The latest updates for the Thrive Themes suite have been released... and you're going to love them!
In this latest batch of 6 updates, you'll find a few features that have been requested for some time... and some unexpected surprises too.
You're in the right place to learn more about these new features and how to get the most out of them, so read on!
More...
1. Improved Social Share Element
If you're using a social share plugin for your WordPress website, you can go ahead and delete it.
Thrive Architect and Thrive Theme Builder already came with a Social Share element, but now we've now made it 100x better.
What is a Social Share button?
As the name implies, Social Share buttons on a website allow a visitor to share the page they are viewing onto their own social media accounts so it can be easily discovered by their friends and followers.

An example of 4 x social share buttons
This is different to the Social Follow element which links out to your own social media accounts, making your profiles easy to find.
When a visitor clicks a Social Share button, a new browser tab opens with a dedicated share view, making it only a few clicks to publish your page onto their social media account.

An example of what a user sees if they click the 'Tweet' button
For an online business, encouraging visitors to share your webpages is an essential part of building your brand, attracting organic traffic and generating viral marketing.
Not only have we improved the flexibility of this entire element, but our designers have built 13 more styles on top of the original 5 we had before.
Click the image below to zoom in and see the new designs!

13 new designs? Click the image to see them up close!
What has been improved?
When you place a Social Share element on your page, you'll find a few new options in the Main Options panel of the Social Share element, and improvements to the old ones.

New Main Options in the Social Share element
Let's get a closer look at some of those options.
3 Social Share Types
There are 3 display types for your Social Share buttons.
1. Icon + text
This display type will show each social share button with it's network color and an editable call-to-action text next to it.

Icon + Text designs
2. Icon only designs
This display type strips away the text leaving just the icon, ideal for when you want to preserve space on your website or for vertical layouts.
Icon only designs
3. Counter designs
The Counter option replaces the call-to-action text with the number of times the current page has been shared on each network. Note that not all networks offer this data so we'll only show it where possible.

The counter design type
Orientation, Size and Alignment
Configuring the size, scale and appearance of your Social Share buttons is now ridiculously easy.

The Orientation toggle swaps your share button layouts
With one click, you can choose to display your icons horizontally as above, or vertically, perfect for blog sidebars.

Vertical view
Resizing the buttons is simple, with a draggable slider that will scale the entire element proportionally.
Want excessively big buttons? Or would you prefer discreet little icons? Drag the size slider and you're done.

Size and alignment settings
Alignment options let you set your Social Share button's position in their parent container. The 'Full' option will force a simple design like this:

Center alignment
...to stretch evenly across the available space until it looks like this:
Alignment set to 'full'
In some cases, you might find your Social Share buttons are different sizes depending on the call-to-action text of your choosing.
To repair this, you'll find a 'common button width' toggle that neatens up the button widths until they are all uniform. Yes, we believe in keeping your website neat and tidy.

Notice that gap next to 'Pin'? Not so nice, is it?

Aaaand now it's gone!
Show Share Count
Social Proof is a strong influencer of conversion rates. When you see a YouTube video with millions of views, don't you think differently towards it than if there's only a few hundred?
Some social networks make a page's share count data available. We can aggregate and display that count right on your page, essentially letting you show off how many times a page has been shared.

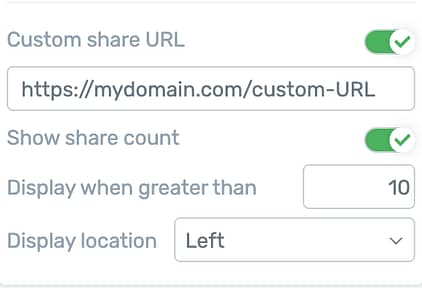
Your share count settings
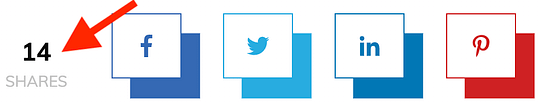
However, it doesn't look so good if your site says '0 shares'... so instead, you can set a display count minimum.
Until your page has been shared that number of times, the share count will be hidden. The moment it reaches that number, the counter will become visible.

Change the position and appearance of the share counter
By the way... Your social share buttons don't have to point to the page they are shared from, either.
By setting a Custom share URL, share buttons on a page can point to any other page, ideal for multi-page ultimate guides where you want incoming social traffic to arrive on page 1, despite which page it was shared from.

Custom share URL will share the page you want shared
Custom Branding and Edit Design
Each of the 5 socially shareable networks have a network brand color assigned. On your website, you might find that a little too colorful for your liking.
By enabling Custom Branding, you can set a color of your choosing that will overwrite the network color defaults.

Enable custom branding and choose a color

Social Share buttons set to an orange custom branding color
The inclusion of an Edit Design mode means you are able to tweak the finest details of your Social Share buttons, from the typography, to the icons, to the borders, corners, padding and margins.
This is true design flexibility.

In Edit Mode, you can customize everything about your share buttons
Once again, we are proud to say this Social Share element is the most flexible element you'll find for WordPress... and that there are entire plugins we're replacing with this single element.
What about other networks?
Perhaps you are wondering "What about sharing to email, WhatsApp, iMessage, or Facebook Messenger?"
We do not recommend you offer any of these options to your visitors.
The more options you offer, the less likely that a visitor will take any action at all. All the above services are 1-to-1 shares and most mobile browsers have share functions that support these already built in.
Sharing to Facebook, Twitter, LinkedIn, Xing and Pinterest means sharing on a publicly accessible page that can be seen by all followers, making them a much higher point of leverage in your business.
2. Thrive Ultimatum WebHook Triggers
This... This is big.
Really big.
We've added a new evergreen campaign trigger type in Thrive Ultimatum, our dedicated scarcity plugin for WordPress: Incoming webhooks.

