If you've been trying to figure out how to create an online coaching website & leap into your online entrepreneurial journey...
This guide is for you.
We've provided you with the key steps, tools, and tips you need to start building a thriving online coaching business that positions you as an authority in your niche and, most importantly, generates sales.
Let's dive in.
Building Your Coaching Program: Let's Make This Simple!
As a coach, you're amazing at transforming lives but maybe not so much at writing code. And that's absolutely okay!
Let's be honest — the whole idea of building a website to grow your online presence can feel pretty overwhelming. Sure, you've probably got your social media game going, maybe you're on some coaching platforms, and you're working on showing up in search results. But that's just scratching the surface of what's possible for your business.
Your website should be your primary base — a place where you call all the shots. It's where your amazing coaching materials live, where your marketing magic happens, and where you can really connect with potential clients. Without it, it's kind of like having a fantastic restaurant but letting everyone else handle your reservations (and take a chunk of your profits!).

The good news? Whether you're helping people with their careers, relationships, fitness, or anything in between, we're about to show you how to take charge of your coaching business - no fancy tech skills required! Trust me, if I can do it, so can you.
7 Steps to Create an Online Coaching Website
This easy-to-follow tutorial will help you set up everything you need to attract coaching clients and build a sustainable business.
1. Download Thrive Theme Builder and Thrive Architect
Building a professional coaching website is easier than you might think - especially when you have the right tools in your corner. That's why I always recommend using Thrive Theme Builder and Thrive Architect.
Think of these tools as your digital interior designers. They're perfect whether you're just starting out and tech makes you nervous, or you're more experienced but want to focus on coaching rather than coding. I've used them to build a number of websites, and they've never let me down.
Thrive Theme Builder helps you get started with the right structure for your website. In a few minutes (and clicks), you’ll have a custom WordPress theme, complete with a set color scheme, fonts, page layouts and styles.
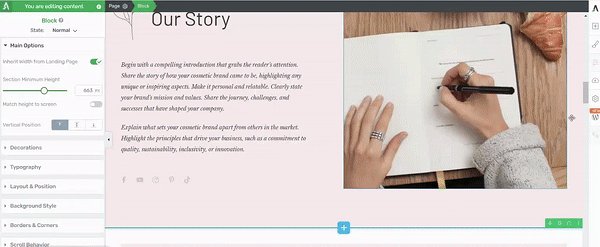
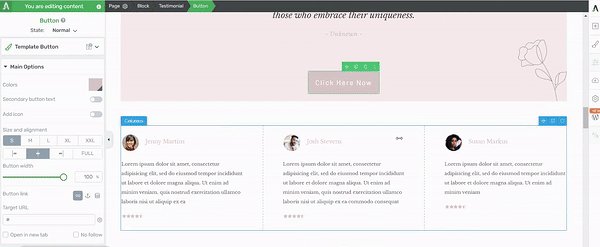
Once your foundation is set, Thrive Architect steps in as your website's interior decorator. This is where the magic happens - you can create stunning coaching landing pages, program descriptions, and client testimonial sections without touching a single line of code. Just drag, drop, and watch your vision come to life.

Thrive Architect in action
These tools were specifically designed for people like you - coaches who want to focus on changing lives rather than wrestling with website code. They give you everything you need to showcase your coaching expertise and programs professionally, without the technical headaches.
2. Select & Activate Xpert: Our Companion Theme for Online Coaches

