Want to learn how to create a simple WordPress carousel like this?





Whether you've got a photography website, or you just want to make your small business website look more professional and appealing, carousel sliders add a real wow-factor that can help impress your visitors.
And, we've got an easy tutorial for you to follow.
How Can a Carousel Improve Your Website?
Are carousels still in? Can they improve your pages? Will your audience actually go through them?
Well, it depends on how you use them. When designed and implemented effectively, carousels can enhance your posts and pages. They're still a great way to engage with your visitors and show off your best content.
Here's why they're worth considering:
The goal is to ace your carousel's design and make sure it contributes to your post or page's seamless flow. That way, your audience won't feel like they have to go out of their way to go through your visual content.
Option 1: Use a Page Builder to Add a WordPress Carousel to Your Website
The best way to create WordPress carousels that fit your landing page (and don’t require HTML, custom CSS, or shortcodes) is with a trusted page builder plugin.
Page builders save you the stress of wrangling with code or Gutenberg (the WordPress Block Editor) to create a custom design for your pages.
1. Download and Install Thrive Architect
Thrive Architect provides you with all the design and customization options you need to create impressive pages and posts.
So, you don’t just get a tool that helps you add carousels to your pages. You get the freedom to design them the exact way you want, without worrying about code or conflicting plugins.

Thrive Architect makes web design easy – really easy. Saving you time in learning so you can focus on generating leads and sales for your business. This tool gives you access to hundreds of customizable templates to create stunning designs that leave your audience going “Wow. I want to buy from this business”.

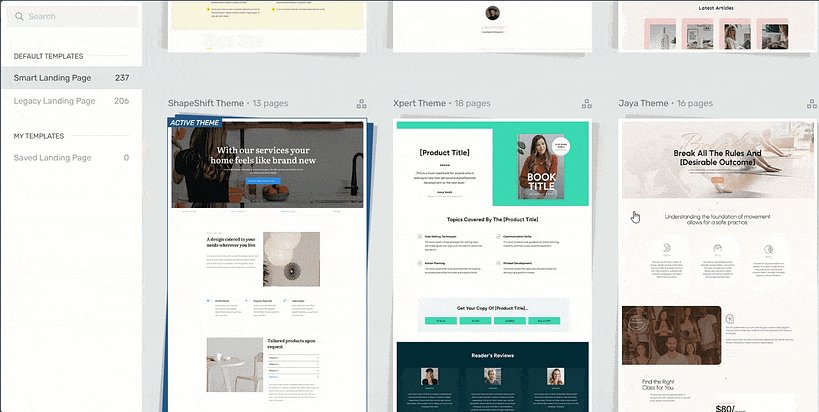
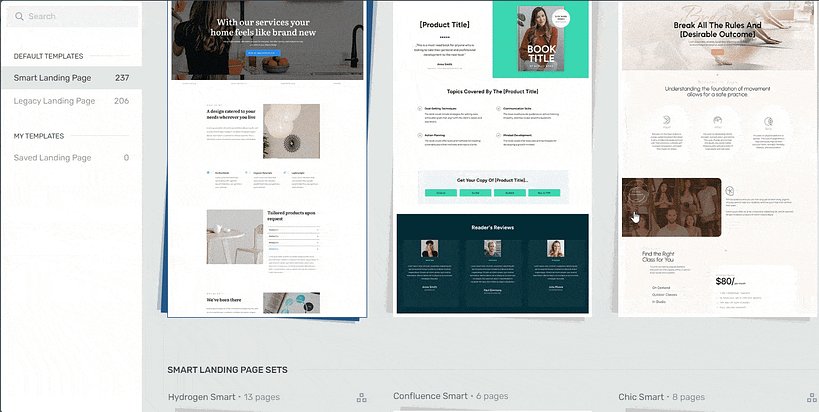
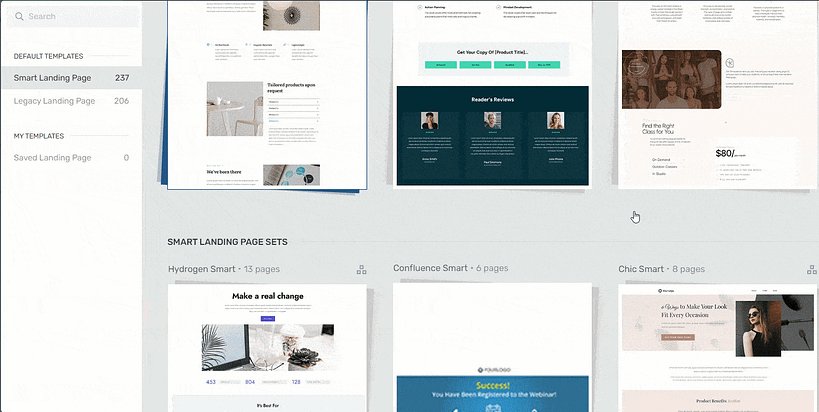
Landing page template sets in Thrive Architect
Every template was built with conversion generation in mind, so you’ll find all the crucial elements you need to guide your site visitors to buy or sign up.
For your carousel section, Thrive Architect offers dedicated "Image Gallery" element with a variety of customization options to create a great design that matches the rest of your pages.
Want to make changes to a template or build a page from scratch? No problem.
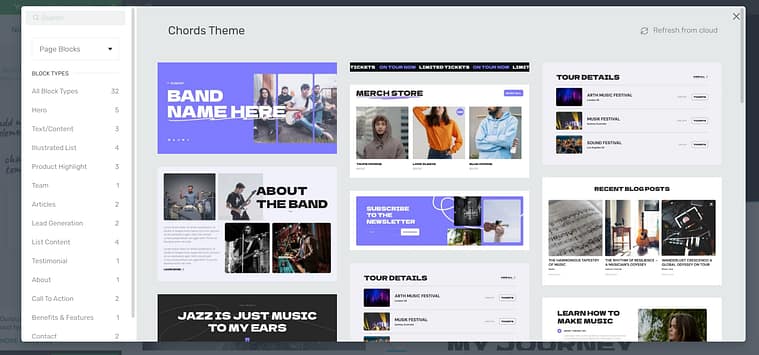
The Thrive Architect editor comes with drag-and-drop functionality and a large selection of block templates and design elements you can easily place on your pages to create a custom design.

