Gather round, Thrivers— because we have a new stack of features freshly released that we are thrilled to share with you!
Once again, we're adding even more power to Thrive Suite, helping you build a better online business.
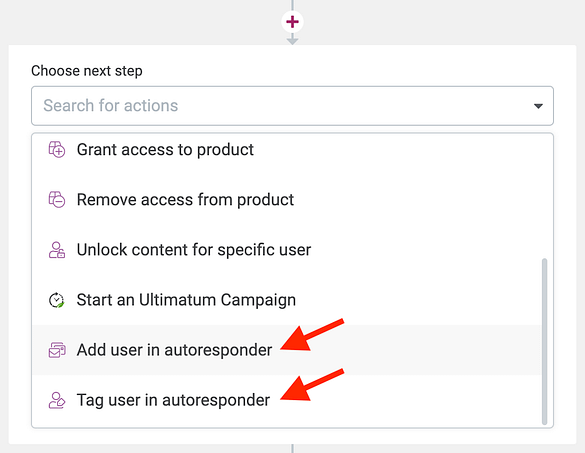
This month's update includes a massive 9 new features, focused on two key areas:
- 1Thrive Quiz Builder now integrates seamlessly with Thrive Apprentice, letting you create quizzes that test your student's knowledge.
- 2Thrive Automator has really taken a step forward, becoming supercharged with dynamic data, custom fields and a new forms API.
...plus we have a few bonus improvements at the end.
Read on to see what this means!
More...
Thrive Quiz Builder For Online Courses
Did you know that quizzes are one of the highest-converting lead generation tools ever?
Thrive Quiz Builder was originally built as a lead generation tool for WordPress, with a focus on conversion rates and split testing, so you can grow your mailing list faster than ever before.
But we know that for course creators, there is a different need for quizzes.
Perhaps you want to check your student's knowledge and give them an interactive learning experience, or confirm that they know key information before they can continue with their Thrive Apprentice course.
Whatever it might be, the demands of a quiz tool for an online course creator are different to lead generation. By the time a visitor has purchased your course, they are much more than just a warm lead— they're a committed customer, and their email address already exists in your database.
With this in mind, we've focused on the following 4 features that bridge the gap, making Thrive Quiz Builder perfect for both lead generation outside of the course environment... and for creating an interactive learning experience inside of your courses.
1. Prevent 'Mark Lesson Complete' Until Quiz Is Submitted
On every lesson page in Thrive Apprentice, there is a 'Mark Lesson Complete' button. A course is not finished until a student has clicked that button on every single lesson.
Now, in our latest update, you are able to prevent a user from marking a lesson complete until they have completed a quiz.
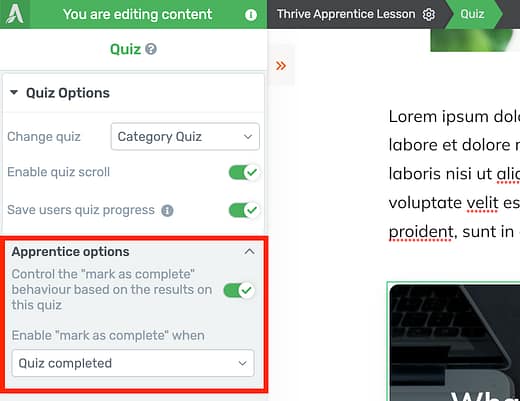
It's as easy as editing a lesson page with Thrive Architect, adding a Thrive Quiz Builder quiz to the page, and then looking for the brand new 'Apprentice options' panel in the left hand sidebar.

This new panel shows when a quiz is added to a Thrive Apprentice lesson or Module.
With the click of a toggle, you can make that 'mark as complete' button un-clickable until the student completes the quiz.
But that's not all. We took it further than that...
You can set passing results that are required to progress!

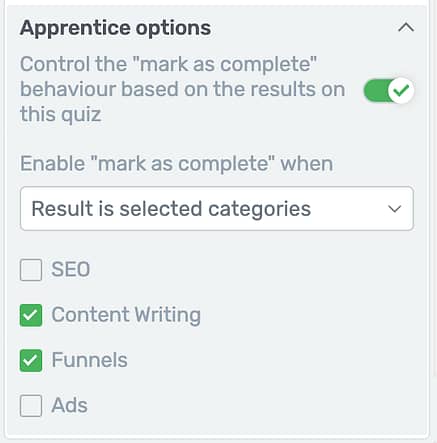
You can set which quiz results are required before a user can mark the lesson as complete.
In that image above, I've restricted progress until a student completes my category-style quiz and gets a specific result.
Remember, in Thrive Quiz Builder, there are 5 quiz types you can choose from: Category, Percentage, Right/ Wrong, Score, and Survey quizzes.
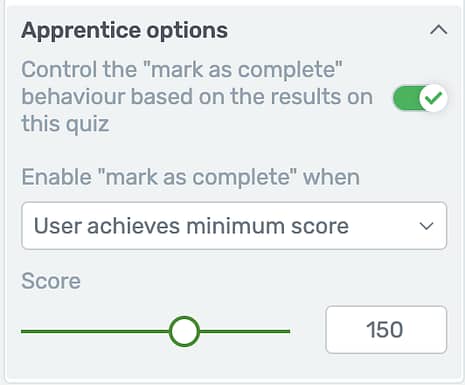
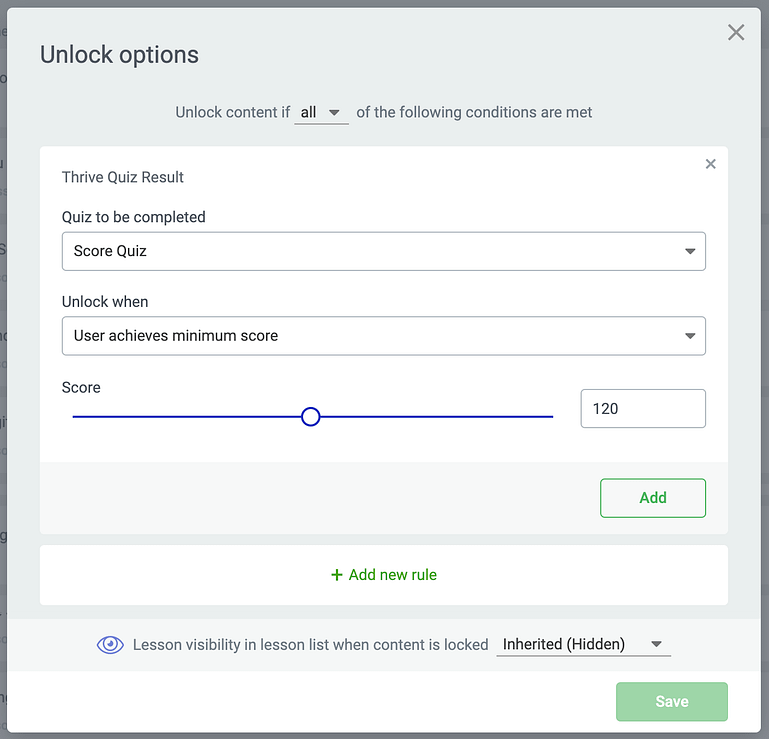
Depending on the type of quiz you add to the page, you'll have different outcome options to choose from. For example, if I add a Score quiz to my lesson, then I can choose which minimum score is required before a student is able to mark the lesson complete!

