Have you heard the news?
...The mind-blowing, software-redefining, really REALLY big news?
Thrive Apprentice is now the world's first 100% visually editable online course platform.
Only a few weeks ago, we released the single biggest update that Thrive Apprentice has ever seen since we first released the online course plugin for WordPress years ago.
This one update completely reinvents how you design and build an online eLearning experience.
But adding our next-generation template editing technology to Thrive Apprentice wasn't the only update... There were 5 other updates that flew under the radar too.
Allow me to share them with you.
More...
1. Thrive Apprentice - Now With Fully Visually Editable Designs
If you paid close attention to our marketing, you may have already heard us drumming up some noise about the update to Thrive Apprentice in these 4 places.
- We published our official announcement blog post
- We teased the update in our official Facebook group
- We shared the new features on the Thrive Apprentice homepage
- Christine published a new Getting started video on our YouTube channel.
But since this is such a massive update, and it's a project that we've been working on relentlessly for the last 12 months, well... I just have to share the highlights with you before moving on to our other features in the latest release.
Here's why this is a big deal.
A beautiful new, modern design... out-of-the-box
Before I walk you through how to enable the new course design, let me just show you how impressive the new look of Thrive Apprentice really is.
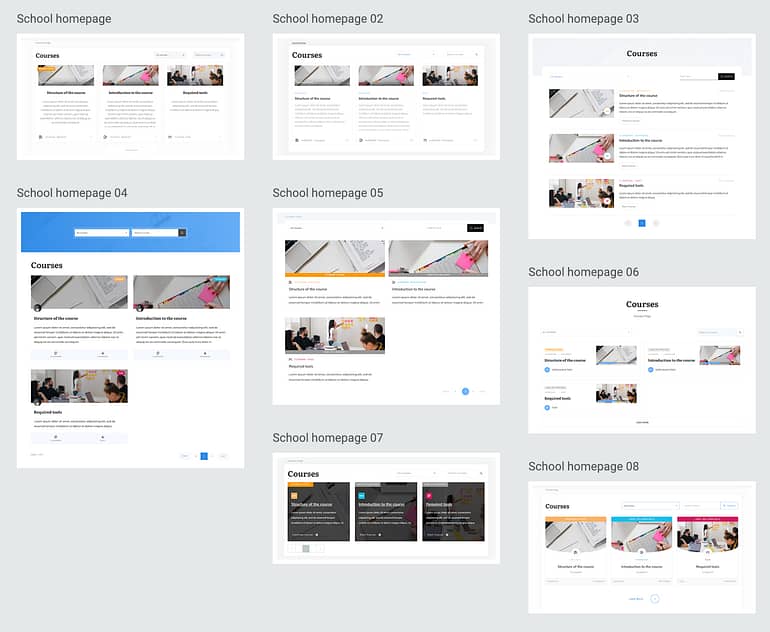
Your course homepage (also known as the course index) lists all of your published courses, and you can now pick from one of 8 different designer-made templates.

Take your pick of a Course Homepage template... and then customize endlessly!
These templates are fully visually editable. I mean... open our visual editor, click on anything— text, dropdowns, headers, borders, corners— and change it. Or add any other element to the page. It's limitless customization.
But the best part? You don't have to customize it. The templates will inherit your chosen typography fonts and brand color, and dynamically update with your course content.
Your existing Thrive Apprentice courses will look beautiful as soon as you apply the new templates.
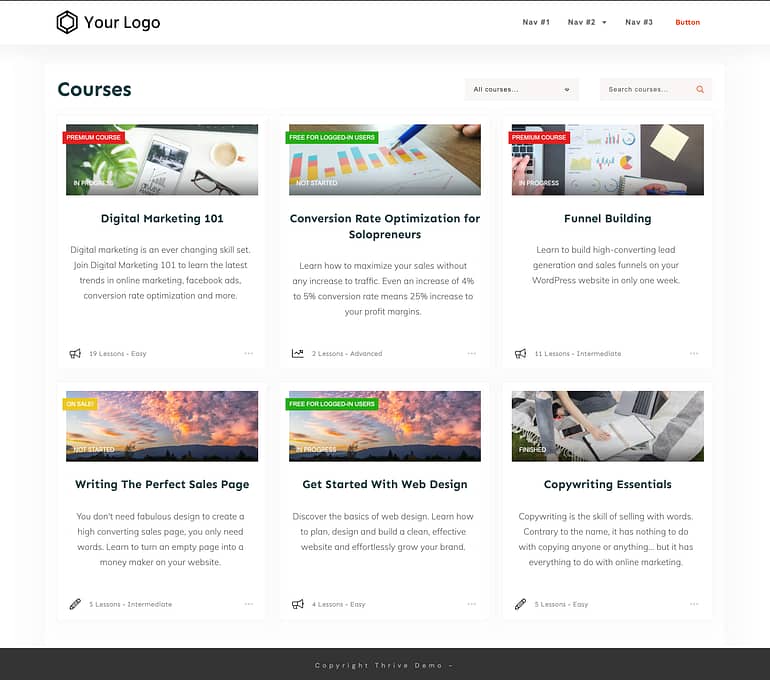
Just look at one of the new default course homepage designs!

