If you’re struggling to find the right types of popups to use on your landing pages to drive conversions — this post is for you.
Getting your site's visitors to not just pass by, but to engage and convert, isn't about leaving it to chance. You need to use the tools at your disposal to drive interaction.
Popups, while controversial, can play a key role in turning visitors into customers and leads.
You just need to know how to use them correctly.
We've crafted a straightforward, step-by-step tutorial to show you 11 types of popups you can use to grab your visitors’ attention at the right time and push them to taking the right action.
Here’s Why You Should Give Popups a Chance
Popups make a lot of business owners uneasy, and we can understand why.
They’re often used incorrectly and, as a result, are seen as an invasive hindrance to one’s web experience and a contributor to high bounce rates.
However, when you know how to use popups correctly, you can use them to grab your visitors' attention at the right time and get them to take action quickly - without ruining the user experience.
The key to creating effective popups to land more email subscribers or customers involves:
Getting your timing right: Don’t bombard your visitors with an entry popup the moment they’re on your landing pages. Give them a moment to engage with your content first.
Keeping them relevant: Make sure your popup design offers something valuable and relevant to what your visitors are interested in.
Providing an easy exit: There must be a clear and easy way to close the popup — especially if they are fullscreen popups. Nothing frustrates visitors more than struggling to find the "X" button.
Making them mobile-friendly: A lot of browsing happens on mobile devices now, so your popups need to work well on smaller screens too. Big, clunky popups on a phone? A big no.
Including a clear call-to-action (CTA): Your visitors should know what action to take immediately
Implementing testing and optimization: Run regular A/B tests to confirm whether adding popups to your pages are helping or hurting your conversion rates.
11 Types of Popups to Use On Your Site to Boost Your Conversion Rates
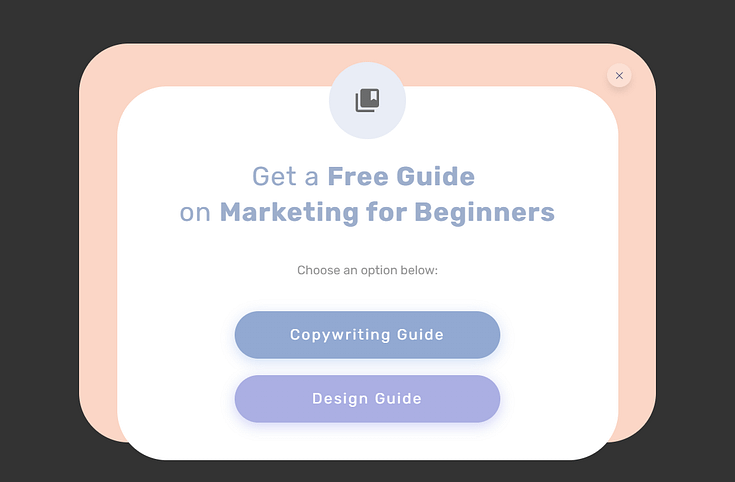
1. Lead Magnet Popups
If you’re trying to turn more website visitors into leads, you should consider adding a lead magnet popup to your top-performing posts or non-sales pages.

This is effective for lead-generation and your overall marketing strategy.
You can use a timed popup or set it to be triggered by an action (e.g. when a reader scrolls or lands on a particular section on a post).
Use this popup to offer an enticing, valuable offer – an ebook, worksheet, checklist, etc. – to encourage your visitors to opt in immediately.
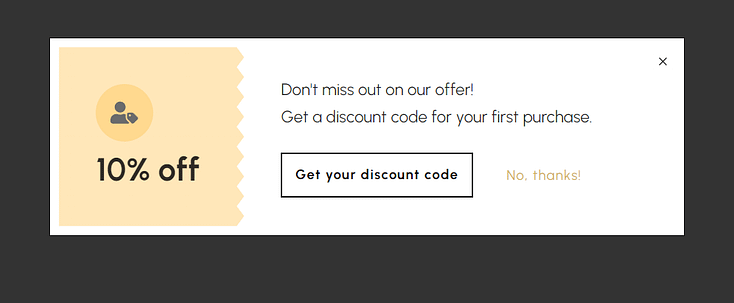
2. Coupon Popups
Who doesn’t love saving a bit of cash?

