Thrive Architect just got better.
If you’ve just updated and are using it, you might have noticed something new at the bottom of your elements panel:

You'll find the new Post List element at the bottom in Thrive Architect
You may remember that we previously had a Post Grid element, but just improved it by adding a world of front-end editing and logic rules. We also renamed it as the Post List.
With this element, you can dynamically display a custom list of your posts anywhere on your site that will auto-populate when you publish new content. It’s a great way to keep your website visitors around by promoting content similar to what they originally came for.
This is also a glimpse into the technology we’re developing for Thrive Theme Builder… but it’s already available in Thrive Architect right now!
Check out the video and read the post below to learn how to use this new element to bring unbeatable customization to your pages and posts.
More...
Backwards Compatibility
If you’ve already used the legacy Post Grid element on your website, you have nothing to fear. These old elements won’t change when you update Thrive Architect and you’ll still have your editing capabilities in tact… but those legacy Post Grids won’t get any of the new features.
So instead, whenever you’re ready to make improvements, you can replace your Post Grids with the new Post List to get that added functionality.
What Exactly Is A Post List?
It’s… a list of your posts. But better.
The Post List element can be inserted on any landing page or blog post built with Thrive Architect and is designed to dynamically update with new content.
What does that mean? It means that if you configure the Post List to show 3 of your latest blog articles, then as soon as you publish a new post, all instances of the Post List element will update with your 3 most recent articles.
But as we’ll explore below, you can customize the element with specific logic rules to display only the posts that you need seen.
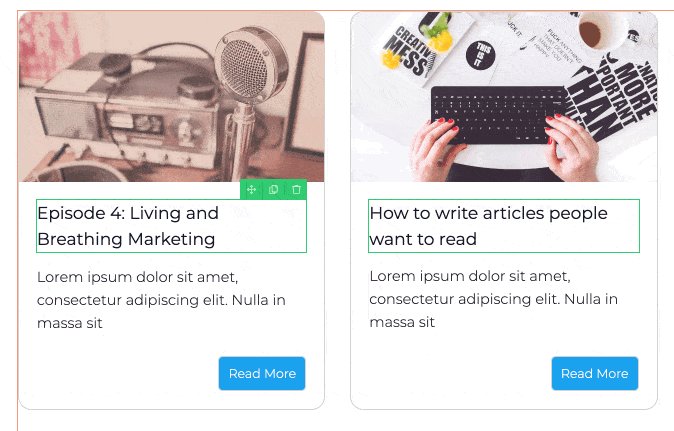
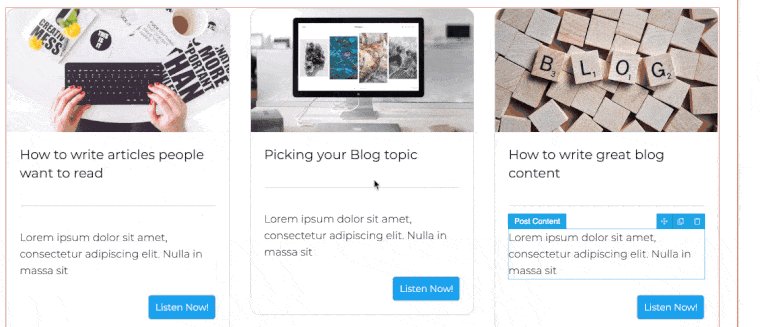
That makes it perfect for spicing up your website with creating sections like:
You’ll also be able to customize every inch of your Post Lists where changes will apply dynamically to all articles displayed in the list.
What's more, in our latest update, we added dozens of new templates for the Post List Element. This means you can easily pick one of our neatly designed Post List Templates and add it to your page with just a few clicks. Take a look at the most advanced WordPress Post Grid Builder, if you'f like to check out this new feature.
Let’s go over the basics first.
Post List Appearance:
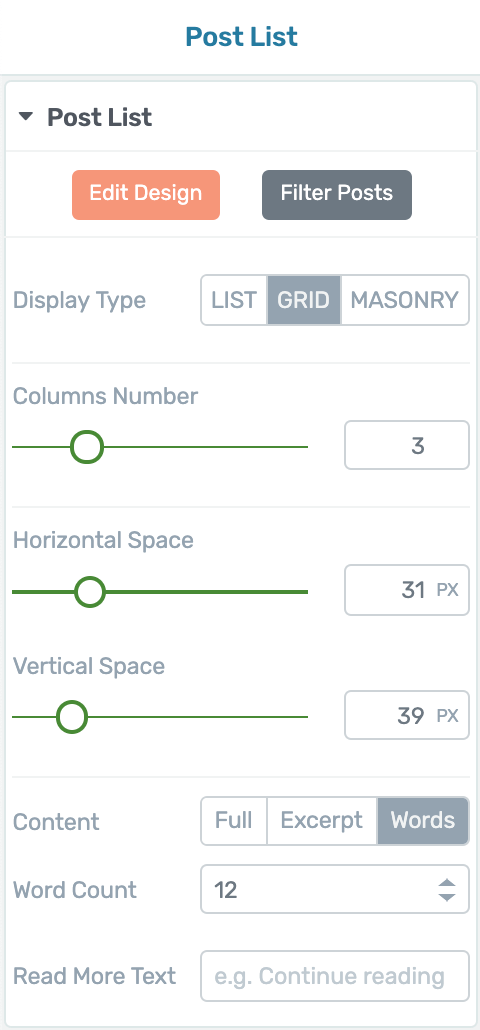
When you first drop the Post List element onto a page, it will load a couple of posts by default. In the element sidebar, you’ll then have a few basic options you can quickly configure:

Basic Post List appearance settings
These basic settings let you make the big changes to how the Post List looks, from the display type, to the spacing and what content will be shown from the articles.
Display Type:
You can choose between List, Grid and Masonry.
List: This will show each article one after the next in a vertical scroll. It will look much like a regular website blog roll, except with much more customization.