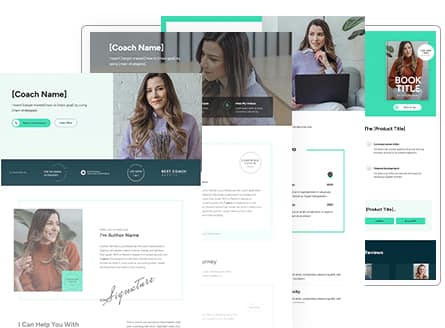
Xpert is the perfect theme for professional coaches.
Whether you are a coach, consultant, speak at live seminars, run your own professional development workshops, host a business podcast or more... Xpert is designed for you.
This online coaching theme uses a squared, strong, confident aesthetic partnered with clean oval-shaped call-to-action buttons. Fonts are sans serif, but with a wider spacing.
It's a theme that oozes professionalism without ever feeling cold— exactly the right tone to hit for an approachable, helpful coaching business persona.
Just like all of our Thrive Theme Builder companion themes, Xpert comes with all the website templates and landing page templates you'd need to launch and scale a coaching-based business, including:
- 2 x personal-branding focused homepage templates to choose from
- A product page, for selling your coaching services, eBooks or anything else
- Lead generation funnel pages, including the opt-in page + thank-you page (and an optional 2-step email confirmation page)
- Webinar registration pages + thank you pages
- Speaking & Media service promotion pages
- Podcast promotion page
- Professional reviews and testimonial page
- Cohort-based coaching session info page
- Contact page
- About page
These templates give you a perfect starting point, and combined with the visual-editor, you can quickly build a website that reflects everything you stand for as a coach. Whether you offer online or in-person, group coaching or individual consults, you're a life coach, health coach, career coach, financial consultant, or anything in between, Xpert has you covered.
You can preview the Xpert theme right here. Don't forget to navigate through the header menu to see and experience all the available templates!
3. Complete the Thrive Theme Builder Setup Wizard
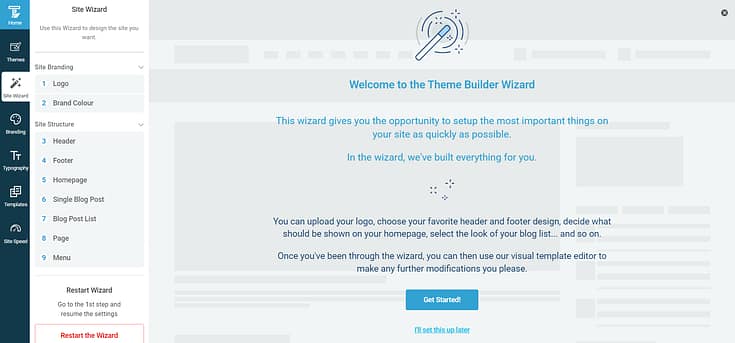
After you’ve selected your theme, you’ll be directed to the Thrive Theme Builder Setup Wizard.

By the time you’ve completed the Wizard, you’ll have completed the following:
- Uploaded a dark and light version of your logo
- Selected your main brand color
- Picked a conversion-focused header
- Chosen a footer
- Selected a Homepage template
- Picked a Single Blog Post template
- Chosen a Blog Post List template
- Selected a Page template
- Chosen a Menu template
By the end of the website builder Setup Wizard, you'll have created a clean site structure that you can now go in and optimize using Thrive Architect.
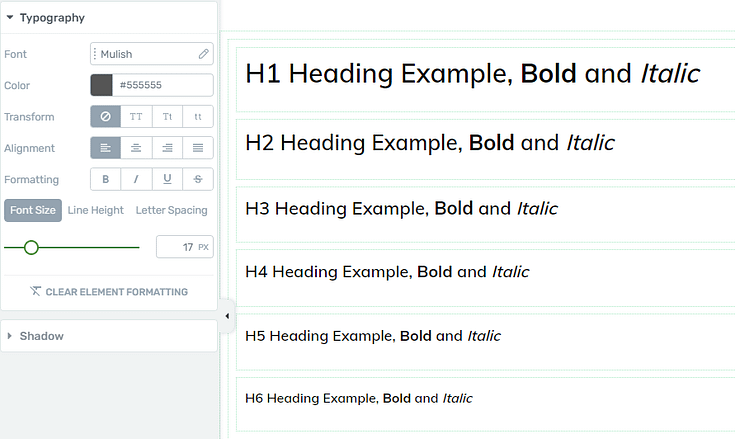
4. Configure Your Site Typography
In this step, you’ll establish your site-wide typography settings.
These font settings include choosing font types, font colors, font sizes, font spacing, etc. to populate the following types of text:

Remember that once you get these settings saved in Thrive Theme Builder, they will apply automatically across your theme templates and designs. Saving you tons of time.
5. Create & Customize Your Core Pages
The following pages are must-haves for your online coaching website:
- A homepage that clearly introduces who you are, who you help, and how you help them
- An about or "About the Coach" page to provide more detail on who you are and why you've chosen to become an online coach. This is a great space to connect with your audience on a deeper level.
- A blog to share key insights, valuable advice, and other written content to position yourself as a thought leader
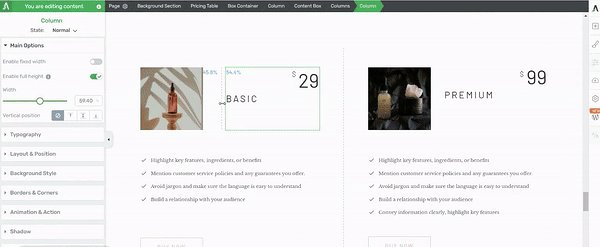
- A "Coaching Services" page that outlines all the products and services you offer, their features, benefits, and prices
- A "Testimonials/Reviews" page to showcase the glowing reviews you've received from previous clients
- A "Booking/Appointment Page" to make it easy for your potential clients to book a consultation or 1:1 session with you
- A "Client Resources" with guides, worksheets, videos, podcast episodes, and other resources your visitors can access to learn from you. You can use this page as a neat way to generate leads, or offer access to your exclusive membership platform as an upsell.
- A "Contact Page" your site visitors can easily access to submit a query or contact you for further information
*
Creating a new page for your WordPress website is super straightforward.
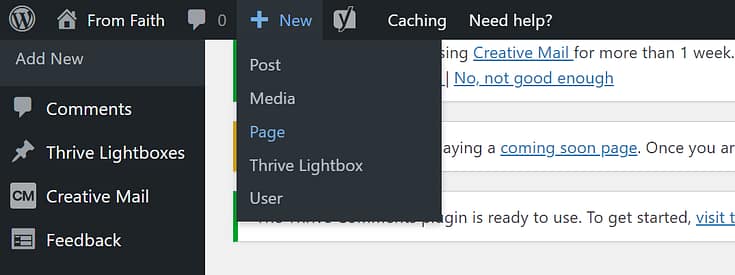
In the WordPress Dashboard, select the "+ New" button at the top of the page and select "Page".
When taken to the next screen, name your page and select the bright green "Launch Thrive Architect" button.

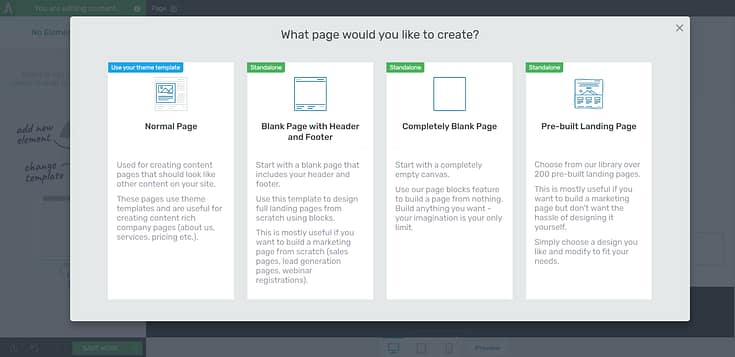
Thrive Architect, our powerful visual, drag-and-drop page editor, will provide you with four options:
1. Normal Page
2. Blank Page with Header and Footer
3. Completely Blank Page
4. Pre-built Landing Pages
To create clean, conversion-focused pages that are aligned with the website structure you built in Thrive Theme Builder, we recommend the "Pre-built Landing Page" option.

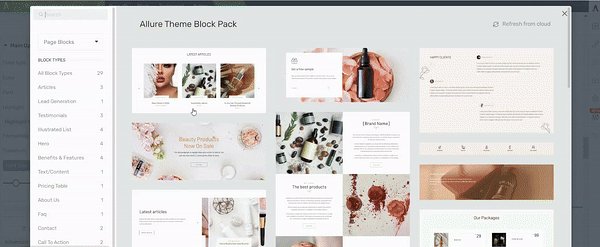
In the Landing Page Library, you can select a Smart Landing Page from Xpert or any of our other companion themes.
Our Smart Landing Page sets are designed to help you create stunning, conversion-focused pages in minutes.
It's as simple as perusing the Landing Page Library, finding a landing page template you like, selecting it, and customizing its design to fit your branding.
6. Additional Site Settings in the Thrive Dashboard
Once you've completed the Setup Wizard and finalized your site's typography and branding, head over to the Thrive Dashboard.
- Configure and manage user access permissions for your Thrive products
- Connect your email marketing tool, reCaptcha, and other apps through the "API Connections" tab
- Set up global information fields about your business
- Add tracking and/or analytics scripts
- Set up a pre-built "Coming Soon Page" for your website
- ...and so much more.
Key Elements of a Successful Online Coaching Website
Thrive Theme Builder helps you create a structured website that's easy for you to build on -- and for our visitors to navigate.
Thrive Architect helps turn your basic page outlines into fully-customized, conversion-focused pages that look great and make your site visitors want to learn more -- and even buy.
With this drag-and-drop page builder, you can easily make sure your site has all the key elements of an online coaching website that's ready to generate conversions:
- Clear, compelling headlines to capture your audience's attention & connect with them
- Hero section to create a great first impression & build trust
- Relevant, appealing images to showcase your brand, products, and services
- Video to support your written copy
- Crisp copy that connects with your audience & tells a compelling story
- Testimonials to establish credibility and win trust
- Detailed benefits to showcase the value of your offers
- Clear call-to-actions to prompt your audience to take action e.g. “sign up for my mailing list”, “Take this quiz”, “Book a consultation or appointment”, “Click to call or email”, etc.
- FAQ sections to answer your potential customers' questions
Next Steps: Start Building Your Online Coaching Business
And there you go! All the info you need to kickstart your online coaching website & start building a thriving online business.
If you're looking for more resources related to building an online coaching business, growing an audience, or generating conversions, check out these free articles:
- How to Come Up With Unlimited Blog Ideas with Two Simple Brainstorming Techniques
- How to Teach Online: A Complete Guide for Beginners
- How to Choose Membership Tier Names That SELL
- How to Collect and Display Testimonials (Simple Guide)
Now it's your turn.




