Thrive Architect, our new visual editor that replaces Thrive Content Builder allows you to create just about any layout you can think off.
That's why in the first release, we did not include compound elements like pricing tables, CTA and guarantee boxes. These elements are basically just a group of other elements such as columns, boxes, text, images and lists.
But we do understand that it is easier to simply select a template rather than building one from scratch. That's why we're planning on bringing back these elements ASAP.
UPDATE: The elements are now available! Check out the post here
Pricing Tables - New Element Now Available
We're proud to present you the new pricing table element. About a 100x more powerful than any pricing table element out there 🙂 Check it out!
And because we know yesterday is better than tomorrow, we recreated all the existing elements ourselves so that you can simple save them as a content template and use them anywhere on your site in seconds.
Let me show you how.
More...
1. Load an "Element Template" Landing Page
In order to give you access to all the designs today, we saved them as a landing page.
Go to "change Template" on the right sidebar of the new editor.

From here expand the set "Element Template" and choose the landing page with the elements you're looking for (Guarantee boxes, pricing tables or CTA).

2. Pick the Element You Like
You will most likely recognize the old designs from Thrive Content Builder, but we also added some new updated designs for you.
Scroll through the page and decide which one you would like to save as a content template first.
3. Save it as a Content Template
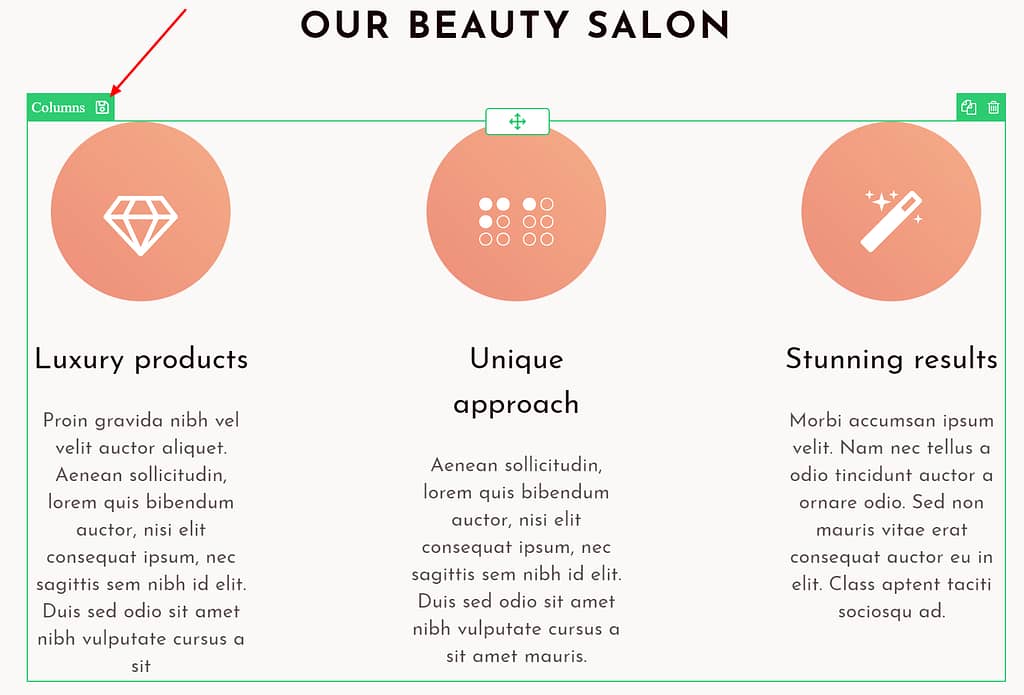
Now that you made your choice, click somewhere inside the element.
Go to the breadcrumbs and select the element right AFTER "Thrive Landing Page" this is most likely a content box or columns.

Click on the element right after "Thrive Landing Page"
Next, you have to save this element as a content template so that you'll be able to import it on any page or any post you want.
To save the element, click on the save icon in the top left corner of the element (right next to the name).

Click on the save icon in the upper left corner
You will now have the choice to save this element as a template or as a symbol (a synchronized template).