Set a minimum score required for lesson completion.
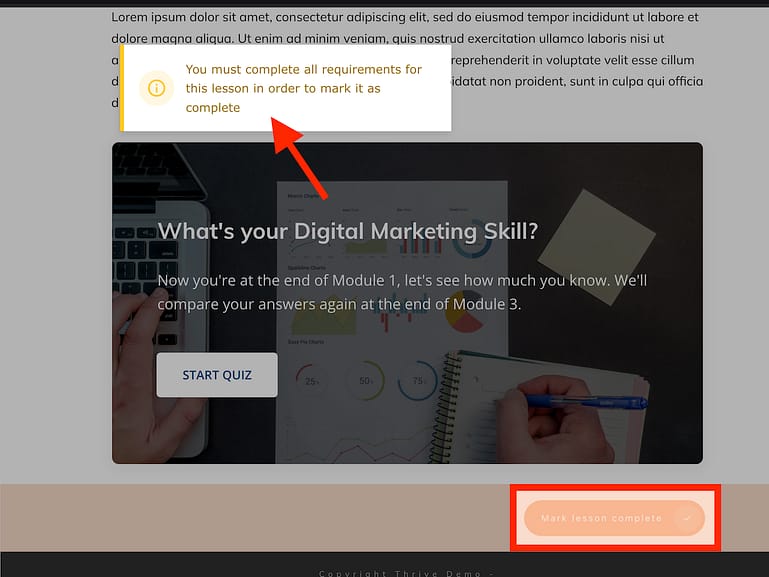
But what exactly happens on the page if a student hasn't met the passing conditions yet?
The 'Mark lesson complete' button will be slightly transparent, indicating that it is disabled. And if a student clicks it, an alert will pop up telling them why they can't progress yet.

If a student tries to mark a lesson complete, a notification will inform them why they can't.
Not happy with the alert text? Or do you need to translate it to another language?
No problem!
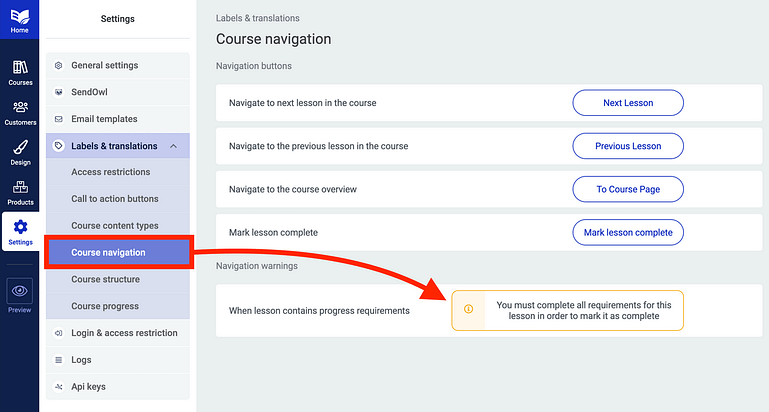
Head to Thrive Apprentice > Settings > Labels & Translations > Course Navigation, and you can edit the text that will display in that alert.

Change the alert text to whatever you want!
And the appearance of that alert? Yes, it's visually editable.
About 6 months ago we released an update to let you visually style your success, warning and alert notifications globally across your site... meaning if you don't like the design that students see, you can change it manually or load another designer-made template.
Is your mind buzzing with ideas now? We hope so.
...but wait... there's more!
2. New Drip Condition: Thrive Quiz Completion
Alright, so you can prevent a user from marking a lesson complete until they finish a quiz. That's good. But what's stopping them from just skipping the lesson and viewing any other lesson?
In comes our second feature:
You can now restrict access to any other lessons or modules until a student has completed a quiz.
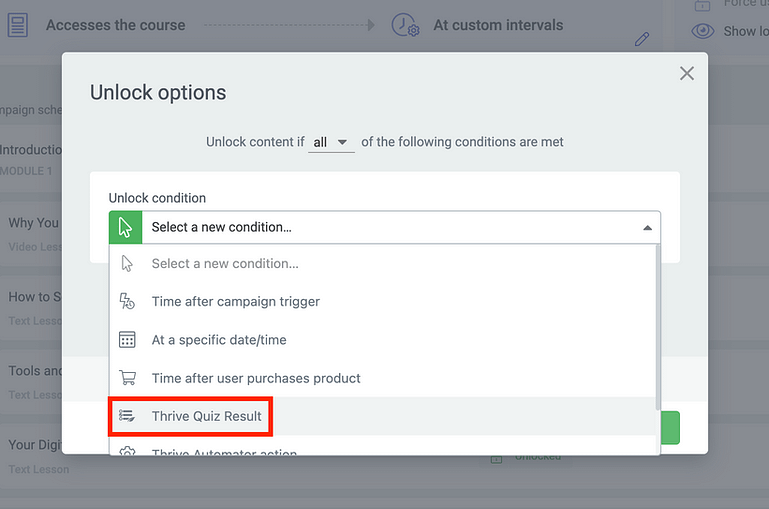
How? With the new drip condition we've added in our insanely powerful Drip editor in Thrive Apprentice!

You can now drip our your lessons based on Thrive Quiz Results!
Yes, that means you can drip out the content of your courses based on any conditions including when a Thrive Quiz Result is achieved.
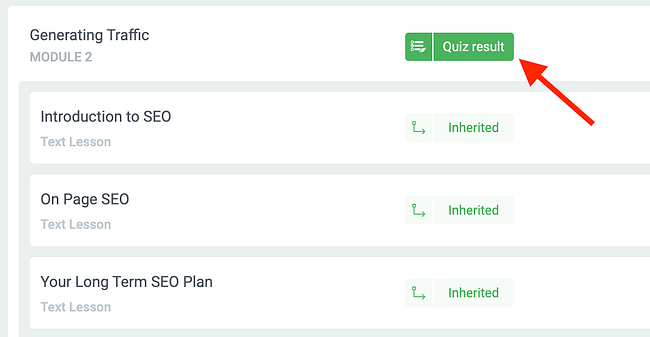
Don't forget, if you apply a drip condition to a module it will be inherited by all of the lessons contained within it.
You can also change the visibility so that locked lessons are hidden until their drip conditions are met, meaning you can completely hide an entire module and all of its lessons until a student proves their knowledge by submitting a quiz.

A quiz unlock at the module level will be inherited by all the lessons contained within.
Amazing, right?
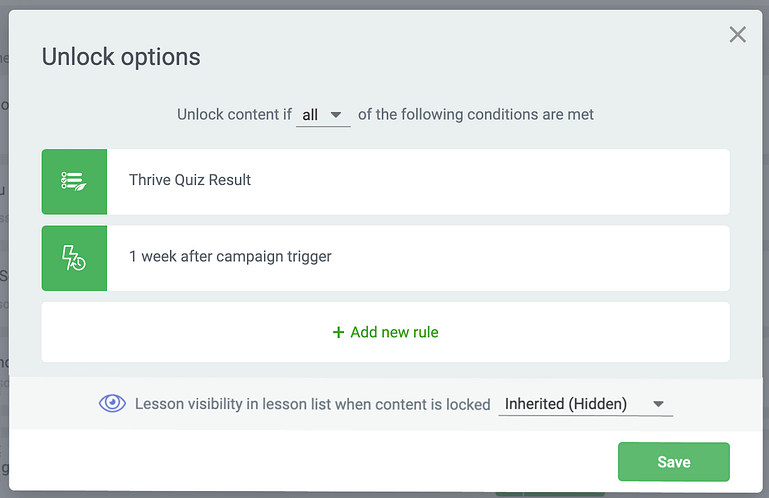
As with the previous feature, you can lock lessons until a quiz is completed or you can await a specific result from your quiz. You'll see the same options from feature 1 listed in the drip editor here:

Choose to unlock on quiz completion OR when a specific result, score, or percentage is achieved.
Perhaps you remember back in December that we announced Thrive Apprentice 4.0 was coming, and would have the most flexible drip editor for an online course that you'd ever seen.
That wasn't just arbitrary marketing bloat. We stand by it.
We thought through our drip editor with great care, so that it could easily support new drip conditions as well as mixing multiple conditions together.
In the image below, you'll see an example where a module is only unlocked after 1 week AND when a quiz is completed. If only 1 of those conditions is met, the lesson won't unlock until the other condition is met too.