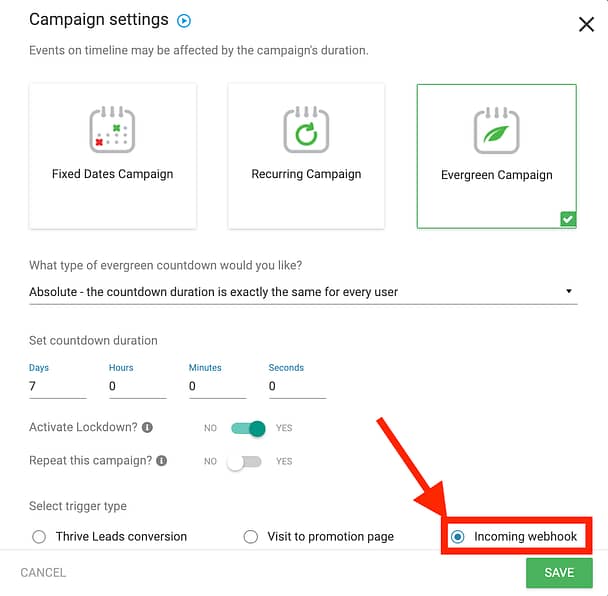
The new webhook trigger option in Thrive Ultimatum
The first two trigger types, 'Thrive Leads conversion' and 'Visit to promotion page', both require a visitor to take an action on your website that will begin the countdown scarcity campaign.
Although that's useful for some evergreen campaigns, you might want to warm up your subscribers on your mailing list before triggering an evergreen campaign and trying to sell them something.
Now you can trigger an evergreen countdown from ActiveCampaign... just by sending a webhook.

Webhook settings for ActiveCampaign
When you select this option as your trigger type, Thrive Ultimatum will give you a webhook URL. You'll need this when configuring ActiveCampaign.
Why is this such a big deal?
At the moment, this feature is only available for ActiveCampaign, our preferred and recommended email marketing service. Based on demand, we'll expand this feature for other email marketing tools and webhook services (make sure to drop your requests in a comment!).
In ActiveCampaign, you can create a time-based automation that will send emails to a new subscriber over a sequence of hours, days or weeks.
You can configure ActiveCampaign to send a webhook at any given time in an automation sequence.

In ActiveCampaign, click the Plus icon on an automation to add a new action
When you add a new action to an ActiveCampaign automation, choose 'Conditions and Workflow', and add 'Webhook'.

The Webhook action in ActiveCampaign
You'll be prompted to enter a URL to send the Webhook data. That's where you paste the URL provided by Thrive Ultimatum.

The webhook action set to trigger after a 5-day wait
The end result?
Now when any subscriber or contact moves through this automation in ActiveCampaign, when they get to the webhook step, ActiveCampaign will send their email address to Thrive Ultimatum.
The moment Thrive Ultimatum receives that webhook, it will activate an unbreakable evergreen scarcity countdown campaign... only for that specific email address.
Your Thrive Ultimatum timers will begin counting down only when that specific subscriber visits your site, and since you know exactly when the campaign began in ActiveCampaign, you can synchronize the deadline with your emails.
Simply program ActiveCampaign to send a promotion email after the countdown starts or to automatically send a "48 hours left" email exactly 48 hours before the deadline.
Amazing, right?
3. Reading Progress Indicator in Thrive Theme Builder
Have you ever visited a website which displays a reading progress bar across the top of the screen that animates left-to-right as you scroll up and down the page?
It makes a website just that little bit more interactive and informative... and we've now added this feature to Thrive Theme Builder too.

Enable reading progress indicator
When you enable this feature from the Post or Page level breadcrumb in Thrive Theme Builder, you'll be able to customize the position, color and height of the progress indicator.

Reading progress indicator options
You can either set it at the very top of the viewport, or underneath the header, the latter which will display a line just like this:

This is a reading progress bar when the viewport arrives at the end of the content
However, we took this feature one step further...
Not only will that line expand left-to-right as the visitor scrolls, but you can dynamically display reading length in minutes on the page... a number that updates as the visitor reads!

Under dynamic text, look for 'Content' >> 'Reading time remaining'
An ideal use for this would be in a sticky sidebar. The number is auto-generated based on the average reading time of a website visitor (200 words per minute) and the number of words in your article.

7 minutes reading time automatically calculated
Combine both the reading progress indicator and the dynamic reading time text, and you'll get an interactive effect on your website that looks like what you see in the video below:
A nice touch, don't you think?
4. Thrive Architect Blocks in Gutenberg
Thrive Architect is a very powerful, user-friendly visual editor for WordPress.
Perhaps we're biased, but we recommend using Thrive Architect to write your blog posts and page content to make it richer and more visually appealing.
However, sometimes bloggers and website owners have technical reasons or preferences for writing in the WordPress Gutenberg editor.
We love WordPress, and want to help you use Thrive Architect in the way that suits you best...
To support the WordPress ecosystem, we've now released Thrive Architect blocks for Gutenberg, which allows you to get Architect-made content into the Gutenberg editor when you want it.
How to use Thrive Architect blocks in Gutenberg
When you're writing a page or post in the WordPress Gutenberg editor, click the [+] button and search for Thrive Architect blocks.

Thrive Architect Blocks are available as a block type in Gutenberg
Once selected, you'll be prompted to either load any existing blocks you've already built or to start with a new one.

Load a saved block or create a new one
Thrive Architect Blocks in Gutenberg use our Symbol technology, so if you choose to create a new block, you'll see the Symbol editor opened in Thrive Architect.

The Symbol editing view, used for Gutenberg blocks too
In this editing view, there are no width settings or background colors by default. This is because the blocks are designed to expand to the full width of the content area where you choose to display your blocks.
From this view, either add elements manually or click to add any of our Content Blocks from the library.

Drop any content blocks into the Gutenberg Block editor
Once you've saved your changes, your Gutenberg preview will update with the new Thrive Architect block that you've made.