The new default courses homepage... and yet it's only 1 of 8 designs!
And that's just the course homepage.
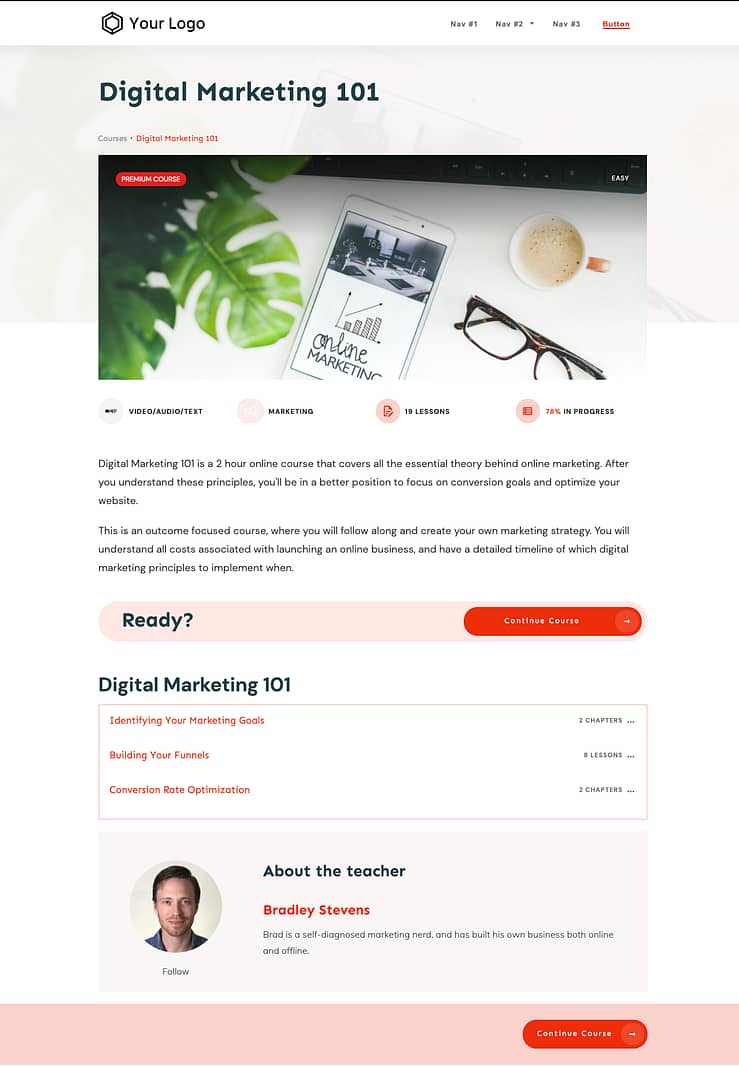
There's also the course overview page (pick one of 6 designs) where your students can learn what's inside your course to see if they want to enroll. Check out this one!

Just one of 6 visually-editable Course Overview templates you get with Thrive Apprentice
But what I'm most excited to share with you... is the new Module and Lesson layout.
This is where you'll see the biggest difference to the old, legacy version of Thrive Apprentice. This is where things start to get really sleek!
A New Collapsible Navigation Sidebar
In your online course, modules and lessons are the content inside of your course. If you have access restrictions enabled, these are the pages a student cannot access until they buy your course.
Modules and lesson templates are your real learning environment. This is where your students watch your video lessons, listen to audio files, read your content and navigate back and forward inside your course. A student's progress is measured by how many lessons and modules are marked as complete.
The new Thrive Apprentice design applies a beautiful collapsible navigation sidebar on your module and lesson pages.
Have a look at the default standard text lesson template (remember, there's another 5 to choose from if you want a different look):
The new Thrive Apprentice has a beautiful, collapsible navigation sidebar.
Inside the sidebar is a dynamically generated lesson list. That means you can use the same sidebar across your entire online school, but the content of it— including the lesson, chapter, and module titles, links to lessons, currently-viewed course title, instructor name and image, etc— will load to the match the viewed course.
No matter which course your student is viewing, the content of the sidebar will match that specific course. Automatically.
The lesson list in the sidebar also updates with student progress. That means your students will clearly see which lessons they have completed or not from the checkmark next to the lesson titles.
Same with the progress bar—progress will slowly increase to 100% as your students mark off each lesson.
And it's all visually editable.
Another reason the collapsible sidebar is so magnificent is that it's the perfect experience on mobile and tablet view. See for yourself!
Mobile and tablet view means your navigation sidebar is only a tap-of-the-finger away.
That is truly a thing of beauty.
Your existing online courses built with Thrive Apprentice will look amazing immediately, as soon as you apply the new visually editable design. All these screenshots and animations are unedited, exactly as the default designs look when applied to an existing course.
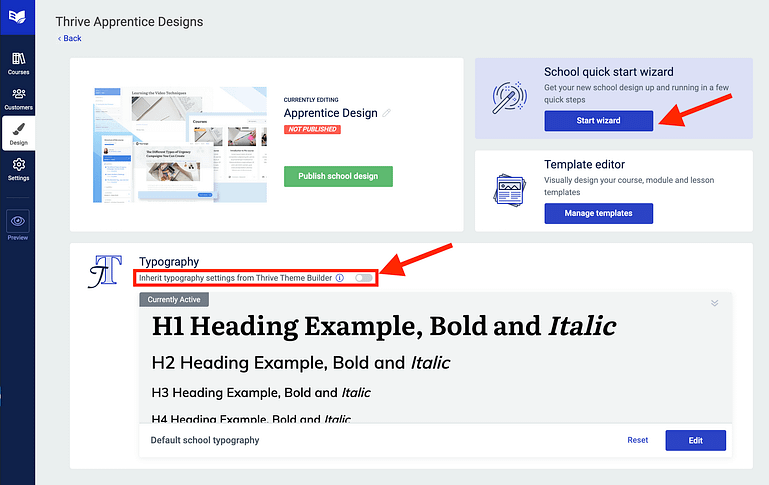
How to Enable the New Thrive Apprentice Designer
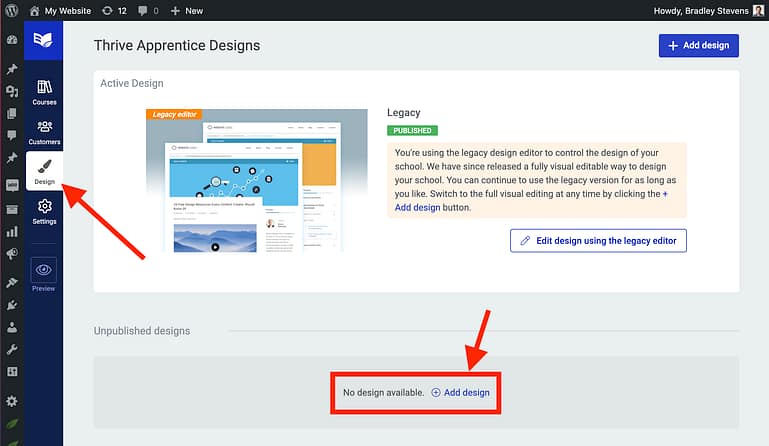
When you update to the latest version of Thrive Apprentice, click on the 'Design' tab. You'll be greeted with a whole new setup process.

