The difference between WordPress margins vs padding might seem small, but it's often what separates professional-looking websites from amateur ones. When your layout feels cramped or something looks "off" about your design, these two spacing elements are usually the reason.
In this guide, you'll learn exactly how to use margins and padding to create clean, professional layouts that look great on any device—without spending hours tweaking your design.
What are WordPress Margins?
WordPress margins are the spaces around the outside of any element on your website. Think of margins as creating breathing room between different sections, images, or blocks of text on your page.
When you set a margin, you're controlling how far away one element sits from another. For example, adding margin to a paragraph pushes other content away from it—like creating an invisible buffer zone around that element.
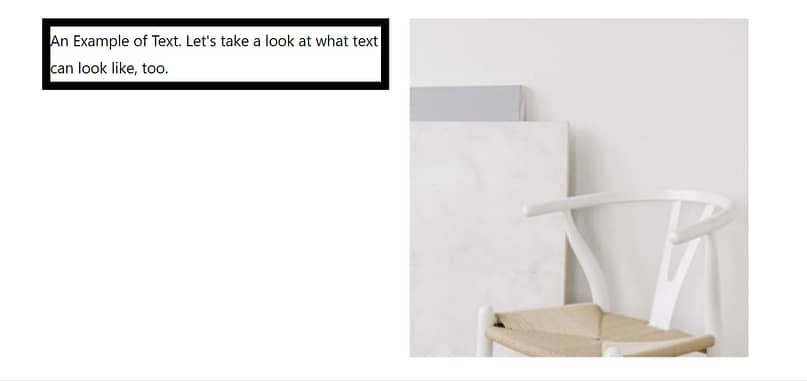
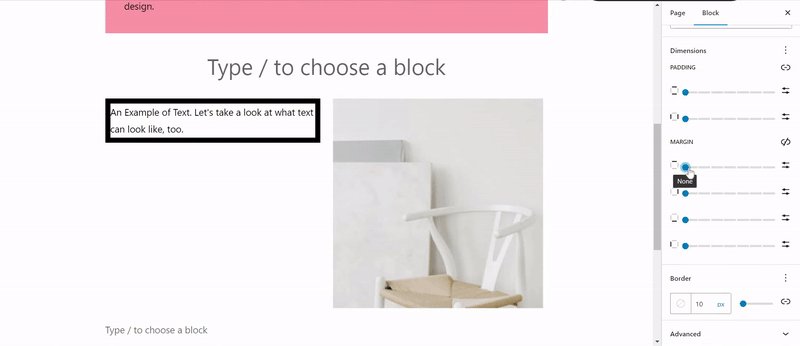
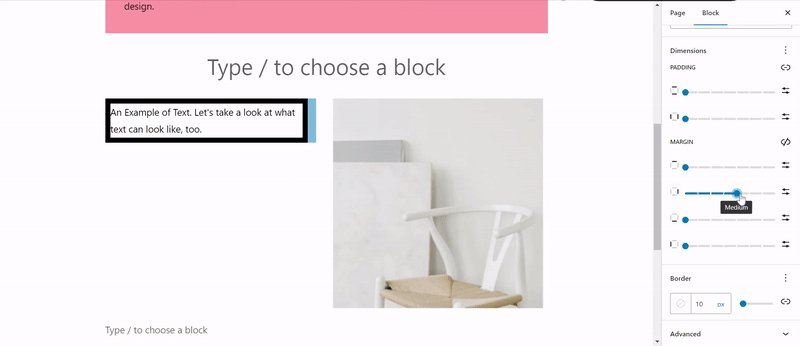
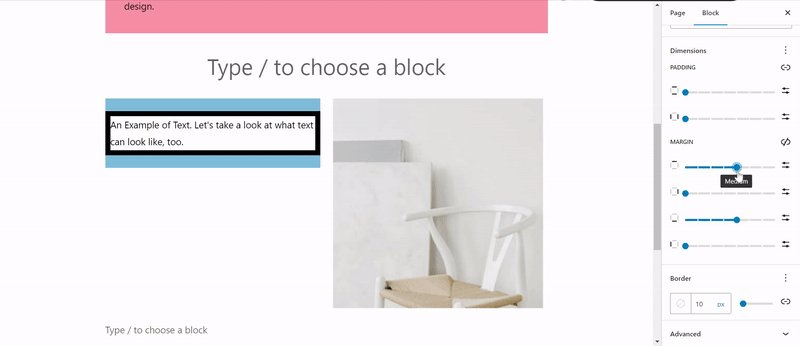
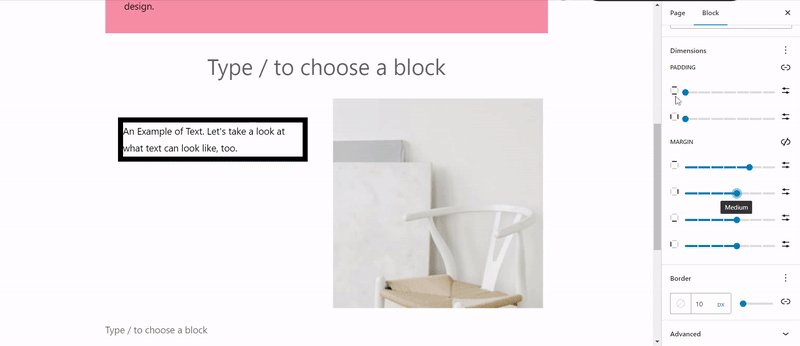
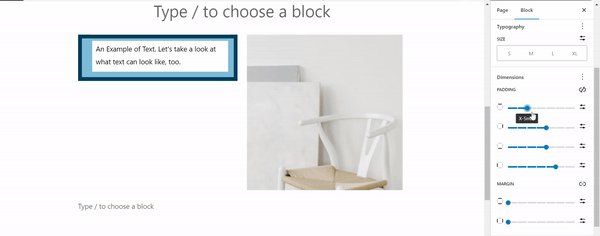
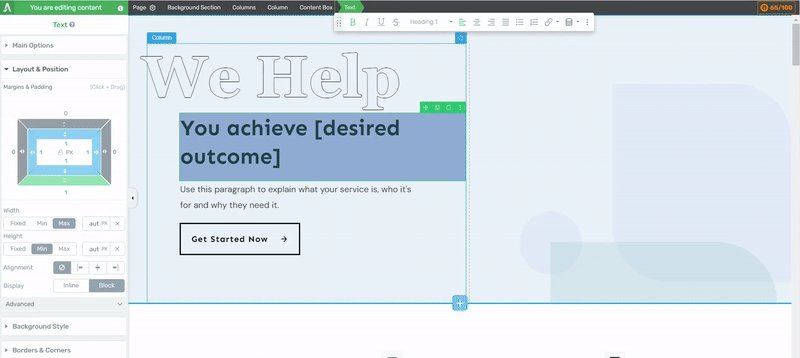
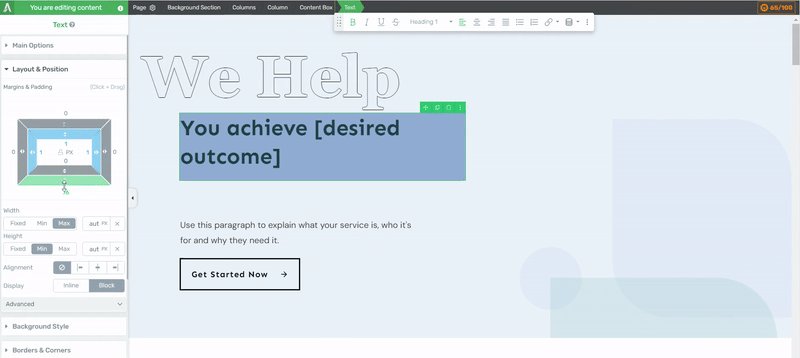
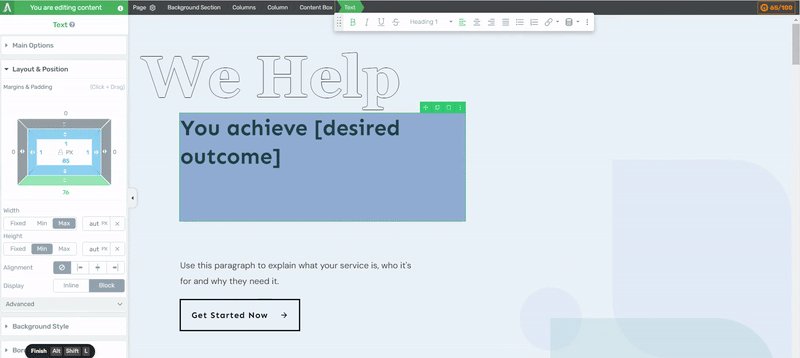
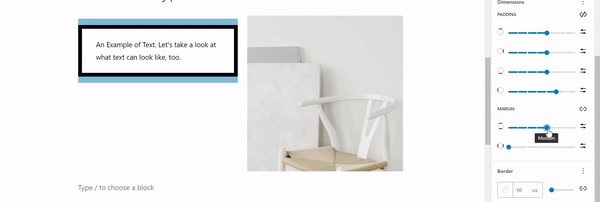
Let’s use this content block as an example. Focus on the paragraph on the right that’s surrounded by a border (ignore the spacing inside the border, we’ll fix that soon).

