This update is huge.
I'm talking pour-a-coffee, shut-the-door, turn-your-phone-to-silent kind of huge. Your jaw is going to drop so hard there'll be a dent in your desk.
12 huge features have just been added to our suite of plugins. This affects Thrive Architect, Thrive Theme Builder, Thrive Leads and Thrive Apprentice.
Ready?
Read on to see all 12 updates available to you as soon as you hit that update button.
More...
1. Radio Buttons for Opt-In Forms
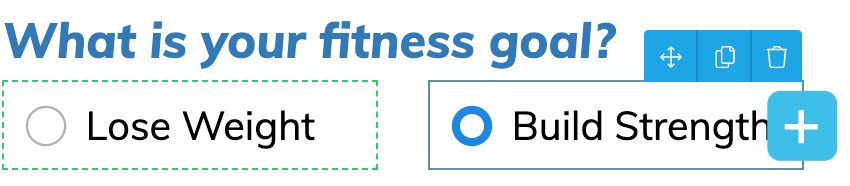
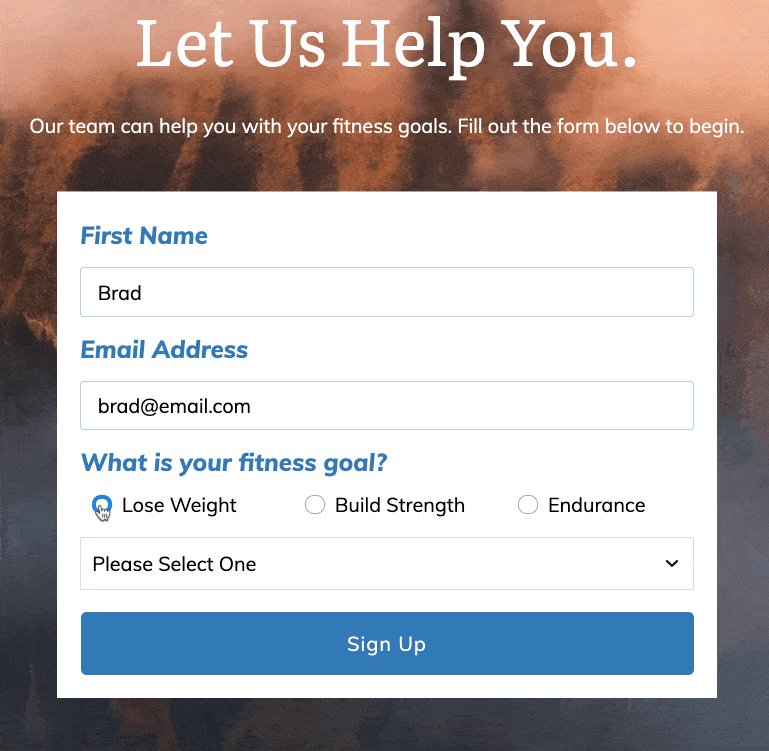
What's a Radio Button? You've seen them in the wild before. They look like this:

These are called Radio buttons
Radio buttons are used on forms and allow a visitor to select a single option. Clicking a new radio deselects the last option.
To access this new form field type, simply add it from the Lead Generation element.

Under 'Field Type', select Radio.
In true Thrive Themes styles, we've made our Radios ridiculously easy to edit and to style.
You can drag to re-order them, click the [+] icon to add a new option, or duplicate and trash them from the canvas.

Our Radio buttons are extremely easy to build right on the canvas.
When you select one of the radios on the canvas, you'll have some color and style settings available in the Architect sidebar.

Main Options for Radio Buttons
Rather than boring old dots, our design team have taken it to the next level with 8 radio styles that you can choose from.
Just look at them!

So many Radios button designs!
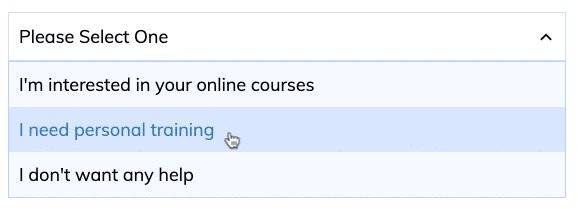
What happens when a Radio is selected?
At the moment, you have 2 options for processing the Radio button selection.
- 1Pass the selection to a custom field in your email marketing tool
In this situation, you can create a custom field in your email marketing tool (such as MailChimp) to store the information. Then when you setup your API connection on the Lead Generation form, you can map the Radio button choice to that custom field.
That means you can collect an email address as well as the subscriber's Radio button choice and save it on their contact record.
- 2Send the selection in an email from your website
You can include a visitor's Radio button selection in an automated email sent from your website to any email address you nominate, as well as to the visitor themselves. We have more information about this in update #3 below.
(By the way... A third option for Radio buttons will become available soon).
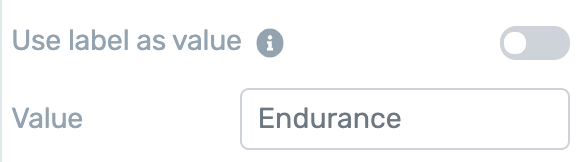
Editing the Value that will be sent
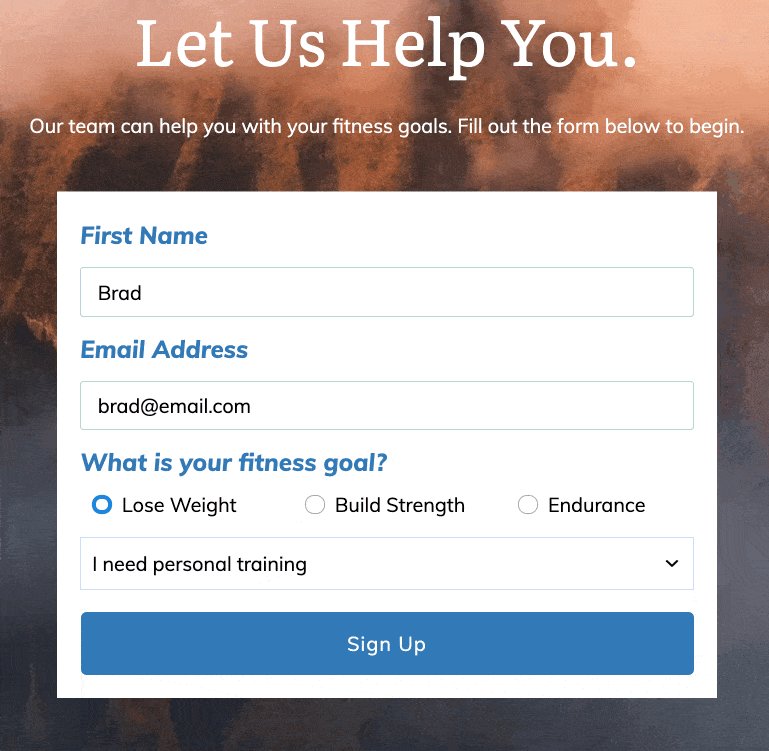
Let's say your visitor selects Radio button #3, that says 'Endurance' as their fitness goal. By default, the text on the button is what will be sent on form submit.
But if you'd like to send a different text value than what is written on the button itself, you can uncheck 'Use label as value' and define a new phrase.

Disabling this toggle lets you edit the value sent on form submit.
That means the user can select 'Endurance' but you can update their custom field with alternative text such as 'Cardio'.
2. Dropdown for Opt-In Forms
Radios are nice... but we can do more.
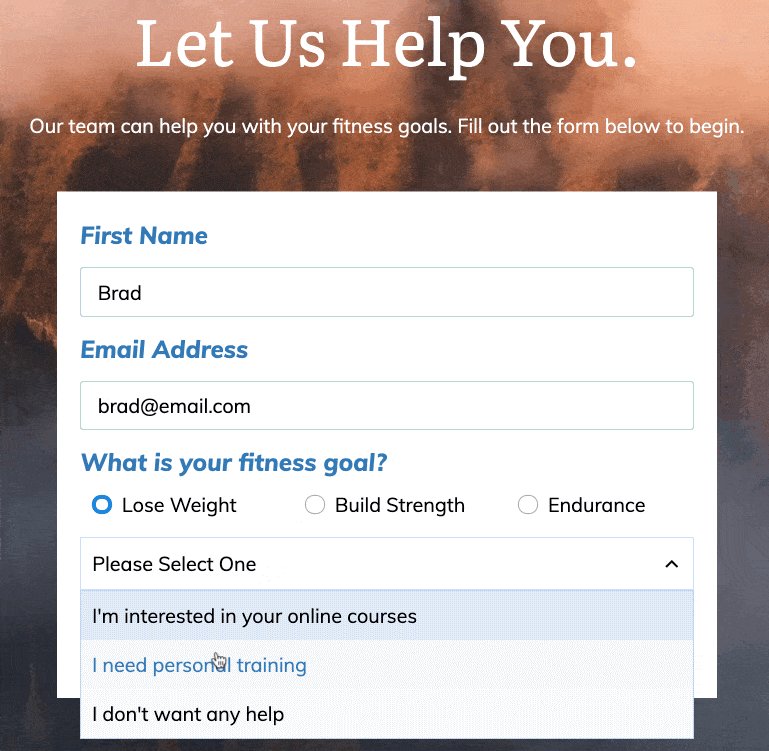
In this update we've added Dropdowns, also known as a Select.

A Dropdown/ Select lets you open multiple options from one form field.
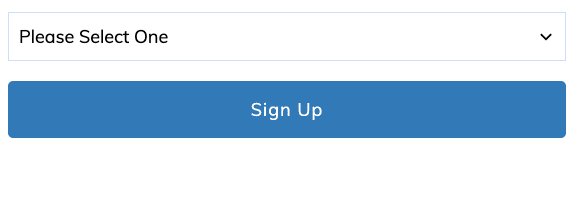
Just as with Radio Buttons above, Dropdown is a new Field Type you'll find available on your Lead Generation Forms.
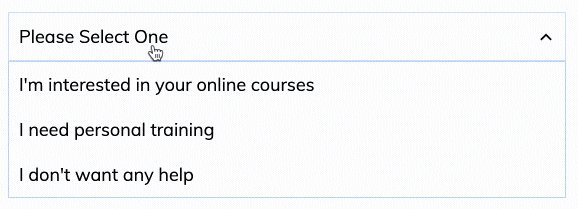
Once you enter Edit Mode, you can click twice on your Dropdown field to open it up. Editing the options is easy as clicking [+], typing into the text field and dragging to reorder.

