Looking for the best WordPress pricing plugin but feeling lost with all the options? You're not alone. The way you display your pricing can make a big difference in turning visitors into customers, and picking the right plugin helps make this job easier.
Basic tables can look unprofessional, and complex layouts often confuse visitors. A good pricing table plugin lets you build clean, readable displays that guide potential customers toward making a decision. But with so many choices available, how do you find the right one?
I've looked up dozens of plugins and narrowed down the top 10 WordPress pricing table options. From simple solutions to feature-rich tools, this list covers what actually works for different business needs. After running three different WordPress sites myself, I know firsthand how much time the right plugin can save you.
Let's explore these plugins and help you pick one that fits your website.
Does a Pricing Table Really Make a Difference?
Yes, it does!
Imagine shopping online and coming across a site with a messy list of prices and features.
That would be frustrating, right?
Now, picture a clean, well-organized pricing table that lays out everything you need to know at a glance. Suddenly, it’s much easier to compare your pricing options and make a decision.

That’s the magic of a good pricing table—it’s about enhancing the shopping experience and helping you make the best choice.
Here's why it makes such a difference:
In short, a well-crafted pricing table doesn’t just list prices; it helps your customers make informed decisions, feel confident in their choices, and ultimately enjoy a better shopping experience.
What to Look for in a Pricing Table Plugin
When picking a pricing table plugin for your WordPress site you’ll want to make sure it has some key features to help you get the most out of it. Here’s what to keep an eye out for:

When you consider these features, you can easily find a pricing table plugin that fits your needs and makes your landing pages conversion-focused and user-friendly.

The Best WordPress Pricing Table Plugins for Your Landing Pages
Let’s take a look at 10 of the best WordPress pricing table plugins available. We evaluated each plugin according to the following criteria:
- Ease of Use/Setup
- Features and Functionality
- Design Flexibility/Customization Options
- Integrations/Compatibility with Other Tools.
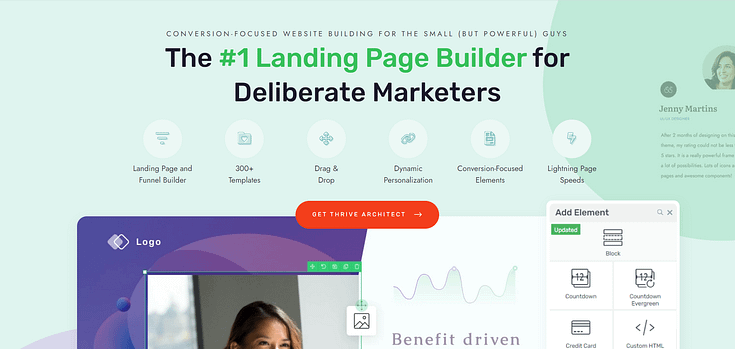
1. Thrive Architect
When you're trying to convince visitors to take that leap and make a purchase, a sleek pricing table is just one part of the equation.
If you want to seal the deal, your entire landing page needs to work together to guide people towards hitting that "buy" button. And that's where Thrive Architect comes in.
Thrive Architect is a powerful WordPress plugin that makes creating beautiful, user-friendly pages super easy.
It helps you effortlessly guide visitors to the information they need and nudge them to take action.
Ease of Use/Setup
First off, Thrive Architect is a breeze to use.
You don't need to be a tech whiz or a coding genius to create stunning landing pages and pricing tables.
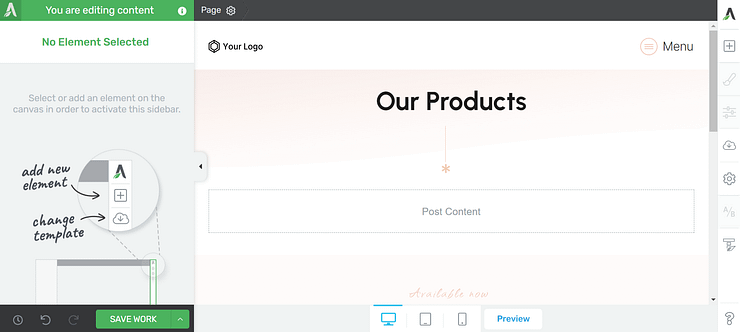
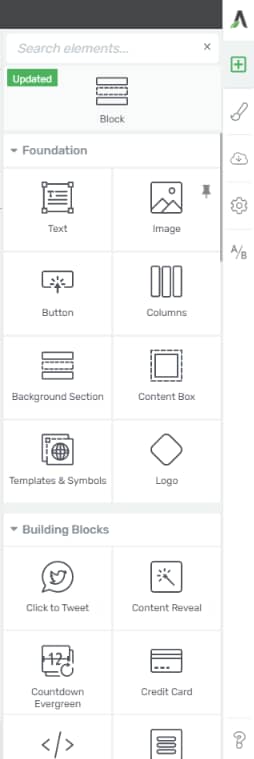
Use our frontend drag-and-drop builder to design your pages, and you're on your way. Plus, you can see your changes in real-time, so you’ll know what a live preview of your page will look like at all times.