When I play around with the margins, notice how the entire “container” moves away or towards the other content container on the right.

WordPress margins affect your content "containers" from the outside
You can adjust margins in four directions:
Top margin moves content down from elements above
Bottom margin creates space before elements below
Left margin shifts content away from the left side
Right margin controls spacing from the right side
Most WordPress themes come with default margins, but you might want to adjust them to improve readability of your content, create better visual hierarchy, or prevent elements from appearing cramped.
For example, when building a sales page, you might want extra margin above your headline to make it stand out, or add margin between testimonials so each one gets proper attention.
Remember that margins don't have a background color—they're always transparent. This makes them different from padding, which we'll explore in the next section.
What is Padding in WordPress?
If margins create space outside an element, padding creates space inside it. Padding is the breathing room between your content and its container's edges—whether that's a button, a box, or a colored background section.
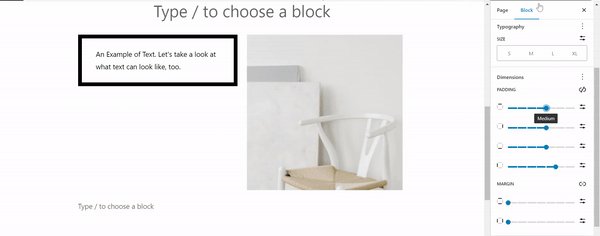
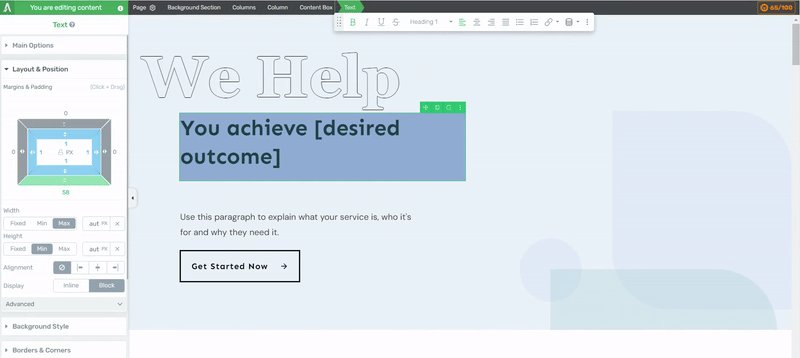
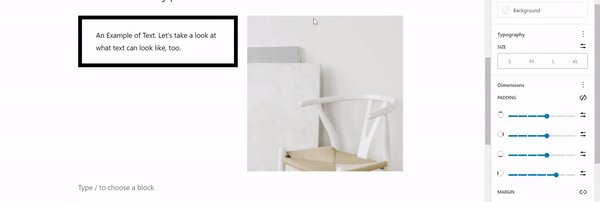
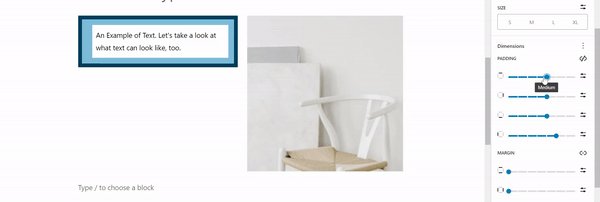
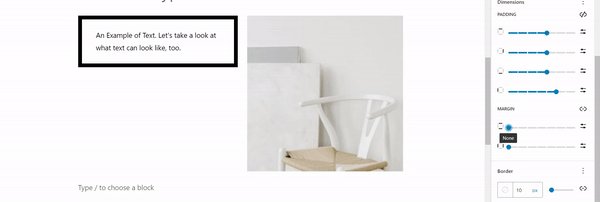
Back to the example from the previous section.