Thrive Architect content now displaying in the Gutenberg editor
Note that these blocks use our Symbol technology, meaning that you can re-use the same symbol in multiple places on your website and that making changes to one of them will update all instances of that same Symbol or Block.
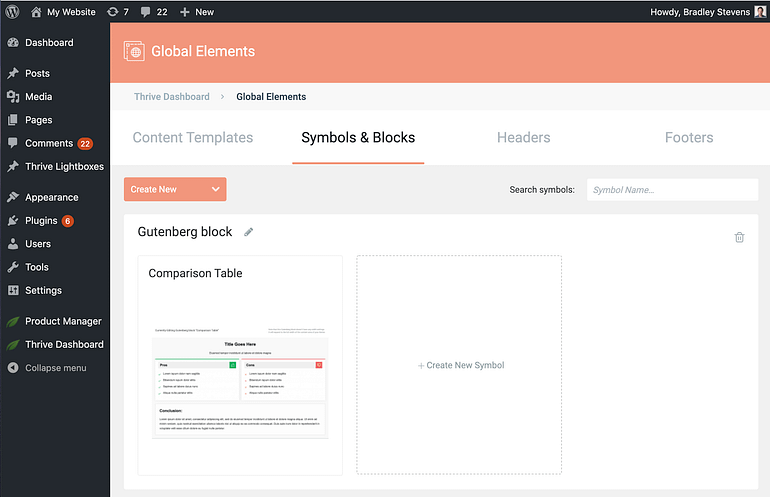
To view all your saved Blocks and Symbols, visit Thrive Dashboard > Global Elements > Symbols & Blocks.
Any blocks you made from the Gutenberg editor will be in their own category, as you can see below.

Review your Symbols & Gutenberg Blocks together in the Global Elements panel of the Thrive Dashboard
5. WordPress User Field Mapping
Over the last year, our Lead Generation element has evolved dramatically and we've introduced a Registration Form element that expands on it even further.
In both form types, we've integrated with custom fields allowing you to collect information from your subscribers and keep it on file with a 3rd party email marketing tool.
But what about custom fields inside of WordPress?
With the latest update you can now get more data into a WordPress user profile... and you can display that data dynamically whenever you need it too.
How to get more data in WordPress User Profiles
With Advanced Custom Fields, a popular plugin that extends the capabilities of WordPress, you are able to add custom fields to a user profile.
In the image below, you'll see that Biographical information is a field native to WordPress and that I've added Favourite Color and Occupation fields to the user profile too.

ACF profile fields added to my WordPress user profiles
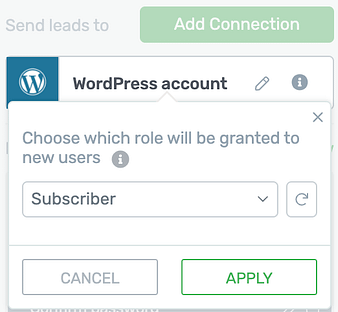
Once fields like these exist, you can use the Registration form element or the Lead Generation element with a WordPress connection to write data into the WordPress user profile.

Make sure your Lead Gen form has a WordPress account connection enabled in order to save data to the WordPress user
After adding a field type to your form (such as a text field), you'll see that you can map it to one of the profile fields managed in WordPress.

Map to WordPress
The result is that you can create registration or sign up forms like the one below that collect more information about the user and keep it on file inside of WordPress... as well as passing it to a 3rd party tool, if you'd like.

Notice Website URL, Occupation and the Biography fields? Entries here are saved to the WordPress User profile
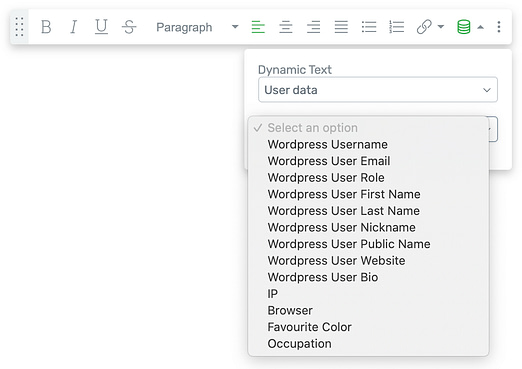
Once that data is in the user profile, you can also recall it dynamically onto any page created in Thrive Architect or Thrive Theme Builder.
In the Dynamic Text options, you'll find all of your WordPress user profile fields (including custom fields) available under the 'User Data' text type.

All WordPress user data is available, including your custom fields
If you're wondering what the purpose of this is... sit tight.
This is one of those changes that will make more sense when we release upcoming improvements to Thrive Apprentice.
6. Google Maps Element Improvements
For many years, we've had a Google Maps element in Thrive Architect and in our latest release, we made a few simple improvements to help make it more flexible.

Look for the Google Map element
The new Google Map element is much more malleable on the canvas, with improved alignment options. It now supports the same options for borders, corners, shadows and layout & positioning that you've come to love.
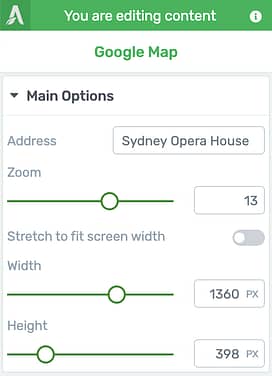
With a few clicks, you can enter any address, set your zoom settings, and define the map width and height.

Google Map settings view
We've also added a new toggle for 'Stretch to fit screen width', which will quickly make your map behave like a full-width background section, perfect for location-based businesses that want to draw attention to where their storefront can be found.

Toggle 'Stretch to screen width' to ignore inherited page widths
Leave a comment with your ideas!
We love getting your feedback on our updates, to discover how you'll use these new features and to hear about what other improvements you'd like to see.
Are you excited about the new Social Share element? Do you want Webhook support for a different email marketing service?
Drop us a comment below! We read every comment.