Thrive Architect Editor
Features and Functionality
But Thrive Architect isn't just easy to use; it's also loaded with features.
You've got all sorts of conversion-boosting elements at your fingertips, like testimonials, star ratings, FAQ blocks, lead gen forms, and pricing tables.

And if you want to make sure your pages are performing at their best, Thrive Architect has built-in A/B testing so you can optimize your pages as many times as you need to (and here's a handy guide to help you split test your landing pages the right way).
Design Flexibility/Customization Options
When it comes to design, Thrive Architect gives you the freedom to create pages that truly reflect your brand.
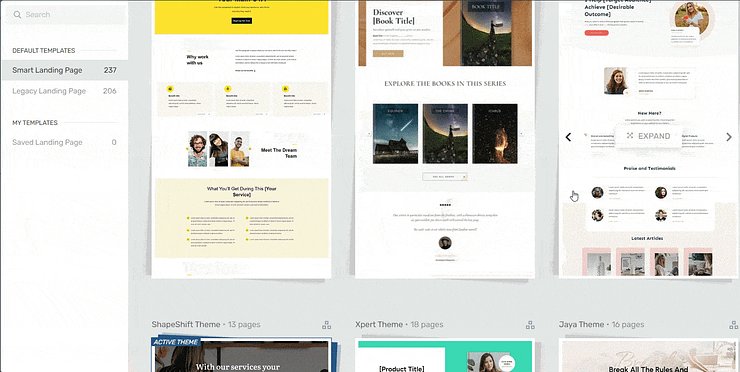
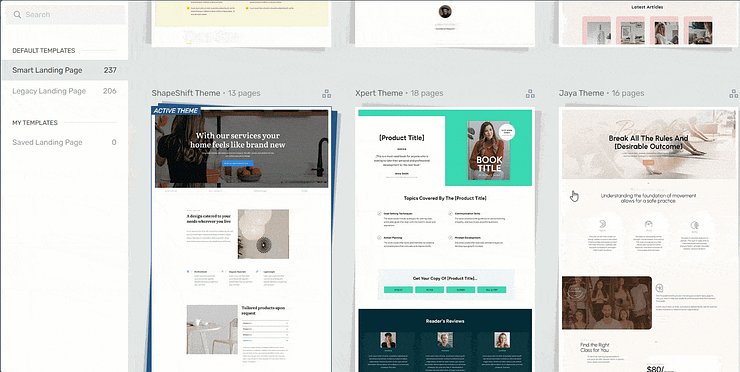
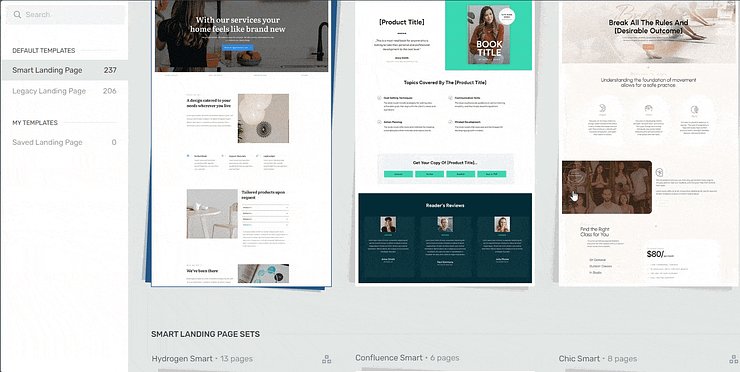
From page templates that are designed to generate conversions…

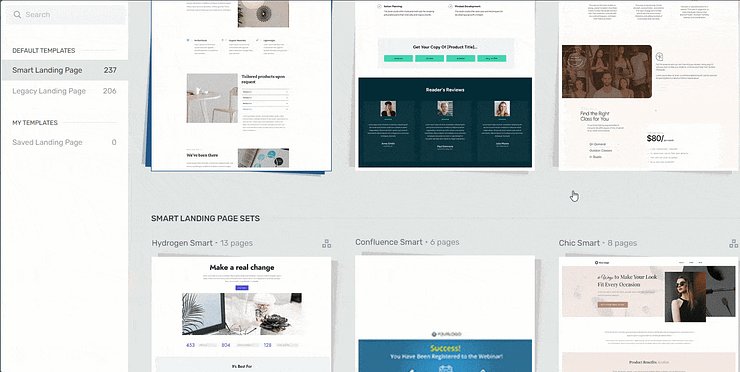
Landing page template sets in Thrive Architect
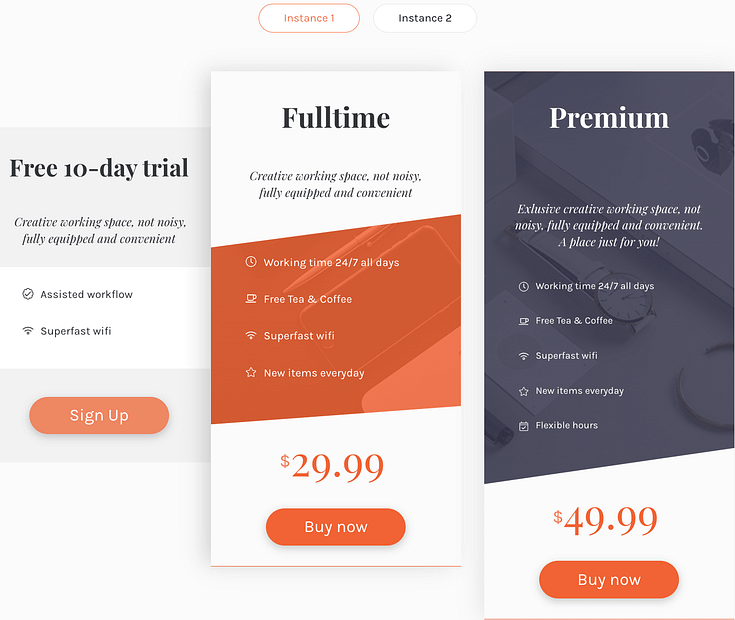
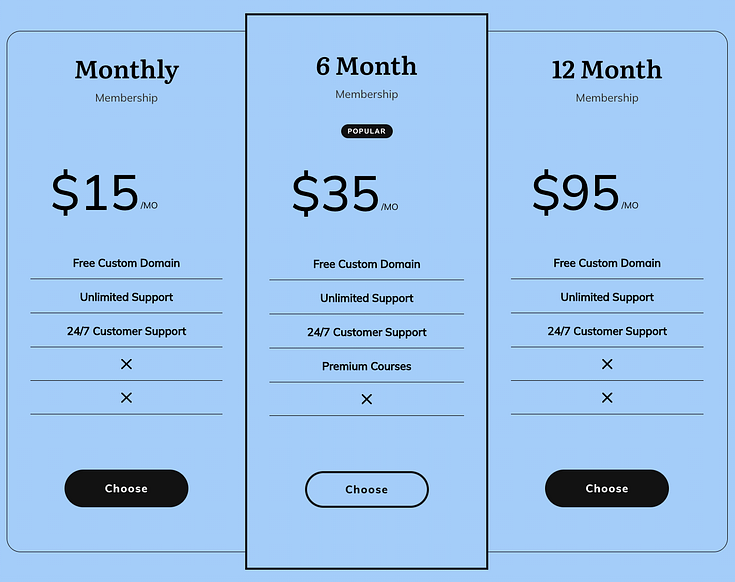
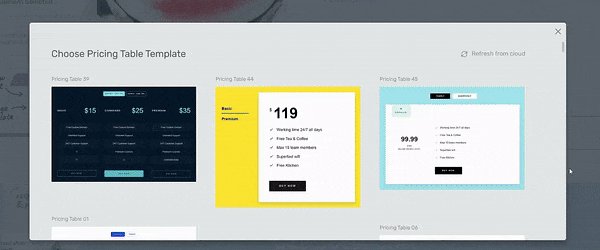
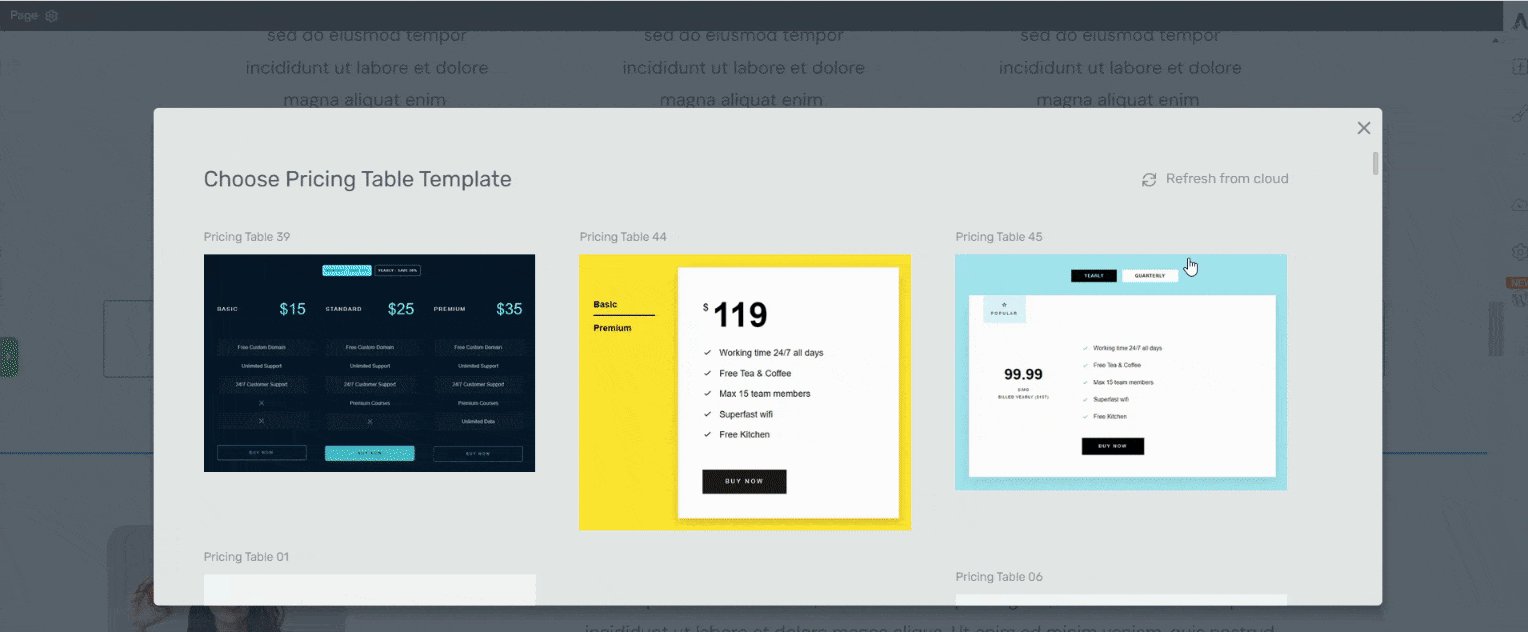
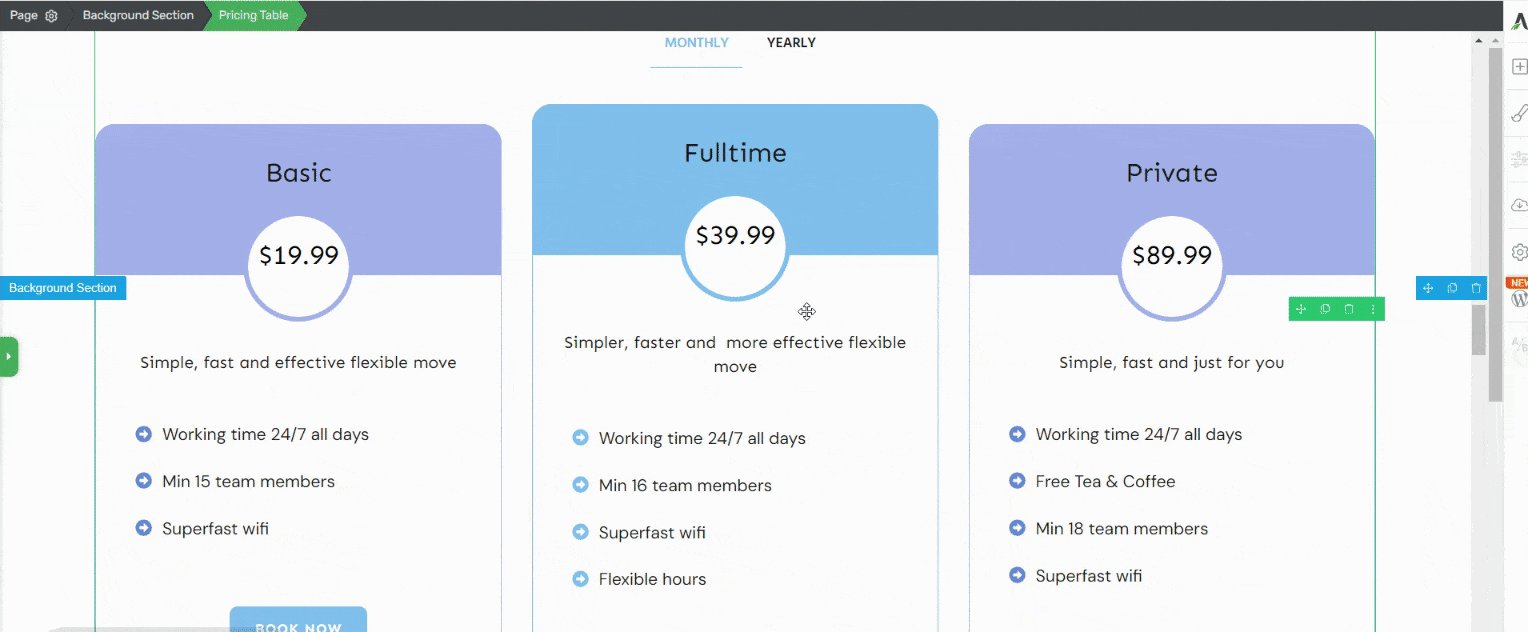
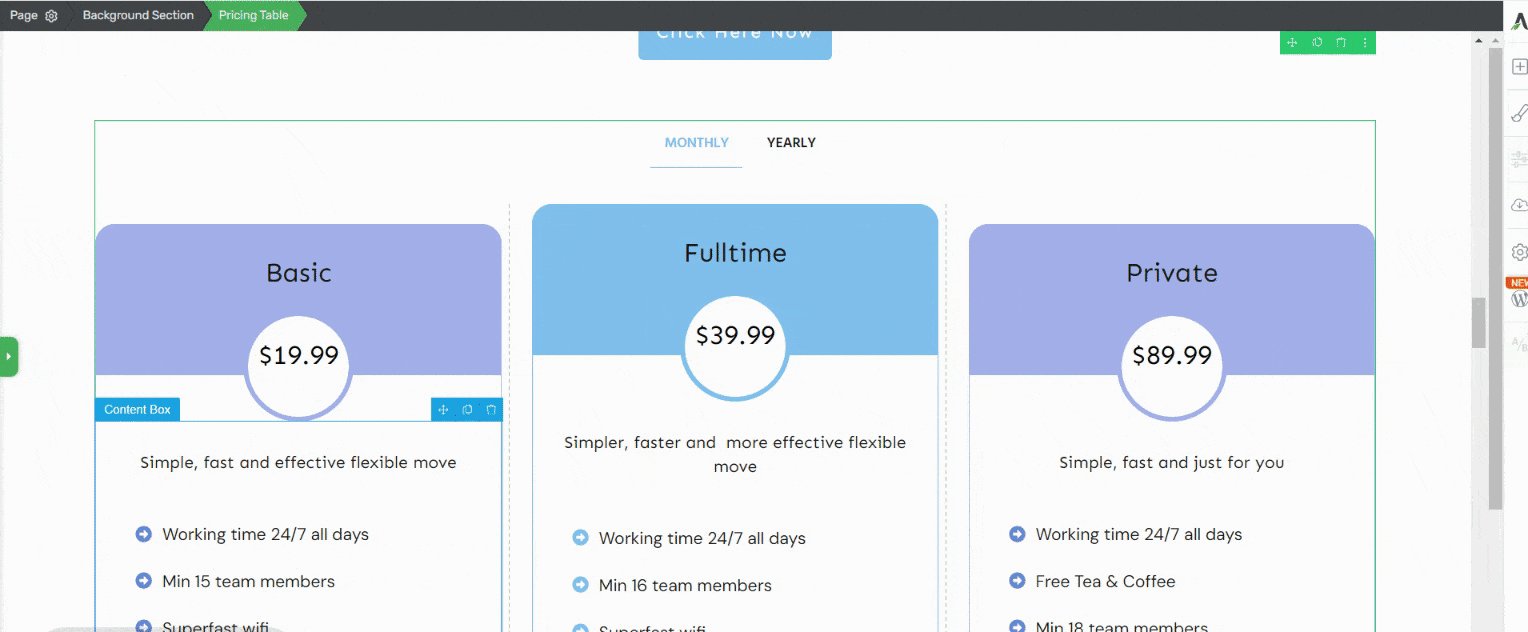