An example of some of the block templates you get in Thrive Architect
Like we said – easy building.
In terms of integrations, this tool works seamlessly with most Google analytics plugins and the best SEO tools to help you track your metrics and optimize your content for search engines.
You can also connect your site to your CRM (e.g. HubSpot), eCommerce, and automation tools in a few clicks.
When you buy Thrive Architect, you also get a 30-day money-back guarantee — allowing you to give this tool a try, risk-free.
2. Open Your Page in Thrive Architect
In the WordPress Dashboard, select “ Add New” (+New) in the top drop-down menu and choose “Page”

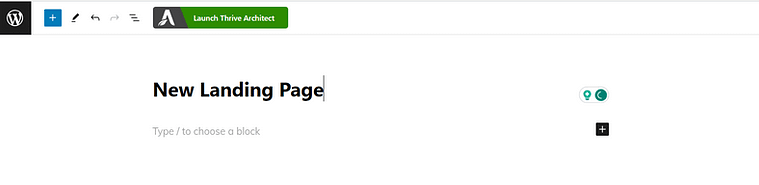
In the Classic Editor, name your page and click the “Launch Thrive Architect” button.
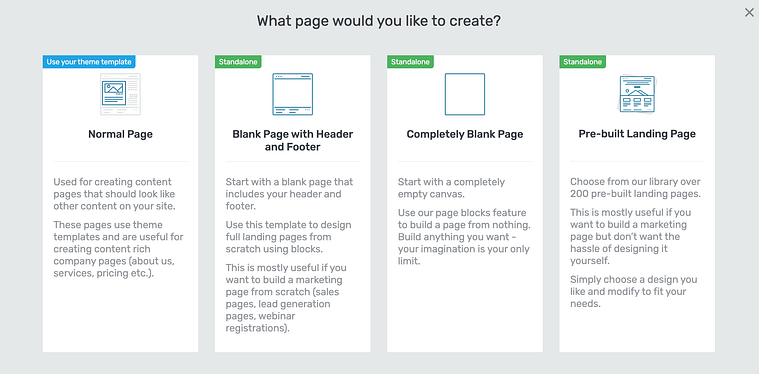
Thrive Architect will give you four options:

1. Normal Page
2. Blank Page with Header and Footer
3. Completely Blank Page
4. Pre-built Landing Pages
For easier and faster building, we recommend choosing the “Pre-built landing page” option.
When you’ve found the right template, click on it and it should load.
3. Add the Gallery Element to Your Page
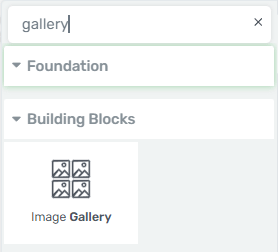
Now let’s work on adding a carousel to your page. In the right sidebar in Thrive Architect, search for the “Image Gallery” element.