Coupon popups are your go-to strategy to boost sales and hook your visitors simultaneously. This type of promotion popup work wonders on virtually any webpage.
The trick is to catch your visitors at just the right moment—like when they're about to leave your site or after they've spent a certain amount of time browsing a product page or sales page. This is where the magic of timing and action triggers comes into play.
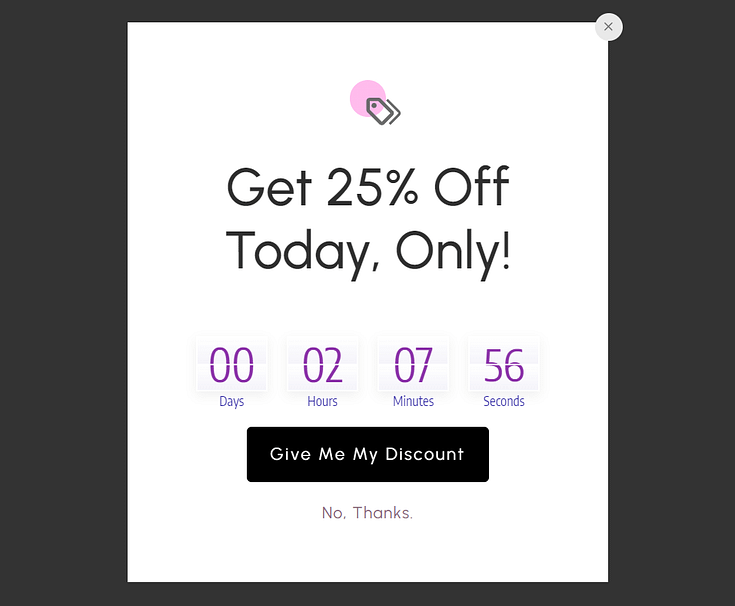
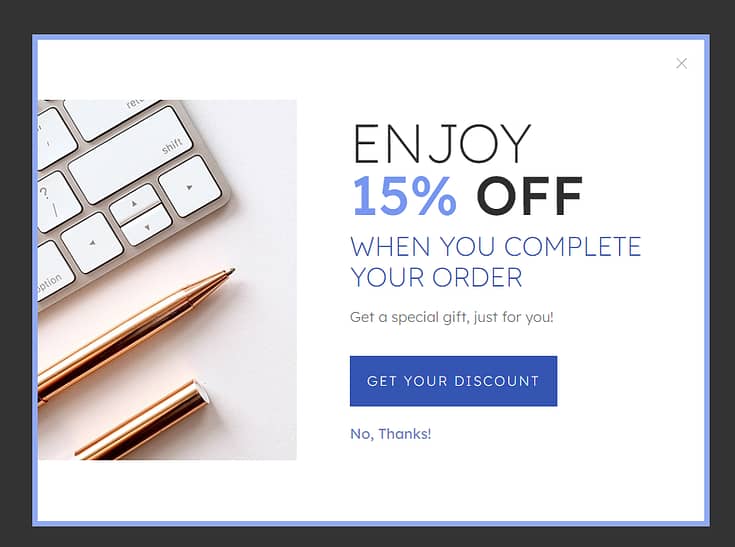
3. Limited-Time Offer Popups
Limited-time offer popups help create a sense of urgency that can push undecided prospects into action.

Perfect for promotions, special sales, a giveaway, or the launch of a new product, these popups grab attention by highlighting the scarcity and time sensitivity of an offer – triggering a sense of FOMO (fear of missing out).
Deploy them when you sense a visitor is deeply engaged, perhaps after they've viewed several products or spent a meaningful amount of time on your site. The appearance of a countdown timer within the popup can amplify the urgency, reminding visitors that "now" is the best time to act.
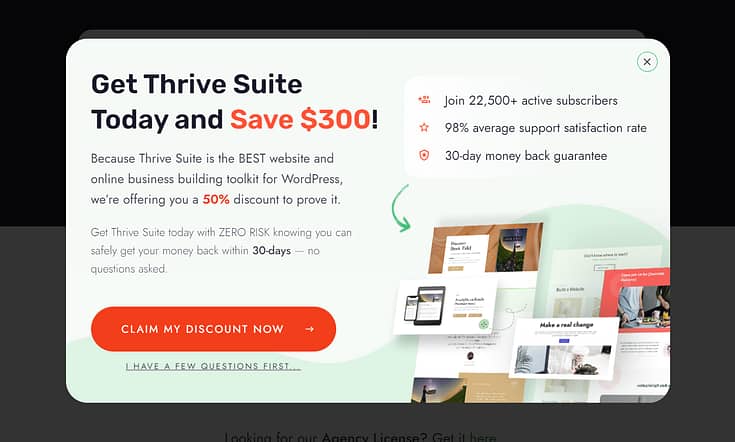
4. Exit-Intent Popups (Exit Popups)
Think of exit-intent popups as your last line of defense to sway an indecisive prospect’s decision.