In the Design Tab, click [+] Add design
Note that Thrive Apprentice won't change anything on your website after the update until you enable, style and publish your new designs. Yes, it's opt in, meaning if you like the old legacy look of Thrive Apprentice, you can keep that for as long as you like.
It will only change to the new look once you enable it.
But when you see how beautiful the new visual designs are, well... we think you'll want to change it straight away.
When you click to add a design, you'll be prompted to download our designer-made template sets as a new design. You can have multiple designs and edit them all individually, but only one design can be published at a time.
That means whenever you want to refresh the look of your eLearning experience, you can toy with it as long as you want without affecting the frontend until you want it to.

The design dashboard let's you edit a specific design set.
When you click 'Edit Design', you'll be taken to the design dashboard, where you'll be able to:
- 1Rename or publish your new design
- 2Open the quick-start wizard: this is where you can centrally assign new templates and design your school in literally a few minutes.
- 3Open the template editor: this is where you can create custom templates, and click-to-edit absolutely everything in your course templates with our visual editor.
- 4Assign new Typography: your font choice here will be inherited across your entire online course design.
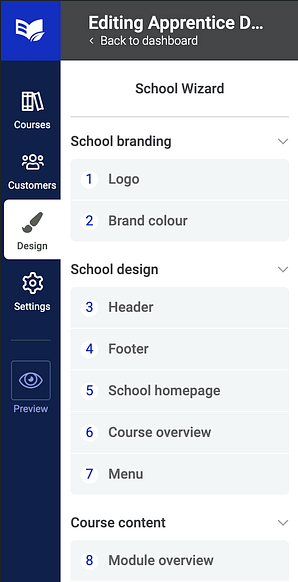
We recommend getting started with the Thrive Apprentice Wizard, which should feel very familiar to anyone that has used Thrive Theme Builder before.

The quick-start wizard gets your online school setup in minutes.
Thrive Apprentice bolts on to any existing WordPress site, meaning the pages, courses, and designs can co-exist comfortably with the rest of your website.
But if you're using Thrive Theme Builder for the rest of your website, with one click from the Design Dashboard of Thrive Apprentice you can inherit your theme typography, creating consistent branding with the rest of your site.
Or... style it independently if you prefer!
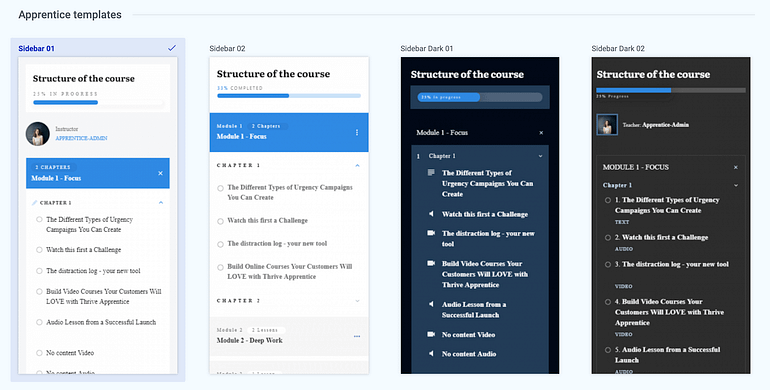
Do you want a dark sidebar? We have those too! Just select them from the Navigation Sidebar step in the wizard.

Light or dark navigation sidebars? Take your pick.
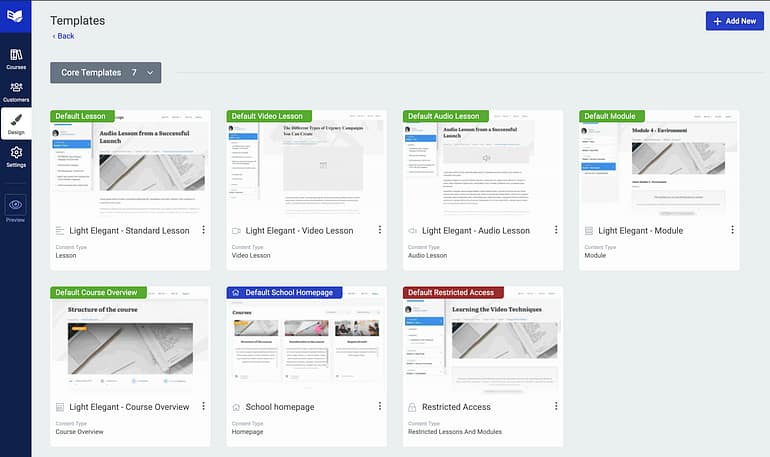
In the Template editor, you'll find the default templates for each design. These are the ones that have been assigned while you went through the wizard, plus a restricted access template.

The 6 default course templates + the restricted access template.
The Restricted Access template is the one that will show if your students don't have access to a lesson and you haven't enabled a redirect from your Access Restrictions options. It's stripped of any 'Mark as complete' buttons, or comments areas, and won't show the content of your lesson.
It's there just to display the notification to your visitors that they don't have access to the lesson.
Just remember, these aren't the only templates in your school! You can click 'Add New' to start the process of creating new templates, loading any of our pre-built designs, and assigning them as the new default once you're happy.