To the pricing table templates you’ll need to seal the deal:

The best part? When you add your pricing tables to your WordPress pages, they’ll automatically adapt to your page’s color scheme.

Integrations/Compatibility with Other Tools
And don't worry about compatibility issues. Thrive Architect works well with other WordPress themes, all popular email marketing services and CRM tools out there.
Pricing
Now, I know what you might be thinking - all these features must come with a hefty price tag. But here's the thing: Thrive Architect is actually pretty darn affordable. You get all these premium features and customizable templates for less than $200 a year.
It’s all the premium plugins you need – in one!
Who Thrive Architect Works Best For
Thrive Architect is an ideal solution for:
- Entrepreneurs and Small Business Owners: If you're running your own business and need to create high-converting landing pages, sales pages, and websites, Thrive Architect provides you with all the tools you need to succeed online.
- Bloggers and Affiliate Marketers: Whether you're promoting your own products or services or earning commissions through affiliate marketing, Thrive Architect can help you create compelling content that drives conversions and maximizes your revenue.
- Digital Marketers and Agencies: If you're managing online marketing campaigns for clients, Thrive Architect allows you to quickly and easily create professional-looking pages that deliver results, without the need for extensive design or development skills.
- Course Creators and Info Product Sellers: Thrive Architect is perfect for creating stunning sales pages and course content that engages your audience and encourages them to invest in your offerings.
- Anyone Looking to Boost Their Online Conversions: Whether you're a seasoned marketer or just starting out, Thrive Architect provides you with the tools and templates you need to create pages that are optimized for conversions, helping you achieve your online business goals faster.
2. Easy Pricing Tables
Easy Pricing Tables is a simple pricing table plugin that gives you everything you need to create neat pricing and comparison tables on your website.
Ease of Use/Setup
This plugin works seamlessly within the WordPress Block Editor, so you can drag, drop, and customize your pricing table in minutes. No coding required.
Features and Functionality
In terms of features, Easy Pricing Tables keeps things focused on what matters most – clearly showing the value you offer at each price point.
Compare features, highlight pricing, and add a compelling call to action to get those sign-ups rolling. Plus, you can throw in some icons and hover effects to make your table visually appealing.
Other Key Features Include:
Multiple responsive pricing table designs – fit for any device
Font, color, and border customization options
One-click WooCommerce integration
Pricing toggles (switch between multiple pricing tables – e.g. monthly/yearly pricing)
Shortcode support for use with classic editor and page builders.
Add PayPal payment links, Stripe payment links, or any other checkout link to your pricing table buttons.
Unlimited pricing table rows
Thrive Tip: New to shortcodes? Read this informative post to learn more about shortcodes and how to use them correctly.
Integrations/Compatibility with Other Tools
Easy Pricing Tables keeps things simple when it comes to integrations. This tool focuses on compatibility with Gutenberg/WordPress 5.0 (which you can learn how to use the WordPress Block Editor here).But it’s also compatible with any page builder plugin that supports shortcodes.