4. Use on Any Page or Post
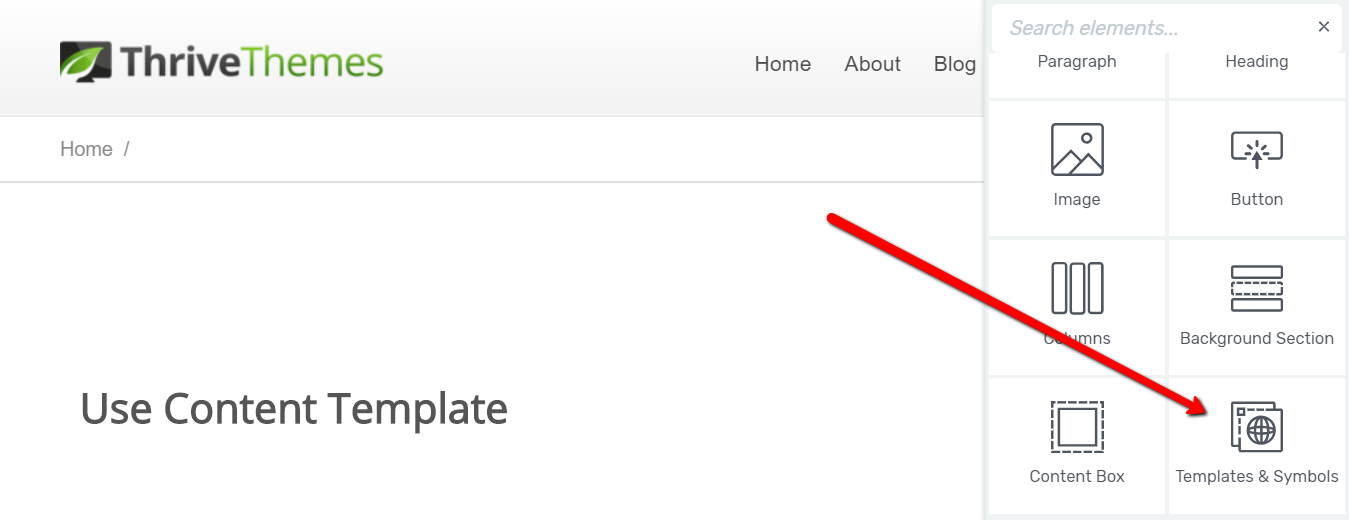
Now, your template is available in the "Templates & Symbols" element.

Simply drag the element on the page and search for your saved template on the "Templates" tab to add the CTA, guarantee box or pricing table to any post or page!
This is an Intermediate Solution (That Works Perfectly)
Like I said in the video, we did not make these landing pages because we're not bringing back the elements (we are!) but rather to allow you to get them back TODAY rather than tomorrow.
UPDATE: The elements are now available! Check out the post here
I hope this helps and if you have any comments or questions, please leave them below.
And if there is a layout you don't know how to create in Thrive Architect, please let me know and we'll see if we can make a video tutorial about it.






Is there a plan to add the elements to Architect? I liked being able to add one and then try different styles on the fly to see what worked.
Hi Evan, as said in the video and the article: YES we will bring back these elements 🙂
Thanks for giving us the tools we need as you continue to make your product better and better.
You’re welcome Joel
Thank you for this update!
But what about Number Counter? Currently there is no number counter in TA… 🙁
Working on it 😉 Thanks Artur
Teh “Element Template” is not in my set??
Hi Tobias,
It takes up to 8h for the new template to be visible, maybe you were too quick? Also try a hard refresh (CRTL+F5)
Thank you for doing this! Much appreciated. My question is, what will happen once these elements are reintroduced into Thrive Architect? How will the Architect versions be different and better? If we use these now, will we be able to edit them later?
Hi Rebecca,
The biggest advantage of having the elements as real elements in Thrive Architect is that you’ll be able to add them quickly and try new designs. We will have the “old designs” in there (so that people who used them from TCB can keep using them) but the biggest advantage is that we will be able to offer new and improved designs.
And yes if you use these you will still be able to edit them later!