I’m REALLY hoping you add a feature soon that let’s me set a navigation menu to horizontally scroll when the viewport is too small to contain it.
Hamburger menus are unwieldy and hide the nav links. Wrapping content down fills up limited space on mobile.
Imagine a horizontal row of links (e.g., Shirts, Pants, Shoes, Appliances) that I can stick to the top on scroll and then use jumplinks to scroll the rest of the content.
This could really improve tabbed content sections as well! They would still feel tabbed on mobile!
Waiting to see Thrive Apprentice working with woo-commerce 🙂
Nice improvements! Attending to your request: I use Mautic for email marketing so I would really like it to be added to the webhook compatibilty list. I am aware anycase that it not one fo the most popular marketing automation platforms
Love the Thrive Ultimatum WebHook Triggers. Please do this with Drip also so I can ditch PlusThis. Many thanks 🙂
The reading time thing is awesome!
You guys need to release a competitor to Gravity forms or Ninja forms or WPForms. The possibilities with that are mind-blowing. Fantastic work though guys! #veryhappycustomer
Congratulations! Awesome. I would love to have the e-Mail things working with Klick-Tipp, which is very common here in Austria and Germany. Thanks! ❤️
I’ll add your request for Klick-Tipp with the e-mail things 😀 Thanks Andreas
Hi and thanks for the updates. I am most interested in the Social Share improvements – I was googling about Pinterest social share for Woocommerce this morning.
I have a Woocommerce store and Thrive Theme Builder (I love it). However, it was difficult to find a social share for Pinterest on WC where I COULD CHOOSE the image to share.
1) Correct me if I’m wrong, but from what I read, on my product pages I can add the share element and choose which product image to share for Pinterest?
2) I’m wondering how I can choose the images to share for Facebook and Twitter as well?
I’m not sure how that works for WC product pages especially. Appreciate any help on this.
Mindblowing, again! 🙂
I’m not completely up to date regarding the social buttons in Architect – is there an option to make them GDPR compatible by adding a function like the Sharif plugin provides?
Thanks!
Some great new improvements! Can you also display the social share buttons vertically to the left of the blog post when the theme template does not have a sidebar on the left? The old Thrive Themes had this as an option that you could have the social share buttons on the left + sticky and scrolling along with the content. That was pretty neat!
You mean just like in this article, right? That’s what I was looking for as well and what keeps me from deleting my social share plugin.
Yes you can 🙂 (several of the templates in Shapeshift actually have this activated)
To do it yourself:
1. Select the content Area in your template and put a larger side padding on the left side. https://share.getcloudapp.com/z8u4nW6P (eg here we set 80px on the left side and 40 px on the right)
2. Add a content box to the content area and add the social share element inside the content box, set the social share element to vertical. Change the width of the content box to fit tightly around the social share element
3. Set the layout settings on the content box to absolute https://share.getcloudapp.com/ApuGOWxD to position the element in the padding of the content area.
4. With the content box selected, go to the scroll behavior in the sidebar and make it sticky.
But like I said, you can also find this as a template (so our designers did the hard work for you)
With the content area selected, go to “choose a design” https://share.getcloudapp.com/rRu0LKrx
And choose one of the content areas that include the social share on the left side 🙂
Eg blog post 07: https://share.getcloudapp.com/4guOxEwp
Hope this helps
That is awesome! I wanted to try out one of the designs, as that would be the easiest route. However, I hadn’t realized I would immediately lose my current blog layout. It took me a long time to build that, and now it’s gone :(. Any way I can get that back or is this bad luck?
This is amazing! Thank you for your ongoing work!
I have two questions:
– What are GDPR settings in your Social Share Element? Does it contact the sides somehow without clicking the Symbols?
– Do you have any news for the Updates in Thrive Apprentice? I can’t wait! 🙂
Regarding GDPR, nope – no contact is made. There is no sharing of data. When a visitor clicks a button, it will then launch a ‘Share’ feature that has been created by that social media platform. Take Facebook for example. If the visitor’s browser is currently logged in to Facebook, it will launch a window where they can write a Facebook post that includes your webpage URL. But if they aren’t logged in, it’ll ask them to log in before it can share anything.
The first of our bigger Apprentice updates should hopefully be delivered in January and will be a big improvement to the Student user experience.
All of this is amazing, thank you!
I’m still waiting for the Thrive Apprentice and WooCommerce integration.
Is it on your plans?
Oh yes, definitely still on our plans. Development work hasn’t yet begun on it, but it’s fairly high on our list of priorities.
Been waiting for that webhook functionality for Thrive Ultimatum, this is great! WordPress User Field Mapping shows a lot of potential as well…looking forward to that pending Thrive Apprentice update. Keep up the great work Thrive Themes Team!
And our team are still hard at work on Apprentice too. We’re looking forward to revealing what we’ve been up to. Thanks for your comment, Michael.
Wow, the webhook triggers are stupdendous! I shall enjoy tinkering with those this afternoon. Thanks so much for all these new features, Brad.
Great use of the word ‘stupendous’! Thanks Catherine
I’m glad you’re thinking outside of the box for receiving webhooks. For the webhooks could you make an integration to take a standard Zapier webhook? Maybe just pick the fields you need (email?). This way we can use whatever CRM or email service we want to trigger it.
Yeah, Zapier is likely going to be one of the next ones because, as you say, it fits with everything else. I’ll add your vote
Thanks for the update and the great new features, Brad and Thrive Team!
My request is that you PLEASE develop the Ultimatum webhooks trigger for Infusionsoft. Thanks!
Added your vote, thanks Grant
Thank you for these updates. When can we expect significant updates on Apprentice? Cue the chanting: “APPRENTICE! APPRENTICE! APPRENTICE!”
Haha, love that enthusiasm Andy! We have a minor improvement around the corner, but the first major improvement is coming hopefully in January, and will improve the Student User Experience.
Gotcha. I think one thing that we really need is the ability to have Apprentice be part of the Theme Builder so that a) it is much easier to build courses with templates, and b) the branding is consistent.
You think like we do. 2021 is going to be a good year for users like yourself, I think.
Great news about Ultimatum + 1 request for ConvertKit.
Add my vote for ConvertKit too!
1 vote for ConvertKit webhooks in Ultimatum, thanks Daniel!
Really huge work guys.
I’d like to see the Ultimatum webhook available for Sendinblue and Mailerlite, if possibile.
You rock!
I second for Mailerlite
Great to see the webhook feature with Ultimatum! I use ActiveCampaign now but it can be painfully slow saving automations / emails. So I’ve been thinking about switching. This new feature makes me want to stay though – I’d love to see this in another Thrive-recommended email marketing app.