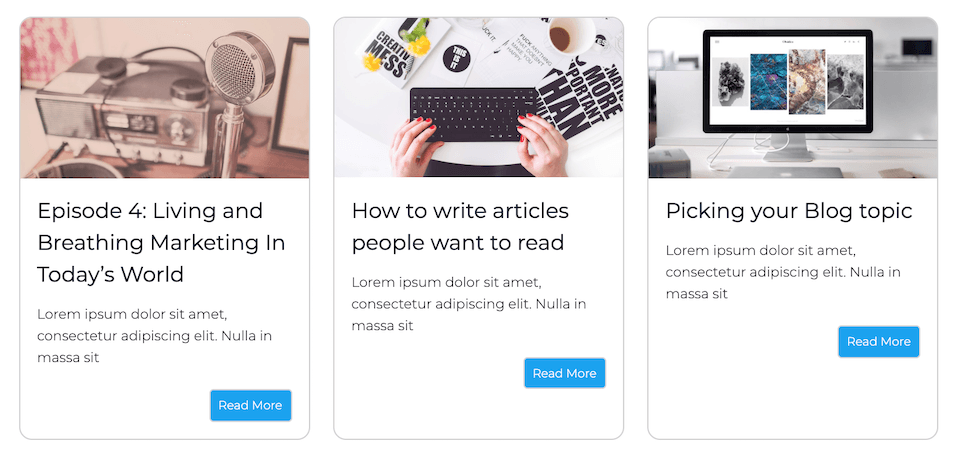
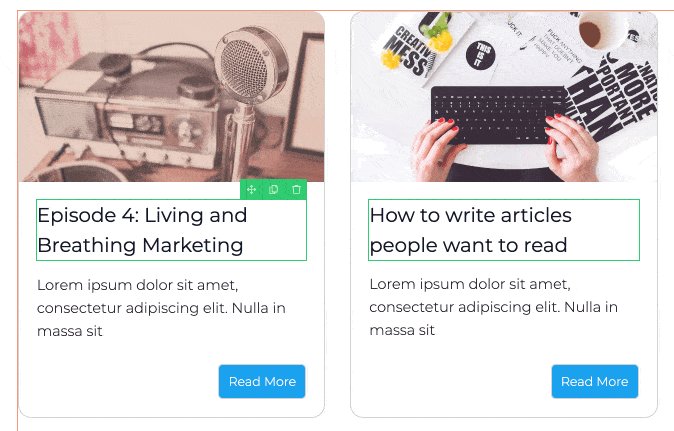
Grid: This will create a series of columns with articles side by side. Each column will be the same height, forming a perfect grid.

With 'Grid' selected, all articles are equal height.
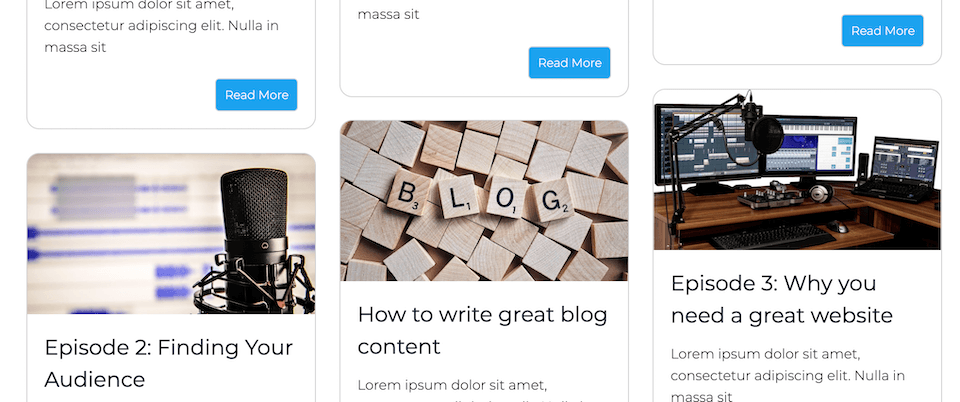
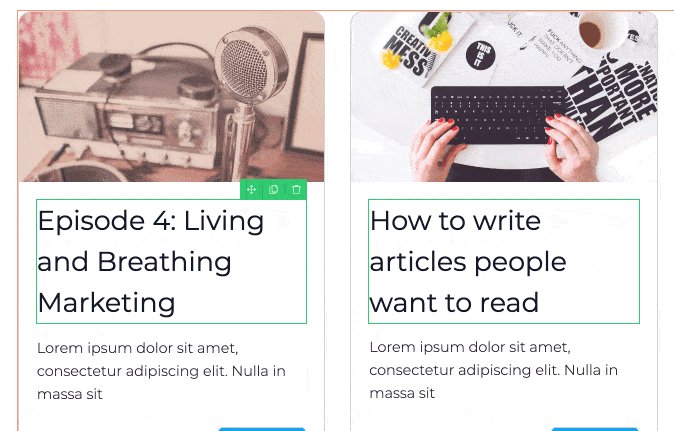
Masonry: Similar to the grid, the Masonry setting creates columns, but each article will not be the same height. The element will dynamically shift articles around so they tessellate.

With 'Masonry' selected, articles won't be the same height and will tesselate.
You can also choose how many columns you want displayed and adjust the vertical and horizontal space between your articles.
Content:
The Post List element will pull in the articles dynamically, so rather than editing the content of the articles on the page, you can select what content the element should display.
- Full: This will show the entire article’s content within your Post List.
- Excerpt: This will show all of the content up to your Read More tags.
- Words: You can select a specific number of words the Post List should show. These words will be taken from the start of each article.
Editing The Design:
Near the top of the element sidebar, you’ll see the option to ‘Edit Design’. When you click this button, you’ll go into a design view. You’ll know you’re in that view when the border becomes a pale peach color.

Green is swapped for Peach in editing mode.
In this mode, you’ll be able to visually style your Post List element with all the same front-end styling controls you know and love from Thrive Architect, but with one key difference:
The changes apply to all articles inside the Post List.
So for example, if you change the heading size, font or color for one element, the changes will apply to all the articles in the Post List.

The styling on one article will apply to all others, even if the content is different.