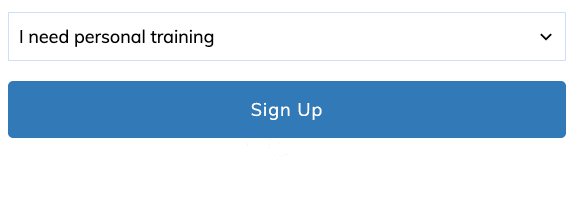
Styled dropdowns are editable right on the canvas.
The Main Options panel for your Dropdown will let you set how many rows are open by default, if you would like a placeholder, and the icon and opening animation.
If you have more options than rows opened, your visitors can scroll up and down to see the other choices.
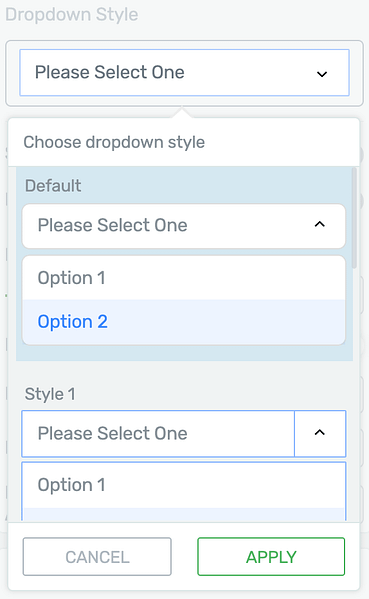
Dropdowns have a few more options in the Architect sidebar:

Look at all the Dropdown styling options!
Just like Radio buttons, your Dropdown is smart color enabled and includes pre-built styles. Check them out!

Choose the Dropdown style of your dreams.
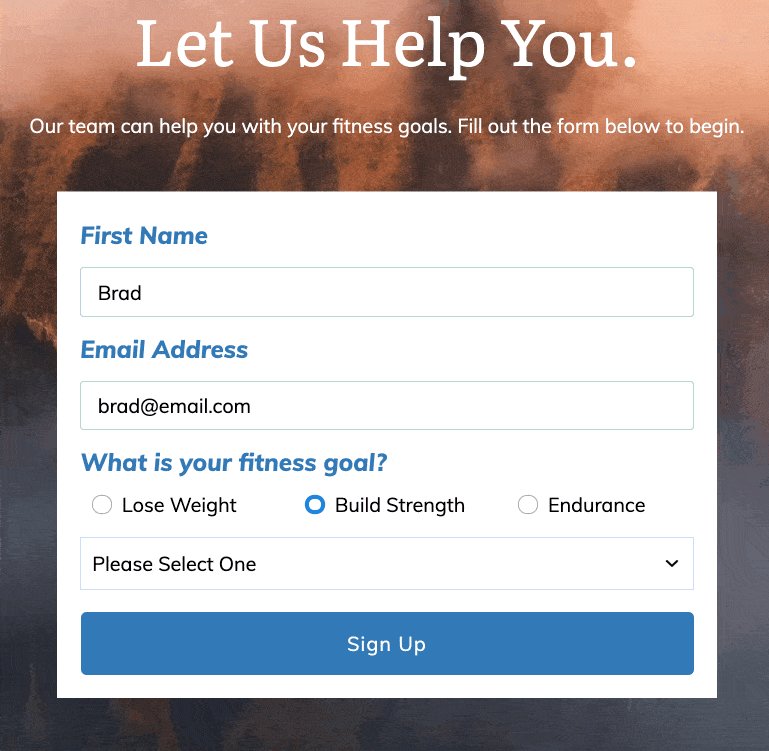
Combine Radio Buttons with Dropdowns and what do you get?
Powerful Lead Generation forms that allow you to collect more data from your visitors!

Built from scratch with both Radios and Dropdowns.
And Dropdowns pass values in the exact same way as Radio Buttons, either through Custom Fields or directly in an email sent from your site.
Speaking of website emails...
3. Email Notification Editor
In 2018, we released a Contact Form element.
It was incredibly popular, but we heard from you that you also wanted to add people to your mailing list from your Contact Forms... and that you would like more text fields, radios, dropdowns, etc.
Instead of adding these features to Contact Forms, we went the other way:
We added Contact Form features to the Lead Generation element.
To make our Lead Generation element more useful as a Contact Form, we've built a new Email Notification editor. You'll find it when you add 'Email' as a connection inside of the Lead Generation element.

The new Email Notification Editor is right here.
When you click 'Compose', you'll be presented with a new Email editor that looks like this.

The new Email Editor lets you customize emails sent from your website.
With a few clicks, you can fire off an email whenever someone submits your form. This can be done at the same time as the visitor subscribes, or you can use it for email only.
The primary email is your own notification, usually sent to yourself or someone on your team.
Toggle on a Confirmation email, and you can also send a thank you email to the submitter.

Confirmation emails are sent to the user that submitted the form.
To help you write a customized confirmation email, you can add shortcodes to your email.
Shortcodes will be auto-filled with any values from your form. In the example below, it takes just a few clicks to add a First Name shortcode and personalize the email.

The Add Shortcodes feature lets you include form fields in your emails.
"My emails are going to the spam folder!"
If you test out this feature and find emails are hitting your spam folder, it's worth looking at a Transactional Email tool.
Transactional Emails are different to those sent by mailing list. Transactional Emails are sent on a specific, highly important trigger such as password reset, sending a receipt, or a form submit email. WordPress can send these emails from your website but inboxes might reject them.
Fortunately, you can integrate with a 3rd party Transactional Email service such as PostMark via API. They are easy to setup and send your WordPress emails from a reliable server that inboxes won't be afraid of.
We integrate with 9 Transactional Email services: PostMark, Amazon SES, Campaign Monitor, MailGun, MailRelay, Mandrill, Sendgrid, SendInBlue, and Sparkpost.
4. New Login Form Element
Say Goodbye to ugly WordPress login forms... and hello to a new element in Thrive Architect: The Login Form.
You know what this means...?
Drag it, drop it, edit it. The new Login Form element can be placed in any Thrive Architect content or Thrive Theme Builder template on your website and lets users login to their account.

Beautiful, editable login forms.
Not only is this visually editable, but once again our designers have pre-built beautiful templates to get you started.

Pre-built templates ready to go!
In the Login Form options, you can choose the template, edit the form, add or remove labels, enable a 'remember me' checkbox and a password reset link...

Login Form options panel.
...and you can customize what happens to a visitor after successful login.
(Thrive Apprentice users take note: you can redirect your online course customers straight to the Apprentice course index.)

Your action after successful login options.
The catch with a Login form is that there can be multiple actions managed on a single form. Users should be able to reset their password without interrupting those that remembered theirs.
Now when you're in edit mode, you'll find a dropdown on the Edit notice bar.

Look for the dropdown embedded in this bar.
With this dropdown, you can choose between the Login Form (above) and the Password Reset state, Reset Confirmation and the Already Logged In states.

State 2: Password Reset

State 3: Reset Confirmation

State 4: Already Logged In
Thrive Apprentice users, if you don't use Thrive Architect, you can still build a login page for your online course.
Simple go to Apprentice > Settings > Customize Login Page.
5. Site Speed Optimization
Thrive Suite users, get ready. The rest of the features in this release are for the already-revolutionary Thrive Theme Builder.
Starting with... a built-in Site Speed Optimization Panel.

Inside your Thrive Theme Builder dashboard, look for this new icon.
There's no doubt about it: Website speed affects conversions because first-time visitors have no patience.
However, speed is a delicate topic. And there is no one-trick-fixes-all solution.
Many factors affect website speed and it can get complex very quickly.
Speed optimization freaks can sink hours running tests and tweaking settings, with no promise of improvements or minuscule changes that don't move the dial.
We know you don't want to go down that rabbit hole.
So we did it for you.
The Site Speed panel in Thrive Theme Builder can pre-load the exact plugins and speed settings we recommend for a website running our theme builder.
If you're unsure how to optimize your site, simply follow our recommendations, click once to configure the correct settings with 3rd party services, and be done with it.
Here are the 3 options you'll find in the Site Speed panel.
Minification and Caching

Configure your Caching for Thrive in one click
Caching plugins can make a big difference to your website speed. But you'll be dealing with over 100+ options and the wrong settings can cause all kinds of problems.
We have tested many plugins with Theme Builder and recommend either WP Fastest Cache or W3 Total Cache. From the Site Speed panel you can click to install either of these plugins, then one click on 'Configure for Optimal Caching with Thrive' and we'll instantly change hundreds of settings to the optimal setup for your website.
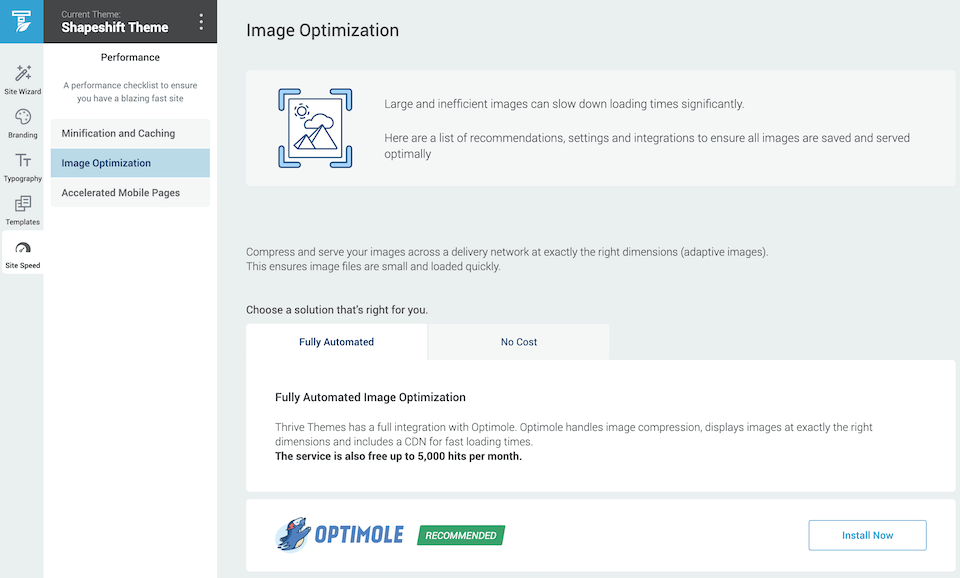
Image Optimization

The Image Optimization area lets you choose a fully automated option or a no cost option.
Poorly compressed images served at the wrong size will slow down a website. We have integrated with two 3rd party plugins, Optimole and Smush, to give you options.
Although we recommend Optimole, it's free for up to 5,000 hits per month. If you have a high traffic site but you're still budget conscious, then choose the No Cost option and use Smush.
Once again, set it and forget it, knowing that your images are served at their ideal compression and size.
Accelerated Mobile Pages (Beta)

The AMP dashboard once it's enabled.
AMP technology helps websites load blazingly fast on mobile devices.
However, it's tricky to setup.
Please note that our Accelerated Mobiles Pages feature is currently in Beta, meaning we don't recommend it for live business websites.
For those of you familiar with AMP, we encourage you to try it out, play around with it and report back with your experiences. Hearing from you will help us improve this feature until we're ready to fully release it into the wild.
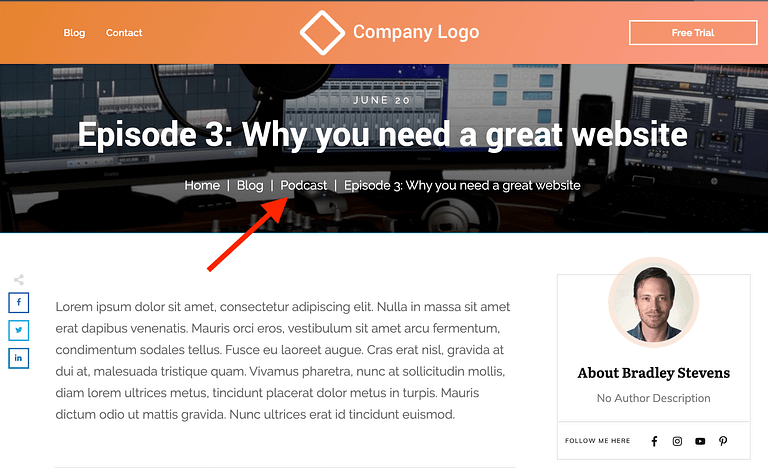
6. Customizable Breadcrumbs

Also for Thrive Theme Builder, we have some kick-ass improvements to the Breadcrumbs element.
If you're not sure what we mean by breadcrumbs, we're talking about this list of navigation links that shows the user where they are:

Breadcrumbs help your visitors know where they are and navigate back to parent pages.
When you place Breadcrumbs inside your Theme Templates, you'll see some new options in the sidebar.

