Remember that "Which Hogwarts House Are You?" quiz you couldn't resist clicking on last week?
Before you knew it, you'd answered 20 questions and were proudly sharing your Ravenclaw results on social media.
That's the magic of a well-built quiz - it's engaging, shareable, and oddly satisfying.
As a marketer, I've been on both sides of the quiz equation, and I can tell you that creating quizzes can be just as fun and rewarding as taking them. But more importantly, they're incredible tools for engaging your audience and driving conversions.
In this guide, I'll walk you through how to make a quiz in WordPress that's not just entertaining, but also a powerful asset for your business.
Whether you're looking to grow your email list, segment your audience, or simply boost engagement, you're in the right place. Let's dive in and unlock the potential of quizzes for your WordPress site.
How Can a Quiz Help Drive Conversions?
Let's get real for a second. You're not just here to create a fun distraction - you want results. Quizzes can be surprisingly effective at turning visitors into leads or customers.
Think about the last quiz you took online. Chances are, you were more than happy to share your email for the results. That's the beauty of quizzes - they're engaging and people find them valuable.
Here's why quizzes can boost your conversions:
The key is creating a quiz that serves both your visitors and your business goals. In this guide, we'll show you how to do that with Thrive Quiz Builder -- the best WordPress quiz maker plugin. Ready to turn clicks into conversions? Let's get started.
Steps on How to Make a Quiz in WordPress
Step 1: Install Thrive Quiz Builder
Finding a WordPress quiz plugin that's both powerful and easy to use can be frustrating. Many options out there are either too basic or so complex they require a steep learning curve. And when you do find one that works, it often lacks the features you need to really engage your audience and gather useful data.
That’s where Thrive Quiz Builder comes in – the perfect balance of simplicity, quality, and functionality.
With this tool, you can easily create a WordPress quiz quickly, without needing any coding skills.
Customize Your Interactive Quizzes to Perfection
Want to create a WordPress quiz that truly stands out?
This plugin gives you everything you need to make any type of quiz look exactly the way you want. Choose from a huge range of colors, fonts, images, and videos to create a quiz that's totally on-brand.

And if design isn't your strong suit, no worries! The plugin comes with a selection of professionally designed templates that'll make your quizzes look great.
Generate Leads and Grow Your Email List on Autopilot
One of the best things about this WordPress quiz maker is how easy it makes growing your email list and generating leads.
This quiz maker plugin works seamlessly with all the popular email marketing services out there, so you can collect valuable contact info from your quiz-takers without breaking a sweat.
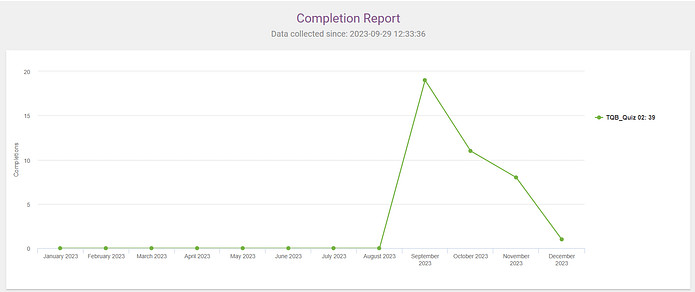
Get All the Info of Your Quiz's Performance
Want to know how your quizzes are performing and what people think of them?
This quiz plugin has got you covered with its reporting and analytics features. You can track all the important stuff like completion rates, lead generation, and social shares, so you can tweak your quizzes to get the best results possible.

The Perfect Quiz Maker for Everyone
Whether you're a WordPress beginner or a seasoned pro, this quiz maker plugin has everything you need to create quizzes that inform, entertain, and convert like crazy.
No need to pay for extra add-ons.
With its extensive features, integrations, and top-notch customer support, it's the go-to quiz maker plugin for WordPress users who want to harness the power of quizzes and take their website or business to the next level.
Step 2: Choose a Quiz Template
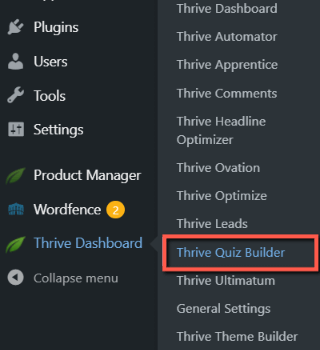
Once you’ve installed and activated your plugin, head to the left sidebar in the WordPress Dashboard and find the “Thrive Dashboard” tab.
Click on it and find “Thrive Quiz Builder”.