It's like gently tapping a customer on the shoulder as they're heading for the door, and offering them a reason to stay a bit longer. These popups are particularly effective because they catch users at a critical moment, right before they exit, offering them something compelling to reconsider their departure.
Exit-intent popups are designed to detect when a visitor is about to leave by tracking their cursor movements. This allows you to present a popup with a special offer, discount, or reminder at the perfect time.
5. Cart Abandonment Popups
Cart abandonment popups serve as a needful nudge for shoppers who are on the fence. When a visitor decides to leave your eCommerce site with items still in their cart, these popups spring into action, providing a compelling reason to complete the purchase.

Timing is everything with these popups. They're most effective when triggered by actions indicating the user is about to leave the checkout page or after a period of inactivity on the cart page.
To implement a cart abandonment popup effectively, your offer should be clear and appealing. It could be a discount code, a reminder of the limited stock for items in their cart, or even a message highlighting the benefits of the product they're interested in.
6. Feedback Popups
Feedback popups are useful for understanding your audience and refining your offerings based on direct user input.
The key to creating effective feedback popups is to ensure they don’t disrupt your website visitors’ scrolling experience. You can opt for a small slide-in popup or chatbox popup to encourage your audience to share their thoughts.

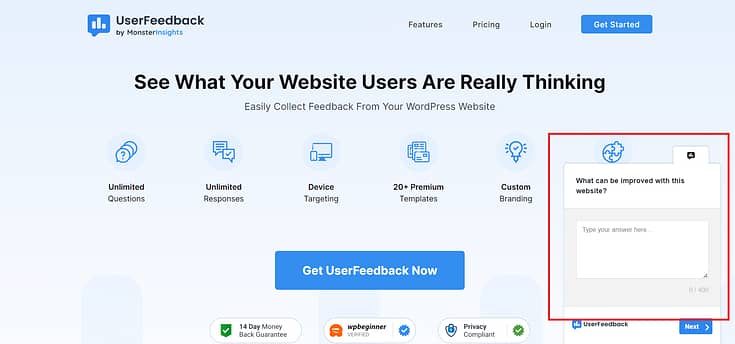
For WordPress websites, you’ll need a plugin to configure the right types of feedback popups. And our top recommendation is UserFeedback.
UserFeedback helps you collect feedback from your site visitors right from your website. It’s easy to install, allows you to ask unlimited questions, and has a growing library of pre-built question templates so you can ask your visitors the right questions.
So, with a survey popup, you can engage with your customers while they’re on your website and gather useful information in real time.
Plus, you can add various types of questions, including multiple-choice, rating, and open-ended questions. With these answers, you can make improvements to your website or amplify the parts that are working faster.
7. Slide-in Popups
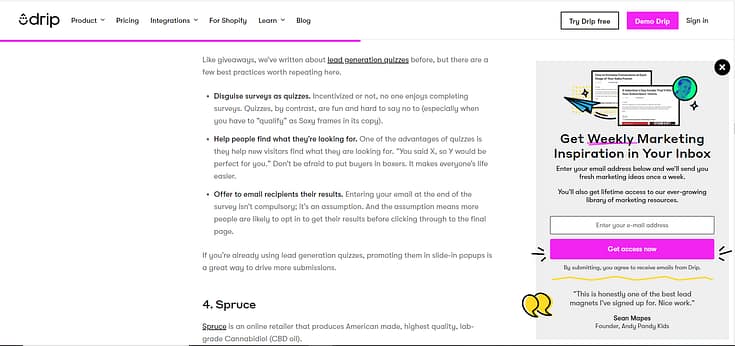
Slide-In popups are a subtler alternative to traditional popups, emerging from the side or bottom of the screen to offer information or promotions without fully interrupting the user experience.
This less intrusive approach makes it easier to engage your audience without overwhelming them.

