Today, we have a newly released feature we just can’t wait to talk about.
We NEED to tell you about it right now.
Introducing incoming webhook triggers for Thrive Automator – your new time-saving, business-scaling, funnel-boosting shortcut to integrate almost any online tool with your WordPress website.
Incoming webhooks mean that any other web application can now talk directly to your WordPress website in real-time. Email services, checkout tools, scheduling applications, online course platforms... they can all share their data with your site, so you can set up smart automations to save time and integrate your funnels.
If you’ve ever wanted to automatically collect data from other online tools and automatically trigger an action on your website, then incoming webhooks will be your new best friend.
Here’s how you can take advantage of incoming webhooks in your online business...
More...
Just Added to Thrive Automator: Incoming Webhooks!
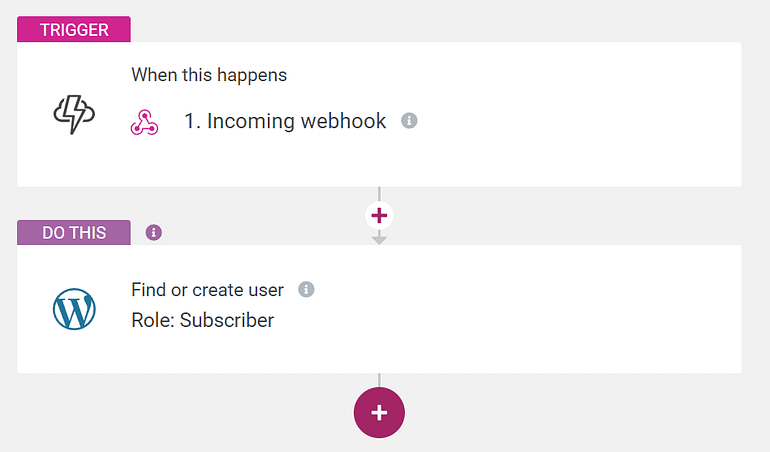
Update your Thrive Automator version today to discover the newly added ‘incoming webhook’ trigger.

This generates a unique URL that ‘listens’ for incoming data in order to trigger an action supported by Thrive Automator on your website... such as creating a user account, or giving access to a Thrive Apprentice course.

Incoming webhooks can now trigger automations within Thrive Automator
But before we get too far into the details, let’s start at the beginning...
What are Webhooks?
Webhooks are a powerful and flexible way to send real-time data from one web application to another.
‘Web applications’ is an intentionally vague term that includes:
- WordPress plugins like Thrive Automator
- Email marketing services like ActiveCampaign
- Payment and checkout tools like Stripe
- Online course platforms like Teachable
- Scheduling applications like Amelia
- Form and survey tools like Jotform
For example, webhooks allow your payment platform to tell your website when someone makes a purchase AND pass along the customer’s data, so you can automatically set them up with access to a Thrive Apprentice online course.

This is incredibly powerful, as webhooks can automate entire funnels or business processes, and provide your audience with a rich and seamless experience.
Webhooks can be found everywhere online, connecting service A to platform B, or tool C to plugin D. In fact, services like Zapier and IFTTT actually run on the concept of webhooks, allowing them to pass critical information between different web applications.
Now you can do the same using webhooks inside Thrive Automator.
Incoming vs outgoing webhooks
Thrive Automator now supports both incoming and outgoing webhooks, so your website can receive or send important events and data.
Incoming webhooks receive data, and are useful for triggering an action on your website (e.g. granting access to a course) when an important event takes place on another web application (e.g. a tag is set in your email marketing service).