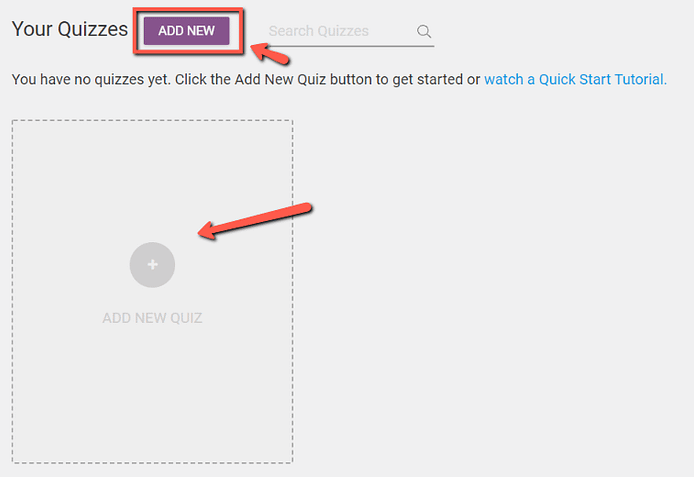
You’ll be taken to the Quiz Builder Dashboard. This is where you’ll manage everything that has to do with your quizzes.
To get started, click “Add New” using either one of the options presented below:

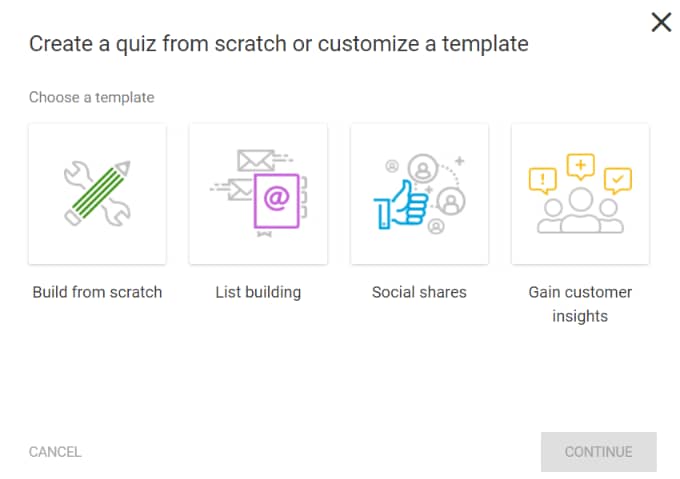
You have four options:

- Build from Scratch: Build your quiz on your own, with no presets
- List Building: Quiz results page will be visible only if the quiz taker signs up for your email list
- Social Shares: Adds a social share badge to your results page, optimizing it for increased social media engagement.
- Gain Customer Insights: Quiz will function as a survey, and no results page will be displayed.
Once you’ve selected your template, you’ll need to name your new quiz. You’ll then be directed to a dedicated dashboard for your quiz.
Every quiz you create will have its own dashboard, making it much easier to manage and customize them.
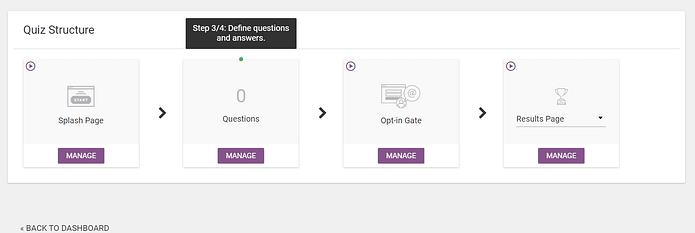
Step 3: Choose a Quiz Type and Style
First, pick your quiz type based on what you want to achieve. You can choose from these scoring options:
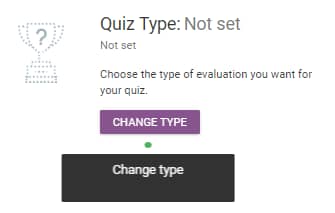
Quiz Type

In your quiz settings dashboard, click the “Change Type” button in the “Quiz Type” section.
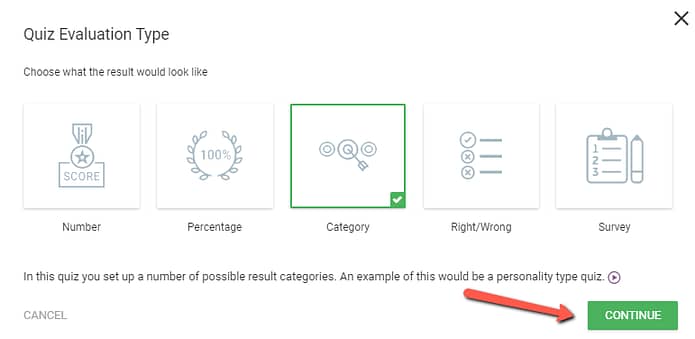
You'll have five scoring options to choose from:
- Number: Give points for answers. Shows how much someone knows or can do.
- Percentage: Score based on correct answers. Like getting 9 out of 10 right = 90%.
- Category: Group people based on their answers. Great for personality quizzes.
- Right/Wrong: Tells users if they're correct right away. Perfect for trivia.
- Survey: Ask open-ended questions without scoring. Good for getting feedback.