Adding New Elements Specifically for Post Lists
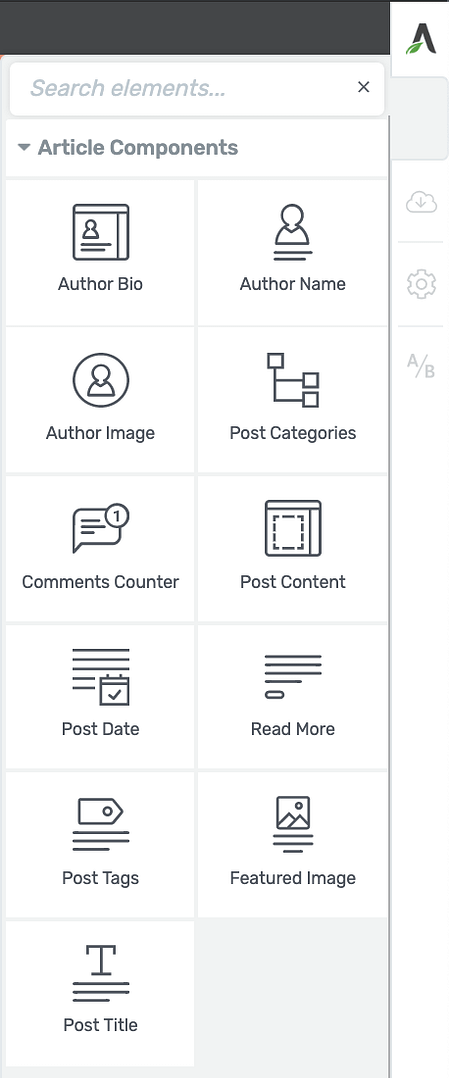
Whilst in the Post List editing mode, you have a variety of new elements available inside of your Thrive Architect sidebar.
But… these are not the regular elements you’re used to.
These are the new elements that will dynamically update depending on what articles are displayed. Have a look:

The new ‘Article Components’ available in the Post List editing mode.
Yes, that means you can easily drag-and-drop these new elements onto the Post List editor window to add and style an author image, author name, read more button, comments counter, category, tag, and more… and it will update all articles to match.
Do you want a small circular image of the author? Easy.
Want to show how many comments each article has? Done.
Would you like to display the article category? One click and it’s there.
This is full front-end visual editing of dynamic components — unlike any other Post List element you’ll find — and it’s a true glimpse into our vision for Thrive Theme Builder.
Adding Standard Architect Elements
You can also add standard Architect elements to the Post List. These will apply to all instances, but will not dynamically update. Standard elements will be identical across the whole Post List.
That means you can add content boxes, change borders and padding, add icons, buttons and more… but the changes will be the same in all elements despite which post is shown.

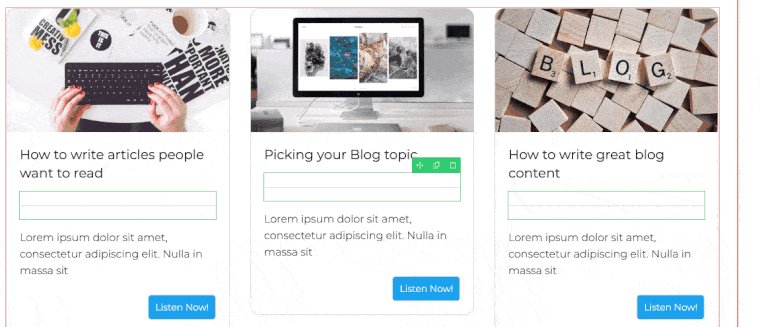
Add a divider and it will appear in all Post List articles
Filter Posts:
Back in the elements sidebar next to ‘Edit Design’, there’s a grey button called ‘Filter Posts’.
But this ain’t no ordinary filter… it’s a beast!

This filter tool makes it so easy to customize display settings on your Post Lists!
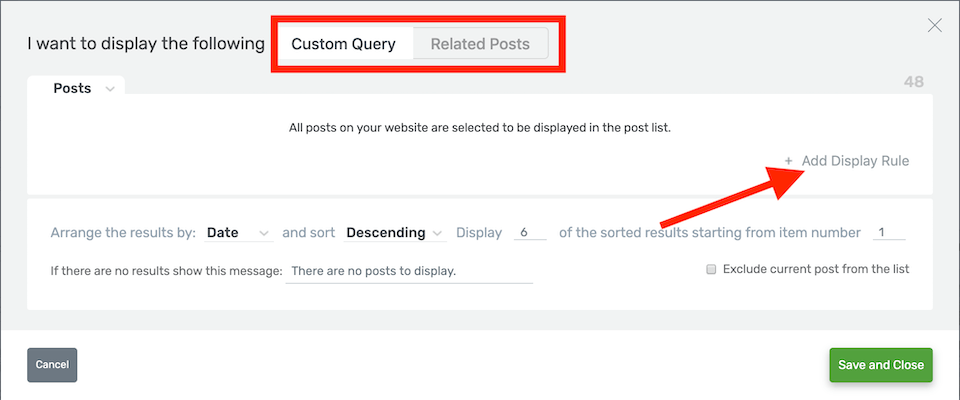
Across the top, you have the option to choose either ‘Custom Query’ or ‘Related Posts’. Here’s what they do:
Custom Query
The Custom Query option includes stackable Display Rules.
By clicking ‘+ Add Display Rule’, you’ll have the option to include or exclude content that matches a rule.
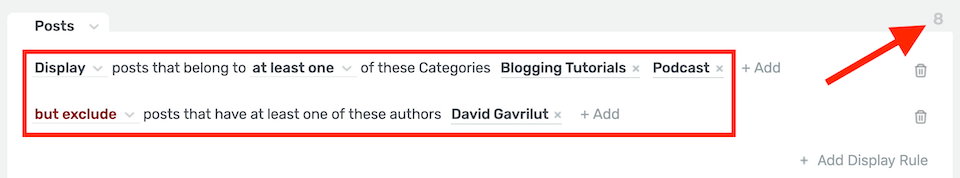
You can then narrow down your filter by selecting specific categories, tags, authors or manually selecting posts. You can even choose to have multiple filters applied at the same time.