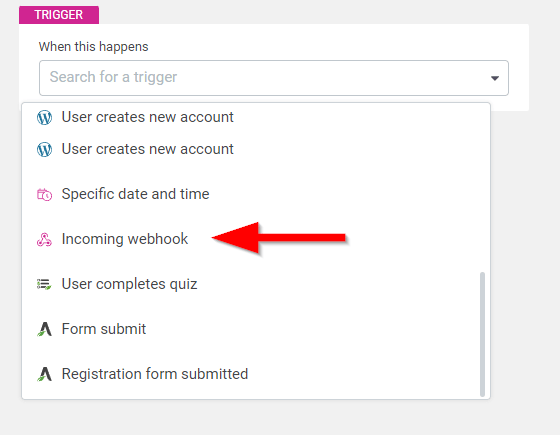
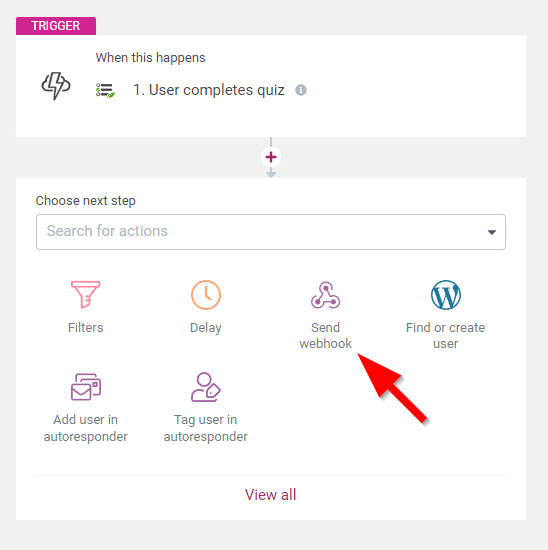
You’ll find the incoming webhooks in the ‘trigger’ options of Thrive Automator.

Select 'Incoming Webhook' from the trigger dropdown to get started.
Outgoing webhooks send data, and are useful for sharing important events and data that take place on your website (e.g. a course module is completed) with another web application (e.g. setting a tag in your email marketing service).
You’ll find outgoing webhooks in the ‘actions’ step of Thrive Automator.

Select 'Send Webhook' from the actions dropdown to share data with another website or application.
The Difference Between Webhooks vs APIs
If you’ve ever tried to connect two tools, plugins, or web services in the past, you’ve probably already heard of APIs, or Application Programming Interfaces to use their geeky full name.
Webhooks work very differently from traditional APIs, and provide more opportunity to quickly and individually respond to new events.
How webhooks work
Webhooks are event based, meaning that data is passed from one website to another every time a specific event takes place, such as a sale through Stripe, or applying an ActiveCampaign tag.
A webhook informs your website of each individual event in real-time, as they occur.
Hey! Something important just happened!
Here’s the data you need...
Thank you!
How APIs work
In contrast, traditional APIs are request based, meaning that data is only passed when:
- A request is a made, and
- New data is available
If your website doesn’t make a request, it doesn’t receive an answer or any data. This can lead to pointless ‘conversations’ where nothing really happens... until it finally does. The technical term for this is polling.
Has anything happened yet?
No.
How about now?
Nope.
Anything yet?
Oh yes. Something really important happened an hour ago.
Here’s the data...
This isn’t to say that webhooks are always better than traditional APIs. Sometimes you want to collect a list of many events and their data at the same time (like importing a list of sales), but it’s clear that the real-time benefits of webhooks can make a huge difference when you need to trigger an action immediately for each individual event.
Again, a great example would be automatically granting access to an online course in Thrive Apprentice when someone completes a quiz in Thrive Quiz Builder.
What Types of Tools Use Webhooks?
Pretty much any website, tool, platform, plugin, or web service that collects data can send a webhook, if their developers choose to.
Here’s a quick list of some popular tools that send webhooks to other websites:
Send a webhook whenever an email subscriber triggers a particular stage of an automation, receives a specific tag, an email is sent, an email is opened etc.
Send a webhook when a new student enrolls on a course, updates their profile, completes a quiz, leaves a comment etc.
Send a webhook whenever there is a new successful payment, an invoice is paid, the cart is abandoned, an order is refunded etc.
Send a webhook when a booking is scheduled, rescheduled, or canceled etc.
Send a webhook every time a form is completed, along with the submitted data.
Zapier, IFTTT, Automate.io
These tools automate processes by connecting different applications... using webhooks! They also offer an outgoing webhook action that allows you to receive data into Thrive Automator’s incoming webhook trigger feature.
With this new update to Thrive Automator, your website can now listen out for these webhooks to trigger automations whenever new events take place AND pass along the data they contain.
Real-World Use Cases for Incoming and Outgoing Webhooks
Let’s look at some ways you can use Thrive Automator’s webhook features in your online business...