For this tutorial, we’ll go with the “Category” option.
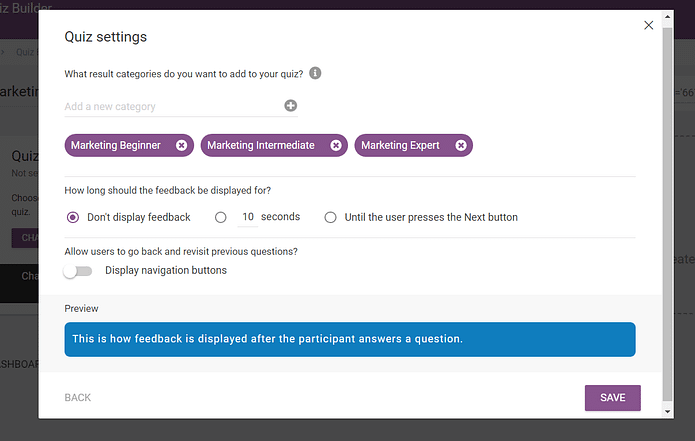
Each category represents a potential outcome that quiz participants may attain. In my example, the quiz is titled "Are You an Experienced Marketer," with results categorized as Marketing Beginner, Marketing Intermediate, or Marketing Expert. Accordingly, these classifications will be incorporated in this step.
In the following popup screen:
- Add your categories for each result
- Choose a feedback setting (don’t display feedback, display answer feedback for 10 seconds, etc.)
- Choose to show or hide navigation buttons