Here’s an example of two rules used together in a custom query. Note the number in the top right that shows you how many posts match the criteria. This is a nice touch to let you know if the filter you want to apply is too broad or too specific for the content you want to show in a particular Post List.

Here's an example of some rules put together, with 8 posts matching the query.
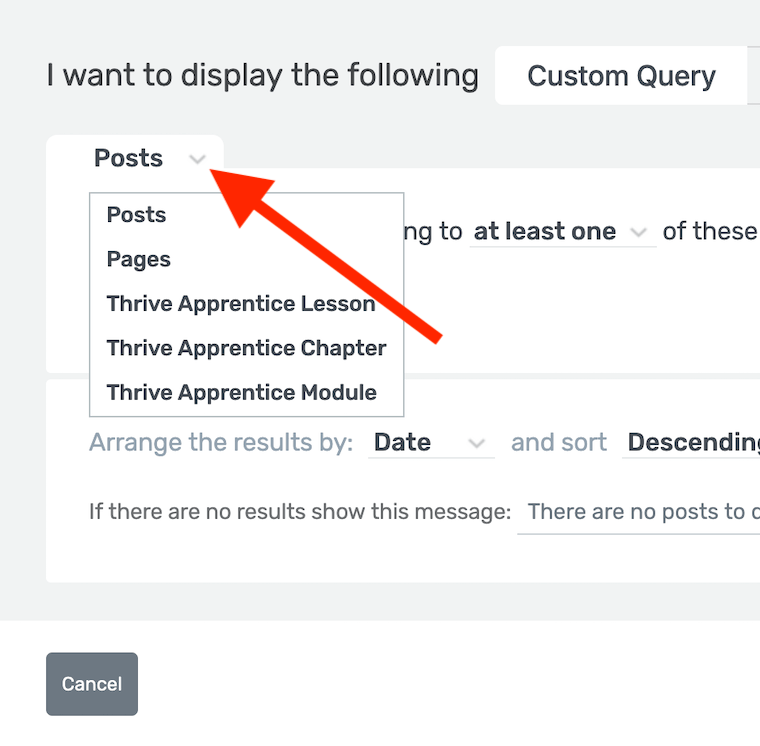
In our examples, we're showing how to use it to display posts. But the Post List element isn't limited to that. Just click the drop down in the top left and you can select to search for Posts, Pages... or more.

You can select what kind of content to look for too!
Related Posts:
When you select the Related Posts setting, you can choose to display posts that are related to the article your Post List is currently displayed on by any of the following 4 options:
- Category
- Tag
- Formats (ie: Video post, Audio Post, Blog Article. These are defined by your theme)
- Author
That means you can drop this element at the end of a blog post and filter ‘Related by: Author’ and your Post List will auto-populate with articles only published by the same author.
Slap a ‘Read more by this author’ headline above this Post List section, and it becomes a perfect addition to your post.
Choose Your Display Preferences:
Once you’ve selected your Custom Query or Related Posts, you can then edit how the Post List should display that content.

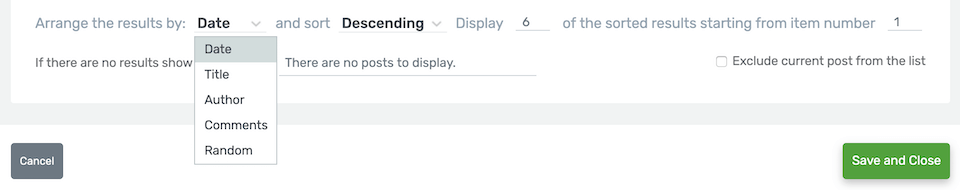
Here is where you choose the number of articles shown.
You can choose to arrange results by Date, Title, Author, Comments or Random. You can also arrange your results by Ascending or Descending order.
So if you want to show your latest posts, choose descending... but if you want to show your oldest posts, choose ascending.
This is also where you choose the number of articles to display in a Post List and where to start the count from. You might want to start the count at 5 — meaning the Post List will skip the first 5 articles that match the rules and display the next ones after that (great for drawing your readers deep into the archives of your content).
In the bottom right of this section, you’ll see a useful check box to ‘Exclude current post from list’.
Why?
Well, imagine you add this to the end of a blog post showing related articles. You don’t want it to link to the current blog post that your visitors have just read, do you? Easy solution: tick the box.
What’s Your Use Case?
So now that you’ve got the rundown on how the new Post List element works inside of Thrive Architect, how are you going to use it?
Maybe it’s to display a list of Podcast episodes, or as a homepage addition to invite first-time visitors to engage on your blog. Or perhaps you want to create some About the Author introduction pages on your website to show a list of each Author’s posts.
Whatever you’re thinking, let us know how you’re going to use the new Post Lists element by leaving a comment below!
P.S.: We’re not done improving the new Posts Lists element either… There’ll be something extra added to it in another update coming very, very soon.



Great stuff! Any predict when you will publish the Thrive Theme Builder? 🙂
As soon as we have an accurate date, you can be sure we’ll tell the world about it and you won’t miss it 🙂 But until then, you can see why we’re taking our time with it by checking out this post here.
I love it!! Good job guys!
Really great feature! This also means that the old “post grid” element will soon disappear?
It will disappear from the elements panel, however all existing post grid elements will:-
1) Continue to display correctly in the front end of your site
2) Continue to function if you click the legacy post grid element while editing.
If you’re editing some content and you run across an old post grid element, I’d recommend moving across to the new element so you get all the new features. But even if you don’t, the element will continue to work well.
Very insteresting. I just suggest one thing. It would be nice you could add the number of words you want to show in the dynamic title of the post, the same way you can do it with numbers of words of the article. This would allow the dynamic content to be more aligned when some titles are too long for example. Greetings from sapin
Interesting idea Juan, thanks for posting it
Juan Z, I have a question: If only part of the title is shown, how is that useful for the reader? Neat is nice, but surely the title is what matters?