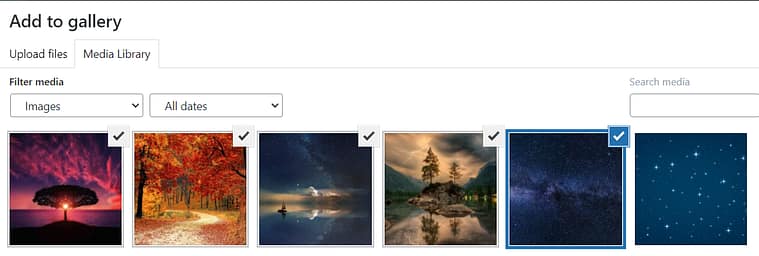
Drag and drop it to a specific spot on your landing page. The Media Library will pop up immediately so you can choose your images for your carousel.

Select your images and insert them in your gallery.
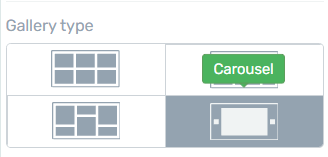
Next, take a look at the left sidebar in Thrive Architect and select the “Carousel” option under a section titled “Gallery Type”.

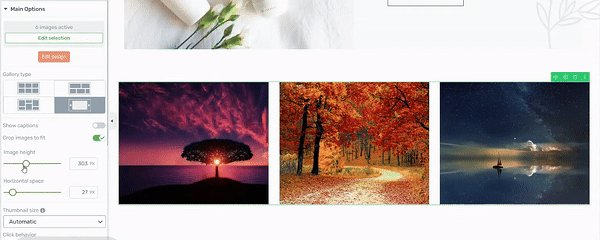
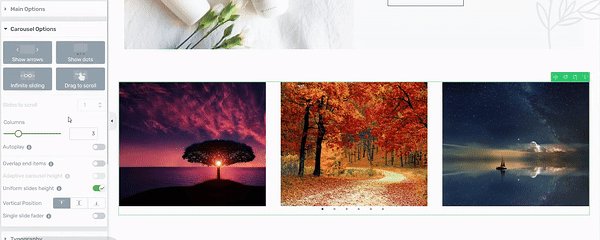
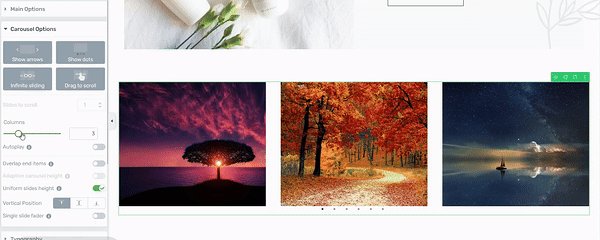
The image gallery will convert to carousel format and you can then start customizing this element – and it all happens from the left sidebar.
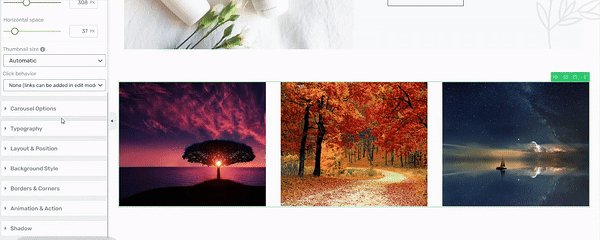
Here, you can change the height of your carousel, the space between the images, and the size of the image thumbnails too.
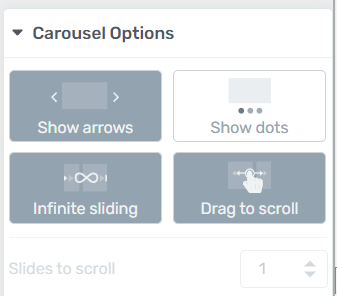
There’s also a dedicated “Carousel Options”.