Thrive Tip: If you’re creating a list building or social share quiz, where a user needs to take an action before seeing their results, then you should select the “Don’t display feedback” option.
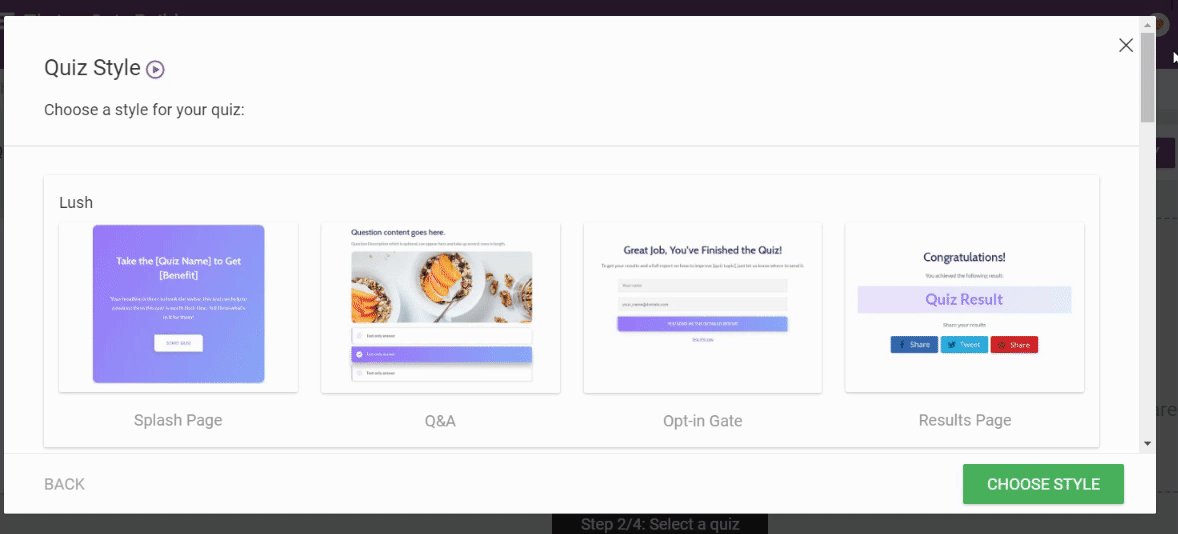
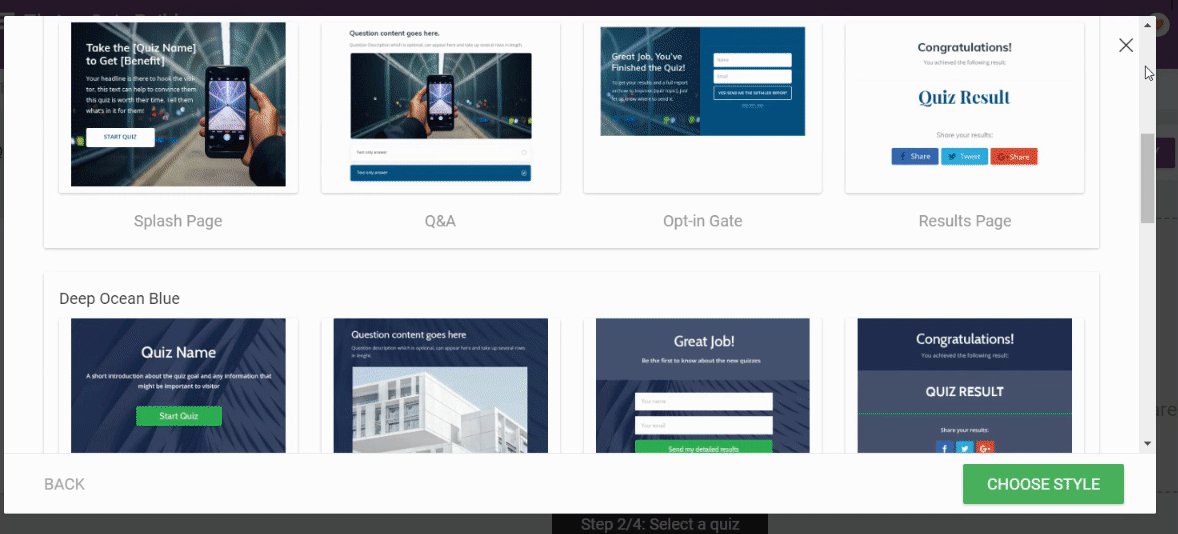
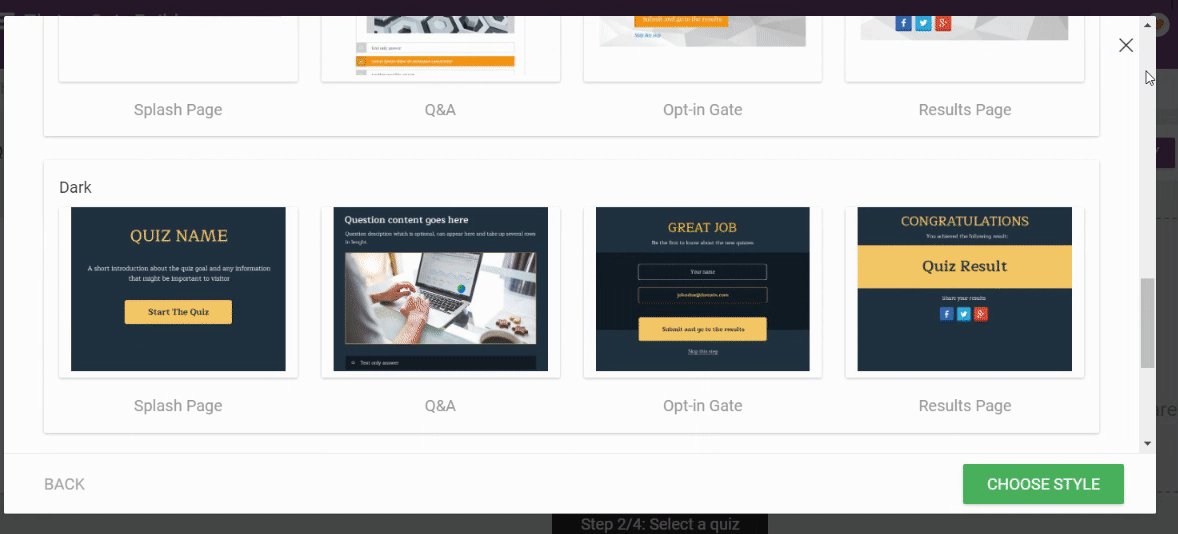
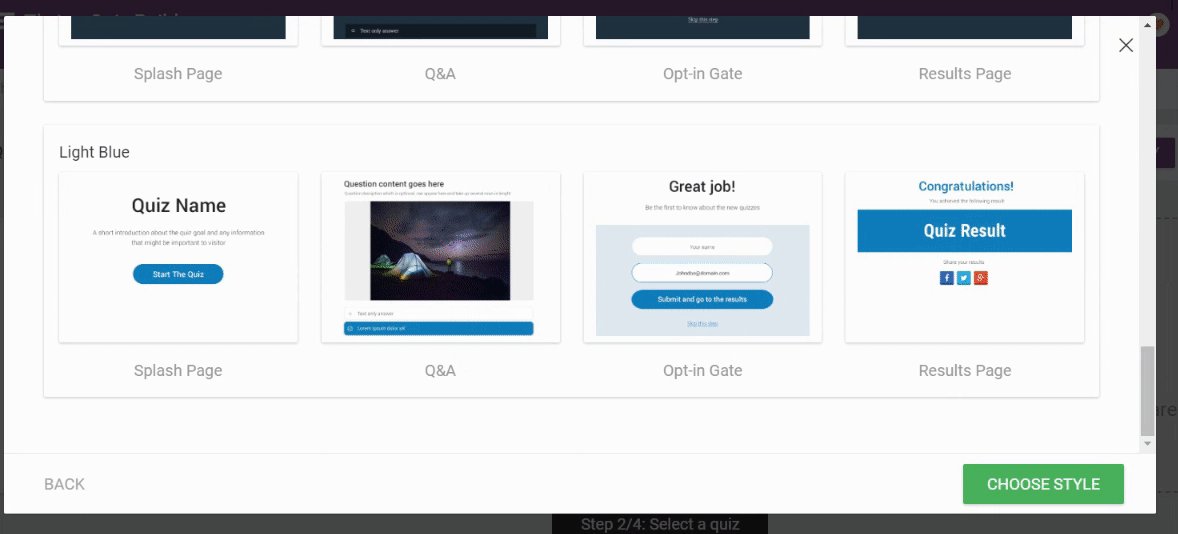
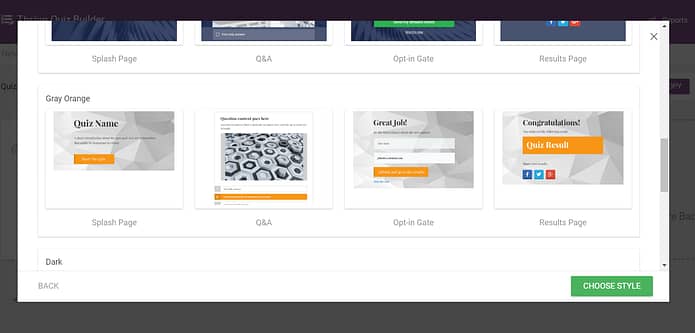
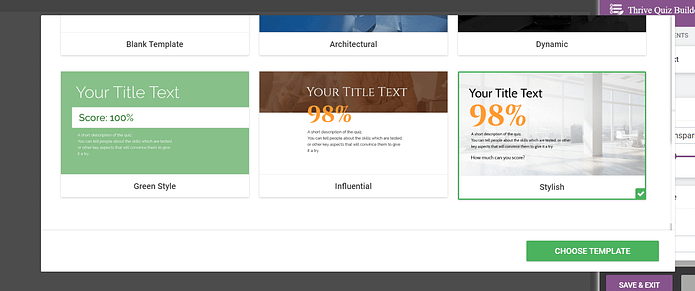
Quiz Style
Thrive Quiz Builder offers a variety of eye-catching templates to help you create an aesthetically pleasing quiz. Follow the tour guide to choose a template that aligns with your branding.