Here’s an extreme example of what might happen if someone hadn’t thought this through: “Seven Ways To Cut Yourself A Decent Poker Hand” might end up as “Seven Ways To Cut Yourself”.
Also, the number of words won’t always align because words are different lengths (and neither will setting the number of characters – even with a fixed width font).
As an option, it’s fine, but I’m not sure how useful it would be for the people we write for. Just saying.
i think always is better you can decide if want to use it or ot.
Very nice , I really like it but what is i really dont like it till now is now the decorations isn’t available , also the hover action need more , for example if i want everything to be black and white and it became colorful once you hover it !
For sure waiting so much for thrive theme builder and the expectations becoming higher and higher .
You can change the hover behaviour for the articles. However, changing the image color on hover is not a feature we have yet.
Will this work with custom post types?
Yes:-
How? I couldn’t figure out how to bring in LearnDash lessons or courses.
A video showing that would be cool. What custom post type plugins are recommended?
Will it be possible to use custom types or custom posts with this ?
That would be really great!
Yeah, CPT’s work:-
I second (or rather third) custom posts. I use the post grid with LearnDash. I couldn’t do that without custom posts.
Hah… found it! You have to click on the down arrow next to the word Post in the tab.
Hello Tomas, yeah that’s the one. I actually uploaded an image in my previous reply but somehow it got lost.
Here it is again:-
Can I arrange the Ream More buttons to align horizontally?
Yep!
You have all the customisation options of a button in Architect
Would like to see unlimited posts for users…some ting along the lines of a for sale site…where members can post their listings…also a pay per post option.
That’s more of an ecommerce setup than a post list feature. I know they look similar on the front end, but behind the scenes they’ll be very different. Thanks for sharing your use case, Gary.
You guys did it again! Can’t wait for the theme builder. 🙂
Exciting times ahead, Oliver!
Awesome!
What i would love to see is an Popup with more Infos when you click on read more.
And the possibility for the user to filter by tags or categories.
Like Enfold does it:
https://kriesi.at/themes/enfold-2017/portfolio/portfolio-4-columns-centered-ajax/
Or is that already possible?
No, not yet possible. I see what you mean, but this Post List is designed for blog posts specifically. Your example is more for product listings in ecommerce. Can you tell me more about what you’re trying to achieve?
Has anything changed here?
I would like to have a post list by a category and then allow a user to drill down further using tags.
The Post List has been steadily improved quite a bit, but we don’t yet have front-end filters controllable by the visitor. It’s on our list though. It would be helpful for our product team if you could share with us your exact use case, what you’re trying to achieve, and how you hope it would function.
Hi, i also would love to see the ability on the frontend to filter the post list. In my case it would be primarily to use for a custom post type for recipes to filter the recipe list by taxonomies (course, ingredient, cooking time, …). Is the front end filter still on the todo list?
This is AWESOME! One request: can you add a setting for the Post List Element to just display *random* articles from your blog? I run a blog with over 300+ past articles and virtually all of them are evergreen, but they just stay buried in the archives.
I’d prefer that each time someone refreshes the homepage they see a random list of 5-10 articles. When they refresh it again, then get another 5-10.
Thanks!
Thanks for the great suggestion, Brandon. We have a few improvements for the post list element coming soon and this sounds like a quick win to add to that batch.
Innovating once again – well done Thrive team. All of this is just building excitement for the Theme Builder and a whole new world of design and layout possibilities that could never be accomplished before. Doesn’t look like Grandma’s WordPress any longer! Thanks for continuing to make my Thrive membership the best investment I make for marketing every year.
Thanks for the positive feedback, Miles
Nice job Bradley – Great feature!
Glad you like it, Craig.
Really good! Just integrated it on my posts! 🙂
Just one question: Do you plan to add a “most popular posts” display preference?
Jens, what metrics would be used to automatically determine popularity? Views?
Hello Brad,
Thanks for the article.
Would it be possible to have a post list using post from antoher Blog ?
(a blog I control on whihc I also use thrivehemes but on a differnet site. )
I would like on site 1 to be able to have a list of post form site 2
would that be possible?
Hello Stephane, sorry to say that we don’t have that ability at the moment.
aloso looking for that feature 🙂
It would be great if you could add pagination to this so we could use it to build the default blog and category pages.
You’ll be pleased to know that this is already on the roadmap in the relatively near future, Christina
Again. Fangirling.
Strange question here: Is this going to be added to the Thrive leads plugin? I currently post random posts via a shortcode at the bottom of my posts through Thrive Leads. I’d love to use these Post List feature instead.
No, I don’t believe so. So, you’re not using TL as an opt-in form in that situation, are you? You’re more using it as a way to change what blog posts are displayed website wide in those shortcodes? It sounds like you’re trying to do a Theme’s job there, and I think the Theme Builder will give you far, far more control over that. But thanks for sharing your use case, this helps us think about our features.
Correct, I am using TL in two ways.
1. The way it should be as an opt-in which is great.
2. As a way to “cheat” and get Thrive Builder elements in a shortcode. This way I can essentially hack another theme to use elements without having to override the entire page using the Builder. For example, I use GeneratePress for my theme and use a TL shortcode to create a “random related posts” element. I can then add that at the bottom of all posts. Basically, I do not want the builder used on my blog posts since it messes with my ads.
There are many other ways these shortcodes come in handy too! I really wish Architect, would let me build elements to use as a shortcode so I didn’t have to go through TL.
That’s an interesting use case, and not one I’ve come across yet. The problem you’ll get is that the post list operates differently depending on where it is, whereas a TL form does not. For example, if you select ‘Show posts in the same category’, then you’d expect the posts to change depending on where the form is displayed. But the TL form itself has one centralized design across all. So, no this wouldn’t work. But thank you for sharing your ideal use, it helps us think about our products.
Great feature! Thank you. Is it possible to have multiple authors and their photos? In other words, can you treat individual posts differently, or is everything always connected as per the demo?