Breadcrumb styling options in the sidebar.
The Display Categories toggle adds or removes the blog post category from the breadcrumb listing.
Expanding the Customize Labels tab will let you overwrite the WordPress default names for your Breadcrumbs too.

Rename any breadcrumb you want.
Don't forget, Breadcrumbs are dynamic meaning the text will update to suit the posts displayed with that template.
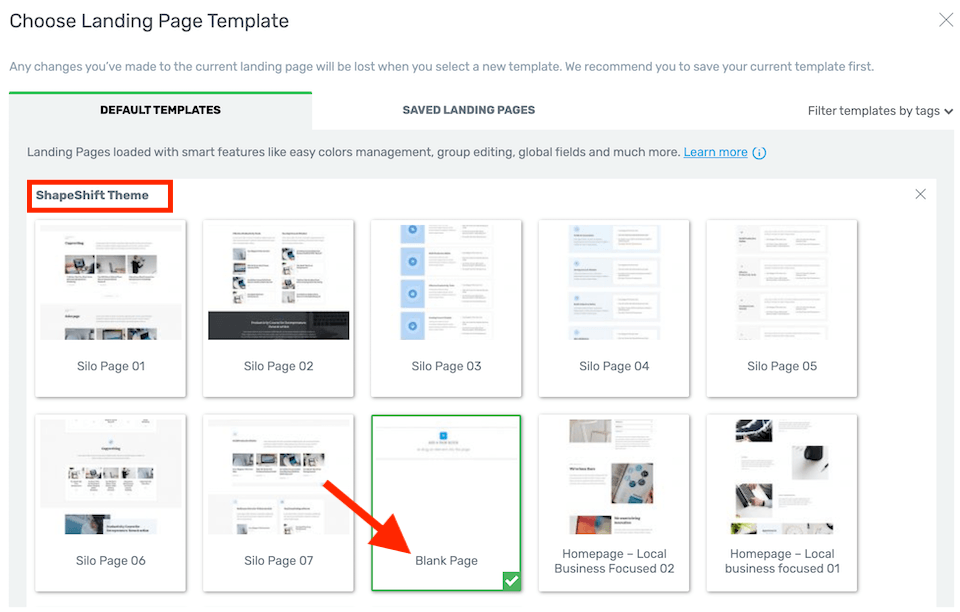
7. Shapeshift's New Blank Page Template
Shapeshift is our first 100% malleable theme built with Thrive Theme Builder and it's driven by a library of designer-made templates.
A few weeks ago, we created a Blank Page template for it.
"What's so special about a blank page?", you say.
Well, this blank page is linked to the library of 130+ Page Blocks. Here's how it works:

Look for the Blank Page in the Shapeshift Theme set.
Start by loading a WordPress page, importing a template and choose the Blank Page in the Shapeshift Theme set.
When you open this page, your default Header and Footer will load and you'll have the empty space in between ready for Page Blocks.

Blank Page loads a header and footer with empty space inbetween.
Hit that [+] icon and you can quickly add any pre-made page block right between the header and footer that will immediately inherit your brand colors.

Over 130+ Page Blocks are ready to use.
It's the fastest way to build from scratch.
8. Shapeshift SILO Pages
If a Blank Page template doesn't excite you, then... this next one will.
This week, we've also expanded the Shapeshift page template library with pre-made SILO templates... 7 of them!

Look for Silo Pages 01 - 07 in the Template Library.
Students of SEO Sprint will know what a SILO page is.
To summarize it quickly, it's an SEO strategy to help your website category pages rank in Google.
To a search engine, a SILO category page looks like a self-contained website tightly optimized around a specific search term. It includes sub-category post lists and some search-friendly headings and paragraphs.
Now you can load pre-made SILO pages in Thrive Theme Builder with a few clicks. They're not just functional... they look great! Look at this example:

Click to open the full-size image
9. Redirect to Custom Category Page
For the new SILO pages to be effective, you need to replace the WordPress default blog category pages.
This usually takes a bit of WordPress sorcery, but in Thrive Theme Builder we've made a change inside of your website that makes it super easy.
Navigate to Posts > Categories inside of your WordPress dashboard.

Click on Categories here.
In the next window, look at your categories on the right and click 'Edit' for a specific category.

Click Edit here to customize your category settings.
In the category customization screen, you'll see we've added a Redirect option at the bottom of the page.
From here, you can select any WordPress page you've created.

Choose your new Category page from your WordPress page list.
Now whenever your website visitors navigate to a Category page from anywhere on your site, instead of seeing the WordPress default, they'll see the page you have prepared for them.
If you're using SILO pages, this is exactly where to setup the redirect.
10. Filter On Default Blog List
We heard from some of you that you want to exclude categories from your default blog page.
By default, the blog page shows all blog content that is published, but on occasion you might want to hide a specific category. An example of this would be a subscriber-only category or perhaps a Podcast category that you want to manage separately.
Now you can.
In Thrive Theme Builder, when you edit your default blog page, you'll have a filter like the Post List element that lets you hide categories.
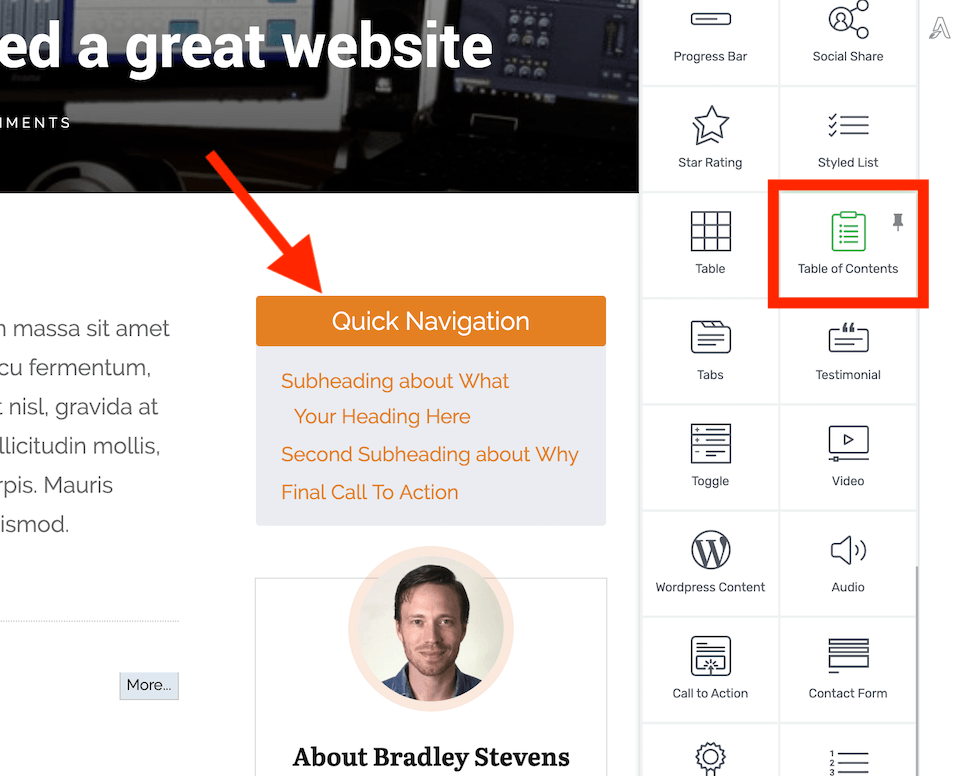
11. Dynamic Table of Contents
For some websites, you may want to add a Table of Contents to your theme templates. Perhaps you want to put it in the sidebar of a particular Blog post template like this:

This Table of Contents is not in the blog post itself, it's in the template sidebar.
However, as this sidebar is used across multiple posts, it's a theme element and needs to dynamically update to match each specific blog post.
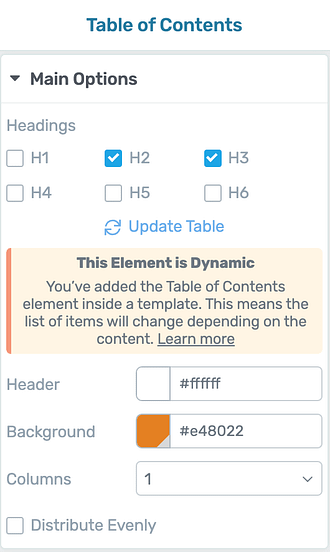
In the latest release, we've added dynamic support for the Table of Contents.
When you're building in Thrive Theme Builder and you add a Table of Contents to a template, you'll see a new notice in the sidebar.

Links will dynamically update to match posts.
You are still able to preview your posts inside of Thrive Theme Builder to see how the Table of Contents will populate for each post.
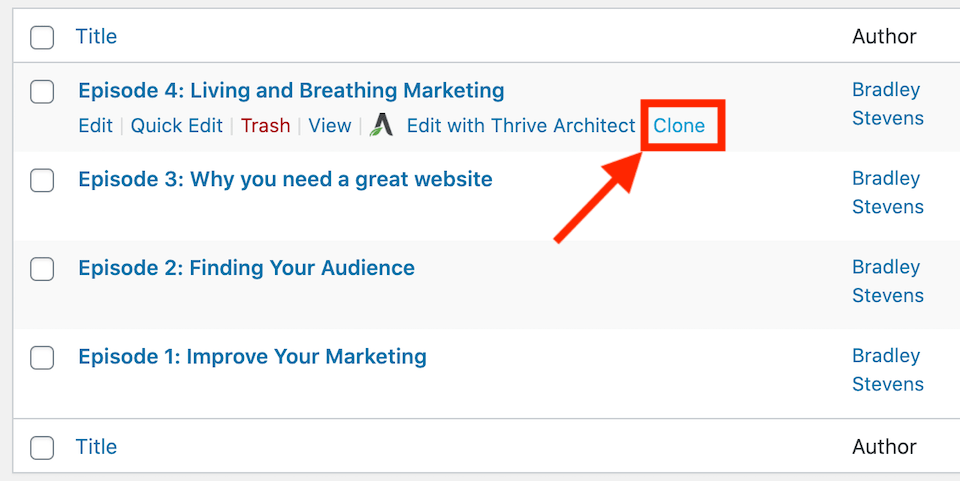
12. Clone Feature
Back by popular demand, it's our Clone feature.
This button was in our legacy themes and now we've added it to your websites built with Thrive Theme Builder.