To add a pricing table anywhere other than the block editor, go to the Easy Pricing Tables plugin dashboard, create your table, and add it to your post with the shortcode provided.
Pricing
Easy Pricing Tables offers a free version, so you can take it for a spin and see if it fits your needs. There's also a premium version with more features and customization options if you want to take your pricing presentation to the next level.
Pricing starts from $49/year.
Who Easy Pricing Tables Works Best For
Easy Pricing Tables is an excellent choice for small business owners on a budget and website owners who want a quick, easy solution for creating pricing tables.
With its user-friendly interface, affordable pricing, and straightforward design options, Easy Pricing Tables allows you to create clear, professional-looking pricing tables without the need for extensive technical knowledge or a large investment.
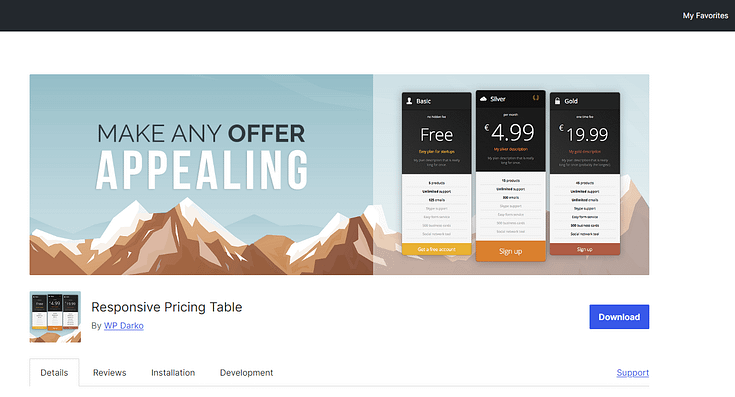
3. Responsive Pricing Table Plugin
Responsive Pricing Table is a user-friendly pricing plugin that makes it easy for you to display your pricing plans on your website.
Ease of Use/Setup
In terms of ease of use, this plugin is easy to set up, but creating your pricing tables may be a bit challenging.
You have to configure your tables through the plugin’s settings in the WordPress dashboard, and use shortcodes to add them to your pages. So, if you’re looking for a tool that offers a more visual approach to designing your plugins, this won’t be the one for you.
Features and Functionality
Responsive Pricing Table Plugin equips you with the standard features needed to create a functional pricing table.
You can add features, set prices, and include calls to action for each plan. However, it might lack some of the bells and whistles found in competitors. If you want to add icons, price toggles, or hover effects, you’ll need to pay for the Pro version of this plugin.
Design Flexibility/Customization Options
In terms of design and customization, this plugin is quite limited. You get a handful of pre-defined color schemes and some level of color and font customization.
However, the level of design flexibility feels limited compared to other options. This could be a drawback if you want a highly customized table that matches your website's branding.
Integrations/Compatibility with Other Tools
Responsive Pricing Table Plugin is designed to integrate well with WordPress, but it might not be compatible with all themes and page builders.
Pricing
Fortunately, this tool does have a free version you can try to confirm its compatibility with your current site.
However, if you want access to more templates and customization options, you’ll need to pay for the premium plugin.
Pricing starts from $19/year for a single site license and $49/year for unlimited sites.
Who Responsive Pricing Table Plugin Works Best For
Responsive Pricing Table Plugin is a great fit for beginners and non-tech savvy users who are looking for a simple, free solution for creating basic pricing tables.
With its user-friendly interface and responsive design features, Responsive Pricing Table Plugin allows you to quickly create functional pricing tables that look great on any device, making it an ideal choice for budget-conscious website owners with straightforward pricing structures.
4. Go Pricing
Go Pricing positions itself as a feature-rich plugin for creating eye-catching pricing tables on your WordPress website. Let's see how it aligns with the needs of busy small business owners like yourself, based on our usual criteria:
Ease of Use
Go Pricing offers two methods for creating tables: a visual editor and shortcode functionality.
The visual editor provides a simple point-and-click approach, simplifying the design and customization process. But, if you prefer more granular control, the shortcode method might be an option, though it requires some knowledge of shortcodes.
Features and Functionality
Go Pricing boasts a wider range of features compared to some plugins on this list. You can expect the core functionalities like comparing features and highlighting pricing, but it also offers additional features like:
Video & Audio Embeds: Showcase explainer videos or audio demos to enhance your plans.
Google Maps Integration: Add a map location to your pricing table, particularly useful for location-based businesses.
More Customization Options: Go Pricing offers a wider range of customization options compared to Responsive Pricing Table. You can control spacing, layouts, and potentially achieve a more unique table design.
Design Flexibility/Customization Options
You also get a greater degree of design control compared to the previously reviewed options like Easy Pricing Tables and Responsive Pricing Tables. Multiple pre-built templates and a wider range of color and font customization options will help you create a table that aligns with your brand identity.
Integrations/Compatibility
This plugin is compatible with themes like Avada, BeTheme, Divi; and the following page builders: Beaver Builder, Elementor, and WPBakery.
Pricing
Go Pricing follows a freemium model, offering a free version to test the waters. But its advanced features like video embeds and Google Maps integration are reserved for the premium version.