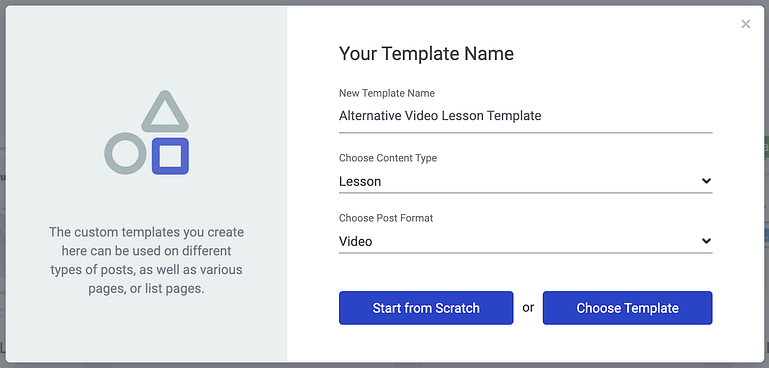
Click 'Add Template' from the template editor to create a new custom template.
Three Other Small Changes
Alongside this update, there's a few other under-the-hood changes to Thrive Apprentice.
- Mark Lesson Complete:
The legacy version of Thrive Apprentice automatically marked a lesson as complete once it was viewed. We heard your feedback that this was unexpected.
Now, once you move to the new visual designer, that behavior changes. Your students will have to click on 'Mark Complete' for the progress to count. Buttons are intelligent enough that once a lesson has been completed, the button text will update to just say 'Next lesson' instead.
- Visually Editable Modules:
Prior to this update, the content of your module pages weren't visually editable. You could write module overview text in a classic WordPress editor, but you wouldn't see how it would look on the frontend until you opened a preview.
Now when you're editing a module, you'll have the option to 'edit with Architect'.
- Filter By Label In Course List
The Course List has an option to display a dropdown, letting your visitors filter for certain topics or courses they have purchased. We've now added a 3rd option, allowing them to filter by label.
Labels can be assigned per-course, and are a quick way to show which courses have are restricted or free.
Check out Christine's walkthrough video tutorial with Thrive Apprentice here.
2. Scheduled Lessons in Thrive Apprentice
Do you want to release the content of your online course over a fixed timeline without sitting at your computer, watching the clock and clicking 'publish lesson' at the right minute?
In our latest release, we added lesson and course scheduling to Thrive Apprentice.

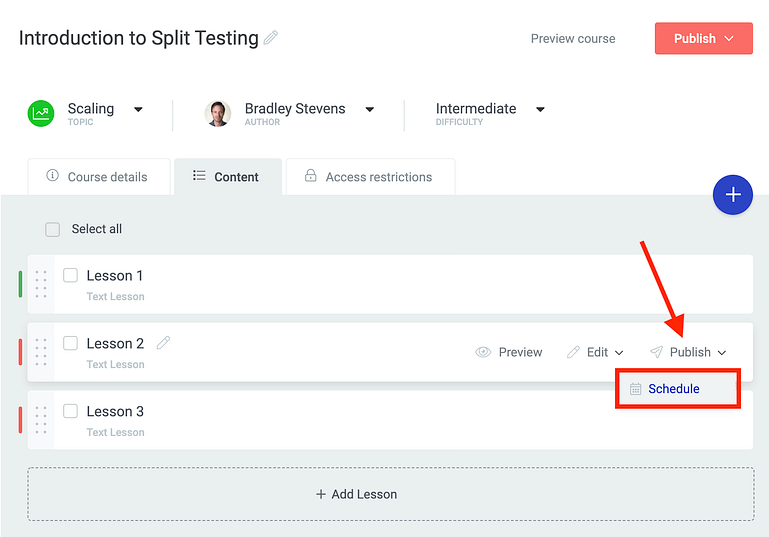
Hover your cursor over 'Publish' and you'll see a 'Schedule' option becomes available.
Not to be confused with Drip— another feature that we are working on— scheduled lessons will remain in an unpublished, undiscoverable state until the right date and time. At that exact minute, your lessons will be live and accessible by any students that have access to your course.
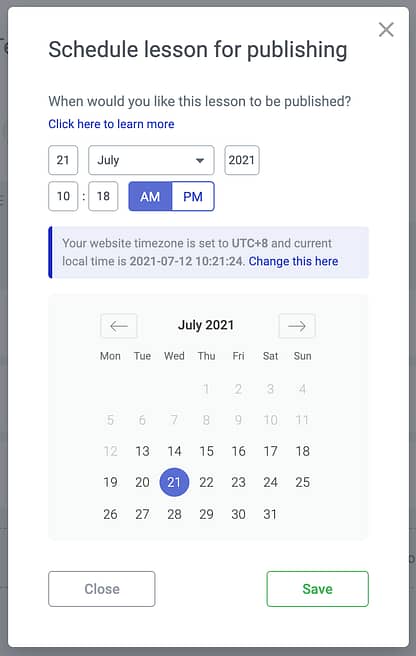
When you click to schedule a lesson, the scheduling calendar will pop open.

Pick the date and time you want a scheduled lesson to auto-publish
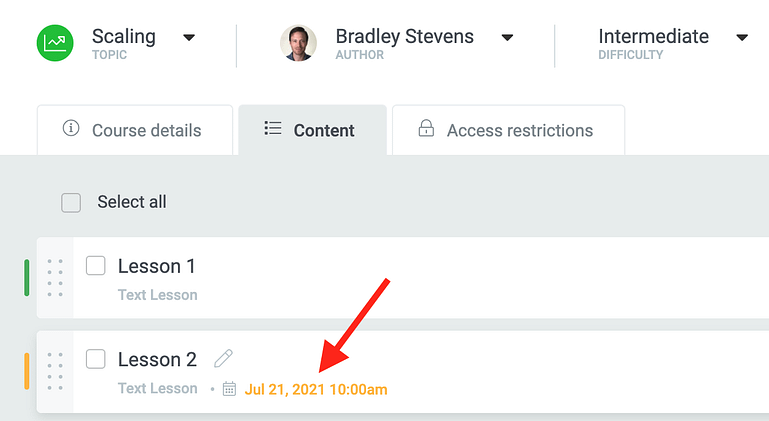
Once you've scheduled your lesson, you'll see it won't be green like a published lesson in the backend of Thrive Apprentice, and it won't be red like an unpublished lesson either— it will be in a yellow scheduled state.
If you hover your cursor over the lesson, you'll see the date and time that it will be published.

Scheduled times are visible when hovering a yellow scheduled lesson.
When that date and time is met, your lesson will exit the scheduled state and be automatically published.
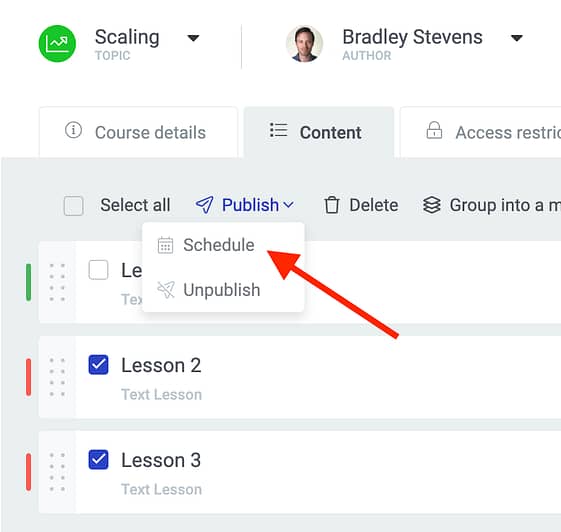
You can even schedule multiple lesson at once, simply by selecting their checkboxes and choosing 'Schedule' under the 'Publish' button in the batch-action toolbar.