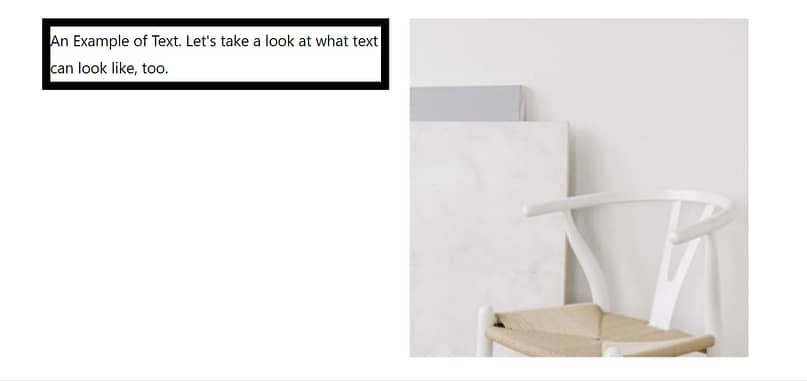
As you can see in the demo below, padding is used to create space inside the “container”. With a few modifications, I’ve managed to turn the crowded space into a much better looking text section – and that’s padding for you!

Padding, on the other hand, affects the spacing *inside* your content "container"
Like margins, you can adjust padding in all four directions:
Top padding pushes content down from the container's top edge
Bottom padding lifts content up from the bottom edge
Left padding moves content away from the left edge
Right padding shifts content from the right edge
The key difference? Padding is part of the element itself. This means if your element has a background color or border, the padding area will share that same color or style.
You'll often use padding to:
Make buttons more clickable by expanding their tappable area
Add space between text and colored backgrounds
Create balanced-looking content boxes
Improve the appearance of navigation menus
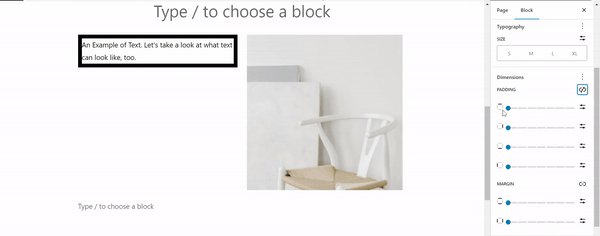
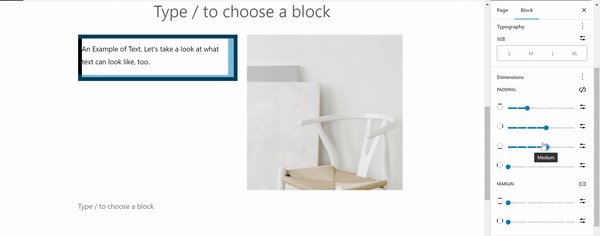
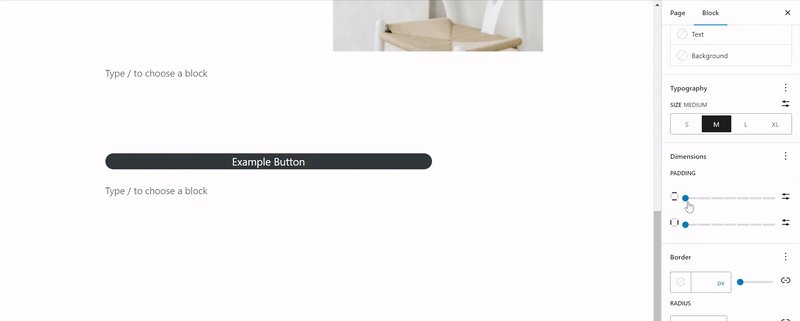
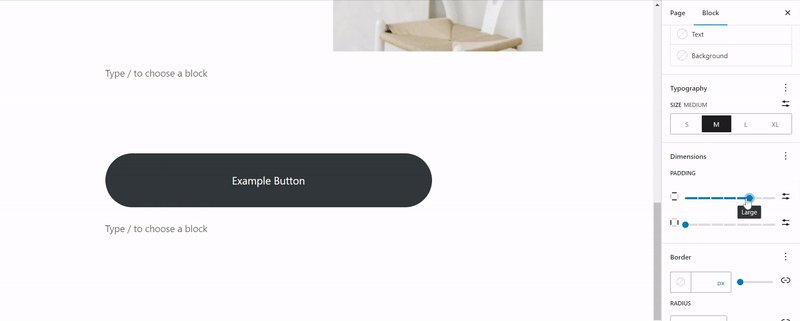
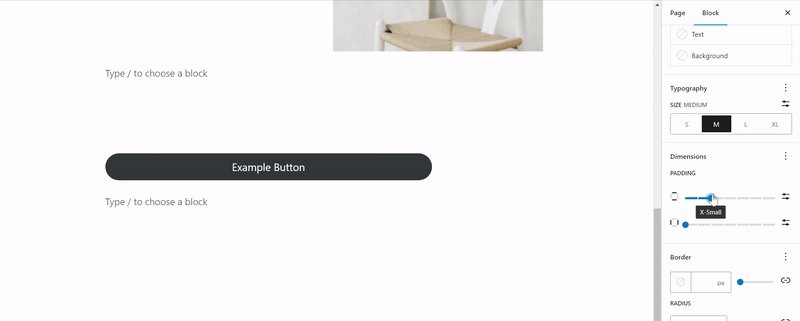
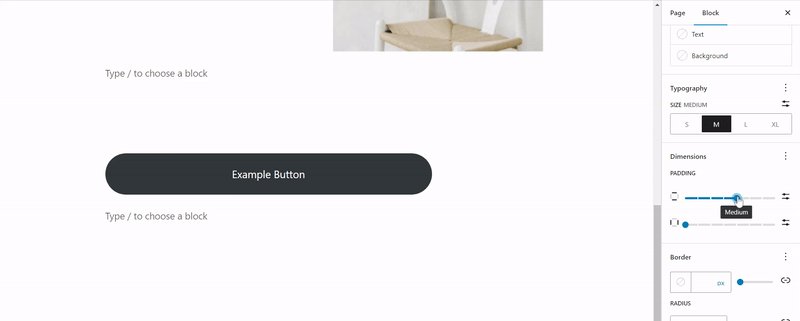
A practical example is when you're styling a call-to-action button. Adding more padding makes the button larger without changing the text size, creating a more prominent and easier-to-click element for your visitors.

As you can see, adjusting padding of a call-to-action button will not change the typography's size
Paddings vs Margins: Here’s the Difference
Now that you understand both margins and padding individually, let's see how they work together to control spacing on your WordPress site. The main difference is simple: margins create space outside elements, while padding creates space inside them.
Here's when to use each one:
Choose margins when you want to...
Choose padding when you want to...