1. Send customer data DIRECTLY from checkout tools such as Stripe, PayPal or Digistore24
Previously, you’ve been able to sell your Thrive Apprentice Products using a combination of WooCommerce and your choice of checkout tool... usually Stripe, PayPal or ThriveCart.
But did you know that most checkout tools (or payment gateways) can send webhooks?
You know what that means!
Now Thrive Automator can ‘listen’ for incoming webhooks from your checkout service, and automatically give access to a Thrive Apprentice course or Product.
We LOVE WooCommerce, but thanks to our new incoming webhooks trigger, you can uninstall WooCommerce until your business needs true eCommerce features.
Right now, you’ll need an incoming webhook automation for each Thrive Apprentice Product you sell... so if you have 5 Products, you’ll need to create 5 automations, each associated with a different ID in your checkout tool.
In the near future, we’re planning to offer a single automation that can dynamically filter different product IDs, saving you even more time and maintenance.
More checkout-specific guides here, and more to come soon...
2. Grant instant access to an online course whenever a tag is added in your email marketing service
Simply add a tag to a subscriber in your email application (ActiveCampaign, Mailchimp etc.) and watch as your WordPress website automatically creates a new user with access to a Thrive Apprentice online course or Product.
This means you can grant instant access to a free or paid course just by encouraging your subscribers to click a link in an email that automatically assigns a tag.
Tutorial Walkthrough
Or you can do the OPPOSITE... automatically revoke access to a specific online course or Product when someone graduates, unsubscribes, requests a refund, or a tag is removed.
Imagine changing a student’s entire range of Product access based on a simple email tag like beginner, intermediate or advanced.
This is bonkers powerful! Just think about all the ways tags can be added and removed, such as through follow-up automations, subscriber actions, and other tools that communicate with your email marketing tool... all of these options now allow you to trigger actions on your site such as giving or revoking access to an online course!
3. Automatically give access to an onboarding course when a client books a coaching session
That’s right, you can accept coaching or consulting sessions on tools like Amelia, Calendly and Acuity Scheduling, and instantly pass that data along to your Thrive-powered WordPress website, so you can automatically create a user account with access to an onboarding course in Thrive Apprentice.
No more waiting until you get to the “office” to manually copy across the data... now your clients can experience a professional, customer-focused brand that wastes no time in helping them achieve their goals.





4. Connect two entirely different websites using webhooks
Since Thrive Automator now supports both incoming and outgoing webhooks, you’re able to send events and data between your websites.
What does this mean in real terms?
Now someone can sign up to your mailing list on your main website, and automatically get a WordPress account and instant access to your Thrive Apprentice course on a different website.
Just set up Thrive Automator to trigger an outgoing webhook whenever an opt-in form is submitted, or whenever someone gains access to a Thrive Apprentice Product, and then pass their data across to an incoming webhook on your other website.
This can also work across websites and subdomains, so there’s no problem hosting your online school on an easy-to-remember subdomain like learning.mysite.com.
We’re just scratching the surface of what’s possible by combining incoming and outgoing Thrive Automator webhooks... we can’t wait to see the ways you connect your online ecosystem across multiple websites.
Are You Hooked Yet?
We’re super excited about the addition of webhooks into Thrive Automator – it opens up so many new possibilities for connecting your Thrive-powered website to the other tools in your business.
Today’s post gives you a quick peek into some of the use cases we think might be popular, but there really are endless applications that will save you time and headache, and scale your business.
Remember, this is just the start of opening up our Thrive Themes ecosystem to better integrate with third-party tools. Here’s some of the other initiatives we’re working on for you...
- More actions in Thrive Automator triggered by incoming webhooks.
- Dynamic filtering within a single automation, so you can pass along information like product ID from your checkout tool.
- Support for custom fields in WordPress actions and email autoresponder actions in Thrive Automator.
- Discussions with many of the brands and tools you’re already using, so you can share your events and data if you choose.
- A Conditional Display API that allows any 3rd party membership plugin to hook into our Conditional Display feature.
- A public Thrive Apprentice API that let’s new checkout tools build direct integrations for course creators.
- A new Forms API that means any email service can easily integrate with both Thrive Automator and the visually editable forms built with our Thrive Visual Editor
We’d love to hear how you plan to use webhooks to connect your business, and if you’ve got any great ideas or questions for our team!



