate site, etc.
I love the speed ThriveThemes is implementing new features, including the ACF and I hope to see this in an upcoming release.
PS: I noticed this is a feature in Elementor, in case you’d like to see what I have in mind. 🙂
Thank you again!
Panos
Do you need this automated across your templates? If not, then you can embed the Post List element at the end of an author-page and filter the display to show books that match that particular author. Would that work for your use case, or no?
Hello Bradley,
Yes, unfortunately, this needs to be across our templates, in order to be build something dynamic 🙂
Can you use shortcodes within the custom fields, and can you add the custom fields to the theme design within posts?
I haven’t tested shortcodes in ACF fields but I’d imagine that if it’s used as dynamic text, then wordpress should see it and render the shortcoded content. Try it out and let us know if it works!
OMG. What is cooking is exciting!
Like the « not yet » in this sentence: « SendOwl users, this element does not yet replace your checkout registration element. Changes there will be coming soon »… 🙂
Yes, we want to improve the SendOwl student experience, but to get there we have to build a few other things first. May I ask what part of the SendOwl experience you’d like to see improved the most?
Nice to see the Login form updates and good to know that Thrive Apprentice is still on the radar. That’s the only tool which I was little hesitant to get but looks like it will change..
Apprentice has morphed from very humble beginnings as a tiny feature in a legacy theme we released many, many years ago into a separate plugin. But it’s time we bring it up to true Thrive Themes level of awesomeness
You guys are amazing.
Is there any plan to bring woocommerce integration with Thrive apprentice?
I am waiting for it.
just realized this is one of the most upvoted comment.
Yep, there is! It’s coming, but after a few other improvements first
Cool. I am eagerly waiting for it.
I don’t think I need anything else then 😉
Are you planning to integrate gumroad to Thrive apprentice?
Not at the moment. We haven’t seen many requests for gumroad. However, we’ve built an API for Thrive Apprentice that, when it’s mature enough, could be offered to all kinds of 3rd party payment services.
Seriously impressive on multiple levels. Excellent presentation of the options and how to use them. With more to come, the excitement never ends. 🙂
Great! I just cannot find the error messages in the login form element. I’d like to edit (translate) them. Is that possible?
So glad that ReCaptcha can be placed in the correct location now. Thank you!
Glad to hear you’ll use this feature, Scott
Great. Regarding integrations: what about Zoho Flow? This is the zapier of the Zoho world. Would be great!!! Thanks for putting this on your list. The Zoho Flow team is quite cooperative and fast. Lars
This is why I pay for Thrive Membership. Awesome!!!
And thank you for the continued support!
Thrive remains one of the best investments I’ve ever made in my business and for my clients. Thanks. These are great!
Thanks Keith. We love hearing comments like this
I’m a little confused. I want to add social sig-up/login to the equation. How do I do that?
A 3rd party plugin may offer this with the default .com/wp-login form, but at the moment we don’t have an integration with social sign in on our login form.
Now you were talking
Nice updates. Especially with object style templates.
Maybe you have somewhere on the roadmap how to export and import templates, symbols and style templates? It could be very usefull when going between similar projects.
I would like to lear more about Apprentice future roadmap if it is possible. As currently I’m planning to run everything on LearnDash. Not using Apprentice because it’s ok for one or few courses, but not for marketplace of courses. Also because poor integration with woocommerce. But I hope Thrive Team getting in that field.
I see from other comments that I’m not alone who want to see roadmap for Apprentice.
Hey Martin, it’s great to hear from you! Exporting element-level templates and blocks is something that has been coming up more frequently lately, so it’s something we’re discussing in the product team. Do you find that landing pages and TTB theme exporting isn’t enough?
We keep a private roadmap for a lot of different reasons. But I’m looking at how we can publicly share our vision for Apprentice soon, since I know there is a growing curiosity about it.
Landing Pages exporter exports the whole page. I`m talking more about templates/symbols library. Some concepts go from one project to another. And when objects are improved it would be great to sync them between projects not redo for each project separately.
I understand road map privacy. Just because I’m planning some steps ahead, would like to know Thrive`s plan so maybe I don`t need to overthink on things you already plan to release.
That makes sense. Thanks for the info, it helps us explore the concept more thoroughly in the product team.
Always ahead of the game, guys. I would love to see the forms evolve to allow for conditional logic fields. Then it would be a case of ‘see-ya’ Gravity forms.
Conditional form logic has been on my mind. Can you give me an example of an exact scenario/ form type that you’d use it for?
WordPress Login Screen Branding crashes on saving and no settings are applied.
And Dynamic color is not displayed.
Sounds like something isn’t working right on your site. Open a support ticket and we’ll get our team to find the issue.
There are so many changes for Apprentice usability that are getting made, would it be possible to have a tutorial to build a simple free plus 1 level paid Apprentice course done showing how to integrate the new forms (WordPress home page and login)
Especially important would be, under what circumstances you need a membership plugin for Apprentice to work?
Perfectly timed, I was just trying to update the default login page yesterday!