Example of a slide-in popup on the Drip website
These popups are most effective when they appear after a visitor has interacted with your content— e.g. scrolling down a page or spending a significant amount of time on a specific section.
The key is to make the popup feel like a natural extension of their browsing experience. With the right content and a smooth, unobtrusive entrance, slide-in popups can significantly enhance engagement and conversion rates without detracting from the overall user experience.
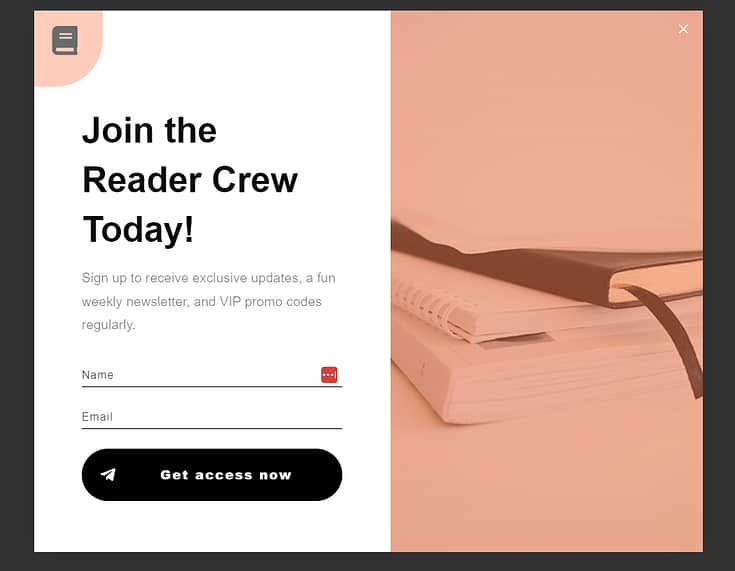
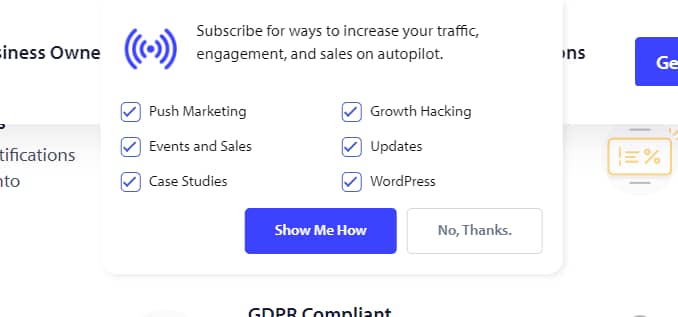
8. Subscription Popups
Subscription popups serve as an open invitation for visitors to receive email marketing campaigns — updates, news, discounts, and valuable insights — straight to their inbox.

Unlike lead magnet
popup examples, which offer a specific item of value (such as an ebook, webinar, or template) in exchange for contact details, subscription popups aim to enroll visitors in ongoing communication.
These popups are particularly effective on pages where users have shown genuine interest, such as after enjoying an article, exploring your products, or while they're actively engaging with your site.
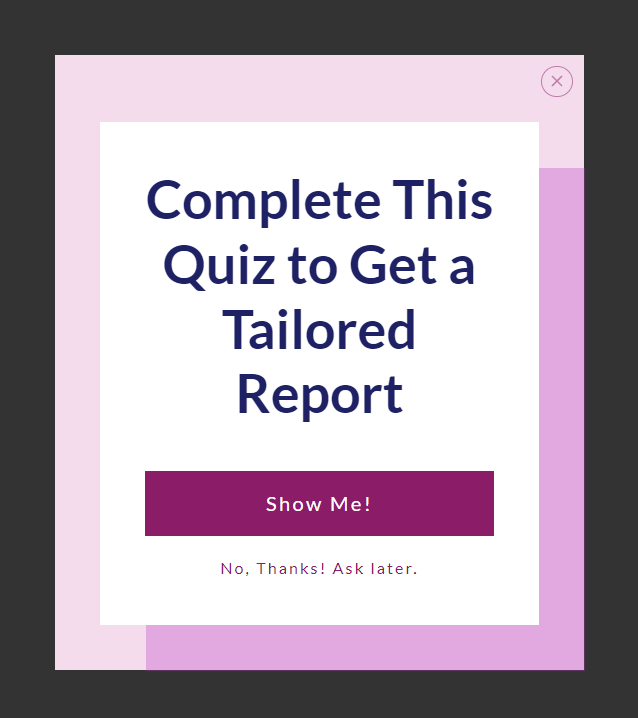
9. Gamified Popups
Gamified popups bring an element of fun and interaction to the user experience on your site.