For this tutorial, I’ll be using the Gray Orange template.

Step 4: Add Questions and Answers
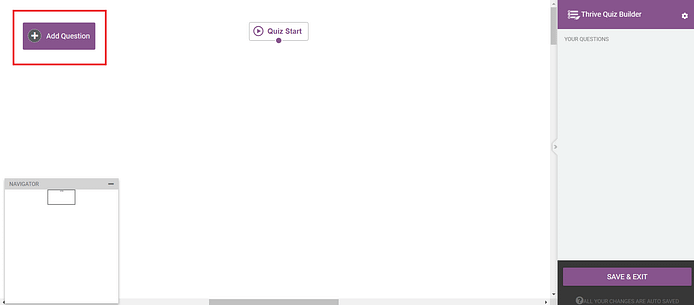
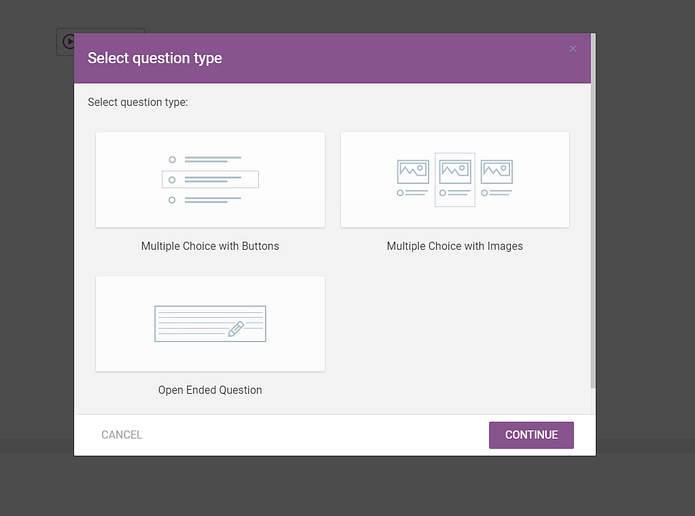
Once you've picked a template, it's time to add your questions. Just click the "Add Question" button and choose what kind of question you want - you can pick from multiple choice, single choice, or open-ended. Then, type in your question. Feel free to use the formatting tools to make it pop!

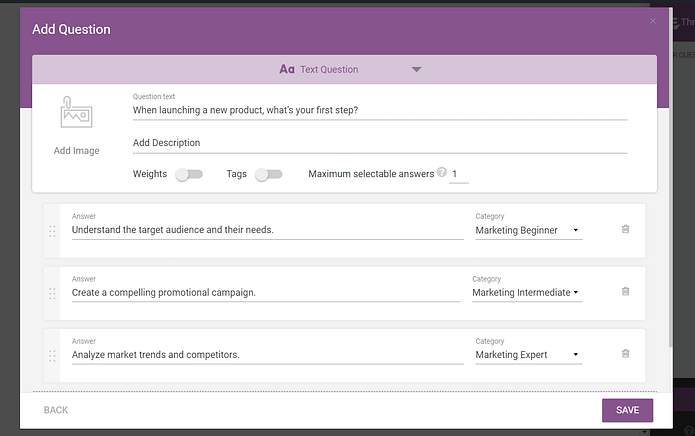
Next, put in the answers for each question. If your quiz uses points or categories, don't forget to set those for each answer. Remember to keep your answers short and easy to understand. That way, people taking your quiz won't get confused.
In the question editor, click the “Add Question” button in the top left section of the screen.