Whouah! Amazing! Thank you for your work ????
Great article as always. I really do enjoy these update articles that really explain how to get the best of the new features.
I love the customisation options we now have for social shares, as well as the enhancements to registration forms, etc. that have come recently.
Just wondering if there’s any such updates in the pipeline for Ovation? It’d be great to be able to fully customise how testimonials are displayed in the same way as other elements in architect
I agree I am desperate to have star rating in testimonials. At the moment I copy and paste and it looks better with customised stars.
Ovation definitely needs some love… and we know it 🙁 100% agree with you, Paul. However, we’ve got to work through some other priorities first, but I’ll add your vote for improvements to Ovation styling.
Once again great stuff… especially the Social shares and design are WOW
1. Do we have a separate display option for the bottom on mobile?
2. Pleas add triggers for Aweber
Thanks for the great work
Hey Warren, Yes, you can customize the social share appearance per screen size. If you also combine it with the ‘stick to bottom’ feature, you should be able to get a floating social share at the bottom for mobile users.
Thank you for that update. I am really excited about thrive architect!! I wonder if the update is coming soon or if I do have to start using Sendowl for the time being. My course hasn’t been finished yet, but I reckon in January I’m done… My wish list of integrations would be elopage and fluent crm
You mean Apprentice? In January, we’re going to start releasing some of the bigger changes to Apprentice, however we aren’t at a position to add support for more checkout tools like Elopage just yet. SendOwl or ThriveCart would be your best starting point (depending on budget, ThriveCart is more pricey), and a WooCommerce integration won’t be too far away either.
Awesome new features.
Yes, I would like webhook support for Drip!
Adding your vote, thanks Pat.
Really excellent additions. Thrive Themes Membership is the best thing going in terms of conversion tools for any website.
Thanks what we love to hear, thanks Carl!
Great updates Brad. For a long time I’ve wanted to create a business directory in WordPress that actually looks nice (ie. where I can adjust pretty much everything). None of the commercial (or free) plugins I’ve tried gets anywhere close (and all are troublesome in one way or another).
It seems to me that the new Advanced Custom Fields feature (along with the Google Maps feature) would be a great place to start creating such a thing. The is what I’d be looking for: 1) allow registered users to fill in a form (with all the extra fields I’ve added), 2) have those details displayed in a dynamic page using TA, and finally 3) have a way for visitors to search the directory.
Do you thing that’s possible? or is it too early yet for such a thing?
Hey Quentin, you possibly could do it with ACF, but it might be a bit cumbersome to put together and there’s a few parts I’m not sure that you can do yet. For example, it sounds like you’re displaying User Profiles rather than Custom Posts for each listing in the directory, so you’d want a dedicated profile page per person registered. I’m also not sure about searching user profiles with the search element. If this was just Custom Posts and you entered the data yourself, it would be much more achievable.
I’d recommend using a dedicated business directory plugin. Are you in our Facebook group? Some Thrivers asked this questions and some good recommendations surfaced.
Holy cow! I’m having a hard time keeping up with you guys! Thanks for the update, Brad. This is great… I’m going to revisit the webhook element and see how I can benefit from it in my campaigns.
Hi Bradley, nice updates???? About webhooks from Active Campign. Does it work if the subscriber has not been signing up on the specific page?
Hi Jens,
Yes it does 🙂 Webhooks are independent from where or when someone signs up.
Please enable web hook feature for Mautic. We really need it!
Vote counted, thanks David
Love these updates. So much goodness to get my head around!
Would love to see the Ultimatum webhooks feature work with ConvertKit, big pretty please.
I’ll add your vote, thanks Louise
Wow, I’m impressed.
Especially with the Gutenberg integration. Nice stuff. I like where this is going.
Thanks Sebastian! Glad to hear you would use the Gutenberg blocks
Need webhooks for Mautic. Thx!
Adding your vote, thanks Eric
After ActiveCampaign, I vote for MailChimp. Most of our clients use MC as their email marketing app of choice.
Counting your vote, thanks Bob
MailChimp too! And I’m waiting for dripping content to buy Thrive Apprentice. It is so important for me that I rely on MailChimp automation right now for my online course. I’d rather have a much more professionnel look like Apprentice to offer my clients 🙂
Once again, these are great new updates. Fun thing is that I received an email from Themeforest about an “oh so successful” theme that is now on Cyberweek sale. As I try to stay open, I jumped over to have a look at the Live Preview and I saw a huge bunch of features in that theme.
But with every single one I thought “hmmm… I could do that with Thrive Themes as well” 🙂
Makes me think “maybe I want to create a YouTube series on how to mimic popular themes and their funcitonality using only Thrive”…. (wait, am I an affiliate already? *haha*) 🙂
As always, great job, these updates are always an entertaining and interesting read.
Do it! I’d love to have access to YouTube tutorial videos that showed how to copy the functionality of other websites in Thrive.
You should do it, Philipp! Not only does that give back to the community (who I’m sure will appreciate it), but our team often watch videos of people using and building with our tools so we can see small usability improvements we can add.
Thanks, awesome improvements again Brad – request: also webhooks for GetResponse would be lovely…
No problem, Uffe, I’ll add your vote
These are wonderful and I can’t wait for the Thrive Apprentice updates????
Thanks Audra! The first of our bigger Apprentice changes look to be coming in early 2021
Awesome, guys. Just saw the feature in Ultimatum a few days ago but thought it would trigger a general countdown for everyone. But having this individually is really awesome. I love you guys. Great company.
Yes, user-specific countdowns makes this much more powerful! Thanks Gordon
Please add VK (vk.com) share button and WhatsApp. Lets us to choose social ntworks. VK (vk.com) is most popular social service in Russia – biggest country in the world
We have some Russians on the development team and they’ve told us the same, so we are hoping to bring VK to social share one day. But we won’t add WhatsApp, because it doesn’t make sense. WhatsApp is a messaging service, so sharing to WhatsApp means sending a webpage directly to one person rather than publishing it on a public timeline or wall, and that’s a feature best served by mobile browsers that have a send button built in (like Chrome, Safari, etc).
Your thought and our thought may be differ, better you can provide and left it for the choice of members. If you left it on the choice of members will be more fruitful rather than forcing us to obey your thought. Whats app works good for many business model.
Yes, I see your point. I’ll discuss it further with the product team
WOOOOOOOOHOOOOOOOOO!!!
ActiveCampaign Webhooks + Ultimatum….
THANK YOU!
Awww yeah! Glad you like it, Jonathan