How exactly do you mean, Lewis? If you add the author image, then the posts will show the image from the author that wrote it. I’m not sure I get your scenario
Hi Bradley, on the demo, when you changed one element all similar elements changed. So I was wondering if you could unlink an element so that it is possible to make a different change to just one element, such as an author. Makes sense now? 🙂
Oh, I see what you mean! Thanks for explaining that Lewis. Since the feature is designed to dynamically update with new content, you can’t unlink any elements. If they were and a new post was published that replaced the post list, there’d be a mixup with the unlinked elements behaviour.
But I get what you’re trying to do. You want to customize the appearance of a specific post used in the list without affecting the others. In that case, I’d suggest building a static post from scratch that doesn’t dynamically update and you have total control of all of it.
It would be great to add an integration to FacetWP. I’d prefer to stick with Thrive Architect, but I’m using Beaver Builder because of this integration.
Thanks for the suggestion Tomas.
I got this to work by putting the post list inside of a content box element. Thrive allows you to add a class to a content box, in the ‘HTML attributes’ section in the left panel. Just add facetwp-template and they should work. Took me way too long to figure this out lol.
Hi Brad
This looks great but there appears to be a few bugs.
When in the “Filter Posts” section I set display to 3, it updates to 3 posts in Thrive Architect edit mode but after saving and clicking preview the post list displays 5 posts. Problem still present after restarting, clearing cache etc.
And of the 5 posts one of them has a different colored heading (when I haven’t touched the typography since inserting the element).
I have another example I’ve been working on that is unresponsive when I click the “Filter Posts” button, while the “Edit Design” button works fine.
Also, it would be good to have the option to auto-crop the featured images so they all appear the same size.
That’s some strange behaviour. Since we’re not seeing that replicated with the element on our end, there might be something else clashing with it on your site.
Open a ticket in the support forum and our support guys will hop into your site and find what’s causing the issue for you.
Yeap, I second the auto-crop feature images option!
What about being able to select a particular Custom Post Type?
Ok, found the positive answer and method elsewhere in this comment thread – awesome and thanks!
For sorting, could you include ‘Menu Order’ ?
Currently kludging this by changing date/time and using date sort but that’s really ugly and not naive-customer-friendly – please, give us ‘Sort by Menu Order’! 😉
Can you explain what you’re trying to achieve exactly, Anthony? I don’t understand the relationship between Menu and Posts
Great work! Love the filtering and tagging! These features really simplify the process of adding specific relevant content! Thanks, Thive Themes team!
You’re welcome!
At minutes 6:00 you hide the Blog Post Category. How do you do?
Yeah, we cut a bit out of the video there- nothing important. But it’s super simple. Literally click the blog post category in the editing mode then click the trash icon – gone!
Looks great. Looking forward to the builder as well!
What about pagination links?
Hang tight, they’ll be added shortly. Already on our roadmap.
OK, that’s just amazing! I love how Thrive continues to not only improve the best theme builder around, but also makes the components within that theme builder the very best available, anywhere. Great job!
That’s the plan! Thanks for noticing, and for stopping by to comment, David.
A long awaited improvement, just great with slick options for columns, love it. How about an option to select Posts/Pages by ID.
You already can. When you create a rule, you can select ‘posts’, and then a search box becomes available. Search for the specific posts you want, and add them to the list!
I want to use this feature for Pages, as I don’t use Posts for content. When I search as you suggested, only the three pages that are currently showing on the grid are available in the dropdown. How do I access any of my other pages?
I think Brad made a little typo. When you click on “posts” there is actually a dropdown menu to choose “pages” from there you can then set up a rule.
When you choose a rule based on pages, you can simply search for the page you’re looking for.
Here’s how to do that: https://cl.ly/2715659da78c
Hey Brad!
This is great…and as often happens with Thrive announcements, perfect timing!
I just planned 2-3 new places i was going to use the legacy “post grid” but now I’ll use this “post list” instead…
I was wondering how I was going to “program” my hand-selected posts; now it’s a no-brainer with all of the customizations available in the new element!
It always feels like your teams are reading my mind! 😀 😀 😀
Great post, very thorough & clear and your video is excellent! Perfectly explains & demos how to use this new element!
That’s convenient timing, for sure! Glad to hear you’ll get to make the most of this element now, Karen.
Excellent. More awesome stuff from my favourite platform – and excellent video too.
Any idea how I can get it to automatically crop and resize feature images like the old post grid element did? It was able to display all feature images at the same horizontal height as well as all titles beneath them. But with this, I seem to only be able to set the % size of images but with different sizes, even the grid option looks like the masonry option.
Hi Alexandros,
We’re working on a solution for that.
More greatness and quality updates, you guys are amazing.
Squealing like a fan girl at a Beatles concert. You guys. YOU GUYS!
Aww shucks!
This looks great! Can it work with WooCommerce products and categories? We’re building the home page for an ecommerce store in Thrive. The current post grid can pull in products, but not the price field. Will the new price list have the price field available?
No, this element is designed for displaying posts, not products. I know it gets blurry in the WordPress backend where some plugins treat products as custom post types, but the ecommerce idea is pushing beyond this elements function. We’ll keep this use case in mind, though.
Thanks Brad, You make this look so simple, can’t wait to give it a whirl.
And it really is that simple. Enjoy, Joan!
Looks cool. What is the maximum amount of posts can it show?
I have one category with 35 posts. Can it show all of those say in just a text line per post vs a graphic image?
The entry limit isn’t restricted. I tested and it accepted 10,000+ entries, although our test sites don’t have that many blog posts loaded to actually display. You’ll be fine with 35
That’s Great! Thanks Bradley
This is greate news! Thanks a lot 🙂
You’re welcome!
Is it possible that the user can sort by tags or categories like a little menu? This would be helpfull fot the user!
No, we don’t have that option at the moment. Sorry Simon
Major improvement guys, well done!
And it does indeed give an idea of just how flexible and granular the Theme Builder will be.
Alas, with complexity comes fragility…I was ecstatic that I could finally add a related posts box at the bottom of every post and make it look just the way I wanted it, so I immediately went to build a template, and tried to save it as a symbol so it would update any future changes on every post I would put it on.