Easily choose if a lesson is unlocked when ANY or ALL of your provided conditions are met.
That's what we mean by true flexibility!
3. Save Quiz Progress
A visitor to your website completing a lead generation quiz will submit it in one sitting. If a quiz is too long, it's unlikely they'll return to complete it later.
However, a student taking a course is a different scenario.
Perhaps they've powered through 5 lessons from your online course, and then you present them with a quiz of some 30+ questions. They're fatigued, and after 15 questions, they log-out, close their laptop, and take a break.
If that same student returns a few days later, it's frustrating to have to start the quiz from scratch, isn't it?
Well, now they don't have to!

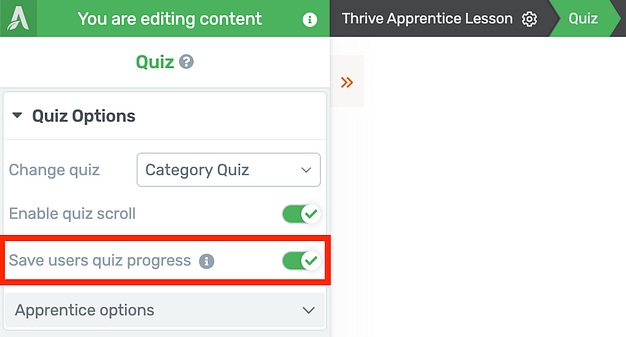
One click to enable the ability to save an incomplete quiz in progress.
Anywhere you place a Thrive Quiz Builder quiz using our visual editor, whether that's in an online course, a blog post or a landing page, you'll find a new toggle for 'Save users quiz progress' in the left hand sidebar.
With one click, a logged-in user's quiz answers will be saved even if they don't complete the quiz.
Whether they log out, close their browser, or visit from a different device... as soon as they log back in and return to that page, they'll see their next unanswered question.
And if they've completed the quiz already, they'll see their quiz result again. Easy!
A word of warning!
If you combine this with either of the previous two features and prevent progress until a specific result is met, it's important that you actually provide your student with a way to retake their quiz!
If you don't, they might not meet the progress criteria and if they refresh the page, they'll just see their failed result with no way to start again, keeping them trapped forever and unable to progress.
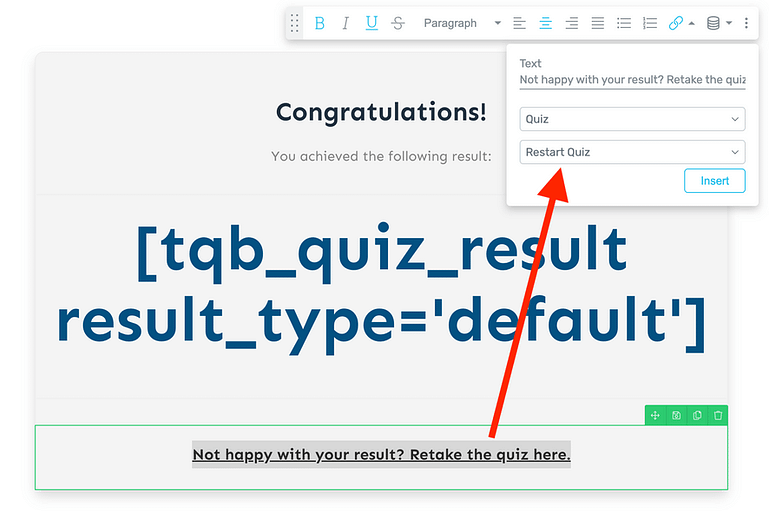
Fixing this is easy. Just make sure you add a dynamic 'Restart Quiz' link on your result page built with Thrive Quiz Builder.

Add the 'Restart Quiz' link on your result page to let quiz takers try again.
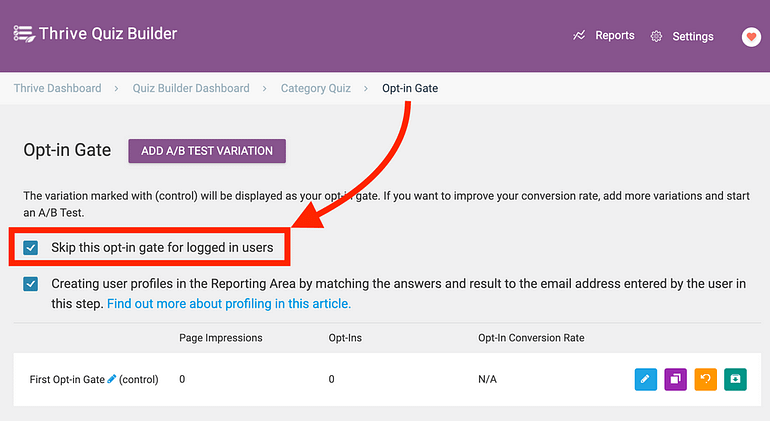
4. Skip Opt-In Gate for Logged-In Users
The reason why our lead generation quizzes are so ridiculously high converting is because of a core marketing principle about time investment.
If a visitor to your website is curious about a quiz and completes some 10+ questions, they want to know their result. They've already invested time. So if you now show an opt-in gate— a lead generation form that must be submitted before the visitor can see their results— they are more likely to provide their email address and join your mailing list, knowing that it's the final step to see their quiz results.
It works beautifully.
...but it doesn't really make sense for a logged-in user or a student of an online course.

Opt-in gates don't make sense in the course environment, but they do for lead generation.
A student of your online course is already logged-in. That means their email address is known, and they most likely joined your mailing list long ago, or at least at the moment they purchased your course.
We figured a simple option to skip the opt-in gate for logged-in users would mean that your quizzes can be shown anywhere for new leads without bothering your identified users by asking them to opt-in again.
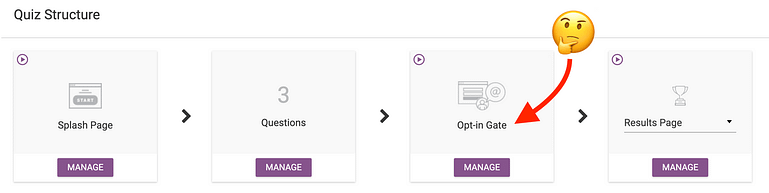
Simply click 'Manage' under the Opt-In Gate options in Thrive Quiz Builder, and look for this new checkbox.