You won't believe how valuable that button is!
Whenever you are previewing pages or posts inside of your WordPress dashboard, you can click that button and instantly duplicate your post or page. The duplicate won't be published and will contain all of the content from the original post.
Share Your Feedback Below!
What a huge release, especially for our users of Thrive Theme Builder.
Thrive Theme Builder is an evolving product and we are absolutely committed to making it the best website building experience for WordPress.
For those of you that are not yet Thrive Suite customers, we'll have some big news for you very soon.
As always, we'd love to hear your feedback and suggestions in the comments below.




Thanks for the updates. Where can i get the Thrive Theme builder Blank template? I dont have access to blocks. Blocks will help me faster builing of my website.
If you have Thrive Theme Builder installed, load a template on a new WordPress Page (not post) by clicking the Cloud icon on the right hand side of Thrive Architect. Under the Shapeshift set you’ll find ‘Blank Page’.
need woo-commerce builder
WooCommerce compatibility is already in development. But a fully-fledged visual editor for WooCommerce is an even bigger project and will take us quite some time. We’re aware that people are asking for it though, so it’s on our radar.
I know you guys are working on WooCommerce compatibility and I’m looking forward to it. Very excited about the idea of a WooCommerce builder! The power of Thrive Themes applied to the visual design of my store, popups, and more leaves me with endless ideas.
Thanks, Thrive Themes team!
I’m actually working on this project right now with the team and we’re getting pretty close to having an initial version for you to play with.
I don’t want to give a precise date because it’ll only get released once I’m truly happy with the quality of it, but we’re talking in the ballpark of a few releases from now (we release every 3 weeks)
Hi Paul,
Thank you to give us this feedback over Woocommerce. It is really important and the Achilles’ heel for Thrive Themes today.
I would like to encourage you to release this feature in small steps, different from the Theme Builder release strategy.
I have to admit that the product is a real computer marvel, but it took too much time to launch…
Please start from the basics and keep the wonder to the future.
Initially, we just need that Theme Builder can provide a template for a single product page, and for the product page (list), this would be an MVP for Woocommerce integration.
I know that Woocommerce is a world by itself, but I’m afraid we have to wait a full year to have access to basics.
Congratulations on this amazing product!
I’m really grateful to be a Thrive Theme member and you all should be very proud of this beautiful product you have created.
Thank you so much and keep on doing this great job!
Hello Alexandre, I agree with your feedback on the strategy for Theme Builder and how it should be different for WooCommerce.
Here’s how we’ve approached the WC project:- We’ve found users who are running successful Woo-Commerce shops and spent a lot of time asking what’s important to them for making a shop that sells well. From that, we’ve deduced that having a fully-fledged drag everything anywhere and customize every last pixel builder for WC is not only a never-ending black hole of scope but also not even needed or practical for building a success WC site. It’s more important that WC plays well with all the extensions available, is built for conversions and handles the use cases that lead to making more sales online. This has led to a reduced scope but a vastly increased focus on building what matters.
I’m pretty pleased with the WC integration at the moment and it won’t take more than a few more release cycles to ship.
Thanks for the continued support and for the very insightful comment!
Hi Paul,
I’m not sure if this is on your radar but the ability to easily add upsell/cross sells after checkout is something lacking in the woocommerce space but is easily available on other platforms such as Shopify. If you need additional feedback from someone with a successful woocommerce business feel free to shoot me an email.
Thanks for the input and offer to help Westin – I’ve taken a note of this! What does your current WooCommerce stack look like? Are you using a dedicated WC theme?
Woocommerce (+ extensions/product bundles/reviews/etc.) + Cartflows Pro (for upsells and integration with thrive architect for built out landing pages and funnels) + Generate press theme.
That’s an interesting stack. How do you like GeneratePress?
It’s okay for now but not as conversion-focused as thrive themes. I am just waiting for your theme builder to have woocommerce support!
Agree with all other comments here – the ability to free ourselves from the restrictive Woo product layouts with Thrive built product Landing pages, layouts and functionality will be a game-changer for us…
Got it, thanks for adding your vote Juergen
I would not characterize it as an “Achilles Heel” – but a big ++++1 from my point of view
It would be nice to implement in the future theme builder compatibility with wocommerce a feature that would leave many competitors behind and that is not only being able to visually build product sheet templates but also being able to edit a specific product with a visual builder.
I think you’ll be pleased with the solution that we come up with for WC. You’ll be able to create awesome shops under the TTB roof. It’ll be a very powerful combination.
Will it also work for events? Like couple of hours or couple of days tourist trips/tours with ticket selling?
It would be really great…
Thanks for your reply Paul, great to hear that it should be released soon. Great work guys!
Hi Paul, I already built a site with TTB and I really need to build an online store soon. I know any TT product is worth to wait but I can’t say that to my client.
I was thinking of using a multiple theme plugin as an option to start the store.
Would it work if I create the e-commerce content under another theme and once TTB integration is released I’ll switch it back?
Hello Angelica, as much as we really appreciate the sentiment of wanting to use Theme Builder for your project, I think you should push ahead and get an initial version of the store built.
When you feel that the TTB and WooCommerce integration is right for your needs, it will be quite easy for you to switch over. All the product data will remain, and you’ll just need to design the shop, product and cart templates to suit your needs.
Thank you so much!
Just tagging on to Kuanhung’s comment regarding the need for woocommerce compatibility with thrive theme builder! Add me to the list of those waiting somewhat patiently 🙂
Duly noted, thanks Westin!
Hey Paul, just curious, alot of the features spoken about are included in the SendOwl Integration correct? If I do not currently use WC, and wanted to start e-commerce, I am thinking the SendOwl integration is the way to go.
Thank you
Hello Joshua,
That depends on what you mean by e-commerce. If you’re looking to sell a few digital products, then sure SendOwl might be worth looking into.
However, if you mean that you want to set up an e-commerce shop with many products and conversion features to go with it, then SendOwl isn’t the right option for you. For that you’d need something more substantial like WooCommmerce.
Hey Team Thrive. Truly amazing! Exciting updates and really love the blog / Brads writing style and clear descriptions of how each element works. Thank you so much!
You’re welcome!
Would love to see short video showing best practices / recommended configuration for the updated opt-in forms.
The best way to combine:
1. Inquiry form,
2. opt-in, with lead-magnet delivery.
3. Calendly scheduling free consult.
Normally that means the visitor entering in their name and email in 3 different locations. Is there a better way?
Sure, there’s lots of new ways to combine forms now. We have a few more features to add first and then we’ll work on a video tutorial that shows you everything you’ll be able to do start-to-end.
All great stuff, as expected but your ‘blank page’ isn’t truly a blank page. I want a blank page with no header or footer. Currently I have to do that and Thrive Architect and I don’t have access to all the builder benefits when I do that, do I?
Hi Frank, when you load the blank page, you can very easily turn the header and footer off 🙂
Just make sure to click on the “page” breadcrumb and you’ll see the smart landing page main options.
Then click on the eye icon this will toggle the visibility of header and footer.
https://share.getcloudapp.com/bLuekN5v
Thank you so very much. Brilliant. 🙂
Hi, is it possible to redirect to a different thank you page depending of the radio button selected on the lead form? (when using radio button with thrive leads)
Hi Kahra, no it’s not. At that point, I would suggest looking into Thrive Quiz Builder for your lead generation!
AMAZING!!!!! You guys are the best. Thank you!
Thanks for the support Anneline!
Amazing as always. Thank you.
I remember that you’ve been following us since way back in the day! Thanks for your continued support…
Awesome updates, thanks a lot! Quick questions: I have server-side caching thanks to my host (Raidboxes.io) so I don’t use any additional caching plugins. How can I still benefit from minification-settings etc. to speed up the ThemeBuilder theme?
Caching is such a nuanced and tricky subject to navigate and I don’t have any experience with Raidboxes.oi so I can’t say for sure. Server side caching may or may not already include minification. Typically many layers of caching can cause strange behaviour on the site, so if your host is already doing a good job of caching then that’s probably sufficient for you.
Activating an image optimization service would probably be your highest point of leverage. If you haven’t done so already, serving compressed, adaptive images from a CDN through something like Optimole can really speed a web site up.
Thanks a lot for your fast reply Paul! That makes a lot of sense and I will switch to Optimole soon then 🙂
Will optimisation work with Autoptimize plugin and .webp images replacement plugins?
As there are so many different third party plugins out there we don’t have the capacity to check which ones play well together. You may just have to test things on your staging site and make sure everything is working before pushing it live.
Hi Bradley! Thank you for a great update. As a heavy Apprentice user, the new log in form is very appreciated. I love the care the team seem to have put into it… That’s been the one part of Apprentice that isn’t working so well — the student “management” side of things. People often struggle to log in or work out what courses they’ve already bought! So I’m excited to add this. PS I hope you can soon create a student / members page in Apprentice where students can what courses they have access to.
Glad you like it Daniel.
Have you raised the login issues that you’re facing in the forum for us to look at? I’d like to get to the bottom of the issues you’re having.
Membership sites are known to be very sensitive to caching problems. For example, you don’t want the information of one customer shows up to another customer, etc. What are the specific settings, say for example in W3TC, that you recommend for a typical membership site?
The best protection for that kind of thing is to make sure that you disable caching for logged in users. In W3TC it’s located under Performance -> Page Cache.
You can also disable caching per user role in the same section.
Hi Team, great job with the new updates. Theme builder looks like it is shaping up to be everything I had hoped for. I’m so glad I hung around and trusted in the teams vision rather than jumping ship as many did.
One question regarding the blog filter option…
On my site I have 3 main categories, let’s say A, B & C…
I don’t want a blog but want the other categories at top level next to homepage…
The problem is I deactivated the blog a few times in wordpress settings but it keeps toggling back on in my breadcrumbs, I think after I use Themebuilder…
After being frustrated with this I just decided to leave the blog in but redirect it to my homepage…
My breadcrumbs look like this Home>Blog>A with the blog redirected to homepage.
I have tried to contact support but I don’t think they understand what I am trying to achieve. Do you understand?
Basically I don’t want a blog to sit high in the breadcrumbs and contain all posts. However, I also don’t want it there containing the filtered options either. I thought that separating all 3 categories and not ultimately having them under a blog hierarchy would be best for silo page SEO…
Any feedback would be greatly appreciated.
Keep up the great work.
Regards, A
Thanks for the feedback – I understand the issue you’re facing. We’ll add a small improvement to the way breadcrumbs work to handle this case for you.
Thanks for your reply Paul. What will this fix look like, when would it happen and how can I keep up to date with the change? In the meantime what do you think about redirecting the blog to the homepage. Bad move? It’s just I have put a lot of effort into creating silo pages and want the changes and flow to reflect in google. Cheers
It sounds to me that you’d be better off using pages than posts. WordPress is a blogging platform so you can’t really turn off the blog.
Instead you could create pages and parent pages, instead of categories