Then I tested it on a live post and…the filters could’t be edited in the symbol. Further tinkering resulted in breaking the whole thing.
So I thought, ok, maybe I could still save it as a template and at least update the older post in a few clicks. But that went even worse. The “template” related post list displayed all wrong both in Thrive Architect and on the front end. There seems to be some kind of friction or conflict between the post list’s function and template/symbol mode.
So, great innovation, great flexibility, stoked for the Theme Builder…but I think you have to work out a few kinks before I can use this at the bottom of blog posts. As it is, it would force me to modify every single instance on every post :-/
Hey Lorenzo, I can see why this could cause trouble. The post list element can be affected by its location. Use a “show posts by this author” example. The symbol has to be the same across the whole site, but if displayed on a blog article by two different authors, then there’s conflict in which posts should be displayed. In other words, it’s not really designed for use as a symbol. But we’ll take your scenario into consideration, so thank you for sharing
Ok, I see what you mean. Still, that doesn’t explain why we wouldn’t be able to save a certain post list layout as a template to reuse on other pages. What’s the issue there? A possible workaround I’ve found, strangely, is to save it as a symbol, but then unlink it when you put it on a new post/page.
I think having a custom related posts section is a fairly common use scenario, so I hope you guys can give us this possibility in the future. Of course, the theme builder will make that redundant for me and many others, but not everyone who uses TAR will also adopt the Thrive Theme builder.
Hi Lorenzo,
Saving it as a template will become an option in a future version of the element.
Great stuff! It is nice to be able to fully customize such dynamic elements. Nice preview of what can be done with Theme Builder, which would make WordPress design much more versatile even for non-designers like me 🙂
That’s what we want- for non-designers to be able to get nicely designed results
Looks like a very nice improvement. I’ve found two issues in my first 10 minutes of playing around.
The old grid uses the featured image as a “background” image to be able to “zoom” the image and crop it to a specific format. I haven’t been able to do that with the new post list.
The “grid” looks a bit weird when my features images is a mix of formats, like 16:9 16:10 and even 4:3.
For some reason, haven’t looked into why yet. One of my 6 posts in the current selection does not display the snipped of text. It does display it when using the old post grid, but not in the new post list in grid mode
Yes, the aspect cropping is something we’ve already got on the roadmap and will be an upcoming change to this element. As for the post that doesn’t show it’s text… I’d check the post itself in your WP backend and make sure there isn’t some odd code preventing it working. If nothing shows up, open a support ticket and our guys will have a look
Yesssssssss! I have been wanting this for so long. Super happy to see that it is alive, and I look forward to playing with it.
Glad we could deliver the good, David
Pheeeenominal. Thanks team.
Pretty neat, huh? Thanks Martin
Cool! I just implemented it on my site and it looks great. Feature request: can you please add a text field as prefix for categories and tags?
I don’t think I understand what you mean, Wouter. Can you tell me more what you want to do?
I now have categories added like this: https://screencast.com/t/syeRmrO0y1A
It would be nice to add the word “Categories” before it. I tried to use a text element before the categories, but somehow I don’t manage to get it nice looking.
And another feature request that came up in the meantime: ready to use templates for the post list to get started. I am not a designer and templates would really help…
Hi Wouter,
I hear you and in Theme Builder we already have a better solution for this but for now, here’s the way to go about it:
In the basic template, the category is in a content box, drop a text element above the category but IN the content box.
Then set the text to “inline” (you can do this in the layout and positioning tab, under “display”.
This will make the text “jump” in front of the categories like this: https://cl.ly/032abb59fbc7
And you’ll be happy to hear that templates are underway 😀
Thanks Hanne! I tried it and it works as long as I only have 1 category. With multiple categories the category block is pushed below the text element. So for now I removed the text again. I will wait for the new theme… 😉
BTW, your screenshot points to a Thrive Apprentice settings screen.
Hi ,
I cant find the save as template option on this new post list feature?
It’s not yet there 😉 Will be added in a future release
When will pagination be added to the post list element?
I see a lot of request for this. Or, is it there and I’ve just missed it?
It’s on the roadmap. We refrain from making ETAs because all kinds of things can unexpectedly cause delays. But the good news is that we’ve scheduled development time to make this happen.
Thanks all. I love the new post list feature. My posts lists now look really professional. A couple of niggles though:-
1. I can’t seem to save the post list element as a template, so I’m having to create a new one on every page and change it to my brand style.
2. I’d love to be able to filter ‘popular posts’. At present, I have a popular posts section on my blog page, but I’m having to use the ‘wordpress content’ element and a Thrive shortcode.
Hi Victoria,
1. ATM the list template is not available as a template yet. It’s in the roadmap though.
2. What metric would you want to use for popular post? Comments?
Hey there – there is still no way to display popular post by “most views” is there something like this in the making? Couldn’t find any filter for that 🙁
Nice. Question: I am just starting: With which Thrive Tool I can build the initially blog post with content. I know there some themes, but soon outdated because of the new theme builder. Can I use the thrive architect for blog post. With the new feature I can build category sites with thrive architcects. Anyway the blog should generate leads and with thrive architect I can build perfect looking blog post? I dont want to set up 100 blog post in a theme and want to remove in one year when the old themes will be not updated anymore. Any suggestions? Does somebody done with this work around before like build you entire blog with thrive architects? From my perspective it could make sense because I want to generate leads.
Hey Christian, you’ll want to check out Thrive Architect. You can use Thrive Architect to build blog posts and it works with any theme, even the WordPress defaults. Here is a video we made showing you how to create amazing blog articles with Architect. Our user interface looks a little bit different than it did in this video, but it works the same. Visually, your theme is responsible for your header/ footer, sidebar and some general styling of blog posts. But inside the main content area of your blog posts, you can enable Thrive Architect. Hope that helps to get you started!
Hi Christian, Brad is absolutely correct! Architect is awesome for formatting/creating blog posts!