For each question you create, you’ll need to choose one of the three options — Multiple Choice with Buttons, Multiple Choice with Images (Buzzfeed Style), and Open Ended Question.

Write your questions and assign each answer to one of your pre-created categories. Make sure your answers are clear and concise!

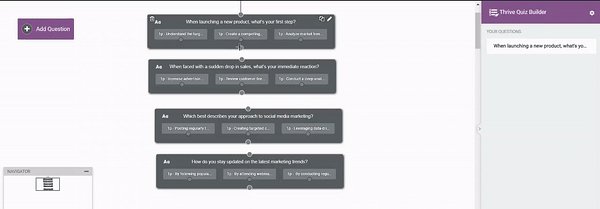
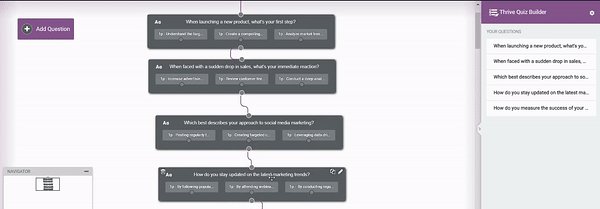
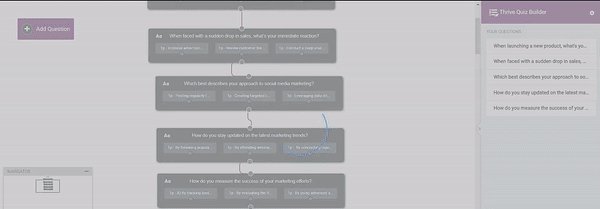
Once you’ve created your questions, arrange them in the question editor like in the example below:

For Experienced Users…
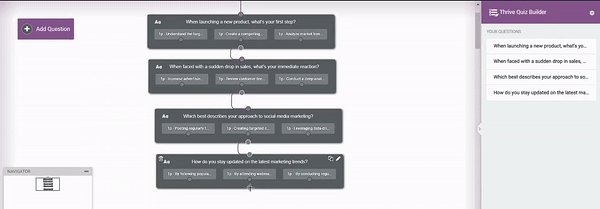
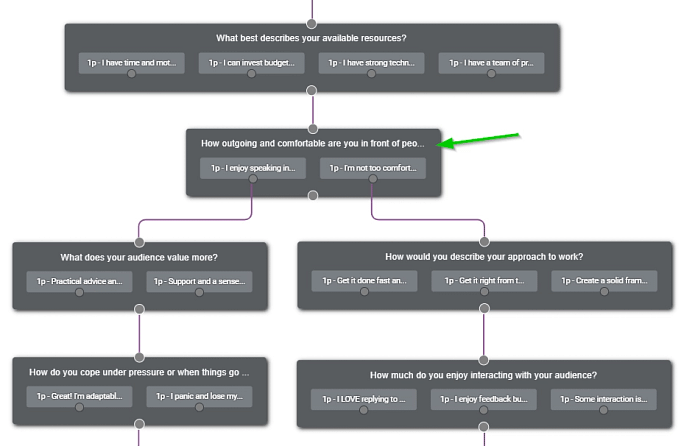
For more experienced users, branching logic can be implemented by linking dots associated with particular answers, allowing for a more dynamic and tailored quiz experience.
For example, if you wish for answers for a given question to direct users down different lines of questioning, Thrive Quiz Builder makes this really easy to do — simply connect the dots beneath each answer.
Here’s an example:

How Long Should Your Quiz Be?
The ideal quiz length depends on your goals and audience:
- Aim for 5-10 questions for engagement and shareability
- Use 10-15 questions for more detailed insights and data collection
- Keep it under 20 questions to avoid overwhelming users
Strike a balance between gathering valuable information and maintaining user attention. Test different lengths to find the sweet spot for your specific quiz and objectives.
Step 5: Add an Opt-In Gate (for List Building Quizzes)
If the goal of your quiz is to generate leads, you’ll need an opt-in gate.
This feature asks quiz-takers to provide their contact information, such as their name and email address, before revealing their results.
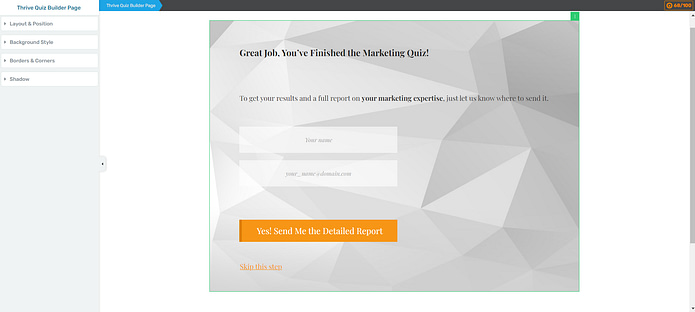
Your template set includes an opt-in form template you can customize in the visual editor.