So your parent pages would be:-
– Page A
– Page B
– Page C
And all your content pages should be added as children of these parent pages. Here’s a guide showing how you can create child pages:- https://www.wpbeginner.com/beginners-guide/how-to-create-a-child-page-in-wordpress/
Your breadcrumb would then be:- Home > Page A > Content page with no link to the blog.
If I understand correctly, that’s the goal you’re trying to achieve.
Hope this helps!
Hi Paul, thanks for your reply.
If I use this child page method how will I use breadcrumbs? The option to add breadcrumbs doesn’t seem to show on-page editor.
At the moment I have A as a top “category page” which redirects from a blog category. If I add sub-A as another “category page” below here I will still need to add blog posts. These will still ultimately be linked to the blog right? I have too many blog posts to convert all of them to pages.
Am I thinking about this the wrong way?
Basically I didn’t want the blog as I was worried about duplicate and mixed content. I also didn’t want the blog in the navigation menu.
Perhaps, if this is not a concern I should just leave the blog in the flow of navigation… Also one more thing. I noticed after the update of breadcrumbs the parent category page does not show. It’s like this Home> Blog> SubA.
Can I get it to read Home>Blog>ParentA>SubA. I am sure that would help with seo and human navigation.
Is there any way we can continue this discussion in the support forum so I can share my site and info?
Thanks again.
Hi there,
Have a look at websites that rank on page one in Google, they use a blog and have it in their breadcrumbs (if they show the breadcrumbs) so don’t worry about it.
If you use posts, they will be under a blog breadcrumb. If you use pages they won’t.
If you want to have category pages, that means you create posts and assign categories.
That’s just the way WordPress works.
And many, many highranking sites use the normal WP functionality.
A SILO page !!!
As a SEO sprint student I’ve been thinking about it for a couple of weeks and… here it is!
Now I can’t wait for Thrive Theme Builder to be available outside the membership. When would that be?
Glad you’re excited as I am about the prospect of transforming boring category archives into dedicated silo pages for your pillar content.
Sadly I have to do the right thing and say “no comment” for the Theme Builder question, otherwise the marketing team will hunt me down 🙂
You’ll hear something about that soon – that’s all I can say
Paul, do you know when the SEO Sprint course will be available for those that missed it. I would pay extra for it. 🙂
Hi Scott,
No exact date yet… somewhere in the upcoming months.
I think i just wet myself! 🙂
Haha I’ll take that as a good thing…
Dude. YAS. Can’t wait to check it out.
Pssstt: you guys are doing amazing work. I’ve moved all my clients to Thrive, including big companies. ♥️???? Can’t wait to see what’s coming next!
Awesome, thanks for supporting us Nataliya!
Awesome. I was waiting for the clone feature to be back, and I’m also excited to test out the radio buttons.
Great updates, and lots of them. You guys sure know how to keep us members happy.
Will there ever be an update that allows us to track clicks with Thrive Leads though (not opt-ins, just clicks)?
That’s in our backlog but not fully planned in the roadmap at the moment – I agree that a conversion suite like ours could benefit greatly from link tracking
Its really great to see improvements, especially on Thrive theme builder. I really hope this builder can be fully compatible with rankmath (the growing seo tool) on table content and double meta description bug. Keep up the great work.
Hmm that’s the first I’ve heard of these RankMath issues – I’ll look into those.
Thanks Paul. Rank math can’t recognise the table of content in thrive architect. Your end may need to work with them so that rankmath can resolve it. Secondly, Thrive builder can’t recognise the meta desc set by rankmath, and end up using thrive own meta.
OK, thanks for clarifying the issues – I’ve noted them down and we’ll get them working well together.
I’m building a new site and just wondering if it’s worth installing RankMath if there are currently issues with the plugin and Thrive?
Have the issues with RankMath and Thrive been fixed and, if not, any indication of when that might be?
Thank you.
We’ll try and get these issues fixed in time for the next release which is just over two weeks from now.
Hello Debbie, RankMath fully integrates with Architect now, more details at the bottom of the post here:- https://thrivethemes.com/may-2020/
Do the drop downs and radio buttons integrate with custom fields in Drip?
We don’t have custom field support enabled for Drip yet, unfortunately. We currently have:- Mailchimp, Active Campaign, Get Response, Aweber, Infusionsoft, ConvertKit and MailerLite. CampaignMonitor and SendinBlue custom field support will be added in our next release (3 weeks time).
I’ve added a vote to include custom field support for Drip as per your request.
Please do this! Drip invented the concept of custom fields for these services so it’s only fair they get to play too 🙂
Noted, cheers Nick.
By the way, if you don’t want to wait and need a solution immediately, you can connect our lead generation element to Zapier and pass the data onto custom fields through there.
Hello Paul,
These updats are impressive.
Regarding custom field support, I will want to write that you consider MAUTIC as well…
Am aware thrive theme doesn’t list the integration on list of integrations anymore
But I use mautic integration with thrive themes and I have no issues.
Please consider my request ????, I believe lot of other ThriveThemes customers still finds it helpful.
Cheers
Hello Michael, you’re right – we used to integrate with Mautic. However, their API updates weren’t backwards compatible, so there were a number of instances where we had to scramble to fix a broken integration. In the end this happened too often – we were spending too long trying to keep the integration up-to-date and regrettably had to stop supporting the platform.
I’d be open to re-integrating once their API platform is stable. In the meantime a workaround solution is to connect through Zapier.
I was in-process to build a Silo Page for a client and just got this update on the very perfect time this will solve many problems. And also thanks for other updates as well. You guys are rocking.
Yeah the combination of the silo pages and the category redirect can turn otherwise boring archive pages into real SEO engines for your content. Glad you like them Alok!
I’ve been a Thrive Themes member for a few years now and you guys never disappoint.
Love Thrive Themes!
I see you’re integrating with Optimole and Smush, but not Kraken.io? This was the service Shane always recommend and the one I use.
Do you still recommend Kraken? Or is Optimole something you can use in addition to Kraken?
Appreciate your time and thank you.
Thanks for your continued support Johnny – glad to hear you’re a happy member.
Kraken is great for image compression but we decided to integrate with Optimole because I think it fits your needs in a better way.
We looked for a solution that would make your images compressed, adaptive (this means that the image always loads at exactly the right dimensions) and quickly delivered (through a Content delivery network) without any extra steps to your normal editing workflow. Optimole was the best solution we found.
You don’t need to use Kraken in addition to Optimole – when activated, Optimole automatically (behind the scenes) compresses all your images and serves it from a really fast CDN. You basically don’t have to do anything to set it up and you don’t have to add any steps to your workflow.
Now, in a few clicks in our dashboard, you can just handle the messy and sometimes annoying problem of making sure your images are fully optimized, the right size and delivered quickly.
So this means that if we have plugins for this feature (like WP Optimize), we can get rid of them?
(I’m always on the hunt for ways to reduce the number of plugins!)
If you’ve got other third party caching solutions running then it’s better to either go with the one you’ve chosen or our stack, rather than a combination of both. It’s not a case of more caching plugins the better, it’s more likely a case of more caching plugins = strange behavior and a broken site.
Short answer:- yeah, I’d either go with WP Optimize, or the ones that we’ve integrated with, rather than trying to run both side by side.
Wow…ok. I woke up ready to start my day and saw this. You guys just sidetracked my agenda 🙂
Thanks a lot! This is amazing news though, but I am not sure how to implement all of it.
The lockdown situation gave me the opportunity to add an online activity to my business, as everything else is stopped.
So happy, I chose thrive themes to do that.
I already think about improving my lead generation blocks, with radio buttons and dropdown feature, to get more data for my subscribers.
Does that mean I can create different lists of subscribers on Aweber and get the subscribers sent to those depending on theirs goals and needs?
I am asking because I currently have a free course on Apprentice and, I am planning to launch my first product : online hair coaching.
I will be launching, down the road, online courses and diy workshops.
I still have an issue with making my login page to apprentice replace the standard one and having a registration page for those who don’t have an account yet.
Currently waiting for the support to help me with that. Will the updates solve that?
Overall, I have never been more happy of my decision to come back as a member. Seems like you are cooking some pretty neat features for us.
Can’t wait 🙂
Hope you are staying safe.
Armelle
p.s: hopefully, you get what I said…french native here 🙂
Hi Armelle sorry to Hijack your day 🙂
Regarding segmenting your subscribers on Aweber – yes that’s one of the strong use cases for it. It allows you to understand your subscribers better so you can create more target campaigns in your autoresponder.
Yes, Apprentice also received an update that allows you to create your own login page with this new login element.
Thanks for returning!
Hey.. no problem. You can hijack any day if that can help me convert more 🙂
Thanks for the reply. Probably something I am doing wrong, but my custom fields are set on unavailable for aweber.
I am waiting for the support to get back to me.
Also, ask for support for the Apprentice login page which doesn’t work for me. Until then…I’ll try to move on with other tasks.
Thanks again
Armelle
Hi Armelle, I’m writing on behalf of the support team.
We’ve managed to identify an issue regarding the Aweber Custom fields, and I would like to inform you that a fix will be available in our next release, scheduled in two weeks time, and in the meantime, we will recommend you tick the checkboxes under List Options> Custom Fields> Subscriber Update: https://share.getcloudapp.com/NQuDl4zE in Aweber and save the changes.
Then, upon refreshing the Aweber mailing List in the editor: https://share.getcloudapp.com/p9u7OLlA, the Custom Fields will be synchronized.
Exciting stuff! 🙂
I have a question regarding page speed:
As recommended, I have used the Shapeshift config w/ W3 Total Cache.
I also have (pre)installed Autoptimize. Can I leave that as is or is there a possible conflict?
TIA,
Nadja
It’s hard to give a definite yes/no answer on this because it depends on the settings of the plugins involved. Generally speaking though, I’d go with one or the other, just to make sure you don’t get any kind of behavioural issues with the site. Having a cached site can speed things up, but multiple plugins caching at the same time can lead to all kinds of strange things and broken sites.
Before turning on the Thrive builder speed optimization, my speed is around 2sec. After turning on Thrive builder speed optimization with W3, the speed becomes 3.8 sec. May I know if there’s any proven stats that this new feature really works?
So you’re saying you went from a site without caching and image optimization to a site with caching and optimization and your site got slower? You have something strange going on there.
What’s the URL to your site?
And, yes, caching works.
But, as I always say, speed optimization is a nuanced subject. Just because you have caching and image optimization doesn’t mean you’ll have a fast site necessarily – other factors come into play. What kind of content are you serving? What web host are you using? Do you have custom coding? What other plugins do you have installed? Are you lazy loading some of your content? For most users, the 80/20 of speed optimization is to ensure you have a host running a new version of PHP, make sure you leverage caching and make sure you’re serving optimized images.
The URL: https://www.connectbit.com
My site already has W3 Total Cache and Autoptimize.
Content is pure informational. Host is WPX hosting. No custom coding. All essential plugins only like Yoasts, enable media replace, etc… Not using lazy loading. Using of the newer version of PHP, 7.3.
What’s your thoughts?
If you prefer your existing caching setup, then use it. As long as you have caching and image optimization on your site, then that’s the 80/20 in my opinion.
For what it’s worth, for me your site is already loading very quickly and doesn’t need any further optimization.
It’s a very nice site, too. Very clear and conversion focused – great job with that!