You can schedule more than one lesson at a time.
Scheduling only apply to lessons. A module or chapter becomes automatically published as soon as any lesson contained within it is published.
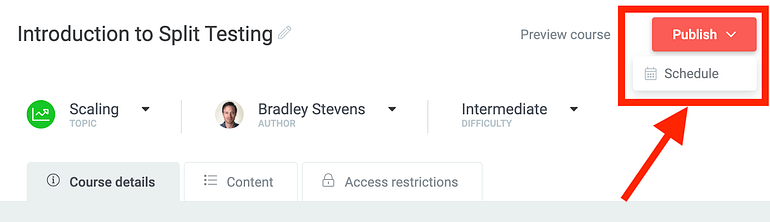
However, you can also schedule an entire course!

Entire courses can be scheduled with the option in the top right.
When a whole course is scheduled, you can publish (or schedule) as many lessons within that course as you please— and none of it will be visible until the course as a whole reaches its scheduled date and time.
Note that for a course to be scheduled or published, it must contain at least one pre-published lesson. You cannot publish an empty course.
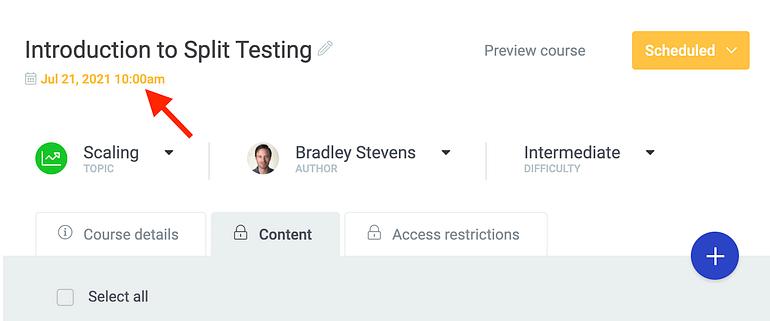
If you schedule a whole course, its date and time will be visible under the title in the backend of Thrive Apprentice.

Scheduled courses have their date and time visible underneath the course title.
"But what about evergreen drip?"
We know, we know... you really want the ability to drip lessons on an evergreen timeline based on user enrollment date. This is one of the most highly requested features for Thrive Apprentice.
Right now we are working on the engine that will drive the lesson-drip logic.
It is taking us some time because when we really dug deep, we discovered a whole new way of handling that logic that will be more powerful, more flexible and will support more advanced marketing strategies than any other LMS drip system on the market.
But it can't be rushed.
Bear with us. We don't have an ETA yet and we aren't quite ready to share our plan.
And for those of you saying "But I can't launch my course until I have drip!"— may I offer a counter argument?
Yes, you can launch a course without drip. Have you ever encountered a student that said "I'm glad you didn't give me access to all of your course content when I first signed up!"
I encourage you to put all excuses and procrastination aside and launch your course with Thrive Apprentice, safely knowing that it will be a market-leader in smart lesson-drip technology before the end of the year.
3. New 'Coming Soon' Mode
Setting up a brand new website that isn't ready for visitors to see?
We've just made it ridiculously easy to redirect all of the traffic coming to your entire site over to a dedicated landing page with our new 'Coming Soon' mode.

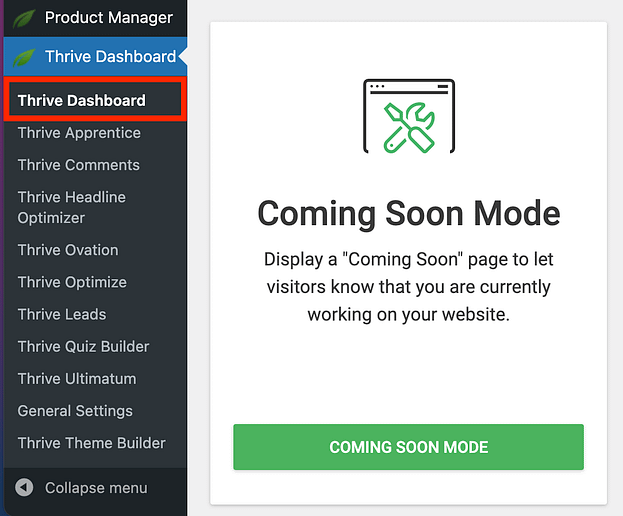
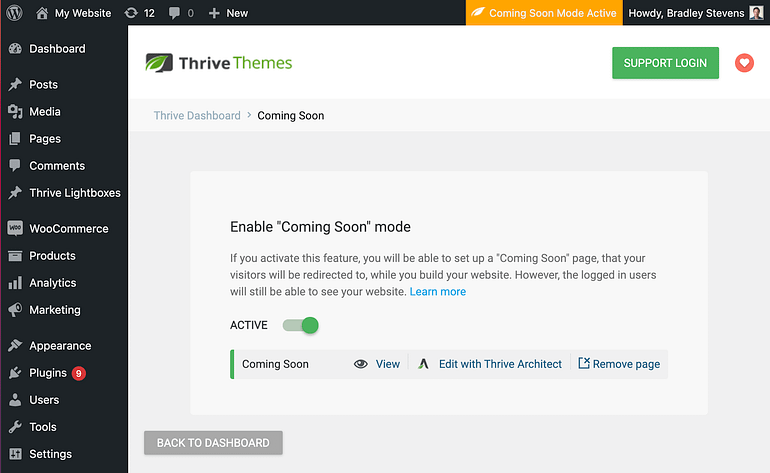
Find the Coming Soon Mode in your Thrive Dashboard.
If you've activated Thrive Architect, Thrive Apprentice or Thrive Theme Builder on your website, then you'll find the new 'Coming Soon' mode available in the Thrive Dashboard of your website.
Once you enable 'Coming Soon' mode, you'll be able to create a new page or select an existing one on your website to redirect all of your traffic.