Hi is there an easy way in The new builder to have ‘anchors’ on a page so say you click a button at the top it takes you to a place in the middle of the page? I never figured it out in the content builder
Give your anchor element an id (in the “Styles & Templates” menu) example: place-1
Then for the link use # + Id, like so: #place-1
That’s exactly it 🙂 Thanks Ivan
Yes Joanna,
It’s actually done from within the same menu (Styles and Templates). You click on the element you want to link to (Eg your pricing table) and in the style menu you add a name in the ID field Eg.”pricing”
Now any time you want to link to this part of the page (the pricing table) you can simply put hashtag+name in the link field so here this would be #pricing as the link URL (no http etc needed)
Hope this helps.
Hi Hanne,
Would you consider doing a tutorial on this? I’m visual, and I’m having a hard time understanding the instructions. A video that I could follow along with step by step would make it easier for me to understand. Thank you for considering this!
Thanks. One Question: With “pages” that have the “two step” option, where is the autoresponder configured?
Hi Arturo,
I’m guessing you’re talking about a lead genertion page with a button that opens a lightbox?
In this case, the email marketing service is configured on the lightbox.
If you’re only using Thrive Architect you can find the lightboxes in the sidemenu of your WordPress dashboard called “Thrive Lightboxes” or if you’re using Thrive Leads to set up your lightbox, you can go into the Thrive Leads menu and custom it there.
Great this is basically what i did just this morning with your review page elements on a template.
Clever how you combined the tiny content box, a background, and high radius to make a circle!
more of these please
I see you’ve paid close attention Anthony 😀 Great to hear you use this trick with parts of our landing pages!
Oh btw. the link to learn more about responsive, inside architect is sending to thrive homepage and not the actual instructions…
Thanks for pointing that out!
I want to save a blog post I’ve created with Thrive Architect as a template. How do I go about it? And, how do I load it on a new/blank post so that I don’t have to re-create everything from scratch?
Hi Emmanuel,
If you want a full blog post, the best way would be to put everything inside a content box. This will allow you to save the full content box with your whole blog post in it. Then you can load it on another post following the exact steps in this article.
If you’re using a Thrive Themes theme, the simples option is to just clone the blog post (create a copy of the post rather than starting a new post and uploading the template.) but this is not necessarily available in other themes.
Thanks Hanne. When will you be adding in the check boxes that allow you to control what displays with a YouTube video e.g. full screen, control bar, logo etc.
At the moment I can’t stop the suggested videos from showing when my video has ended, which is horrible on a sales page.
Thanks
Hi Simon,
When you add a video, you have a menu called “advanced” everything you’re asking for is right there 🙂
Thanks Hanne,
Seems so obvious now you’ve pointed it out:-)
A bad case of can’t see the wood for the trees….
Thanks for this info, Hanne. A feature request would be the option to have smaller icons in Architect’s sidebar so that you don’t have to scroll so far to see all the elements further below. Thanks for all the great work the Thrive team keeps pumping out. Much appreciated.
Hi Grant,
Thanks for the suggestion.
It didn’t work for me. I did a simple buy it now CTA. When I add it in it only had the buy it now button and the two curved arrows. No content or format. Odd.
Hi Frank,
You probably saved one of the inner elements rather than the outer element. Make sure to use the breadcrumbs to select the first element after “Thrive Landing page”.
Thank you for sharing this tutorial, I was confused and thought you guys had removed pricing and CTA tables from Architect plugin. But I think page setting templates only show in pages, not in posts. So, I have saved few pricing tables to use them in posts whenever need.
Hi Muhammad,
We decided to not have these elements in the first release but they will be coming back and you will be able to use them in pages and posts.
Thought about adding a “Contact Us” element? That might be good.
Hi,
A contact form is one of the elements we want to develop in the future, yes.
Blockquotes, please
Hi John,
What do you mean exactly? Like quotes to use in an article when you’re citing an expert?
Thank you! I love the way you listen to your customers. This is a slick work-around & I’m thrilled you’ve introduced it. And thanks always for the clear and focused tutorials. They’ve been hugely helpful to me.
Thanks Carol
I need a content area that is shown when the mouse is scrolled down to this area. Is this something that already works? If not I’d like to have this implemented as a feature.
Hi Andy,
Yes this is something that’s already available.