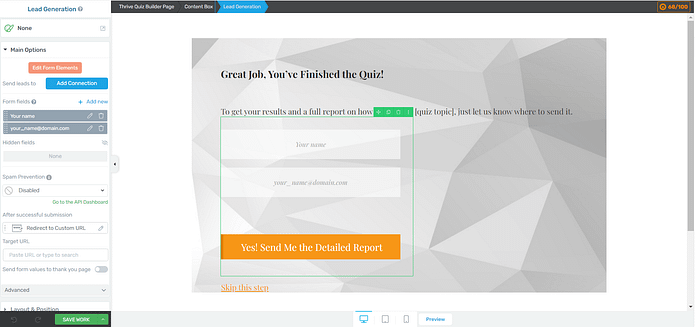
The drag-and-drop visual editor doubles up as a form designer and helps you customize your opt-in form in a few minutes. With the design elements in the right sidebar, you can add text, images, a countdown timer, or even a progress bar to your form page.

You can also customize the elements that are already on the page. Just click on any element, like the text, and use the left sidebar to change its color, font, spacing, and more.
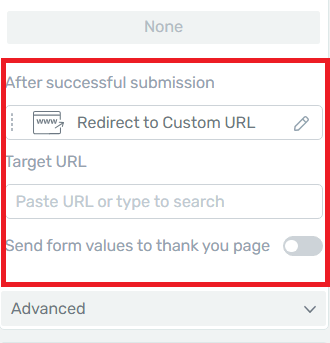
Don’t forget to configure what happens after a successful submission, in the left sidebar. Add the URL to your results page – or a different page you’ve designed.

Pro tip
Connect your email service through API. You will only need to do this once for the first opt-in form you set up.
You can find tutorials for all major email providers here.
Go to your Lead Generation landing page and click on the WordPress form. In the sidebar, click on "Connect form with service" follow the setup wizard.
You'll be able to configure the fields you want to show (yes or no first name field) and you will also select the action after opt-in.
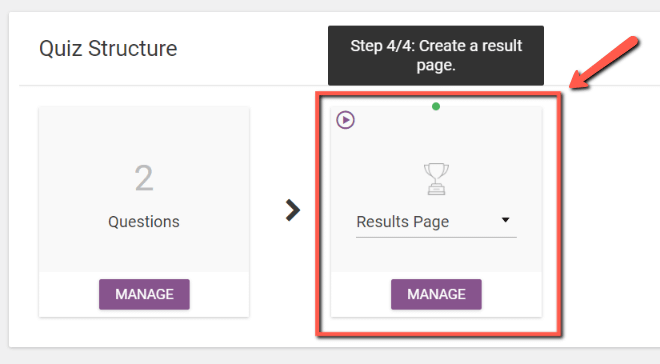
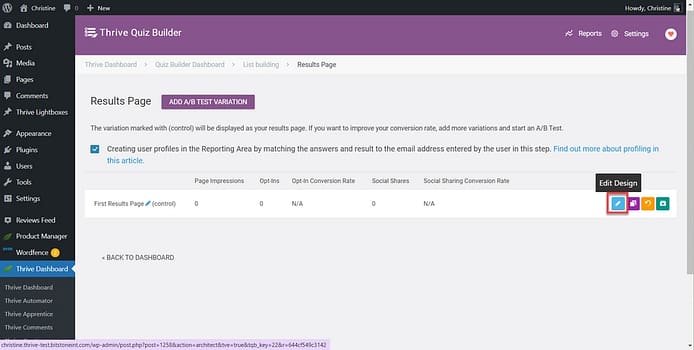
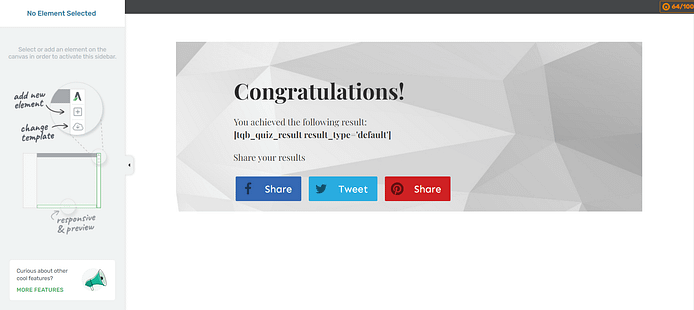
Step 6: Customize Your Results Page

Design your results page to grab attention and show off the user's scores or categories in a visually striking way.

Get creative and use your own text, images, or videos to ramp up engagement and make the page highly shareable. And you can easily do this in the visual editor.