Just WoW! You Guys over deliver every time, I am always impressed. How do you do it? What’s the secret? A very well co-ordinated development team for sure 🙂 Well done o you all!
A well co-ordinated overall team 🙂 From product owners who figure out what our customers want and need to business anaylists who create specifications, to developers, testers, marketers, support agents,… Everyone participates and creates a well oiled machine to bring you the best possible product!
For the login form, is this a form that you can use for multiple web visitors. In other words, you are able to set up a separate password for each visitor who wants to access that thrive page? Or would everyone have the same password to that page kind of like WordPress password protected pages?
Hi Lisa,
The login form is to login as a WordPress user. So the user would have their login and password from when the WordPress profile was created.
This is different from a password protected page on your site.
It’s typically used when you have a membership website and people get access to certain parts of your website when they are logged in (as a WordPress user) to the website.
If this is a bit hazy, don’t worry for the moment. We’ll bring out tutorial videos to show you how to use this element to the fullest.
Hi Brand, thanks for sharing.
When are you planning to release the SILO Pages for non-user of Thrive Builder?
Thanks,
vrv
Hi Victor,
We might add silo pages in the landing page library in Thrive Architect but it’s not a priority at the moment.
This is great stuff! Any chance for an API for Kartra? That would make the custom fields in the dropdown and radio buttons more useful to Kartra users?
Hi Peter,
I’ll add your vote for a Kartra integration. For now, you can already take advantage of our Zapier integration and connect to Kartra!
That’s fantastic. For SEO and user experience, I want users to be able to click on [←Previous post] [Next post→] at the bottom of single blog posts.
Currently, I only see the pagination function in post lists but cannot see how to add that something like this for a single post. This was standard in the old Thrive Themes.
Will this be added back in or expanded? I can’t find this in the Theme Builder.
Hi Brian,
I’m happy to confirm that this is in development at the moment so will be available in one of the next releases 🙂
Great job, guys!
I absolutely love all of the changes, especially Shapeshift’s New Blank Page Template with the ability to add the Page Blocks. Kudos also to the Silo pages!
I can’t wait for the WooCommerce compatibility—looking forward to it!
Thanks David! Happy you like the page blocks.
Very happy with these new features!! Especially happy with the new login form element. That’s yet another plugin to delete from my sites 🙂
The feature that would make me the happiest in the future is probably the ability to wrap elements in a shortcode (f.e. as defined in the HTML Attributes) and/or to be able to show/hide elements based on the CRM tags (when a user is logged in). Elementor has these features and I really miss them in Thrive Architect, which I find a much better page builder.
Hello Bert, you’ve asked for faster horses when we’re actually planning on delivering a car 🙂
In short – we’re working on a very promising concept for dynamic content that will allow you to build rules for conditional display. But it won’t be with shortcodes, rather segments…
More on that to come shortly 🙂
Think different. I like it! Looking forward to driving that car, then 🙂
Yeah been salivating at the mouth thinking of this in Thrive for over a year now!
This could also give Thrive Quiz Builder power beyond belief when it comes to detailed quiz results based on how someone answers questions for the ultimate targeted/customized sales letter results page 😀 *drool*
Agreed it will be very powerful for targeting and building “clever” sites
Holy Cow Batman! There is so much goodness coming from all these updates. It’s like Christmas in May.
Holy cows and Batman 😀 we hit the jackpot! Happy you like it Barney 🙂
Vous faites un travail incroyable…je suis accro a vos plugins et je suis tellement frustré de ne pas vous envoyer de clients en affiliation…est il possible d être affilié même si mon site ne traite pas de WordPress…par exemple j’aimerais intégrer un lien affilié sur la page zone membre apprendice en fin de page… merci
Hi Guillaume,
Oui c’est possible mais ça dépendra de votre site. And you’ll have to do your application in English 😉
You can sign up to be an affiliate here: https://thrivethemes.com/affiliate-program/
Great new features, especially the form features. – I got one question regarding forms: I have just switched from a mainstream email marketing service to Zoho Campaigns. Do you intend to come up wit a native integration for Zoho? Thanks.
Hi Lars,
I’ll add your vote, for now you can already integrate Thrive tools with Zoho through Zapier.
Hi Hanne,,
Zapier might work, but a real integration is better. In case you seriously think of connecting the Zoho world I suggest you go through Zoho flow, which is their kind of Zapier. They are quite open when it comes to integrations (quick!). By using Zoho flow you would allow to integrate with Zoho Campaigns, Zoho Marketing Hub, Zoho CRM.
Here is the link:
https://www.zoho.com/flow/features.html
Lars
Thanks for the info Lars – I’ve taken a note of this
Hi Paul, may I support you in creating an integration with Zoho? If you can provide the needed specs I can share them with Zoho Flow so they can take it on their project list. Thank you. Lars
I would like to have these new options for the lead generation in the contact form. Why can’t you add a few more options. I just want to use this for inquiries where you can query different things without having to pass it on to a third party provider such as Mailchimp and Co.
Hi Dirk,
Did you read the update about the lead generation form and the contact form being consolidated in the future?
You can use the lead generation form and choose “email” as your “connection” this way it acts exactly as the contact form element would (you don’t have to add an email marketing services).
Hope that helps
This company drives me crazy ???? You changed my life with your amazing products, your awesome support and your improvements. I recently started my first online business just with a Thrive Themes membership. The best investment of my life. Thanks from the bottom of my heart, guys
Thanks Adrian. Extremely happy to hear!
You have a great looking site there Adrian – really impressed with what you’ve been able to build there. And great use of content blocks!
I would like to rejoin your membership because of what you’ve added: TT Builder, silo pages, quiz builder, Thrive Leads etc. As I will be rebuilding sites, is there (or could you make) a list of steps to make a site?
Hi Linda happy to hear that!
We have a step-by-step tutorial that you can follow along to build your site from scratch right here: https://thrivethemes.com/website-from-scratch/
And if you’re building a coaching website, this might be the right tutorial for you: https://thrivethemes.com/how-to-build-a-conversion-focused-coaching-website-step-by-step/
Awesome update guys! Thank you so much. I love Thrive Themes. You are going from strength to strength. One of my top wishes was a Login Form Element. So thanks for that! But what about a Sign Up Element? S.
Thanks for the support Shaun – we have that on our list to come shortly.
Awesome news! Thanks.
Also Shaun, depending on your needs. You can already connect the lead generation form with your WordPress account. That way you can have people sign up to your site.
Tutorial is here: https://thrivethemes.com/tkb_item/how-to-create-wordpress-user-accounts-using-thrive-forms/
Hey Hanne,
That’s great! Thank you so much for the info 🙂
Hi Brad,
Thank you for the awesome update.
I tested the fantastic login form. However, I used “Forget Password” to see how it resets the password. When I clicked on the link inside the password reset email, I redirected to the default WordPress password reset page, which wasn’t what I’d expected.
It is the way password reset is going to work, or I did something wrong?
Thank you.
Yes this is the behavior – the element is like an interface for the default WordPress logic.
What were you expecting to happen when clicking on the reset link?
I expected to see a simple, dedicated “password reset” page because the main reason behind using such interfaces is to bypass default WordPress pages.
Although the login form element bypasses default “login form” and “forget password” pages, it still sends people to the default “password reset” page, which gives access to other default pages as well.
Why can’t we just buy Thrive theme builder? I can’t afford 90 bucks every 3 months. I really don’t need any support for the product. You would sell more if we were given the option.
Hi Billy,
Keep an eye on your inbox 😉
Can silo pages be created with thrive architect? Or only when using thrive themes and shapeshift theme?
You can create your own silo landing pages with Thrive Architect but the templates and the redirect function of category pages are Thrive Theme Builder functions.
Yep! I did a general SILO page template in *just* in Architect before they released the new templates for TTB… Just make a ‘general’ SILO page with placeholder (or instructional) content, than save the page as a template (templates & symbols). That way you can re-use that general layout for each of your SILO pages… I just used Shane’s layout example in ‘SEO Sprint‘ as my model…
Hope this helps! 🙂
Sounds perfect Karen!
There’s no mapping for Aweber in the new Lead Gen? Every time I try it, it comes up with a red “unavailable”…
Aweber is compatible with Custom Fields. In fact, it was one of the first integrations we built this for. You might be missing a step. Start by creating a custom field in Aweber, then connect the API to your lead gen form. Make sure they are subscribing to the right list/ form and you should have the custom field mapping visible. If you’re not seeing that, open a ticket with our support team and they’ll investigate.
Hi Justin, I’m writing on behalf of the support team.
We’ve managed to identify an issue regarding the Aweber Custom fields, and I would like to inform you that a fix will be available in our next release, scheduled in two weeks time, and in the meantime, we will recommend you tick the checkboxes under List Options> Custom Fields> Subscriber Update:https://share.getcloudapp.com/NQuDl4zE in Aweber and save the changes.
Then, upon refreshing the Aweber mailing List in the editor: https://share.getcloudapp.com/p9u7OLlA, the Custom Fields will be synchronized.
Thank you, Horea! You guys rock!
How can you set up a directory site? Can you use the silo feature to set this up?
To be honest, if your goal is to build a fully fledged directory site then I’d recommend looking for a theme that’s specific to that, rather than use Theme Builder.
You could potentially use custom fields and custom post types to build everything in TTB, but it would probably wouldn’t end up being as good as a dedicated theme with custom functionality. This type of site, where you’re listing ads in a directory, isn’t really our core focus.
Thanks for getting back to me, Paul. I don’t really want a fully-fledged directory site. I’m in Australia and I was just wanting a way to help some local businesses that are struggling in these times, particularly those that don’t have a website, let customers know they’re still open and how they’ve pivoted etc, not paid ads.
These updates are great btw. Thank you.
OK, yeah you could definitely take advantage of our page blocks feature as a quick and easy way to make local business listings on some landing pages. We have over 130 odd page blocks built and some of them are perfect for lists of products/services/businesses, so they’be be worth checking out.
I thought you meant that you wanted to set up a fully blown directory site with all sorts of custom fields, taxonomies and other directory specific stuff.
Hi Brad,
These are great! 😀
Not sure where to start with my favorites, but the ‘TOC in sidebar’ is right up at the top… It will be perfect for my ‘OpenPDF’ TTB template!
Another HUGE timesaver are the SILO page templates! It would have taken me *forever* to make them look as good as your designers! And adding the ability (back in) to redirect from Category to SILO page is great!
Ditto for adding back in the “Clone” feature! That’s another big time-saver!
Some others — like the Site Optimization features & the Custom Login (especially with Apprentice integration <3) it will take me some more time to wrap my head around implementation… 😉 LoL!
Wonderful work from a terrific team!
Thrive continues to to be best value in the WP eco-system!
You’ll be pleased to know that the table of contents element is getting a big overhaul shortly. Lots of new and more modern styles and vastly improved functionality.
Thanks for your continued support Karen!
It sounds like there’s going to be even more improvements coming up. I think I’m just as glad to read these comments as I am to get these 12 updates. I’ve been a thrive member for years and your products work well on siteground hosting. I’m still getting used to your theme builder on my 10 sites. I haven’t seen or heard from Shane lately. Is he ok?
Yeah we have quite a packed roadmap over the next few months – it’s an exciting period. Thanks for continuing to support us, we really appreciate it!