I never use anything else! 😀
With the increasing number of Architect pre-formatted elements it’s perfect for finding just the right one, no matter your topic or type of post! 🙂
If I want to select a certain post, say the exact 3 posts I want, and leave them on the page permanently, with no rotation. Is it possible?
Yes, you can pick specific posts.
Very good for siloing. I want to use it to group a text list of all my posts on a specific category.
But some of my categories have 35 posts.
Is there any way I can set up one post list element per blog category category and copy and paste that to all the posts in that category? vs manually doing it every single time when I have a hundred posts plus?
Now I’m using Display – posts that belong to at least one- of these Categories – ADHD Problems
Arrange the results by: – Title – and sort – Ascending.
Could I do this as a content template doing a separate one for each category? Or a Symbol? Other?
Hey Pete, yes we have an update on the roadmap in early 2020 which will let the Post List be compatible as a saved template or symbol. That should fix this problem for you
Thanks Bradley
Thrive’s post list element is the best related post plugin out there. Truly amazing.
Given that Thrive is an architect and plugin company and no longer a theme company, Thrive really should market is as such.
But, by forcing it to spam off new tabs for every click really makes it useless as that because it will really irritate visitors.
Sadly found that out after I created 150 posts using that at the bottom to link to all the other pages in each silo on my website:(
I hope you get rid of the spammy pop up every click in a new post and allow people to do that manually IF they want too.
Hey Pete, although we aren’t selling themes right now, we are still a Theme company. When we release Thrive Theme Builder this year, it will become very clear.
We’ve tested and identified what you’ve found. Some post list links open in new tab, others do not. We’re going to give user control over that behavior shortly. For the time being, if you enable ‘Link entire item to content’ in the Post List settings, then a click anywhere on a post in the list will open in the same tab.
Dear Brad, the post list element is really awesome… but when I click a post title (inside the post list element) the correspondent post always opens in a new tab. How can avoid that? (it doesn’t depend on the wp theme because I tried various) How can I make the post open in the same window?
Hey Giovanni, in our next update, we’ll be improving the dynamic hyperlink controls. That will apply to the Post List and to Thrive Theme Builder and allow you to configure it to open in same tab, new tab or even make them No-follow links.
Thank you. I appreciate.
I am designing a landing page and using a landing page template. It has a Post List element built it, and it’s set to display my most recent posts, but it’s showing older posts, not the new ones. Any idea how to fix this?
Hey Nicky, if you select your post list and click the ‘Filter Posts’ button, you can configure how it works. I’m guessing all you need to do is change it from ascending to descending (or vice versa). Failing that, you can easily create a rule under the filter settings to pull in your newest posts.
Hi guys, I am using this to add a page to Thrive Themes that will filter my podcast content onto its own page. If I configure the filter to pull a category of posts – ‘podcasts’; how do I then prevent my default blog listing page from displaying the category ‘podcasts’ ?
Hi Hermes, your default blog listing is generated inside of WordPress and created by your theme. At the moment this isn’t possible with our themes, but we’ve had some requests so we’re looking into it. Alternatively, you can create a Custom Post Type just for your podcast episodes. That means that rather than being a category inside of your blog, they will exist in their own separate blog listing. It’s a little more advanced but it can be done.
Is there any way to show all posts in a certain category? Instead of choosing the # of posts, if I have a list view, I’d like to show all the posts in that category and not have to update (or it appears to repeat if I don’t have enough)
Hi Benjamin,
You can do that in the following way:
– Go to “post list” >> “filter posts”>> “Add a new rule” to select the category you want to show.
https://share.getcloudapp.com/ApujBk8j
https://share.getcloudapp.com/Jrubk6wP
– Select a number of posts you want to show on the page (eg. 10 posts) – This will determine how many posts are show upon page load.
– Then go to “pagination type” and select either load more or numeric: https://share.getcloudapp.com/geuWvzwG
Now this will give your visitors the option to load more of the posts, and you have a list of all the posts in a category, a number of selected posts that will load by default.
Hope that helps
Hi, I am having trouble using Thrive Architect to manage my entries. I succesfully created a template with related posts which I love, but the thing is I can’t make the plugin Table of Contents to ignore the headers of the related posts and it shows them at the index, that looks weird and it is not what I wanted. I don’t know if that is even possible but I would like to exclude this post link from the Table of contents, an I can’t just make TOC exclude some text because it’s almost the same of the headers in the current post. I’ll be very grateful if you bring me some light on this issue. Thanks
Hi Sara,
We just made a huge update to the Table of Content element (you can learn more about it here) if these new features do not help you accomplish what you want, it might be not possible to do…
Hi. I was wondering if you can help?
I’ve added the post grid but I have no images! I don’t use featured images on my website through choice but does this mean I cannot use this feature? I’ve tried playing around with it and watched the videos a number of times but still can’t get any images (including authors image).
When I try clicking on the image box to edit it, it just highlights the image box, gives me options on the left but non of which will allow me to add an image.
The Featured Image button is checked on ‘none’, whilst the ‘If the post has no featured image, display:’ is checked on default image. Any ideas what I might be doing wrong and how I can fix it, please?
Thank you.
Hi Martin,
If you do not have featured images, you will indeed need to adapt. You can either use the list and pick one of the templates that do not have an image or you can add an image element to the list but in that case, it will show the same static image for all of them.
If you want a different image per blog post but don’t want to use the featured image function, you would need to manually create a column layout and add images and titles etc.
So maybe, if you want an image per post the easiest solution is just to add it as a featured image?
Why is there no post list in the Thrive Architect Gutenberg Block? How could I add it there? And if it is not possible, will you add this feature?
Good find, Alex. I spoke with our developers and in the past the Post List has had some technical issues in a Gutenberg Block because it’s dynamic content on top of dynamic content. But we think we might have a way around those issues. We’ll see if we can add it
Hi Brad,
Our post lists have been working great. However, now the images won’t load when we add the post lists. Do you know how we can fix this issue?
Hi Danielle, I’m not sure. There’s no known issue that I’m aware of. I’d suggest contacting our support team, and they’ll investigate and see what’s wrong and why.