A simple checkbox to skip the opt-in gate step.
That's it! Now you can use the exact same quiz for lead generation and show it to your faithful users, whenever and wherever you want.
"What about reporting?"
Oh yes, we haven't forgotten.
We have improved Thrive Quiz Builder reports to collect more data that is relevant for course creators, but... we have more coming.
For that reason, we won't go into detail about it yet. Instead, in our next release, we're including new ways to filter your quiz data so that a course creator can make sense of how their students are navigating their quizzes.
Until then...
Stay tuned.
That rounds out the 4 features we've added for Thrive Quiz Builder to launch our integration with Thrive Apprentice.
More will be coming. For years we've been wanting to improve Thrive Quiz Builder, and as we pair it with Thrive Apprentice, it becomes a higher priority... meaning it'll be getting some love throughout 2022.
Now, on to the rest of the features in this week's release.
Thrive Automator
When we launched Thrive Automator in August 2021, we entered a Public Beta— meaning it was ready for you to start using, but that we still had work to do before it was fully featured and ready to throw unlimited 3rd party integrations at it.
What you may not fully understand (yet) is that Thrive Automator isn't just a tool for 3rd party API integrations: it is itself an API driven tool as well.
Confused? That's ok. Once we exit the beta, we'll make it clear why this is tenfold more powerful than it looks on the surface.
But to get there, we've been working diligently to prepare for exiting the beta stage. We're not there yet, but the latest update includes 5 features that lay the groundwork for even more advanced data management. Check them out!
5. Thrive Automator: Dynamic First + Last Name in the Registration Action
In last month's update, we released the Incoming Webhook trigger for Thrive Automator— a game-changing feature that means any web app, SaaS or digital service can send a webhook to your website and trigger an automation.
One of the most common use cases? A checkout tool sending a webhook and then enrolling a student in your online course.
But in this use case, your incoming webhook may carry additional data about the customer that you want to use, specifically assigning their first and last names during the 'Find or create user' step.

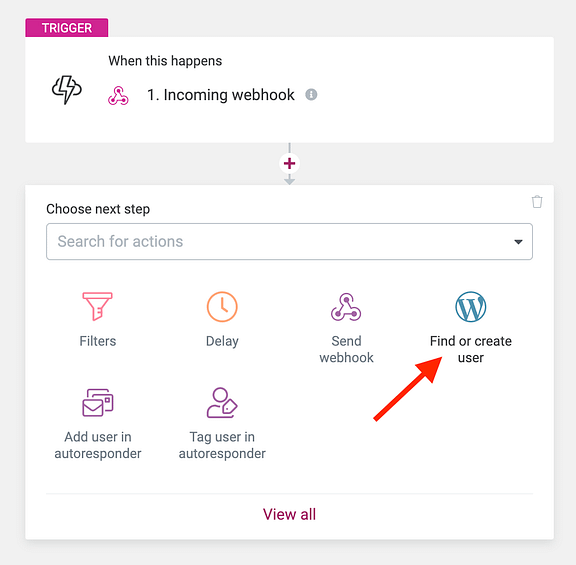
Look for the 'Find or create user' step after an incoming webhook with a mapped Email field
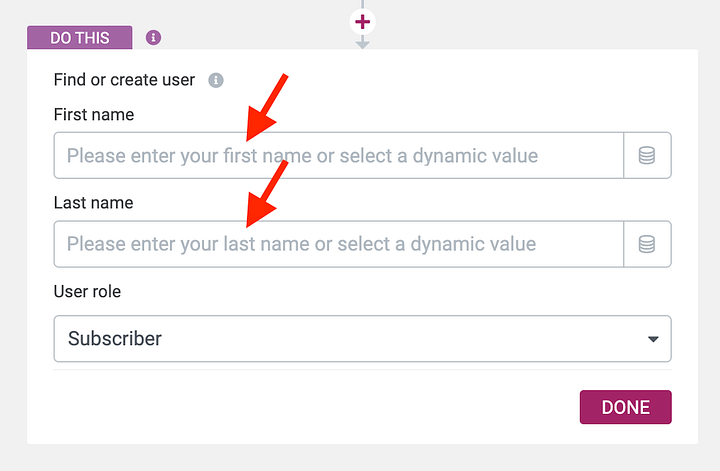
Next time you open the 'Find or create user' action in Thrive Automator, you'll see some new fields: a first name field and a last name field.

You can now map name fields to the user profile during the creation step.
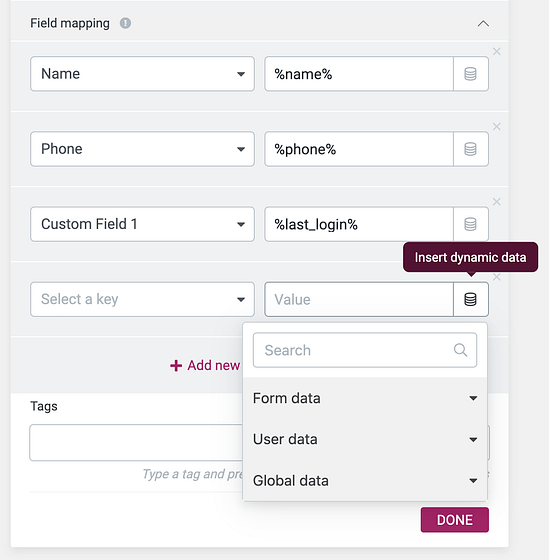
These new fields are dynamic. You'll know that by the icon on the right hand side that looks like a stack of coins.
What does that stack-of-discs icon mean?
Fun fact: that cylinder icon actually represents a database or a web server. Before the creation of solid-state drives (SSDs), a hard disc drive (HDD) resembled a circular plate. A database or web server would have a vertical stack of these discs containing all the known data needed.
Nowadays, that icon just means that data is provided from somewhere else, hence: Dynamic data. Many hard drives no longer use spinning discs, so this icon is much like the 'save' icon that referenced floppy discs which were phased out in the 1990s. It is inspired by old technology, but the meaning remains.
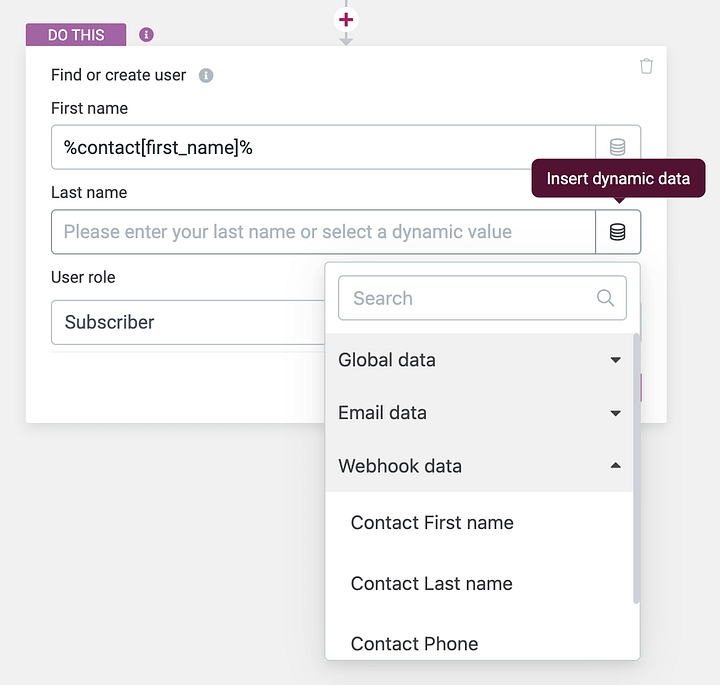
Click the dynamic icon and you can populate your First and Last name with any field data that comes from your incoming webhook, or from any upstream trigger, action or data source.