Is the “Key” required in Automator when setting up an incoming webhook referring to a “security” key or something else? Thanks!
The key field(s) will automatically populate when you send data to the webhook and press the ‘listen’ link.
For example, you might send a subscriber’s email address and first name from your email marketing service. These will appear as ‘keys’ when you first send data to your webhook URL. You can then map these to the ’email’ and ‘text’ Type in the dropdown menu.
We do have a security key option too. See my reply to Jared above.
That’s a nice feature! Thanks. 🙂
Amazing stuff! Keep up the amazing work!
Thanks Matt!
AMAZING
It really is, isn’t it? Thanks Tobias.
Just amazing – great work!
Thanks Frank, we’re glad you find it helpful.
Very exciting. I am curious what kind of security is enabled to prevent someone using a tool like postman to send date to a website and mimic a legitimate payload?
I knew someone would ask this 🙂 Great question, Jared.
We’ve included the option to require a secret security key within the incoming webhook header.
You can define whichever key name and value you want, and your automation simply won’t trigger if it’s missing from the incoming data.
Of course, you need to make sure the service sending the data includes the key and value too.
What about cases where only a key is sent for security? I use a platform that sends a security key (an alpha-numeric string), but that’s it.
Are you asking if an empty webhook is received by Automator (with the security key), then will the automation still trigger?
As all the Thrive Automator actions currently use data to achieve a goal (e.g. creating a new user, or providing access to a course), then the incoming webhook would need to contain real data. An empty webhook would trigger the automation, but it just wouldn’t be able to achieve anything useful.
The platform I’m using generates a security key, for example “s98s983hy9s”, without the quotes, but that’s it.
In Automator, it has a “Key” field, which I’m assuming the example above would be pasted into, and then in Automator, it has “=” and a “Value” field.
So using my example, I can paste that security key into the Key field, but that’s all I have.
Nothing for “Value”.
Would the security key be pasted into both fields, therefore, “s98s983hy9s” for “Key” and “s98s983hy9s” for “Value”?
Little tough to figure out.
I found out what it is. When the fields auto-populated it sent the Key format I need to use as the “Key”, and I simply need to use the actual generated key as the “Value”. Thanks!
Exactly, I’m glad it works for you!
Wow sounds fantastic – will it work with Go Highlevel?
It certainly should, Una. Check this video for more details. Their example uses a Zapier incoming webhook URL, but you can swap that for an Automator URL instead. It should work exactly the same.
Very nice! Now I can connect my courses website (subdomain) with my main website. 🙂
Yes, that’s should work just fine Peter. I’ll ask our team to put together a step-by-step tutorial on how to achieve this.
Intriguing.
If you are super excited about the addition of webhooks into Thrive Automator, I am uber excited and beyond. This is another game changer tool. I can’t wait to discover all the posibilities.
Congratulations, ThriveTeam!
Thanks Alba. Yes, it’s going to be a game changer for sure! Looking forward to seeing what you can achieve with webhooks.
Of all the purchases I have made over the years, Thrive continues to be my all time favorite. Being able to stay inside the Thrive eco-system rather than jumping from one place to another is amazing. Looking forward to dumping Zapier and IFFT moving forward. Thanks again for the great value.
I love this comment, Don. It’s exactly what we’re hoping to achieve with these updates.
Great work. As many have said including yourselves, this is a game-changer. Probably a headache for your support team with the crazy stuff we can all now do, but takes ThriveThemes deep into the 21st century.
Hah, yep. Our support team are going to have to learn about so many quirky 3rd party tools soon, I’m sure.
Thanks Quentin, we’re looking forward to see how everyone uses webhooks.
This is the BEST NEWS I’ve heard from Thrive Themes!! It’s a prayer answered and I’m so excited to start using this new tool.
Great developments like Thrive Automator is the reason I will be a customer for LIFE!
Thank you so much, Thrive Team!
We’re so happy to see comments like yours, Sherine. Hopefully it will help to take your business to the next level. Let us know how you get on with webhooks… we’d love to hear some real use cases.
This is AWESOME!
I was eagerly waiting and now it is here:
Now I will be able to sell individual coupons for Apprentice Courses.