Great updates thank you! – I did try Active Campaign but found it harder to work with on bigger more complex automations, so if you could also enable this webhook for Thrive Ultimatum in Infusionsoft that would fantastic!
Sure, we’ll count your vote for Infusionsoft. Thanks Adam
Super update as always – thanks. Would love to see Infusionsoft included for incoming webhooks in Thrive Ultimatum.
Yes, Thrive Ultimatum webhooks for ActiveCampaign! Woohoo! 😉
And 2 feature requests, unrelated to the new updates.
Although I am very happy with what is possible with the Thrive Theme Builder & Thrive Architect, I sometimes miss interactive elements. Like:
1) A filter option for the post list where a click on for example a category only shows posts of the selected category. If possible with a nice animation when posts (dis)appear. Possible use case: display of a portfolio with projects (custom post type), where the visitor can choose to see only the type of projects he/she is interested in.
2) I know you are against sliders. I fully support that and don’t use sliders.
However, sometimes I miss a more interactive element. Like a manual slider. Or an updated tab element.
So I have a feature request for a “Thrive Interactive Element”. Please see this screenshot:
https://share.getcloudapp.com/yAuZoKGl
Just like the the tabs element, the Thrive Interactive Element has multiple view windows or boxes.
Navigation is possible with arrows, buttons or little dots, placed inside or outside the boxes.
Hey Wouter, I knew you’d love this one! 😀
1. That’s been on our list for a while, and I’d like to offer it, but our devs have been dedicated to other priorities recently. I’ll bring it up with the team again and see how we could approach it.
2. You may be surprised to know… we’re starting to shift our stance on sliders. Although they can be terrible for conversions, if deployed correctly on a website for the right situations, it can be helpful. So we might have some surprises coming in 2021.
p.s. I love the hand drawn mockup!
Good to know that you are sliding in regards to sliders… 😉
2 more feature requests:
1) A Thrive Ultimatum timer in ActiveCampaign emails.
2) Postbox content in a lightbox with previous/next arrows. So instead of loading a new page, the user stays on the page when clicking a post list item. With this feature I can create image & video galleries, project portfolios and much more.
Need Automizy auto responder support!
Probably a few other possibilities for webhooks now using Pabbly ( a Zapier alternative)
We’re working on something that will make working with Pabbly achievable in the not-too-distant future
I’d be really keen to use the Ultimatum webhooks. I’m using Drip, so another vote to integrate with that, thanks.
We’ll add your vote, thanks Mark
Great could you please make some video about webook you are talking about ?
It is difficult to explain. I’ll let our marketing team know that a video would be helpful. In the meantime, this knowledge base article about using webhooks in Ultimatum may be helpful.
YES!! I’m so excited that you added the webhooks via AC! Thank you! I almost had to begin paying for a deadline funnel subscription because of this.. Quick question: In AC + deadline funnel you are able to include dates in your email (e.g., “enrollment opens December 3rd”) for each individual subscriber. Now that Ultimatum uses the webhooks, will we be able to do the same?
Oh, that’s a good question, David. You might be able to do it with a bit of magic inside of ActiveCampaign. If you store the Enrollment End Date as a custom field, then you can write that value automatically into the body of an email. Then with ActiveCampaign, they have a math function as an automation action type that let’s you change a number in a custom field. So you might be able to ‘add 5 days’ to a field containing the current date, and then place the calculated date (ie: December 8th) into the email.
But I haven’t tried it out…
Thank you for taking the time to reply Bradley! I am pretty sure you are spot on–it sounds pretty similar to what a friend of mine who uses AC + deadline funnel described. He is including actual dates in his emails and it really boosts the credibility of the “open cart period” in the eyes of the subscriber. Powerful stuff! : )
Hello!
Great for the webhook option with Ultimatum!
Would it be possible to use it from Integromat or mailerlite ?
A vote for MailerLite and another for Integromat. Done!
Awesome updates!!! Love it and can’t wait for the updates with Thrive Apprentice as well.
Question on the webhooks: You said that we can have it fire off from when they visit the site so then we can sync up the AC promotional emails with the Thrive Ultimatum time. What if they get the email, but don’t visit the site for 5 days during a 7 day promotion/offer. When they visit the site on day 5 is it going to say they have 2 days left to buy or the whole 7 again?
Curious as to how this would work/be setup. Thanks!
Hi Aaron,
That’s the advantage of the webhook. It fires without them needing to visit the site.
So the webhook fires, this starts the 7-day countdown.
Even if the person does not visit the site, and only visits the last day of the promotion when receiving the “this is about to disappear” email, the countdown will be almost done.
Webhooks for Aweber, thanks.
I’ll add your vote, thanks Carlos.
The Reading Progress Indicator lets me delete yet another plugin! Thanks, Thrive Themes 🙂
You’re welcome, Kris!
Thank you to Brad and the development team for another great release. I was just thinking the other day that having a reading bar and minutes to read count would be really nice to have.
The webhook feature is a really fantastic update that will surely super power-up Thrive Themes! Since you asked about webhook integrations, I’d love to see on for FluentCRM. Or course, that would mean adding general API support for that tool. 😉
Regarding the social share tool, I know you state in the article that you don’t recommend having share buttons for anything outside of the handful you are offering but I’d love to have the to option add my own. I know keeping up with all the new social networks over the years can be a huge pain. If I were able to upload an icon for a network, connect to their share API endpoint, and add that network to the list, it would be super helpful. Given that I only really need 1000 true fans (so I’m told :D), I can get much more traction on networks where my customers are moving to.
Thanks again for all of your amazing work!
Hey Matt, thank you for the detailed comment! FluentCRM has been getting lots of votes lately, so we’ll add yours to it too.
Just to clarify, which social networks would you want to add to the list, that your customers are moving to? There seems to often be a misunderstanding about social networks and I want to check if we’re on the same page. Social accounts like Instagram, Snapchat and TikTok don’t allow you to share a web page. If what you mean is an option for a Social Follow, then we have a different element dedicated to that which allows you to display any social media brand icon (pick from hundreds) and link out to your own account, which is what most website owners want for services like Instagram.
Thank you for your reply Brad and for adding my vote for FluentCRM. Though to be honest, I have already submitted a request through the API request page, so take it for what you will.
The specific networks I’m thinking of right now are Parler and MeWe. They’re 2 alternative tech sites (of which there are several) that are gaining a lot of traction right now with my (or at least who I expect to be my) customers.