Link upstream data sources as dynamic text in your first and last name fields.
6. Form Custom Fields Now Available in Thrive Automator!
In the name of more flexible data management, we decided to add support for Custom Fields in the Form Submit trigger.
This is how you get data into your website to begin with.
Let's say you build a beautiful form on your website with Thrive Architect, something with multiple custom fields (a custom field is any text, dropdown, radio or checkbox that isn't standard and has been added for a specific goal).
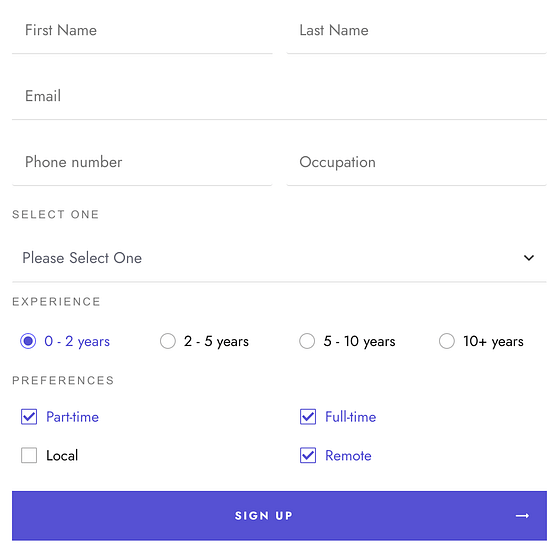
Something like this employment application form:

This form and the custom fields were built in Thrive Architect.
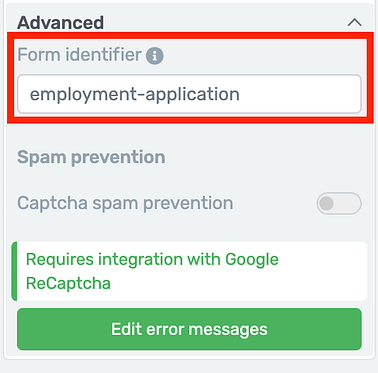
Then, in the Thrive Architect sidebar, you give it an identifier, so that you can link to the form later.

Form identifiers are used by Thrive Automator.
Now you want to send an outgoing webhook from your website that includes the custom fields submitted on your form.
Previously, it couldn't be done. But from today's release... you can!
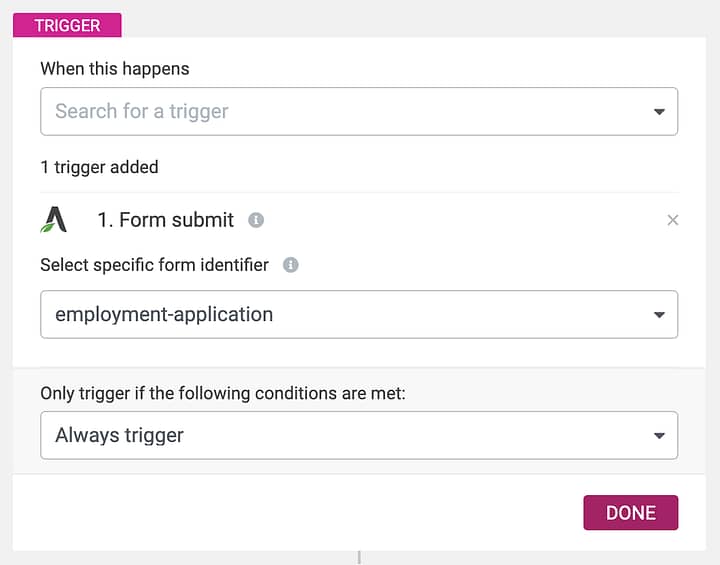
We've modified the Form Submit trigger in Thrive Automator. You'll now find that when you first open it, it will ask you to specify a form identifier. You can bypass this by selecting 'All', but you won't be able to get custom field data until you pick a specific form.
Choose your specific form identifier in this new trigger.

The improved 'Form Submit' trigger prompts you to pick a form id.
"But, Brad... my form identifier isn't listed!"
There's an easy fix. Unfortunately, this custom fields update isn't 100% backwards compatible, but it can be with an easy 2 clicks.
All you have to do is open the Thrive Visual Editor where your chosen form exists and press 'Save'. Doing this will re-calculate your custom fields, tie them to your form identifier, and expose them to the newly improved Thrive Automator Form Submit trigger.
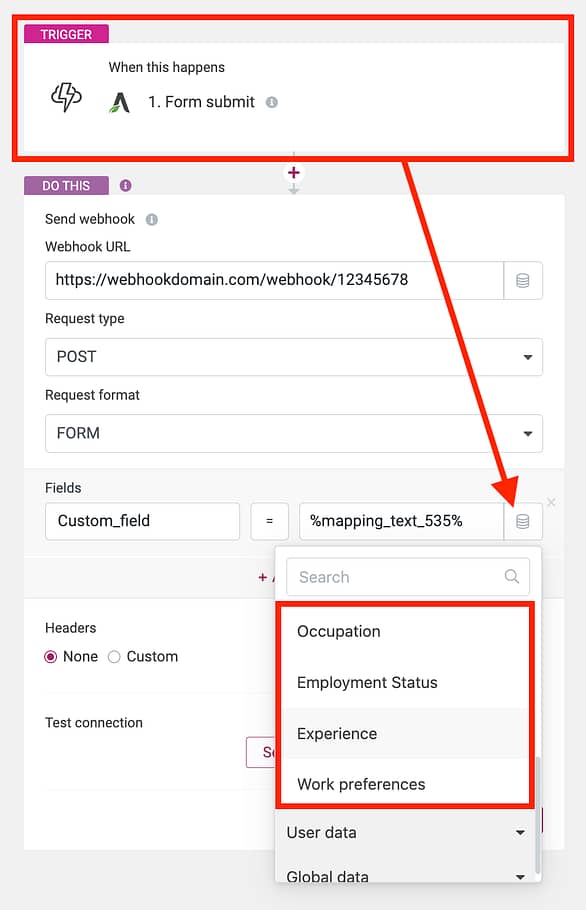
Now see in the image below, I've added a 'Send webhook' action and when I want to map my outgoing webhook fields, I can load any of the custom field inputs that I had on my form.

Custom fields from your form are now available in any future actions.
The end result is that the Form element in the Thrive Visual Editor can pass all of your visitor's form submission data to any actions compatible with the Thrive Automator ecosystem.
7. Custom Field Mapping For Email Autoresponders in Thrive Automator
Right now, one of Thrive Automator's strengths is that you can update you mailing list based on any unique trigger events that occur on your website.

Both of these triggers will connect to external email services,
Unlike the previous Form Trigger feature which gets data into your website, this is how you get data out of your website.
Look at the list of available triggers: Course completion, quiz submission, drip lessons unlocked, countdown timers starting... Any one of them that occur based on a user-event can be used to update a mailing list.
But what about updating custom fields in your email service?
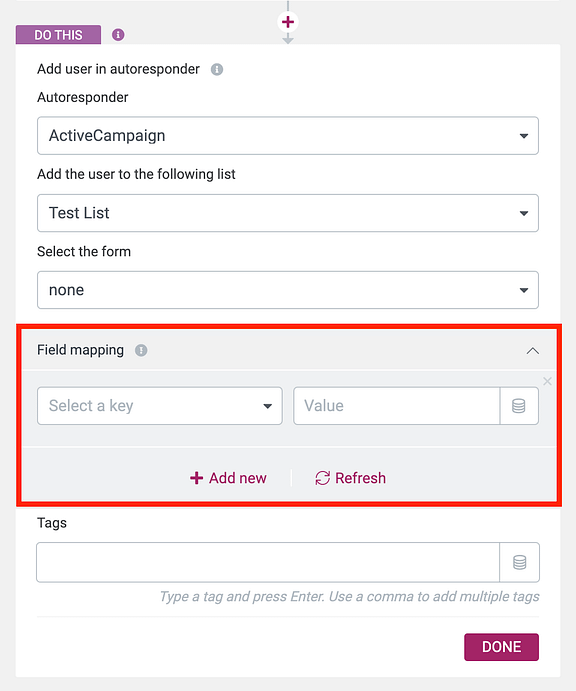
Well... we've just added support for field mapping when connecting to an email service.