Shane is doing very well and is still very much involved in Thrive but has taken a back seat on the dev side of things, which I’ve been leading for the past year or so. You’ll see him again shortly because he’s putting together a really great course on how to craft sales pages that sell…
Great updates to Thrive Theme Builder! Is it possible for you to support all heading tags for the Table element? Currently, it is limited to only 3 tags. Thank you.
Thanks for the request Chamal – I can confirm that this will be available in the updated element along with a bunch of other improvements that I’m sure you’ll enjoy.
Great work, Thrive Team!
At current times, it would be a big deal to create a TT plugin that uses Jitsi Meet (https://github.com/jitsi/jitsi-meet) to allow people to participate into virtual conference rooms with video and audio capabilities…
Hi Francesco,
Thanks for the suggestion. We have other plans though 😉 Our goal is to be the best at what we offer and we don’t feel like virtual conferences are where we would shine.
Thanks for your answer, Hanne. I understand your priorities.
I found a plugin (BuddyMeet) that integrates with Jitsi Meet, but I couldn’t find in the Support Forum if that plugin is compatible with Thrive Architect.
Fantastic! When I saw the new login elements I was happy, but I felt a great lack of registration. When are we going to have Sign Up elements too?
Hi Wiltra,
When you connect the lead generation element with the WordPress API, you have a sign-up element.
You can learn more about it here: https://thrivethemes.com/tkb_item/how-to-create-wordpress-user-accounts-using-thrive-forms/
Nice work. I’d been waiting on the redirect option for a while and have just updated my silo pages as of reading this post (actually, I’d forgotten about it until now, so thanks for the reminder).
I was happily cheezed off to see the silo page templates themselves. Good for others (now) but I’ve just spent a few weeks building some for a client. Oh well, one can’t wait around forever can one?
Good to see the clone feature too. I can get rid of another plugin now.
The rest of the features are pretty cool and I look forward to using them on my sites when I can.
Great work guys.
Aaron
Hi Aaron,
Happy to hear you already implemented some of the new features!
Very happy there is a clone feature! Is there one for use in the Academy?
Hi Steven,
Are your referring to Thrive Apprentice? In that case, no the cloning feature is not available on TA lessons.
The Clone Feature does that only work for pages built with Theme Builder or also other pages and posts? I am asking because I do not see the clone option in my page/post lists
The clone feature is a Thrive Theme Builder feature. If you are not currently using Thrive Theme Builder as your active WordPress theme you won’t see the clone option.
I used to use SendGrid, for Transactional emails, but MailPoet now offers a way to send all emails from your website. This assumes you are using MailPoet 3 with Premium upgrade.
Go into Settings > Advanced > Send all site’s emails with…
Choose which method to send all your WordPress emails
The current sending method, eg. “MailPoet Sending Service” or “Sendgrid” (recommended).
Just click the radio button and it’s good to go.
I’ve tested it for sending out transactional emails and it works great.
Do you have any plugin recommendation to translate built-in WordPress emails (it’s for subscription, password change etc)?
Hmm no sorry Daniel.
I think these are based on the language your WP is installed in.
No, it’s not. There are some 3rd solutions to translate and manage multi-language sites, but just to translate these emails is not a cost-effective solution.
Good to know. Sorry, no recommendations 🙂
On the “Radio Buttons”
Is there way to have the “radio options / segments” as STATES that transform, instead of having the opt-in form under each Radio / Dropdown option?
Thrive Leads is the solution for that:- https://thrivethemes.com/tkb_item/an-introduction-to-states-and-multi-step-forms-in-thrive-leads/
Love those new features!
Along with the login form feature, I’m curious if we can tailor the user account view when the user is logged in so that they don’t see the classic WordPress subscriber look and feel?
Great idea! 😀 Hope so!
I hope you upgrade the countdown timers as well. Thrive Ultimatum is very complicated. We just want a countdown timer that will redirect to another page when it’s done but Thrive Ultimatum is a pain to set up.
Natasha, is this countdown for display only on one piece of content, or across your site in a banner?
I agree Natasha. TU needs update, I want to be able to make evergreen flash sales campaign that only lasts like few hours. Currently you can’t campaign make a campaign less than 1 day.
I love this update.
And I found an issue with the Lead Generation Form.
When someone subscribes through the lead gen form, I can ONLY send an email to myself OR mailchimp.
Before the API connection in the lead gen form would do both:
1) send an email to myself
2) add them to a mailchimp list.
Now it won’t do both. I spent an hour trying to run tests and gave up.
Is it still possible to have 2 or more connections working when someone submits the lead gen form?
Or are we only able to use one connection at a time?
Yes, you can do both. In fact, you can connect to even more than 2 APIs at once. Wmail, MailChimp, Zapier… shouldn’t be a problem.
If you can’t seem to get it to work, something must be wrong. Open a ticket with our Support team and we’ll get someone to take a look at your site and find the problem.
Before the new UI we had a separate “add an additional connection” button. Now you can just click on the “add connection” again and add 2 or more connections 😀
You guys keep getting better and better. Keep up the good work!
As a person using multiple Thrive plugins in my funnel, I’m frustrated by the lack of compatibility between each plugins. I’m using Thrive Ultimatum in my quiz builder funnel. But Tagging feature in quiz don’t work due to having to use ThriveLeads optin (because of TU only support TL forms) instead of original quiz optin form. Your plugins are very powerful, but it just lacks compatibility and needs a lot of workarounds to make it work between. It was very time-consuming and difficult to setup funnel that uses TQB and TU.
Trying to understand your use case here…
You want to trigger a lockdown Ultimatum campaign through a Thrive Quiz Builder optin gate. Have I understood correctly?
Hi Paul, in a nutshell yes!
I want direct plugin compatibility between TU and TQB, because it’s currently very difficult to use both plugins together. That’s from a very advanced user of Thrive, 5 years with you guys and your product have definitely changed my life! But I feel compatibility between some of your popular plugins are poor. Simple small changes could easily increase user-friendliness 10X, because it’s very complicated now.
Here’re some of very frustrating compatibility issues:
1. TU does NOT support Thrive Leadbox option.
Why is this a MASSIVE issue? I summed up here: https://thrivethemes.com/forums/topic/why-only-support-leadshort-code-in-activation/#post-113116803
TU in general is complicated to use, but I feel this is probably the main reason why not many people are using TU despite, scarcity marketing is very popular & everyone wants to do.
2. There’s NO direct compatibility between TQB & TU/TL.
I want to use TQB and TU in the funnel, as they are very powerful! But to use them together, you need some workarounds due to current plugin limitations.
– To use TU campaign with TQB, you need to use Thrive Leadshort code in Result Page instead of original quiz result form, because TU only support ThriveLead shortcode.
And here’re some issues that comes together:
– ANSWER BASED TAG don’t work, because you’re using TL form instead of original form. Because of this small limitation, my funnel gets insanely complicated like this:
https://ibb.co/h8y19Fj (that is how my quiz looks now).
I made a thread about this:
https://thrivethemes.com/forums/topic/help-need-to-simplify-funnel/
If I could use ANSWER BASED TAG, this funnel could be a lot simpler… all we need is better compatibility between each plugins. That’s all I want, using multiple Thrive plugin together is hard, unless it’s TL and TA (they’re well refined).
Hope you understand my points here, they are such small limitations but severely diminishing the true potential of what Thrive can be… when used together.
Sorry forgot to add these:
– Can’t track conversion rate in TQB because you’re using TL shortcode.
– In my quiz funnel, it has 24 results pages (since Answer Based Tag don’t work) so I had to create 24 different TL shortcodes for each result page.
Imagine when you have to make change in your form, editing them is super time-consuming.
– To see conversion of your TQB quiz, you need to refer ThriveLeads instead, and numbers aren’t accurate as they count ALL the impression to the LP, not the unique visitor who finished quiz and saw one of optin forms in its result page. So in TL, it shows like this:
Shortcode 1: Impression 1000 / Lead: 8
Shortcode 2: Impression 1000 / Lead: 4
Shortcode 3: Impression 1000 / Lead: 1
Shortcode 4: Impression 1000 / Lead: 12
Imagine having the same stuffs for 20 more. 24 lead shortcode have same amount of impressions, just different conversion.
Awesome Reona, thanks for taking the time to type out all this feedback – I find this hugely valuable.
It seems to me that we basically need:-
– Answer based tagging in Quiz Builder (we’re already working on this)
– TU campaigns able to be triggered by a Thrive Leadbox
Just to be absolutely clear and make sure I’m not misunderstanding, instead of describing the issues that you’re facing, please can you describe specifically what you’re trying to achieve?
For example, “I want to create a quiz that tags subscribers with their result and triggers a Thrive Ultimatum lockdown campaign”.
While you’ve described in great detail the problems that you’re facing, it’s quite hard for me to properly pin down exactly what use case you’re trying to achieve. It’s very important I fully understand that first.
Thanks in advance!
Paul
Thank you Paul, glad to hear I could gave you some perspectives! For what I want to do:
1. I want to be able to use Thrive Ultimatum campaigns with quiz landing page, and still be able to track conversion and A/B test everything in TQB.
WHY I do want to do this? Because I’m using scarcity marketing in my funnel (product), and I use quiz landing pages. So it was a very natural process for me wanting to use the both plugins together.
But currently, trying to use them together is a very drag experience and would cause issues I explained above:
– Can’t track conversion in TQB
– Can’t A/B test for result page in TQB
– Answer Based Tags can not be passed (I use ActiveCampaign) and my funnel gets overly complicated
– Having to create multiple Thrive shortcode for each result pages in TQB (to track conversion of quiz landing page, you have to refer each TL shortcode individually and calculate math for yourself)
2. I want TU to support Thrive Leadbox activation
Because when I wanted to incorporate scarcity marketing into my existing funnels for the first time, setting up the whole TU campaign was very time consuming and complicated, all just because I couldn’t use Leadbox. All my landing page used Thrive Leadbox, and I bet many people are using them too since Leadbox is more flexible than shortcode.
If it was supported, all I had to do was just simply connect TU campaign to an existing Leadbox, that’s IT! Hope you’d get how **important** this is to users.
Please think like this:
My landing page already had TA button and Leadbox was connected to it. Very simple landing page.
But to use TU, I basically had to do everything from scratch, from designing shortcode lead form, to setting them up in my LP which took a lot of time.
Why?
Thrive shortocde template come in 2 step forms, so they have their own pre-designed button in its own pre-designed template.
So I had to go back to my landing page, and save current design of the button and the leadbox as ‘template’, and then going back to editing lead shortcode template, and remove pre-designed templates, and replaced them with my own current design of buttons in the landing page.
And then going back to your landing page again, removing the original button (connected to leadbox) and replace it with your shortcode.
To corporate TU into my existing funnel, I had to do this process explained above for many of my pages since all my funnel used simple TA button and leadbox. You can imagine how time consuming and complicated it was to setup the whole. I had to go talk to support and go back and forth more than a few times, just to use TU in my existing funnel. I feel it is the similar experience for many users too.
Hope those info help you improve your plugins!
I’m sorry they got them too wrong. But in a nutshell, I simply want these features, because it would allow save so much time and potentially revenue too.
Your plugins are brilliant on their each own, no doubt! It’s just some of the current ways are not following natural user-flow process due to some small limitations like above which sometimes makes the whole thing complicated to use. For example, I use your theme and have all your plugins, it’s natural for users trying to use some of your plugins together. Scarcity and quiz are very powerful tools, and every marketer should be doing. But currently, some of your very powerful plugins are limited in its own way making them very difficult to work together. I just hope other plugins work together as excellent as between TA and TL! So there’re more benefits for users like me who’s in Thrive Eco-system.