Thank you for this feature
Oh that’s a great use case. Please let us know how you get on, Matthias. Maybe this would be a good future blog post topic.
This is the best-simplified explanation I have ever seen about API & Webhooks .
Thanks David
شكرا لك
على الرحب و السعة, nono. That’s really great to hear.
This is awesome 🙂
I’d love it if I could have a deep integration of Thrive Themes and ActiveCampaign.
It would be very useful if I could connect Thrive Themes Conditional Display with AC tags, custom field and actions like “clicked a link in the email”.
That would be a total game changer for me.
Great feature suggestion. That’s already the direction we’re slowly steering, one release at a time, and I agree it would be very powerful. Incoming Webhooks is the first step in bringing external data inside your WordPress site.
You guys ROCK!! This is exactly what I was waiting on. Now I need look anywhere else to run my online schools.
Thanks Cher. I’m glad this is what your business needs. Best of luck with the new webhooks feature!
This is superb! Thrive continues to amaze! This development actually blows my mind a bit, so I hope you’ll be giving more examples of how this can be used as you introduce more features.
We’ll definitely give more examples, Lewis. This new feature should open up a lot of different use cases.
Great that Automator is getting better with more possibilities. But is WooCommerce forgotten in this? I would like to see it like this. That when a visitor fills in a form from Thrive, he also immediately receives a product via WooCommerce. I hope it is possible.
No, WooCommerce is absolutely not being forgotten about. It’s just not the focus on this particular feature announcement.
I’ll pass along your suggestion for our Thrive Automator team. Thanks Anja.
Perfect! Just cancelled another web hook tool subscription. I hope there will be some video tutorials how to connect different services. Thanks again!
There will definitely be videos soon! 🙂
I have a store on one subdomain and I plan to install Apprentice on another subdomain. So is it possible to generate only one wordpress credential so that the same user can login using Automator on both sides? Thanks!
While it’s possible to automatically create an account on the second website with the same user name and email, it will have a different auto-generated password.
Yet another reason why I committed to the Thrive ecosystem a few years ago. I sensed then and I know for sure now you are doing everything you can to help us create thriving businesses with highly converting websites. I love the way you think and design and educate and support. And this latest feature is going to help with several of my current problems and is clearly opening tons of possibilities for stuff I haven’t begun to imagine yet. Head spinning!
That’s so satisfying to hear, thank you Daniel. Let us know what you create with webhooks, we’re keen to see how different online businesses use them.
Great news!!! Does this mean we can skip having a checkout tool (such as Send Owl or WooCommerce) to sell our Apprentice courses, and only need a Payment tool such as Stripe and/or PayPal?
If your payment/checkout tool can send data to a webhook URL, then yes, this should replace those intermediate tools.
We’ll publish more videos, posts or tutorials on this subject, so we can help people connect it all together.
This is really, really awesome!!! Thank you so much!!!
I followed your steps from “Automation Walkthrough: Connecting Your Thrive Themes Account to Digistore24 Using Thrive Automator”
At the action “Find or create user”: The fields of First and Last Name don’t show up. (But i made everything like in the description). Do you know why?
Thanks!
That was a small mistake in our knowledge base documentation. It showed a feature improvement that is not yet released, but will be soon: The ability to dynamically map First/ Last name in the Register action. We’ve fixed our documentation, but definitely keep an eye out for that new feature soon!
Would be great!
Thank you for your amazing work!
Awesome!
Could you please ask your team to create:
1) Step by step tutorial Paypal => Automator => Apprentice, similar (?) to Stripe => Automator => Apprentice?
2) Step by step tutorial Calendly => Automator
Thank you and keep doing this magnificent work!
Hi Dario,
Unfortunately PayPal doesn’t make webhooks as easy as Stripe but we’re trying to show you how it could work.
Adding Calendly to the list 🙂
Thank you, Hanne!
I kind of imagined that. However you know, many customers expect to pay with Paypal, so only providing a Stripe integration would not be enough.
If you want several payment options, I highly recommend using a checkout tool such as ThriveCart, WooCommerce,… instead of the webhook option.
Could we connect WordPress to Joomla?
Would be interested in having a user be able to login to one of these sites and also be logged into the other site with the same account profile.