When you click on the element you want to animate, go to the animations and actions menu, here you can select the CSS animations (first icon) this will allow you to have elements appear.
May not be related to this topic, but is there any way to get back the option to use ‘self-hosted’ videos?
I have seen a few people in the forum asking for this option to be added back, but no comments from admin.
All my videos are hosted on Amazon S3 and I really need for this feature to be available
Thank You
Hi Roderick,
We just made this available in the latest update (2.0.6) 🙂
Nice temp fix.
And by the way, I absolutely love Architect.
Thanks Michael, me too 😀
Hi Hanne,
Thank you for this great video. One area that has also changed is creating animated events between states, i.e. I would like for my form to zoom in after clicking a button. I don’t see any options in Architect to make that happen for the forms. Can you advise?
Thanks again!
Arvin
Hi Arvin,
“Between states” are you referring to Thrive Leads here?
I’m not sure what you mean but animations on opt-in forms are currently not available.
Let me clarify. In Thrive Leads, there were 2-step opt-ins. Step 1 was a button, Step 2 was a form would transition in. It doesn’t look like there is a way to control the type of transition for step 2 anymore. There use to be 2-step templates. Does this make sense?
Hi Arvin,
I think I see what you mean.
There are still multi-step templates, but they are not in a different tab anymore. They are now simply added at the bottom of the templates.
And if you manually want to switch states (you added a button on a form and want to link that to another state) you have to use the “Anminamtions and Actions” menu.
You can see how it’s working here in the video “How Thrive Architect improves Thrive Leads”
Hope this is what you’re looking for.
Hi Hanne,
I would really appreciate if you can bring back the Content Box Templates from TCB. I did develop a template for content with a header. But, somehow it doesn’t look as good as it was in TCB.
Also, the 3D button template (Border 2 in Architect) has a bug. It only changes the color of the front portion. There’s no option to change the color of the portion that adds the 3D effect.
Add to it, if we switch button templates, the button loses all the CSS changes. This wasn’t the case in TCB.
Another important point is, we had built in color-schemes for all the elements in TCB which seems to be missing in Architect. You have to change the background color, text color, border color before the element looks good.
Would be glad if you can address all these issues.
Hi Aquif,
Ok I see you mean the content boxes with the headers, I see what I can do for those.
About the 3D button, the 3D effect is done with a bottom border, so if you go into the “borders and corners” menu and click on the bottom border, you’ll be able to change the color.
About the switch of button template I know what you mean and internally we’re discussing about this. We didn’t find the best solution yet.
And for the color schemes most people found those very limiting in TCB… But we are working on a better solution (for now you can customize the element once and save it as a template to reuse over and over 🙂 )
Hi Hanne,
Thanks for the reply. I don’t know why, but I wasn’t getting the option to edit the border color before. Did you fix that in the new update?
As for the color schemes, as far as I remember, in TCB you had an option to select a color scheme as well as an option to change individual elements. At least that was the case with Button and content boxes.
Any ways things seem to be getting better now. Just hope that in a month’s time Architect is free from any major bugs.
P.S: I’d really appreciate if you can include the “Comments Subscribe” option on this blog. I am sure that will hardly take few minutes but will encourage interaction.
Please please please add an image carousel element, like for example Avada has: https://avada.theme-fusion.com/image-carousels/
Hi Andras,
This is not something we currently have on the development timeline.
I see, however I think it should be a basic element…
very cool thank you so much
Welcome Paul 🙂
Hi Hanne, Thanks for this video! This is exactly what I was looking for!
Also, I’d like to know if it will be possible to make a web site like this one (https://a1genius.com/our-work/) See on loading page the animation (GENIUS), on mouse hover the animation on their portfolio and on mouse hover the buttons (text on the buttons are animated). If you could make a tutorial about how to animate elements on our web site, I would really appreciate that! Thanks a lot!
Hi Julye,
This website is pretty bad from a conversion point of view 😉 but I see what you mean with the animations.
I’ll put it on the list of tutorials to make.