New field mapping available in email-based actions!
This field mapping supports both standard fields (email, name, phone number) for all email services we integrate with, and custom fields for specific email services that where we have added support for custom fields.
At the moment, that means we have custom fields support for:
- Mailchimp
- Active Campaign
- Get Response
- Aweber
- Infusionsoft
- ConvertKit
- MailerLite
- Campaign Monitor
- SendInBlue
Click 'Refresh' and Thrive Automator will check what available fields exist in your email tool of choice. Then, you can either provide static fields by typing in the value directly, or dynamic fields by clicking the dynamic data icon.

Map any dynamic data and send it to your email tool of choice.
Email services often operate as CRMs (Customer Relationship Managers), so you can build out a profile based on event data for each mailing list subscriber.
It might not seem like much, but being able to manipulate data going into or out of Thrive Automator is what makes this tool so flexible. And it's what sets us up for the next feature...
8. Automator + Architect Forms API!
Although this isn't a feature you can use today... it's actually a really big deal!
We've created a public API for the Forms element in the Thrive Visual Editor that doubles as an API for Thrive Automator.
So, what on earth does that mean?
It means that any 3rd party mailing list service can now build their own integration, where they'll show up as a connection in Thrive Architect, Thrive Leads, Thrive Quiz Builder, Thrive Ultimatum and Thrive Automator... all at once.
And they can do it super easily, with absolutely zero input from our team.
How does it work?
To make it stupidly easy to build, we created an example 3rd party plugin for CleverReach (another email marketing service) as a proof of concept. This plugin is freely available and editable on our Github here.
That means a developer can download our proof-of-concept plugin, edit the easily-readable code, change it to suit their own email service... and then either release the plugin as their own integration, or merge it with their existing plugin!
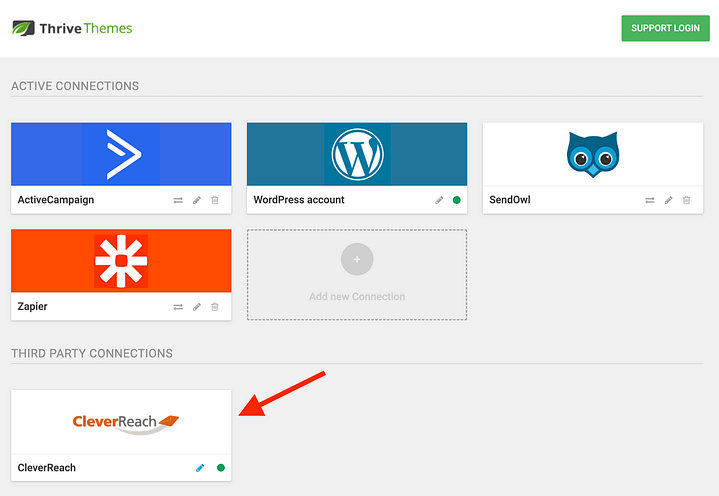
When that plugin is installed on your website, the connection will show up in the Thrive Themes API dashboard here:

Externally integrated email services will show up here.
The pencil icon will take you to the API settings hosted inside that new plugin, and the green dot indicates if the connection is active.
Once it's connected and active, you'll find that new email integration available in two places.
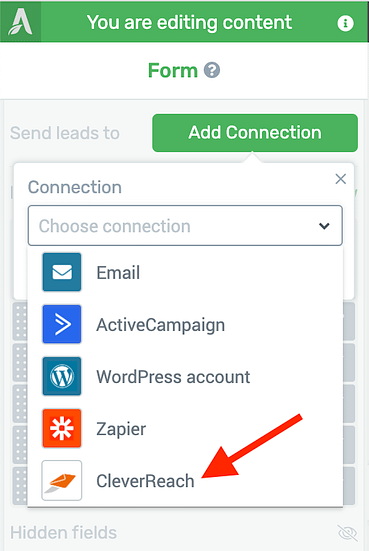
First, you'll find it as an available connection on any form element used in the Thrive Visual Editor.

The integration will be listed on the forms element.
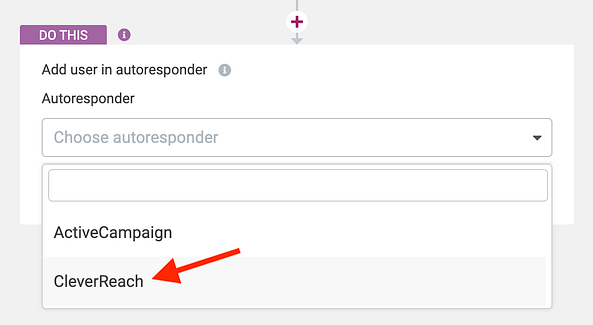
Second, it will be listed in the 'Add to email autoresponder' action in Thrive Automator... and yes, it will support email lists, tags, and custom fields if the email service has those options available.

The 3rd party integration will appear in the list of email services available.
How you can help!
If you have a preferred mailing list tool that we don't yet integrate with, you no longer need to wait for us to build it. You can reach out to that email service and request that they integrate with Thrive Suite.
This doesn't mean we won't build any more integrations ourselves. It just means that the integration can now be built from either end.
When you do reach out to a 3rd party, you'll want to point them to our documentation, which can be found along with our editable sample plugin here:
How to integrate Thrive Themes site with an Email Service [Github]
Their developers can simply clone the sample plugin and edit the code to suit their own service by following the comments left by our developers inside the plugin files.
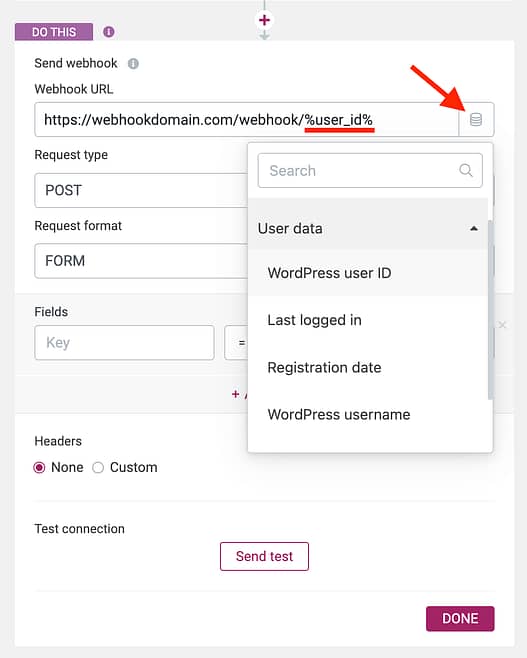
9. Dynamic URL on Outgoing Webhooks
For the more advanced users who have discovered that outgoing webhooks can be manipulated to do all sorts of crazy things (such as targeting WordPress API functions on other sites), this small update is going to let you automate even more.
We added support for dynamic data in your webhook destination URL in Thrive Automator.