You’ll notice that your template has a shortcode in it – do not edit this code. This code will display your quiz takers’ results, based on their answers.
As you design your results page, get creative and use your own text, images, or videos to ramp up engagement and make the page highly shareable.
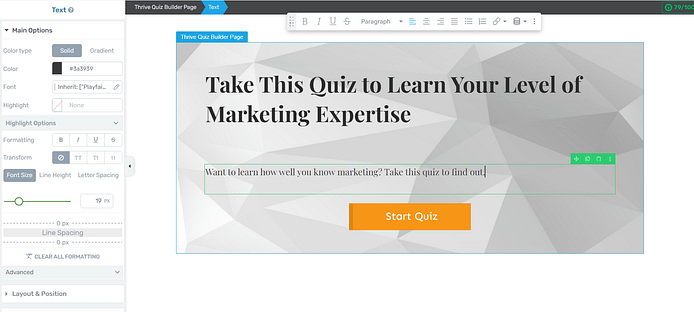
Step 7: Customize Your Splash Page
A splash page serves as the initial screen when your quiz loads, presenting an introduction to your quiz and inviting users to participate. Without a splash page, the quiz would directly display the first question, which could appear out of context on your website, depending on its placement.
Create an engaging splash page to effectively introduce your quiz. Be sure to include a strong call-to-action to invite people to take your quiz.
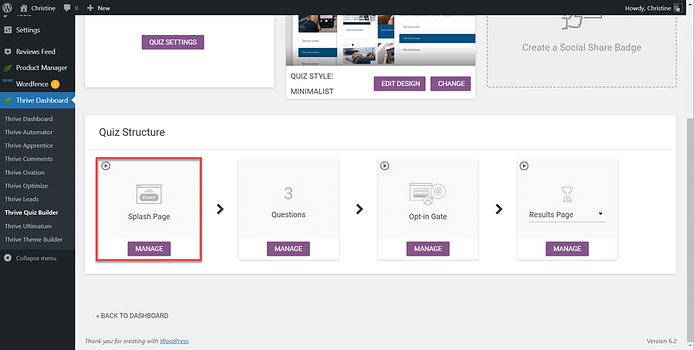
Return to your Quiz Structure and select the “Splash Page” option:

Use the Thrive Visual editor to add images, video, or text.

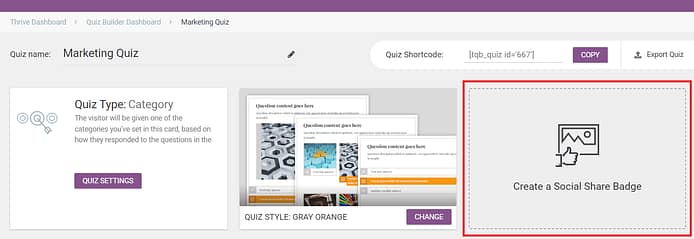
Step 8: Add a Social Share Badge
Social share badges make it easy for people to share their quiz results with friends and followers on social media, helping to increase your brand's visibility and drive more traffic to your quiz.
They also add an interactive element to the results page, making it more engaging and increasing the chances that users will share their results.

To create one for your page, first select a template.

Step 9: Add Your Quiz to Your WordPress Page
The final step is to embed the quiz on your website using shortcode or Thrive Architect — no need to use custom code or widgets.
You can place your quiz on your homepage, a landing page, embedded within a piece of content — anywhere on your website that attracts high-quality leads.
Embed Your Quiz Using a Shortcode
To embed your quiz using a shortcode, simply copy the shortcode found in the top-right corner of the quiz editor.

Next, navigate to the desired page for displaying the quiz and paste the shortcode.
How to Add Your Quiz Using Thrive Architect
To add your quiz using Thrive Architect, open the page where you'd like the quiz to appear. Click and drag the Quiz element to the desired position.

Next Steps: Drive Traffic to Your New & Improved Landing Page
As you share your new landing page on social media, through email, and even via SEO, you need to make sure you’re targeting the right people.
Here are 4 free WordPress tutorials to help you drive the right traffic to your website:
- 8 Content Marketing Hacks to Grow Your Online Business
- How to Get Your Business Noticed & Grow Your Audience
- 7 Keyword Research Tips for the Busy Entrepreneur
- How to Create SEO-Friendly Blog Posts Users and Bots Will Love (14 Tips)
How to Make a Quiz in WordPress: Wrapping Up
We've covered a lot of ground, from understanding why quizzes are such powerful tools to the nitty-gritty of creating one in WordPress. By now, you should have a solid grasp on how to craft engaging quizzes that not only entertain your visitors but also drive real results for your business.
But knowing how to create a quiz is just the first step. To really unlock the potential of quizzes, you need a tool that makes the process smooth and effective. That's where Thrive Quiz Builder comes in.
It's designed specifically for WordPress, offering a drag-and-drop interface that makes quiz creation a breeze. With features like branching logic, dynamic content, and built-in analytics, it gives you everything you need to create quizzes that convert.
Ready to start creating quizzes that convert?
Give Thrive Quiz Builder a try.