By incorporating game mechanics, like spinning a wheel to win a prize or completing a simple quiz for a discount or free offer, these popups transform a regular visit into an engaging and memorable moment.
Make sure the game is quick, easy to understand, and genuinely rewarding. The prize could range from a discount code to free shipping or a small gift with their purchase.
10. Notification Popups
Notification popups are timely alerts or reminders that appear to visitors during their browsing session. These popups can inform users about new blog posts, product launches, upcoming sales, or any important updates relevant to their interests.

The best time to deploy notification popups is when they can add immediate value to the visitor's experience. For example, alerting them to a flash sale while they're browsing related products, or announcing a new feature or content piece that aligns with their demonstrated interests.
Delivering these popups as push notifications is a great way to draw your visitors’ attention without disrupting their browsing experience.
You can use a push notification
plugin like PushEngage to create these types of popups.
This WordPress notification
plugin enables you to drive traffic to your website through web push notifications.
You can use these notifications to send targeted messages to your visitors, alerting them of special offers (e.g. a coupon) they should check out.
11. Click Popups
Click popups only appear when a visitor clicks on a specific link, button, or image on your site. This makes the popup relevant to what the visitor is interested in at that moment, creating a more meaningful interaction.
Configuring a click popup is straightforward. Connect them to something on your site that’s drawn a user’s attention, like a detailed guide, upsell offer, or discount code.
Next Steps: Design Your First Website Popup with Thrive Leads
Thrive Leads is the best WordPress popup builder you can use to generate sales or grow an engaged email list. This plugin has a super simple visual builder you can use to build and customize your opt-in forms.
To help you create stunning, eye-catching popups with ease, Thrive Leads provides a user-friendly visual editor and a library of 450+ attention-grabbing opt-form templates you can use to grab your audience’s attention and get them to convert.
You have a wide range of templates to create different types of popups, including:
- Lightbox popups
- Floating bar popups
- 2-Step Opt-In form
- Slide-in forms
- Opt-in widgets
- Scroll popups
- …and so much more
You’ve already seen a few of these templates in action, because most of the popup example images in this article were created in Thrive Leads!
Additionally, Thrive Leads offers advanced targeting options to help you show relevant, highly targeted offers to your visitors at the right time based on posts, categories, tags and more.
Show popups based on exit-intent, or different trigger options like scroll depth, interaction with specific elements, time on page, and many more.
This advanced targeting is proven to boost conversion rates, while ensuring you still offer a good user experience on your WordPress site.
When people do engage with your popups and contact forms, you'll be able to effortlessly sync the data with your email marketing service thanks to a host of integrations.

This allows you to effortlessly follow your email opt-ins up with high quality email marketing.
With your Thrive Leads subscription, you’ll be able to run A/B tests on your popups and forms, without needing to purchase another plugin. And, with advanced analytics, you'll be able to use the data to spot your best performing popups and se them across your site.
The best part about this plugin? You don’t need to know how to code. You can build high-converting popups in minutes and embed them on your WordPress website.
Types of Website Pop-ups: Start Generating More Conversions Today
And there you have it! This is all the info you need to start creating the right popups for your audience -- and goals.
Popups should play an assisting role in your marketing strategy -- not the main part. If you're struggling to generate your target conversions, you may need to revise your current funnels.
Here are four free tutorials to help you identify and roadblocks and optimize your marketing funnels:
- The 10 Biggest Conversion Killers (and How to Fix Them)
- How to Improve Your Opt-In Form Conversion Rates
- 21 Easy Hacks: How to Increase Conversion Rates
- How to Use Pop-Ups on Your WordPress Website (+ 8 Best Practices)
And if you need a popup plugin to add more oomph to your landing pages and turn more indecisive prospects into customers, Thrive Leads is definitely the way to go.
One more great thing about this tool? You can try Thrive Leads risk-free with a 30-day money-back-guarantee. Less risk, more value for you.
It's over to you now.