Interesting. Thank you.
your articles are always so informative. thank you
Thanks, Lisa!
Does Thrive host the site as well or is it a WordPress Plugin for use on my existing site?
Hey Dena!
So Thrive doesn’t host the site. You’ll need a hosting provider for that (e.g. Bluehost, SiteGround, etc.) Thrive Suite are plugins you can use on your already-hosted WordPress website.
I’m actually thinking about adding coaching to my site. Right now I’m not sure if I want to add a membership section or just leave it open access. I guess my question is why would someone continue to pay for a membership if they can download the digital products and then unsubscribe? Or maybe I’m just thinking about the pricing structure wrong.
Hey Elijah! That’s a valid concern to have.
If you only want to offer digital products your customer can buy and use, then a membership platform might not work — but you can still offer your coaching services.
However, if you have additional perks you want to offer in your membership platform – group sessions, 1:1 sessions, webinars (that can’t be downloaded after), etc. then you can offer those + the digital products you’d want to make available in your membership platform.
The risk of someone downloading your digital products and unsubscribing will always be there. But if you offer more value, you’ll have far more who stick around and pay their subscription.
Does this help?
This is just one of the many outstanding types of websites you can build using Thrive Themes Suite. I have been a happy customer for over 7 years and have used their suite of products to build all of my sites.
Thanks for this awesome review, William 🙂
Fantastic information as always, and I’m super excited to get started with the new Xpert theme for the site I’m building. Always seams like there’s a new feature release that’s perfect for the project I’m working on.
Thanks, Corbin! Happy building!!
Thank you for the lovely theme, and loved the customising of Typography, in this design.
I have a friend who would like to do online coaching and have sent the info on to her. I will also do a proper referral shortly,
Thanks for reading, Sharlene! And for the referral as well!
Thanks so much for sharing this article on building an online coaching business, really appreciate that share.
It really seems like an easy task but I am sure in reality it still will require some more effort in managing the tech side.
Just a quick question – Can I use thrive architect with some other external theme as well? Or vice-versa?
Hey Rohit, thanks for your comment!
You can use Thrive Architect with a different theme, but it might not look the same as some of the examples we share since we use Thrive Suite for everything. But it still works fine.
But if you really want to see Thrive Architect shine, use it in tandem with Thrive Theme Builder 😉
Great tips for anyone looking to establish their online coaching business and boost their authority in the industry!
I love how much you put into this post. Most people would blog about a coaching site and give you a quick 5 step process (that wouldn’t be very useful), but you can count on the Thrive Themes team to be complete and thorough! Love it!
Always delighted with the Thrive suite!
The theme comes too late for me but the advice is always interesting, thank you.
Awesome!
I really like that thrive creates step by steps to make a seem less website. I wish it was less buggy, though. I’ve had issues with thrive suite plugins not working the way they should and the customer service takes a long time to resolve issues.
Hey Masha,
So sorry to hear you’ve had issues with the Thrive Suite plugins. That shouldn’t be happening. Our support recently updated their system, so if you reach out with your problem they can help you as soon as possible.
Wow, this article is an absolute gem! The insights and information provided here have truly expanded my understanding of the subject. I’m grateful for the valuable knowledge gained and eagerly look forward to more outstanding articles like this in the future. Well done!
Thank you for such a glowing comment, Aznan!
I have had a lot of joy working with thrive themes to make my coaching site. And this article was a really great help in that ^^
Thanks, Alexander! Glad to hear this was helpful for you!
This is definitely the way to go if you want to go into online coaching.
Thanks your this, Karen 🙂
I’m going to start implementing this right now. Great information and easy to follow in this step by step format. Thank you.
That’s awesome, Peter!
Wishing you the best and thanks for leaving a comment!
Wow, that’s cool.