Pricing starts from $27 for a regular license.
Who Go Pricing Works Best For
Go Pricing is the perfect choice for businesses with complex pricing structures and website owners who want to create unique, visually appealing pricing tables.
With its extensive customization options, flexible design templates, and advanced features like pricing toggles and animation effects, Go Pricing empowers you to create dynamic, engaging pricing tables that align perfectly with your brand and drive conversions.
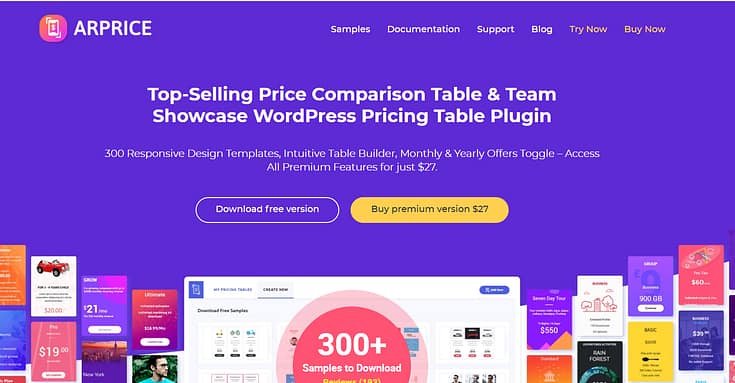
5. ARPrice
ARPrice is another solid pricing table plugin that offers a variety of features.
Ease of Use/Setup
ARPrice boasts a real-time editing feature, allowing you to see the table take shape as you customize it. This eliminates the back-and-forth editing process and can be a time-saver for busy entrepreneurs.
Features and Functionality
ARPrice focuses on standard functions like comparing features, highlighting pricing, and including calls to action. It also offers some conversion-oriented features to grab attention and build trust, like:
- Ribbon Effects: Highlight specific plans with eye-catching ribbons, drawing potential customers in.
- Social Proof Integration: Showcase positive customer testimonials to build trust and encourage conversions.
- Price & Offer Toggle: Easily switch between displaying prices or special offers within your table, keeping your promotions fresh.
- 3,000+ Icons: Add visual interest and clarity to your table with a vast library of icons at your disposal.
- Analytics Tracking (potentially in the premium version): Monitor user behavior and optimize your pricing table for better conversions (availability depends on pricing tier).
Design Flexibility/Customization Options
ARPrice offers a whopping 300+ pre-built templates to get you started quickly. You can further customize layouts and fonts, and dabble with unlimited color options to achieve a look that complements your brand identity.
Integrations/Compatibility with Other Tools
This plugin is compatible with the WordPress Block Editor (Gutenberg) and WPBakery Page Builder. We recommend using the free plugin to test it with your website before committing to it.
Pricing
ARPrice also follows a freemium model, offering a free version.
Its premium version starts from $27 for a regular license. This is a one-time payment.
Who ARPrice Works Best For
ARPrice is the ideal solution for businesses and website owners who want to create visually impressive pricing tables that drive conversions.
With its user-friendly interface, real-time editing, and extensive design options, ARPrice caters to users who value both ease of use and creative control. Its affordable pricing and compatibility with popular WordPress page builders make it accessible to a wide range of users, from entrepreneurs to established businesses looking to optimize their pricing presentation and maximize conversions.
6. WordPress Pricing Tables, Sliders, & Comparison Tables
WordPress Pricing Tables, Sliders, and Comparison Tables is pretty straightforward – it helps you create standard pricing tables, pricing sliders, and comparison tables for your WordPress landing pages.
But you’ll need to be comfortable with using shortcodes.
Key Features
This plugin also comes with several widgets you can use to change the way your pricing tables appear on your website.
In total, you get 50 different pricing table designs to choose from. You can feature particular columns and toggle between different price points, e.g., weekly, monthly and yearly.
If you’re looking for a more custom design, you can use the built-in template system to design and create your own pricing table template.
This plugin offers support for most of the top WordPress page builder plugins.
Pricing
Pricing starts from $27 for a regular license.
7. WRC Pricing Tables
WRC Pricing Tables is a free pricing table plugin that helps you create responsive pricing tables that’ll appear correctly on any device.
Key Features
WRC Pricing Tables offers two methods to display your features and prices:
Individual Feature Display: Show the features of each product separately. This way, you can provide a detailed breakdown of the offerings for your customers to compare and evaluate.
Comparison Pricing Tables: Display a side-by-side comparison of the features of each product. This format simplifies the decision-making process for your customers, helping them quickly identify the best fit for their requirements.
However, compared to some competitors like Thrive Architect or ARPrice, the feature set might feel a bit more basic.
But you can look forward to the range of pre-designed templates and color customization options. You can control layouts, fonts, and create a design that matches your brand identity.
Pricing
WRC Pricing Tables offers a free version, but to get the most out of this plugin, you’ll need the premium version.
Pricing starts from $14. This is a one-time payment.
8. WooCommerce Pricing Plugin
WooCommerce Pricing Plugin caters specifically to helping you build your WooCommerce store correctly – which is a plus for store owners already familiar with the eCommerce plugin’s interface.