Thanks a lot! I successfully created my pricing tables and I discovered the “animation” button!!! I went wild with it!!! But what I am also looking for a function that would mix up the letters on my buttons on mouse hover… Is that possible? Also, I’m looking forward to attending a webinar as you did a couple of months ago to discover all the tricks to become a ThriveThemes Ninja with Thrive Architect! Is that on your list? Thanks again!
Hi Julye thanks for the suggestion about the webinar.
For the letters, no that is not an option.
Bring back the undo button please! I mess up quite a bit… haha
Hello Peter,
Ctrl + Z will undo. And you can click on the “more” icon in the lower left (3 dots) to get a menu that includes undo, redo and the revision manager.
Why the heck do I want to go through and build them myself when I didn’t need to take the extra time to do so in the old TCB? I appreciate the video, but while TCB made things quicker and easier, this is wasting a ridiculous amount of time trying to get things that worked great before just to be functional again.
Hi Tim,
I’m sorry about your frustration. This video shows you how to NOT build it yourself and simply use one of our templates.
Thanks for the reply, but that’s not really true. A one-step process is now a 3-step process, and a clunky one at that. That’s moving backwards not forwards.
Mate, you could be using those templates on your site already in the time it took you to complain about it here…
I upgraded to the new Architect and then the text of my Guarantee box disappeared and I don’t remember everything that I wrote in it. Is there a way to get it back or reverse things?
Hi Simone,
Sorry to hear. Can you please ask our support forum to have a look?
My first suggestion would be to inspect the page (click right and inspect on Chrome) and hover over the element.
Maybe the text changed color or so?
I was wondering whether you are considering adding a special “content container” to Architect to be a “Split Tester”. Basically, it would have multiple “modes”. In each mode you can draw what you want.
The “properties” of the “Split Tester Container” would include:
1) How many modes. A simple “split test” would have two modes.
2) The criteria for entering each mode. To being with, it can be a percentage.
3) the current “mode being shown/edited”. One switches between Modes to edit/show different versions of what is being split tested.
There could also be a “parent” mode.. Whatever is in the parent mode is shown in all the modes of the split test, unless modified in a particular “child mode”. Similar to what you already have with large, tablet, or phone modes.
In a sense you have much of this already, both in Architect (in showing the various display sizes), and in your headline tools.. This would be better than the headline tool, since one would be able to split-test anything. Such as changing colors, changing images, or anything.
There would also of course be the other features that your headline tools has, such as “reporting”, and at some point “deciding” based on real-world statistics.
The only downside is that it would change your pricing model. Right now, anyone who has Architect gets all its features. Since this is a higher end feature that would supplant products you already have, then this would be an “add-on” to architect for anybody who wants to split test.
In Architect, it would show up as one more item that can be dragged into the drawing/editing canvas. A special type of Content Container. There would also be the reporting features elsewhere in Thrive Themes.
You could of course integrate all this into the regular Content Container, since you could make a default content container have only one mode, which is exactly what a content container is today.
The pricing problem is because it would be your first separately purchasable add-on to the editor, and would have the editor as a pre-req.
Overall, I think that this would be a great add-on.. Probably relatively easy to do (given you already have the experience with most of the parts) and would add great power to Architect for building and testing and optimizing landing pages.
One last feature would have to do with having multiple “split-testing-content-containers” on the same page and wanting them to sync up with each other. In other words, if “split-testing-content-container #1” had a mode “style-1”, and a second mode “style-2” and there was a second “split-testing-content-container #2” on the same page that also has a mode “style-1” and “style-2”, then the user may want to sync them. I don’t know if people want that.. but there will probably be all kinds of complexity to work out for that.. Especially interaction with templates. I probably would not put such a feature in the first version, until customers asked for it, and there was time to study this “syncing” across multiple split-content-containers.
Seems simple…
In fact, it seems so simple, I assume you have thought of this already.
What do you think?
.. Michael
Hi Michael,
Thanks a lot for your detailed suggestion.
Currently we’re working on split testing for landing pages (full pages). This is the first step.
Then, we will see what our customer needs and demands 🙂 having these type of split testing blocks might or might not be the best solution because as you point out this can quickly become pretty complicated.