Change the webhook endpoint with dynamic data.
In some advanced use cases, you may want to update a specific account on a website, external service, or perhaps even internally. To target an account, you'd require an ID, which will be different per-user. By supporting dynamic text, you can have a single automation that updates different accounts depending on who or how it's triggered.
Still going over your head? Here's a few quick ideas of how this can be used:
- Verify that an email dress actually exists and is deliverable, by sending a webhook to Hunter.io with an API key and the email provided in the webhook URL.
- Send a Webhook to Slack (a team/ business messaging software) that will leave an automated message in a channel. Change which channel based on dynamic data in the webhook URL.
- Ping the WordPress API to update data for a specific user_ID.
It's an advanced feature, but we wanted to include it so that our webhook implementation feels complete.
Plus 3 Additional Fixes
Aside from our Thrive Quiz Builder, Thrive Apprentice and Thrive Automator updates, we've also published a few simple fixes in Thrive Suite.
1. Our RankMath integration is now official.
RankMath is a very popular SEO plugin for WordPress.
To be clear, we already had an integration. It worked just fine. However, there was a lot of confusion around it because our integration was coded in such a way that it wasn't visible in the code, and therefore the RankMath team thought that we didn't integrate.
This was not the case. But, we've now re-coded it so it meets official standards and it can be seen in our code base.
So let's undo the myth that we don't integrate with RankMath once and for all. We absolutely do.
2. WooCommerce Subscriptions for Thrive Apprentice Now Work As Expected
Our support team heard that on occasion Thrive Apprentice course access wasn't correctly revoking when a WooCommerce subscription ended.
We investigated why and have included a fix that makes WooCommerce subscriptions rock-solid. Whether an admin cancels, a customer cancels, a rebill fails or a credit card expires, access will correctly be revoked every time.
3. Empty Custom Fields Will Not Overwrite
For some email services connected directly on the Forms element, custom fields saved on a subscriber were overwritten if they re-submitted a form with any empty fields.
We've now fixed this. If a subscriber in your email service or CRM has any information in a custom field, it will only be overwritten if a new value is submitted to that field. If no value is provided, any existing information in a field will remain there, untouched.
Whoa... that's a lot!
Well done, you made it to the end! This was a big release, with some huge features.
If you're thinking "How on earth am I meant to keep up with all these updates?", the answer is... You're not meant to!
They're there when you need them. And our ever-growing knowledge base has answers to every single question you have about every feature, whenever you need it.
Don't forget to drop a comment below. We love hearing from you!