On the one hand, I totally get your team’s perspective. You have to see if that social network supports a sharing API, does that API support share counts, is there extra integration that needs to happen to support that (like FB), and so on down the list.
On the other hand, this is where the energy is moving towards for my customer base. People who are passionate about cutting the cord from the cable/satellite companies, who need my support and expertise in understanding the ins and outs of that, and who are looking for products I’m offering. FB and Twitter certainly aren’t dead (yet) but it would be handy and I do see the option popping up more often on sites.
As a side note, I only ever use the copy link to clipboard or email buttons to share links when I’m on sites, but I’m probably the odd man out as far as that goes.
Thanks again and I want to reiterate that I really appreciate the hard work you and the team put into these tools and in ever-improving them. For lack of a better way of putting it, Thrive Themes just seems to think like I do. At least most of the time and certainly more often than WP does. 🙂
Matt
Thanks again for the details here, Matt. You make a good case! MeWe and Parler both fit the rule of 1-to-many sharing. I would like for us to avoid having to stay on top of every new social media platform since they come and go all the time, so I’ll spend some time seeing if it’s technically feasible to create a custom share that can link up with any generic sharing API.
And thank you for the feedback! Hearing perspectives from people like you are actually super helpful for our development team.
You’re welcome, I’m glad my comments were helpful!
I certainly don’t envy you and the dev team though. I am fully aware that this is a significant ask and that it might not be easily achievable, if at all. I do thank you for taking a look at it and seeing if my pipe dream can become a reality!
Please integrate with Infusionsoft for Thrive Ultimatum – would love that. It has a huge user base, likely far larger than Active Campaign.
I’ll add your vote for Infusionsoft, thanks Toby
On our site(s) Whatsapp and Facebook messenger are used more for sharing then Pintrest, Xing or Linkedin. Why not add those? I’d rather have the top 3 our users use.
At the bottom of point 1 in the article, you’ll see I address this. WhatsApp and Facebook messenger are direct messaging services, 1-to-1. So if a user wants to share your page there, they would be directly messaging a friend of theirs with the link. On desktop, that’s usually a copy-paste into a private message. On mobile, browsers have a send button that copies a link and switches to WhatsApp or FB messenger and opens a message without a recipient.
It’s not worth dedicating a button on your site to ask someone to text a friend with your page link. Pinterest, Xing, Facebook, Twitter and LinkedIn all offer a wall or a timeline of posts – in other words, sharing 1-to-many, which makes that type of social share much more valuable for attracting traffic back to your site.
Please make whats app sharing bottom as an option so that any member can use it if he or she want to use. Many member like me using whats app and it works well. If we get from thrive will save lot of money. Currently I am spending 29$ for this.
I read it, but I disagree. I think it’s worthwhile based on how many people use it right now. While people can share by copy posting the link, having a dedicated button near the article is easier for them. With our current social share plugin we can see the WhatsApp button and messenger buttons are used a lot, that’s why we want to offer it.
If we don’t have that button I suspect there will be fewer people who share it via WhatsApp and messenger (more effort or some people don’t know how). Having it visually near the article will probably stimulate them to share it sooner, or at least more easily.
Just because they share it with one person instead of making it a post on a timeline does not mean it’s not worthwhile imo. Some people don’t want to share it as a post, just want to share it directly with some friends.
In any case, it’s keeping me from switching from our current plugin. It worth it imo, especially based on the number of people who currently use it. On our sites at least.
I would like to have a webhook 4 Drip.com. Thank u in advance ????
We’ll add your request for Drip
Super! Thank you again!
We’ve been hoping for the webhooks and we’d love to have it integrated with FluentCRM! (Just like Quiz Builder and Leads btw ????)
FluentCRM has been popping up quite a bit lately, I’ll add your vote to the integration request.
Brad, please add my vote for FluentCRM webhook support as well 🙂
Definitely need Drip included in the new Ultimatum web hook functionality.
A few votes coming in for Drip, and I’ll add yours to them. Thanks Nic
Love the reading progress bar addition! Always loved that element on a webpage.
It’s a very nice touch. Thanks for stopping by to comment, Sean
Webhooks with a convertkit integration please! Side note… I’m loving Thrive Themes!
Thanks Matt! I’ll add your vote for Convertkit
I would love to see a Thrive Ultimatum webhook application for MailerLite or Integromat!
We’ll add your votes to both, thanks for commenting Josiah
+1 vote for Integromat from me as well
Thanks for another great update. Being waiting for changes to the map element. Keep up the awesome improvements.
Cheers
That’s been on our backlog for a long time, I’m glad to hear you’ll use it, Bonnie 🙂
Would LOVE the Thrive Ultimatum WebHook Triggers for Infusionsoft! 🙂
I’m adding you vote, thanks Tim!
Why are there no plans to incorporate GDPR cookie compliance functionality when it is such a core piece of most every website these days? What I love so much about Thrive is that just about everything you could ever need is under one umbrella. There are even aspects of features for GDPR like lead gen elements, but nothing for the initial cookie notice requirement.
Unfortunately we don’t have those plans. The reason why is because there are already many free WordPress plugins that offer this function and are dedicated to keeping that one feature in alignment with the ongoing GDPR topic. We’d prefer to dedicate our development time on features that will grow your business.
Looks great! LOVE the webhook idea. It has saved many headaches and attempted work arounds. Thank you – it’s like you read my mind 🙂 In response to my previous comment submitted, it looks like the webhook is only available upon clicking lockdown which makes sense. Thanks guys
Yeah, it’s very powerful! I built a work around years ago with all kinds of complex automations in ActiveCampaign that can now be replaced with one feature
Wow, what an update! For the webhooks, I’d love to see Drip supported next. Keep up the great work!
Alright, I’ll add you vote for Ultimatum webhooks for Drip. Thanks Alan!
Wooowww!!! love the Gutenberg option! You guys are the best!
Oh I’m glad to hear you love it! More coming to Gutenberg soon too…
Brad when will the Reading Time functionality be available? I just looked in Architect and Builder and could not locate it. Thanks. John
Hey John, it’s already available! Make sure you’ve updated to the latest version of Thrive Theme Builder by visiting Appearance > Themes and updating, and if you still can’t find the feature, check out the Knowledge Base article here.
Wonderful updates as always. For the email I use Aweber. I would love to see this email program added to the great webhook! Thanks!
Hi there,