Another thing to keep in mind is that if you have multiple blocks and all of them have split tests, it will take a hell of a lot of traffic to get a statistically valid results, which might not be the case for most of our users. So clearly a more “advanced user” feature 🙂
One other “simple” thing to do (to address some of the requests I’m reading here” is to add associating “style sheets” to content containers.
The style sheet would not be part of the container itself. It would be somewhere else. . But the content-container could import 1 (or more) style sheets. Colors and fonts could then use the extra level of indirection. . I.e. instead of specifying a color using rgb; one could specify it by name “stylesheet.color-1”. Then to switch styles, you just switch the style sheet associated with the container. THis should help people create a “style” (or set of styles) that they can apply in different ways. Just like so many things in computers, an extra level of indirection can work wonders. I find style sheets in word processors to be so useful.. The same could be done here.
The style sheets would be named sets of attributes. For example, a style-sheet could define color-1, color-2, font-1, font-2, etc. There could be multiple style sheets, to make it easy to switch between style sheets at any content container (or entire page) level. Usual rules of “inheritance/override” would apply.
Thoughts ??
.. Michael
That one we ARE working on 😉
I’m pumped up, this a way to start day. Cheers
Thanks Juha
Feature request: a Woo Commerce compatible, responsive media grid and masonry grid element would be awesome!
Thanks for the suggestion Nick
Another suggestion. It would be great to have a “Shop” element similar to Divi, which allows for greater customization of the boxes when using Thrive with Woocommerce.
Hi David,
This is not something we’re currently working on. Maybe if we get enough demand 🙂
I really like how your tutorials come in video and written form. The video makes it quick and easy for someone who’s totally clueless about technology to understand while the text makes a quick reference if I forget something.
Keep up the great work! Thanks
Glad you like this Sandra.
Ok..can you build templates with hover effects like those we use in blog post grids?
Hi George,
I’ll see if I can find some good ones.
We need A/B testing feature in thriveachitect just like thrive Lead
We’re working on that, Bryan
This is my biggest ask as well. Any timeline on when you might be adding this?
Hi this is very useful indeed. Thanks for that. If you could include the charts module for listing products or service on a comparison table that would be fantastic! Any plan to add them to your fab elements?
Hi Michela,
Yes product review elements are on the list (not sure when though)
Please Add Sticky Widgets in Sidebar. Thank you.
Hi,
A sticky widget would be a completely different plugin, not something we would add to Thrive Architect. But please don’t wait for us to implement this 😉
Thank you for this quick solution and even creating new Templates. I really appreciate how you are listening to your customers and do whatever you can to help them.
At the time being I really miss the styled content boxes and I have not yet found a way to create the same boxes that I have used in the past.
Tthere may be other elements which I will miss in the future.
What about extending what you have done for these elements to all other elements so that one can use what has worked in the past and of course have a chance to learn to use the new possibilities that the Architect delivers?
Hi Monika,
Thank you for your comment. I honestly didn’t think the styled content boxes would be missed, but you’re not alone.
I’ll see what I can do to add them back. Keep an eye on the “element template” landing set 😉
I’m interested in knowing more about how to use the custom menu in Thrive Architect. The brief TA tutorials combines the custom menu with the credit card element, and I didn’t get much out of it.
Hi Cliff,
What exactly would you like to know? This element simply allows you to display a menu (created in your WordPress dashboard under menus).
You can use this on a landing page to add a menu anywhere on the page.
You can see Shane do it in this video. at about 6 min in the video.
Hi Hanne,
not working for me 🙁
I change landing page template, select the one I want and I get a confirmation message that the template has been changed.
However, it then disappears and the page is just ”normal” with the title and the menus on top… basically just blank.
I am on Minus theme.
Any suggestions?? Thanks 🙂
Probably a hard refresh and a reload should fix this (also make sure to update to the latest Thrive Architect version)
Great video Hanne. It’s exactly what i was looking for. Thanks!
Thanks Bernard
Hi, please re-create “Feature Grid” elements from old TCB. I was using it as starting point very very often. I need it not only to create new pages, but also to fully edit old content.
For example I have pages created in TCB that use Feature Grid elements, that I use as a starting templates for new content. To recreate everything would take too much time…
Hi Mamasiga,
I see. The featured grid are really just column layout with some text. Not sure it would be quicker for me to create it and then for you to save it as a template etc. But I’ll look into it.