'Coming Soon' mode lets you set a single page to redirect all traffic.
Users will still be able to login to your website through the default WordPress login form (which can be styled with our Login Form branding feature— don't forget our designer-made templates too).
Logged in users can still get around your site, without being redirected. This is important so that your admin accounts can continue to make changes and so existing students can still access their paid-for content.
If you've logged into the backend of your site and the WordPress navigation bar is visible, you'll see a bright yellow notice informing you that 'Coming Soon' mode is active, and that non-logged in users won't be able to see the pages that you can.
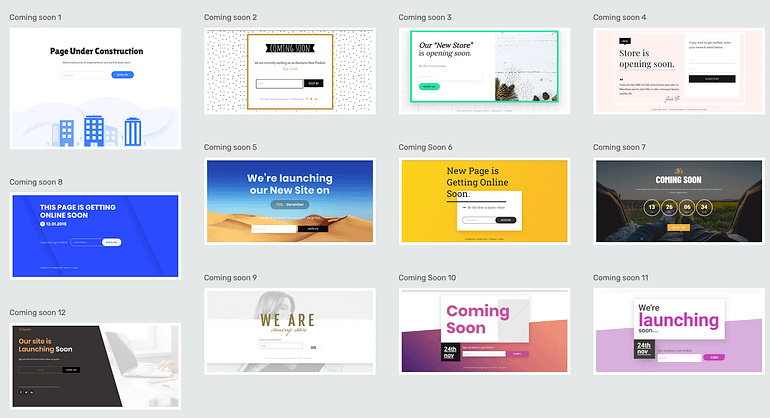
Couple this new feature with our library of pre-made Coming Soon landing page templates, and you're all set!

Pick from our pre-made templates or build your own.
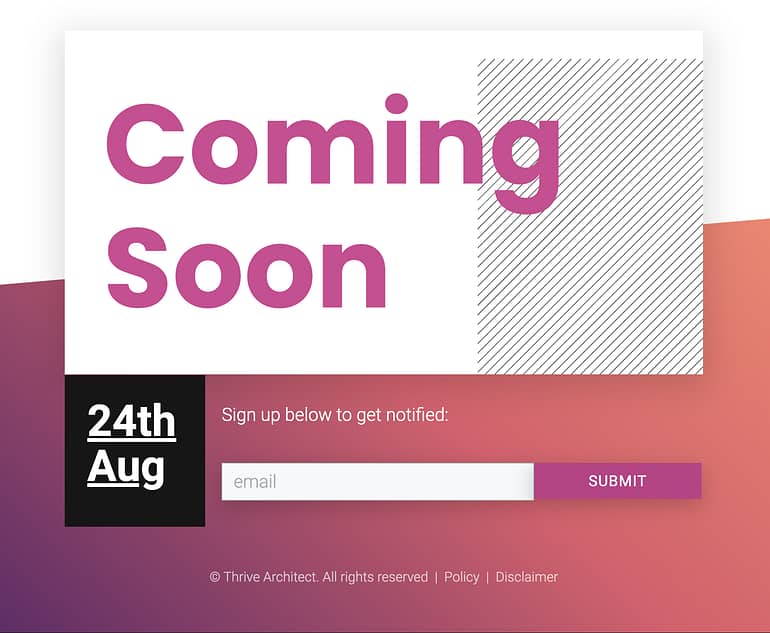
And of course don't let your coming soon page go to waste! All of our templates come with a lead generation form so you can start collecting mailing list signups straight away and notify those visitors when your website is live and ready for their attention.

An example 'Coming Soon' page with a lead generation form.
This 'Coming Soon' feature applies a 302 'moved temporarily' redirect, which signals to Google that the redirect will be lifted in the near future. Google will respect the 302, and won't punish your website's ranking once your disable the redirect.
4. WooCommerce add-to-cart Dynamic Button Link
Out of the box, WooCommerce is not designed for a linear sales experience.
WooCommerce is an eCommerce platform—and with over 5 million installs (aided by the fact that it's free), it's the most popular eCommerce solution out there.
But the eCommerce experience means browsing long lists of products, navigating to a product page, reading and evaluating the product and it's price, adding to cart, continuing to shop, eventually reviewing your cart, and maybe—just maybe—actually getting out your credit card to complete the purchase.
It's great for window shopping, but the number of drop-off points can be a real conversion drain.
Not now.
In the latest version of Thrive Architect, we've added a dynamic WooCommerce add-to-cart and redirect link... which let's you create a linear sales experience on the back of a free eCommerce platform.