Thanks for the awesome updates! I have one question, what do you mean by “RankMath integration is now official.” How does the integration work? I’ve always used my Thrive Themes with RankMath’s and I don’t think that I have ever seen a problem.
Exactly. There never was a problem in functionality, but it was missing the code that made it clear that it was officially integrated. It’s a bit hard to explain, but if you had no trouble before, then you’ll continue to have no trouble now.
Great updates! Was really looking out for the ability to accept dynamic first and lastnames in incoming webhooks.
A request for Quiz Builder, the ability to send quiz answers to custom fields in ActiveCampaign. I know I can use tags, but populating custom fields would be so much more helpful in simplifying my automations.
That’s an interesting thought. I’ll chat with our team and see what they think about it. There might be a way to use Thrive Automator to achieve this. I imagine you wouldn’t necessarily pass every answer to custom fields, but only those for specific questions?
I would love to be able to lock the next lessons until users comment or have a discussion with other students.
With Thrive Automator unlock, that may be possible. ‘User leaves a comment’ is a trigger type, and ‘unlock lesson’ is an action. But I’ve yet to try it out
Great round of updates and features!
Thanks Jared!
Thank you for frequent and great updates! 🙂
We need one more for Thrive Apprentice: two plural forms in Labels & translations -> Course Structure.
In english you’ve got singular and plural version of numbers.
But in many languages (including mine), there is singular form, plural form for numbers like 2,3,4, 22… and other plural form for numbers like 0, 5 ,6, 7.
For example, in english you have “1 Lesson”, “2 Lessons” and “5 Lessons”.
In Polish (my language) you have “1 Lekcja”, “2 Lekcje”, “5 Lekcji”.
There are 2 plural forms depending on number.
If you translating WordPress *.po file, there is also option for singular and two plural forms.
Because of this problem proper translation of course structure is impossible in my language, because there is no such thing like “5 Lekcje” 😉
I’ve tried to addrss this issue through helpdesk, but answer was only bot like copy-paste “please give us acces to your WP”, or “We can’t replicate this error”. So I’m trying through blog comment. Sorry for that 😉
Well, I learned something new today! I wasn’t aware of that, but your explanation is quite helpful. I’ll see what we can do.
Oh my god! Sometimes it feels like your reading my mind! Awesome functions. Spend hours over last two weaks trying to overcome some things and now you released these functions.
One additional and bery important on quizes: be able to mark the question as variable and answers as values for that variable and pass all quiz data to thank you page.
That’s our secret— we are reading your mind!
I like that idea, passing specific answers as dynamic data. I suppose you’d use it as dynamic text. How would you use this? Would you just display a list of all the questions and answers a user submitted?
Amazing how you keep adding new features!
To keep you going, I have a feature request:
I would like to see 2 new triggers for Thrive Automator when somebody:
a) watches a certain percentage or time of a Vimeo or Youtube video
b) stays on a page for a certain time
When this happens I can add a tag to ActiveCampaign to trigger an automation there. That would be really cool… ????
Is this something you are planning to release in the near future?
Wouter
Hey Wouter, good ideas! I’d love to bring that to Automator, but I’m not sure if it’ll be in the near future. For technical reasons, it might be a bit tricky and we’ll need to figure it out.
All Automator triggers occur when the visitor’s browser makes communication with the web server. For example: loading a page, clicking a link, submitting a quiz or form, etc. But ‘stays on a page for a certain time’ isn’t making communication with the server, and neither is watching a video to a certain point. We’d need a script on the loaded page that counts to an amount of time or waits for a moment in a video, and then it automatically communicates with the server without a user action.
It can be done, but it’s structurally different to all other triggers in Automator. It just means it would be a bit more difficult for our development team, but we’d still love to do it somehow anyway!
I understand the difference.
I already made some javascript code myself that displays a console message when a certain point in a Vimeo video is reached. Please let me know if you want to see that code. I am happy to share it so you can finish it… 😉
Hi there Bradley.
Awesome update and improvements.
I have a question: When I go to edit the opt-in gate of one of the quizzes that I have created, I don’t see the “Skip this opt-in gate for logged in users” option, only the “creating user profiles blah blah…” option. Why is this? Does this option only appear when I create a quiz and embed it in a course, or does it only work when creating a new quiz from now on, not on any of my existing quizzes?
Hmm, that’s strange. It should be there. Any quiz that has an opt-in gate, whether it’s used in Apprentice or not, should now have that option.
The only reason I can think for why it wouldn’t be there is that your version of TQB hasn’t updated to the latest. Head back to your plugins and check to see if there’s an update waiting for you.
That was exactly it! It appears I was too eager, and had to wait until the update for TQB to arrive. The next time I checked for updates, lo and behold there was one, and the new checkbox was there after that update. Thanks for responding so quickly and thanks for the super improvements.
Thanks Brad for these great updates
Is there any plan to show some reports about students inside Apprentice (at lease course progress, and further more last active status, enrolled date, finished date?) I think it’s crucial feature in most of LMS…
This will open the door for more triggers in Automator AND understand our customers progress as well.
if the plan is not on the near future, any idea how to workaround now to get any sign on course progress?
Yeah, we do have this as part of our plan, and our product team are dreaming it up at the moment. However, even though it’s a priority, I can’t give an ETA… because it’s proving to be quite a technical, number-crunching piece of work to achieve.
In the meantime, if you have Google Analytics scripts installed on your website (we have tutorials on how), then you can customize GA reports to show you how your students are interacting with your course content.
Cool! Thanks guys.
Please consider creating more types of quizzes. For online courses, especially in education, the existing five types of quizzes are not enough. Whereas practice and exercises are an important part of learning, requiring more time than explaining theory.
I’d really like to see popular quiz types like Fill in the Blank, Flashcards, Insert word from a list, and more.
Thanks for the suggestions, Konst. Step 1 was getting TQB integrated with Apprentice, Step 2 is adding more features to TQB to support online course creators even more.
Great features by the company I love.
If you can create a video to go through the steps it would be easier for us to understand the whole feature and functions, Because these are a lot of things to understand
When we release brand new features, I usually present a written post first, and our marketing team work on tutorial videos which take a bit longer. Keep an eye on our blog and YouTube channel, and we’ll have videos soon.
Your integration of Thrive Quiz Builder into Thrive Apprentice is a great update.
In this context I plan to use Thrive Quiz Builder as a checklist for the student, to check whether he has finished all the actions that are required from him in the corresponding lesson to increase the visibility of his progress within the lesson and to increase his motivation to finish the lesson.
I guess that can be accomplished by the current version of Thrive Apprentice, e.g. using the score type.
A second thought: If I could pass the name of the student to a web page without header and footer (a dedicated Theme Builder template) after he has finished the whole course and finished the final overall quiz, I could design some kind of certification using Thrive Architect adding dynamically his name to the page, which then could be printed by the student. Is this already possible?
I don’t see why not! You could create a dedicated landing page (no header or footer), style it as a certificate and use dynamic text to show the user’s name. Include that page as part of your Thrive Apprentice Product (so it’s protected), make the very last lesson of your course only accessible with drip if they’ve completed a final quiz, and link from that final lesson to your certificate page.
We would like to create a certificate editor as some point, but for now, that above example would work without any further updates needed.
Keep the updates coming. The practical application of new functionality is always fantastic and spot on. We were just about to code our own webhook(s) to add some needed functions and after reading this found that the latest updates just added what we needed to do it within Thrive.
Love how you listen to customers and how you draw on your teams own experience to provide very useful and even critical additions on a continuing basis.
Please keep it up.
Hey Allen, I’m curious to know what you were going to code with your own webhook that the latest update solves?
Thrive Quiz has been expanded with great stuff. Congratulations.
But unfortunately, I still can’t find even a rudimentary option to create surveys.
A feature that would attract many times more new users than a quiz, where the users are mostly already customers.
That is a great pity.
Josef, perhaps you missed it…
But have you seen that we have a ‘Survey Quiz’ type in Thrive Quiz Builder?
https://help.thrivethemes.com/en/articles/4488681-the-survey-quiz-type
You can combine it with open-ended question types, where users can type out their survey answers, and you can set the character limit and field size per question.
From reports, you can view your submitted survey answers or export a CSV spreadsheet of all the answers that users have provided in just 2 clicks.
We released the open-ended question type in 2019, and Hanne made a video that walks through how to use it for a survey here: https://thrivethemes.com/open-ended-questions-csv-export-quiz-builder/
Amazing update.
Been waiting for quiz builder to be updated.
Would love to be able to import/ export while quizzes from one site to another.
The more you talk about Automator the more ideas come to mind.
Thrive suite just gets better and better.
Well done to the team.
Little known fact about Thrive Quiz Builder… you already CAN import/ export between sites!
Check out the KB article about how it works here:
https://help.thrivethemes.com/en/articles/4426084-how-to-import-export-thrive-quiz-builder-quizzes
Thank you so much! I am one of those who asked you some of those Quiz => Apprentice integration features you implemented.
I am going to set them up on my websites at once.
Thank you again!
Let us know how you go, Dario!
Thank you for some great updates again! I’m happy to see the focus on Quiz Builder! Two things I’d very much love for TQB are the ability to change the design as freely as in Architect (as now when you’d have 5 answer options people already need to scroll, for instance), and different answer modalities, like multiple choice displayed in a row, like: 1-2-3-4-5-6-7-8-9-10; displayed horizontally.
Thank you for the great updates and the possibility for us to give you input on what we wish for next!
Thank you for the suggestions. Our team are beginning to dream up what we can change with TQB, especially new question types. So we’ll discuss your idea.
Is it still in the plans/ on the roadmap to allow a “drip” of lessons when the previous lesson is marked as complete? In other words, preventing someone from consuming course lessons out of order? Someone mentioned this was on the roadmap in the FB group.
Yes, it is! We have a manual drip trigger of “Marks a specific lesson complete” coming soon. And we’re hoping to start work shortly on the toggle for “Force students to complete course in order”, which is a one-click solution for making lessons inaccessible until the previous one is marked complete.
I love what you are doing and recently switched from Moodle to Thrive Apprentice. There are a couple of things I would like to see:
1)ability to have student wait a day after each lesson. As far as I can tell I can set it to delay each lesson a day , but that is from start day. The students can wait a month to start and do all the lessons on one day?
2)ability to have reporting. how far have students gotten? Where they dropped out? individual student reporting…
Hey Tom, hope the journey across from Moodle to Apprentice serves you well!
And thanks for the feedback.
1. Interesting idea, I’ll think about how we could accomodate. Keep in mind that we do have a drip trigger of User STARTS the course. That means they could buy the course, wait a month, and then when they start it the lessons would begin to drip. But we don’t yet have a “1 day after previous lesson marked complete”.
2. Yes, we’re working on reporting at the moment, but only at the conceptual level. Our developers aren’t building it yet. We need to make sure we’re structuring reporting data correctly, and that’s quite a challenge for our product team to solve.
Hi!
You said “Our RankMath integration is now official.”
What about “The SEO Framework”?
Should I be worried that I don’t use “RankMath”?
I don’t know anything about “The SEO Framework”, I’m sorry. There are a bunch of different SEO plugins, and many don’t require an integration. For example, we never had to integrate Yoast, but it works just fine. RankMath was just slightly different.
Oh, I thought Automator would solve the lack of Thrive Quiz integration with FluentCRM to send Custom Fields, but not yet.
Since FluentCRM is an excellent alternative to not spending fortunes on SaaS email, is there any plan to include this integration?
Thanks for these updates! I have a question. In one of your videos, Christine mentions creating blog posts for your members-only area. I love this idea. BUT! Whenever I make a post, it sends out an email to all of my subscribers. I am currently building my members-only area. Is there a way to disable these notifications from going out?
Hey Andy, you say: “It sends out an email to your subscribers” — what is ‘it’? You must have some plugin on your website configured to automatically email your subscribers when a post is published. We don’t have that functionality, so I’m unsure where it’s coming from.
Specifically when they have subscribed to your blog with their RSS feed.
Ohhh, RSS feeds. Right! Over the last few years, RSS feeds have become less and less common, replaced with Social Media and Mailing Lists, where you have more control over how users are introduced to your content.
RSS feeds still work, but what I’ve observed is that fewer and fewer people are subscribing to RSS feeds. I don’t have the experience for configuring those feeds to be able to help you, sorry Andy.
Hi – Regarding the API between Thrive and 3rd party CRM/email systems. You mention that ‘this feature is not available yet’ – and then explain how it would work. Does this mean the API is not exposed yet or the feature is not available until we implement the API integration? I’m somewhat confused if this is ready – I’m going to have a developer to create the API integration between Thrive and GoHighLevel and want to make sure we are able to do this now. Many thanks!!
Oh, no I wasn’t saying that it isn’t available yet— but just that until 3rd parties create their own integrations, it won’t do anything.
It’s 100% ready. The API is exposed, the documentation is written, and even a sample plugin has been built which will make it easy for your developer to build.
You can get your developer to build that integration, sure. Just point them to: https://github.com/ThriveThemes/3rd-party-autoresponder