Here, you can configure additional settings like:
Adding navigation arrows or dots to your carousel
Enabling the “drag to scroll” feature
Changing the number of columns in your carousel
Enabling “autoplay” for your images

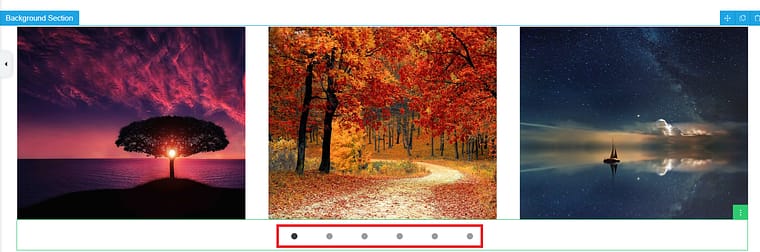
You also have the option to customize individual elements – like the navigation dots. To do that, click on the dots underneath the carousel and look at the left sidebar.

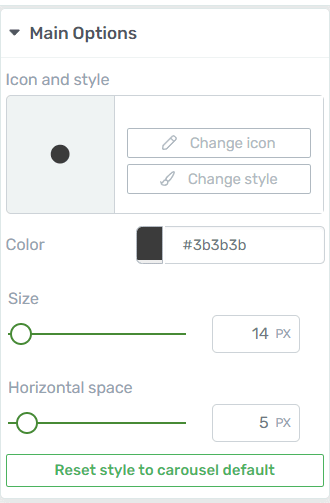
An option to customize the dots will appear:

Click it and adjust the size, spacing and color of this part of your carousel.

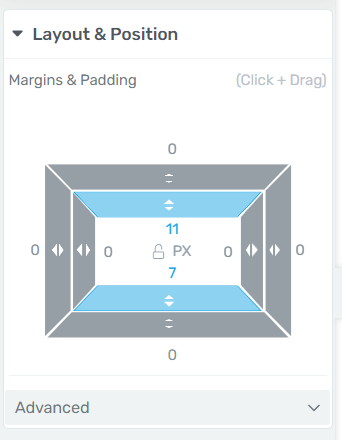
To give your dots section better spacing, using the layouts and position tab in the right sidebar.

Once you’re happy with your settings, save your carousel. And you’re done!
Option 2: Use a WordPress Carousel Plugin
Now, you might be wondering: "Why not just stick with a dedicated carousel plugin instead of using a landing page builder?" It's a fair question. Carousel plugins are laser-focused on one job: creating stunning, responsive sliders. Maybe the rest of your site is up to standard and you just need this one feature – then I recommend this option.
WordPress carousel plugins often come packed with a variety of slider styles and smooth animations that can make your content really pop. Plus, they're usually built with speed in mind, so you don't have to worry about your beautiful new carousel slowing down your site.
Here's the thing: if all you need is a great carousel without the bells and whistles of a full-scale page builder, a dedicated plugin could be your best bet.
My two recommendations are Soliloquy...
...and Envira Gallery.
Both plugins will provide you with everything you need to create high-quality carousels that make your posts and pages look great.
Let's Look at The Bigger Picture
Now that we've talked about carousels, let's zoom out for a moment. While carousels can be great, they're just one piece of the puzzle. Have you considered giving your whole page a makeover to really showcase what you're offering?
Think about it...
Instead of squeezing everything into a carousel, what if your entire page flowed seamlessly from one key point to the next? It's like turning your website into a story that guides visitors exactly where you want them to go. This approach can be incredibly powerful for conversions, whether you're selling products or services.
And this is where Thrive Architect really shines. You can easily create stunning, conversion-focused layouts that highlight your offers, build trust, and guide visitors towards taking action.
Ready to take your website to the next level? Check out these tutorials to get started:
How to Add a Carousel in WordPress: Wrapping Up
Every pixel on your website is an opportunity to connect, engage, and convert. The key is to focus on creating an online experience that catches the eye and also guides visitors effortlessly towards taking action.
With a tool like Thrive Architect in your arsenal, you can easily make this happen. This plugin is designed to help you continuously improve your website over time.
As you move forward, keep an open mind. What works for one business might not work for another. Your perfect website design is unique to you – it's a reflection of your brand, your offerings, and your audience's needs. Don't be afraid to experiment, analyze, and adjust.
So, where do you go from here? Well, if you know your pages need a redesign and you want to work with a tool that grows with your business…