The most common confusion comes from trying to use padding when margins would work better (or vice versa).
For example if you're trying to move a heading away from the paragraph above it, you might be tempted to add padding to the top of the heading. But this would create unnecessary space if the heading has a background color. Using margin instead keeps your spacing clean and consistent.

If you want to adjust a heading's spacing, use margin spacing instead of padding, especially if there's a colored background
How to Use Padding and Margins in the WordPress Block Editor
The WordPress Block Editor (which you can learn more about here) gives you direct control over margins and padding without touching any code. But, in my opinion, it's still a lengthy process to get it all figured out (more on this later).
You'll find these settings in the same place for nearly every block you add to your page.
To adjust spacing for any block:
- Select the block you want to modify
- Look for the 'Settings' sidebar on the right (click the gear icon if you don't see it)
- Open the 'Dimensions' panel
- You'll see options for both Margin and Padding

Finding the margins and paddings setting in the WordPress Block Editor is super straightforward
As you can see, it's quite straightforward. But, from my experience, you only feel the "ease" of this method when you're trying out small individual elements.
If you're trying to modify entire webpages that have different types of visual elements, then the Block Editor won't be the best solution.
Let me explain why.
Downsides of Using the WordPress Block Editor for Your Pages
Most website owners start with the WordPress Block Editor because it seems simple and straightforward.
But when you want your website to look polished and professional, you'll quickly notice its limitations. Simple tasks like adding the right amount of space between sections or making your site look good on phones can become unexpectedly difficult.