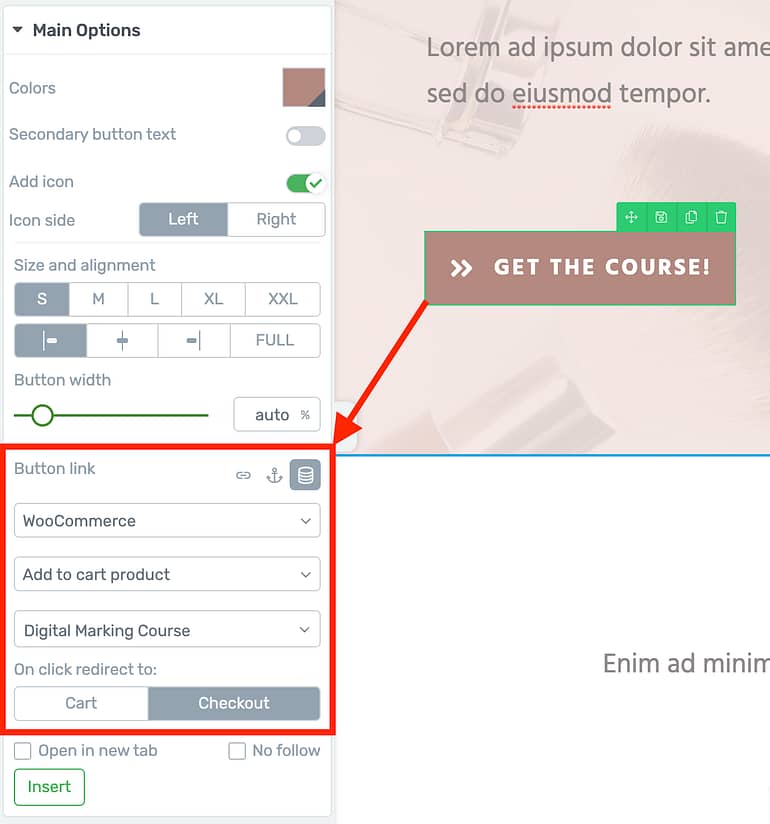
Add-to-cart + redirect links can be added to any button, content box or linked element on the page.
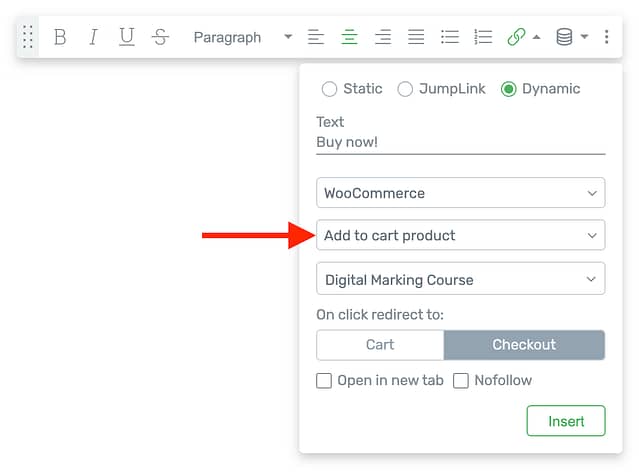
If you have WooCommerce installed on your site and you're editing content in Thrive Architect or our visual editor in other environments (Thrive Leads, Thrive Ultimatum, etc), you'll find a new dynamic button link type: WooCommerce > Add to cart product.
When you select this link type, a 3rd field will show where you can search by name and select any product on your WooCommerce store.
It's compatible with:
Once you've selected the product—and here's the real magic—you can select the redirect action, either redirecting to the WooCommerce cart or the checkout.
Just... think about that.
This means you can create simple, linear sales funnels by pushing paid traffic to a dedicated, visually editable sales page built with Thrive Architect, that then takes the visitor to the checkout—skipping the WooCommerce product experience entirely.
On that sales page, you can have a beautiful pricing table or buy now button that, when clicked, adds the correct product to cart and sends the visitor straight to the checkout page in one single action.
No more distractions. The visitor went from advert to sales page to handing over credit card numbers, in only 2 clicks!
You get all of the benefits of WooCommerce without sending your visitors into a tangled eCommerce black-hole of conversion-rate drop-offs.
And yes, you can apply the purchase link to text anywhere in our visual editor too.

Apply the same dynamic add-to-cart link on text too!
You can sell anything with WooCommerce.
But couple this with our WooCommerce integration with Thrive Apprentice, and you can build online course sales funnels to sell access to your protected courses without any need for a 3rd party membership tool.
It's just too easy.
5. Project Lightspeed Update

Before wrapping up this feature update roundup, I want to share an update on Project Lightspeed.
I'm going to get trigger-happy with testimonials, but I can't help myself. We're really damn proud!
Project Lightspeed was our code optimization overhaul that we added across all of our tools early last month, the result of a very developer-heavy and intense period of work. It was and will likely remain one of the biggest software engineering challenges we've ever pulled off.
And well... it worked.

If you haven't activated Project Lightspeed, then you're missing out on a significant boost to your website's speed and SEO performance, especially considering Google has begun rolling out their Core Web Vitals update into their search algorithm.
Project Lightspeed is opt in only, meaning nothing will happen until you enable it... and we strongly recommend that you do.
If you're using Thrive Themes plugins on your website, please read this article to learn what Project Lightspeed is and how to enable it.

With a code optimization project of this size that works with a click of a button, it was impossible to test every server condition, caching setup, hosting provider, CDN and website combination.
For most people's sites, enabling Project Lightspeed was flawless.

However, some of you did encounter issues and we're very grateful for all of you that contacted our support team with information about anything suspicious.
That kind of feedback helped us diagnose unexpected server configurations, improve caching rules, and stabilize the new codebase.
Remember, Project Lightspeed can be switched off with a click. We built it that way so that if you encountered any problems, you could revert to your old code while we investigated the problem.
Since the release, we've ironed out a bunch of smaller errors.
If you're seeing anything unusual on your website when enabling it, then please follow these steps:
- Update to the latest versions of our software
- Temporarily disable any caching plugins on your website
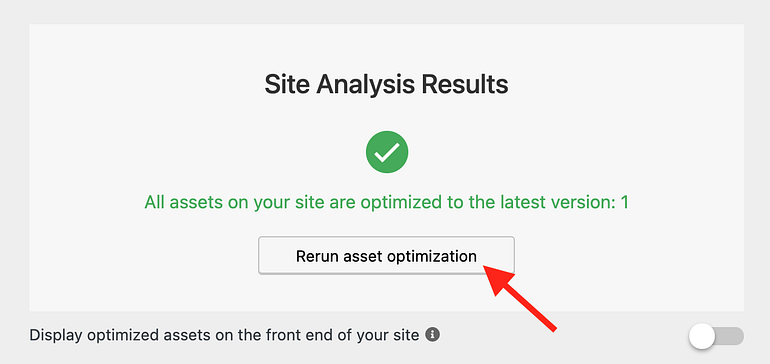
- Open Project Lightspeed from the Thrive Dashboard of your website, and continue until you find the option to 'Rerun asset optimization'.

Something not right? Update your plugins and rerun asset optimization
The rerun will resave every piece of Thrive-made content on your site, so depending on the size of your website it could takes minutes or up to an hour.
At this point, any errors should be gone and you can re-enable your caching plugin. If they're not, our support team would love to hear from you so we can figure out why.
"Do I have to disable caching every time?"
You won't have to, no. But if you encounter errors, our first suggestion is to disable caching and rerun the optimization.
We've built (and have been refining) the rules that help the optimization process to play nicely with caching tools. But we did encounter some caching plugins that, if left enabled, would move Thrive code somewhere that our asset optimization wasn't expecting, resulting in incorrect CSS files while Project Lightspeed was enabled.
One last testimonial, because the results just make us so proud...