Key Features
With this plugin, you can create an unlimited number of pricing tables on your website. Drag-and-drop functionality will make it easy for you to sort and place your items.
But, in terms of design, what WooCommerce Pricing Plugin offers is quite basic compared to other options on the list.
You have most of the standard options required to create decent pricing tables – color customization, font adjustment, images and icons in the table, etc.
But, that’s about it.
This plugin is a great option if you just want a simple tool to show your product pricing on your WooCommerce store.
Pricing
WooCommerce Pricing Plugin is free to download and use.
9. CSS3 Responsive WordPress Compare Pricing Tables
When it comes to pricing table plugins, CSS3 Responsive Web Pricing Tables Grids is a good choice if you want a variety of ways to make your tables look unique. You’ll need to have a basic knowledge of how CSS and HTML work, though.
Key Features
This paid plugin has two table styles and 20 color schemes ready to go, each with a bunch of features to help your pricing tables pop.
Some of the cool features you'll get with this plugin include:
A user-friendly admin panel that lets you see changes in real-time
Settings to control how your tables look on different devices
Options to customize your tables, rows, columns, and cells
Sliding columns that catch the eye
Expandable rows to show more info
Highlighted columns to draw attention
And a lot more
The grid settings might look a bit outdated, but don't worry – this plugin is still easy to use and has a ton of great features to take your pricing tables to the next level.
Pricing
Pricing starts from $20.
10. WP Table Builder
WP Table Builder is a popular WordPress plugin that helps you easily create a variety of tables for your landing pages – including pricing tables.
Key Features
With WP Table Builder's drag-and-drop builder, you can easily create and edit tables for your posts and pages.
And since this plugin integrates seamlessly with the WordPress Block Editor (Gutenberg), automatically providing a table block to design your pricing tables quickly. You’ll find it among the other Gutenberg blocks in the editor.
You also get a range of elements to add to your tables, like images, buttons, and star ratings. You can even throw in some custom CSS or HTML if you want. We don't recommend using code if you're a WordPress beginner, but if you'd like to learn more about coding, check out this useful guide.
If you go for the paid version, you'll get access to add-ons like pre-built tables, CSV import functionality, ribbons, and more.
Pricing
Pricing starts from $39.20/year.
So, What’s Our Top WordPress Pricing Table Plugin?
Alright, folks, after digging deep into the world of WordPress pricing table plugins, weighing their features, ease of use, design options, integrations, and pricing, we've found our champion: Thrive Architect.
Now, I know what you're thinking – "But wait, isn't Thrive Architect more than just a pricing table plugin?" And you're absolutely right! That's exactly why it's our top pick.
Thrive Architect gives you more than a few pretty pricing table templates to customize and add to your pages.

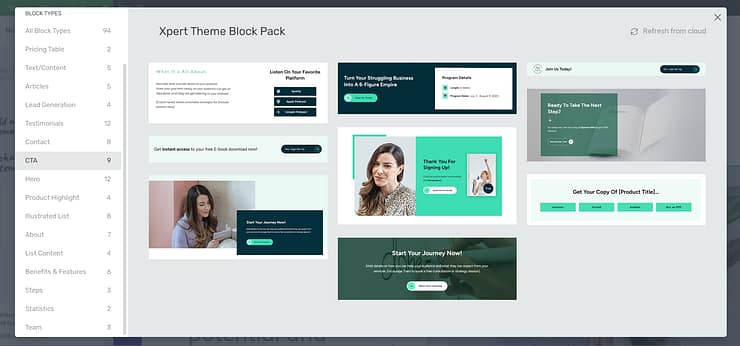
Some of our CTA Sections in Thrive Architect
You get everything you need to guide your visitors towards taking action and making a purchase. With features like compelling calls-to-action, persuasive landing page templates, and strategically placed conversion elements, Thrive Architect empowers you to build a complete, high-converting sales funnel.

Testimonial Templates in Thrive Architect
So, if you're committed to elevating your online business and turning those visitors into paying customers, Thrive Architect is the way to go. You'll be able to create landing pages that are not only visually appealing but also highly effective at converting visitors into customers.
You’ve Found Your WordPress Pricing Table Plugin. What’s Next?
Now that you’ve chosen the right pricing table plugin for your WordPress site, it’s time to start building.
The best place to begin is with your sales pages.
Here are four step-by-step WordPress tutorials to help you create a great sales page to get your website visitors to convert into paying customers:
- How to Build the Perfect Long-Form Sales Page
- How to Build Your First Sales Page on WordPress
- 13 Copywriting Tips for Beginners (Write Like a Pro)
- Short Form vs Long Form Sales Pages (Everything You Need to Know)
Your pricing tables will only be as effective as your landing page designs, so you need to make sure you’re laying them out correctly for your potential customers.
The easiest way to do this is with a page builder that’s done all the conversion-focused work for you — Thrive Architect.
Think of how much easier your life will be when you can design your landing pages in minutes, not hours.
Think of how much time you'll save — and who doesn't love free time?
If you're serious about generating sales so you can see the business growth you’ve been working towards, this is your chance.