Can this be used with Thrive Comments to customize the login/register options there as well? If it can, it’s not clear to me where I can go to do that in the Theme Builder or Architect.
Exciting, I’ve been waiting for a registration form element. Is it possible to create a username field?
Hey Guys,
Thank you for all your hard work.
I run Member Mouse and am unsure whether the changes that you have made to registration will affect my paid members site access???
as much as a love all these new changes it would be great to see ore videos on the changes as well as watching Hannah or Colin explaining what you guys have done is uch more of a time saver than reading a huge doco like this and much more enjoyable and we an follow along
I’m heartbroken that you don’t like my articles, Paul! …I’m kidding, I’m kidding.
These roundup posts show new features just as they are released. Creating videos takes time. I share the blog post that tells you what’s brand new and then our marketing team begin to make videos about each feature over the coming weeks/ months.
Thank you, thank you. Registration for users on WordPress is terrible. This is a huge, huge update. So happy you did this.
I normally use Joomla and login and registration is 1000 times better then WordPress.
It has been so frustrating using WordPress because of how users need to login and register.
I have started using WordPress only because of your plugins.
So this is a massive improvement for WordPress.
Thank you for this update.
Adam
Yes, you understand the pain! We’re happy that we’ve made WordPress easier for you
You guys rock! A big compliment to the whole team! I am a super fan from thrivetheme and re-created al my website with thrive!
That’s so great to hear, Mike
Hi Brad,
thanks for the new features!
I wonder if the registration form also works for Wishlist Member.
Can I use it to register new members? Free & Paid?
Thanks in advance!
Keno
I haven’t tested it out, but it depends on how Wishlist manages membership tiers. If it creates new WordPress user roles per membership level, then you can register users with this form to whichever tier you select in the Registration options.
The registration form doesn’t accept payments though, so that would only work for free tiers.
Great backups what I miss a video that shows it. :o)
Thanks for the feedback, Peter
Any integration plans for Thrivecart?
ThriveCart with Thrive Apprentice? It’s already released and works like a dream! Check out the knowledge base article here.
I run paid memberships through wishlist so wouldn’t want the registration form but I’m correct in thinking the login Thrive Architect element works for my WordPress members to login correct?!
Yep, absolutely. You can drop that login form anything on your site and it’ll connect the user through the password they’ve set in WishList
The thing is, on all my blogs with thrive comment, the translations were changed to default. That means, who had i. e. 10 blogs with thrive comments, he had to add translated texts agains.
Please, not once again. Test these things before upgrading. Or add an extra place, only for translations. Thanks
Hi Matthias, I escalated your comment as soon as I saw this. We investigated, found the cause, and have published a hotfix update to prevent this occurring for other users. Matthias, we are very sorry this happened. We do test heavily, but this error slipped through undetected. We take this seriously and will revise our testing processes based on this error.
Awesome as always…so happy I’m with you guys
Where is the customized WordPress Login on the Thrive Dashboard?
I have Thrive Architect and it is updated and I don’t see the feature?
Yesss, dynamic colors 🙂 I wanted this feature so much!
Hey! Where is the best place to add new feature requests? I’d like to add some for the Quiz Builder.
Thanks
Right here is good 🙂
Haha ok!
I’d love to see some improvements where the quiz builder can be replaced for “product quizzes”, where not only each answer leads to a different question, but also where each answer can be linked to a different outcome (in this case I mean a product).
A quiz like this can be used not only for lead gen but also to “listen” to a problem and offer a very specific “solution”. Linking outcomes with questions directly provides a better solution than adding scores that lead to a category answer for example.
Here is what I mean in action: https://admin.revenuehunt.com/public/quiz/aMnHBw
Some of these product quizzes charge ~$200/mo pretty quickly based on usage as well (!)
Any thoughts on whether this could be added to the roadmap at some stage?
Thanks
Hi David,
I see… the tool you shared uses the product variants to make suggestions.
This is not something we currently considered in the roadmap, but I’ll write this as a feature suggestion.
For now, if you have a small e-commerce store or you want to push certain products you can already create a quiz manually:
Step 1: Choose the category type quiz
Step 2: Add each product you want to recommend as a category (don’t go too crazy or stuff will become complex)
Step 3: Map questions and add the right category aka product as the result
Step 4: create results pages with buy buttons
Step 5: Quiz Builder will calculate the votes per category aka per product and the product with most votes gets shown.
I know it’s not automatic, but it can be an excellent way to test if quizzes will boost your sales (without having to pay $200/mo 😉 )
Thanks, Hanne! <3
This is great as it just inspired me to see how I could use this idea to direct people toward a variety of courses…free or paid. Great for people who might not know where to ‘start!’ 😀
Hi These registration/login forms are great and better than all of the other ones that I have seen.
I have recently purchased ultimate membership pro plugin.
I want to replace their login registration forms with thrive’s.
How can I do that?
(They have shortcode for their forms)
The login form will work without any problem. As for registration, it depends on how Ultimate Membership Pro works. If they use regular wordpress user roles for their membership tiers, then you can pick that user role under the registration form settings and that’s what a user will get on sign up.