Limited Control Over Spacing Details
The Block Editor only gives you basic options for spacing. Want to place your heading exactly 42 pixels away from your text? Or maybe you want to use percentages instead of pixels? You'll find the Block Editor's simple controls don't let you make these precise adjustments.

The WordPress Block Editor offers rather limited spacing options
Constantly Switching from Editor to Preview
When editing in the WordPress Block Editor, you don't get a full idea of what the final result of your page may look like.
As you make changes in the backend, you'll need to press "save" and open a preview of the page to see your final changes.
If you're working on a landing page, this constant switching will become tiresome (and time-consuming)
The Mobile Device Challenge
The Block Editor uses the same spacing for all screen sizes. This means if something looks perfect on your computer screen, it might look too spread out or cramped on a phone. There's no easy way to adjust spacing for different devices separately.
The CSS Workaround Trap
To fix these issues, you might end up adding custom CSS code. While this works, it goes against the whole point of having a visual editor. Plus, keeping track of custom CSS across many pages becomes messy and takes too much time.
And if you're new to WordPress or aren't proficient in code, you could end up causing more problems on your page -- and you don't need that.
The WordPress Block Editor is great for finding your way around WordPress for the first time, but if you're trying to create an impressive website -- you'll need to take things up a notch.
This is where page builders come in handy, giving you visual tools to control spacing exactly how you want, without touching any code.
And I have the perfect recommendation for you: Thrive Architect.
Let's look at how this works in the next section.
The Better Way: How to Use Padding and Margins in a Page Builder Tool
When you switch from the Block Editor to Thrive Architect, you'll experience a completely different way of controlling your website's spacing. Instead of wrestling with basic controls and hoping for the best, you get a visual editing experience that puts you in complete control of your design. This means no more guessing games with spacing values or waiting to preview your changes—you see exactly how your adjustments affect your layout in real-time.
Visual Control at Your Fingertips
In Thrive Architect, adjusting margins and padding becomes second nature. You can easily adjust margins or padding (without confusing the two) using the left sidebar. For those times when you need pixel-perfect precision, simply type in exact values. The changes appear instantly on your page, making it easy to fine-tune your design until it looks exactly right.
Watch them in action in Tony's video right here:
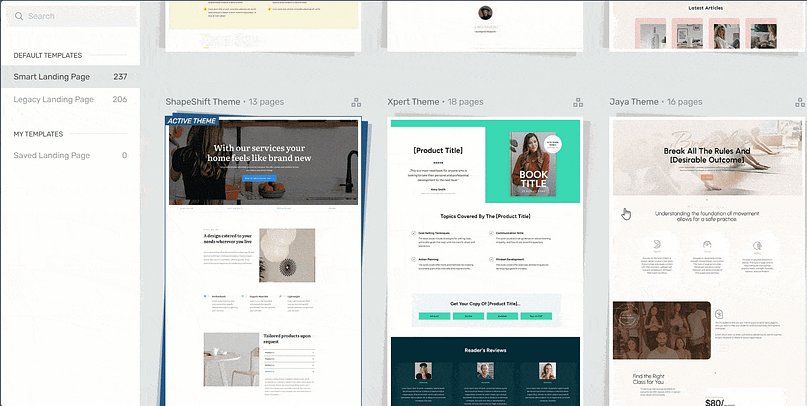
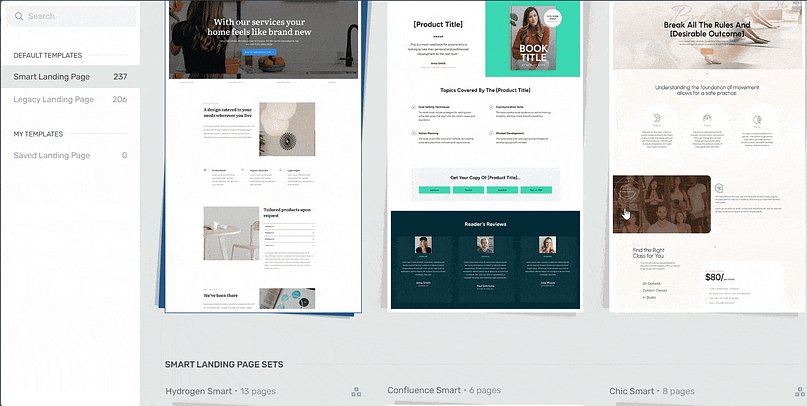
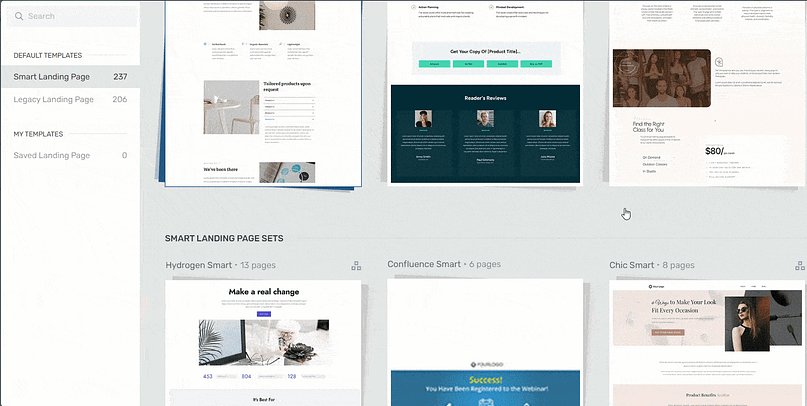
Smart Templates with Built-in Spacing
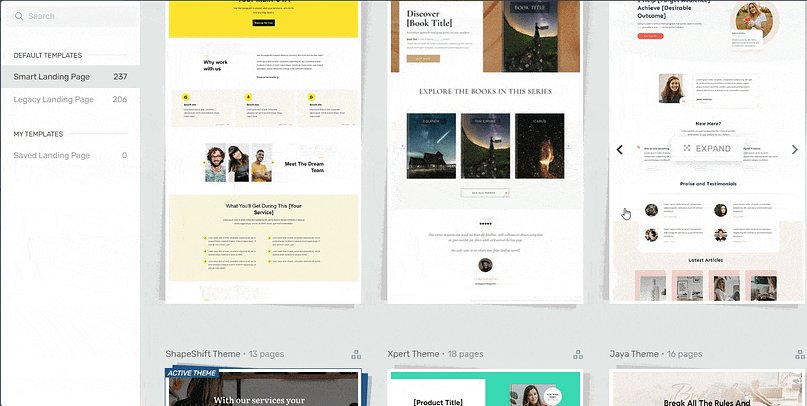
We've carefully crafted our templates with professional spacing built right in. Each template follows proven design principles for margins and padding, creating balanced, readable layouts from the start.

Landing page template sets in Thrive Architect
But unlike rigid templates that lock you into specific designs, these are just starting points. You have complete freedom to adjust and customize the spacing to match your vision, while building on a foundation of professional design.
Device-Specific Control
One of Thrive Architect's most powerful features is how it handles different screen sizes. Instead of using the same spacing across all devices like the Block Editor does, you can customize margins and padding specifically for desktop, tablet, and mobile views.

Switch between device modes with a single click and adjust spacing that makes sense for each screen size. This means you can easily create a mobile-friendly website to accommodate your audience fully.
Advanced Spacing Features
Professional websites often need consistent spacing throughout their pages. Thrive Architect makes this simple by letting you copy spacing settings from one element to another, create reusable spacing combinations, and apply changes to multiple elements at once. If you ever want to start fresh, just reset to the default spacing with a single click.
Ready to see these features in action? We've got another video from Tony who shows you how to navigate advanced spacing like a pro:
Thrive Architect gives you the head start you need to design impressive posts and pages to land more sales, subscribers, and leads. With our drag-and-drop editor, customizable templates, and intuitive interface you can create more than just a couple of sections with good spacing.
You can create a fantastic user-friendly website and a super memorable experience for your website visitors.
WordPress Margins vs Padding: Take Control of Your Spacing
While the WordPress Block Editor offers basic spacing controls, creating a truly professional-looking website shouldn't require constant workarounds or CSS coding. Your time is better spent growing your business than fighting with spacing issues.
If you're ready to take full control of your website's layout, Thrive Architect gives you the visual, precise spacing controls you need. Start with our professionally-designed templates, then easily adjust margins and padding to match your style—all while seeing exactly how your changes look across every device.
Ready to make spacing issues a thing of the past? Try Thrive Architect today and see how easy professional web design can be.