After few hours with Architect (which is right and bold move forward), I see that editing older TCB content in Architect it is still far from ideal… E.g. Guarantee boxes, Content boxes, Feature Grids.
So until Architect would offer full TCB content editing capability (without glitches), I would prefer to have 2 editors at hand. I would prefer original TCB to edit already created content in TCB, and Thrive Architect to create new content.
Please, can you consider enabling also original TCB editor along with Architect?
Great update, is there any chance to work on Menus, so they can look nice both in desktop and mobile
Hi Aziz,
Menus are a bit more tricky and to change that element dev resources are needed. I can not give you an easy “hack” 😉
Hi Hanne – Thanks for your complete tutorials. I just bought Thrive Leads and Thrive Architect. Can I edit the content of my pages and posts built with the WordPress Editor? I see that I can add some things to my old posts with Architect, but how do I edit the actual text and other content with Architect. Thanks.
Hi Mark,
No you can not edit content that has been created in the WordPress editor.
If you want to be able to edit it, you’ll need to copy/paste it in a Thrive Architect text element.
Thanks for the great plugin. Is it possible to export a content template so it can be used on another website (like you can with landing pages)?
Hi Amanda,
No this is not possible for the moment, sorry. (But you can use the same method I’m using here, put it on a landing page and export the landing page 😉 )
Amanda, sure you can export content templates on pages or posts, indirectly, but quite easy.
If is a page, convert to post (post type switcher plugin) and put the page in a new “export” category.
If it’s a post put the post in this category
Export the category and save on your computer and import to your new site.
Now pull up your post on your new site and find the element and save as content template on your new site.
Or simply put the content templates on a page and export the page as a landing page 🙂 now you can import them on a new site.
Thanks Hanne for the wonderful information. It is very much helpful to me.
Happy to hear!
Very cool, especially the new designs you guys made! Now that your mention it: I can’t wait for a new homepage-from-scratch-tutorial. In my experience this is the best way to learn how to work with a content builder tool. And now that Thrive Architect is new in almost every aspect, I am actually waiting for a new step-by-step tutorial to get familiar with the tool. Many thanks for all the great content so far!!
Hi Gabor,
The first “real” landing page from scratch is coming next week. Stay tuned 😉
Hi, just tried to make a new page and all I’m getting is the green loading blobs -i’v re-booted etc but noting is happening
Hi Ron,
If after a hard refresh (CRTL+F5) and having the latest version of the plugin installed this is still the case, you can open a ticket on the support forum so that they can check out what’s going on.
Help! I followed your instructions (through #2, probably did something incorrectly) on a current page I was working on and it erased EVERYTHING. How do I get my old page back?
Hello Beth,
Click on the “more” icon in the bottom left (3 dots) and then click on “Revision Manager”. You can use it to revert to any previously saved version of your page.
Thanks for the update Hanne….I appreciate the value always delivered by the Thrive crew…Keep up the good work!
Thanks Justin 🙂
Hi!
I love the new Thrive Architect, but I thought you would include preset galleries. I’d like to build a filterable portfolio to show my projects, but I don’t find the perfect solution within Thrive Architect and I’d like to avoid third-party plugins.
I’ve tried to build a portfolio using tables, but the result is quite clumsy and I can’t use hover effects to show more info when hovering the images.
Is there another way to build a filterable portfolio that I’m missing?
Thanks!
Hi Patricia,
If your portfolio has a specific category or tag you might be able to use the post grid element. For the moment we do not have a specific portfolio element in Thrive Architect.
Is there something I can click on to get back to the dashboard after I’m finished editing a page or post and have saved it? I haven’t been able to figure out how to get back to the Thrive dashboard.
Hello Harriet,
You can click the “more” icon in the bottom left of the sidebar (3 dots). Choose the option “exit Thrive Architect” from there. This will close the editor and make the WordPress admin bar visible, from which you can click through to your dashboard.
You guys a brilliant. Cheers.
Thank you, Ian!
Man, you Thrive guys & gals straight up ship!
Just a heads up that saving these as templates was hit-or-miss (mostly miss) for me until I disabled WordFence.