I don’t appear to have the option to add the reading time remaining widget. Under Dynamic Text, I have the Content drop-down but there is no Reading Time Remaining option. I have updated to the latest version of Theme Builder. Would be grateful if someone could advise on what I can to get this feature working.
Thanks
Manny
Hello Manny,
Can you please confirm that you are editing a single post theme template in Thrive Theme Builder? The feature wouldn’t be available in Thrive Architect, or the Blog List templates for example. If the setup seems correct on your end, it would be best to reach out to our support team so they can check what’s going on there.
Awesome Update… Again 🙂
Just a huge Wish of mine. If you could make it possible to show the Thrive Ultimatum Timers in Emails as well, I would be forever thankful.
I mean, I am anyways, but even more so 😀
It’s definitely something we’ve been wanting to add for years, and with Thrive Ultimatum finally getting some development time, hopefully we can deliver something like this in 2021.
Fantastic update.
I’m brand new to the Thrive Themes family and it’s great to know the development team is so hands-on with regular improvements.
Any chance to get a Mailer Lite integration for webhooks? ????????
Thanks again for making a WordPress newbie feel comfortable!
Nice update, I like the Gutenberg block update with Thrive Architect. This makes it easy in case we only want a small section done with the page builder. Though, I think there is a bug which does not load Thrive Architect CSS on the page if you only add the Thrive Architect Block. So, the block looks nice on the Editing window, doesn’t look the same on frontend. If we click on Edit with Thrive Architect button, CSS gets loaded but the purpose of having a separate block is defeated.
I think, with this change, we should look at how we can reduce the size of overall CSS file. Some way to divide and load only the CSS needed for the page.
I’m not sure I understand the issue you’re facing. Could you please open a support ticket? I want our support team to take a closer look and confirm if it’s a bug.
I would love to see Zoho Campaigns/CRM integration. Although not as popular as Mailchimp or Active Campaign. The Zoho CRM infrastructure is amazing as an all in one CRM. Having this integration would then allow me to use Thrive-based forms instead of having to use iFrame for every form that I use.
I assume you mean API integrations for lead generation? We support Zoho Campaigns already, but I’ve been hearing something about how Zoho CRM has a different type of integration. What’s your understanding of that?
Looking forward to the Apprentice updates! These are so awesome! I actually used the user name on a thank you page two weeks ago!
Greta updates but one question: Why is the reading progress bar not available when the article is set as “page”? It only shows on everything that is set as “post”… I can´t see a reason why pages are excluded from this feature…
We always intended to add it to standard Page templates too, and it will be added shortly – hopefully in the next release (2 weeks away). We had some conflicts with those template types so removed the option until we’re 100% happy with it.
Thank you Jan. After some digging, I see that my comment here, made 15 minutes ago, gets clarity. I want a READING bar on a PAGE. No can do, it seems, for now. Weirdness.
Hey Mark, it will be available for pages soon, likely the next release. That was always the plan, but we had some issues with certain page templates so we decided to release it for posts only to begin with.
I’d love too see ConvertKit added to the available web hooks in Thrive Ultimatum.
Also, I think the Gutenberg blocks would be more useful if they were templates, not symbols. I can see a case where I would like to create a review overview block to use on multiple posts, but I would want different information in each post
Sure, we’ll add your vote, Warren.
There are technical reasons why the blocks are Symbols rather than templates in the backend. But there’s nothing stopping you creating one block per post. Just because it can be used in multiple places, doesn’t mean it has to be. If you have a template design that you like, you can load it inside each block/ symbol and edit it uniquely for the post you’re intending to use it on. Hope that helps!
Thanks for the workaround Brad – not ideal, but certainly useable. Hopefully the technical limitations will change in the future and this will get even cleaner and more useable.
Hey Brad,
These are great! 😀
My 2 faves right now are the Reading Time Indicator — which I’ve already set up — and the Social Shares! Someone was just asking if this was possible — to share to their own social accounts — in the Official Thrive FB group (and I said I didn’t think so! So dumb of me!)
TBH…I had no idea there were 2 different Thrive social elements (duh…) so I’ll be adding this Share element to my website soon! 😀
It’s awesome!
The ActiveCampaign series is great, but I need to wrap my head around the automation sequencing before I implement that one! 😮
So many Thrive “toys”…so little time! 😉
Should all of the Social Share button go on the page or post or can it be within the FOOTER?
What do you suggest?
And, the former social buttons from past versions — should they all be NUKED in favor of the newer buttons to get extra functionality?
I’d suggest putting social share buttons in the top section, bottom section or sidebar of valuable content pages- such as blog posts and ultimate guides, etc. Lead gen landing pages don’t usually have shareable value, but it might also be worth adding them to the thank you page after a user has opted in and changing the share URL to the original lead gen landing page.
Most visitors expect Social Follow icons which link to your accounts in the footer, so I wouldn’t confuse them by also including Social Share buttons in the footer too.
would love webhooks for convertkit!
Another request for webhooks with Infusionsoft!!!
+1 for the ConvertKit webhook integration with Ultimatum. 🙂
The only thing keeping me tied to my social sharing plugin is the hidden Pinterest image ability. I love the other new customization features youve added though!
I find it very strange that Thrive Architect still doesn’t have a Gallery module allowing the navigation through several pictures
Please consider adding Webhook and API integrations for Mautic.
Could we get a countdown timer in email for ConvertKit?
Hey Jenni, we have lots of requests for this and would like to build it. Just a question: How much styling would you need for an email based countdown timer?
I’d be more interested in functionality than style. I just need the basics.
Ok, awesome. That’s quite helpful information for us, thanks Jenni!
To me… Thrive is MUCH more than a just how to build a homepage…
to me its a state of Art indicator… beeing a member now for years… you keep me step by step uptodate… mentioned the awhsome Videos of Shane… they are more business Entrepreneur consulting tutorials than homepage building…
All I can say:
You are to me, best investment I ever made …
go ahaead, with your business concept,
it´s so eye to eye – you see what we need to be successful
thankyou very much
Michael, Spiritquelle
I rarely comment but the webhooks is just so huge it deserves a standing (Thrive) Ovation. Clap, clap, clap to the Thrive team, thank you for taking care of your customers yet again. I mean if you can live without timers in your emails then it saves you a great deal of deadline funnel budget(4 fig/year). So now Thrive are in the cost-cutting game too, lol. Huge, huge. You all rock, take the day off!