Here’re some real use-case of mine:
For TU & TQB:
I already use TU (scarcity marketing) in my sales funnel. I wanted to use quiz landing page to segment customers, and increase sales conversion further, by showing them different sales page for each quiz result.
For TU using ThriveLead box:
As someone who never used Shortcode (since Leadbox has always been better and flexible option) until I had to use TU. Going the actual process of setting up the whole campaign, it was very complicated. I felt it was a very bad user flow.
I just couldn’t understand why leadbox was not even a trigger option for TU, considering it takes much more steps with shortcode. I think if you were using shortcode in your funnel in the first place, or create a funnel from zero, it could be a little easier, but if your website uses Leadbox, incorporating TU into existing funnels, is a lot painful and time consuming.
Fantastic! I love your theme collections and hope this product will rock the market. All the very best.
Great Update! I found one problem with Thrive Leads Contact Form. If i use “Text” for a Default entry and wanna hit”Show Label” it just shows “Text” – i cant found any way to personalize the text “text”.
Hello Maurice, you can just click and edit it directly. See this screencast video:- https://gyazo.com/5b9a463f378e5388a37708f1d9e8f383
Hi, any plans to allow PHP coding block at this time in architect and/or builder ?
No I don’t think it’s a good idea to add server side executed PHP coding blocks to a front end editor.
Here are the main reasons why we won’t build this:-
– It’s not a heavily requested feature
– It’s very dangerous if used by someone who doesn’t know what they’re doing (bad code would basically crash the site)
– It’s bad practice to add PHP code to a WordPress site directly
– If advanced users want to add their own PHP code, they can do so by creating a child theme and adding the code to functions.php, or by creating their own plugin.
This one is really one of the most awesome updates I experienced on my membership so far! Always stunned on what you guys are improving next, thank you for that! 🙂
P.S: If I left a wish, it would be an even deeper integration of apprentice with sendowl / other payment processors (such as digistore) for subscriptions..! 🙂
Love the update, so many useful things! One question on the transactional email tool since I never noticed that previously. If I setup the amazon ses integration does that then apply for all emails sent from the WordPress site or only those generated by thrive leads? Thanks!
Glad you like the updates, Den. By default Thrive will only send emails through your transactional email service of choice at form level rather than site level. However if you just want all site emails to go through SES (not a bad idea if you ask me), then there are plugins you might want consider. Here’s one I haven’t used, but seems to do what you need:- https://wordpress.org/plugins/wp-ses/
I’m member Thrive 😉 A huge THANK YOU for all these things! Especially for the SILO and Speed Optimization pages! Awesome. I compared Optimole VS Imagify + WPRocket: the winner is Optimole. Clearly. Not only in the measurements, but also in the sensation of speed of the page displays! Only downside: W3 total cache .. I was forced not to use it because it broke my site.
Yeah I’m also impressed with Optimole, which is why we chose them as our primary image optimization partner.
Caching can be unreliable, certainly – especially if there are multiple layers of caching to contend with (server side, plugins etc.). Out of interest, how did W3TC break your site?
The formatting was broken because of 404 on the .css and .js files
My host is KINSTA. This host is ultra efficient, but has prohibited plugins. Kinsta says: “Kinsta does not allow cache plugins because we already have four types of cache, which are all done automatically at software or server level. This is controlled by our Kinsta MU plugin which is installed, by default, on all WordPress sites. Exception: We support WP Rocket version 3.0 and higher. Their caching functionality will be automatically disabled when running on Kinsta. This allows you to use our integrated caching solution while using other optimization features that WP Rocket has to offer. “
Ah, okay that makes sense. It sounds like your host does a good job of caching already so W3TC wouldn’t add anything.
Just get Optimole set up and your site will fly!
Hi Paul,
Can you please implement WProcket? Was that tested? W3TotalCache doesn’t seem as great these days, so I’m curious which other ones you evaluated.
Also, have you looked into making Theme Builder and Architect only load the assets that are really used and needed?
It would be good to not load so many big scripts and files (the CSS file is huge), and this would greatly reduce the bloat.
Hey Jon, you can still use your own caching plugin of preference. The integrations are there to make setup easier but they are not necessary for a caching plugin to work. We integrated with popular plugins that showed great results from our tests and that had a free option. Without going down the technical rabbit-hole, we have developers who specialise in speed and have looked into all of this, yes.
Hey Brad,
I was really excited to see this then realized my host, SiteGround, has their own plugin — “SG Optimizer”…
I know better than to have yours & theirs running concurrently but wonder if you — or your developers — have any tech advice as to my options…
I’m not sure what all their plugin includes, and I’d honestly rather use all Thrive products…
Any suggestions are welcome!
Great updates!
Thanks! <3
Hey Karen, we have seen issues with SG Optimizer in the past, but I believe they’ve all been fixed. Provided it’s set up correctly, caching is caching. The best way to know is to test. Try our recommendations against SG Optimizer and see which makes your site the fastest. The advantage of our integration is that ‘setting up correctly’ is one click.
Thanks, Brad!
Would I find those SG recommendations in your KB, or in the caching setup itself?
I’d like to use Thrive’s optimization setup for the image compression and delivery… Am I correct that this can be turned on separately from the caching & minification feature?
<3
We don’t have specific recommendations for SG Optimizer’s settings, but SiteGround may have their own recommendations on their KB, or it may just be configured correctly out of the box. Try it out! Their support is quite helpful too. As for image, yes – it’s separate to caching so you can combine our image compression recommendation with SG Optimizer, no problem.
Hi, this is a vote to have MailPoet integration for transactional email. Thanks!
Wow! You guys rock! Just one request regarding the leads contact form: In order to make this really really useful, please add check boxes and make sure they can be passed through the the mailing provider.
Two advantages:
1) This way the contact form can be made data protection ready (GDPR). Consent is required. User has to confirm consent. This acknowledgement needs to be stored.
2) Visitor may choose to send form and opt-in to mailing list at the same time. For this, it is important to pass through opt-in details and the tags as well to the mailing provider (e.g. Mailchimp).
Keep the updates coming. We LOVE it!
Tom
Hi Tom,
Like Brad suggests, we’re combining the contact form and the lead generation form and whit the lead generation form you can already to what you described above.
We have a checkbox for GDPR consent and you can connect it to your email provider!
https://thrivethemes.com/tkb_item/how-to-use-the-checkbox-for-consent-item-in-the-lead-generation-element/
Really impressive set of new features, and theme builder is great. The thing I’ve always thought thrive lacks is so simple…. A DATE FIELD!! Please, please, please, please, please, please add a date field to your forms. Please. Please. thanks.
Hi Richard,
Could you please help us understand why having a date field is so important for you?
Are you thinking about having the visitor actually fill out a date (or choose a date) or do you mean the date the form gets submitted?
Great updates, now that you are adding great templates, a suggestion for you is to add “Tree Links Templates”.
I’ve done customized pages for this on my websites, it is much better to have our own customized page links.
Glad to see the login element. Two wish list items:
(1) I echo Ian’s comment at https://thrivethemes.com/late-april-2020/#comments/405915 – redirecting WordPress users somewhere other than the WordPress backend after password reset. Anyone at the subscriber level is going to wonder where the heck they’ve landed. I’m going to have a custom-coded solution just to avoid all the “help! what do I do now?” emails I’ll get if I use the login element as-is.
(2) A widget version for the sidebar.
I just wanted to know is there any option to dynamically change all the website theme colours from light to dark or vice-versa by a header menu switch button trigger?
Hi Micheal,
The way theme builder works is with a brand color that dynamically changes all colors on the website.
The header and footer are sometimes independent (white or black) or sometimes linked to the brand color (if you choose one of the colored headers)
With one click you can change your brand color. And the header and footer colors (if not linked) can be changed by clicking on them and changing the background colors. So it would take approximately 3 clicks to completely change the colors of your site (this includes colors of lead generation forms, buttons, highlight boxes and more !)
I understand what you wanted to say but I just wanted to create a dynamic button so a user can himself select a dark mode or light mode for my website.
Like in this video: https://youtu.be/U-3uoXVJMLg
Hi,
I have a feature request that is very important 🙂
I would really like that you add more options to your Contact form like radio buttons, dropdown selection and (that would be really awesome) multi step option.
I need it to create quote/contact forms and your Contact form options are just too basic.
Than I could get rid of one more plugin (Contact Form 7) on my sites.
I am already waiting a long time for this update.
Thanks for updating your products so regularly.
Kind regards,
Martin
Hey Martin, you already can do this. The point of this update is to replace the Contact Form element with the Lead Gen element. The Lead Gen element does not need to be connected to an email autoresponder if you don’t want it to. Instead, you can use the lead gen element with radios and dropdowns as a contact form. Read point #3 in the post again and I think you’ll understand how you can do that.
Thank you. I will have a look again and try to replicate my quote form.
Wow, simply incredible. Bravo!
Amazing updates!
The only disappointment is that the Table of Contents still doesn’t have any Schema structure to it.
So, if you’re serious about SEO, you still need to use a 3rd party plugin for table of contents.
We’re overhauling the Table of Contents element at the moment, stay tuned…
Could I put in a suggestion for the radio button/drop down function for your opt in forms. Please read this by Klientboost: https://klientboost.com/cro/breadcrumb-technique/
Since THrive is all about conversion, then the above article is important. Basically, they recommend that you give customers the opportunity to choose an option before asking for their email because you want to ask them for a lower commitment before asking for their email which is a higher level commitment. They say it gives much better conversion rate.
How this works is that you give them the opportunity to choose an option (through say drop down or button). Then after they click the submit button, you ask them for their email. So it’s a two step process. You DON’T show everything at once, as it’s done now as shown above as that requires too much of a commitment up front.
Therefore, if you could tweak the way dropdowns/buttons work in your lead generation form, that would be awesome. Allow the options first, then when people click submit, as for their info (email, name, etc.). This would lead to higher conversion rates, according to klientboost.
Thanks for considering.
Hi Jonathan,
You can already use Thrive Quiz Builder for this exact purpose 🙂
Could you give us more detailed information in future about how to use the silo pages properly. Thanks
Hi, two questions:
1) When will the contact form be able to add other items, such as Address, City, State, Zip?
2) What is the latest video training to show how to use the Theme Builder. I really like the videos you have, but now seem to be updated. or do not reflect the awesome changes you guys have made.
Russ
ps> keep up the great work…
You lost me as client because dont have Mautic integration.
We used to support Mautic, but the API kept changing in ways that wasn’t backwards compatible and we had to scramble to fix. So we stopped supporting them unfortunately.
Feature request: Rather than filtering blog posts and show or hide them: be able to show protected content (premium content) in the blog post list and mark these entries with a premium icon / image / text. Why? Because I want to show all entries to everybody but redirect non-members to the membership sign-up page when they click premium content. However, to be fair to my audience (and because I want to tease them into membership) I want to display a marker for premium content.