Thank you, Guy! That’s a great compliment. 🙂
Thank you for the heads up about WordFence. This is something we can look into.
Hi Hanne,
That was awesome guideline on awesome creation from thrive.
But unfortunately, i can not figure out a way to edit the information of a table. The data in table cells are not editable/ there is no option to change the data.
Am I missing anything?
Regards
Nahin
Hi Nahin,
You have to put elements in the table, so if you want to have text, you need to add a text element in there.
Hi Hanne,
I have a CTA/Lead Generation element that I created in TCB and saved as a Content Template (essentially a content box template with a button). After migrating the element it to Thrive Architect, I’m not able to edit the button (connect to ConvertKit, and edit which form its connected to for instance). Will I be able to recover that functionality in an upcoming update, or can you suggest a work-around, please?
I’ve successfully migrated and can edit Animations & Actions for a “button” element, but not for the previous CTA’s I’ve created in TCB.
Thanks as always for your help!
Hi John,
For these elements, you’ll have to replace the button (or the lead generation form) in order to be able to edit it.
Hanne, can I cut and choose various elements from the other pre-made pages within Thrive? I’d love to cut various elements out and build my own page this way. At the moment it seems all I can do is save the entire page as a template, not individual elements I like from other ones.
Hi Simon,
That is definetely something you can do. You can save background sections, column layouts or content boxes as templates from exisiting landing pages. Click on the outer element you want to save and go to the styles and templates menu. Click on the green button, then give you template a name.
Hi Hanne! I don’t seem to have that green Save Template button in the Styles menu in my Architect. And I don’t see any obvious way of saving any element as a template. Was there another update that I missed maybe?
Hi Niya,
The save button is now located directly on the element in the upper left corner 🙂
I just noticed that this only works on a n article that was created on a page and not a post. Well in my site’s case anyway
Hello Manuel,
Yes, you can only load landing page templates on pages. That’s because for posts, there has to be an index view and landing pages aren’t compatible with that.
Nice tutorial. I was disappointed with pricing table. But now, after watching this video, I am seeing its really cool. Thanks Hanne.
I for the life of me find page section. Am I going blind?
Hi Ian,
It’s called background section now 🙂
Hanne this is excellent! Thank you 🙂
Thanks Nicole!
I’m glad to see this video. I accidentally found it as a result of a search for something else. I often wonder if there’s a way to “camp on” a notification stream of some kind to keep aware of new posts and traffic, without having to go to each forum to flip through post entries.
Anyhow, here’s my vote for the old styled lists and styled content boxes (with headers, etc).
It’s a real treat to watch some of these Thrive video tutorials–they always make it look easy! 🙂 Thank you
Hi Kevin,
Styled boxes are coming back really soon 🙂
Hi Hanne
More I am going into thrive themes more I am loving it. This video was spot on. Can you please make any video for comparison table for an e-commerce or affiliate site, where you can compare: Prices, features, benefits, star rating etc with the call to action buy it now or check price buttons.
Hi Tanzeel,
If you’re a Thrive member we have templates for that in the “members-only” section. If not, you might find this post very helpful.
I am trying to find out how to insert table with a single highlighted column to highlight the highest rated product. Any suggestions?
Hi Adnan,
Seems like you should be using the “table” element for that.
Hi I tried clicking on a content box then saving it as a template. I can go to admin.php?page=tcb_admin_dashboard#templates and see that it saved it.
Some of the styles did not save properly but that’s a different problem.
I made a new page and drag a Content Template item onto the page but the template that I saved is not in the list.
Is there something I need to do to make it go in the list?
Hi David,
Not sure what’s going on. Please contact our support forum so that they can have a look.
But now you actually don’t have to save these templates anymore. You can just drag an element on the page and pick from the library!
Cool stuff, but honestly, these things should have never been taken out of drag and drop panel. That slows development WAY down.
Much obliged to you for sharing this instructional exercise, I was confounded and thought you all had taken out evaluating and CTA tables from Architect module. Yet, I think page setting layouts just show in pages, not in posts. Thus, I have spared not many evaluating tables to utilize them in posts at whatever point need.