6. New Sendinblue API V3
Sendinblue is a popular email marketing service, and one we're happy to recommend.

They are unique in that they combine both marketing email delivery (when you send or automate sending to a growing mailing list) and transactional email delivery (password resets, account details, and other important emails sent from your website when a visitor requests a specific action).
They also have a generous free pricing tier.
Recently, they've begun retiring their old API. This happens when development teams want to improve their software but are limited by old code. Fortunately, Sendinblue assured us that they will only fully retire their V2 API once usage is low and customers have embraced V3.
We made the switch super easy for you. In fact, we can even generate a new V3 API token for you with just a click!
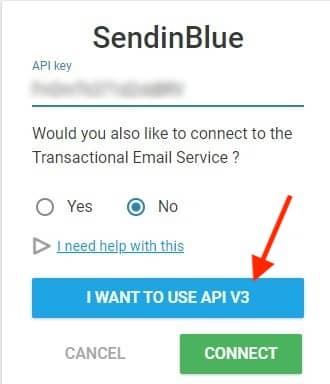
If you're using Sendinblue, head to your API Connections in the Thrive Dashboard on your website, find your Sendinblue connection, and click 'I want to use API V3'.

Enable V3 by clicking here.
Any existing lead generation forms that use your API connection will immediately be connected through the new V3 API.
P.S. CourseCraft Closes Soon
To celebrate the new milestone we've conquered with Thrive Apprentice, Shane has re-opened our immensely popular premium course, CourseCraft... for a limited time only.
Thrive Apprentice is the tool you can use to launch an online business, but how do you use it to create meaningful courses students will buy? How do you structure your information, and prepare a launch system?
Much like how a carpenter with the perfect tools still needs to learn how to make furniture, CourseCraft teaches you how to use the tools at your disposal to earn a serious income from your website.
Check it out—cart closes this Wednesday 23:59 PM Los Angeles time.
Leave a Comment!
Any questions or comments about the latest update? You know we love hearing from you so drop a comment below!



Are there any plans for fully visual editing (that is – more than few set templates) for Quiz plugin? :V
I wonder if I should start doing Quizes now, or should I wait a bit for updates in that plugin too 😀
It would be nice, buuut no we haven’t planned or scheduled any of that work. We have a very full and ambitious roadmap already for the next 6 months. Perhaps in 2022!
Just the option to change the styling (colors, fonts) of the available Thrive Quiz options would be a good start already. Now you still have to use custom css for that…
Ah, that we do have! There’s a visually style-able quiz design, called Minimal. Here’s so information on how to change the colors and typography of your quz design.
Ah, this I wasn’t aware of! Thanks, Bradley, this is very helpful ????
This Woocommerce Button is fantastic!! Fan-tas-tic!!
Two questions:
– When do you have a mobile friendly woocommerce checkout? Currently the tables are too big for the mobile screen.
-When do you have quizzes and certificates in thrive apprentice available?
Are you using Thrive Theme Builder for your WooCommerce site? The checkout should definitely look correct on mobile so if you’re seeing something different, then something must be wrong with your website. Hit up our support team and they’ll help you figure out the cause.
Quizzes + Certificates: we don’t have an ETA, but those more LMS features are the kind of things we’ll be focusing on soon after Drip functionality is released.
I use thrive theme builder on two different sites. But the tables coming from woocommerce (summary of products and price) are too wide. There is no option to change this in thrive.
Can you please reach out to our support team about this? Just tested on my end and it seems to be displaying all right, so our support might need to look into the issue on your site(s).
Awesome updates! Thanks. 🙂
And thank you, Joan!
Sencillamente Fantastico !!
Thanks for the updates. I look forward to the new course options! I am still in a staging environment and my old site is not on TTB. So, am I correct to assume that it would not matter at this point to use Project Lightspeed? I think I would enable it as I make my site live, correct? The other question is re: Coming Soon feature. Can you use those templates for an upcoming event or course? Or does this only with over your entire site while under construction?
Correct, there’s really no need to activate Project Lightspeed until you’re expecting to get visitors and encourage Google to crawl your site. You can do it later.
As for Coming Soon, if you have Thrive Architect installed, you’ll find lots of Coming Soon templates in the landing page gallery. You can use them anywhere you want, such as a placeholder on a sales page until you’re ready to open your event.
Hey Bradley, great post. The Coming Soon feature is awesome, and came just in time as I’m launching a new site right now. However, when I turned it on, I noticed I could go to the site directly in an incognito tab and my home page was rendered. If I navigated anywhere at all, it would redirect to the coming soon page, but otherwise just going to the root domain still renders fine. Any thoughts or ideas?
That’s… really strange. My guess is something to do with caching. But the best thing to do would be to open a support ticket, and our support guys will dive into your site and figure it out immediately.
I think it’s a bug in the way the static page for a homepage/static page for a blog versus however the redirects are being handled.
It might be, but it doesn’t replicate on my testing environment. Which is why we’d like to have a look at how to replicate it on yours.
You guys are doing great work! Thank you!
Thanks for stopping by to comment, Jared! We appreciate it
Some great features here.
Really like the woocommerce button link. This will be fun to play around with.
Also will you be adding a import/export feature to apprentice?
I want to merge 2 sites together and need to more some courses.
Would be nice if I didn’t have to copy and paste while courses.
Keep up the great work.
We’ve considered an import/export. It’s on the cards eventually, but a few other thing have to be prioritised first. However I’m sure that there’s got to be a WordPress import/export plugin for moving or consolidating sites that might work for you.
These are very nice features indeed, but I noticed one aspect that hasn’t yet been addressed (to my knowledge) in Thrive Apprentice: The ability to close courses after a set amount of time—like you do with your CourseCraft course. This would be a nice feature to have and add scarcity and urgency for sales of courses.
You can! Courses are closed simply be restricting access to whatever sales page or purchase tool you’re using. Thrive Ultimatum is our scarcity plugin and that’s how we open/ close any content on our site, as well as adding countdown timers.